Содержание
- 2. Теги и атрибуты оформления
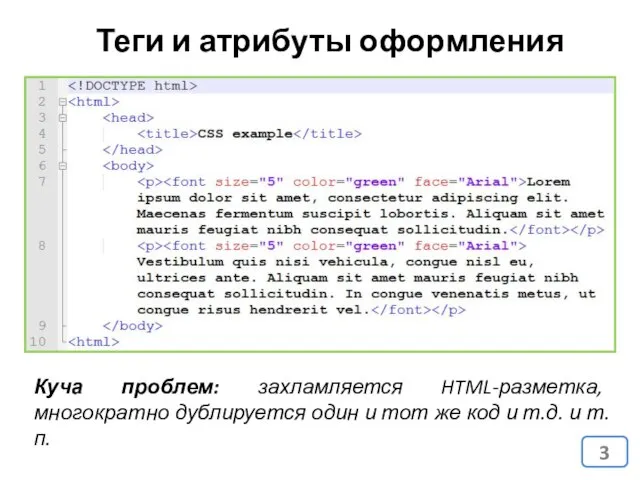
- 3. Теги и атрибуты оформления Куча проблем: захламляется HTML-разметка, многократно дублируется один и тот же код и
- 4. CSS (англ. Cascading Style Sheets — каскадные таблицы* стилей) — язык описания внешнего вида документа, написанного
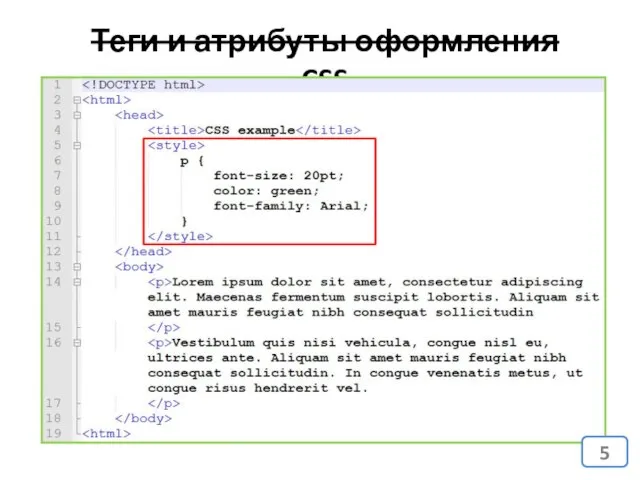
- 5. Теги и атрибуты оформления CSS
- 6. CSS отвечает за такие аспекты Внешний вид элемента (цвет, шрифт, прозрачность и т.д. ); Размеры элемента
- 7. Синтаксис CSS div { color: red; font-size: 16pt; } CSS селектор, говорит к каким тегам (элементам)
- 8. Как использовать стили? style=“”
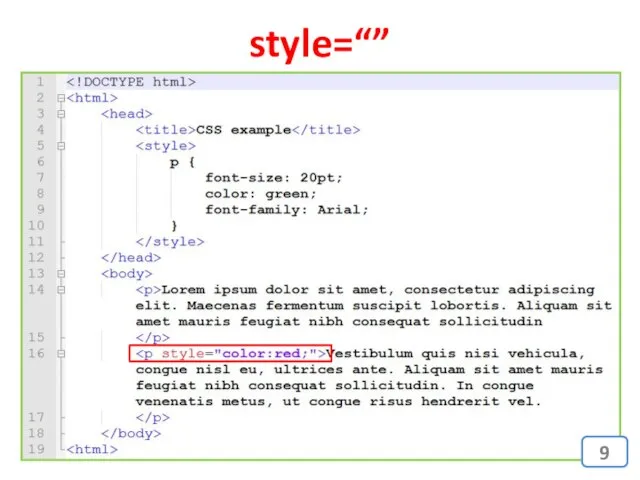
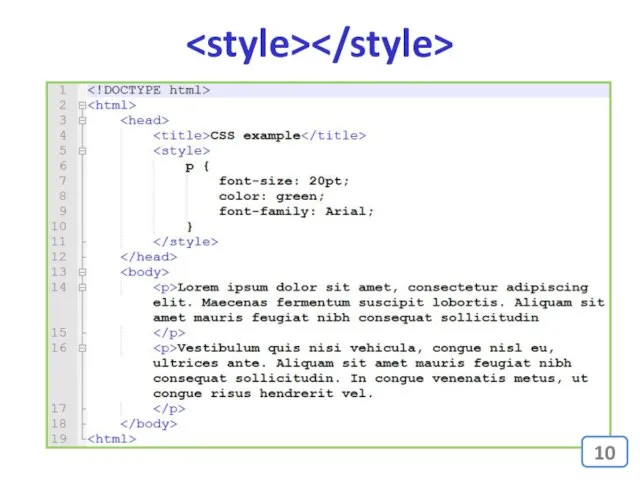
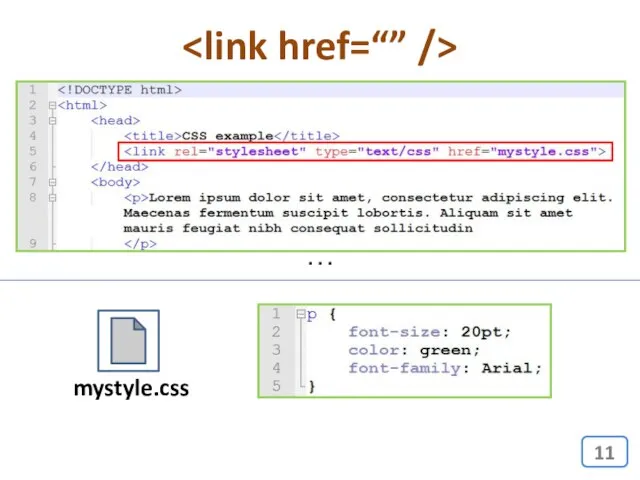
- 9. style=“”
- 11. mystyle.css …
- 12. Немного практики
- 13. CSS Example Скачайте заготовку: http://sp.courses.dp.ua/files/02/ex01.html И скопируйте в ваш текстовый редактор
- 14. Внешний вид элементов
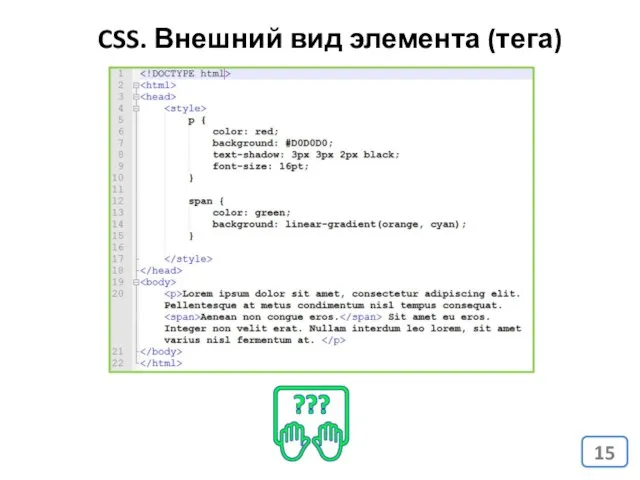
- 15. CSS. Внешний вид элемента (тега)
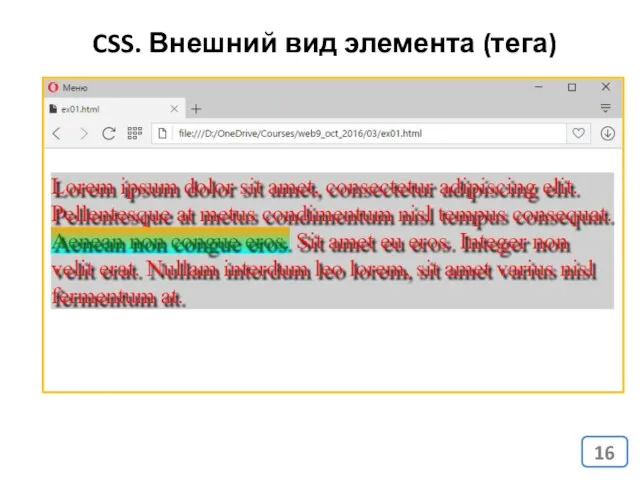
- 16. CSS. Внешний вид элемента (тега)
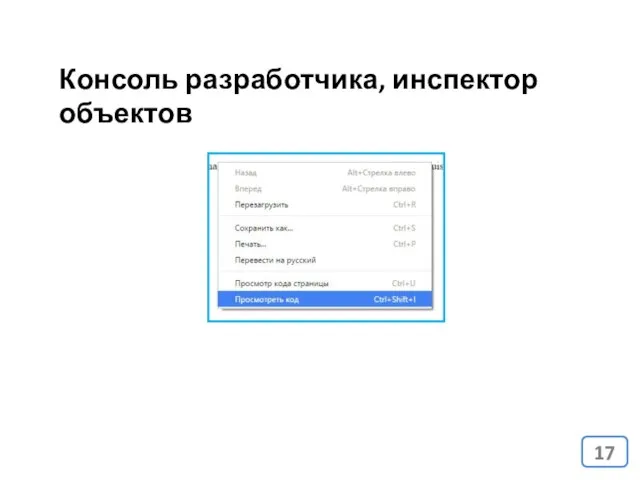
- 17. Консоль разработчика, инспектор объектов
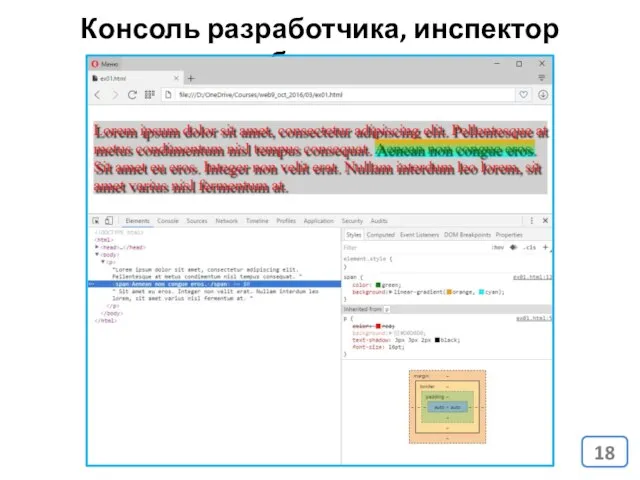
- 18. Консоль разработчика, инспектор объектов
- 19. DIV & SPAN В отличии от других тегов DIV и SPAN являются соответственно блочным и строчным
- 20. Размеры элемента (тега)
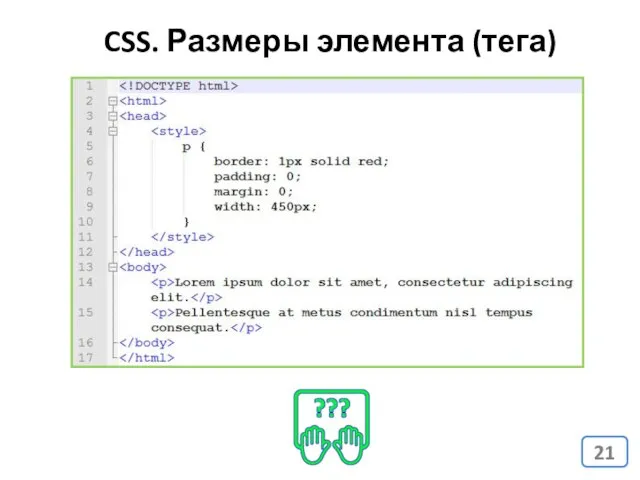
- 21. CSS. Размеры элемента (тега)
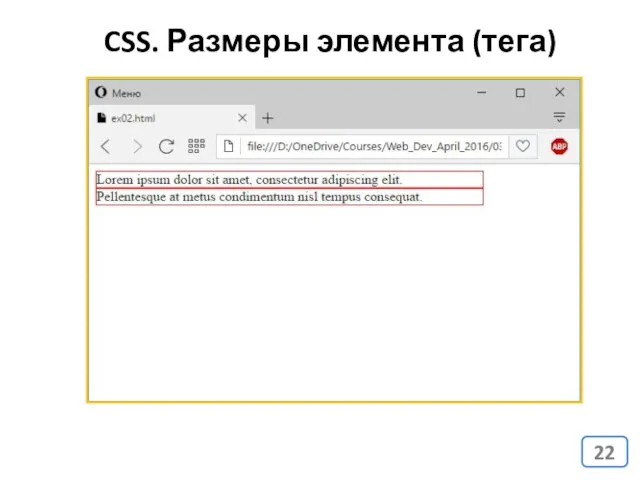
- 22. CSS. Размеры элемента (тега)
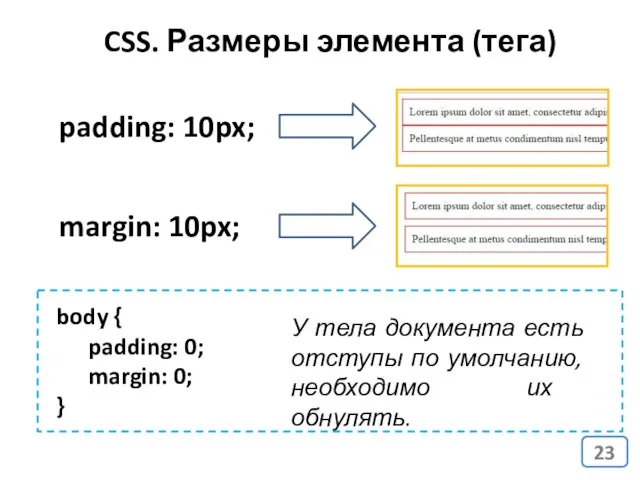
- 23. CSS. Размеры элемента (тега) padding: 10px; margin: 10px; body { padding: 0; margin: 0; } У
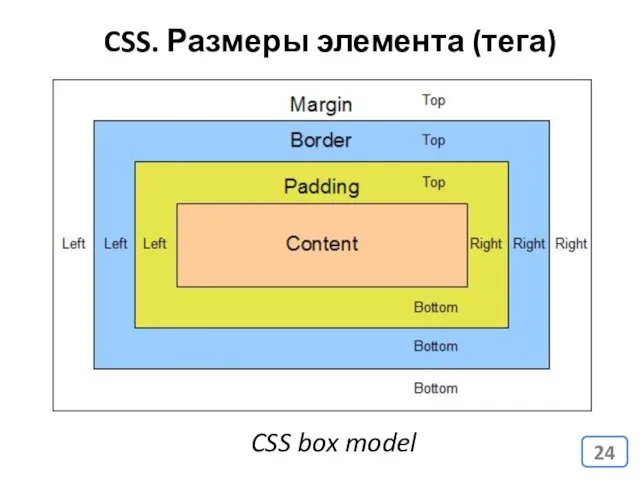
- 24. CSS. Размеры элемента (тега) CSS box model
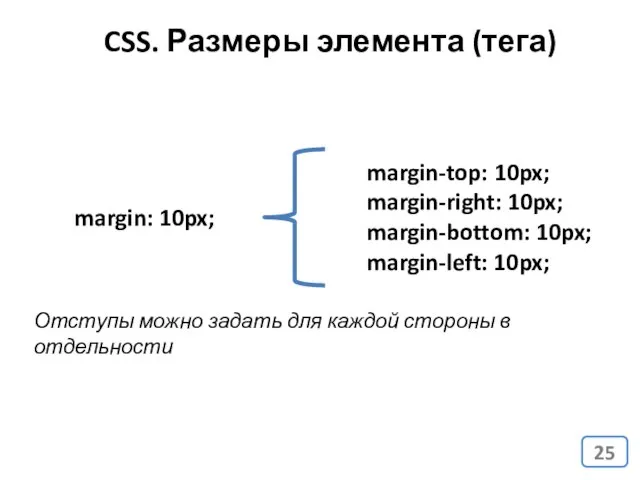
- 25. CSS. Размеры элемента (тега) margin: 10px; margin-top: 10px; margin-right: 10px; margin-bottom: 10px; margin-left: 10px; Отступы можно
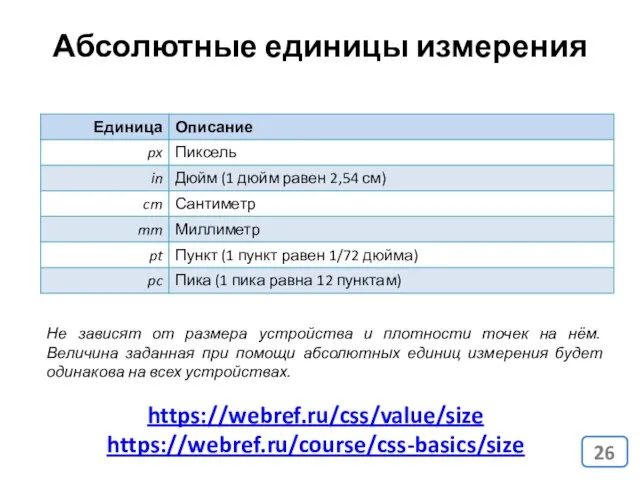
- 26. Абсолютные единицы измерения Не зависят от размера устройства и плотности точек на нём. Величина заданная при
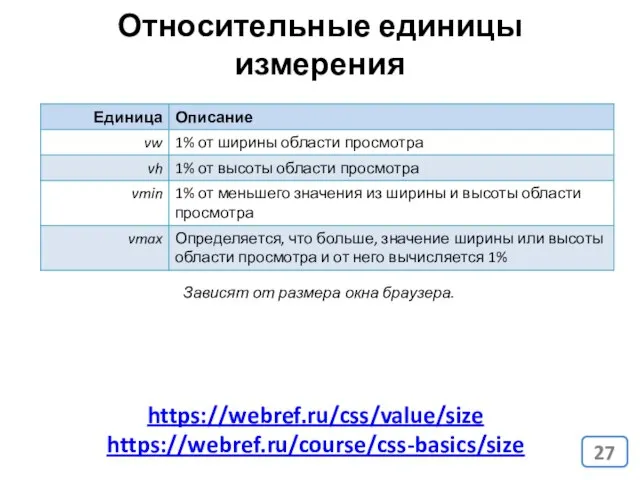
- 27. Относительные единицы измерения https://webref.ru/css/value/size https://webref.ru/course/css-basics/size Зависят от размера окна браузера.
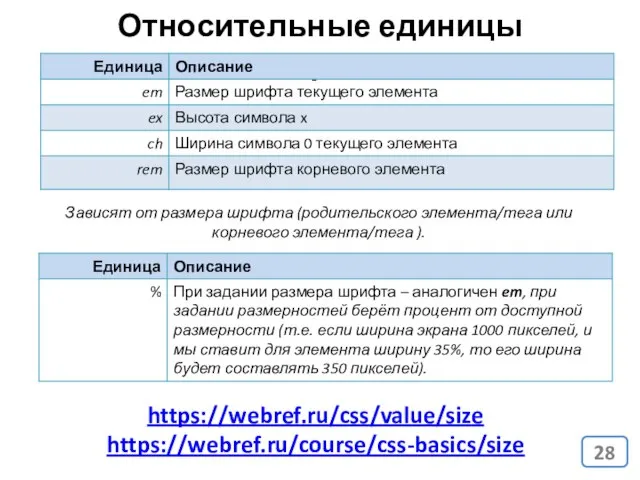
- 28. Относительные единицы измерения https://webref.ru/css/value/size https://webref.ru/course/css-basics/size Зависят от размера шрифта (родительского элемента/тега или корневого элемента/тега ).
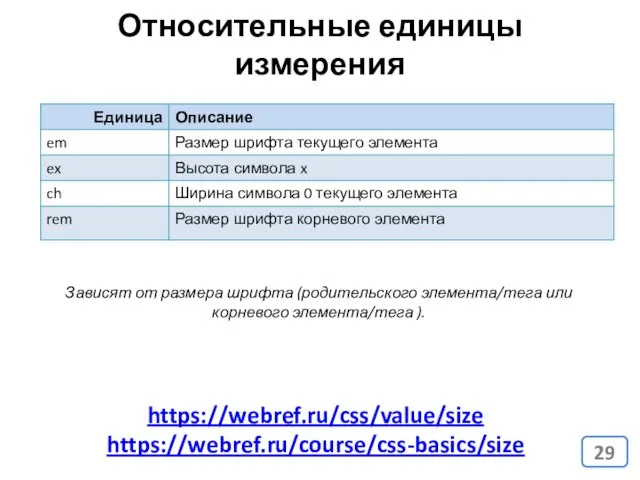
- 29. Относительные единицы измерения https://webref.ru/css/value/size https://webref.ru/course/css-basics/size Зависят от размера шрифта (родительского элемента/тега или корневого элемента/тега ).
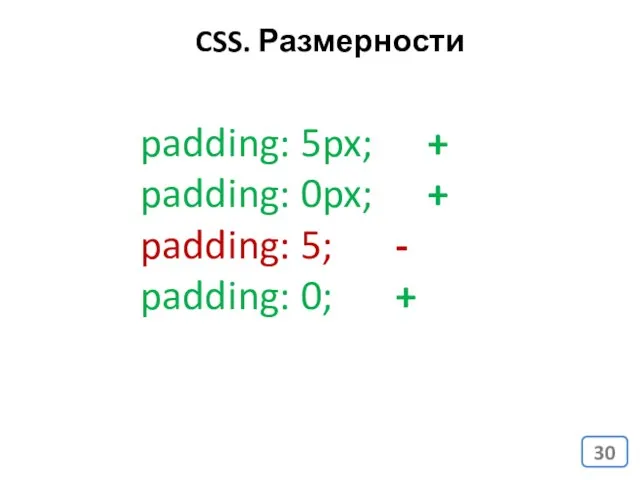
- 30. padding: 5px; + padding: 0px; + padding: 5; - padding: 0; + CSS. Размерности
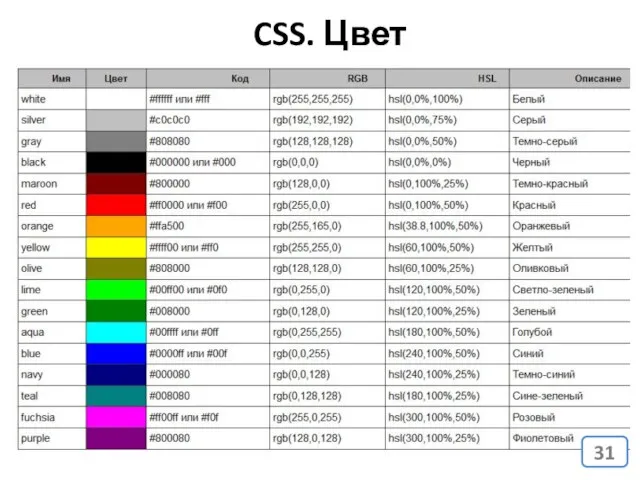
- 31. CSS. Цвет
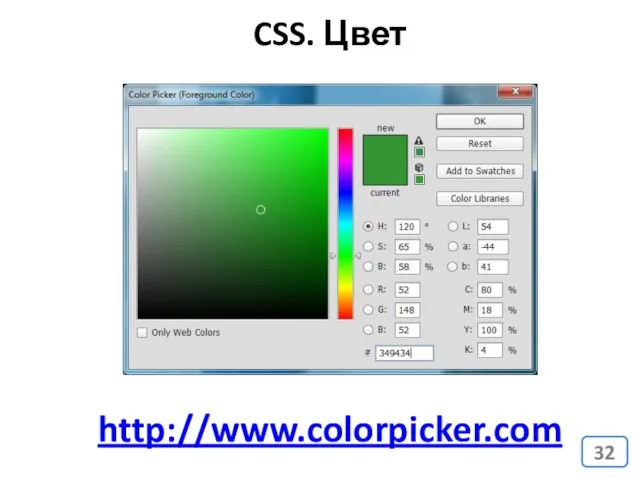
- 32. http://www.colorpicker.com CSS. Цвет
- 33. Позиция элемента на экране
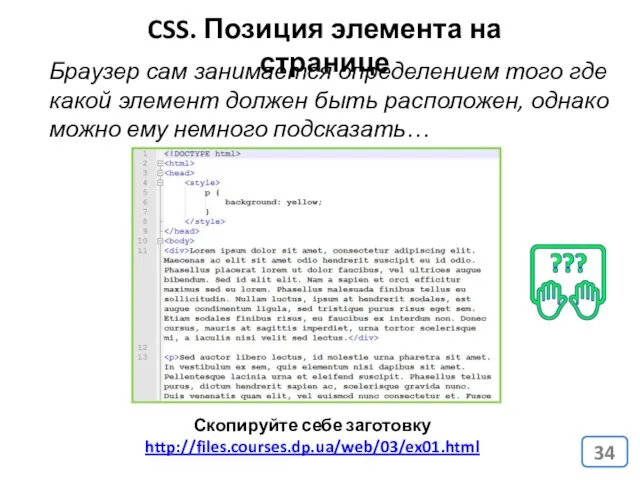
- 34. CSS. Позиция элемента на странице Браузер сам занимается определением того где какой элемент должен быть расположен,
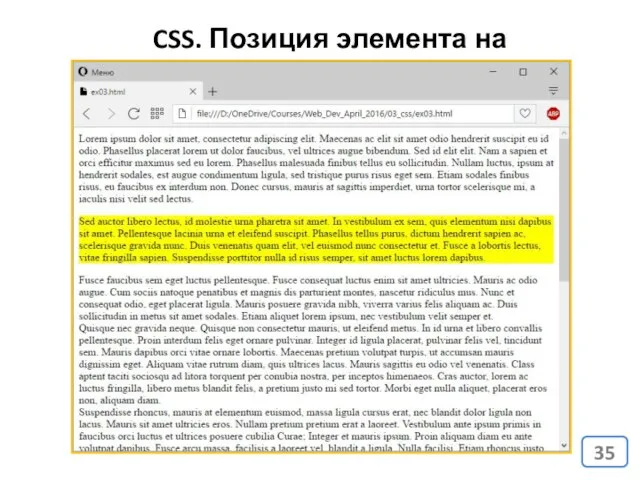
- 35. CSS. Позиция элемента на странице
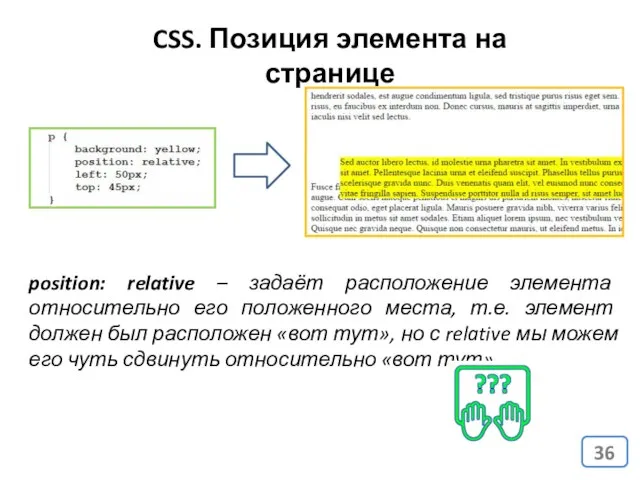
- 36. CSS. Позиция элемента на странице position: relative – задаёт расположение элемента относительно его положенного места, т.е.
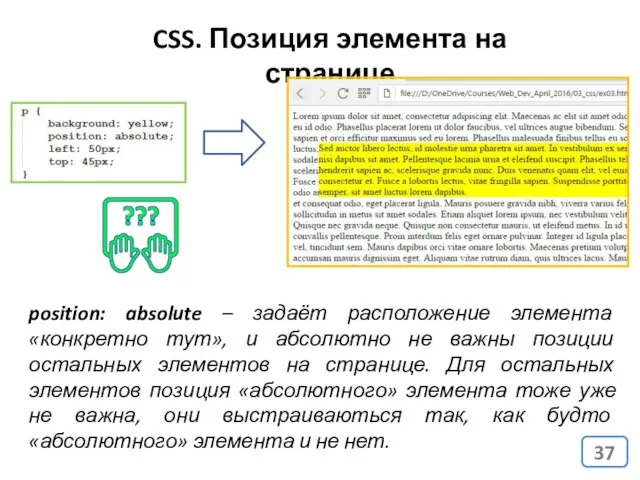
- 37. CSS. Позиция элемента на странице position: absolute – задаёт расположение элемента «конкретно тут», и абсолютно не
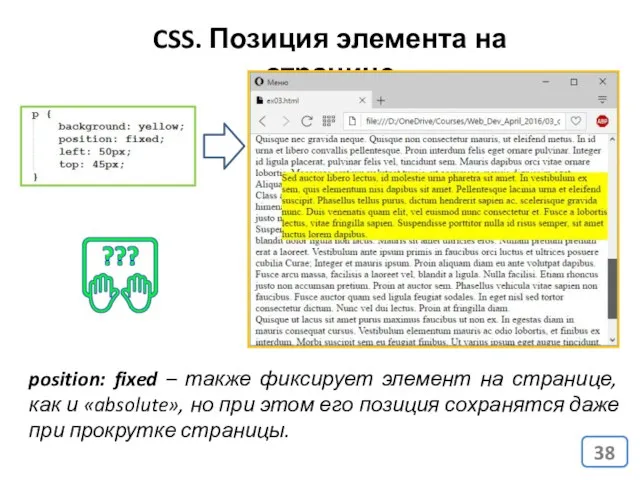
- 38. CSS. Позиция элемента на странице position: fixed – также фиксирует элемент на странице, как и «absolute»,
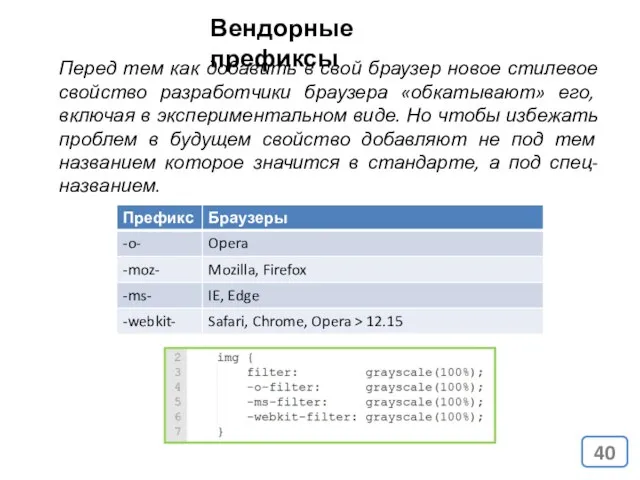
- 39. Вендорные префиксы
- 40. Вендорные префиксы Перед тем как добавить в свой браузер новое стилевое свойство разработчики браузера «обкатывают» его,
- 41. Итого
- 42. Как при помощи CSS навести красоту? CSS предоставляет множество инструментов («кирпичиков») из которых возможно построить практически
- 43. Домашнее задание
- 44. «Изучаем HTML и CSS». Эрик Фримен, Элизабет Фримен.
- 45. http://www.w3schools.com/css/ W3School CSS Tutorial
- 46. https://webref.ru/css Справочник по CSS
- 47. http://caniuse.com/ - сервисе который знает в какому браузере какое css-свойство поддерживается; Где какое свойство будет работать?!
- 49. Скачать презентацию














































 Автоматические системы защиты
Автоматические системы защиты Память у животных и человека
Память у животных и человека Ака уйăхĕн çирĕм çиччĕмĕшĕ
Ака уйăхĕн çирĕм çиччĕмĕшĕ Французский Ренессанс конец XV - начало XVII века
Французский Ренессанс конец XV - начало XVII века Здоровая семья
Здоровая семья Перший етап роботи експертної групи
Перший етап роботи експертної групи Денежные средства, размещаемые в целях хранения и получения дохода ПРОИЗВОДСТВО Предметы и средства удовлетворения потребностей
Денежные средства, размещаемые в целях хранения и получения дохода ПРОИЗВОДСТВО Предметы и средства удовлетворения потребностей  Здоровый образ жизни
Здоровый образ жизни Тема храма и храмостроительства в проповедях святителя Феофана Затворника
Тема храма и храмостроительства в проповедях святителя Феофана Затворника Leonid Bugaev, Nordic Agency AB 24.10.2011 Екатеринбург, Web2Win.ru
Leonid Bugaev, Nordic Agency AB 24.10.2011 Екатеринбург, Web2Win.ru Планування аудиторської перевірки
Планування аудиторської перевірки Классицизм
Классицизм 4 октября - день гражданской обороны Российской Федерации
4 октября - день гражданской обороны Российской Федерации Псалом 53. Боже,во имя Твоё спаси меня,и силой Твоей укрепи меня
Псалом 53. Боже,во имя Твоё спаси меня,и силой Твоей укрепи меня Презентация на тему ФОЛЬКЛОР
Презентация на тему ФОЛЬКЛОР Встречаем каталог 17 2021
Встречаем каталог 17 2021 Петр Столыпин «Я верю в Россию»
Петр Столыпин «Я верю в Россию» Новые правила маржинальной торговли
Новые правила маржинальной торговли Объявлен новый конкурс по программам Фулбрайта на 2011-2012 учебный год.
Объявлен новый конкурс по программам Фулбрайта на 2011-2012 учебный год. Создание презентации в PowerPoint
Создание презентации в PowerPoint Что благоустроить?
Что благоустроить? Программная иженерия
Программная иженерия Психологическая готовность детей к школе
Психологическая готовность детей к школе Природные зоны Африки.Тропические пустыни. Влияние человека на природу
Природные зоны Африки.Тропические пустыни. Влияние человека на природу Податкові послуги на порталі Дія
Податкові послуги на порталі Дія Путешествие по сказочным тропинкам
Путешествие по сказочным тропинкам ПИНСК
ПИНСК Особенности КУ в компаниях с государственным участием
Особенности КУ в компаниях с государственным участием