Содержание
- 2. Лекция 0 HTML-формы
- 3. Форма Форма создаётся с помощью тега , внутри неё могут быть любые необходимые теги, и характеризуется
- 4. Пример формы Формы
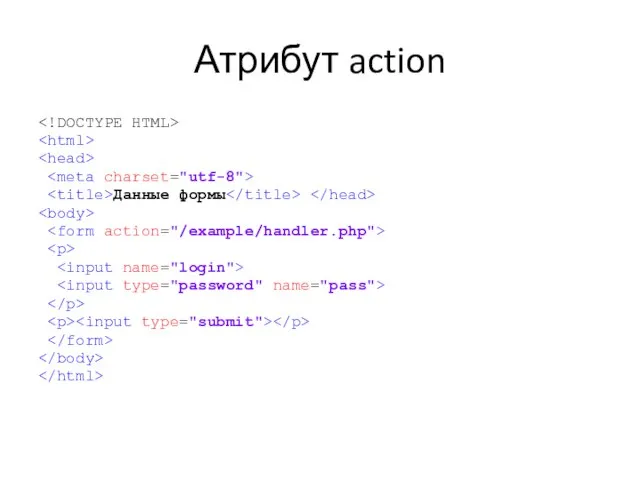
- 5. Атрибут action Данные формы
- 6. Указание метода передачи данных Для указания в форме метода передачи данных используется атрибут “method”, принимающий значения
- 7. Передача данных методами GET и POST Метод GET Сохраняется в строке URL-адреса; адрес с запросом GET
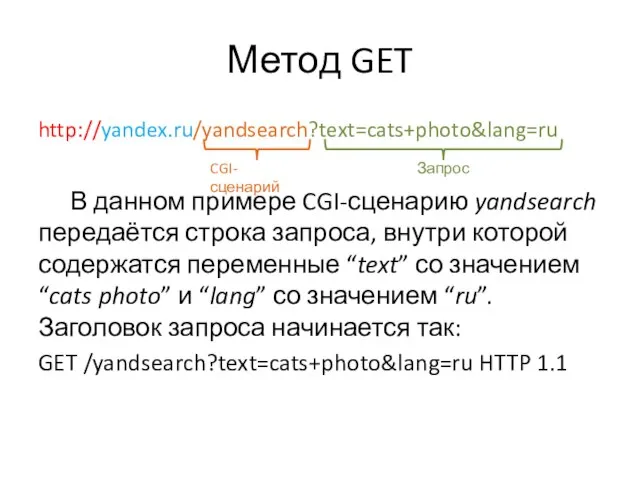
- 8. Метод GET http://yandex.ru/yandsearch?text=cats+photo&lang=ru В данном примере CGI-сценарию yandsearch передаётся строка запроса, внутри которой содержатся переменные “text”
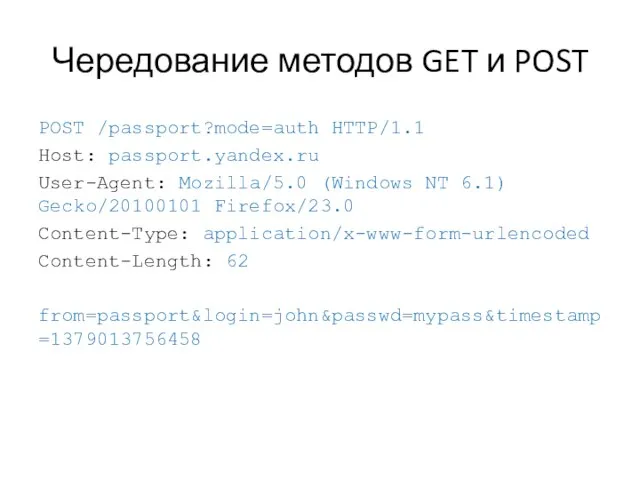
- 9. Чередование методов GET и POST POST /passport?mode=auth HTTP/1.1 Host: passport.yandex.ru User-Agent: Mozilla/5.0 (Windows NT 6.1) Gecko/20100101
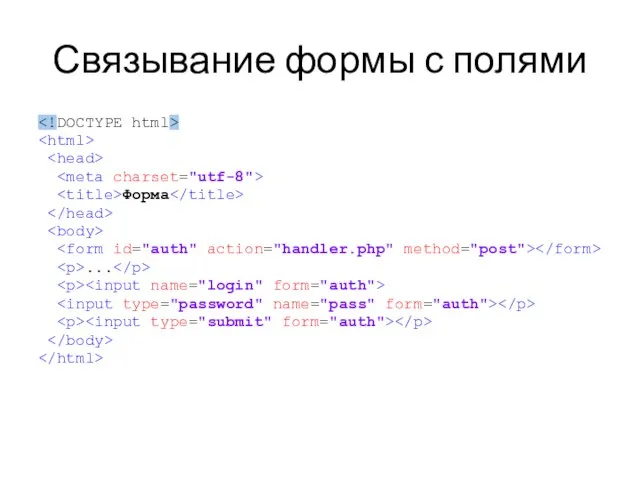
- 10. Связывание формы с полями Форма ...
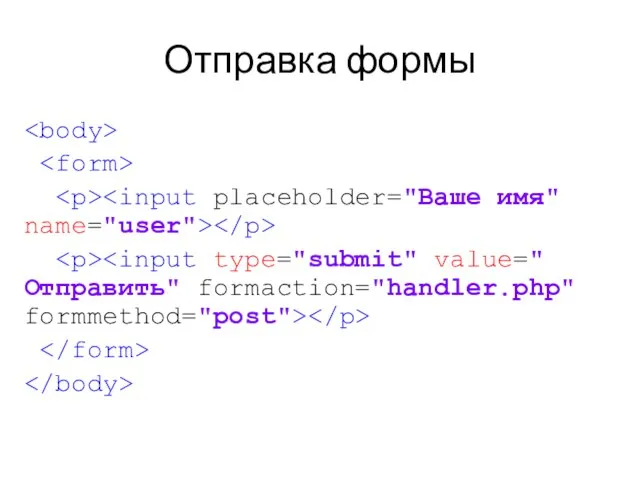
- 11. Отправка формы
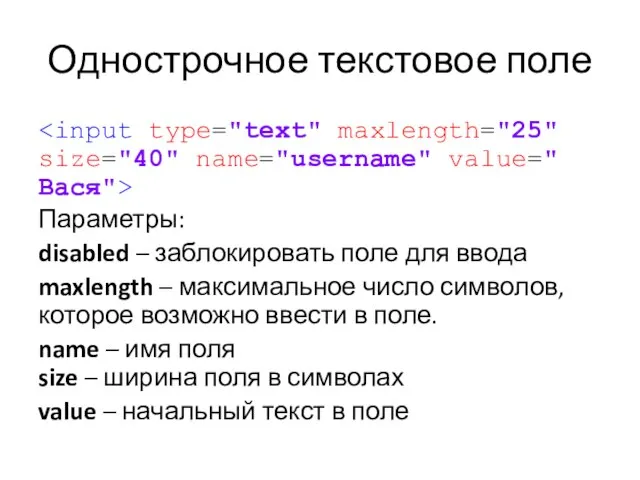
- 12. Однострочное текстовое поле Параметры: disabled – заблокировать поле для ввода maxlength – максимальное число символов, которое
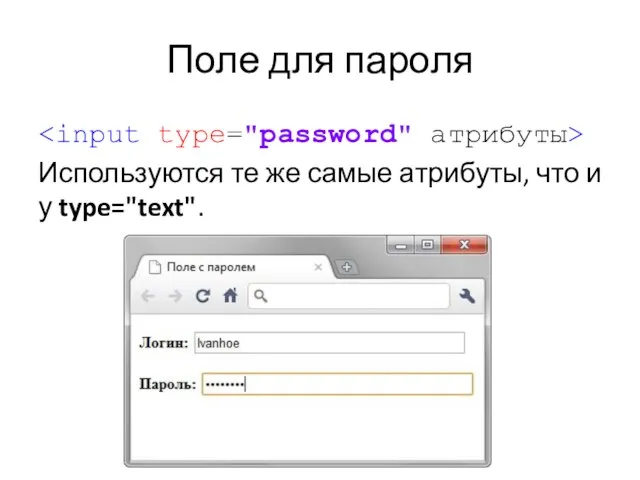
- 13. Поле для пароля Используются те же самые атрибуты, что и у type="text".
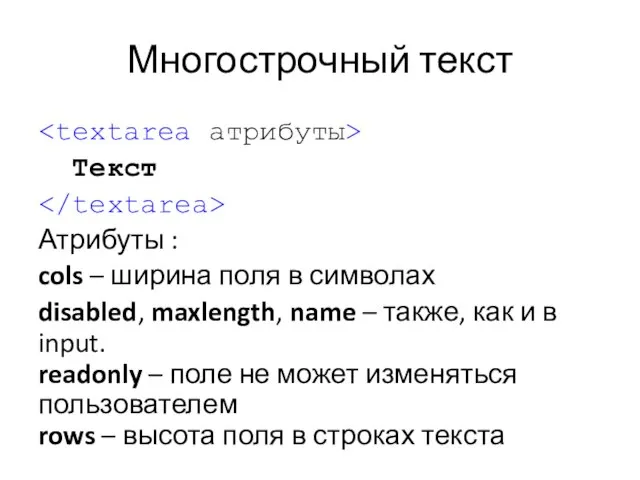
- 14. Многострочный текст Текст Атрибуты : cols – ширина поля в символах disabled, maxlength, name – также,
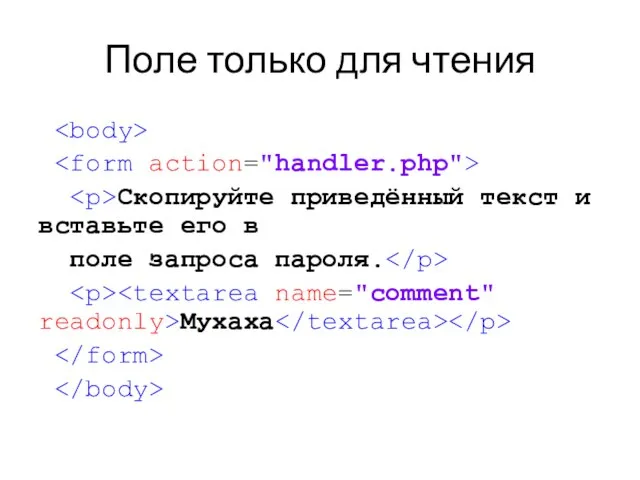
- 15. Поле только для чтения Скопируйте приведённый текст и вставьте его в поле запроса пароля. Мухаха
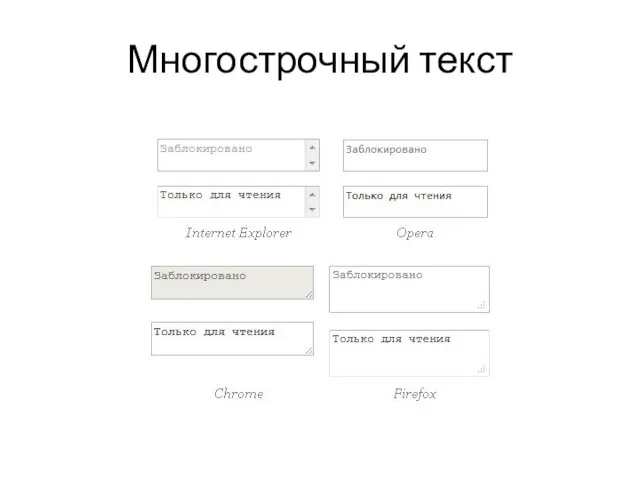
- 16. Многострочный текст
- 17. Кнопки Существует два способа создания кнопок: Надпись на кнопке
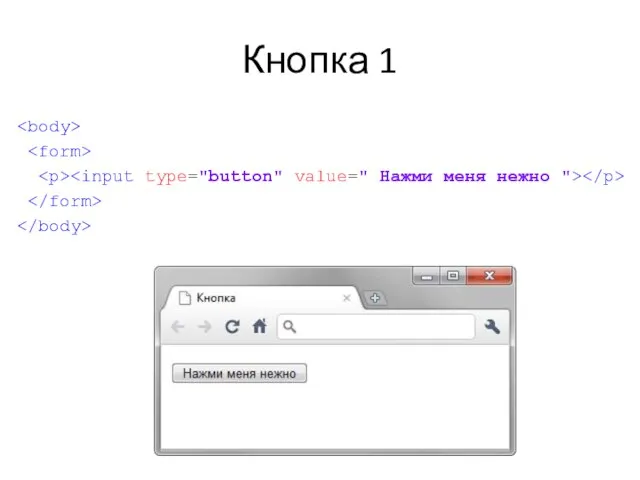
- 18. Кнопка 1
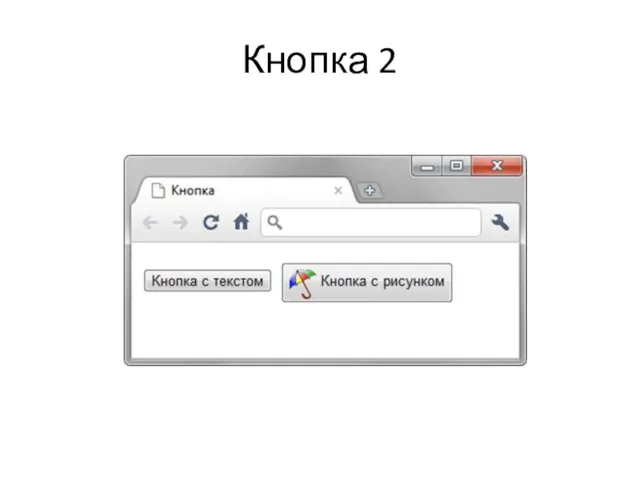
- 19. Кнопка 2 Обычная кнопка Кнопка с рисунком
- 20. Кнопка 2
- 21. Кнопка Submit Надпись на кнопке Специальная кнопка Submit отправляет данные формы на сервер.
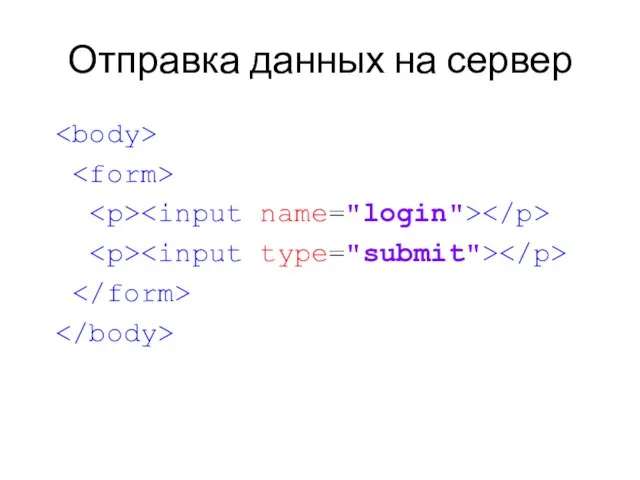
- 22. Отправка данных на сервер
- 23. Кнопка Reset Синтаксис: Надпись на кнопке Кнопка Reset сбрасывает данные формы в первоначальное состояние.
- 24. Кнопка Reset
- 25. Переключатели Переключатели (жарг. радиокнопки) используют, когда необходимо выбрать один единственный вариант из нескольких предложенных. Атрибуты :
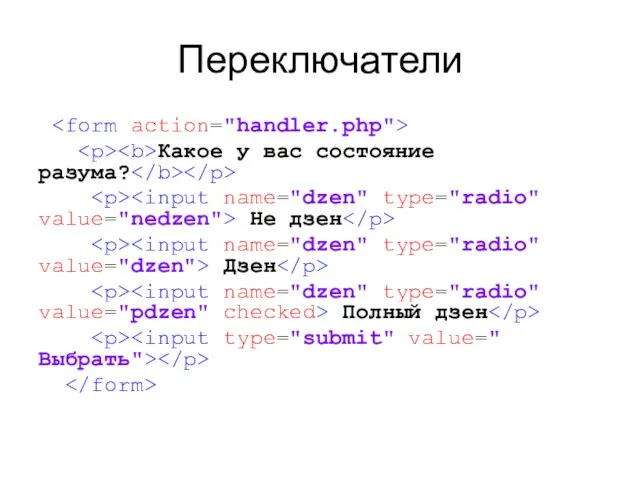
- 26. Переключатели Какое у вас состояние разума? Не дзен Дзен Полный дзен
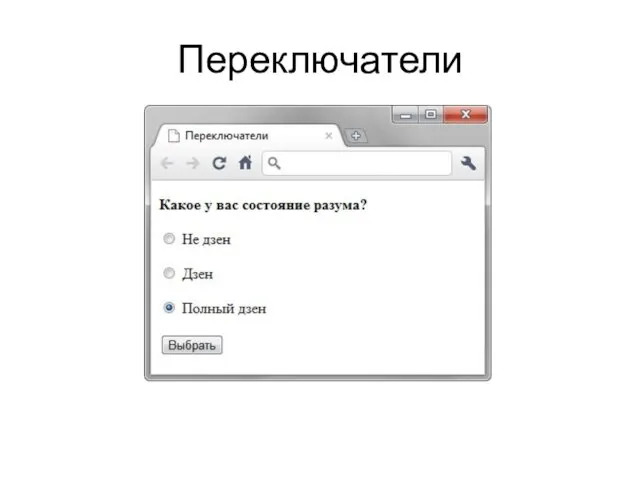
- 27. Переключатели
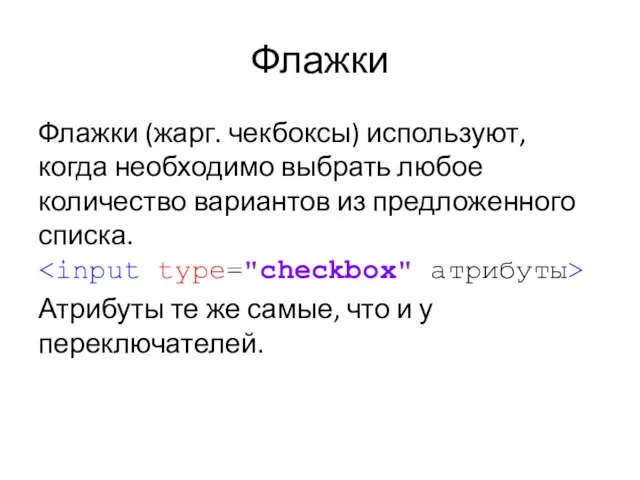
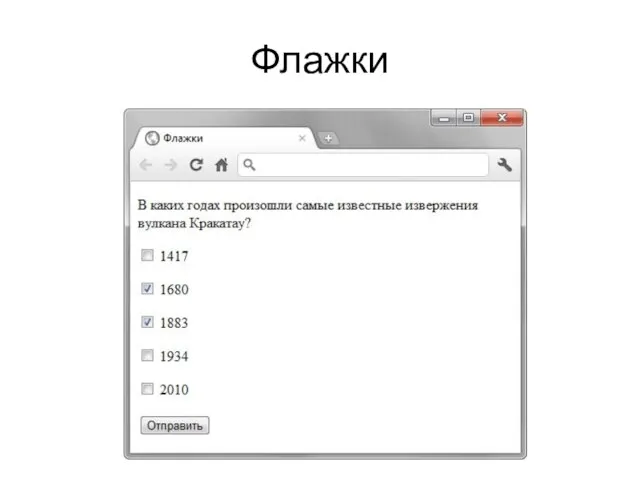
- 28. Флажки Флажки (жарг. чекбоксы) используют, когда необходимо выбрать любое количество вариантов из предложенного списка. Атрибуты те
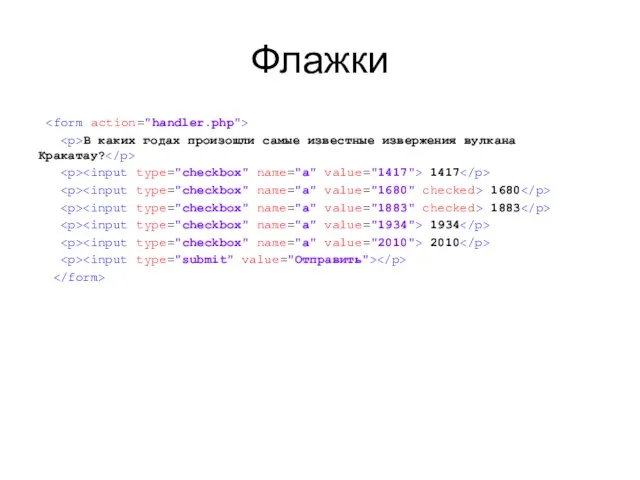
- 29. Флажки В каких годах произошли самые известные извержения вулкана Кракатау? 1417 1680 1883 1934 2010
- 30. Флажки
- 31. Поле со списком Синтаксис: Пункт 1 Пункт 2
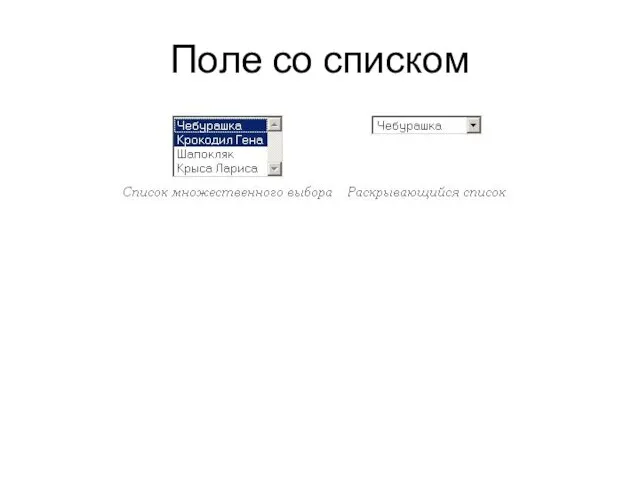
- 32. Поле со списком
- 33. Тег Тег выступает контейнером для пунктов списка и определяет его вид. Атрибуты: multiple – будет отображать
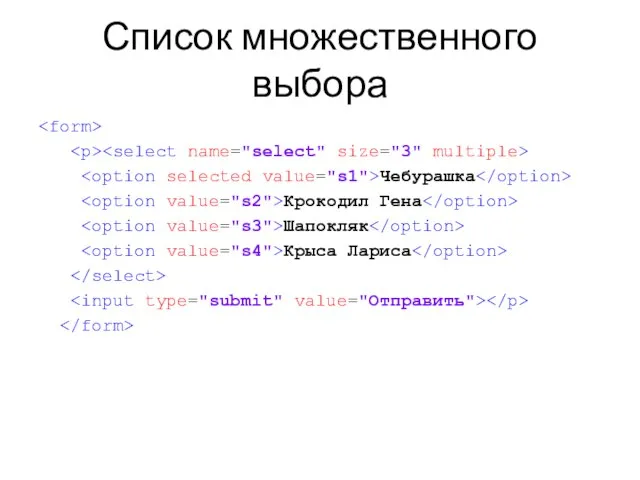
- 34. Список множественного выбора Чебурашка Крокодил Гена Шапокляк Крыса Лариса
- 35. Тег Тег также имеет атрибуты, влияющие на вид списка: selected – делает текущий пункт списка выделенным
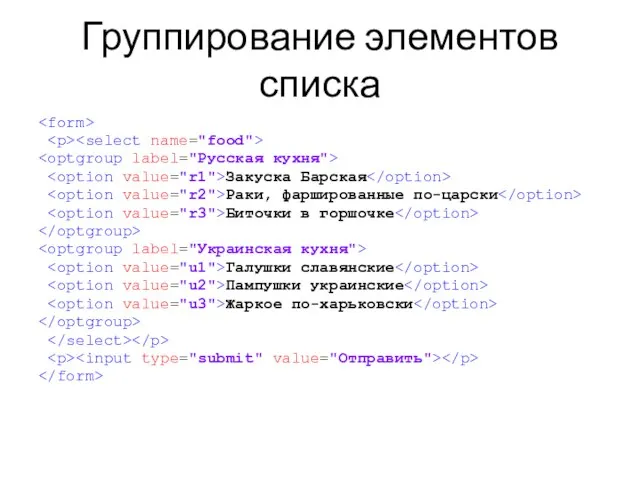
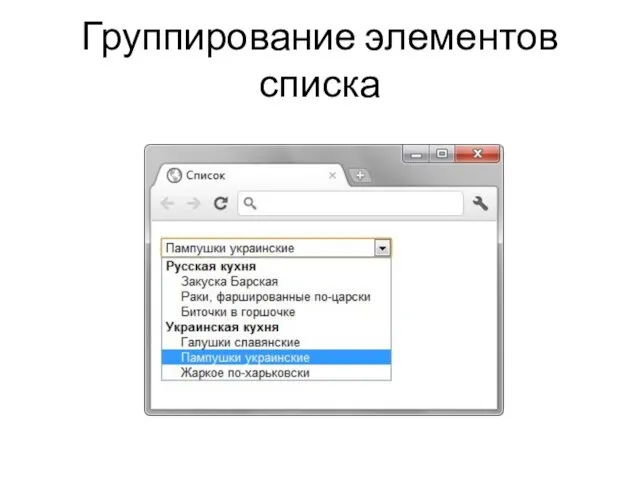
- 36. Группирование элементов списка Закуска Барская Раки, фаршированные по-царски Биточки в горшочке Галушки славянские Пампушки украинские Жаркое
- 37. Группирование элементов списка
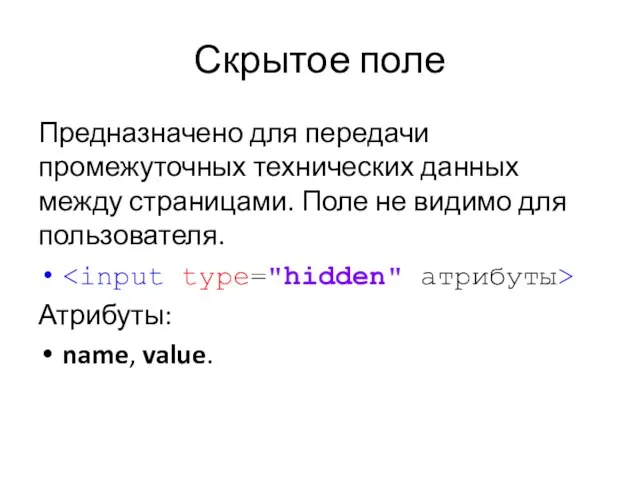
- 38. Скрытое поле Предназначено для передачи промежуточных технических данных между страницами. Поле не видимо для пользователя. Атрибуты:
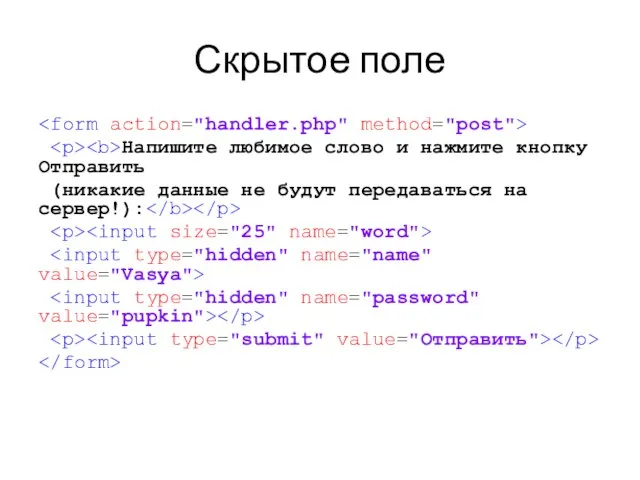
- 39. Скрытое поле Напишите любимое слово и нажмите кнопку Отправить (никакие данные не будут передаваться на сервер!):
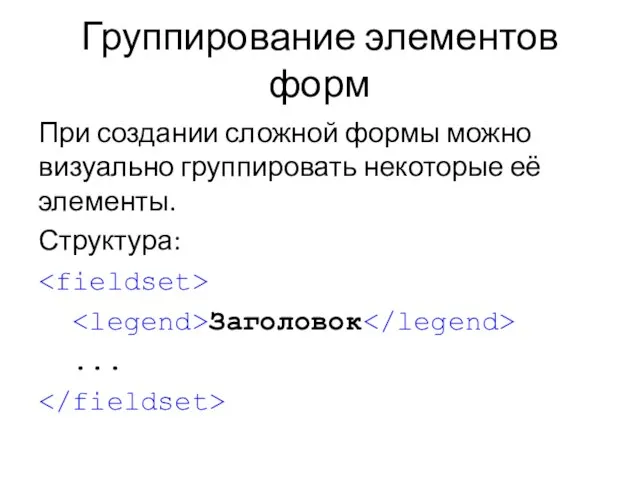
- 40. Группирование элементов форм При создании сложной формы можно визуально группировать некоторые её элементы. Структура: Заголовок ...
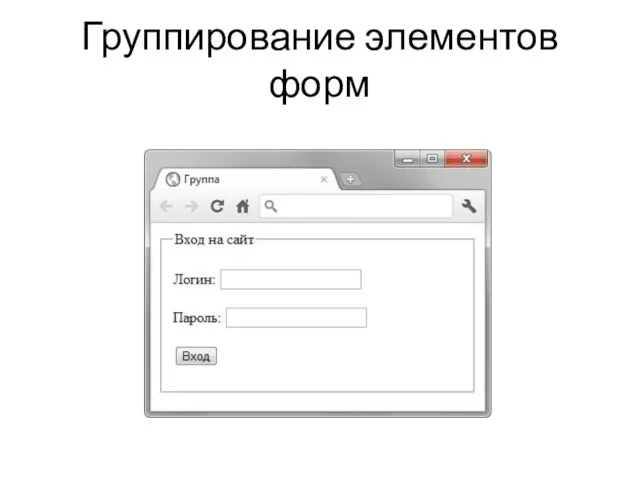
- 41. Группирование элементов форм Вход на сайт Логин: Пароль:
- 42. Группирование элементов форм
- 44. Скачать презентацию





































 Сотовая связь
Сотовая связь Проведение информационноразъяснительной медиа кампании о деятельности национального превентивного механизма
Проведение информационноразъяснительной медиа кампании о деятельности национального превентивного механизма Создание таблицы
Создание таблицы Вирусы и антивирусы
Вирусы и антивирусы Основные устройства компьютера
Основные устройства компьютера Новая социальная сеть
Новая социальная сеть Коммутация каналов и пакетов кафедра ЮНЕСКО по НИТ
Коммутация каналов и пакетов кафедра ЮНЕСКО по НИТ Ввод и редактирование текста_10А (1)
Ввод и редактирование текста_10А (1) Модель Мусса
Модель Мусса Перевернутый класс
Перевернутый класс Списки. Создание меню при помощи структуры списков (<ul>, <li>)
Списки. Создание меню при помощи структуры списков (<ul>, <li>) Компьютерные игры, которые основаны на книгах
Компьютерные игры, которые основаны на книгах Обработка символьной информации в языке Pascal
Обработка символьной информации в языке Pascal Современный дизайн. Место дизайна в современном мире. Тренды в графическом дизайне 2021 г
Современный дизайн. Место дизайна в современном мире. Тренды в графическом дизайне 2021 г Система управления базами данных . (СУБД)
Система управления базами данных . (СУБД) Продвижение библиотек в Instagram
Продвижение библиотек в Instagram Электронные таблицы. Формулы
Электронные таблицы. Формулы Инструкция. Web- Quest Mechanic’s Trap
Инструкция. Web- Quest Mechanic’s Trap Файлы и файловые структуры. Работа с учебником и опорным конспектом
Файлы и файловые структуры. Работа с учебником и опорным конспектом Лингвистические технологии в Интернете
Лингвистические технологии в Интернете Циклы. Вопросы и задания
Циклы. Вопросы и задания Your file will open in WDAG shortly
Your file will open in WDAG shortly Иконографика. Разработка иконок для мобильных приложений
Иконографика. Разработка иконок для мобильных приложений Требования к оснащению медиатеки техническими средствами
Требования к оснащению медиатеки техническими средствами Windows 7. Операционная система
Windows 7. Операционная система Представление данных и машинные операции
Представление данных и машинные операции Построение сопряжений в AutoCAD (2)
Построение сопряжений в AutoCAD (2) Можливості платформи Web of Science для якісних наукових досліджень
Можливості платформи Web of Science для якісних наукових досліджень