Содержание
- 2. Содержание: Введение Под какие браузеры верстаем Выбор языка разметки Viewports Media queries Формы Ссылки JavaScript Тестирование
- 3. Введение Зачем это нужно Что будет рассмотрено
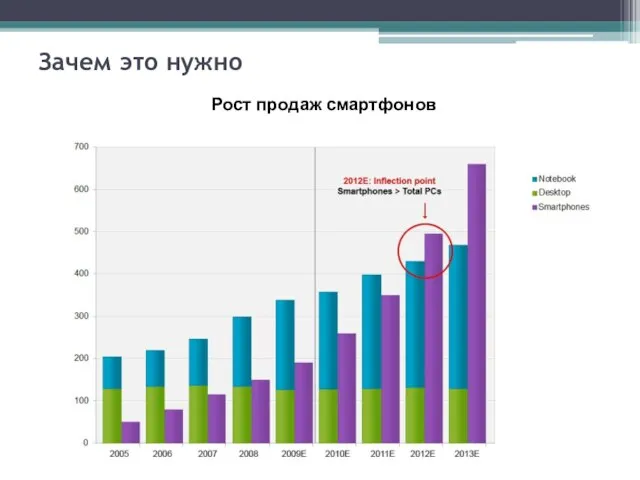
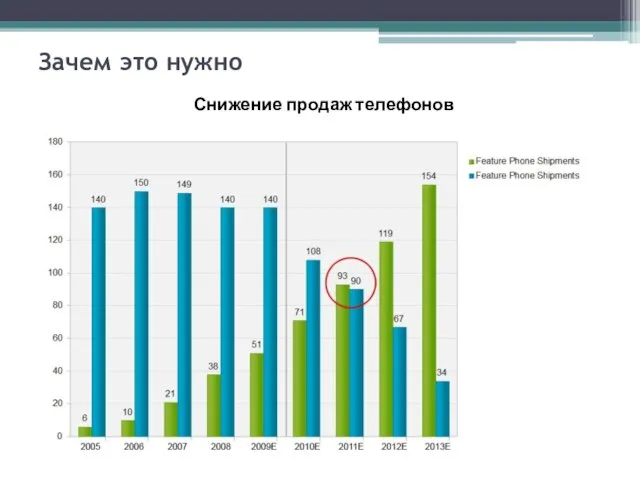
- 4. Зачем это нужно Mobile internet растет быстрее чем desktop internet Рост продаж смартфонов Снижение продаж телефонов
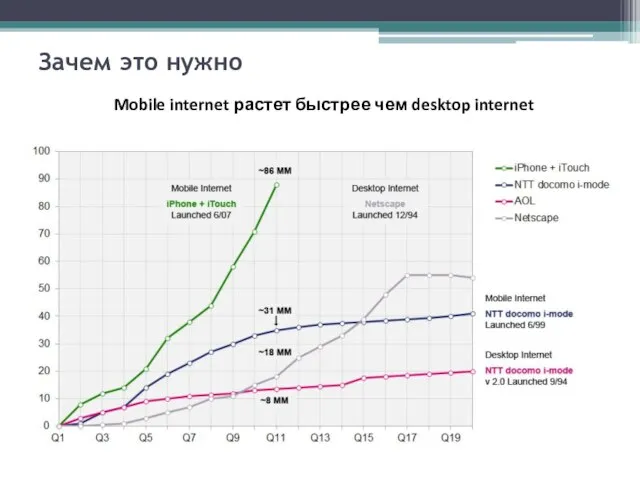
- 5. Зачем это нужно Mobile internet растет быстрее чем desktop internet
- 6. Зачем это нужно Рост продаж смартфонов
- 7. Зачем это нужно Снижение продаж телефонов
- 8. Зачем это нужно 3G – ключ к успеху мобильного интернета
- 9. Что будет рассмотрено Как и какой стандарт языка выбрать? На что обращать внимание? Как проверять результат?
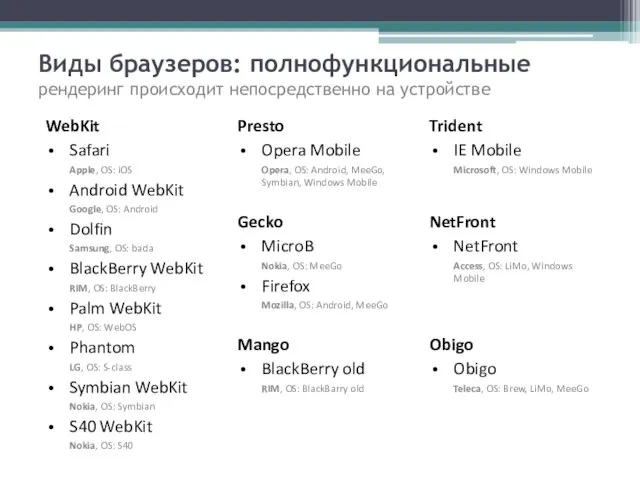
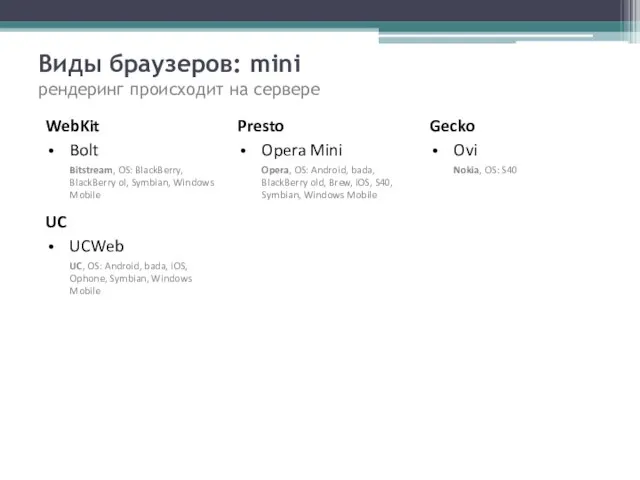
- 10. Под какие браузеры верстаем Виды браузеров Доля браузеров Совместимость браузеров
- 11. Виды браузеров: полнофункциональные рендеринг происходит непосредственно на устройстве WebKit Safari Apple, OS: iOS Android WebKit Google,
- 12. Виды браузеров: mini рендеринг происходит на сервере WebKit Bolt Bitstream, OS: BlackBerry, BlackBerry ol, Symbian, Windows
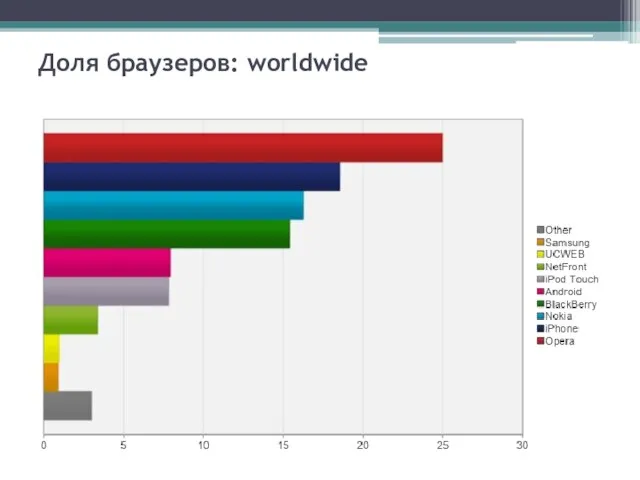
- 13. Доля браузеров: worldwide
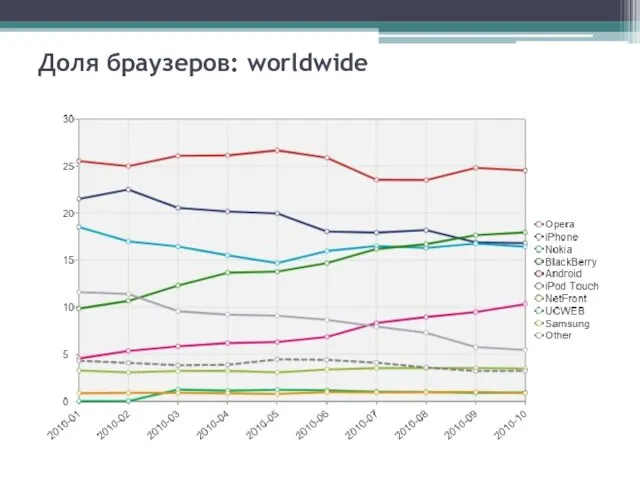
- 14. Доля браузеров: worldwide
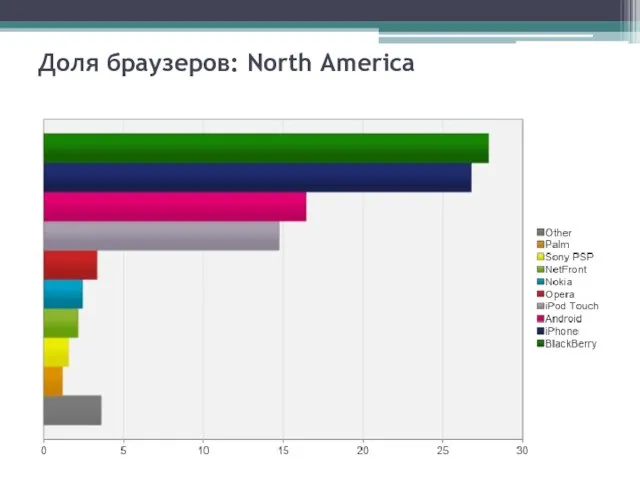
- 15. Доля браузеров: North America
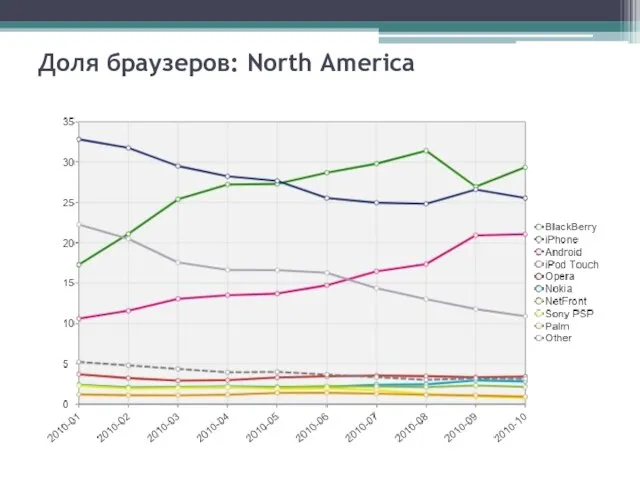
- 16. Доля браузеров: North America
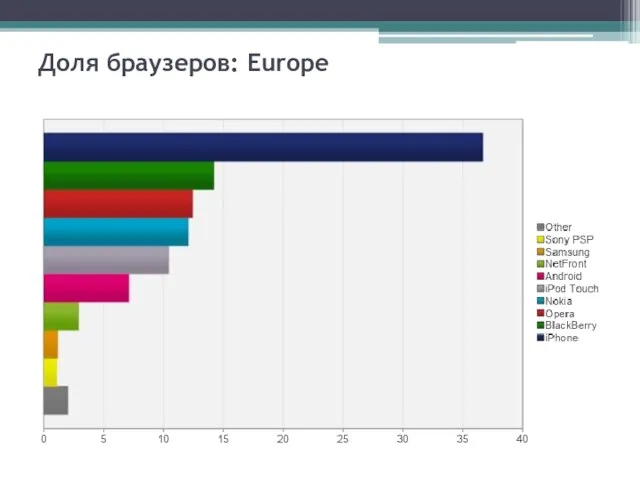
- 17. Доля браузеров: Europe
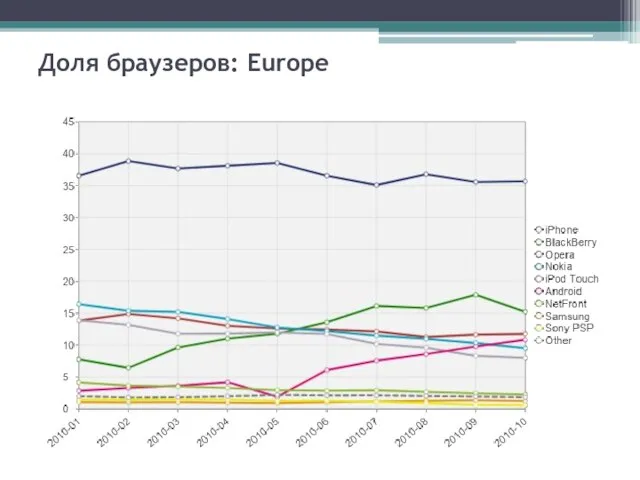
- 18. Доля браузеров: Europe
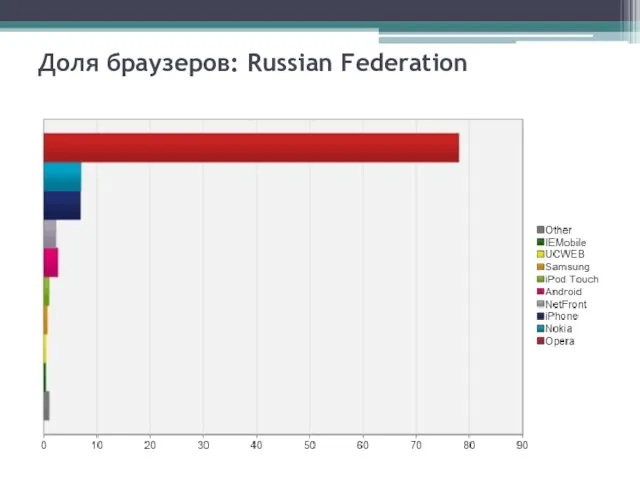
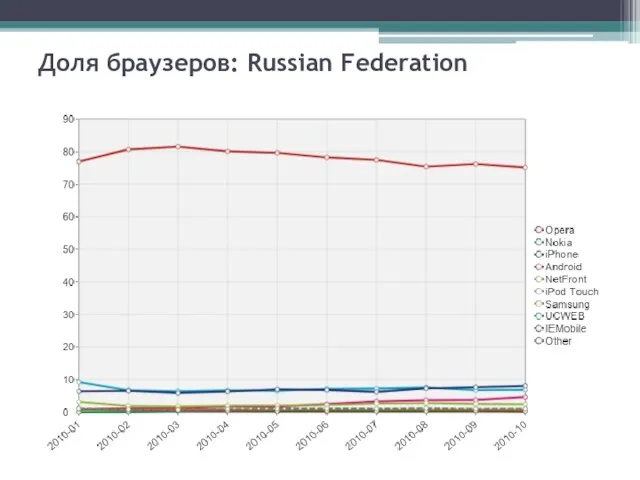
- 19. Доля браузеров: Russian Federation
- 20. Доля браузеров: Russian Federation
- 21. Совместимость браузеров http://www.quirksmode.org/mobile/
- 22. Выбор языка разметки Какие стандарты поддерживаются Отличия стандартов Какой стандарт выбрать
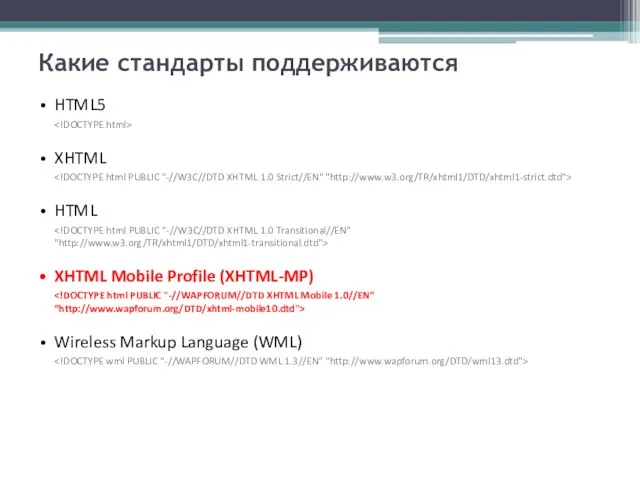
- 23. Какие стандарты поддерживаются HTML5 XHTML HTML XHTML Mobile Profile (XHTML-MP) Wireless Markup Language (WML)
- 24. Отличия стандартов http://www.w3c.org
- 25. Какой стандарт выбрать XHTML: Ориентирован на продвинутые мобильные устройства и смартфоны. Все больше мобильных браузеров поддерживают
- 26. Viewports Что такое viewport Visual, Layout and Screen Meta name=“viewport” Поддержка
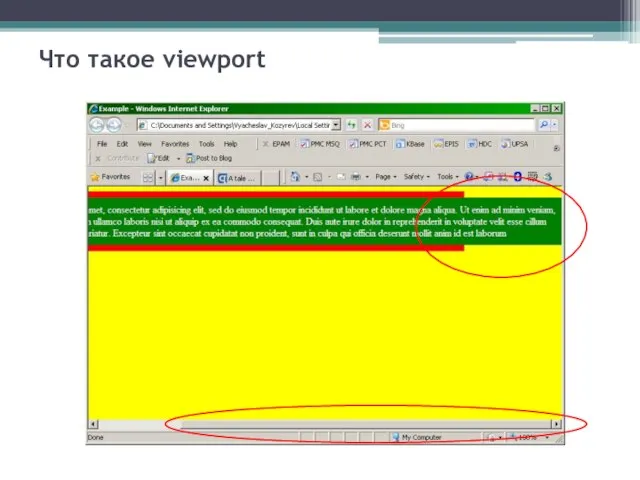
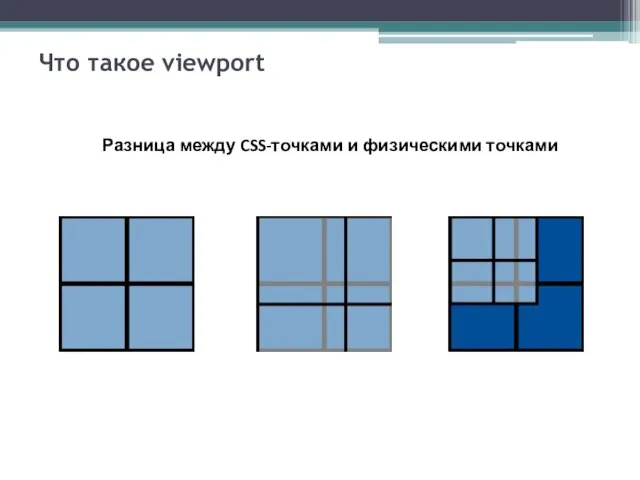
- 27. Что такое viewport
- 28. Что такое viewport Разница между CSS-точками и физическими точками
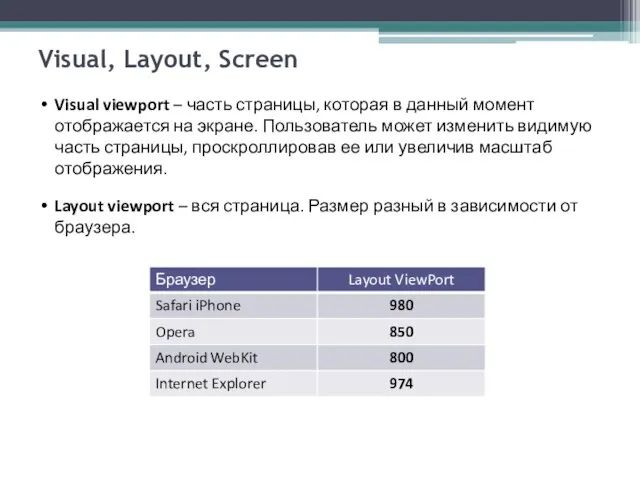
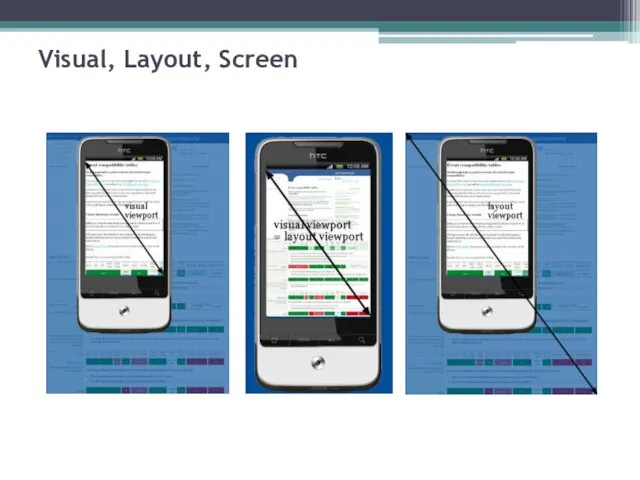
- 29. Visual, Layout, Screen Visual viewport – часть страницы, которая в данный момент отображается на экране. Пользователь
- 30. Visual, Layout, Screen
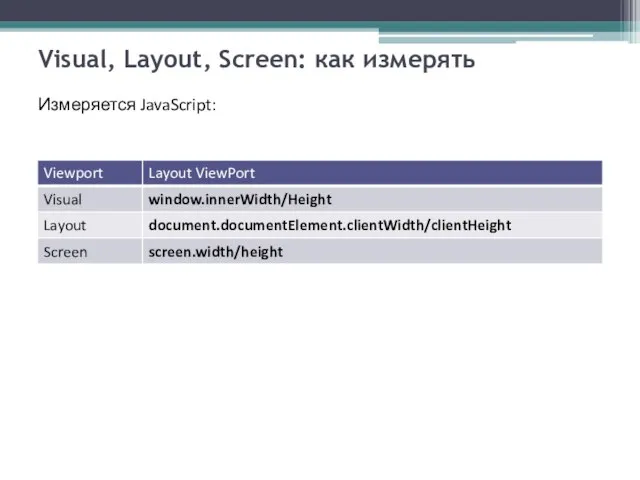
- 31. Visual, Layout, Screen: как измерять Измеряется JavaScript:
- 32. Meta name=“viewport” Устанавливает размер layout viewport
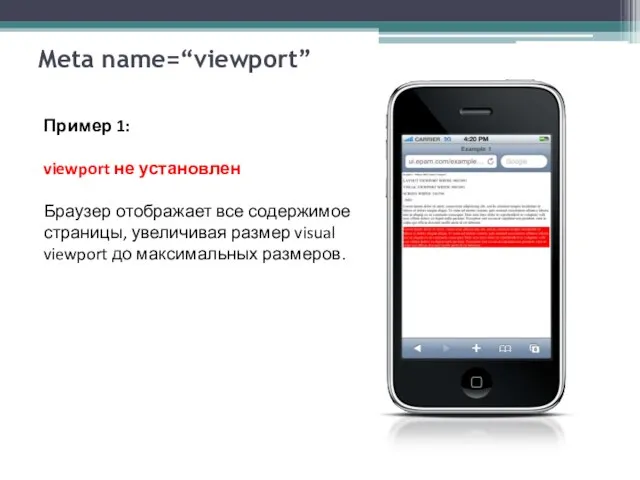
- 33. Meta name=“viewport” Пример 1: viewport не установлен Браузер отображает все содержимое страницы, увеличивая размер visual viewport
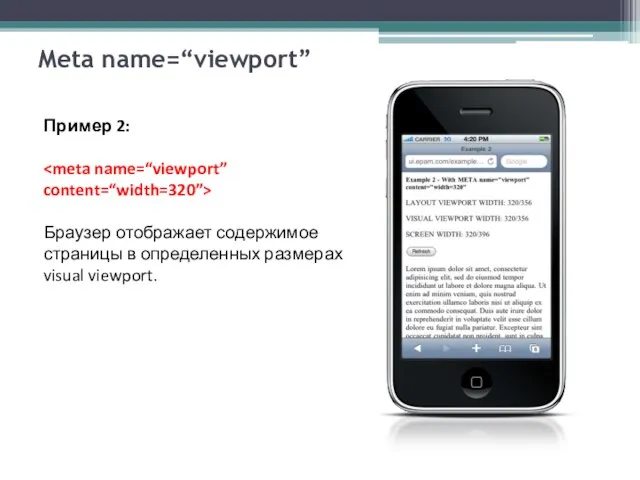
- 34. Meta name=“viewport” Пример 2: Браузер отображает содержимое страницы в определенных размерах visual viewport.
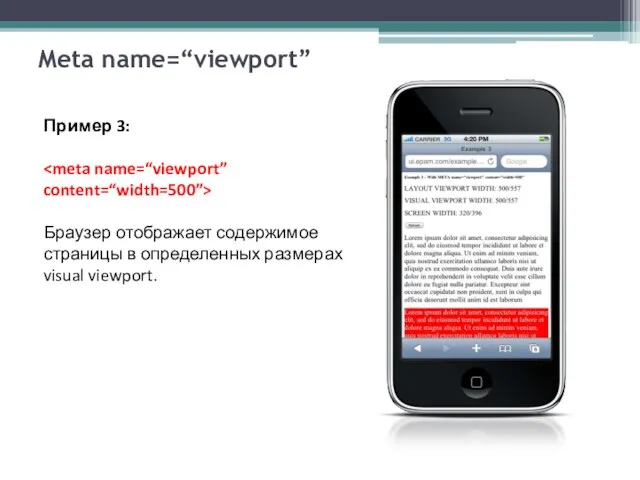
- 35. Meta name=“viewport” Пример 3: Браузер отображает содержимое страницы в определенных размерах visual viewport.
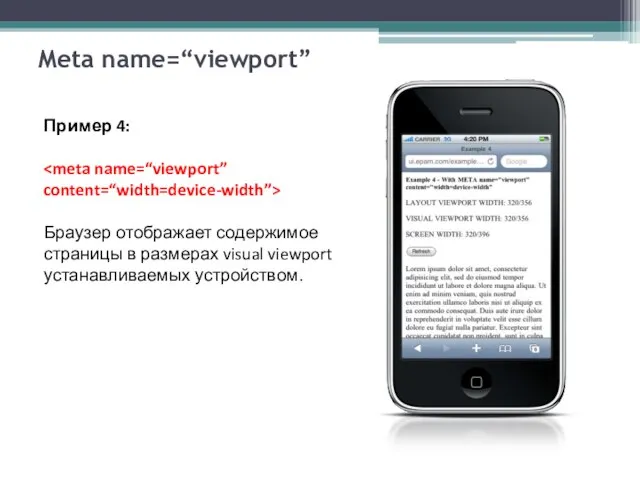
- 36. Meta name=“viewport” Пример 4: Браузер отображает содержимое страницы в размерах visual viewport устанавливаемых устройством.
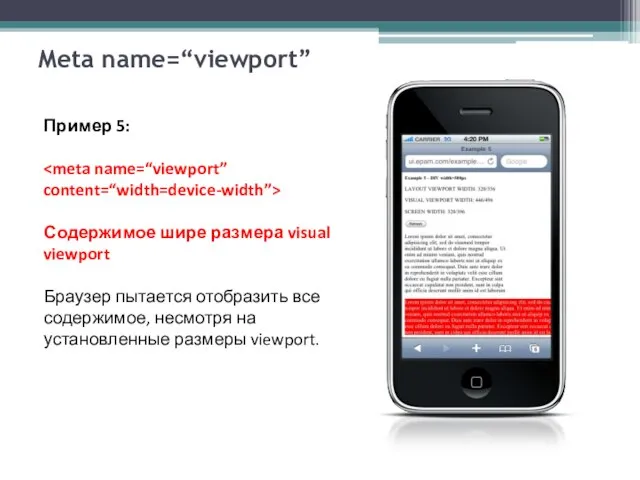
- 37. Meta name=“viewport” Пример 5: Содержимое шире размера visual viewport Браузер пытается отобразить все содержимое, несмотря на
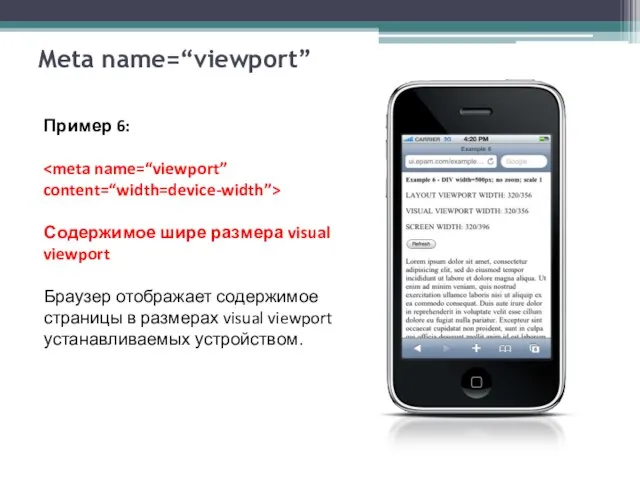
- 38. Meta name=“viewport” Пример 6: Содержимое шире размера visual viewport Браузер отображает содержимое страницы в размерах visual
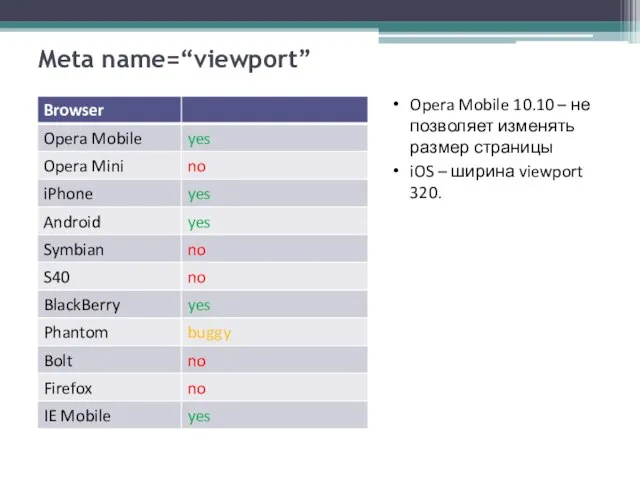
- 39. Meta name=“viewport”
- 40. Meta name=“viewport” Opera Mobile 10.10 – не позволяет изменять размер страницы iOS – ширина viewport 320.
- 41. Media queries Что это такое Кем поддерживается
- 42. Media query: что это CSS2 - позволяет указать таблицу стилей для конкретного типа носителей, таких как
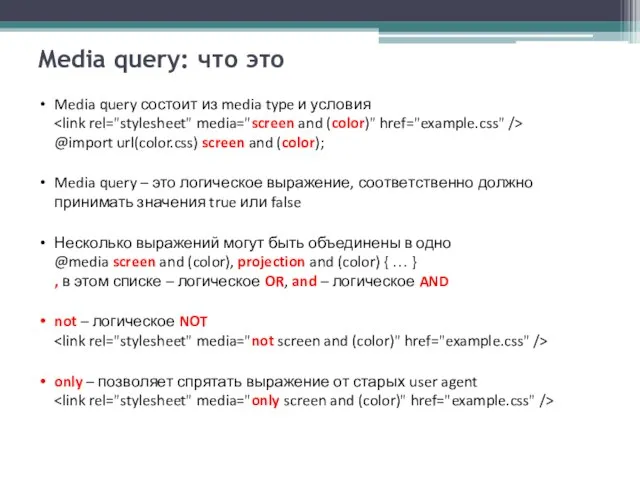
- 43. Media query: что это Media query состоит из media type и условия @import url(color.css) screen and
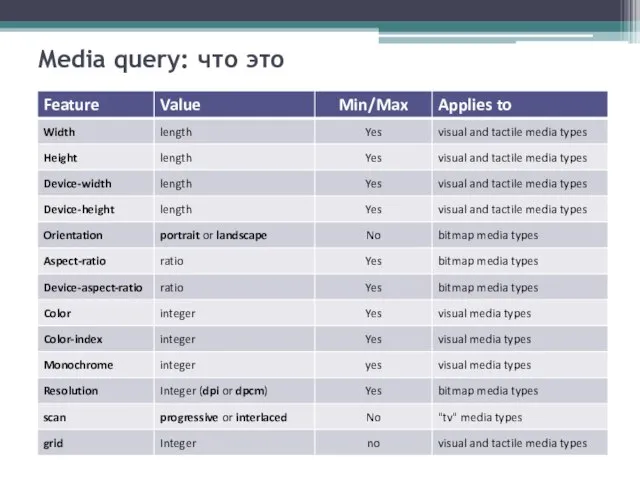
- 44. Media query: что это
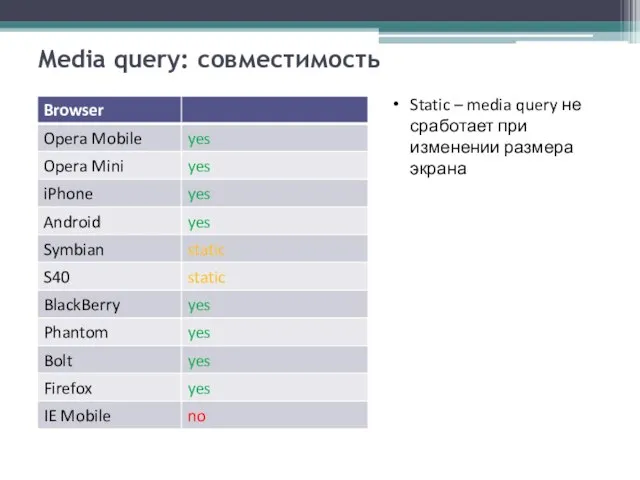
- 45. Media query: совместимость Static – media query не сработает при изменении размера экрана
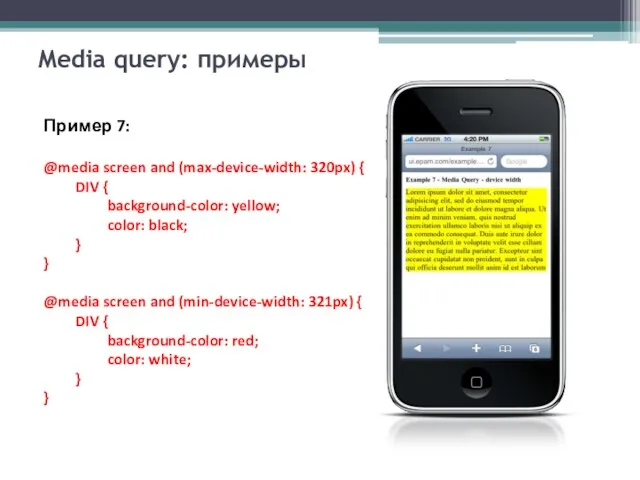
- 46. Media query: примеры Пример 7: @media screen and (max-device-width: 320px) { DIV { background-color: yellow; color:
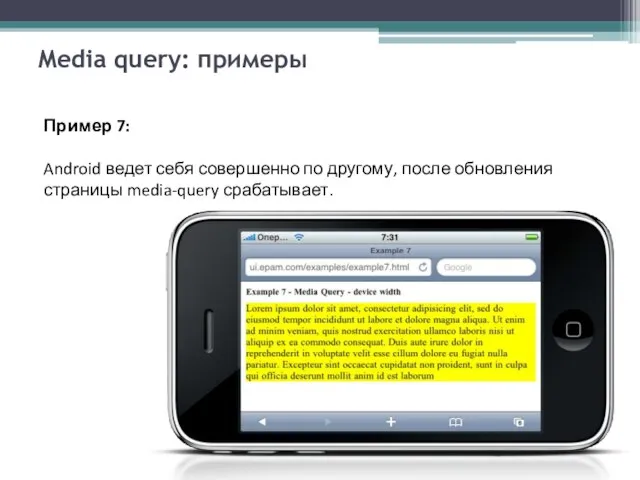
- 47. Media query: примеры Пример 7: Android ведет себя совершенно по другому, после обновления страницы media-query срабатывает.
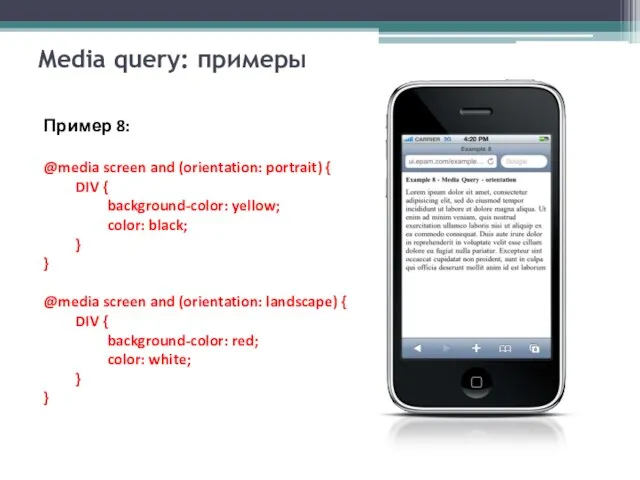
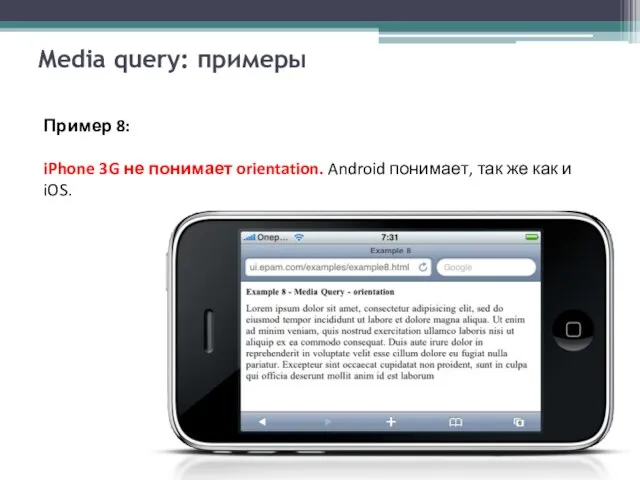
- 48. Media query: примеры Пример 8: @media screen and (orientation: portrait) { DIV { background-color: yellow; color:
- 49. Media query: примеры Пример 8: iPhone 3G не понимает orientation. Android понимает, так же как и
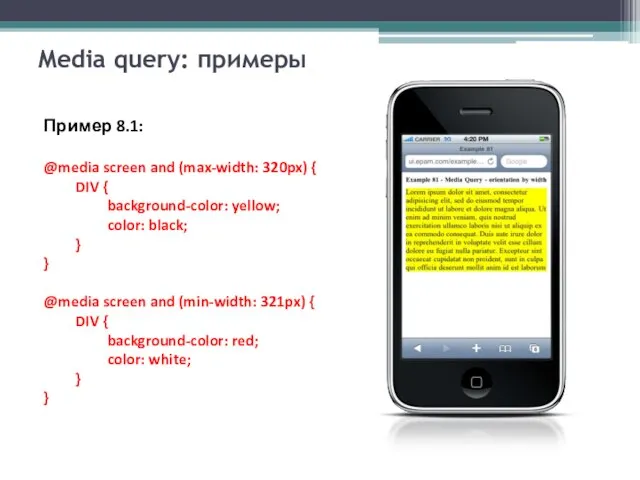
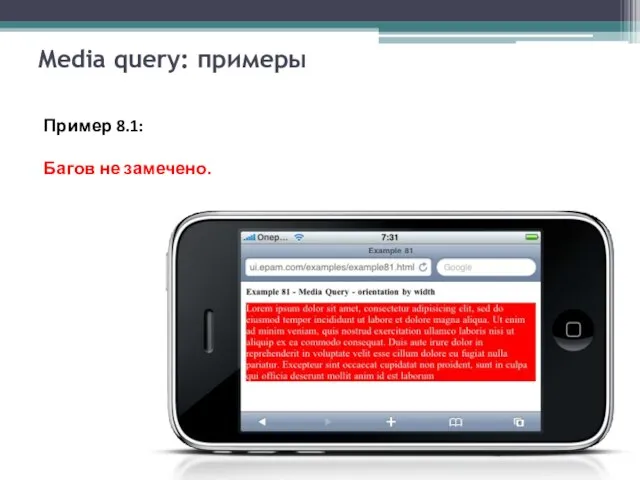
- 50. Media query: примеры Пример 8.1: @media screen and (max-width: 320px) { DIV { background-color: yellow; color:
- 51. Media query: примеры Пример 8.1: Багов не замечено.
- 52. Формы Поведение Что нового Примеры
- 53. Формы: поведение Увеличение + экранная клавиатура
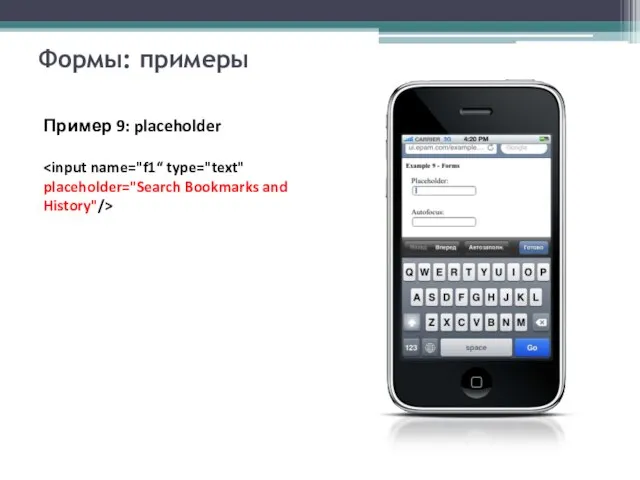
- 54. Формы: примеры Пример 9: placeholder
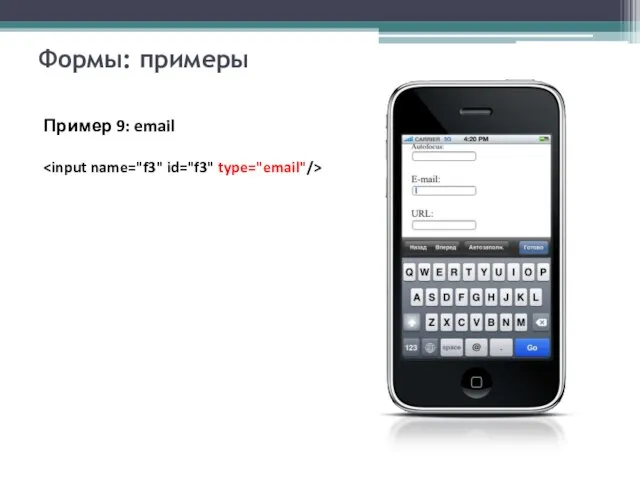
- 55. Формы: примеры Пример 9: email
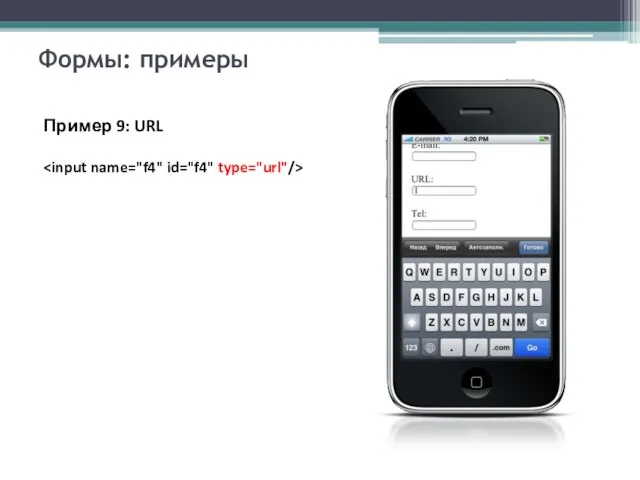
- 56. Формы: примеры Пример 9: URL
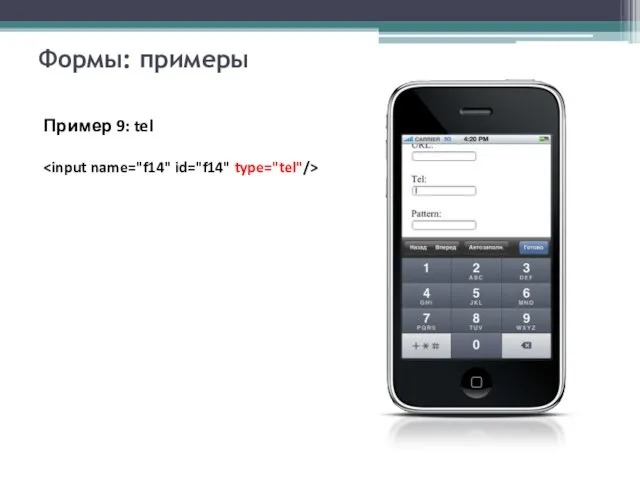
- 57. Формы: примеры Пример 9: tel
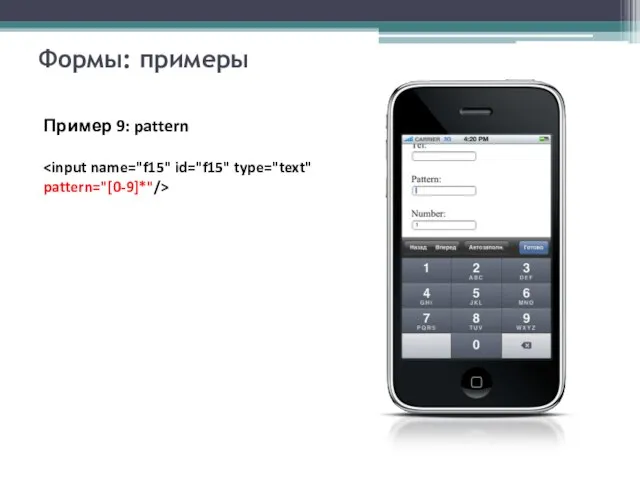
- 58. Формы: примеры Пример 9: pattern
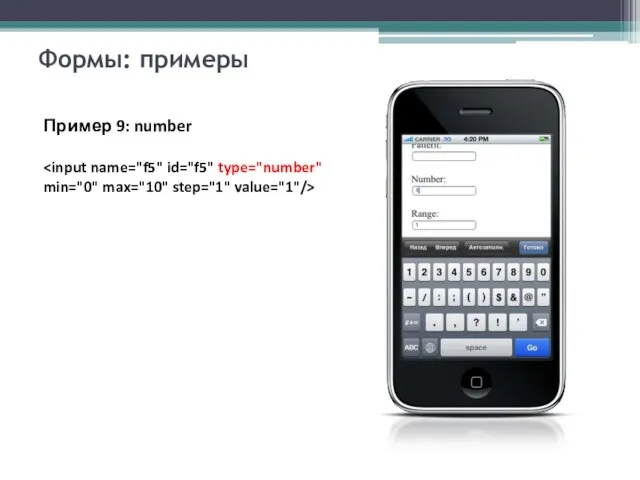
- 59. Формы: примеры Пример 9: number
- 60. Ссылки Что нового Примеры
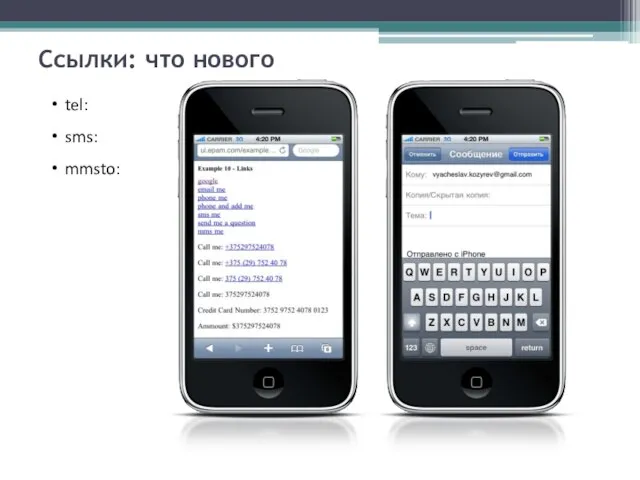
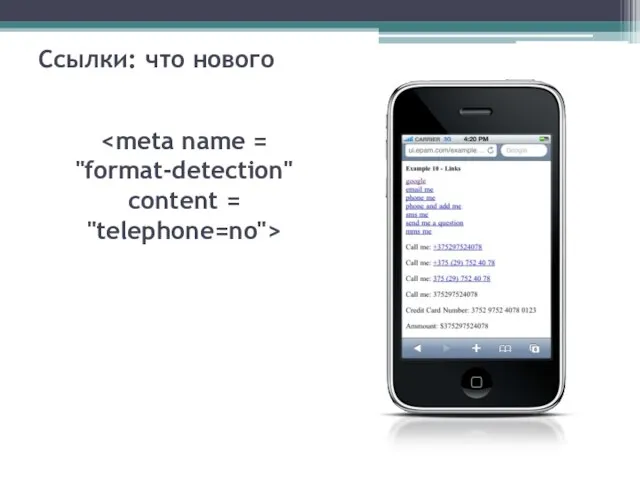
- 61. Ссылки: что нового tel: sms: mmsto:
- 62. Ссылки: что нового
- 63. JavaScript Что нового?
- 64. JavaScript: что нового? Способы взаимодействия: Клавиатура Мышь Touch screen
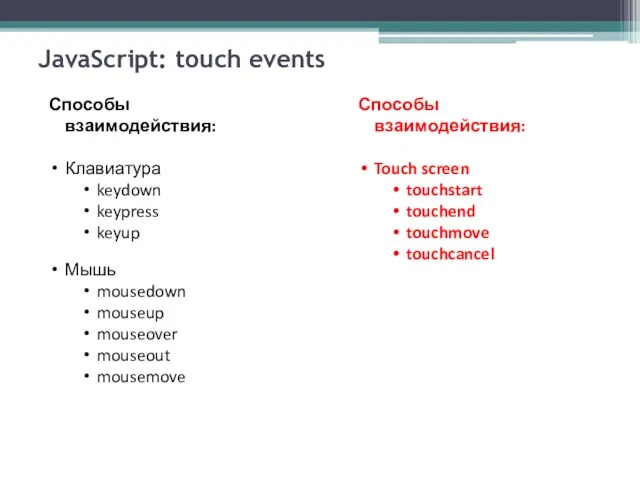
- 65. JavaScript: touch events Способы взаимодействия: Клавиатура keydown keypress keyup Мышь mousedown mouseup mouseover mouseout mousemove Способы
- 66. JavaScript: touch events TOUCH != MOUSE
- 67. JavaScript: touch events В теории touchscreen должен вызывать только touch события, а не события мыши. Однако,
- 68. JavaScript: touch events Поэтому, обычно события мыши и touch events вызываются вместе. http://quirksmode.org/touchevents Touch Action Test
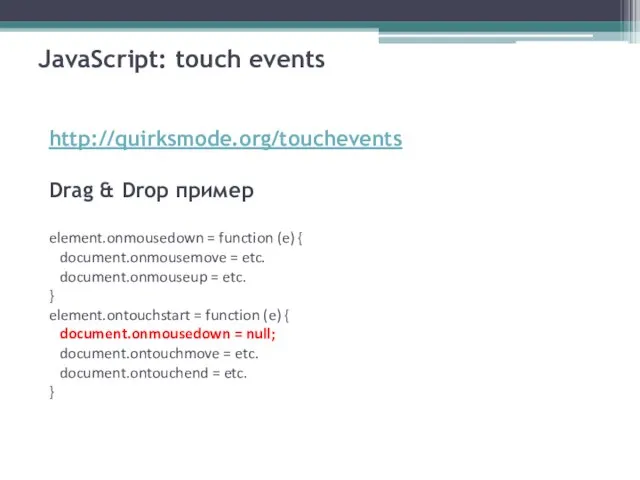
- 69. JavaScript: touch events http://quirksmode.org/touchevents Drag & Drop пример element.onmousedown = function (e) { // initialise document.onmousemove
- 70. JavaScript: touch events http://quirksmode.org/touchevents Drag & Drop пример element.ontouchstart = function (e) { // initialise document.ontouchmove
- 71. JavaScript: touch events http://quirksmode.org/touchevents Drag & Drop пример element.onmousedown = function (e) { document.onmousemove = etc.
- 72. JavaScript: touch events http://quirksmode.org/touchevents Drag & Drop 2 пример (iPhone) Потаскайте несколько элементов одновременно!
- 73. Тестирование Введение FireFox Эмуляторы
- 74. Тестирование Протестируйте ваш сайт сначала на обычном браузере (например FireFox), чтобы убедится что все работает как
- 75. Тестирование с загрузкой изображений и стилей без загрузки изображений без загрузки стилей с полностью отключенными стилями
- 76. Тестирование: FireFox Что надо: Firefox Web browser Modify Headers add-on User Agent Switcher add-on
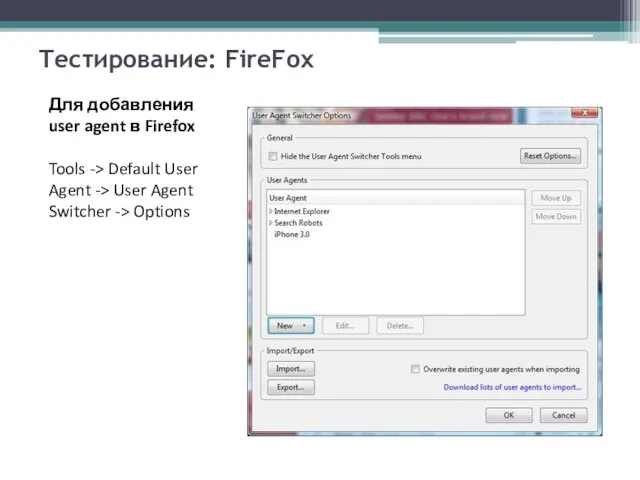
- 77. Тестирование: FireFox Для добавления user agent в Firefox Tools -> Default User Agent -> User Agent
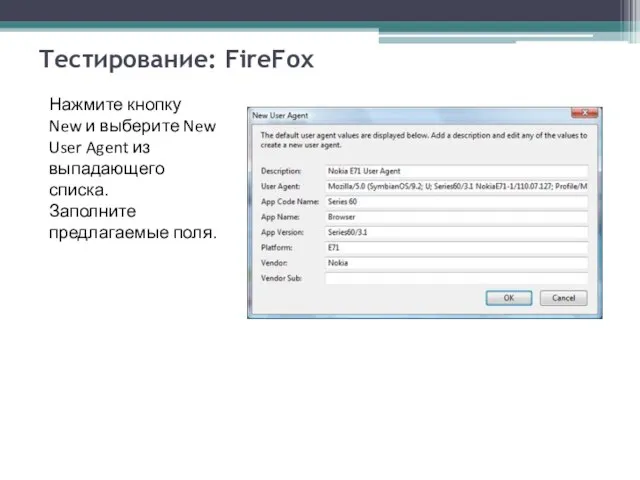
- 78. Тестирование: FireFox Нажмите кнопку New и выберите New User Agent из выпадающего списка. Заполните предлагаемые поля.
- 79. http://www.zytrax.com/tech/web/mobile_ids.html Тестирование: Список User Agents
- 80. Тестирование: FireFox подробнее http://mobiforge.com/testing/story/testing-mobile-web-sites-using-firefox
- 81. Тестирование: эмуляторы Типы эмуляторов: Эмуляторы устройств Эмуляторы браузеров Эмуляторы операционных систем
- 82. Тестирование: эмуляторы Проблемы: Не всегда эмулятор полностью повторяет поведение устройства Размеры шрифтов могут отличаться (в основном
- 83. Тестирование: эмуляторы Популярные эмуляторы: Research in Motion (BlackBerry) Samsung Palm LG Motorola Эмуляторы операционных систем: Apple
- 84. Тестирование: эмуляторы: где найти: iPhone http://developer.apple.com/iphone/index.action http://www.testiphone.com web based
- 85. Тестирование: эмуляторы: где найти: Opera Mini http://www.opera.com/mobile/demo/ web based
- 86. Тестирование: эмуляторы: где найти: BlackBerry http://na.blackberry.com/eng/developers/
- 87. http://www.microsoft.com/downloads/details.aspx?FamilyID=a6f6adaf-12e3-4b2f-a394-356e2c2fb114&DisplayLang=en Тестирование: эмуляторы: где найти: Windows Mobile
- 88. Тестирование: эмуляторы: где найти: Android http://developer.android.com/sdk/index.html
- 89. Тестирование: эмуляторы: где найти: OpenWave http://developer.openwave.com/dvl/member/downloadManager.htm?softwareId=23
- 90. Тестирование: эмуляторы: где найти: Symbian S60 http://innovator.samsungmobile.com/index.do http://www.forum.nokia.com/
- 91. Тестирование: эмуляторы подробнее http://mobiforge.com/testing/story/a-guide-mobile-emulators
- 93. Скачать презентацию


























































































 Денежные переводы физических лиц: состояние и тенденции развития (на примере ПАО Сбербанк)
Денежные переводы физических лиц: состояние и тенденции развития (на примере ПАО Сбербанк) Особенности истории информатики
Особенности истории информатики Мотивирование топ-менеджеров в банковской сфере: подходы и инструменты
Мотивирование топ-менеджеров в банковской сфере: подходы и инструменты = 1
= 1 Изустная среда мордовского села
Изустная среда мордовского села Показатели рыночной активности
Показатели рыночной активности Выхухоль. Красная книга
Выхухоль. Красная книга Обработка текстовой и графической информации. Создаём комбинированный документ
Обработка текстовой и графической информации. Создаём комбинированный документ Телевидение: я выбираю или меня выбирают. Автор и руководитель проекта: Симонова Ольга Владимировна 2004 год
Телевидение: я выбираю или меня выбирают. Автор и руководитель проекта: Симонова Ольга Владимировна 2004 год Что я сделаю, чтобы доверенный мне магазин стал лучшим на рынке
Что я сделаю, чтобы доверенный мне магазин стал лучшим на рынке Туалетная вода для мужчин Faberlic Intense
Туалетная вода для мужчин Faberlic Intense Межпроцедурные анализы и оптимизации
Межпроцедурные анализы и оптимизации Внешняя политика СССР в 1930-е гг. и накануне Великой Отечественной войны
Внешняя политика СССР в 1930-е гг. и накануне Великой Отечественной войны Урок 3 Человек и Бог в православии-повторение
Урок 3 Человек и Бог в православии-повторение 17 век
17 век ПЕРЕГОВОРЫ
ПЕРЕГОВОРЫ Изготовление вечернего платья
Изготовление вечернего платья Теорiя iгор
Теорiя iгор  Презентация на тему Роль гормонов в обмене веществ, росте и развитии организма биология 8 класс
Презентация на тему Роль гормонов в обмене веществ, росте и развитии организма биология 8 класс аня хочет санчо панчо
аня хочет санчо панчо Создание таблиц в Microsoft Word
Создание таблиц в Microsoft Word Teenagers’ society problems
Teenagers’ society problems Воля познавать
Воля познавать Любимое блюдо моей семьи
Любимое блюдо моей семьи Ладья. Урок №8
Ладья. Урок №8 Описательные характеристики распределения тестовых результатов
Описательные характеристики распределения тестовых результатов Презентация на тему Одиночество
Презентация на тему Одиночество Ich gehe mit meine Laterne
Ich gehe mit meine Laterne