Слайд 3Двоичное изображение
Двоичное изображение, как его называют, содержит только два пиксельных значения.
0 и

1.
Здесь 0 относится к черному цвету, а 1 относится к белому цвету. Он также известен как монохромный.
Слайд 4Черно-белое изображение
Получающееся изображение, следовательно, состоит только из черно-белого цвета и, следовательно, также

может называться черно-белым изображением.
Нет уровня серого
Одна из интересных особенностей этого двоичного изображения в том, что в нем нет уровня серого. В нем встречаются только два цвета: черный и белый.
Слайд 52, 3, 4,5, 6-битный цветовой формат
Изображения с цветным форматом 2, 3, 4,

5 и 6 бит в настоящее время широко не используются. Они использовались в старые времена для старых телевизионных дисплеев или мониторов.
Но каждый из этих цветов имеет более двух уровней серого и, следовательно, имеет серый цвет в отличие от двоичного изображения.
В 2 битах 4, в 3 битах 8, в 4 битах 16, в 5 битах 32, в 6 битах присутствуют 64 разных цвета.
Слайд 68-битный цветовой формат
8-битный цветовой формат является одним из самых известных форматов изображений. В

нем 256 разных оттенков. Это широко известно как изображение в градациях серого.
Диапазон цветов в 8 битах варьируется от 0 до 255. Где 0 обозначает черный, 255 обозначает белый, а 127 обозначает серый цвет.
Этот формат изначально использовался ранними моделями операционных систем UNIX и ранних цветных Macintoshes.
Слайд 7Изображение Эйнштейна в оттенках серого

Слайд 816-битный цветовой формат
Это цветной формат изображения. В нем 65,536 разных цветов. Он также известен

как высокий цветовой формат.
Это использовалось Microsoft в их системах, которые поддерживают более чем 8-битный цветовой формат.
Распределение цвета в цветном изображении не так просто, как в черно-белом изображении.
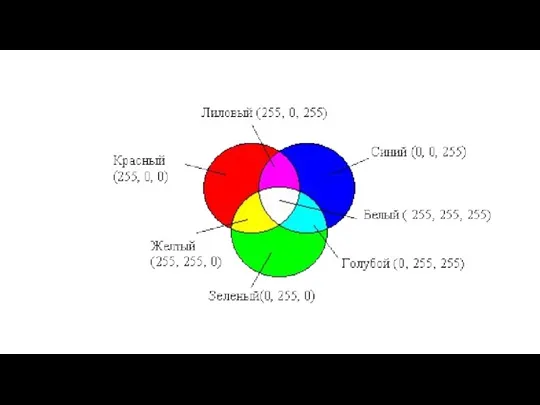
16-битный формат фактически делится на три следующих формата: красный, зеленый и синий. Знаменитый (RGB) формат.
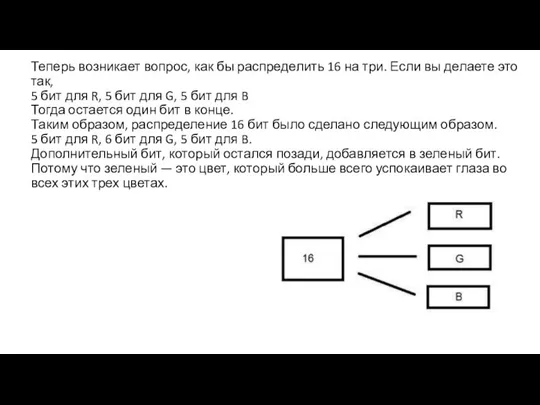
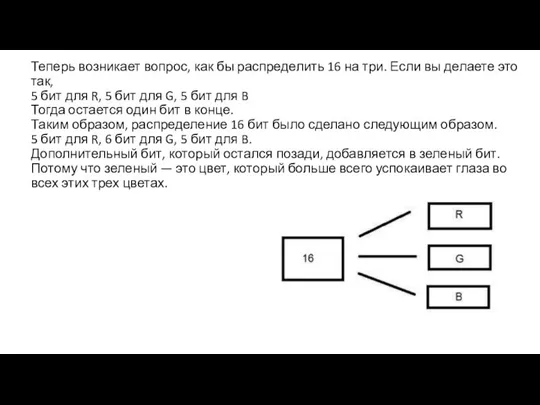
Слайд 10Теперь возникает вопрос, как бы распределить 16 на три. Если вы делаете

это так,
5 бит для R, 5 бит для G, 5 бит для B
Тогда остается один бит в конце.
Таким образом, распределение 16 бит было сделано следующим образом.
5 бит для R, 6 бит для G, 5 бит для B.
Дополнительный бит, который остался позади, добавляется в зеленый бит. Потому что зеленый — это цвет, который больше всего успокаивает глаза во всех этих трех цветах.
Слайд 1124-битный цветовой формат
24-битный цветовой формат, также известный как формат истинного цвета. Как и

в 16-битном цветном формате, в 24-битном цветном формате 24-битные снова распределяются в трех различных форматах: красном, зеленом и синем
Поскольку 24 делится поровну на 8, то оно распределяется поровну между тремя разными цветовыми каналами.
Их распределение таково.
8 бит для R, 8 бит для G, 8 бит для B.
Слайд 12Пиксель – это наименьший элемент изображения.
Растр – совокупность пикселей, образующих строки и столбцы.
Каждый пиксель

может иметь свой цвет.
Разрешение - количество пикселов. Может указываться отдельно количество пикселов по ширине и высоте.
Глубина цвета— количество используемых цветов. Часто выражается единицей бит на пиксел.
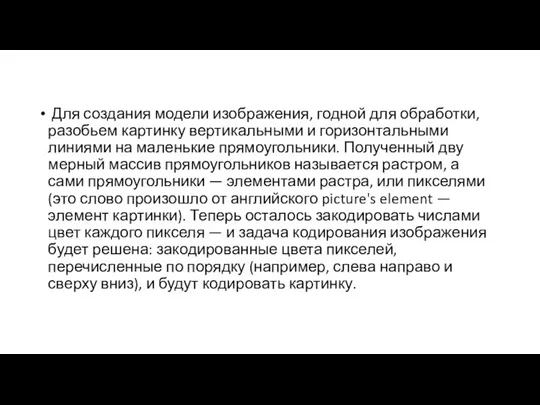
Слайд 13 Для создания модели изображения, годной для обработки, разобьем картинку вертикальными и

горизонтальными линиями на маленькие прямоугольники. Полученный двумерный массив прямоугольников называется растром, а сами прямоугольники — элементами растра, или пикселями (это слово произошло от английского picture's element — элемент картинки). Теперь осталось закодировать числами цвет каждого пикселя — и задача кодирования изображения будет решена: закодированные цвета пикселей, перечисленные по порядку (например, слева направо и сверху вниз), и будут кодировать картинку.
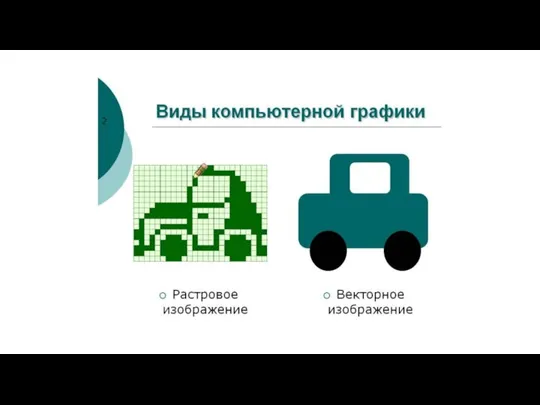
Слайд 14Растровая и векторная графика
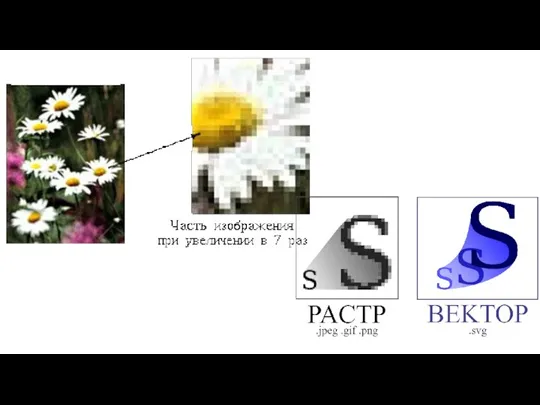
Существуют два основных подхода к представлению графической информации

для ее обработки компьютером — растровый и векторный. В растровой графике изображение представляется как совокупность данных о координатах и цветах пикселей. В векторной графике — это данные, однозначно определяющие все графические примитивы (линии, дуги, окружности, прямоугольники и пр.), составляющие рисунок, и их параметры — толщину линии, вид заполнения и пр. Положение и форма графических примитивов задаются в системе координат, связанных с экраном.
Слайд 15Растровое изображение — изображение, представляющее собой сетку пикселей или точек цветов (обычно прямоугольную)

на компьютерном мониторе, бумаге и других отображающих устройствах и материалах.
Векторное изображение - это графический объект, построенный из геометрических примитивов, таких как точки, линии, сплайны и многоугольники.
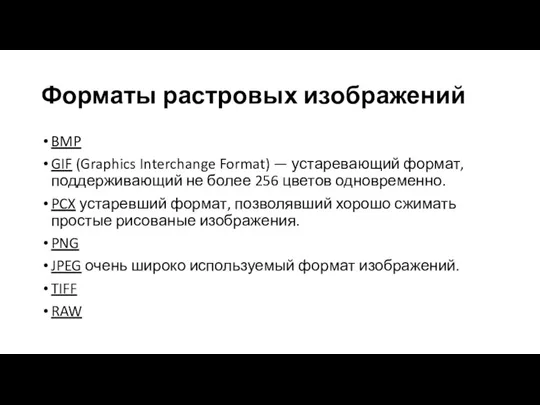
Слайд 19Форматы растровых изображений
BMP
GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов

одновременно.
PCX устаревший формат, позволявший хорошо сжимать простые рисованые изображения.
PNG
JPEG очень широко используемый формат изображений.
TIFF
RAW
Слайд 20К программным средствам обработки растровой графики относятся растровые графические редакторы: GIMP, ,

Tux Paint, Adobe Photoshop, Adobe Fireworks, Corel Photo-Paint, Corel Paint Shop Pro, Corel Painter, Microsoft Paint.
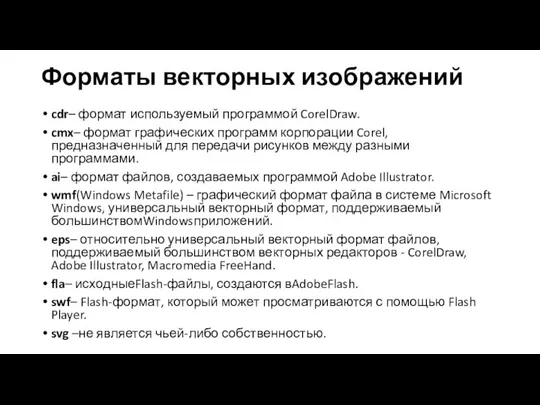
Слайд 21Форматы векторных изображений
cdr– формат используемый программой CorelDraw.
cmx– формат графических программ корпорации Corel,

предназначенный для передачи рисунков между разными программами.
ai– формат файлов, создаваемых программой Adobe Illustrator.
wmf(Windows Metafile) – графический формат файла в системе Microsoft Windows, универсальный векторный формат, поддерживаемый большинствомWindowsприложений.
eps– относительно универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов - CorelDraw, Adobe Illustrator, Macromedia FreeHand.
fla– исходныеFlash-файлы, создаются вAdobeFlash.
swf– Flash-формат, который может просматриваются с помощью Flash Player.
svg –не является чьей-либо собственностью.




















 3G MiFi modem kampaniyası
3G MiFi modem kampaniyası Элементы алгебры логики
Элементы алгебры логики Внешний вид содержимого формы
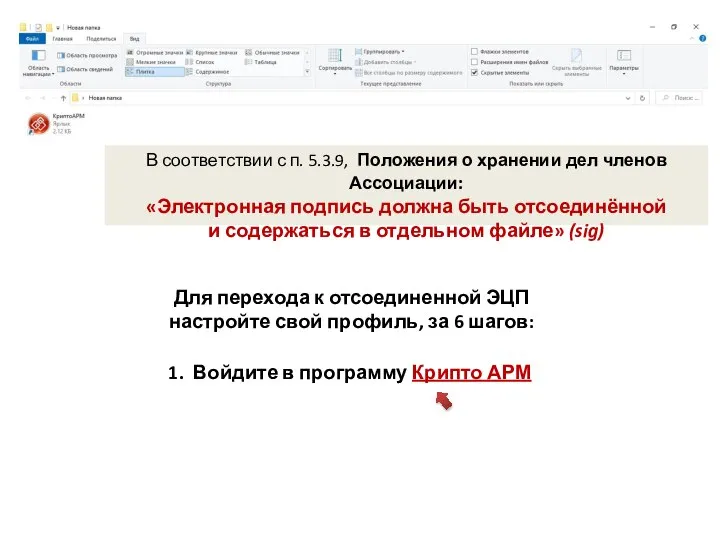
Внешний вид содержимого формы Электронная подпись должна быть отсоединённой и содержаться в отдельном файле
Электронная подпись должна быть отсоединённой и содержаться в отдельном файле Файлы и папки. Ваши данные на компьютере
Файлы и папки. Ваши данные на компьютере Онлайн-доска Padlet
Онлайн-доска Padlet Razrabotka_testov_i_testovykh_stsenariev_Q1_AT_2020 (1)
Razrabotka_testov_i_testovykh_stsenariev_Q1_AT_2020 (1) Сортировки. Внутренние сортировки (1)
Сортировки. Внутренние сортировки (1) Объекты мультимедиа
Объекты мультимедиа Программирование и языки программирования
Программирование и языки программирования Инструкция по регистрации на портале Autodesk
Инструкция по регистрации на портале Autodesk Использование графики SmartArt в работе учителя физической культуры
Использование графики SmartArt в работе учителя физической культуры Интеллектуальная игра. Город Интернет
Интеллектуальная игра. Город Интернет Protei Service Builder
Protei Service Builder Повторяем возможности графического редактора
Повторяем возможности графического редактора Предмет и структура информатики
Предмет и структура информатики Непопулярный Лайкер
Непопулярный Лайкер Встроенные функции
Встроенные функции Портал уличного искусства
Портал уличного искусства Microsoft Word, Excal, Paint, PowerPoint
Microsoft Word, Excal, Paint, PowerPoint Смайлики
Смайлики Операционная система Windows
Операционная система Windows АГС: Актуальная теория и практика. Причины, последствия, способы выхода
АГС: Актуальная теория и практика. Причины, последствия, способы выхода Разработка рекламной кампании и материалов для продвижения в интернет среде организации
Разработка рекламной кампании и материалов для продвижения в интернет среде организации Создание и поддержка единой региональной школьной информационно-библиотечной среды
Создание и поддержка единой региональной школьной информационно-библиотечной среды Використання і пояснення готових схем, таблиць, понятійних карт для організації зібраної інформації
Використання і пояснення готових схем, таблиць, понятійних карт для організації зібраної інформації Создание компьютерной игры
Создание компьютерной игры Верстка веб-страниц
Верстка веб-страниц