Содержание
- 2. «Я думаю, что чертеж очень полезное средство против неопределенности слов» Лейбниц
- 3. Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших
- 4. В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров Вероятно, это связано
- 5. ФРАКТАЛЬНАЯ РАСТРОВАЯ ТРЕХМЕРНАЯ НАУЧНАЯ АНИМАЦИЯ ВЕКТОРНАЯ КОНСТРУКТОРСКАЯ ДЕЛОВАЯ ИЛЛЮСТРАТИВНАЯ Распределение ГРАФИКИ по направлениям и видам
- 6. Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора. Виды компьютерной графики отличаются принципами
- 7. Виды компьютерной графики растровая векторная фрактальная точка линия треугольник Базовые элементы трёхмерная плоскость
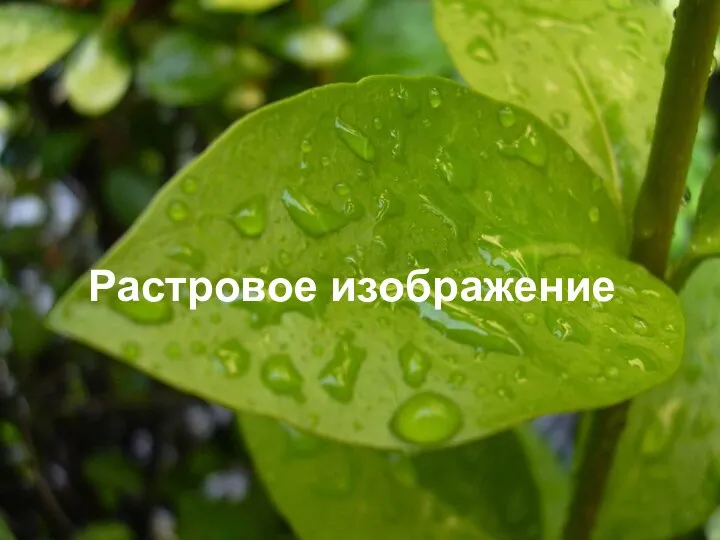
- 8. Растровое изображение
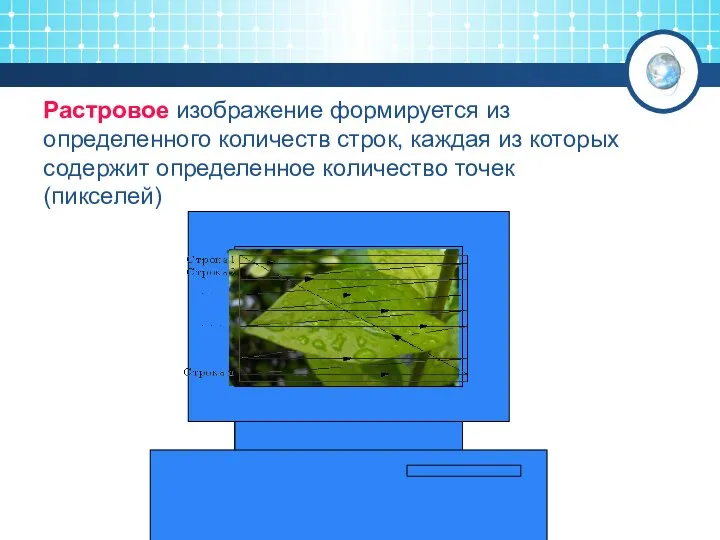
- 9. Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселей)
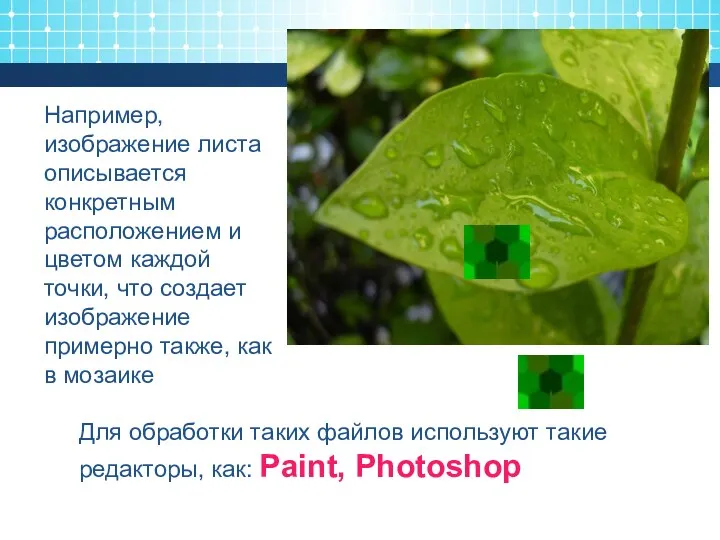
- 10. Например, изображение листа описывается конкретным расположением и цветом каждой точки, что создает изображение примерно также, как
- 11. Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других
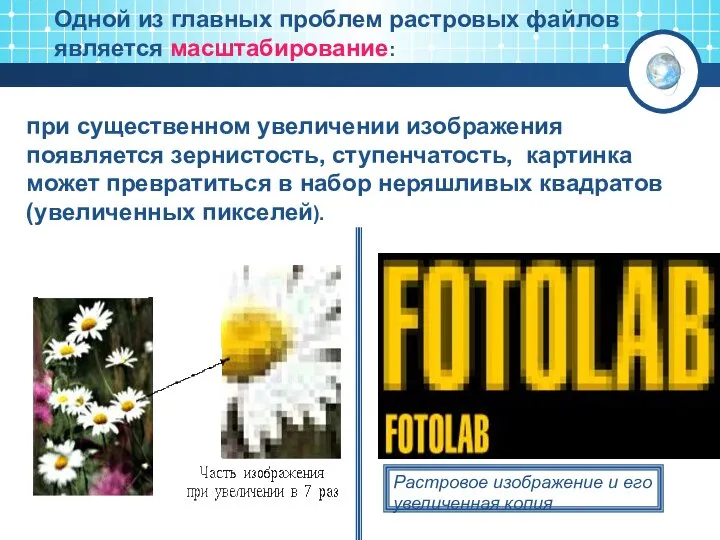
- 12. Одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка
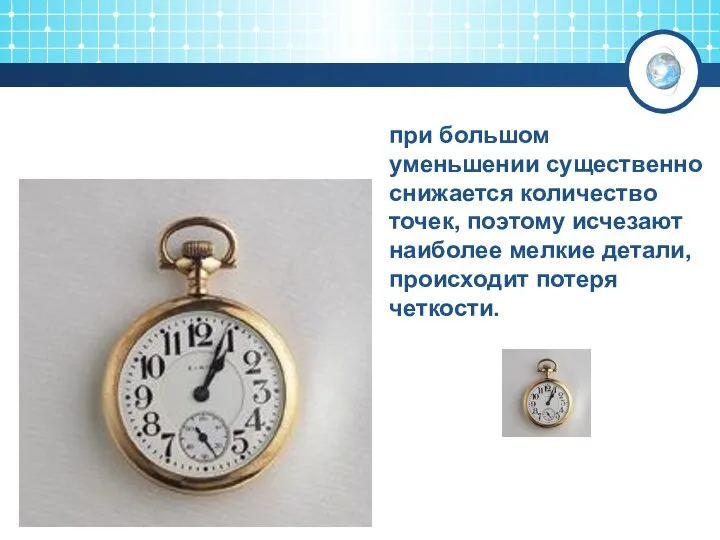
- 13. при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
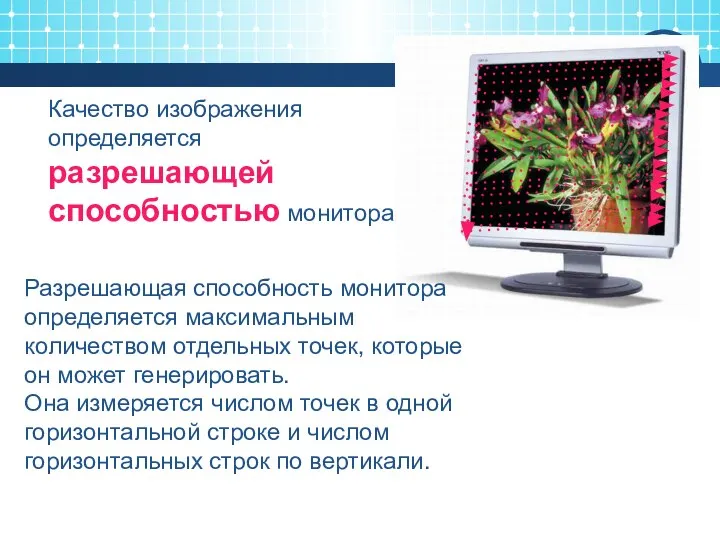
- 14. Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он
- 15. Объем растрового изображения = количество точек (число точек по горизонтали* число точек по вертикали) * информационный
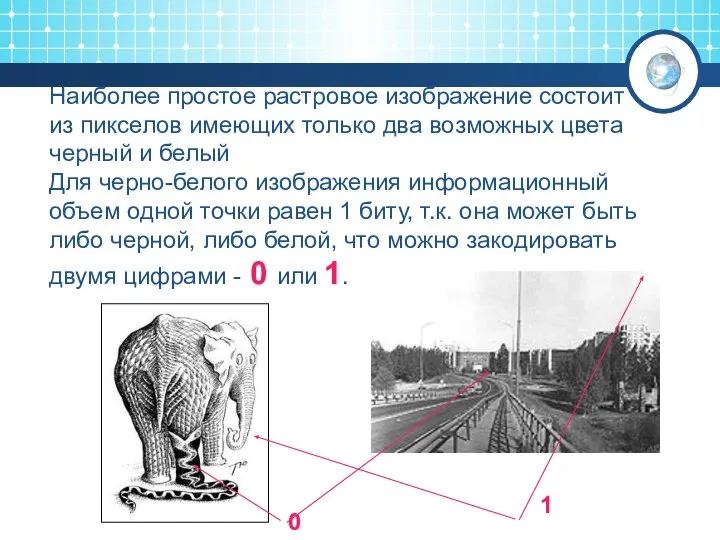
- 16. Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый Для
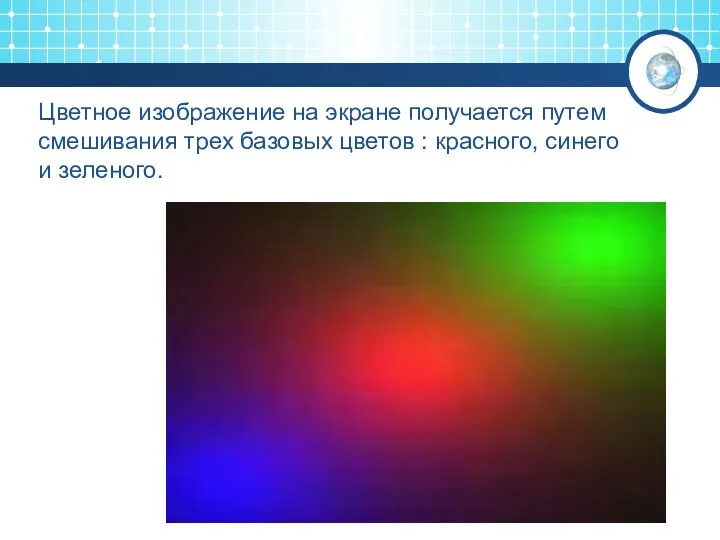
- 17. Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого.
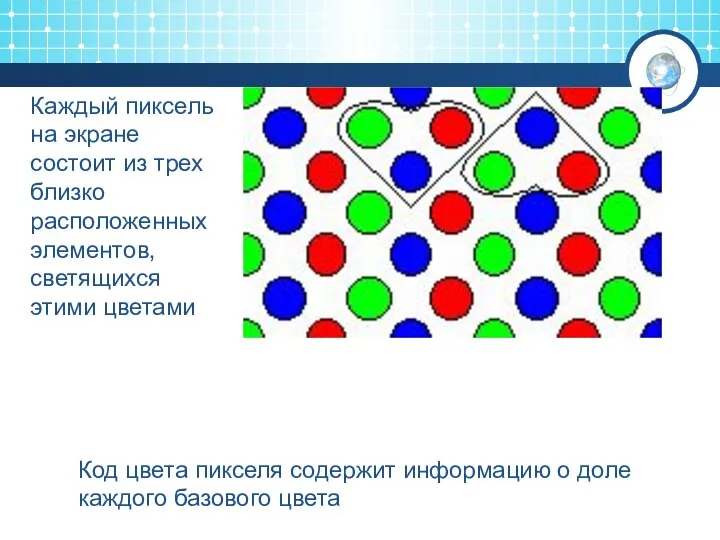
- 18. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Код цвета пикселя
- 19. Векторная графика
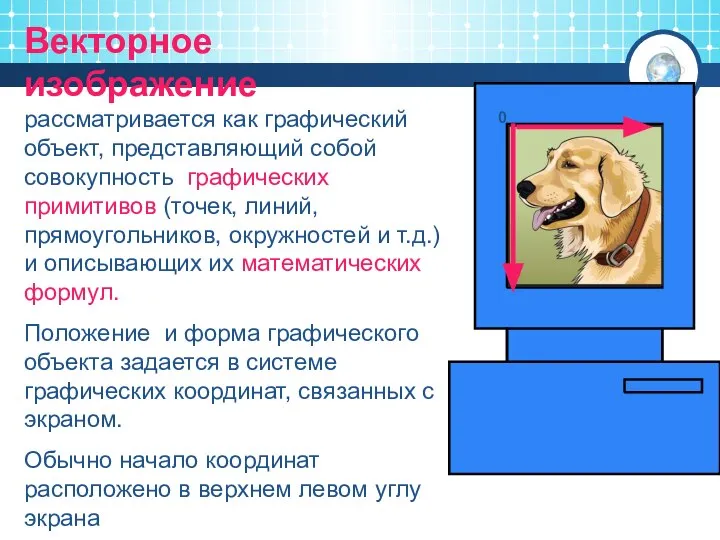
- 20. Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и
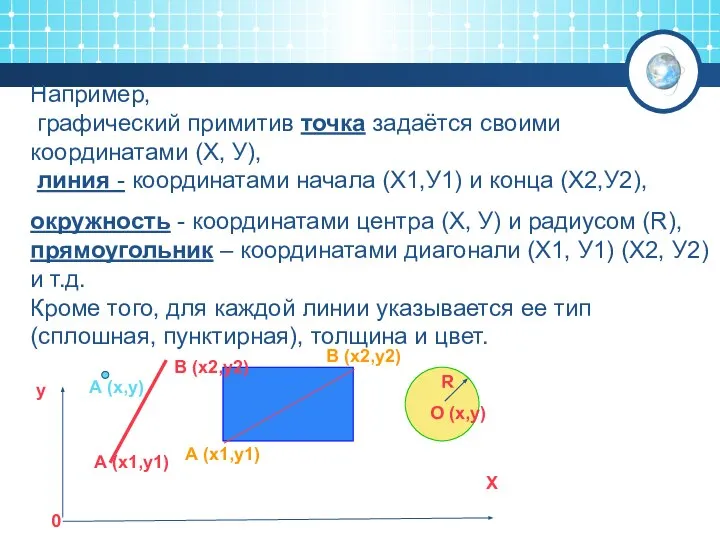
- 21. Например, графический примитив точка задаётся своими координатами (Х, У), линия - координатами начала (Х1,У1) и конца
- 22. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Очень популярны такие программы,
- 23. ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя
- 24. В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых
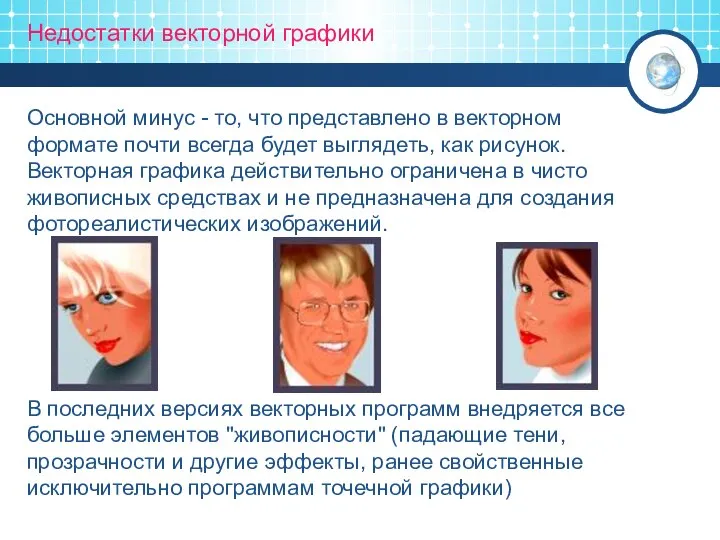
- 25. Недостатки векторной графики Основной минус - то, что представлено в векторном формате почти всегда будет выглядеть,
- 26. Значительным недостатком векторной графики является программная зависимость: каждая программа сохраняет данные в своем собственном формате, Поэтому
- 27. ФРАКТАЛЬНАЯ ГРАФИКА
- 28. Фрактал – это объект, отдельные элементы которого наследуют свойства родительских структур. Фрактальное изображение строится по уравнению
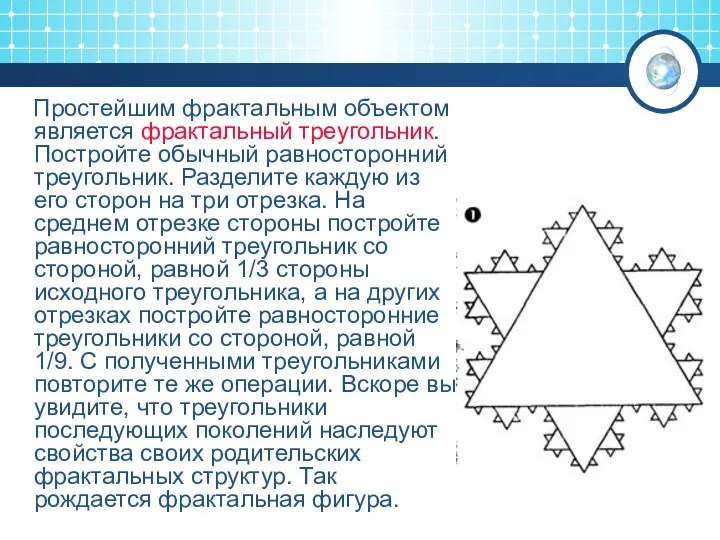
- 29. Простейшим фрактальным объектом является фрактальный треугольник. Постройте обычный равносторонний треугольник. Разделите каждую из его сторон на
- 30. Фрактальными свойствами обладают многие объекты живой и неживой природы. Обычная снежинка, многократно увеличенная, оказывается фрактальным объектом.
- 32. Скачать презентацию





























 Лекция 18
Лекция 18 Автоматизированная система по управлению бизнес-процессом обработки данных клиента коммерческого банка
Автоматизированная система по управлению бизнес-процессом обработки данных клиента коммерческого банка Цифровой Казахстан: настоящее и будущее
Цифровой Казахстан: настоящее и будущее Инструкция для работы с сайтом. 2-3 кл
Инструкция для работы с сайтом. 2-3 кл Поплыли дальше!
Поплыли дальше! Создание контроллера
Создание контроллера Основные понятия научно исследовательской деятельности. Лекция 2
Основные понятия научно исследовательской деятельности. Лекция 2 Вычесл. техника. Семенов Никита С1-21
Вычесл. техника. Семенов Никита С1-21 Портал государственных услуг
Портал государственных услуг Информационная система Microsoft Dynamics Ax
Информационная система Microsoft Dynamics Ax Презентация к лекции_4_10.05.05
Презентация к лекции_4_10.05.05 Вычислительная техника в современном обществе
Вычислительная техника в современном обществе Создание анимации
Создание анимации Apple – транснациональная корпорация
Apple – транснациональная корпорация Звуки в презентации
Звуки в презентации Хранение информации в компьютере
Хранение информации в компьютере Вставьте ваш текст
Вставьте ваш текст IT консалтинг
IT консалтинг Какое-нибудь крутое название. Шаблон
Какое-нибудь крутое название. Шаблон Построение 3d моделей в AutoCAD. Примеры построения
Построение 3d моделей в AutoCAD. Примеры построения Адресация в Интернете
Адресация в Интернете Разработка технологических решений по подготовке технических планов, дополненных 3D-моделями
Разработка технологических решений по подготовке технических планов, дополненных 3D-моделями Базы данных Access (Microsoft Office). Работа с таблицами
Базы данных Access (Microsoft Office). Работа с таблицами Информационные ресурсы
Информационные ресурсы 5 наиболее популярных Instagram блогеров
5 наиболее популярных Instagram блогеров Шаблон страниц книги
Шаблон страниц книги Зачетная работа по информатике
Зачетная работа по информатике Жанры тележурналистики
Жанры тележурналистики