Содержание
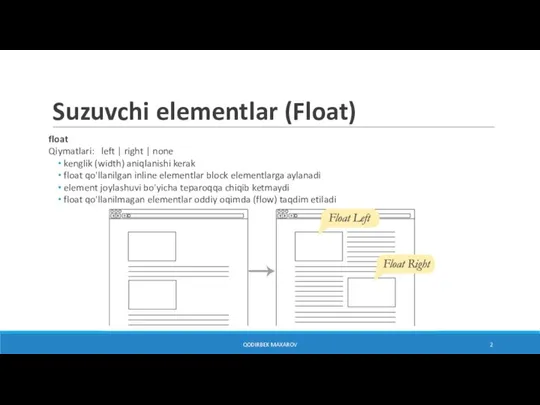
- 2. Suzuvchi elementlar (Float) float Qiymatlari: left | right | none kenglik (width) aniqlanishi kerak float qo'llanilgan
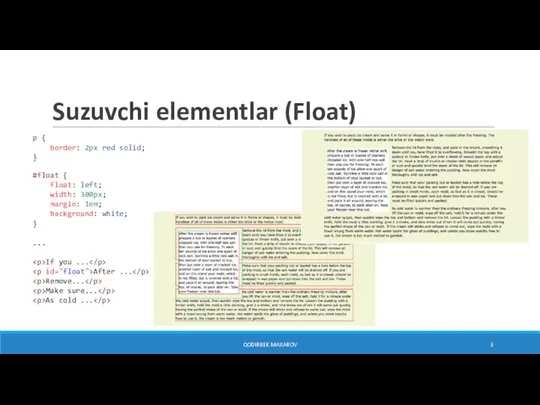
- 3. Suzuvchi elementlar (Float) p { border: 2px red solid; } #float { float: left; width: 300px;
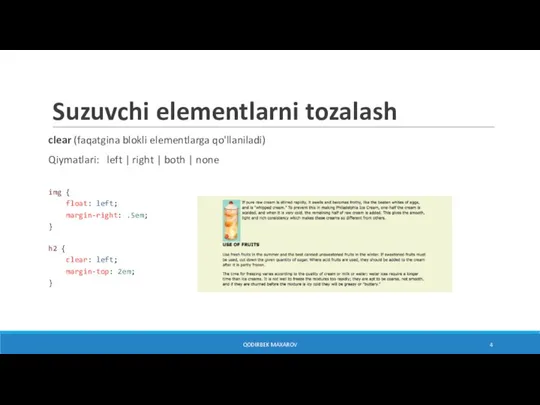
- 4. Suzuvchi elementlarni tozalash clear (faqatgina blokli elementlarga qo'llaniladi) Qiymatlari: left | right | both | none
- 5. Bir nechta suzuvchi elementlar [PARAGRAPH 1] [P2]… [P3]… [P4]… [P5]… [P6]… [P7]… [P8]… [P9]… [P10]… ...
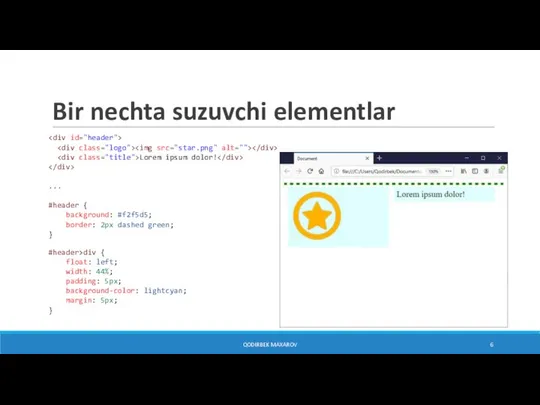
- 6. Bir nechta suzuvchi elementlar Lorem ipsum dolor! ... #header { background: #f2f5d5; border: 2px dashed green;
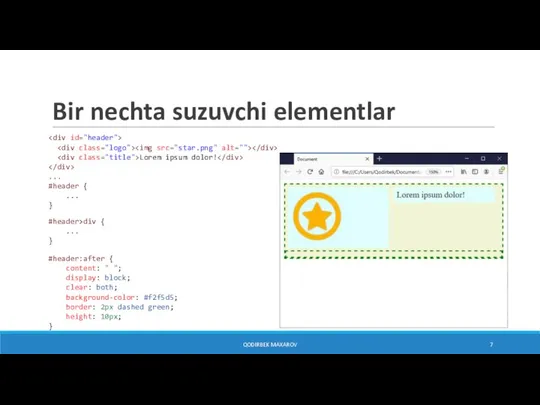
- 7. Bir nechta suzuvchi elementlar Lorem ipsum dolor! ... #header { ... } #header>div { ... }
- 8. Joylashuv position Qiymatlari: static | relative | absolute | fixed | sticky top, right, bottom, left
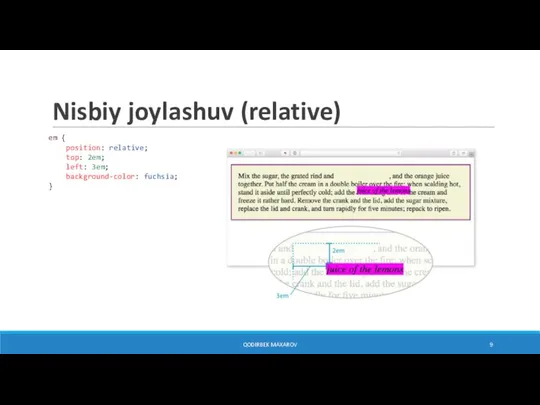
- 9. Nisbiy joylashuv (relative) em { position: relative; top: 2em; left: 3em; background-color: fuchsia; } QODIRBEK MAXAROV
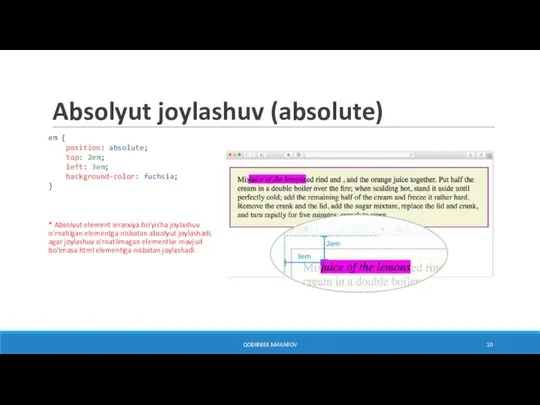
- 10. Absolyut joylashuv (absolute) em { position: absolute; top: 2em; left: 3em; background-color: fuchsia; } * Absolyut
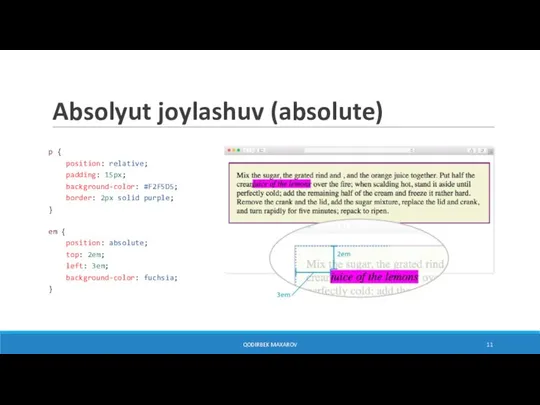
- 11. Absolyut joylashuv (absolute) p { position: relative; padding: 15px; background-color: #F2F5D5; border: 2px solid purple; }
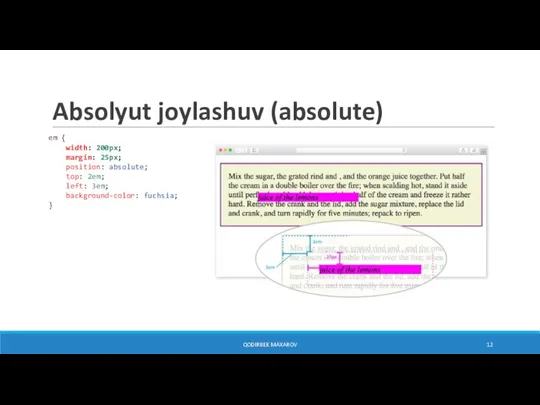
- 12. Absolyut joylashuv (absolute) em { width: 200px; margin: 25px; position: absolute; top: 2em; left: 3em; background-color:
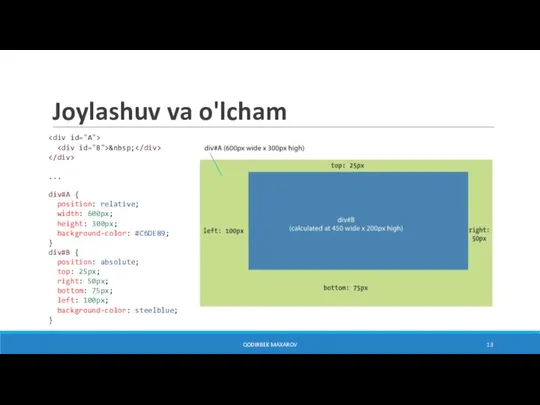
- 13. Joylashuv va o'lcham ... div#A { position: relative; width: 600px; height: 300px; background-color: #C6DE89; }
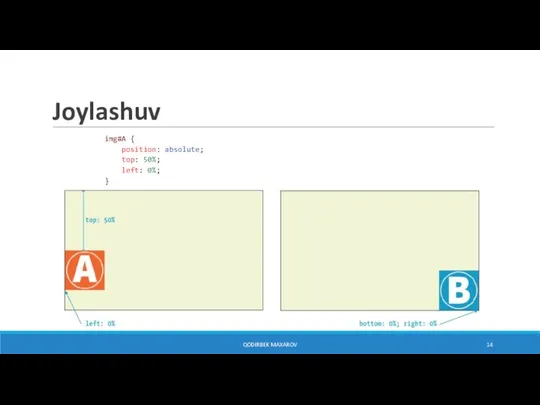
- 14. Joylashuv img#A { position: absolute; top: 50%; left: 0%; } img#B { position: absolute; bottom: 0%;
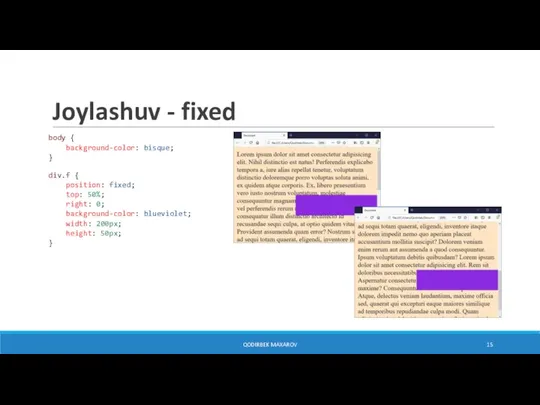
- 15. Joylashuv - fixed body { background-color: bisque; } div.f { position: fixed; top: 50%; right: 0;
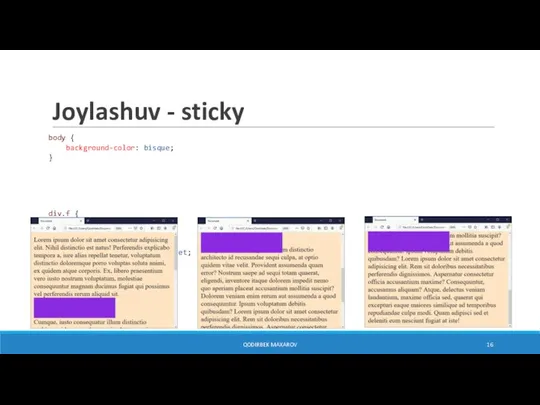
- 16. Joylashuv - sticky body { background-color: bisque; } div.f { position: sticky; top: 0; right: 0;
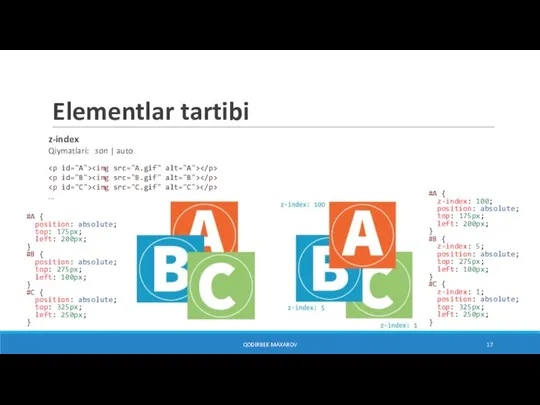
- 17. Elementlar tartibi z-index Qiymatlari: son | auto ... QODIRBEK MAXAROV #A { position: absolute; top: 175px;
- 18. Soya box-shadow Qiymatlari: none | h-offset v-offset [blur] [spread] [color] [inset]; .a1 { box-shadow: 6px 6px
- 20. Скачать презентацию

...
#header {
...
}
#header>div {
...
}
#header:after {
content: " ";
display: block;
clear: both;
background-color: #f2f5d5;
border: 2px dashed green;
height: 10px;
}
QODIRBEK MAXAROV





![Bir nechta suzuvchi elementlar [PARAGRAPH 1] [P2]… [P3]… [P4]… [P5]… [P6]… [P7]…](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1177414/slide-4.jpg)









![Soya box-shadow Qiymatlari: none | h-offset v-offset [blur] [spread] [color] [inset]; .a1](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1177414/slide-17.jpg)
 Презентация на тему Биосферный заповедник Брянский лес
Презентация на тему Биосферный заповедник Брянский лес  Advance - мультимодальные перевозки, контейнерные перевозки
Advance - мультимодальные перевозки, контейнерные перевозки АКУШЕРСКИЙ ТРАВМАТИЗМ МАТЕРИ И НОВОРОЖДЕННОГО
АКУШЕРСКИЙ ТРАВМАТИЗМ МАТЕРИ И НОВОРОЖДЕННОГО  Экономия компаний на страховых взносах
Экономия компаний на страховых взносах Роль веры Джо Байдена в дипломатии США
Роль веры Джо Байдена в дипломатии США Я живу
Я живу Органы дыхания
Органы дыхания О друзьях и дружбе
О друзьях и дружбе Моё Приамурье
Моё Приамурье ГОУ ЦЕНТР ДИАГНОСТИКИ И КОНСУЛЬТИРОВАНИЯ«УЧАСТИЕ»
ГОУ ЦЕНТР ДИАГНОСТИКИ И КОНСУЛЬТИРОВАНИЯ«УЧАСТИЕ» История костюма
История костюма Долг и совесть
Долг и совесть Помещение на ул. Красная, д. 206, г. Краснодар
Помещение на ул. Красная, д. 206, г. Краснодар Знаменитые земляки
Знаменитые земляки Поиск файлов и папок
Поиск файлов и папок Жизнь и творчество А.Дюрера
Жизнь и творчество А.Дюрера Страхование грузов для российской торговой компании в Китае (РТК) Хуа но э сян. ООО Страховая Компания Гелиос
Страхование грузов для российской торговой компании в Китае (РТК) Хуа но э сян. ООО Страховая Компания Гелиос Достопримечательности в Донецке
Достопримечательности в Донецке Речевой коррекционно - развивающий центр старшей группы детей с ОНР
Речевой коррекционно - развивающий центр старшей группы детей с ОНР Формирование электронного правительства Липецкой области.
Формирование электронного правительства Липецкой области. Классические белорусские драники
Классические белорусские драники Помощник в экстремальных ситуациях (робот)
Помощник в экстремальных ситуациях (робот) Досуговая деятельность молодёжи с. Шерья
Досуговая деятельность молодёжи с. Шерья Функциональный подход к построению типологии городов
Функциональный подход к построению типологии городов Vagnerplast Brand is Back let´s experience the Sanitary ware revolution
Vagnerplast Brand is Back let´s experience the Sanitary ware revolution 5df1a12d303e43b5a386113eb79ffb6c
5df1a12d303e43b5a386113eb79ffb6c © 2011 «ЭМЗ»
© 2011 «ЭМЗ» Процессы менеджмента
Процессы менеджмента