Содержание
- 2. Качество кода – что это? Ярмарка Мастеров - Практикум 2022
- 3. Основные принципы KISS. KISS расшифровывается как «чем проще — тем лучше» DRY. DRY означает «не повторяйся»
- 4. Способы контроля качества Style Guide (стайл гайд), стандарт (ES6 / ECMAScript 2015) Автоматическая проверка – ESLINT
- 5. Style Guide (стайл гайд) Описание принципов оформления и написания кода, синтаксиса. В компании есть такие для
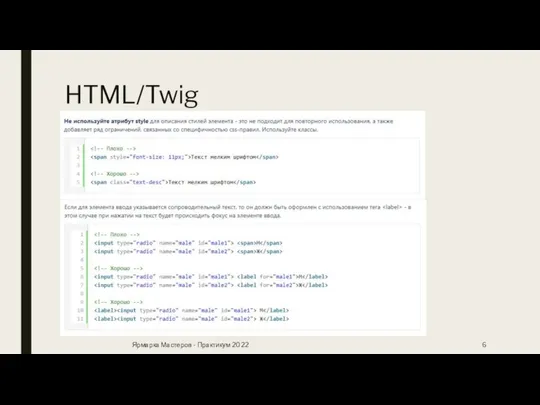
- 6. HTML/Twig Ярмарка Мастеров - Практикум 2022
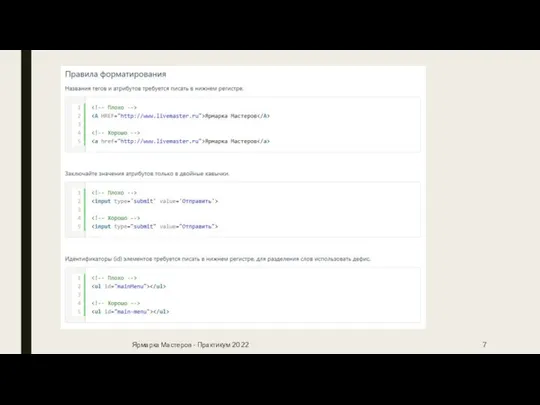
- 7. Ярмарка Мастеров - Практикум 2022
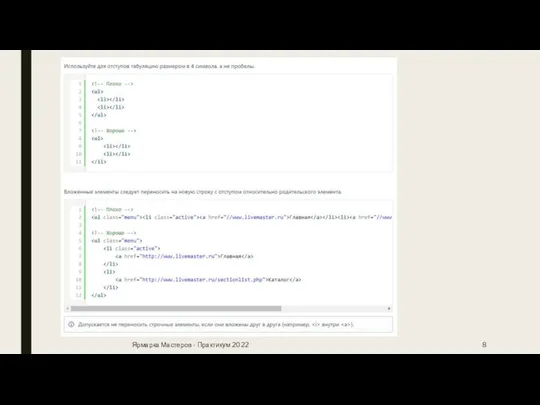
- 8. Ярмарка Мастеров - Практикум 2022
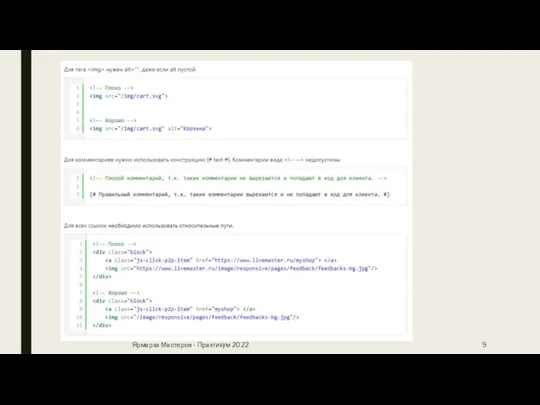
- 9. Ярмарка Мастеров - Практикум 2022
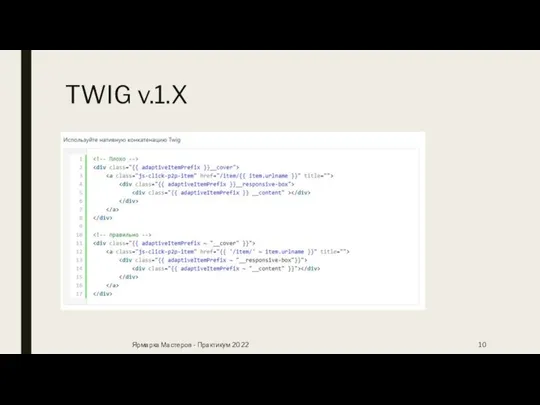
- 10. TWIG v.1.X Ярмарка Мастеров - Практикум 2022
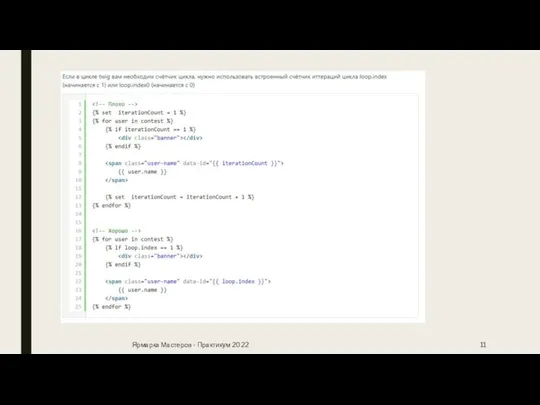
- 11. Ярмарка Мастеров - Практикум 2022
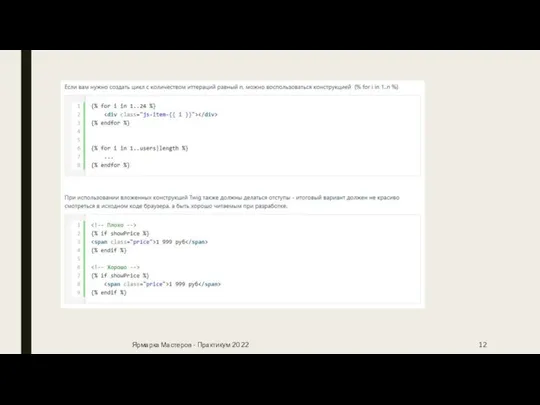
- 12. Ярмарка Мастеров - Практикум 2022
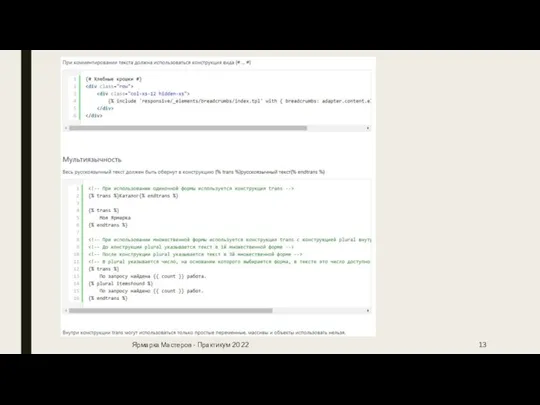
- 13. Ярмарка Мастеров - Практикум 2022
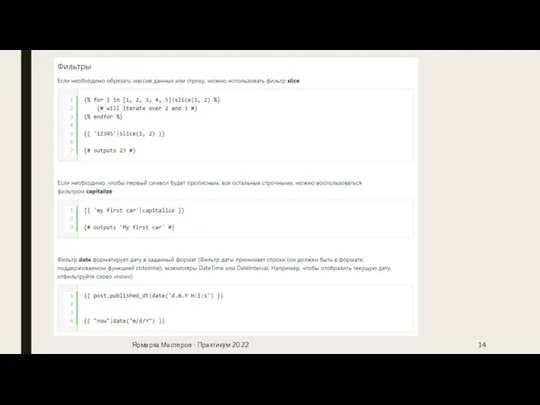
- 14. Ярмарка Мастеров - Практикум 2022
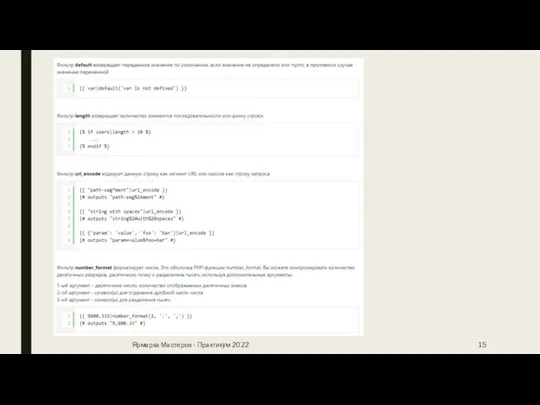
- 15. Ярмарка Мастеров - Практикум 2022
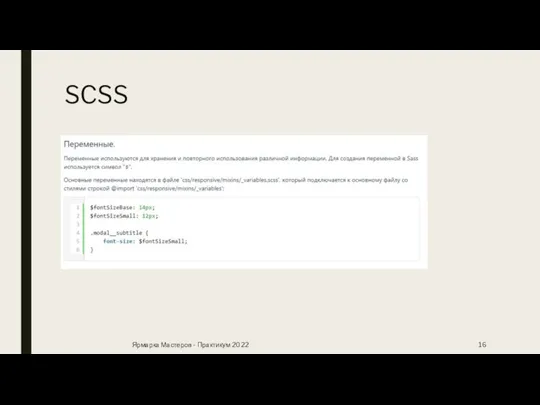
- 16. SCSS Ярмарка Мастеров - Практикум 2022
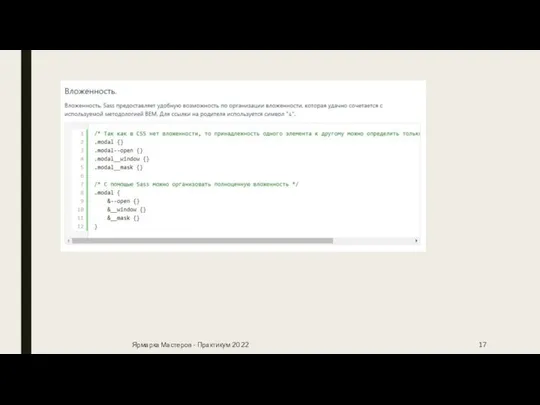
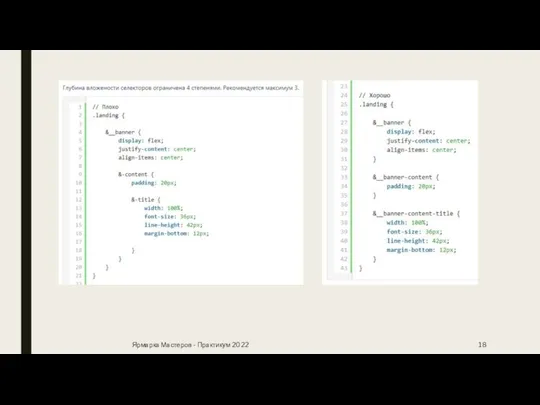
- 17. Ярмарка Мастеров - Практикум 2022
- 18. Ярмарка Мастеров - Практикум 2022
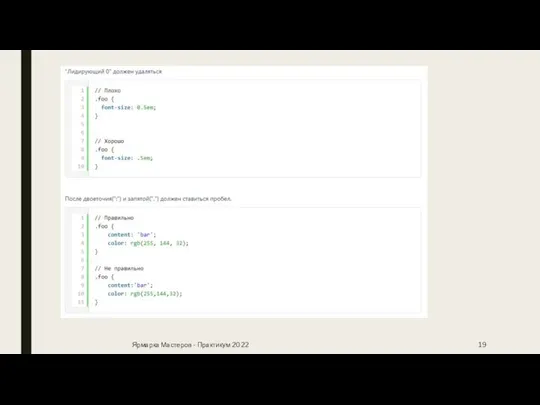
- 19. Ярмарка Мастеров - Практикум 2022
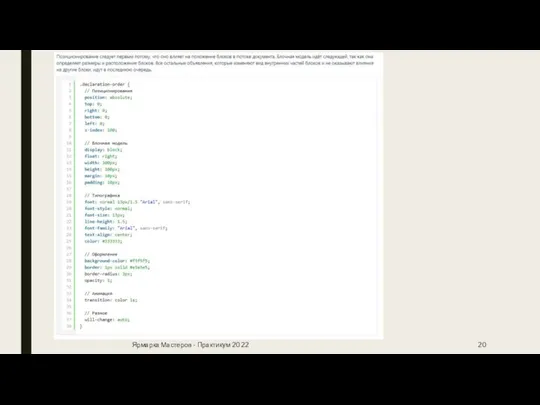
- 20. Ярмарка Мастеров - Практикум 2022
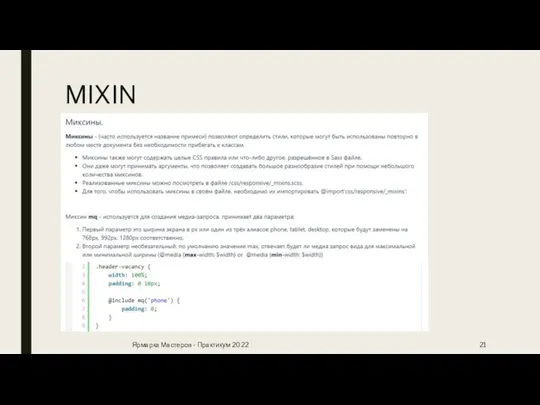
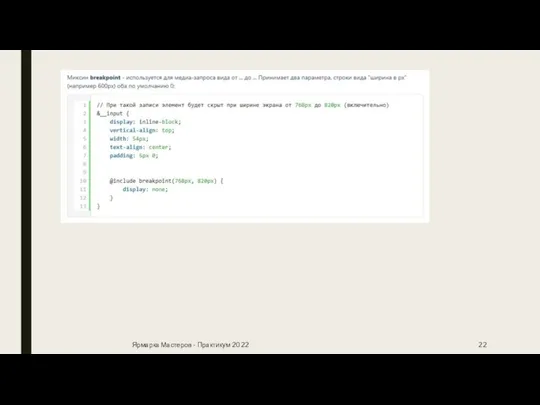
- 21. MIXIN Ярмарка Мастеров - Практикум 2022
- 22. Ярмарка Мастеров - Практикум 2022
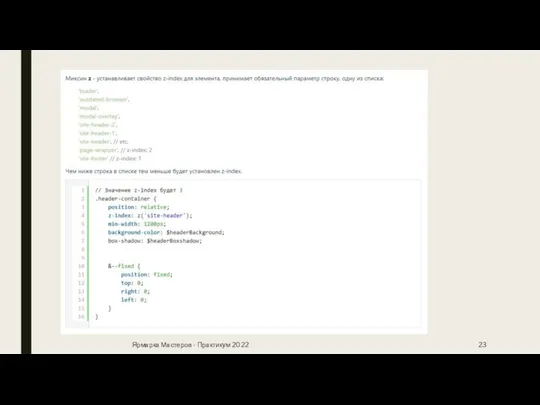
- 23. Ярмарка Мастеров - Практикум 2022
- 24. Методология SCSS https://ru.bem.info/methodology/css/ Также в компании есть сниппеты для переменных цветов, размеров и т.п. для разных
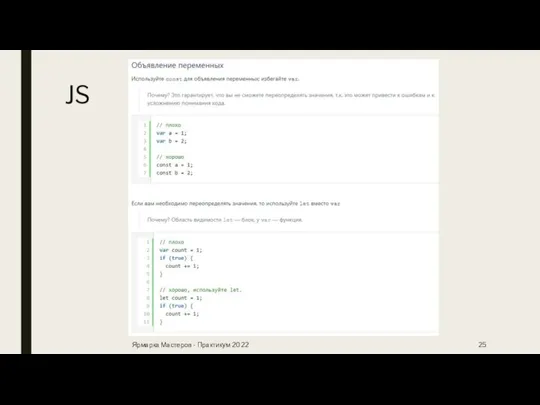
- 25. JS Ярмарка Мастеров - Практикум 2022
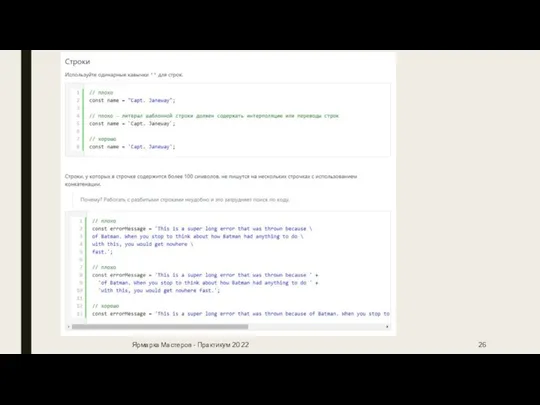
- 26. Ярмарка Мастеров - Практикум 2022
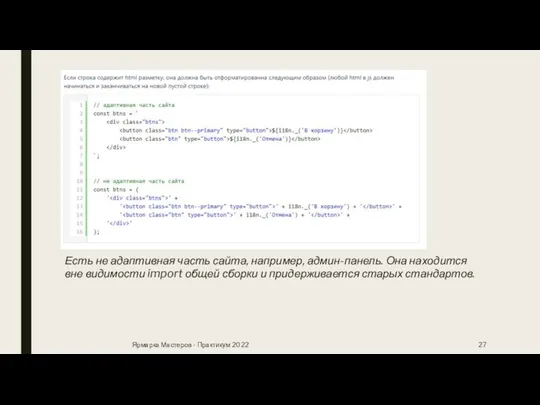
- 27. Есть не адаптивная часть сайта, например, админ-панель. Она находится вне видимости import общей сборки и придерживается
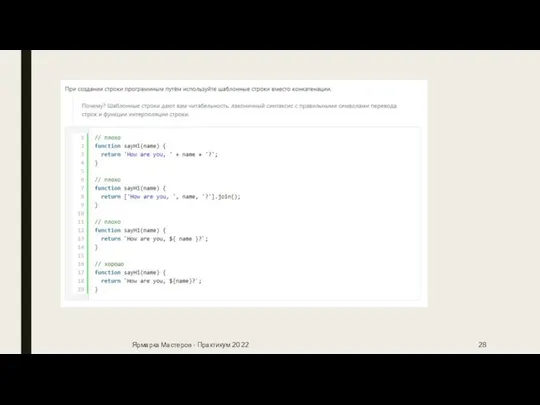
- 28. Ярмарка Мастеров - Практикум 2022
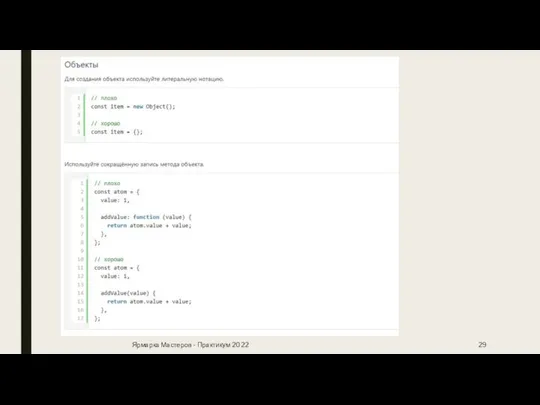
- 29. Ярмарка Мастеров - Практикум 2022
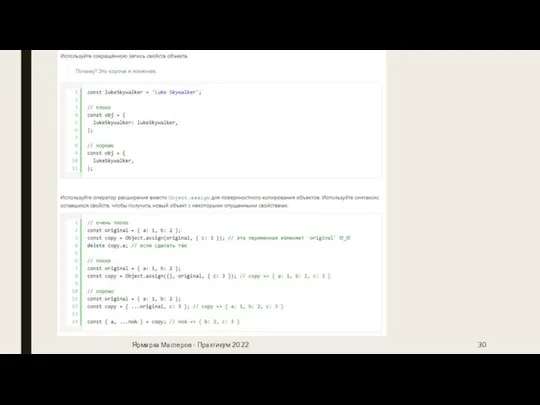
- 30. Ярмарка Мастеров - Практикум 2022
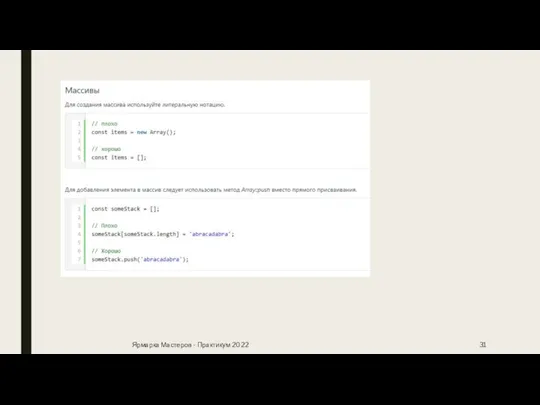
- 31. Ярмарка Мастеров - Практикум 2022
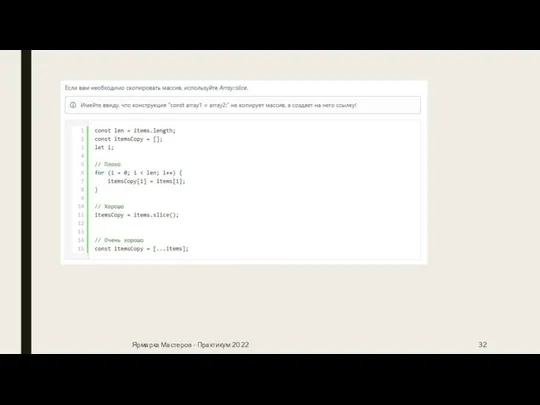
- 32. Ярмарка Мастеров - Практикум 2022
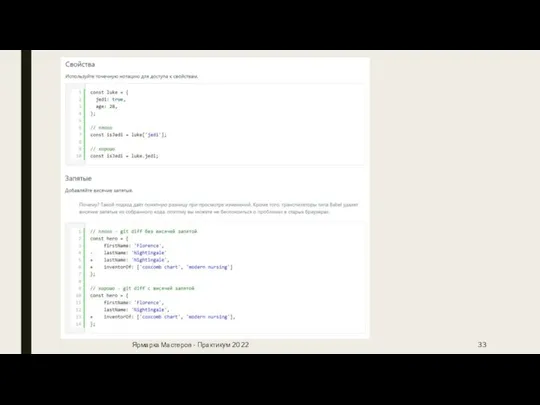
- 33. Ярмарка Мастеров - Практикум 2022
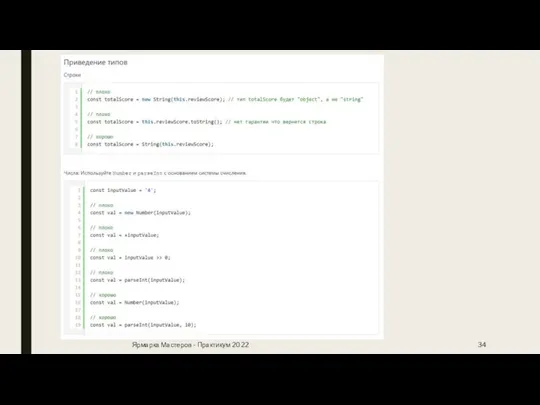
- 34. Ярмарка Мастеров - Практикум 2022
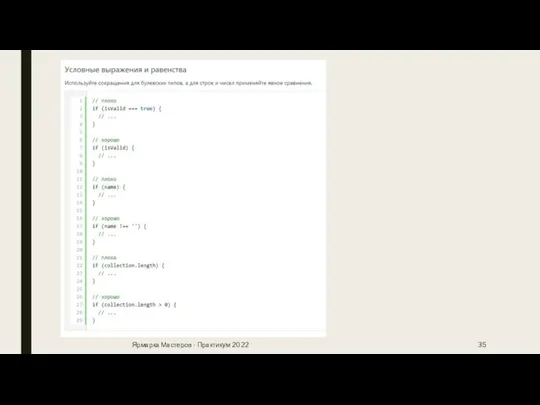
- 35. Ярмарка Мастеров - Практикум 2022
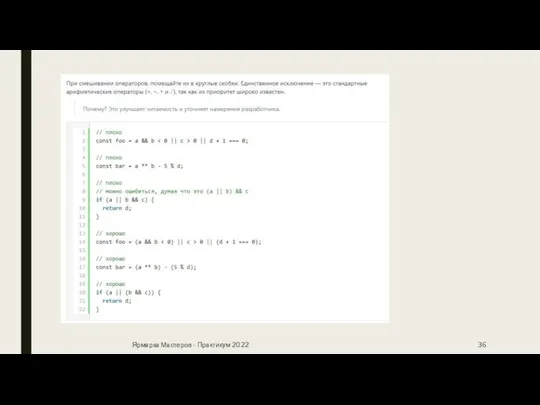
- 36. Ярмарка Мастеров - Практикум 2022
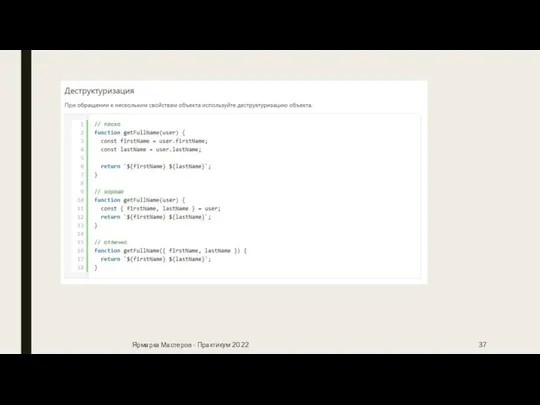
- 37. Ярмарка Мастеров - Практикум 2022
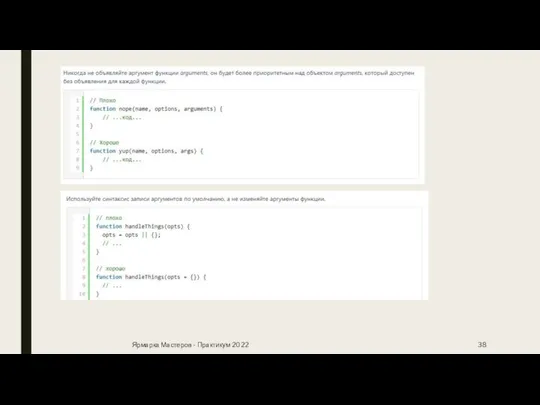
- 38. Ярмарка Мастеров - Практикум 2022
- 39. ПОЛНЫЕ ГАЙДЫ БУДУТ ВЫДАНЫ ДЛЯ ИЗУЧЕНИЯ ПРИ ТРУДОУСТРОЙСТВЕ Ярмарка Мастеров - Практикум 2022
- 40. Стандарт (ES6 / ECMAScript 2015) Современные синтаксические возможности для упрощения решений и повышения читаемости кода JS
- 41. ESLINT – Автоматическая проверка Инструмент статического анализа кода для выявления проблемных шаблонов, обнаруженных в коде JavaScript
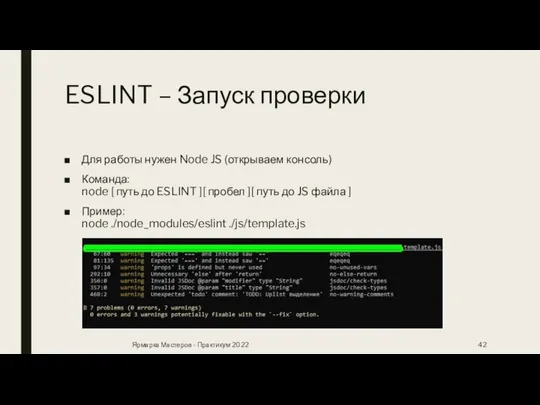
- 42. ESLINT – Запуск проверки Для работы нужен Node JS (открываем консоль) Команда: node [ путь до
- 43. Code Review (Кодревью) Проверка кода выполнения задачи перед тестированием, которую проводит другой разработчик уровня «старший» и
- 44. ПРАКТИКА ЧАСТЬ 1 Ярмарка Мастеров - Практикум 2022
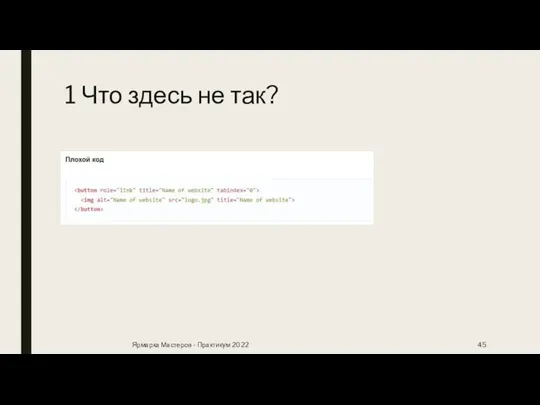
- 45. 1 Что здесь не так? Ярмарка Мастеров - Практикум 2022
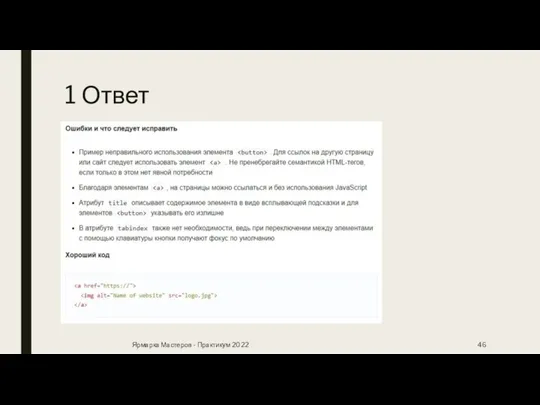
- 46. 1 Ответ Ярмарка Мастеров - Практикум 2022
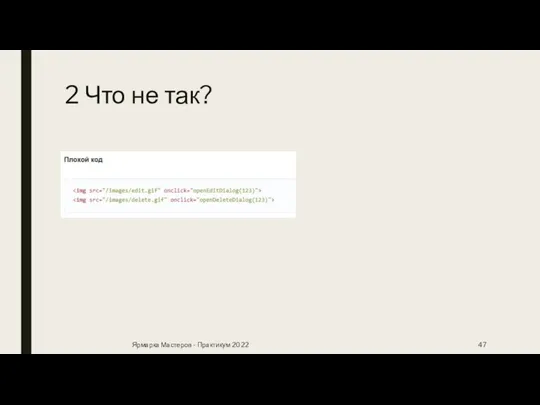
- 47. 2 Что не так? Ярмарка Мастеров - Практикум 2022
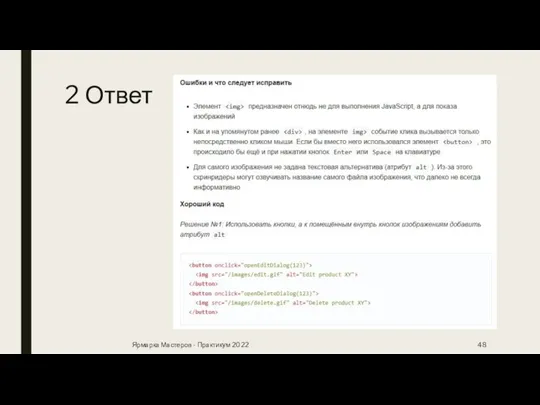
- 48. 2 Ответ Ярмарка Мастеров - Практикум 2022
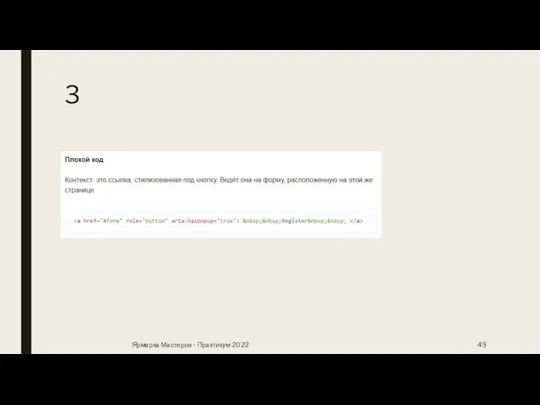
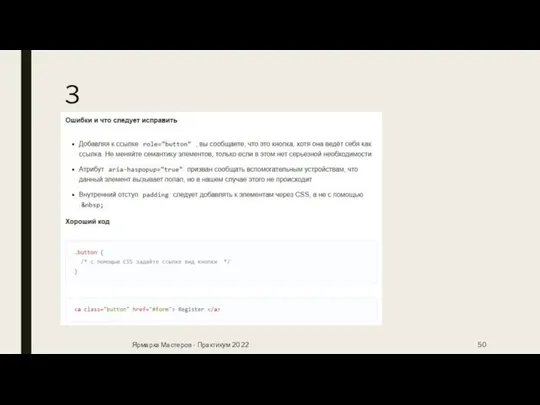
- 49. 3 Ярмарка Мастеров - Практикум 2022
- 50. 3 Ярмарка Мастеров - Практикум 2022
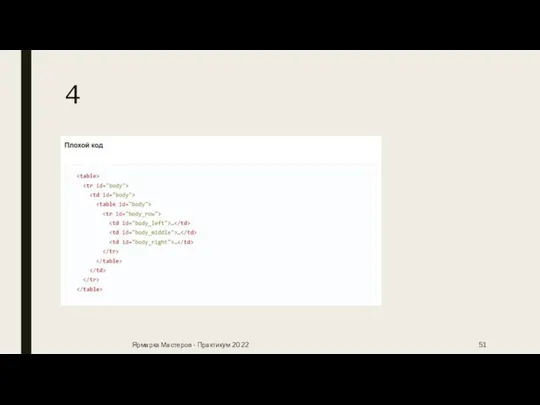
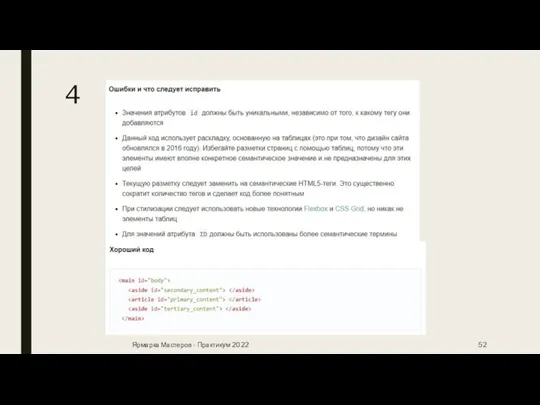
- 51. 4 Ярмарка Мастеров - Практикум 2022
- 52. 4 Ярмарка Мастеров - Практикум 2022
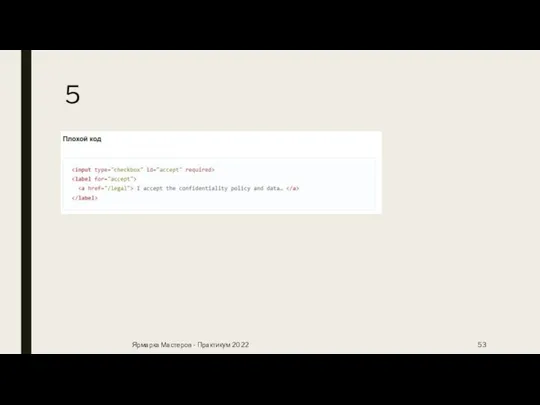
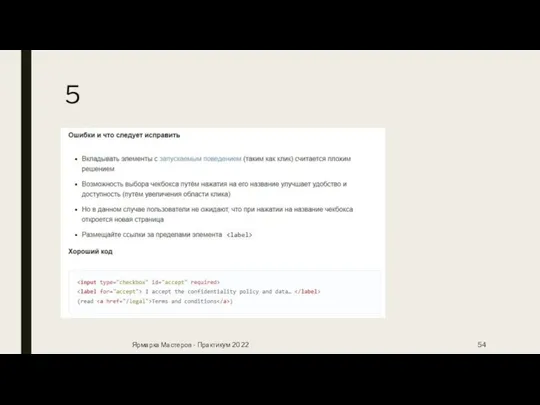
- 53. 5 Ярмарка Мастеров - Практикум 2022
- 54. 5 Ярмарка Мастеров - Практикум 2022
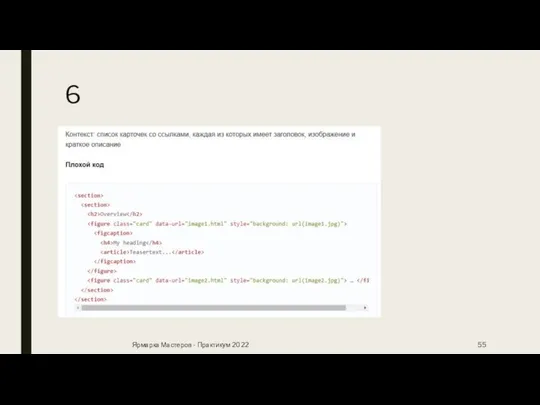
- 55. 6 Ярмарка Мастеров - Практикум 2022
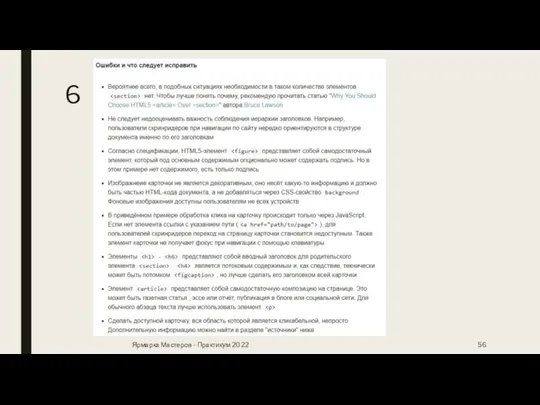
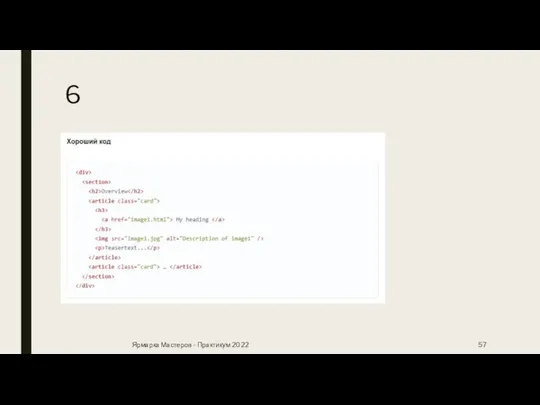
- 56. 6 Ярмарка Мастеров - Практикум 2022
- 57. 6 Ярмарка Мастеров - Практикум 2022
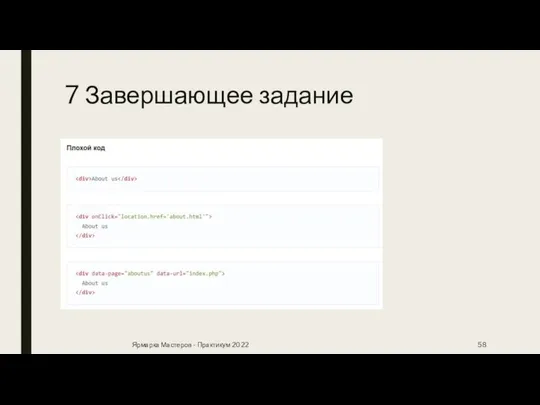
- 58. 7 Завершающее задание Ярмарка Мастеров - Практикум 2022
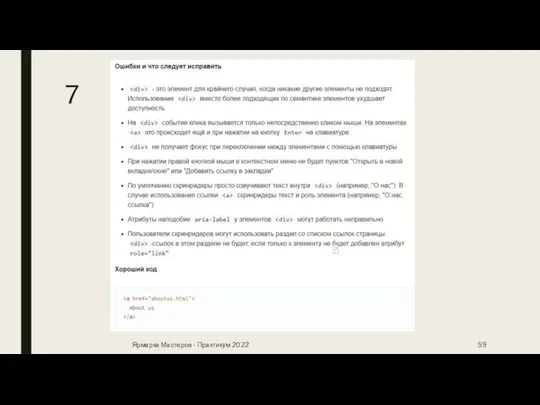
- 59. 7 Ярмарка Мастеров - Практикум 2022
- 60. Самостоятельное изучение Style Guide JS github.com/leonidlebede/javascript-airbnb Ярмарка Мастеров - Практикум 2022
- 61. ПРАКТИКА ЧАСТЬ 2 Ярмарка Мастеров - Практикум 2022
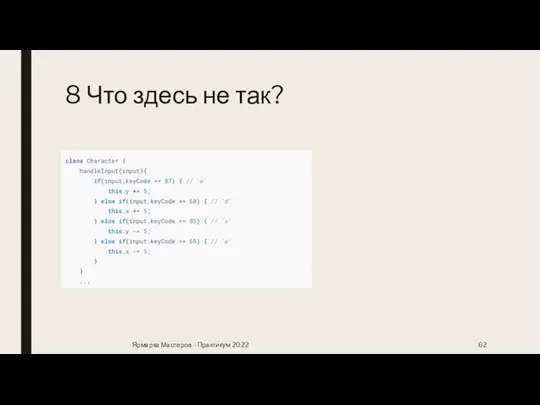
- 62. 8 Что здесь не так? Ярмарка Мастеров - Практикум 2022
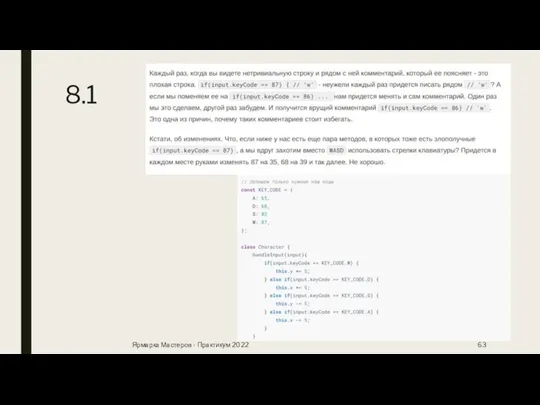
- 63. 8.1 Ярмарка Мастеров - Практикум 2022
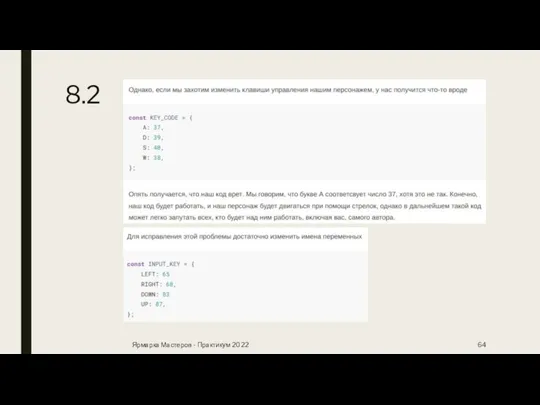
- 64. 8.2 Ярмарка Мастеров - Практикум 2022
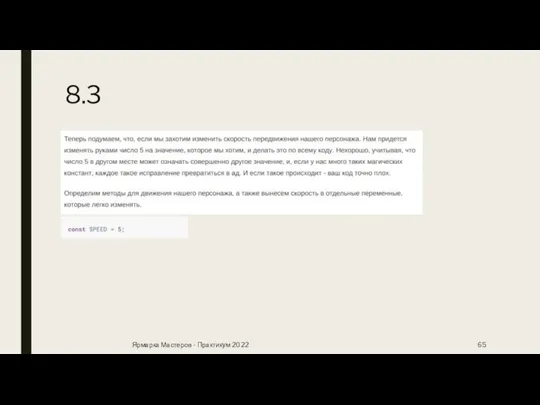
- 65. 8.3 Ярмарка Мастеров - Практикум 2022
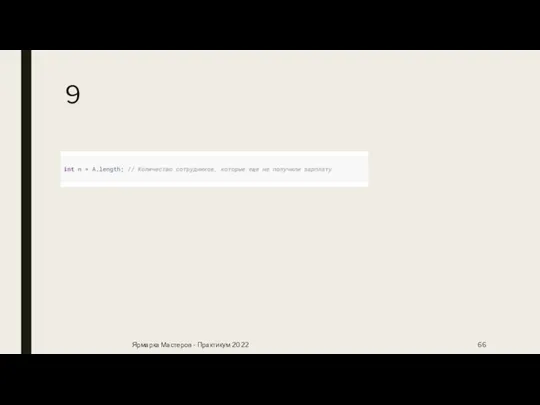
- 66. 9 Ярмарка Мастеров - Практикум 2022
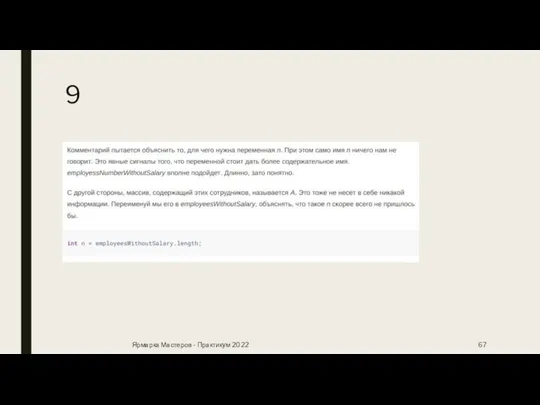
- 67. 9 Ярмарка Мастеров - Практикум 2022
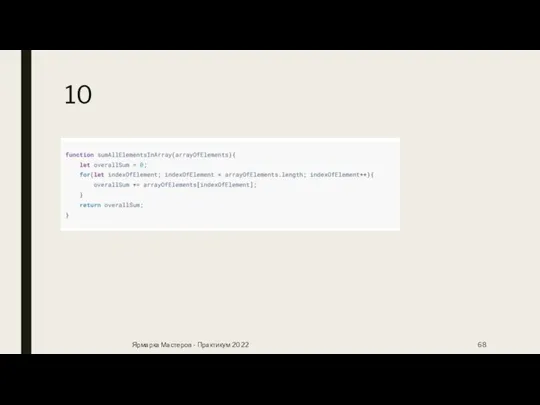
- 68. 10 Ярмарка Мастеров - Практикум 2022
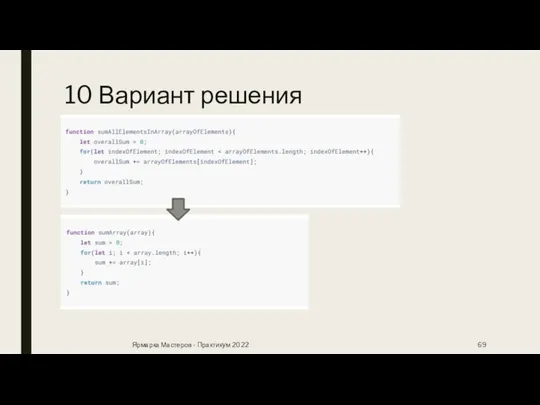
- 69. 10 Вариант решения Ярмарка Мастеров - Практикум 2022
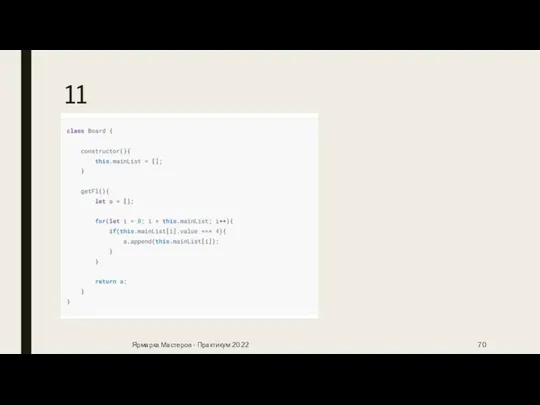
- 70. 11 Ярмарка Мастеров - Практикум 2022
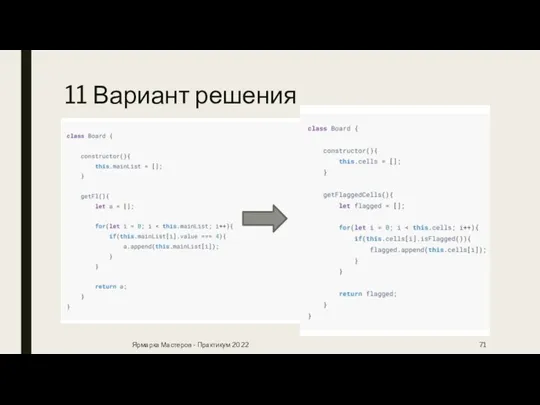
- 71. 11 Вариант решения Ярмарка Мастеров - Практикум 2022
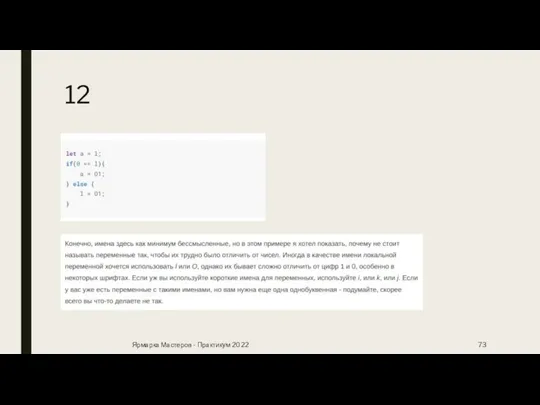
- 72. 12 Ярмарка Мастеров - Практикум 2022
- 73. 12 Ярмарка Мастеров - Практикум 2022
- 74. Задание 1 Написать HTML верстку для статьи Добавить стилей CSS в отдельном файле, не в style
- 76. Скачать презентацию









































































 Британские писатели
Британские писатели Стенды
Стенды Квартал Красный просвещенец
Квартал Красный просвещенец Древние пресмыкающиеся
Древние пресмыкающиеся Теория движения военных колесных машин. Слайды к лекциям по курсу. Лекция 9
Теория движения военных колесных машин. Слайды к лекциям по курсу. Лекция 9 Холодильники Indesit ICON
Холодильники Indesit ICON Spa Department
Spa Department Иллюстрации в книге
Иллюстрации в книге Гимназия №69 имени Чередова И.М, города Омска
Гимназия №69 имени Чередова И.М, города Омска Красная и Бежевая Домашнее Обучение Удаленное Обучение Мероприятия и Особый Интерес Презентация
Красная и Бежевая Домашнее Обучение Удаленное Обучение Мероприятия и Особый Интерес Презентация plakat2
plakat2 Тема №2 Агрегатные состояния вещества
Тема №2 Агрегатные состояния вещества Рождество Христово. Сквозь все времена… Вне времени земного и пространства
Рождество Христово. Сквозь все времена… Вне времени земного и пространства Почему не нужно рвать цветы и ловить бабочек
Почему не нужно рвать цветы и ловить бабочек Нормативно-правовое обеспечение молодых специалистов и работников, обучающихся без отрыва от производства на предприятии
Нормативно-правовое обеспечение молодых специалистов и работников, обучающихся без отрыва от производства на предприятии Преобразование графиков функции
Преобразование графиков функции Отделочные материалы и изделия из минеральных расплавов
Отделочные материалы и изделия из минеральных расплавов ЭЛЕКТИВНЫЙ КУРСОбраз человека мыслящего, в слове явленный11 классавторы: Н.Л. Мишатина, С.Ю. Симаков,
ЭЛЕКТИВНЫЙ КУРСОбраз человека мыслящего, в слове явленный11 классавторы: Н.Л. Мишатина, С.Ю. Симаков,  Школа молодого педагога
Школа молодого педагога Дробное интегро-дифференцирование G-функции Мейера
Дробное интегро-дифференцирование G-функции Мейера Упражнения на координацию. Сценическое мастерство
Упражнения на координацию. Сценическое мастерство Роль преподавателя в повышении качества обучения в условиях дистанционного образования
Роль преподавателя в повышении качества обучения в условиях дистанционного образования Подготовила учитель начальных классов МОУ СОШ № 9 Романова Ирина Анатольевна
Подготовила учитель начальных классов МОУ СОШ № 9 Романова Ирина Анатольевна Буддизм – древнейшая мировая религия. Возникновение Христианства
Буддизм – древнейшая мировая религия. Возникновение Христианства Ткани
Ткани Конь. Начальная позиция коня
Конь. Начальная позиция коня Моя история
Моя история Вывод из эксплуатации хозяйственных и иных объектов
Вывод из эксплуатации хозяйственных и иных объектов