Содержание
- 2. веб-дизайн, кольорова гама, навігація, браузер, статична веб-сторінка Основні питання
- 3. 1. Які є способи створення сайтів? 2. Що таке хостинг? 3. Де «знаходиться» редактор веб-сайтів? 4.
- 4. сторінки мають виражену приналежність до всього сайту, легко орієнтуватися, пошук інформації не є небезпекою «загубитися» в
- 5. Веб-дизайн (від англ. Web design) — галузь веб-розробки і різновид дизайну, завданням якого є проектування призначених
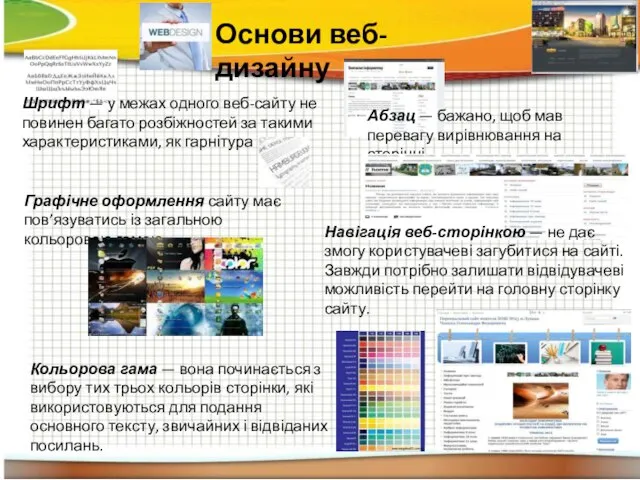
- 6. Основи веб-дизайну Графічне оформлення сайту має пов’язуватись із загальною кольоровою гамою. Кольорова гама — вона починається
- 7. Кольорова гама Дотримання правил дозволить надати сторінкам професійного вигляду і зробить інформацію офіційного сайту доступною і
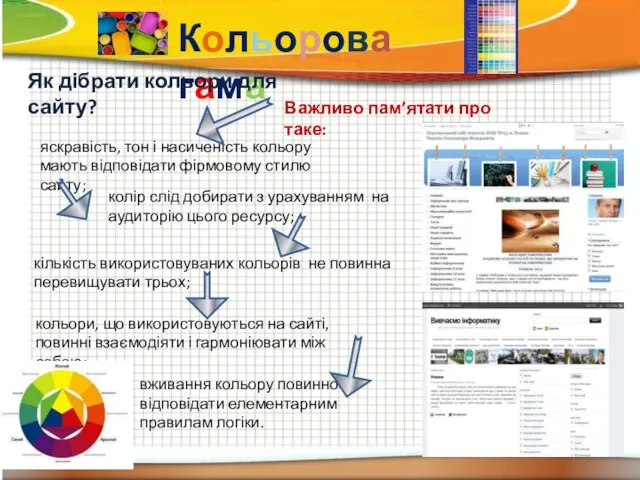
- 8. Кольорова гама вживання кольору повинно відповідати елементарним правилам логіки. Як дібрати кольори для сайту? Важливо пам’ятати
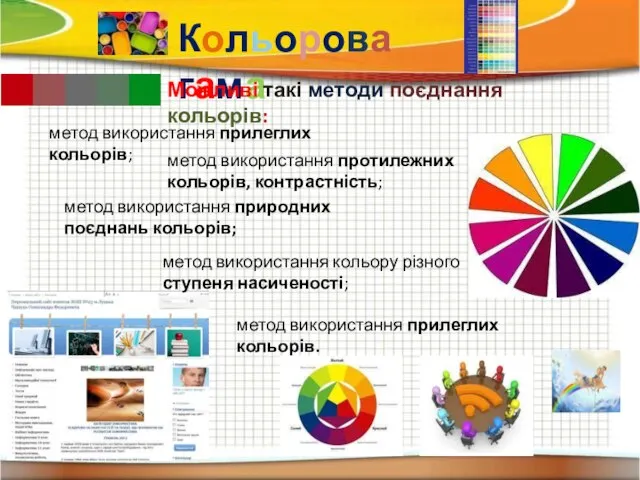
- 9. Кольорова гама метод використання прилеглих кольорів. Можливі такі методи поєднання кольорів: метод використання прилеглих кольорів; метод
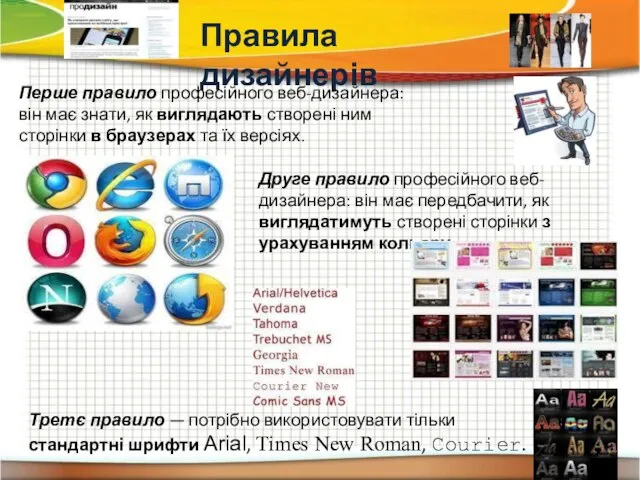
- 10. Правила дизайнерів Перше правило професійного веб-дизайнера: він має знати, як виглядають створені ним сторінки в браузерах
- 11. Основи веб-дизайну. Практична робота «Автоматизоване створення веб-сайту»
- 13. Скачать презентацию










 Развитие творческих способностей как средство самореализации личности
Развитие творческих способностей как средство самореализации личности Проекты1
Проекты1 Презентация на тему Международные экономические связи
Презентация на тему Международные экономические связи Бабушкин сундук. Тест-игра для проверки знаний учащихся по теме Традиционный русский народный костюм
Бабушкин сундук. Тест-игра для проверки знаний учащихся по теме Традиционный русский народный костюм Презентация на тему Мезоамерика
Презентация на тему Мезоамерика  Производство культур Рапс Основные направления использования
Производство культур Рапс Основные направления использования Маркшейдерская документация горного предприятия
Маркшейдерская документация горного предприятия Классификация СОТС, применяемых при резании металлов
Классификация СОТС, применяемых при резании металлов Коммуникативный подход при изучении английского языка
Коммуникативный подход при изучении английского языка Mery per sempre il siciliano
Mery per sempre il siciliano Галактика МПР – Мониторинг Показателей Региона
Галактика МПР – Мониторинг Показателей Региона ТЕХНИКА ДЛЯ ПРОИЗВОДСТВА НАТУРАЛЬНЫХ СОКОВ И НЕКТАРОВ
ТЕХНИКА ДЛЯ ПРОИЗВОДСТВА НАТУРАЛЬНЫХ СОКОВ И НЕКТАРОВ Вершки и корешки
Вершки и корешки Контакт - центр Хеликс
Контакт - центр Хеликс Вакуумная техника
Вакуумная техника living_room_acoustics_llrevit
living_room_acoustics_llrevit Catalogue. Assembly, commissioning, start up, after-sales service
Catalogue. Assembly, commissioning, start up, after-sales service НАЧАЛО ВЕЛИКОЙ ОТЕЧЕСТВЕННОЙ ВОЙНЫ
НАЧАЛО ВЕЛИКОЙ ОТЕЧЕСТВЕННОЙ ВОЙНЫ Реклама на сайте Dirty.ru для украинских рекламодателей
Реклама на сайте Dirty.ru для украинских рекламодателей Физиология активности Н. А. Бернштейна
Физиология активности Н. А. Бернштейна Main categories of morality
Main categories of morality  Мадураи. Город одного храма
Мадураи. Город одного храма Волонтерские образовательные проекты для школьников на примере Зимней Пущинской Школы. - презентация
Волонтерские образовательные проекты для школьников на примере Зимней Пущинской Школы. - презентация Исследовательская работа по теме: «Биоиндикация загрязнения воздуха по комплексу признаков сосны обыкновенной
Исследовательская работа по теме: «Биоиндикация загрязнения воздуха по комплексу признаков сосны обыкновенной Березовский районный архив
Березовский районный архив Сгущенное молоко с банановым вкусом
Сгущенное молоко с банановым вкусом Урок – сказка.
Урок – сказка. Бизнес-проект Татлым
Бизнес-проект Татлым