- Главная
- Информатика
- Themify Yuntsevich

Содержание
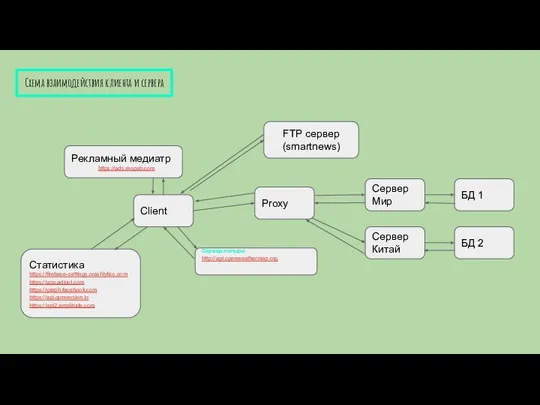
- 2. Схема взаимодействия клиента и сервера
- 3. Пользователь открыв приложение (клиент) посылает GET запрос на сервер за виджетом используя защищенное соединение . Набор
- 4. Компьютерные сети Участники : клиент - мобильное приложение Themify, порт процессу приложения на девайсе назначается ОС,
- 5. Пользователь создает кастомный виджет используя шаблон Пользователь может выбрать/просмотреть свой ранее созданный виджет Пользователь обновляет свой
- 7. В приложении используется REST архитектура, которая обеспечивает общение между клиентом и сервером с помощью https-запросов, передавая
- 9. Скачать презентацию
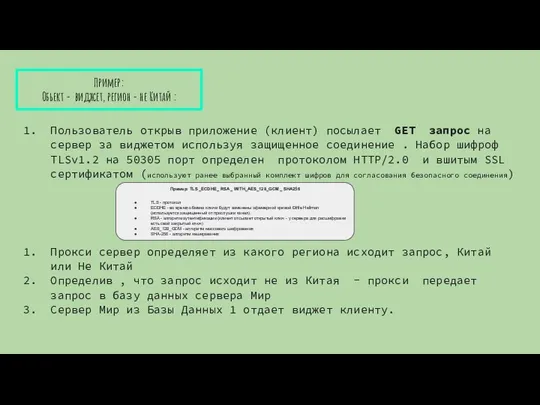
Слайд 3Пользователь открыв приложение (клиент) посылает GET запрос на сервер за виджетом используя
Пользователь открыв приложение (клиент) посылает GET запрос на сервер за виджетом используя

Прокси сервер определяет из какого региона исходит запрос, Китай или Не Китай
Определив , что запрос исходит не из Китая - прокси передает запрос в базу данных сервера Мир
Сервер Мир из Базы Данных 1 отдает виджет клиенту.
Пример:
Обьект - виджет, регион - не Китай :
Пример: TLS _ECDHE_ RSA _ WITH_AES_128_GCM _ SHA256
TLS - протокол
ECDHE - во время обмена ключи будут заменены эфемерной кривой Diffie Hellman (используется защищенный от прослушки канал).
RSA - алгоритм аутентификации (клиент отсылает открытый ключ - у сервера для расшифровки есть свой закрытый ключ)
AES_128_GCM - алгоритм массового шифрования
SHA-256 - алгоритм хеширования
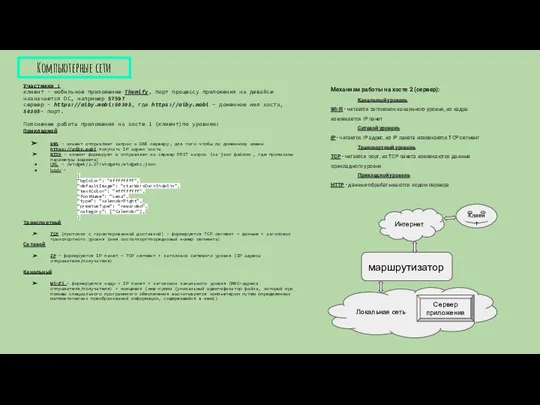
Слайд 4Компьютерные сети
Участники :
клиент - мобильное приложение Themify, порт процессу приложения на
Компьютерные сети
Участники :
клиент - мобильное приложение Themify, порт процессу приложения на

сервер - https://aiby.mobi:50305, где https://aiby.mobi - доменное имя хоста, 50305- порт.
Пояснение работы приложения на хосте 1 (клиент)по уровням:
Прикладной
DNS - клиент отправляет запрос к DNS серверу, для того чтобы по доменному имени https://aiby.mobi получить IP адрес хоста
HTTP - клиент формирует и отправляет на сервер POST запрос (за json файлом , где прописаны параметры виджета)
URL - /widget/1.27/widgets/widgets.json
body -
{
"bgColor": "#ffffffff",
"defaultImage": "starWarsDarkSideSix",
"textColor": "#ffffffff",
"fontName": "Lena",
"type": "calendarRight",
"premiumType": "rewarded",
"category": ["Calendar"],
}
Транспортный
TCP (протокол с гарантированной доставкой) - формируется TCP сегмент = данные + заголовок транспортного уровня (имя хоста+порт+порядковый номер сегмента)
Сетевой
IP - формируется IP пакет = TCP сегмент + заголовок сетевого уровня (IP адреса отправителя/получателя)
Канальный
Wi-Fi - формируется кадр = IP пакет + заголовок канального уровня (MAC-адреса отправителя/получателя) + концевик (хеш-сумма (уникальный идентификатор файла, который при помощи специального программного обеспечения высчитывается компьютером путем определенных математических преобразований информации, содержащейся в нем))
Механизм работы на хосте 2 (сервер):
Канальный уровень
Wi-Fi - читается заголовок канального уровня, из кадра извлекается IP пакет
Сетевой уровень
IP - читается IP адрес, из IP пакета извлекается TCP сегмент
Транспортный уровень
TCP - читается порт, из TCP пакета извлекаются данные прикладного уровня
Прикладной уровень
HTTP - данные обрабатываются кодом сервера
маршрутизатор
Интернет
Локальная сеть
Сервер приложения
Клиент
Слайд 5Пользователь создает кастомный виджет используя шаблон
Пользователь может выбрать/просмотреть свой ранее созданный виджет
Пользователь
Пользователь создает кастомный виджет используя шаблон
Пользователь может выбрать/просмотреть свой ранее созданный виджет
Пользователь

Пользователь удаляет виджет
Действия с Виджетом
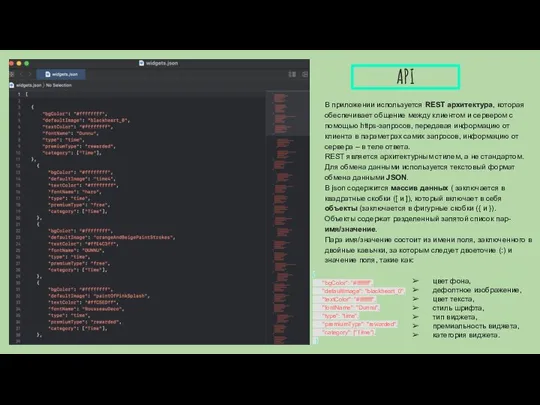
Слайд 7В приложении используется REST архитектура, которая обеспечивает общение между клиентом и сервером
В приложении используется REST архитектура, которая обеспечивает общение между клиентом и сервером

REST является архитектурным стилем, а не стандартом.
Для обмена данными иcпользуется текстовый формат обмена данными JSON.
В json содержится массив данных ( заключается в квадратные скобки ([ и ]), который включает в себя объекты (заключается в фигурные скобки ({ и }).
Объекты содержат разделенный запятой список пар- имя/значение.
Пара имя/значение состоит из имени поля, заключенного в двойные кавычки, за которым следует двоеточие (:) и значение поля, такие как:
цвет фона,
дефолтное изображение,
цвет текста,
стиль шрифта,
тип виджета,
премиальность виджета,
категория виджета.
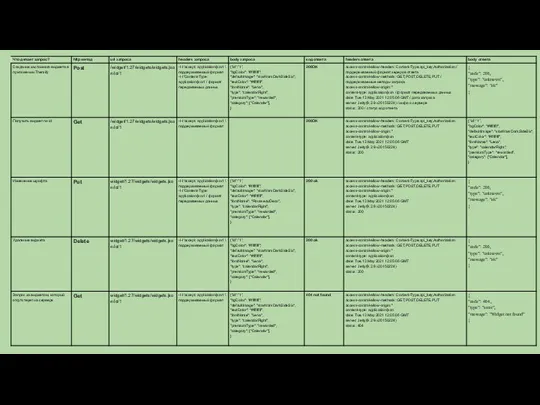
API
{
"bgColor": "#ffffffff",
"defaultImage": "blackheart_0",
"textColor": "#ffffffff",
"fontName": "Dunnu",
"type": "time",
"premiumType": "rewarded",
"category": ["Time"],
}


 Ведение сайтов. Образовательные программы
Ведение сайтов. Образовательные программы Инструментальные средства тестирующих программ
Инструментальные средства тестирующих программ Практика интервью. Народная журналистика
Практика интервью. Народная журналистика Сервис легального распространения цифровых копий игр Steam
Сервис легального распространения цифровых копий игр Steam HTML - Язык разметки гипертекста
HTML - Язык разметки гипертекста Брокгаузы и Эфроны XXI века
Брокгаузы и Эфроны XXI века Технологии построения расчетных моделей кирпичных зданий в системе SCAD
Технологии построения расчетных моделей кирпичных зданий в системе SCAD Кодирование информации. Мастер-класс
Кодирование информации. Мастер-класс Знакомство с Visual Studio 2010. Visual Basic 2010
Знакомство с Visual Studio 2010. Visual Basic 2010 Инстаграм-программа Sprechen Sie Deutsch? (Разговариваете ли вы на немецком?)
Инстаграм-программа Sprechen Sie Deutsch? (Разговариваете ли вы на немецком?) Интересная информатика
Интересная информатика GSM Tems investigation workshop
GSM Tems investigation workshop Разработка рекламной кампании и материалов для продвижения в интернет среде организации
Разработка рекламной кампании и материалов для продвижения в интернет среде организации Human-Computer Interaction
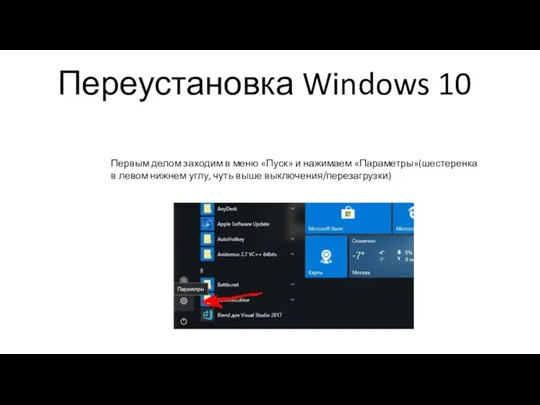
Human-Computer Interaction Переустановка Windows 10
Переустановка Windows 10 ГИА составляется на основе стандарта основного общего образования, и сдать его успешно может любой выпускник IX класса
ГИА составляется на основе стандарта основного общего образования, и сдать его успешно может любой выпускник IX класса Анализ рекурсивных алгоритмов
Анализ рекурсивных алгоритмов Базы данных
Базы данных Кодирование информации
Кодирование информации Назначение и применение CSS
Назначение и применение CSS Проектная работа по О.Ф.Г
Проектная работа по О.Ф.Г Программное обеспечение и операционные системы компьютерной техники Тема 1
Программное обеспечение и операционные системы компьютерной техники Тема 1 Правила безопасности в интернете
Правила безопасности в интернете Видиоуроки по созданию сайтов, баннеров, электронных книг
Видиоуроки по созданию сайтов, баннеров, электронных книг Использование интерактивных приемов в презентации Microsoft PowerPoint
Использование интерактивных приемов в презентации Microsoft PowerPoint Детская онлайнжурналистика. История, специфика и современное состояние. Тема 2
Детская онлайнжурналистика. История, специфика и современное состояние. Тема 2 Политика информационной безопасности издательства
Политика информационной безопасности издательства Работа с файловой системой (C#)
Работа с файловой системой (C#)