Содержание
- 2. Строки JavaScript it-academy.uz
- 3. Строки Строки JavaScript используются для хранения текста и управления им. Строка JavaScript - это ноль или
- 4. Длина строки Чтобы узнать длину строки, используйте встроенное свойство длины: var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ"; var sln
- 5. Пропуск символов var x = "We are the so-called \"Vikings\" from the north."; document.getElementById("demo").innerHTML = x;
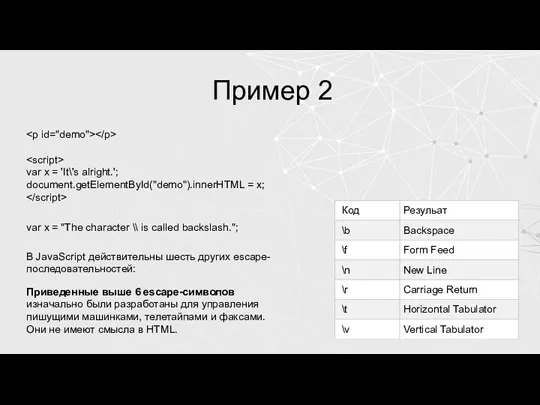
- 6. Пример 2 var x = 'It\'s alright.'; document.getElementById("demo").innerHTML = x; var x = "The character \\
- 7. Прерывание длинных строк кода Для лучшей читаемости программисты часто избегают строк кода длиннее 80 символов. Если
- 8. Строки могут быть объектами Обычно строки JavaScript предоставляют собой примитивные значения, созданные из литералов: var firstName
- 9. Пример 3 var x = "John"; var y = new String("John"); // (x == y) is
- 10. Строковые методы JavaScript Строковые методы помогают работать со строками. Строковые методы и свойства Примитивные значения, такие
- 11. Поиск строки в строке indexOf() метод возвращает позицию первого вхождения указанного текста var str = "Please
- 12. Методы И indexOf (), и lastIndexOf () возвращают -1, если текст не найден. h2>JavaScript String Methods
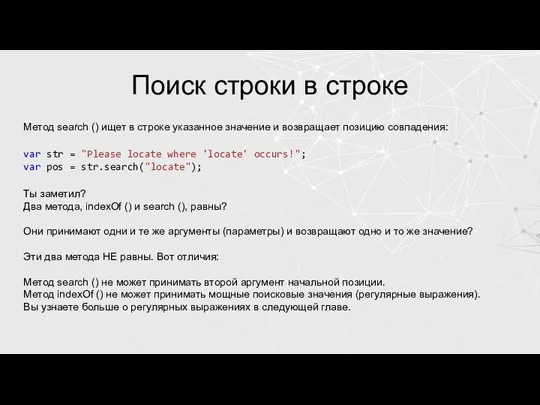
- 13. Поиск строки в строке var str = "Please locate where 'locate' occurs!"; var pos = str.search("locate");
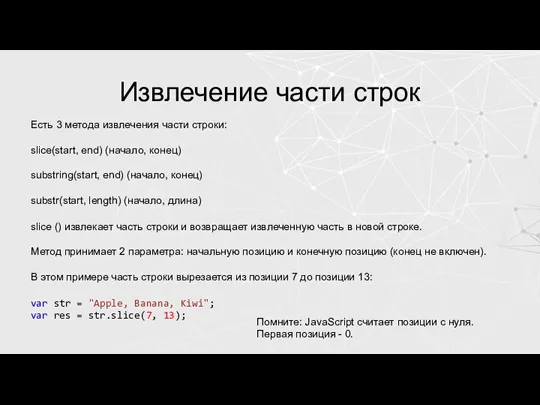
- 14. Извлечение части строк Есть 3 метода извлечения части строки: slice(start, end) (начало, конец) substring(start, end) (начало,
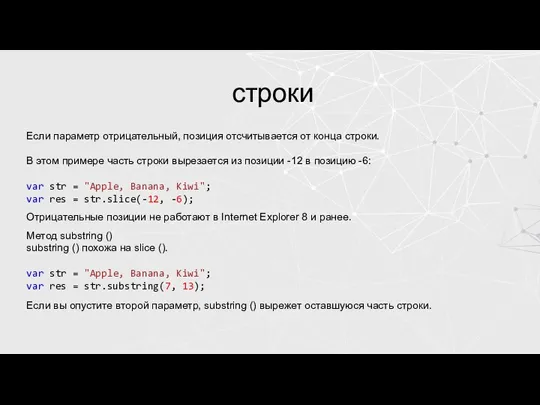
- 15. строки Если параметр отрицательный, позиция отсчитывается от конца строки. В этом примере часть строки вырезается из
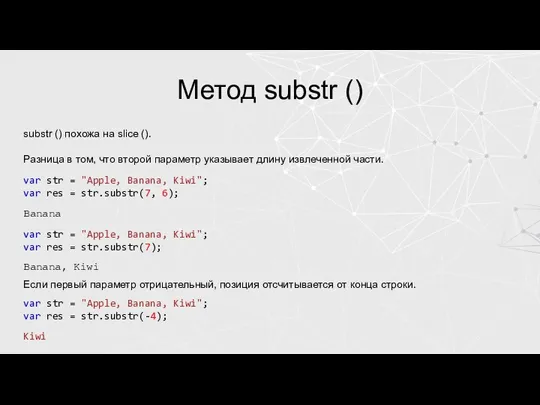
- 16. Метод substr () substr () похожа на slice (). Разница в том, что второй параметр указывает
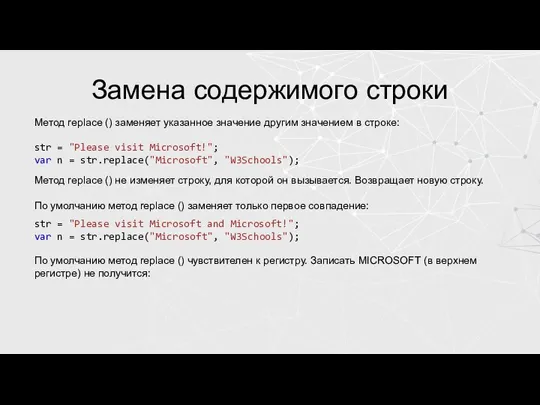
- 17. Замена содержимого строки Метод replace () заменяет указанное значение другим значением в строке: str = "Please
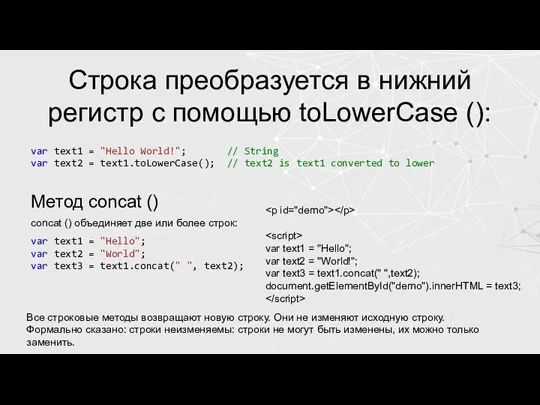
- 18. Строка преобразуется в нижний регистр с помощью toLowerCase (): var text1 = "Hello World!"; // String
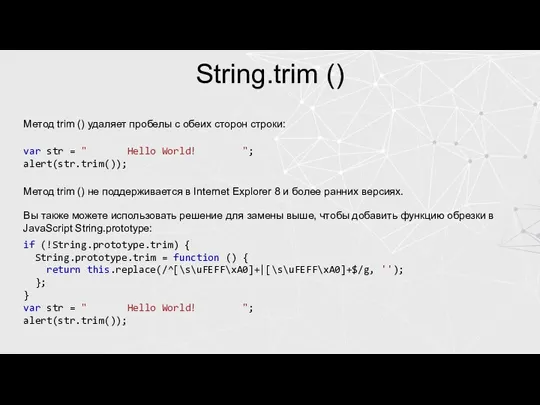
- 19. String.trim () Метод trim () удаляет пробелы с обеих сторон строки: var str = " Hello
- 20. javaScript String Padding В ECMAScript 2017 добавлено два метода String: padStart и padEnd для поддержки заполнения
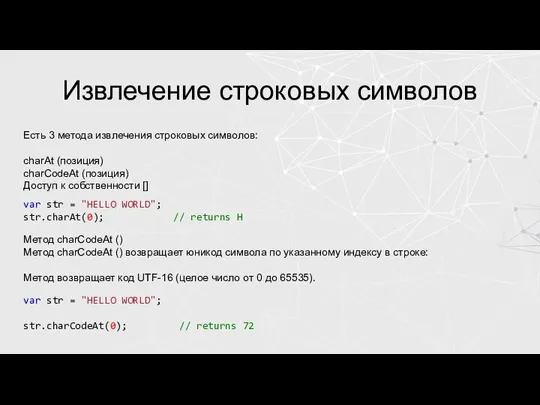
- 21. Извлечение строковых символов Есть 3 метода извлечения строковых символов: charAt (позиция) charCodeAt (позиция) Доступ к собственности
- 22. Доступ к свойствам ECMAScript 5 (2009) разрешает доступ к свойствам [] для строк: var str =
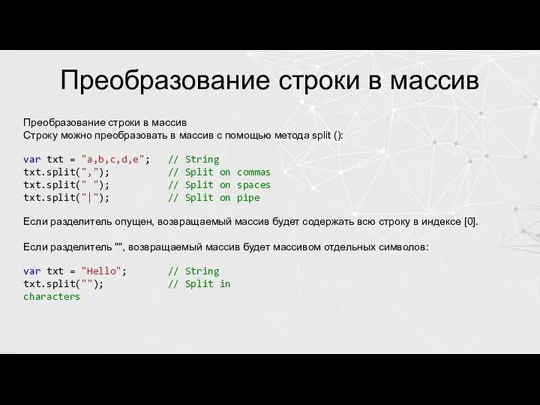
- 23. Преобразование строки в массив Преобразование строки в массив Строку можно преобразовать в массив с помощью метода
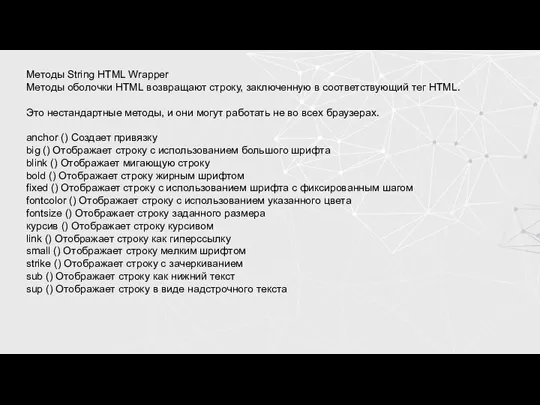
- 24. Методы String HTML Wrapper Методы оболочки HTML возвращают строку, заключенную в соответствующий тег HTML. Это нестандартные
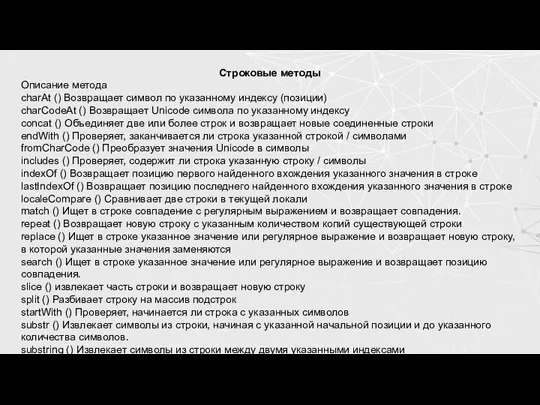
- 25. Строковые методы Описание метода charAt () Возвращает символ по указанному индексу (позиции) charCodeAt () Возвращает Unicode
- 27. Скачать презентацию


















![Доступ к свойствам ECMAScript 5 (2009) разрешает доступ к свойствам [] для](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1090763/slide-21.jpg)



 SQL. Structured Query Language. Структурированный язык запросов
SQL. Structured Query Language. Структурированный язык запросов Звук (музыка) в презентации Power Point. Пошаговая инструкция по вставке звука в презентацию Power Point
Звук (музыка) в презентации Power Point. Пошаговая инструкция по вставке звука в презентацию Power Point Базы данных
Базы данных Выполнение конкурсного задания регионального этапа абилимпикс 2019
Выполнение конкурсного задания регионального этапа абилимпикс 2019 Математическая логика (булева алгебра)
Математическая логика (булева алгебра) Списки и цикл for. Модуль 6. Учебный проект 2
Списки и цикл for. Модуль 6. Учебный проект 2 Как в Асиде посмотреть аннотации и карты компетенций ООП (для педагогов)
Как в Асиде посмотреть аннотации и карты компетенций ООП (для педагогов) Видеонаблюдение и WI-FI для ЦОК и учебных аудиторий УОРП
Видеонаблюдение и WI-FI для ЦОК и учебных аудиторий УОРП Проведение информационноразъяснительной медиа кампании о деятельности национального превентивного механизма
Проведение информационноразъяснительной медиа кампании о деятельности национального превентивного механизма Язык С++
Язык С++ Интеллектуальные системы защиты информации
Интеллектуальные системы защиты информации Задания по обучению работе в AutoCAD
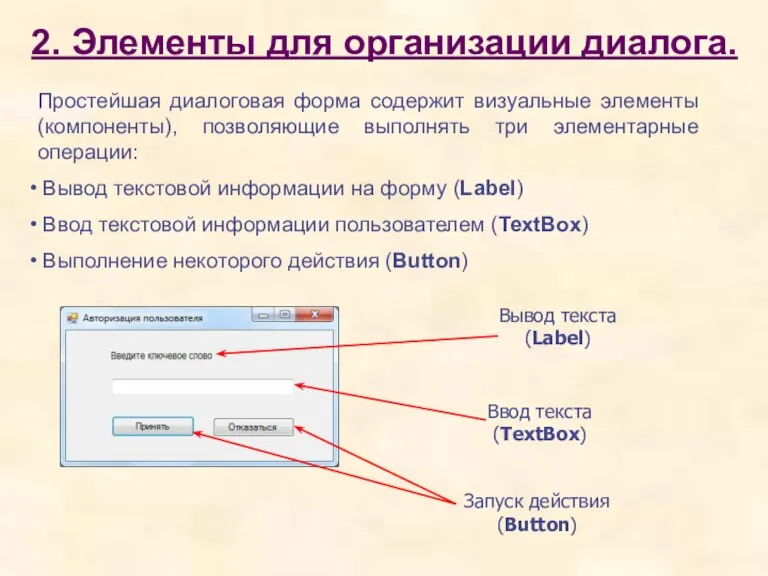
Задания по обучению работе в AutoCAD организация диалога с пользователем
организация диалога с пользователем О получении услуг Агентства регионального развития (для предпринимателей)
О получении услуг Агентства регионального развития (для предпринимателей) Одномерные массивы целых чисел. Алгоритмизация и программирование
Одномерные массивы целых чисел. Алгоритмизация и программирование V значит Vilki. Первый семинар
V значит Vilki. Первый семинар Разработка комплекса мероприятий по сохранности конфиденциальной информации
Разработка комплекса мероприятий по сохранности конфиденциальной информации Презентация на тему Представление о системе объектов (9 класс)
Презентация на тему Представление о системе объектов (9 класс)  Введение в профессию .NET Developer
Введение в профессию .NET Developer Разработка информационной системы для продажи готовой продукции
Разработка информационной системы для продажи готовой продукции Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Процессы поиска информации
Процессы поиска информации Телеком24
Телеком24 Разработка игровой программы Угадай число и справочника минералов
Разработка игровой программы Угадай число и справочника минералов Обработка информации
Обработка информации Бібліотека – територія успіху. Реалізація проекту - переможця обласного конкурсу проектів місцевого розвитку у 2018 році
Бібліотека – територія успіху. Реалізація проекту - переможця обласного конкурсу проектів місцевого розвитку у 2018 році База данных бюро знакомств в Delphi
База данных бюро знакомств в Delphi 4
4