Содержание
- 2. В предыдущей лекции Были рассмотрены принципы работы Event loop в Node.js Переменные, объявленные на верхнем уровне,
- 3. В этой лекции Работа с файлами Создаем ТСР-сервер WebSockets
- 4. Работа с файлами Модуль FileSystem входит в дистрибутив Node.js, и, честно говоря, мы его уже использовали
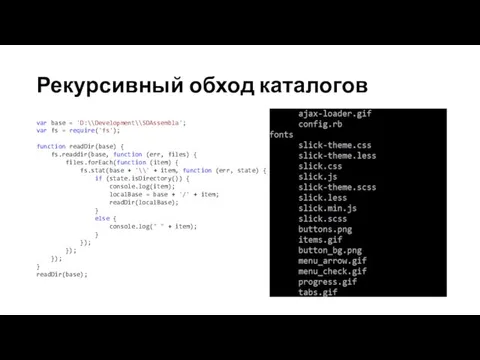
- 5. Рекурсивный обход каталогов var base = 'D:\\Development\\SDAssembla'; var fs = require('fs'); function readDir(base) { fs.readdir(base, function
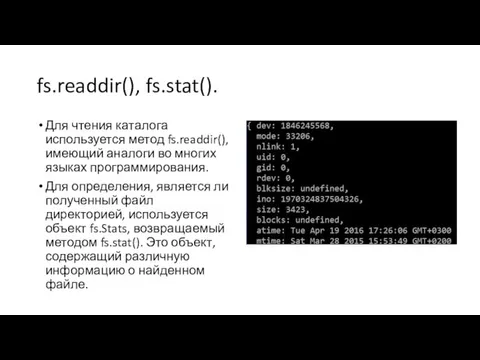
- 6. fs.readdir(), fs.stat(). Для чтения каталога используется метод fs.readdir(), имеющий аналоги во многих языках программирования. Для определения,
- 7. fs.Stats stats.isFile() - проверяет, является ли объект файлом; stats.isDirectory() - проверяет, является ли объект директорией; stats.isBlockDevice()
- 8. Результаты работы предыдущей программы Все это замечательно, но вот вывод предыдущей программы нас может не устроить.
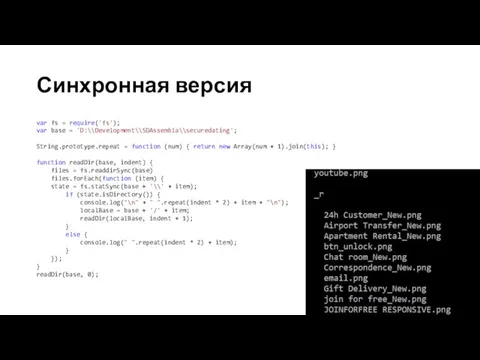
- 9. Синхронная версия var fs = require('fs'); var base = 'D:\\Development\\SDAssembla\\securedating'; String.prototype.repeat = function (num) { return
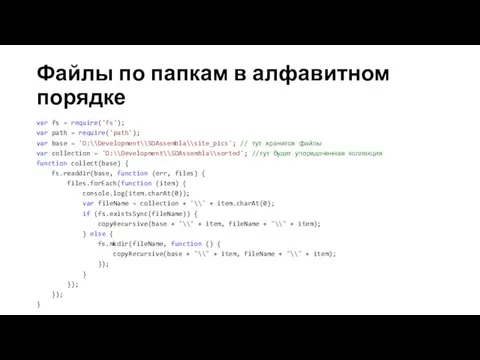
- 10. Файлы по папкам в алфавитном порядке var fs = require('fs'); var path = require('path'); var base
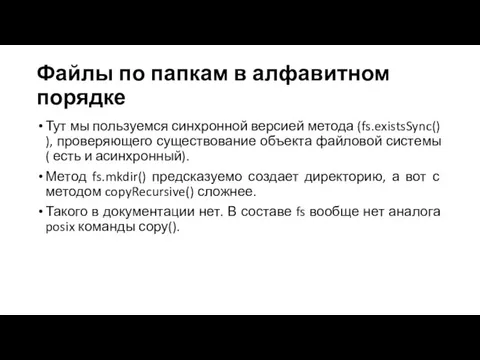
- 11. Файлы по папкам в алфавитном порядке Тут мы пользуемся синхронной версией метода (fs.existsSync() ), проверяющего существование
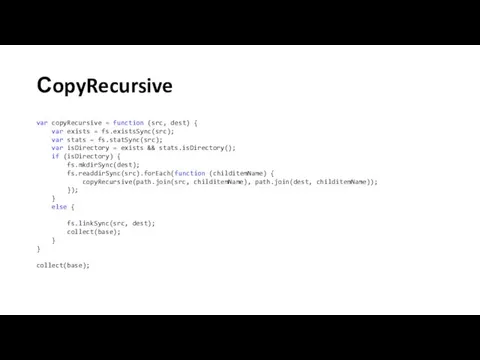
- 12. СopyRecursive var copyRecursive = function (src, dest) { var exists = fs.existsSync(src); var stats = fs.statSync(src);
- 13. fs.mkdirSync(), fs.linkSync() Что тут нового? В самом приеме рекурсивного обхода ресурсов файловой системы точно нет никаких
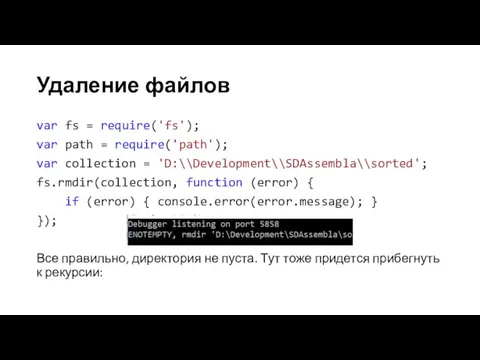
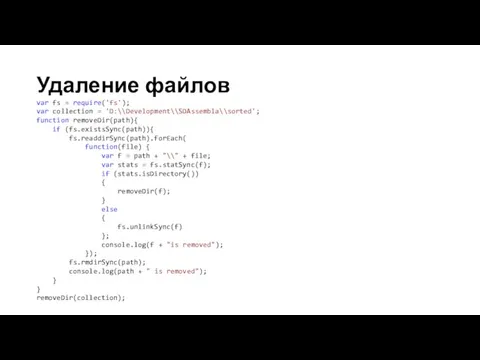
- 14. Удаление файлов var fs = require('fs'); var path = require('path'); var collection = 'D:\\Development\\SDAssembla\\sorted'; fs.rmdir(collection, function
- 15. Удаление файлов var fs = require('fs'); var collection = 'D:\\Development\\SDAssembla\\sorted'; function removeDir(path){ if (fs.existsSync(path)){ fs.readdirSync(path).forEach( function(file)
- 16. Path Resolve Самый, наверное, интересный метод из небольшого арсенала модуля path это path.resolve(), разрешающий (преобразующий) заданный
- 17. Path Relative Метод path.relative(), преобразует заданный путь в относительный (дополняет метод Resolve) var path = require('path');
- 18. Path.normalize Метод path.normalize() «приводит пути в порядок», то есть удаляет из них все, что там быть
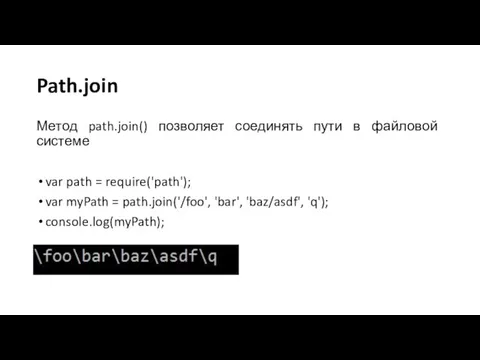
- 19. Path.join Метод path.join() позволяет соединять пути в файловой системе var path = require('path'); var myPath =
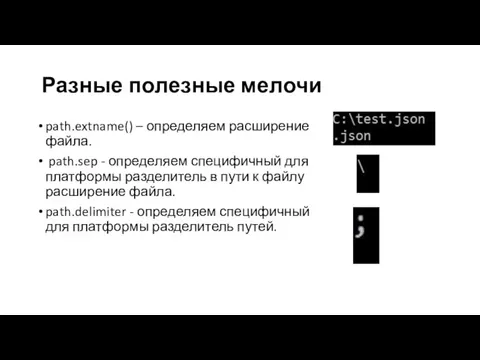
- 20. Разные полезные мелочи path.extname() – определяем расширение файла. path.sep - определяем специфичный для платформы разделитель в
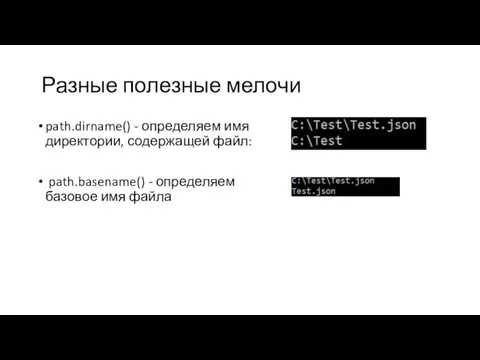
- 21. Разные полезные мелочи path.dirname() - определяем имя директории, содержащей файл: path.basename() - определяем базовое имя файла
- 22. __dirname и __filename две глобальные переменные платформы Node.js – __dirname и __filename. Первая хранит имя текущей
- 23. Перемещение по файловой системе Перемещаться по файловой системе (то есть менять рабочую папку) модуль fs не
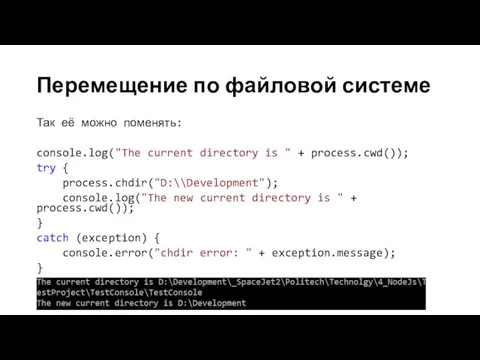
- 24. Перемещение по файловой системе Так её можно поменять: console.log("The current directory is " + process.cwd()); try
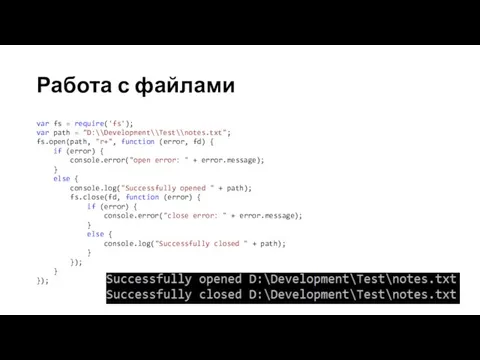
- 25. Работа с файлами var fs = require('fs'); var path = "D:\\Development\\Test\\notes.txt"; fs.open(path, "r+", function (error, fd)
- 26. fs.open Метод fs.open() в качестве первого параметра принимает имя файла, последним служит функция обратного вызова, а
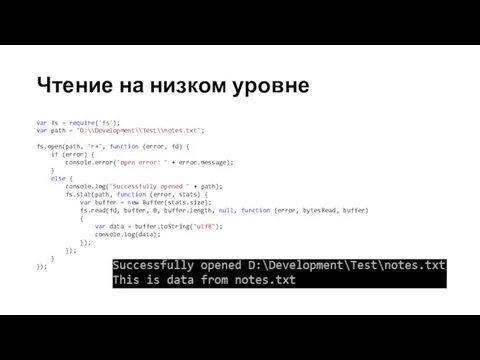
- 27. Чтение на низком уровне var fs = require('fs'); var path = "D:\\Development\\Test\\notes.txt"; fs.open(path, "r+", function (error,
- 28. Чтение на низком уровне Метод fs.read(), получая в качестве аргумента дескриптор файла, читает данные из него,
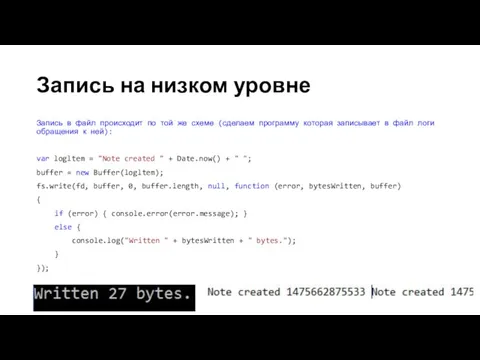
- 29. Запись на низком уровне Запись в файл происходит по той же схеме (сделаем программу которая записывает
- 30. ReadFile На предыдущем слайде мы создаем свой буфер из заданной строки и пишем его в файл.
- 31. WriteFile Это все - не надо заботиться о получении файлового дескриптора и подготовке буфера - все
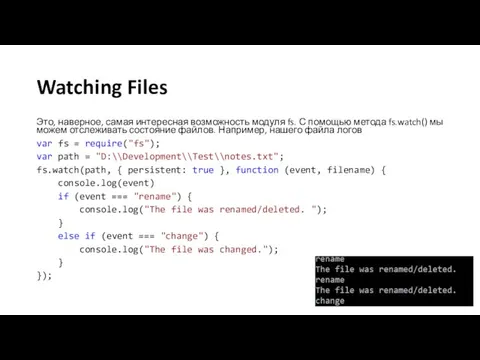
- 32. Watching Files Это, наверное, самая интересная возможность модуля fs. С помощью метода fs.watch() мы можем отслеживать
- 33. Watching Files Node.js для получения данных использует именно системные средства. В операционной системе Linux это подсистема
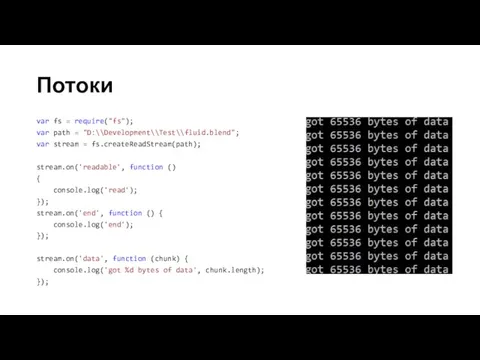
- 34. Потоки var fs = require("fs"); var path = "D:\\Development\\Test\\fluid.blend"; var stream = fs.createReadStream(path); stream.on('readable', function ()
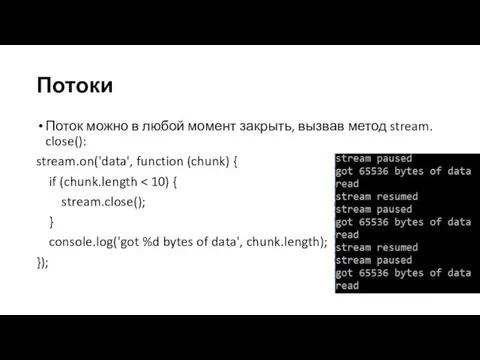
- 35. Потоки Поток можно в любой момент закрыть, вызвав метод stream. close(): stream.on('data', function (chunk) { if
- 36. Stream.pause() & Stream.resume для более гибкой работы с потоком присутствуют методы stream.pause() и stream.resume(): stream.on('data', function
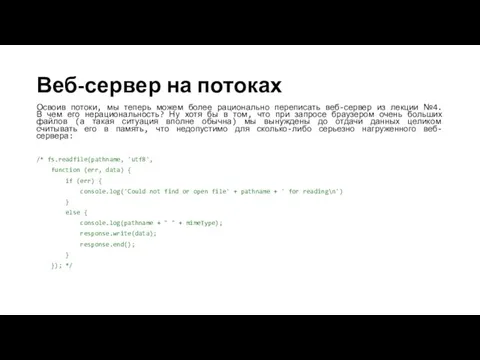
- 37. Веб-сервер на потоках Освоив потоки, мы теперь можем более рационально переписать веб-сервер из лекции №4. В
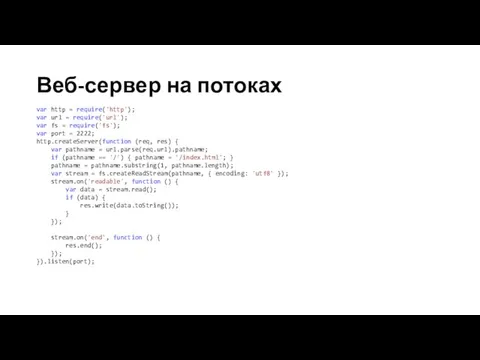
- 38. Веб-сервер на потоках var http = require('http'); var url = require('url'); var fs = require('fs'); var
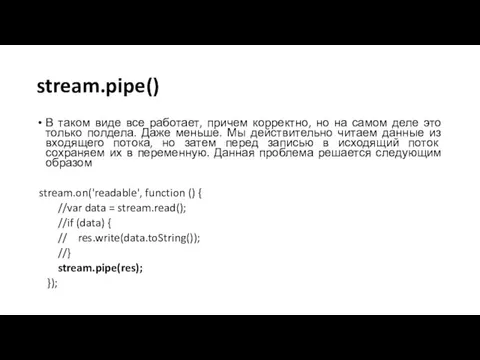
- 39. stream.pipe() В таком виде все работает, причем корректно, но на самом деле это только полдела. Даже
- 40. Создаем ТСР-сервер На платформе Node.js он реализован в модуле net, входящем в ядро системы. Построить ТСР-сервер
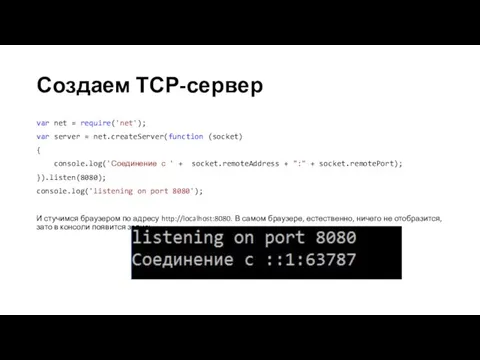
- 41. Создаем ТСР-сервер var net = require('net'); var server = net.createServer(function (socket) { console.log('Соединение с ' +
- 42. Cокет О сокетах. А что это, собственно, вообще такое? Если у вас такого вопроса не возникает,
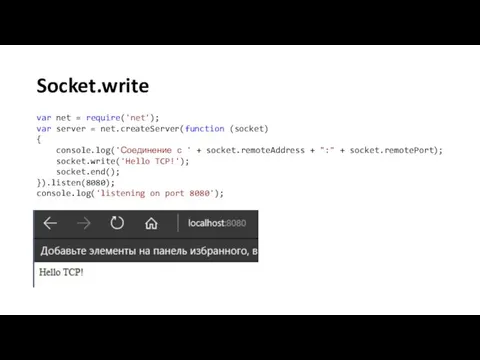
- 43. Socket.write var net = require('net'); var server = net.createServer(function (socket) { console.log('Соединение с ' + socket.remoteAddress
- 44. Socket.end() Cтрокой socket.end() мы закрываем сокет; если бы мы этого не сделали, то браузер продолжил бы
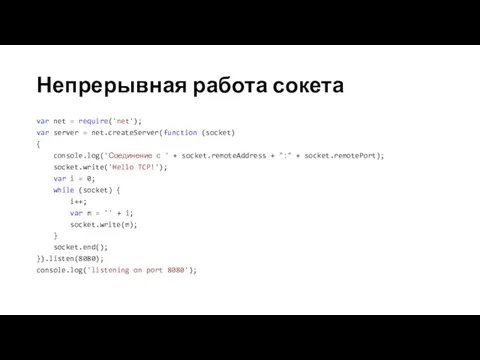
- 45. Непрерывная работа сокета var net = require('net'); var server = net.createServer(function (socket) { console.log('Соединение с '
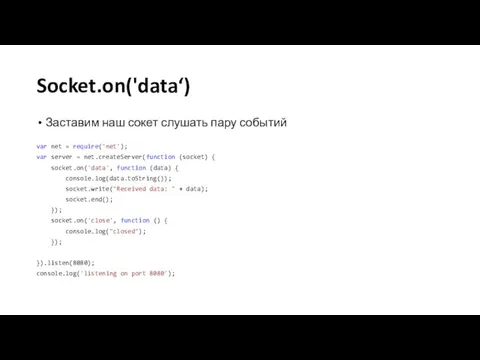
- 47. Socket.on('data‘) Заставим наш сокет слушать пару событий var net = require('net'); var server = net.createServer(function (socket)
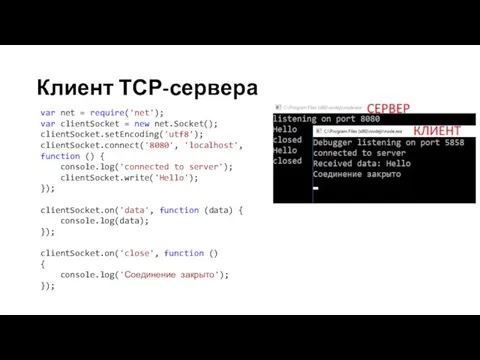
- 49. Клиент ТСР-сервера var net = require('net'); var clientSocket = new net.Socket(); clientSocket.setEncoding('utf8'); clientSocket.connect('8080', 'localhost', function ()
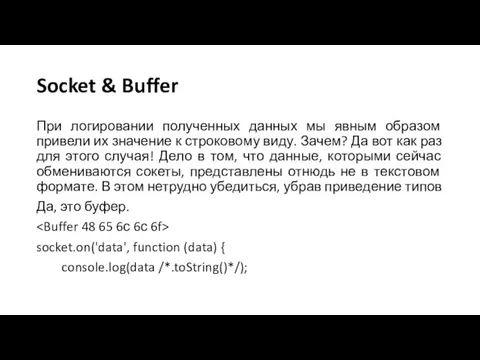
- 50. Socket & Buffer При логировании полученных данных мы явным образом привели их значение к строковому виду.
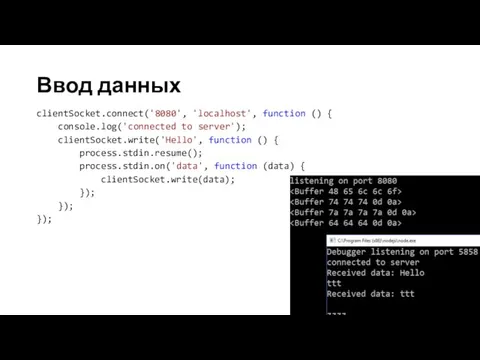
- 51. Ввод данных clientSocket.connect('8080', 'localhost', function () { console.log('connected to server'); clientSocket.write('Hello', function () { process.stdin.resume(); process.stdin.on('data',
- 52. TCP-чат var net = require('net'); var clients = []; var server = net.createServer(function (socket) { clients[clients.length++]
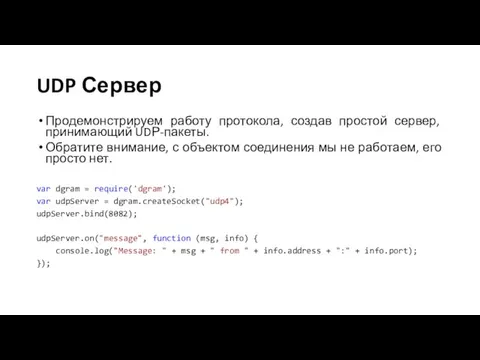
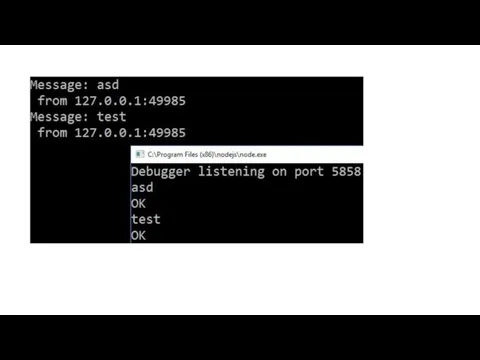
- 53. UDP Сервер Продемонстрируем работу протокола, создав простой сервер, принимающий UDР-пакеты. Обратите внимание, с объектом соединения мы
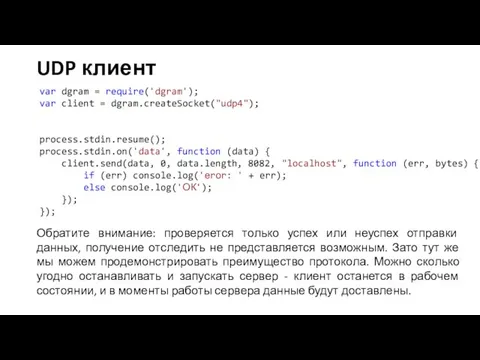
- 54. UDP клиент var dgram = require('dgram'); var client = dgram.createSocket("udp4"); process.stdin.resume(); process.stdin.on('data', function (data) { client.send(data,
- 56. HTTP - клиент А зачем? Зачем создавать НТТР-клиента, если НТТР-клиент - это браузер? Все просто -
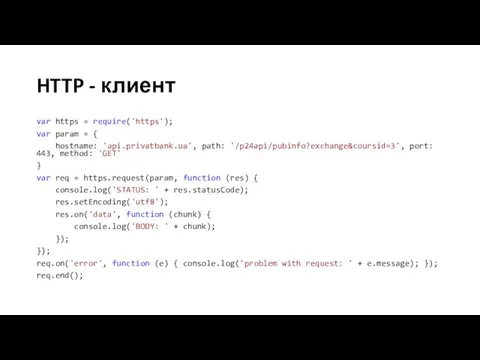
- 57. HTTP - клиент var https = require('https'); var param = { hostname: 'api.privatbank.ua', path: '/p24api/pubinfo?exchange&coursid=3', port:
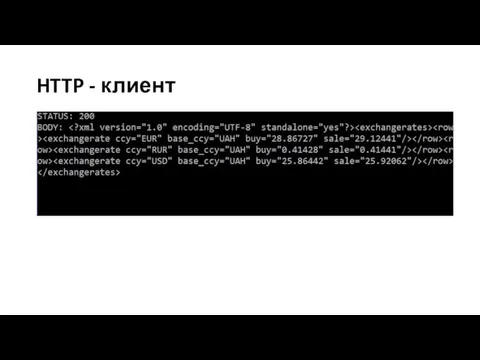
- 58. HTTP - клиент
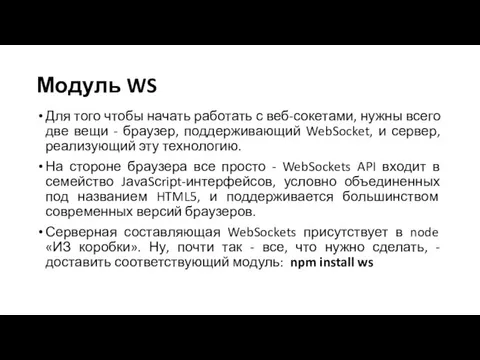
- 59. Модуль WS Для того чтобы начать работать с веб-сокетами, нужны всего две вещи - браузер, поддерживающий
- 60. WebSocket Server var webSocketServer = new require('ws'); var webSocketServer = new webSocketServer.Server({ port: 8080 }); webSocketServer.on('connection',
- 61. WebSocket Client onload = function () { var ws = new WebSocket("ws://localhost:8080"); } index
- 62. WebSocket Server Это прекрасно, но пока полнодуплексного соединения, мягко говоря, не наблюдается. Что естественно -взаимодействия по
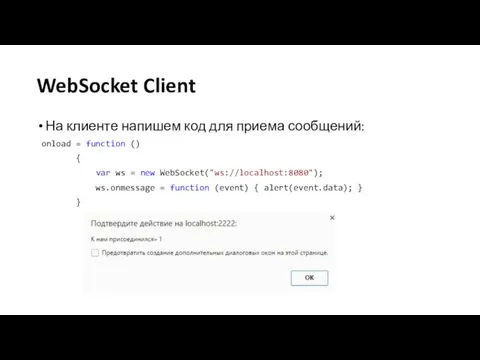
- 63. WebSocket Client На клиенте напишем код для приема сообщений: onload = function () { var ws
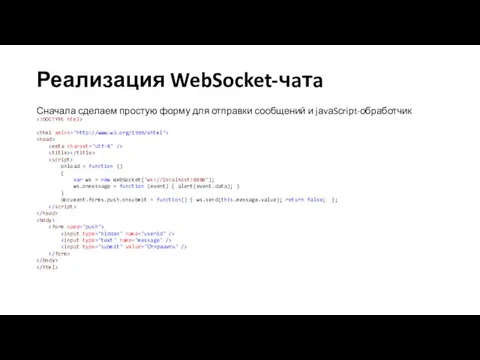
- 64. Реализация WebSocket-чaтa Сначала сделаем простую форму для отправки сообщений и jаvаSсriрt-обработчик onload = function () {
- 65. Реализация WebSocket-чaтa var webSocketServer = new require('ws'); var wss = new webSocketServer.Server({ port: 8080 }); var
- 66. Выводы В этой лекции была рассмотрена работа с файловой системой. Были изучены процедуры обхода каталогов, чтения,
- 68. Скачать презентацию


















































![TCP-чат var net = require('net'); var clients = []; var server =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/366948/slide-51.jpg)













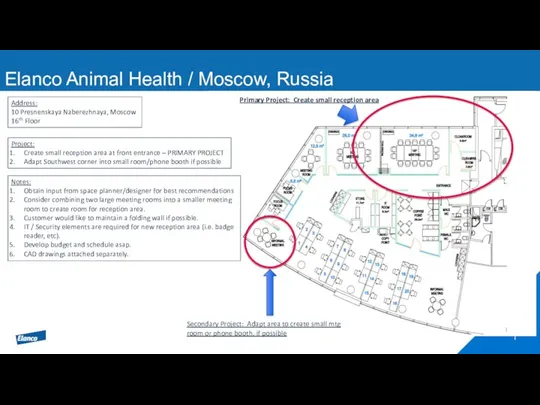
 Elanco Moscow Russia Office Spaceplan
Elanco Moscow Russia Office Spaceplan тестирование обучающихся образовательных учреждений Санкт-Петербурга с использованием АИС «Знак» по общеобразовательным пред
тестирование обучающихся образовательных учреждений Санкт-Петербурга с использованием АИС «Знак» по общеобразовательным пред Современный уроклитературного чтения в 5-7 классах
Современный уроклитературного чтения в 5-7 классах Влияние иностранных заимствований на кредитную политику банков во время кризиса
Влияние иностранных заимствований на кредитную политику банков во время кризиса Я бы в тестеры пошел, пусть меня научат!
Я бы в тестеры пошел, пусть меня научат! Певец русской природы
Певец русской природы Одарённые дети-инвалиды
Одарённые дети-инвалиды Получение черновых концентратов при скважинной гидродобыче
Получение черновых концентратов при скважинной гидродобыче Моя будущая профессия (2)
Моя будущая профессия (2) Международное сотрудничество по борьбе с контрабандой в рамках государств,членов ВТО Подготовила: Клеутина С.А.,группа МЭ-092
Международное сотрудничество по борьбе с контрабандой в рамках государств,членов ВТО Подготовила: Клеутина С.А.,группа МЭ-092 Назаровская Ярослава Геннадиевна, Центр чтения СПБ ГУК «Невская ЦБС»
Назаровская Ярослава Геннадиевна, Центр чтения СПБ ГУК «Невская ЦБС» Комплексные кадастровые работы
Комплексные кадастровые работы Декларация прав человека и гражданина
Декларация прав человека и гражданина Преимущества ГВ
Преимущества ГВ Герои поэмы Н.В.Гоголя «Мертвые души»
Герои поэмы Н.В.Гоголя «Мертвые души» Письмо личного характера
Письмо личного характера  Проект школьный двор
Проект школьный двор Презентация на тему Первая помощь при ранениях
Презентация на тему Первая помощь при ранениях Размножение и развитие лягушки
Размножение и развитие лягушки МОУ «Пашская средняя общеобразовательная школа»
МОУ «Пашская средняя общеобразовательная школа» Презентация на тему Определение в русском языке (8 класс)
Презентация на тему Определение в русском языке (8 класс) Упражнения со спичками
Упражнения со спичками Графическое решение квадратных уравнений
Графическое решение квадратных уравнений СТОЛБНЯК
СТОЛБНЯК Текстовая и графическая информация (2 класс)
Текстовая и графическая информация (2 класс) Презентация на тему Число 0
Презентация на тему Число 0  Внедрение ФГОС в начальной школе ГОУ гимназии №505
Внедрение ФГОС в начальной школе ГОУ гимназии №505 Правописание приставок ПРИ- и ПРЕ-
Правописание приставок ПРИ- и ПРЕ-