Содержание
- 2. Специальные символы Поскольку символы “ ” воспринимаются браузером как начало и конец тега, возникает вопрос: а
- 3. Тире и кавычки При создании гипертекста правильно записывайте тире и кавычки. Нередко можно видеть, как вместо
- 4. Между инициалами и фамилией (И.Сидиров - И. Сидоров) В многословных сокращениях(т.д. – т. д.) Между знаком номера и
- 5. Между числами и относящимися к ним единицами измерения дат(2001 г. - 2001 г.) Перед тире в середине
- 6. Маркированный список Команда UL, задающая маркированный список, имеет следующую структуру: первый элемент списка второй элемент списка
- 7. Нумерованный список Команда OL, задающая нумерованный список, имеет следующую структуру: первый элемент списка второй элемент списка
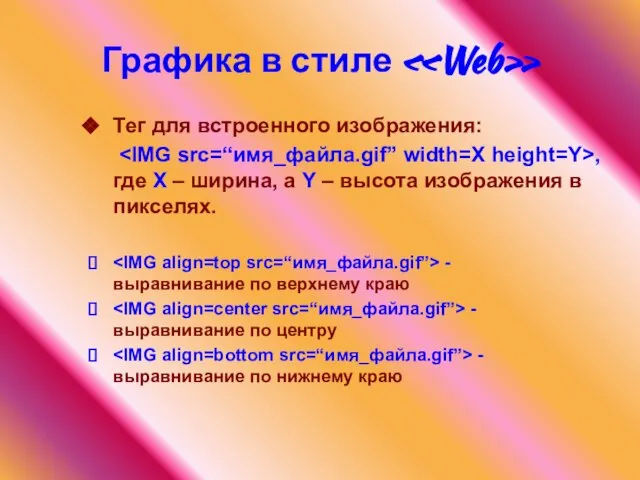
- 8. Графика в стиле «Web» Тег для встроенного изображения: , где Х – ширина, а Y –
- 9. Привязка с помощью гиперссылки Сервис WWW функционирует благодаря наличию гиперссылок, связывающих гипертекстовые документы. Эти гипертекстовые ссылки
- 11. Скачать презентацию






 ,
,

 Тема: «Спортивные игры зимой»
Тема: «Спортивные игры зимой» Список детей на получение кроватей и полотенец
Список детей на получение кроватей и полотенец Тепловые двигатели. Паровая турбина.
Тепловые двигатели. Паровая турбина. Система образования в Англии
Система образования в Англии Геометрические паркеты
Геометрические паркеты Подходы к системному целеполаганию. Лекция 2
Подходы к системному целеполаганию. Лекция 2 Конституция РФ
Конституция РФ Проект "Задачи на смеси и сплавы"
Проект "Задачи на смеси и сплавы" Раздел #. Дизайн интерьера
Раздел #. Дизайн интерьера Основы научных исследований
Основы научных исследований 000834aa-f5be4922
000834aa-f5be4922 Погружение
Погружение Невербальное общение
Невербальное общение Однородность керамзита
Однородность керамзита Презентация на тему Длина и меры ее измерения
Презентация на тему Длина и меры ее измерения Презентация на тему Экономика как наука
Презентация на тему Экономика как наука Кофемашина Yamaguchi CoffeeMann
Кофемашина Yamaguchi CoffeeMann Танковая викторина
Танковая викторина Петр Петрович Семёнов-Тян-Шанский
Петр Петрович Семёнов-Тян-Шанский Александр
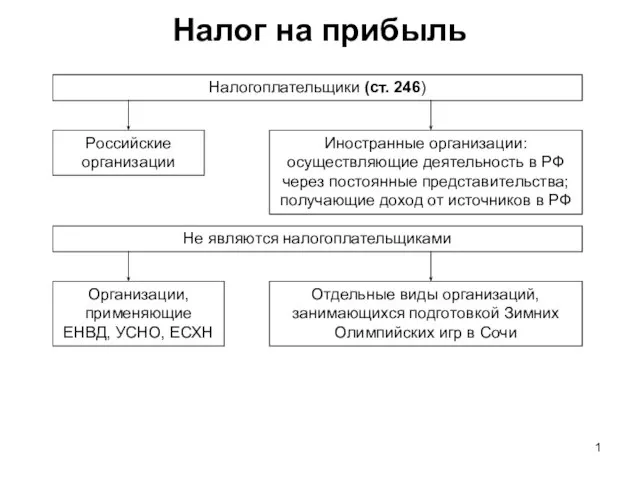
Александр Налог на прибыль
Налог на прибыль SPORTS in Our Life
SPORTS in Our Life  Аудирование —цель и средство обучения
Аудирование —цель и средство обучения Отношения мужчины и женщины. Женская психология
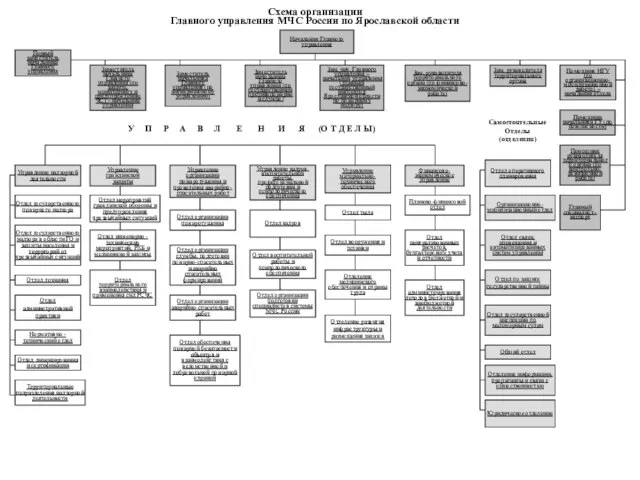
Отношения мужчины и женщины. Женская психология Схема организации Главного управления МЧС России по Ярославской области
Схема организации Главного управления МЧС России по Ярославской области Презентация на тему Афанасий Афанасьевич Фет (4 класс)
Презентация на тему Афанасий Афанасьевич Фет (4 класс) муниципальное образовательное учреждениеОбходская основная общеобразовательная школаУренского муниципального районаНижегор
муниципальное образовательное учреждениеОбходская основная общеобразовательная школаУренского муниципального районаНижегор куликовская битва
куликовская битва