Содержание
- 2. •2021• Содержание 1. История развития учения о цвете Характеристики цвета Учение Исаака Ньютона Цветовой круг Гёте
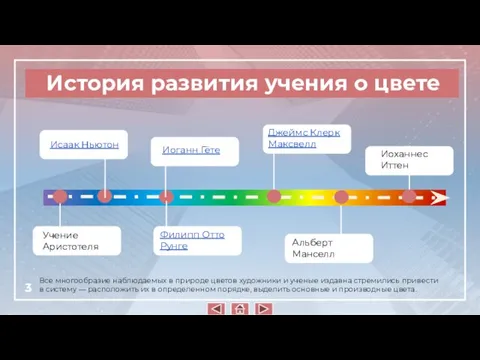
- 3. Учение Аристотеля Исаак Ньютон Иоганн Гёте Филипп Отто Рунге Джеймс Клерк Максвелл Альберт Манселл Иоханнес Иттен
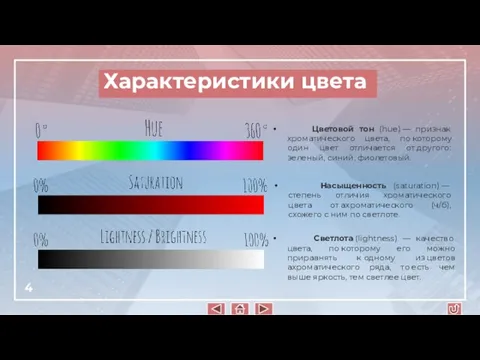
- 4. Цветовой тон (hue) — признак хроматического цвета, по которому один цвет отличается от другого: зеленый, синий,
- 5. В 1676 году Исаак Ньютон с помощью трехгранной призмы разложил белый солнечный свет на цветовой спектр
- 6. Спустя 140 лет после Ньютона цветовой круг был усовершенствован Иоганном Гёте, который добавил пурпурный цвет, получаемый
- 7. В 1810 году свою теорию цвета опубликовал Филипп Отто Рунге, немецкий живописец романтической школы. К числу
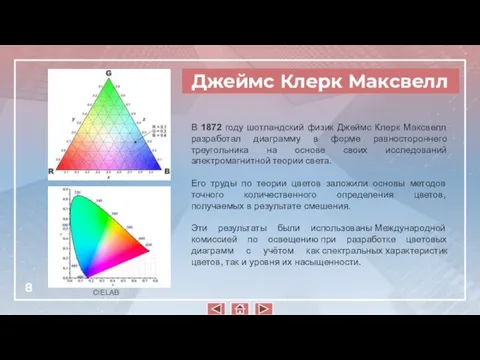
- 8. В 1872 году шотландский физик Джеймс Клерк Максвелл разработал диаграмму в форме равностороннего треугольника на основе
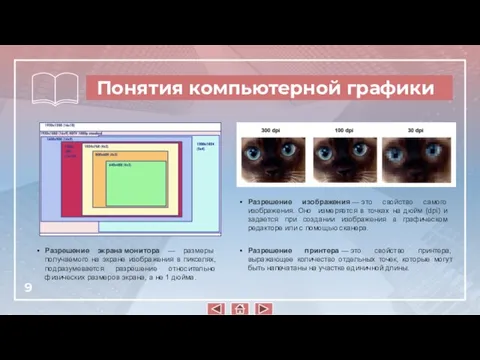
- 9. Разрешение экрана монитора — размеры получаемого на экране изображения в пикселях, подразумевается разрешение относительно физических размеров
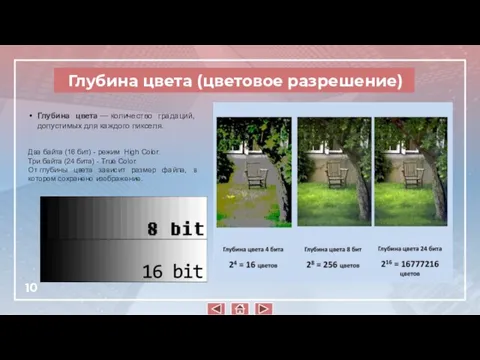
- 10. Глубина цвета — количество градаций, допустимых для каждого пикселя. Два байта (16 бит) - режим High
- 11. Растровая и векторная графика Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где
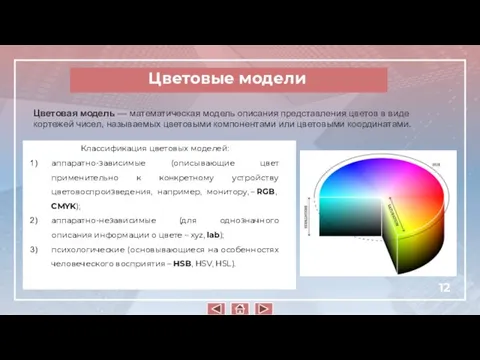
- 12. Цветовые модели Цветовая модель — математическая модель описания представления цветов в виде кортежей чисел, называемых цветовыми
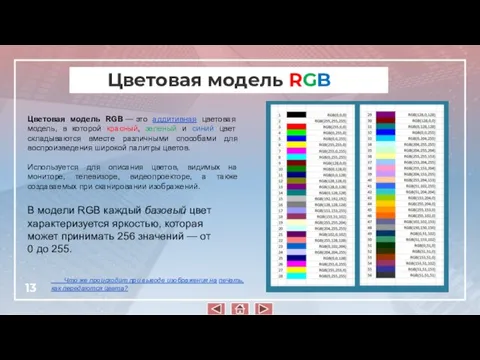
- 13. Цветовая модель RGB Цветовая модель RGB — это аддитивная цветовая модель, в которой красный, зеленый и
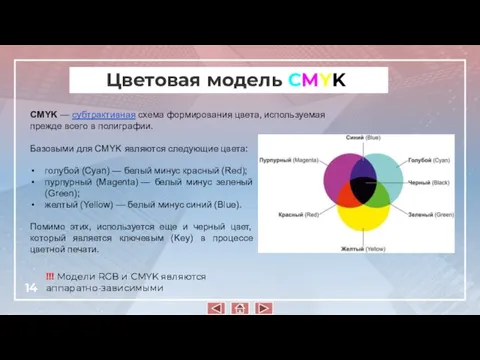
- 14. Цветовая модель CMYK CMYK — субтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Базовыми для
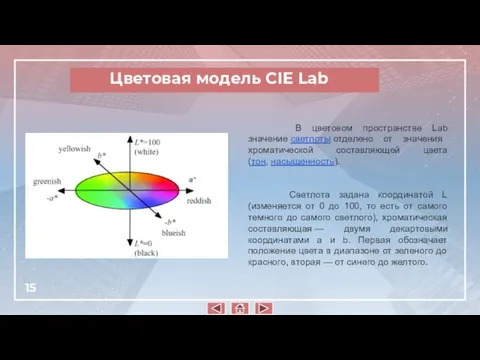
- 15. В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана
- 16. Цветовая модель HSB Любой цвет определяется своим цветовым тоном (Hue) — собственно цветом, насыщенностью (Saturation) —
- 17. •2021• Аддитивный цвет получается при соединении света разных цветов. В этой схеме отсутствие всех цветов представляет
- 18. В большинстве программ для обработки изображений можно конвертировать изображение из одной цветовой модели в другую. Но
- 20. Скачать презентацию

















 Анализ сообщений в СМИ о крушении ракеты Союз МС-10
Анализ сообщений в СМИ о крушении ракеты Союз МС-10 Кластерная индексация файлов для оптимизации поиска информации в распределенной файловой системе
Кластерная индексация файлов для оптимизации поиска информации в распределенной файловой системе Блоки и атрибуты в AutoCAD
Блоки и атрибуты в AutoCAD Как научить младших школьников сочинять синквейны?
Как научить младших школьников сочинять синквейны? Программное обеспечение учетных и статистических операций
Программное обеспечение учетных и статистических операций Worldbox как установить карту By DIMAZOO
Worldbox как установить карту By DIMAZOO Пусть будет добрым интернет
Пусть будет добрым интернет Киберпреступность
Киберпреступность Педагог - человековед. Виртуальная выставка материалов периодических изданий к 100-летию со дня рождения В.А. Сухомлинского
Педагог - человековед. Виртуальная выставка материалов периодических изданий к 100-летию со дня рождения В.А. Сухомлинского Введение в программирование на языке Python. Повторение
Введение в программирование на языке Python. Повторение Биналардагы элмә такталар
Биналардагы элмә такталар Диспетчеризация лифтов многоквартирных жилых домов на основе беспроводных технологий
Диспетчеризация лифтов многоквартирных жилых домов на основе беспроводных технологий Lokalnye_i_globalnye_kompyuternye_seti
Lokalnye_i_globalnye_kompyuternye_seti Tips to protect your computer from viruses and malware
Tips to protect your computer from viruses and malware Программы воспроизведения звуковых файлов Windows Media Player
Программы воспроизведения звуковых файлов Windows Media Player Алгоритмизация и программирование для ЭВМ
Алгоритмизация и программирование для ЭВМ Tutorial - How to remove search on Helios
Tutorial - How to remove search on Helios Аудиообзор изданий в публичной странице ВКонтакте как сегмент библиотечного обслуживания: современное состояние и перспективы
Аудиообзор изданий в публичной странице ВКонтакте как сегмент библиотечного обслуживания: современное состояние и перспективы Графический метод решения задач линейного программирования. Тема 4
Графический метод решения задач линейного программирования. Тема 4 Таблицы и блоки
Таблицы и блоки Элементы языка Паскаль. Стандартные математические функции
Элементы языка Паскаль. Стандартные математические функции Эффективная систематизация папок и файлов
Эффективная систематизация папок и файлов Программа. Программное обеспечение. Лекция 5
Программа. Программное обеспечение. Лекция 5 Теоретические основы информатики. Лекция 1.2
Теоретические основы информатики. Лекция 1.2 Исправление ошибок в простой программе с условными операторами. ЕГЭ 24
Исправление ошибок в простой программе с условными операторами. ЕГЭ 24 Виды компьютеров
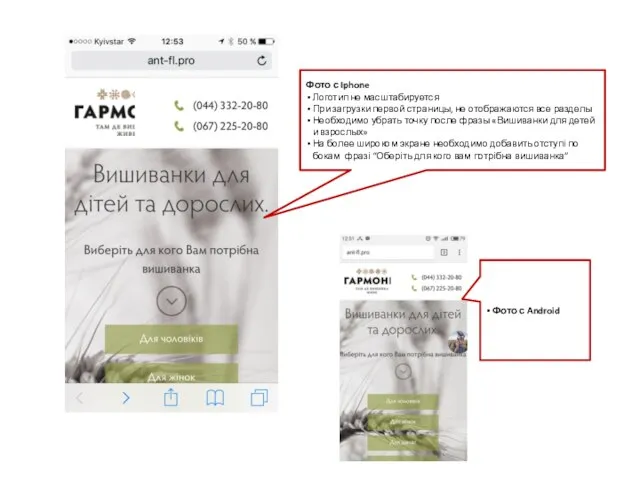
Виды компьютеров Комментарии к сайту Вишиванки для детей и взрослых
Комментарии к сайту Вишиванки для детей и взрослых Текстовый редактор MS Word
Текстовый редактор MS Word