Слайд 2Гиперте́кст — термин, введённый Тедом Нельсоном в 1950 году для обозначения текста «ветвящегося

или выполняющего действия по запросу». Обычно гипертекст представляется набором текстов, содержащих узлы перехода между ними, которые позволяют избирать читаемые сведения или последовательность чтения. Общеизвестным и ярко выраженным примером гипертекста служат веб-страницы — документы HTML (язык разметки гипертекста), размещённые в Сети.
Слайд 3В более широком понимании термина, гипертекстом является любая повесть, словарь или энциклопедия,

где встречаются отсылки к другим частям данного текста, имеющие отношения к данному термину. В компьютерной терминологии, гипертекст — текст, сформированный с помощью языка разметки, потенциально содержащий в себе гиперссылки.
Слайд 4
Для удобного пользования объемным документом есть смысл создавать гиперссылки.
Гиперссылки дают возможность

пользователям быстро переходить к нужному месту в документе. Это может быть какой-то раздел, глава, пункт, или же специально отмеченная страница, сноска.
Слайд 5Самый простой способ сделать гиперссылку в Word – это ввести адрес существующей

веб-страницы, например, напечатать адрес типа http://www.fcior.edu.ru/ и нажать после этого на пробел или на Enter.
В результате автоматически появляется гиперссылка вида: http://www.fcior.edu.ru/
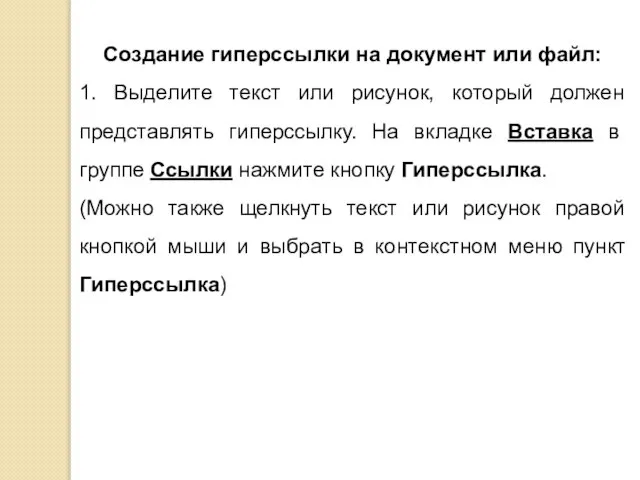
Слайд 6Создание гиперссылки на документ или файл:
1. Выделите текст или рисунок, который должен

представлять гиперссылку. На вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
(Можно также щелкнуть текст или рисунок правой кнопкой мыши и выбрать в контекстном меню пункт Гиперссылка)
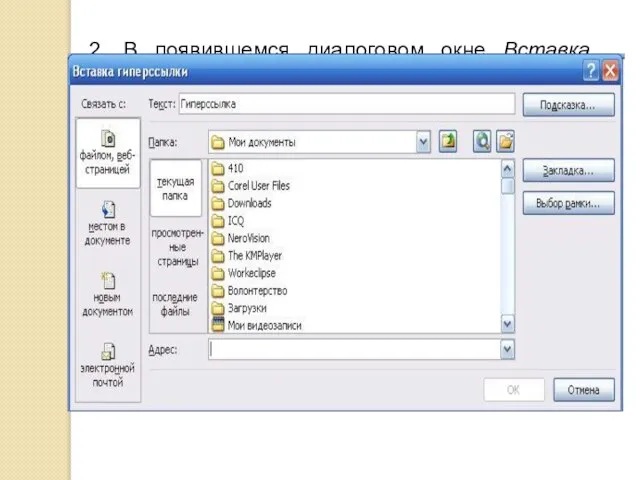
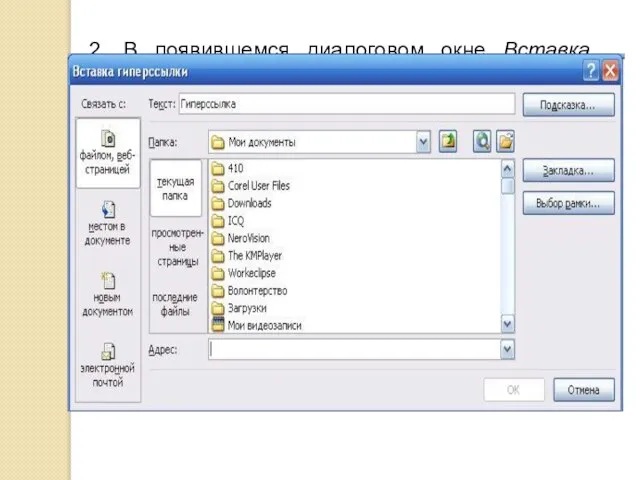
Слайд 72. В появившемся диалоговом окне Вставка гиперссылки, в области Связать с выберите

файлом, веб-страницей. В области Папка можете указать путь к файлу. В поле Адрес автоматически будет отображен путь к нужному файлу.
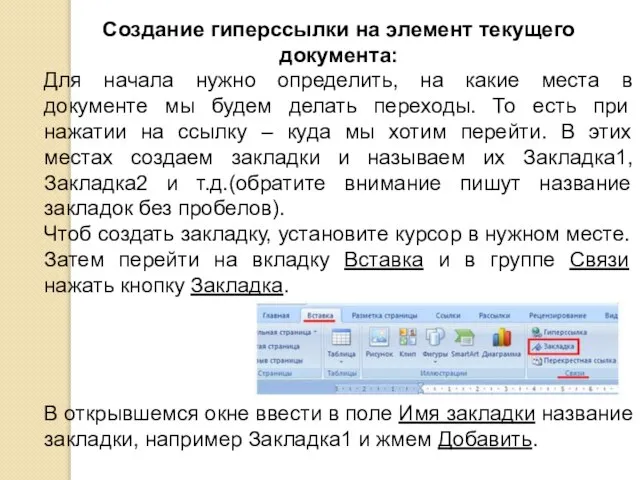
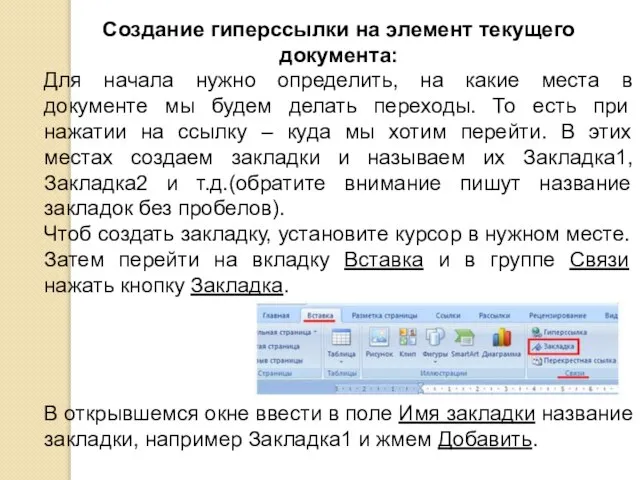
Слайд 8Создание гиперссылки на элемент текущего документа:
Для начала нужно определить, на какие места

в документе мы будем делать переходы. То есть при нажатии на ссылку – куда мы хотим перейти. В этих местах создаем закладки и называем их Закладка1, Закладка2 и т.д.(обратите внимание пишут название закладок без пробелов).
Чтоб создать закладку, установите курсор в нужном месте. Затем перейти на вкладку Вставка и в группе Связи нажать кнопку Закладка.
В открывшемся окне ввести в поле Имя закладки название закладки, например Закладка1 и жмем Добавить.
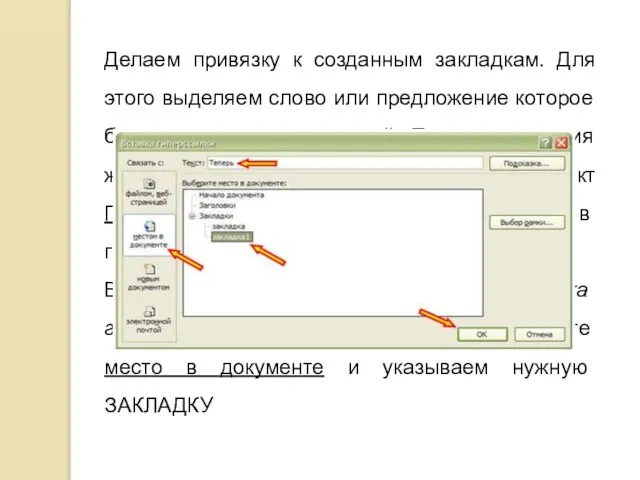
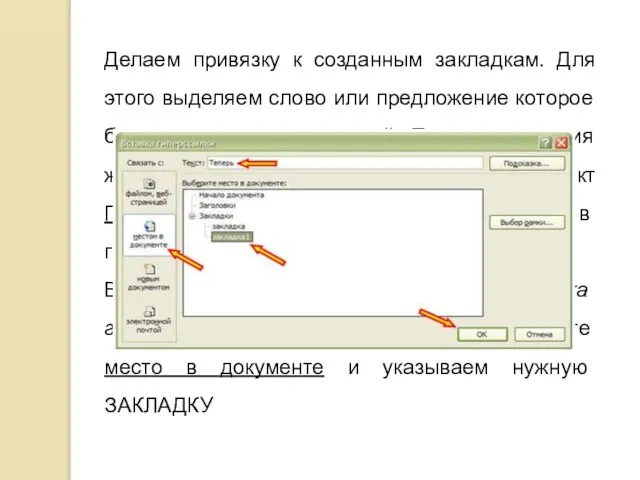
Слайд 9Делаем привязку к созданным закладкам. Для этого выделяем слово или предложение которое

будет служить нам ссылкой. После выделения жмем правую кнопку мыши и выбираем пункт Гиперссылка… (либо на вкладке Вставка в группе Связи – кнопка Гиперссылка).
В появившемся диалоговом окне Вставка гиперссылки, в области Связать с выберите место в документе и указываем нужную ЗАКЛАДКУ
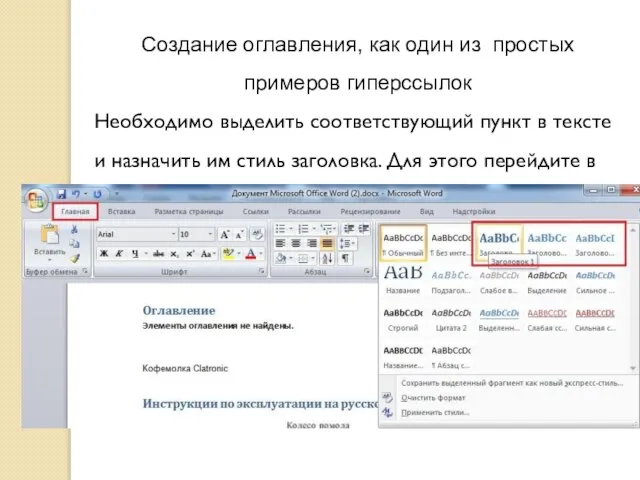
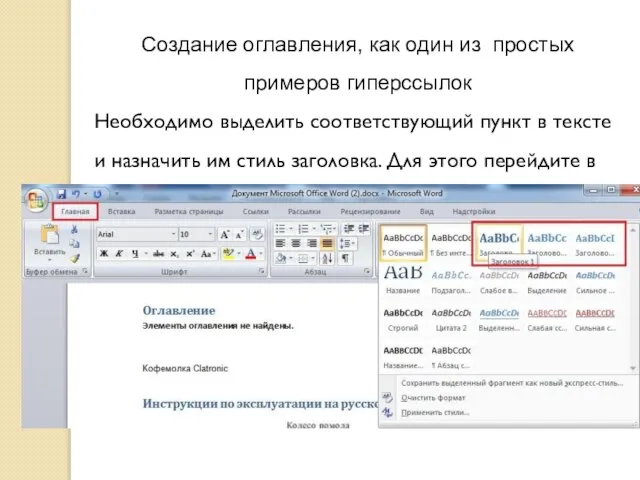
Слайд 10Создание оглавления, как один из простых примеров гиперссылок
Необходимо выделить соответствующий пункт в

тексте и назначить им стиль заголовка. Для этого перейдите в меню «Главная-Стили» и укажите стиль заголовка
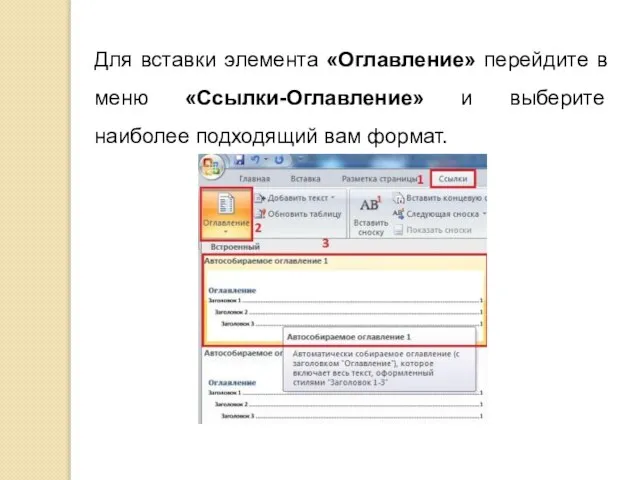
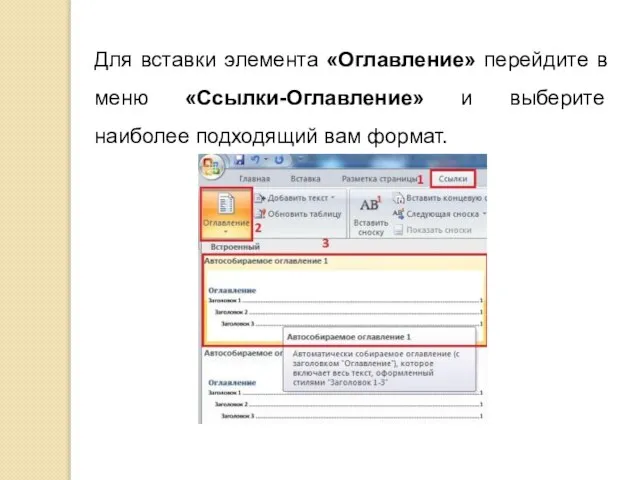
Слайд 11Для вставки элемента «Оглавление» перейдите в меню «Ссылки-Оглавление» и выберите наиболее подходящий

вам формат.
Слайд 12Источники информации
Информатика и ИКТ. Учебник. 8-9 класс / Под ред. проф. Н.В.

Макаровой. – СПб.: Питер, 2009.
http://ru.wikipedia.org
http://office.microsoft.com/ru-ru/word-help/HA010165929.aspx
http://blog.depit.ru/kak-vstavit-oglavlenye-ili-soderjanie-v-document-word/
http://rosmolodost.ru/no-kidding/2313-byt-gramotnym-modno.html
http://lori.ru/3822795











 Предложение по перспективному развитию военного городка отдельного медико-санитарного батальона г. Балашиха
Предложение по перспективному развитию военного городка отдельного медико-санитарного батальона г. Балашиха Язык современной Интернет - субкультуры
Язык современной Интернет - субкультуры Отцовская доблесть. Семья Канчуриных
Отцовская доблесть. Семья Канчуриных Кто хочет стать миллионером (разовая игра 15 вопросов)
Кто хочет стать миллионером (разовая игра 15 вопросов) Публичный отчет МОУ СОШ №18 г. Пензы (декабрь 2009 г.)
Публичный отчет МОУ СОШ №18 г. Пензы (декабрь 2009 г.) Презентация на тему Декартовы координаты
Презентация на тему Декартовы координаты  Кулинарные традиции семьи
Кулинарные традиции семьи Аксонометрия. Прямоугольные и косоугольные аксонометрические проекции
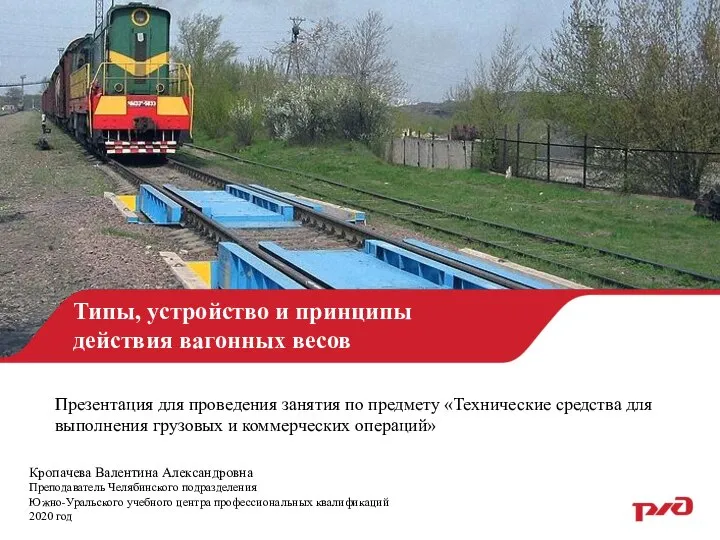
Аксонометрия. Прямоугольные и косоугольные аксонометрические проекции Технические средства измерения массы груза
Технические средства измерения массы груза Мой любимый продукт
Мой любимый продукт Гамма-стерилизация
Гамма-стерилизация Химическое оружие. Виды
Химическое оружие. Виды ОРГАНИЗАЦИЯ ПРОЦЕССА ОБУЧЕНИЯ В ПОЛЬШЕ
ОРГАНИЗАЦИЯ ПРОЦЕССА ОБУЧЕНИЯ В ПОЛЬШЕ Служба в органах уголовно-исполнительной системы как вид государственной службы
Служба в органах уголовно-исполнительной системы как вид государственной службы Путевая бюрократия или все о вагонной документации
Путевая бюрократия или все о вагонной документации Ecological problems
Ecological problems Продам 2 комнатную квартиру по приятной цене
Продам 2 комнатную квартиру по приятной цене Возрастная психология
Возрастная психология Правила vs Нормы
Правила vs Нормы Психолог-юзабилист О новой профессии в мире высоких технологий (для студентов-психологов)
Психолог-юзабилист О новой профессии в мире высоких технологий (для студентов-психологов) Управления рисками в банке
Управления рисками в банке Презентация на тему Мировые религии
Презентация на тему Мировые религии Ядерная сделка с Ираном
Ядерная сделка с Ираном Lean Startup «Бережливый стартап» Как делать игры, нужные людям
Lean Startup «Бережливый стартап» Как делать игры, нужные людям Презентация на тему Первые летательные аппараты
Презентация на тему Первые летательные аппараты Документирование среды программирования для операционной системы L4Ka(Documenting the programmer environment for L4ka)
Документирование среды программирования для операционной системы L4Ka(Documenting the programmer environment for L4ka) Правописание частицы НЕ с глаголами
Правописание частицы НЕ с глаголами Пьеса для театра А.Н.Островского "Снегурочка"
Пьеса для театра А.Н.Островского "Снегурочка"