Слайд 2План урока
Что такое ReactJS, в чем его преимущества?
Сравнение с другими технологиями

Современный JS. Что нового в ES6 и как это использовать
Let, const, области видимости блока
Слайд 3План урока
Деструктуризация, значения по умолчанию при деструктуризации
Arrow functions, отличие от обычных

функций
Классы и наследование
Промисы
Слайд 4Что такое ReactJS, в чем его преимущества? Сравнение с другими технологиями

Слайд 5React.js
React.js — это библиотека для создания интерфейсов. Была разработана Facebook, как расширение

к JS. Отвечает за представление данных, получение и обработку ввода пользователя.
Слайд 6React.js
React может совместно работать с концепцией MVC (Model-View-Controller: модель-вид-контроллер). Суть концепции в

четком разделении разрабатываемых приложений на три части со строго соблюдаемыми правилами и установленными задачами:
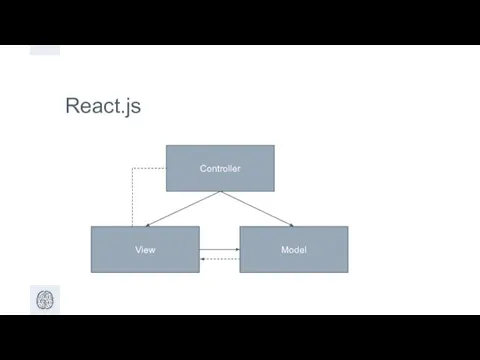
Слайд 7React.js
Model (Обработка данных и логика приложения)
View (Представление данных пользователю в любом

поддерживаемом формате)
Controller (Обработка запросов пользователя и вызов соответствующих ресурсов)
Слайд 9Плюсы:
Простой в работе. Отлично подходит для командной разработки, строгое соблюдение UI,

и шаблона рабочего процесса. Быстрый (не замедляет работу приложения)
Слайд 10Плюсы:
Вы всегда можете сказать, как ваш компонент будет отрисован, глядя на

исходный код (те же возможности есть в Angulsr). Если известно состояние — то известен и результат отрисовки. Не нужно прослеживать ход выполнения программы. Удобно, когда разрабатывается сложное приложение
Слайд 11Плюсы:
Возможно рендерить (визуализировать) React на сервере (Angulsr и пр. шаблоны предлагают

использовать доп. программы или платные сервисы)
Слайд 12Минусы:
Все-таки его работа заключается просто в переводе js-кода в html, что

не позволяет создавать полноценных динамических web-приложений
Слайд 13Минусы:
Не всегда понятная логика работы.Понять, как работают некоторые компоненты, и как

они взаимодействуют бывает непросто.
Слайд 14Минусы:
React не поддерживает браузеры от IE8 и младше. Необходимо использовать дополнительные

приложения типа webpack, babel.
Слайд 15Современный JS. Что нового в ES6 и как это использовать

Слайд 16Современный JS. Что нового в ES6 и как это использовать
Язык Java

Script стандартизируется организацией ECMA (European Computer Manufacturers Association).
Стандарт носит название ECMAScript.
Слайд 17Современный JS. Что нового в ES6 и как это использовать
Стандарт определяет

следующее:
Синтаксис языка —ключевые слова, операторы, выражения и прочее;
Типы — числа, строки, объекты и прочее;
Правила наследования;
Стандартные библиотеки, объекты и функций — JSON, Math, методы массивов, методы объектов.
Слайд 18Современный JS. Что нового в ES6 и как это использовать
Стандарт не

определяет всё, что связано с HTML и CSS, DOM.
ECMAScript 6 (ES6) — новый стандарт JavaScript, принятый в 2015г.
Для конвертирования коа рекомендуется использовать: Babel (http://babeljs.io/repl/)
Слайд 19Let, const, области видимости блока

Слайд 20Let, const, области видимости блока
Оператор let — альтернатива var в ES6. Этот

оператор очень чётко даёт возможность разобраться с областью видимости.
Слайд 21Let, const, области видимости блока
Константа const – эта такая переменная, которая после

объявления недоступна для редактирования, при этом не имея ограничения на значение переменной.
Слайд 22Деструктуризация, значения по умолчанию при деструктуризации

Слайд 23Деструктуризация, значения по умолчанию при деструктуризации
Деструктуризация – это особый синтаксис присваивания, при

котором можно присвоить массив или объект сразу нескольким переменным, разбив его на части.
Синтаксис: let [a,b,c]=[1,2,3]
Слайд 24Деструктуризация, значения по умолчанию при деструктуризации
Spread – выполняет разделение объекта на составляющие

(присваивает каждой компоненте массива значение оператора а)
Слайд 25Деструктуризация, значения по умолчанию при деструктуризации
Rest – объединяет объекты массива в один.

Слайд 26Деструктуризация, значения по умолчанию при деструктуризации
Значение «по умолчанию» вводится в том случае,

если значений в массиве меньше, чем переменных.
Синтаксис: let [a,b=”f”,c=”d”] = [].
Слайд 27Arrow functions, отличие от обычных функций

Слайд 28Arrow functions, отличие от обычных функций
Стрелочные функции представляют собой сокращённую запись функций

в ES6.
Синтаксис:let NameFunction= (Параметр 1, Параметр 2) => a + b;
Слайд 30Для использования классов необходимо:
Классы создаются в блочном коде ({и }),
Обозначается записью

classN, означает, что будет создана функция-конструктор functionN (в ES5)
Слайд 31Для использования классов необходимо:
Свойство constructor используется для обозначение того, что будет происходить

непосредственно в самом конструкторе.
При перечисления методов не надо использовать запятые (вне класса они запрещены)
Для вызова функции класса необходимо использовать оператор new.
Слайд 33Промисы
Промисы(Promise) - это объекты, которые ждут выполнения асинхронной операции.
После выполнения

операции промис принимает одно из двух состояний: fulfilled (resolved, успешное выполнение) или rejected (выполнено с ошибкой), позволяя оценить работу кода.
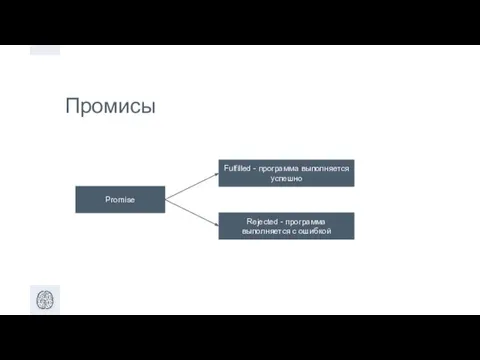
Слайд 34Промисы
Promise
Fulfilled - программа выполняется успешно
Rejected - программа выполняется с ошибкой

Слайд 35Промисы
На promise можно навешивать коллбэки двух типов:
onFulfilled – срабатывают, когда

promise в состоянии «выполнен успешно».
onRejected – срабатывают, когда promise в состоянии «выполнен с ошибкой».


































 База данных – основа информационной системы
База данных – основа информационной системы Mein Lieblingsautor ist Stan Lee
Mein Lieblingsautor ist Stan Lee ГОСТ 19.002-80. Схемы алгоритмов программ. Правила выполнения
ГОСТ 19.002-80. Схемы алгоритмов программ. Правила выполнения ”Ватник” контент-анализ метафоры в медиасреде
”Ватник” контент-анализ метафоры в медиасреде Диаграммы в Excel
Диаграммы в Excel Искусственный интеллект
Искусственный интеллект Компьютерная графика
Компьютерная графика Вредоносные ПО
Вредоносные ПО 02_HSE_Presentation_Shablon_1
02_HSE_Presentation_Shablon_1 Базы данных
Базы данных Информация и информатика
Информация и информатика Работа с текстом
Работа с текстом Логические элементы и основные логические устройства компьютера
Логические элементы и основные логические устройства компьютера Назначение и функции Ос ч3 (1)
Назначение и функции Ос ч3 (1) Страница библиотеки ПОО СПО в социальных сетях: создание, продвижение, содержательное наполнение
Страница библиотеки ПОО СПО в социальных сетях: создание, продвижение, содержательное наполнение Стартап-ринга. Расписание стандартного 2 этапа
Стартап-ринга. Расписание стандартного 2 этапа 8-3py_Основы программирования (Python)
8-3py_Основы программирования (Python) Антипаттерны: хардкодинг, софткодинг
Антипаттерны: хардкодинг, софткодинг Копирайт и картинки. Midea team 2021
Копирайт и картинки. Midea team 2021 Начало
Начало Сервісні програми ОС
Сервісні програми ОС Языки людей и языки программирования
Языки людей и языки программирования Моделирование в среде табличного процессора. Расчёт геометрических параметров объекта
Моделирование в среде табличного процессора. Расчёт геометрических параметров объекта Звук и музыка
Звук и музыка Занятие: бизнес-старт
Занятие: бизнес-старт Сортировка в массивах
Сортировка в массивах Анимация “Колобок”
Анимация “Колобок” Документооборот
Документооборот