Содержание
- 2. Тізімдер мен кестелер: WEB-парақта тізімнің көмегімен ақпаратты құрылымдау. Тізімдер типі Кесте және оның элементтері Кесте және
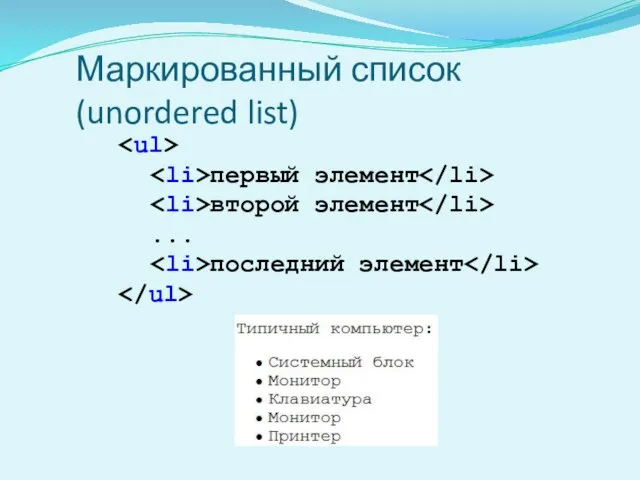
- 3. Маркированный список (unordered list) первый элемент второй элемент ... последний элемент
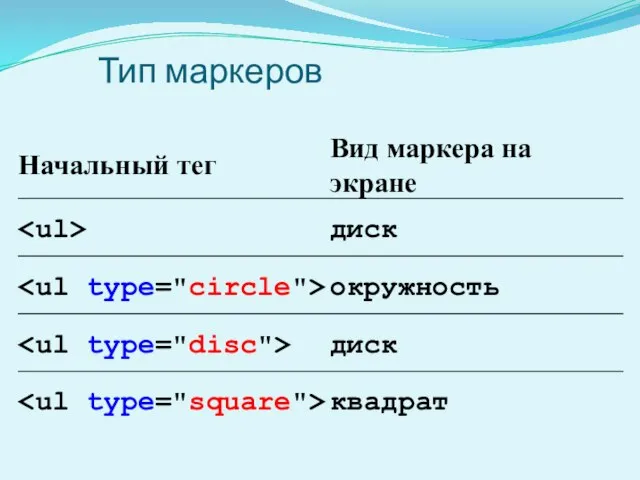
- 4. Тип маркеров
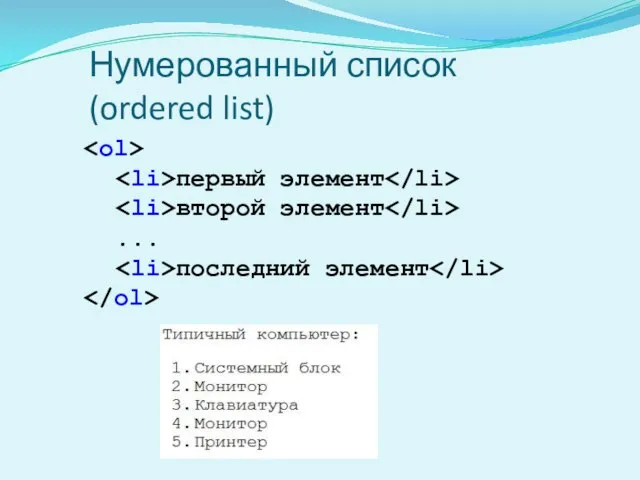
- 5. Нумерованный список (ordered list) первый элемент второй элемент ... последний элемент
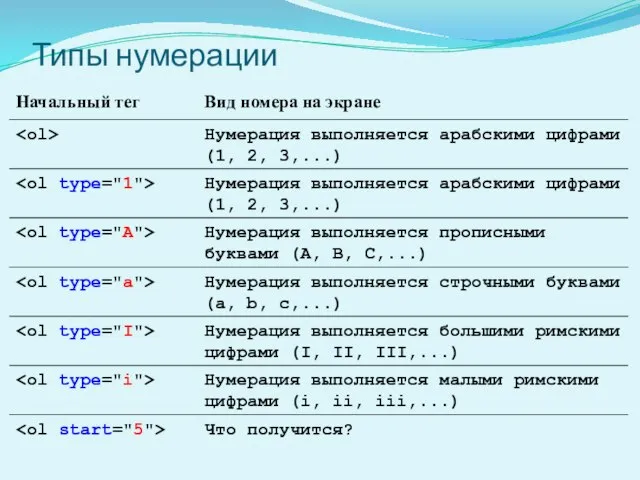
- 6. Типы нумерации
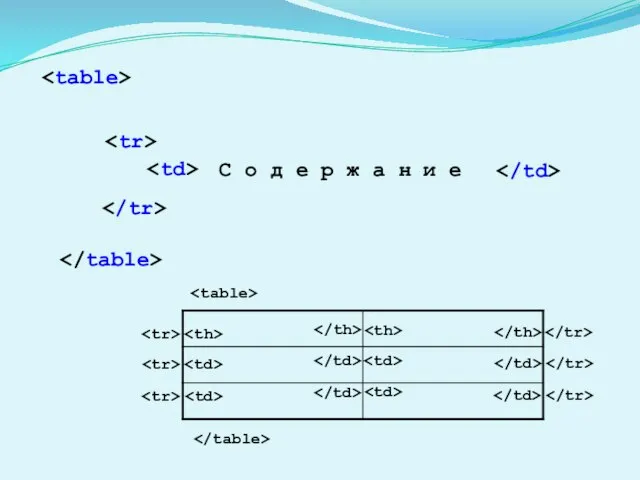
- 7. С о д е р ж а н и е
- 8. (1,1) (1,2) (2,1) (2,2) (3,1) (3,2) (Не) Простая таблица
- 9. Атрибуты элемента TABLE
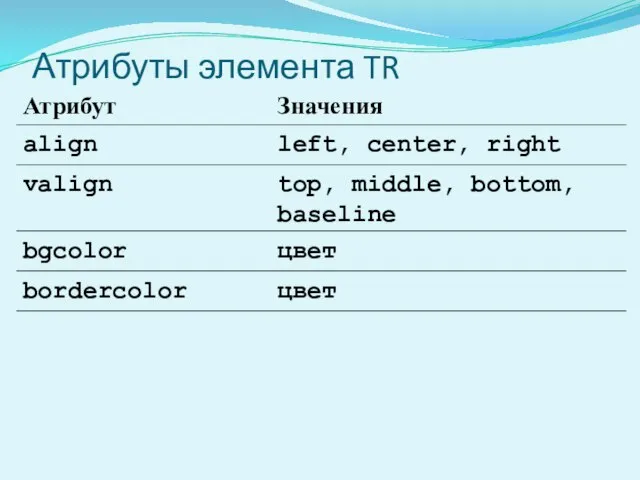
- 10. Атрибуты элемента TR
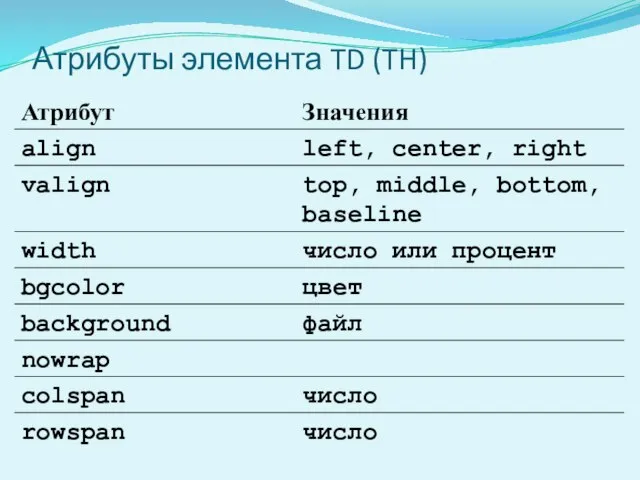
- 11. Атрибуты элемента TD (TH)
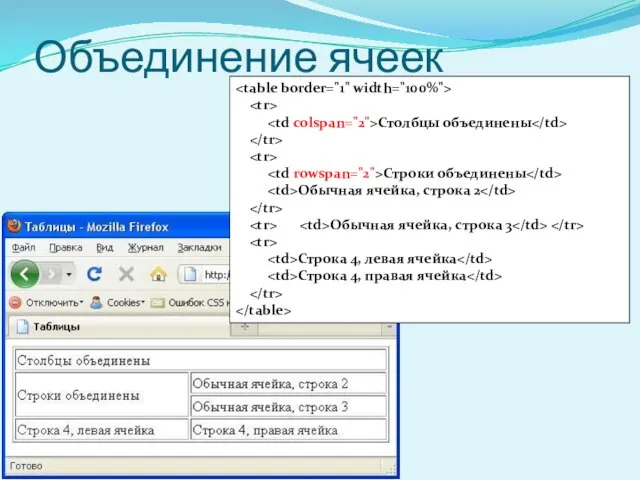
- 12. Объединение ячеек Столбцы объединены Строки объединены Обычная ячейка, строка 2 Обычная ячейка, строка 3 Строка 4,
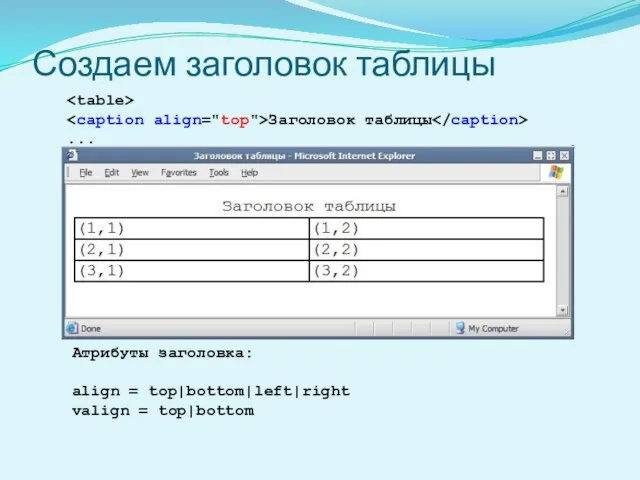
- 13. Создаем заголовок таблицы Заголовок таблицы ... Атрибуты заголовка: align = top|bottom|left|right valign = top|bottom
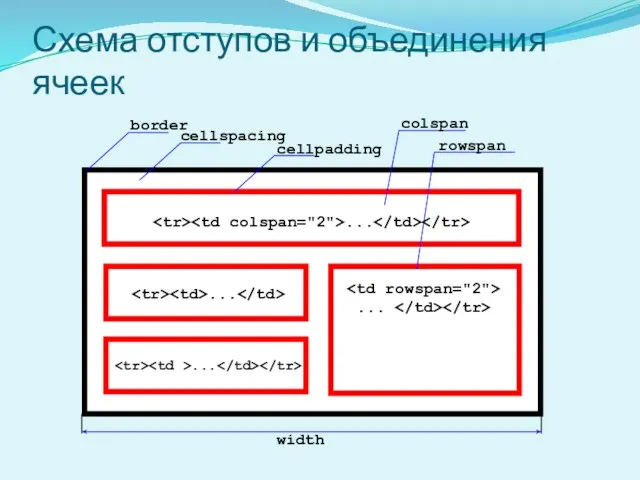
- 14. Схема отступов и объединения ячеек width colspan rowspan ... ... ... ...
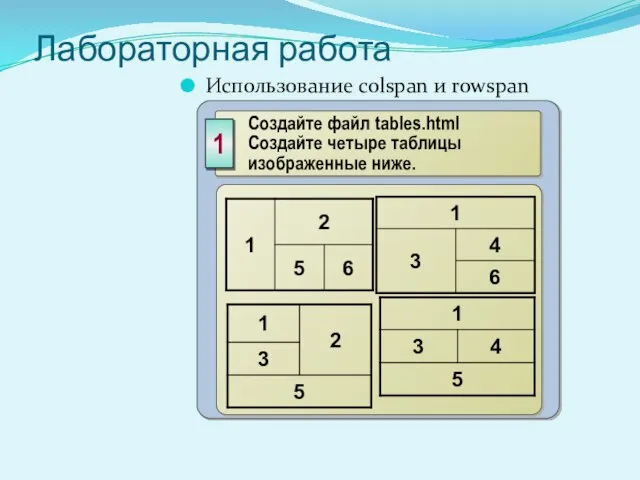
- 15. Лабораторная работа Использование colspan и rowspan
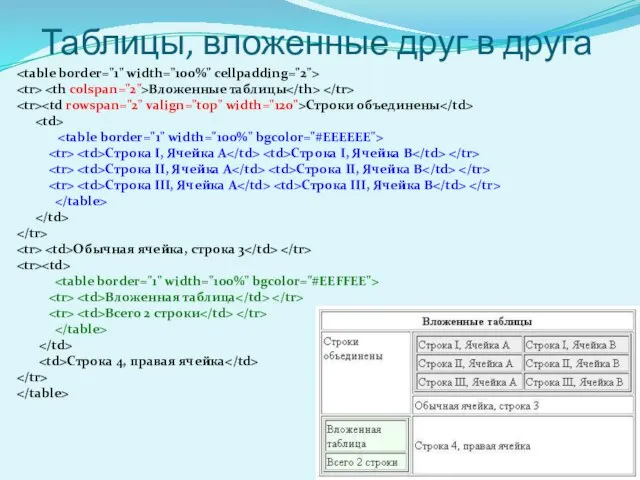
- 16. Таблицы, вложенные друг в друга Вложенные таблицы Строки объединены Строка I, Ячейка A Строка I, Ячейка
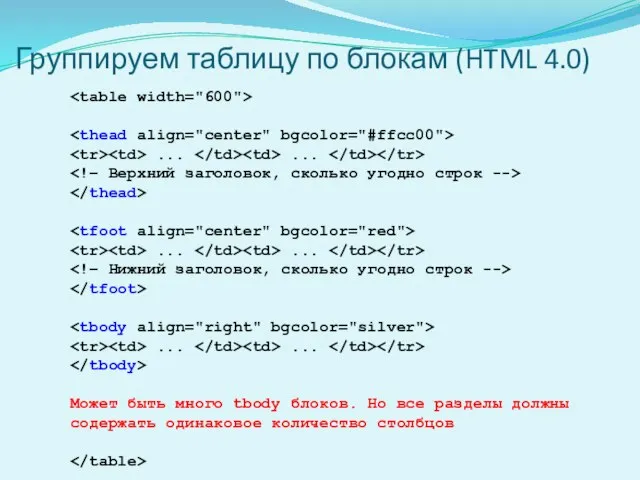
- 17. Группируем таблицу по блокам (HTML 4.0) ... ... ... ... ... ... Может быть много tbody
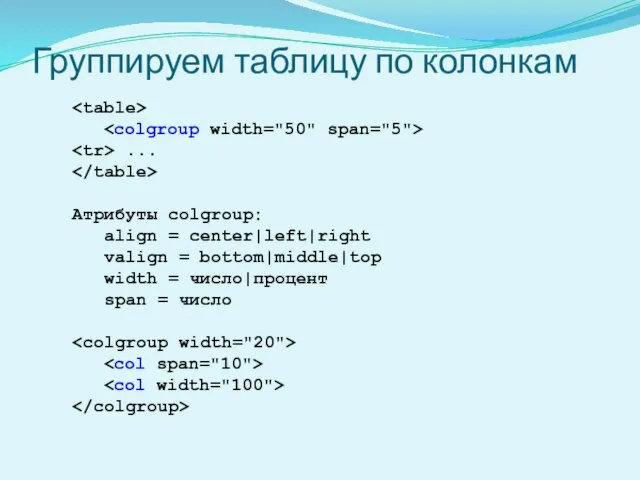
- 18. Группируем таблицу по колонкам ... Атрибуты colgroup: align = center|left|right valign = bottom|middle|top width = число|процент
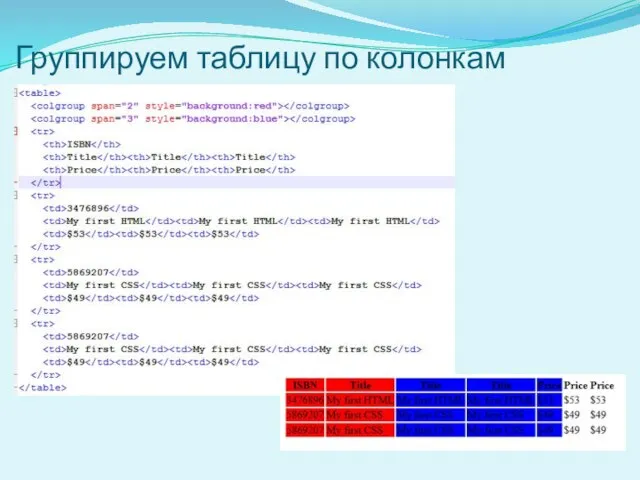
- 19. Группируем таблицу по колонкам
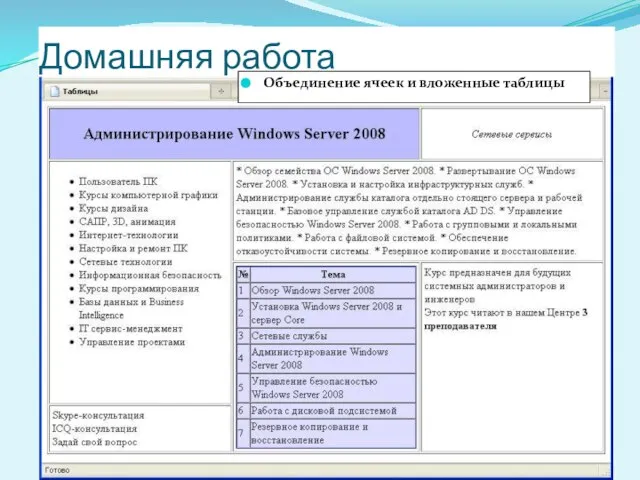
- 20. Домашняя работа Объединение ячеек и вложенные таблицы
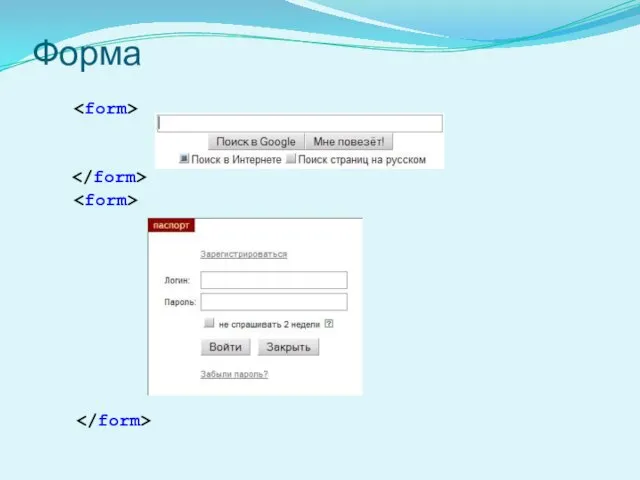
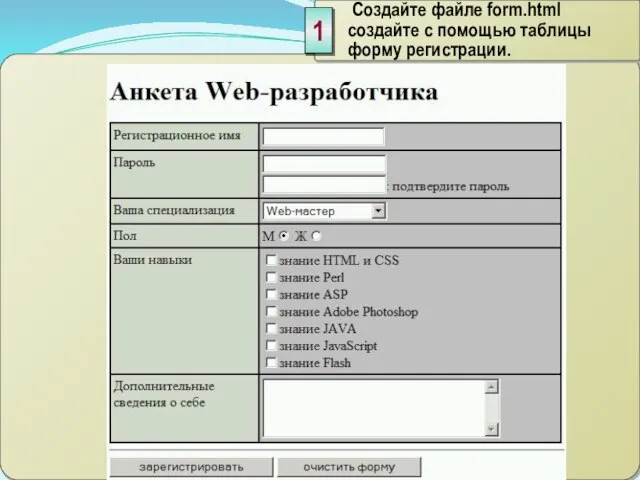
- 21. Форма
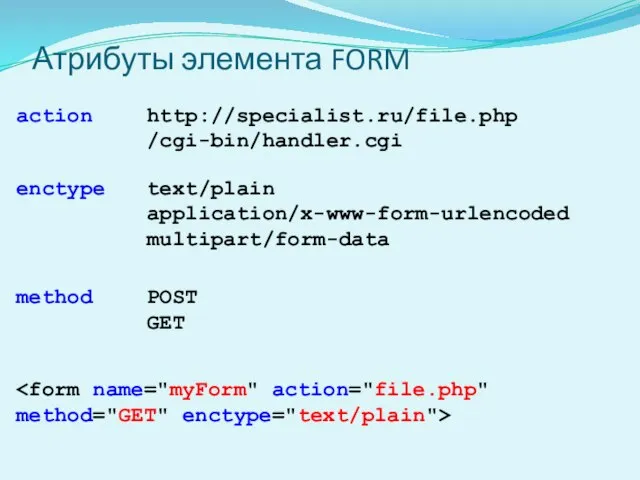
- 22. Атрибуты элемента FORM
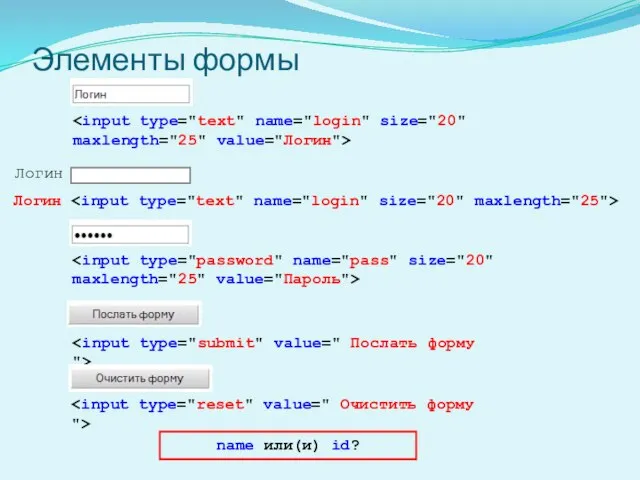
- 23. Элементы формы name или(и) id? Логин Логин
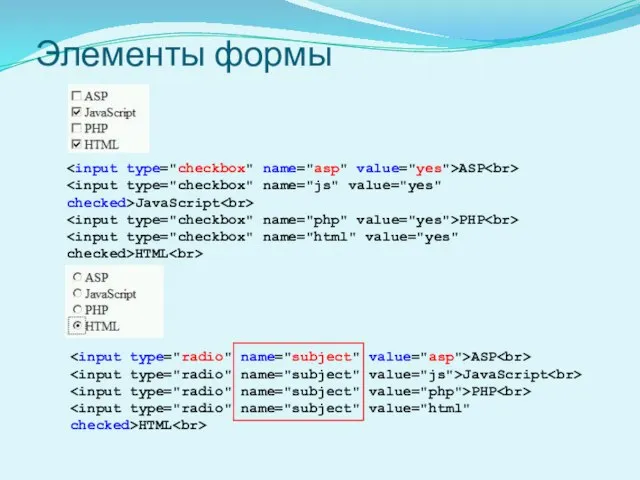
- 24. Элементы формы ASP JavaScript PHP HTML ASP JavaScript PHP HTML
- 25. Элементы формы ASP JavaScript PHP HTML ... size="5" size="8" закрыт открыт
- 26. Элементы формы ASP JavaScript PHP HTML ... size="5" size="8" закрыт открыт
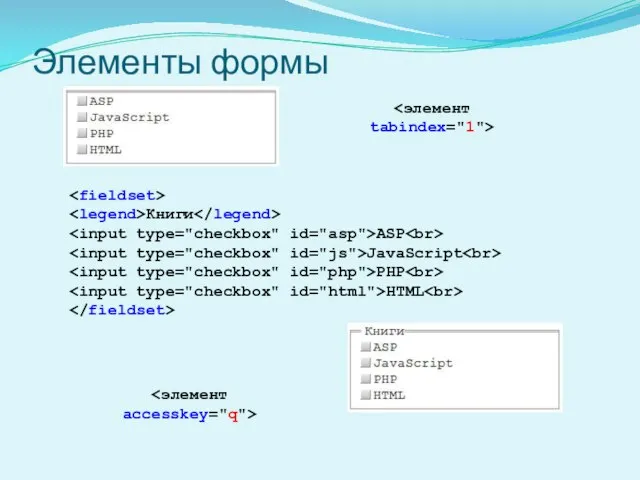
- 27. Элементы формы Книги ASP JavaScript PHP HTML
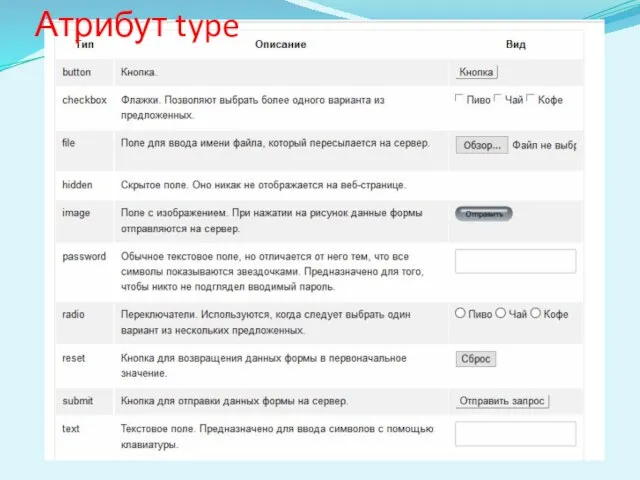
- 28. Атрибут type
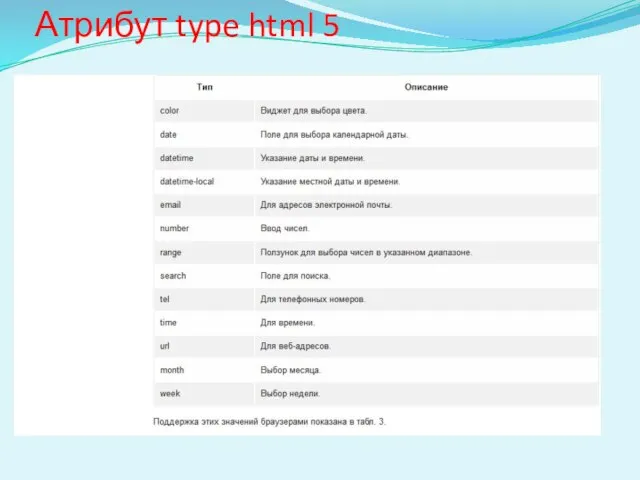
- 29. Атрибут type html 5
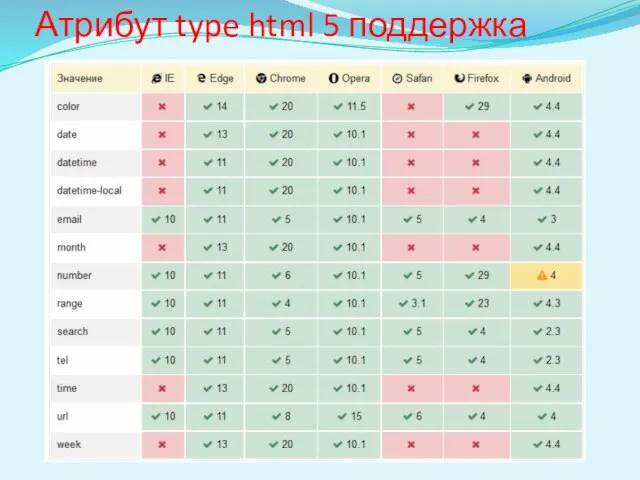
- 30. Атрибут type html 5 поддержка
- 31. Лабораторная работа
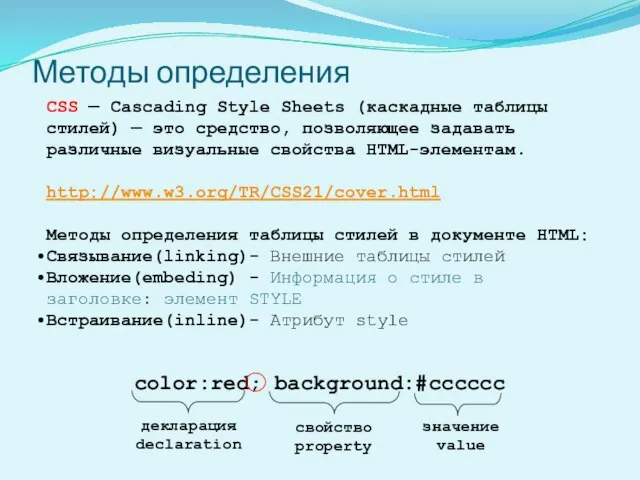
- 32. Методы определения CSS — Cascading Style Sheets (каскадные таблицы стилей) — это средство, позволяющее задавать различные
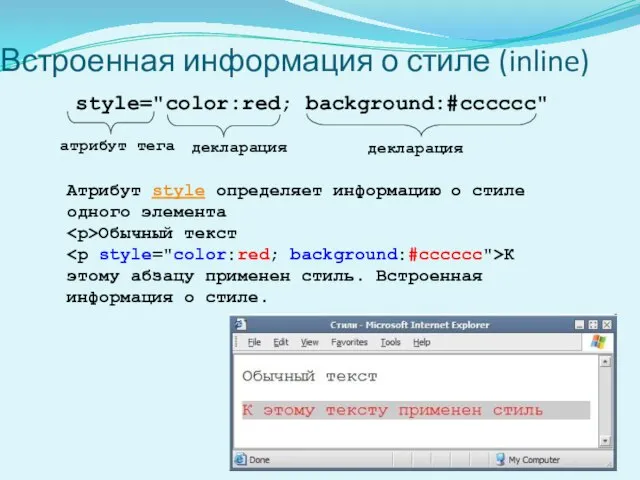
- 33. Встроенная информация о стиле (inline) style="color:red; background:#cccccc" Атрибут style определяет информацию о стиле одного элемента Обычный
- 34. Информация о стиле в заголовке: элемент STYLE - Метод вложения (embeding) p { color:red; background:#cccccc }
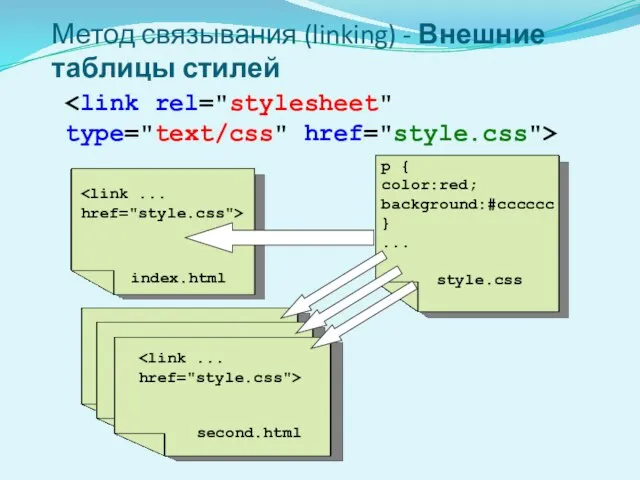
- 35. Метод связывания (linking) - Внешние таблицы стилей p { color:red; background:#cccccc } ... style.css index.html second.html
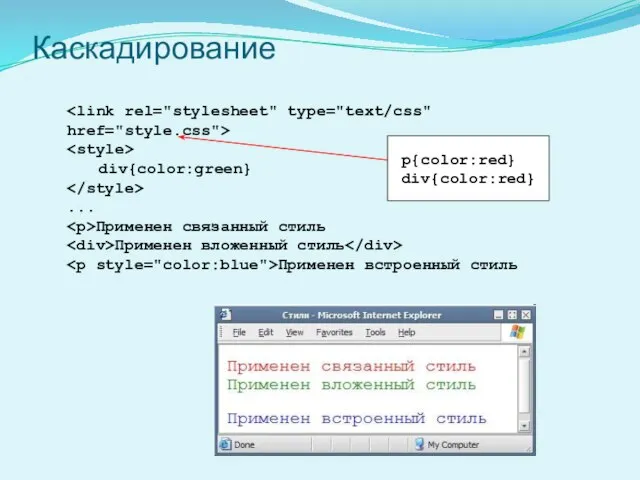
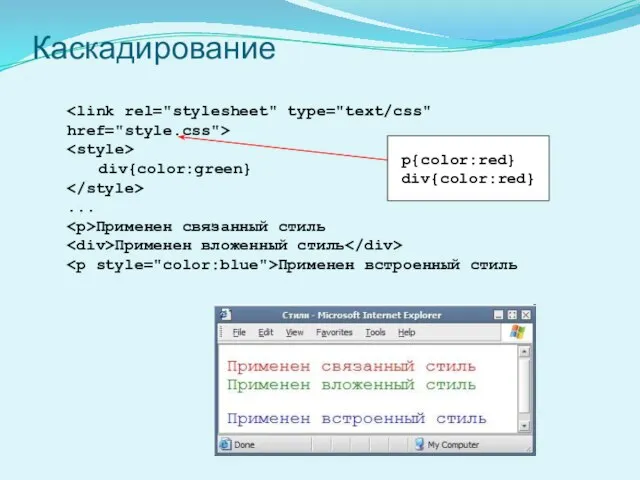
- 36. Каскадирование div{color:green} ... Применен связанный стиль Применен вложенный стиль Применен встроенный стиль p{color:red} div{color:red}
- 37. Каскадирование div{color:green} ... Применен связанный стиль Применен вложенный стиль Применен встроенный стиль p{color:red} div{color:red}
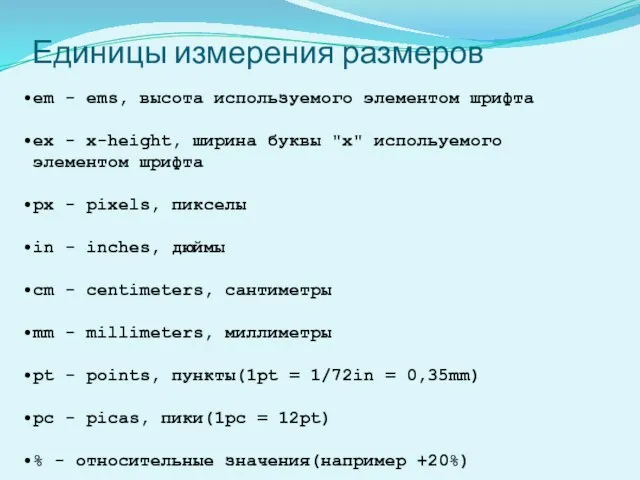
- 38. Единицы измерения размеров em - ems, высота используемого элементом шрифта ex - x-height, ширина буквы "х"
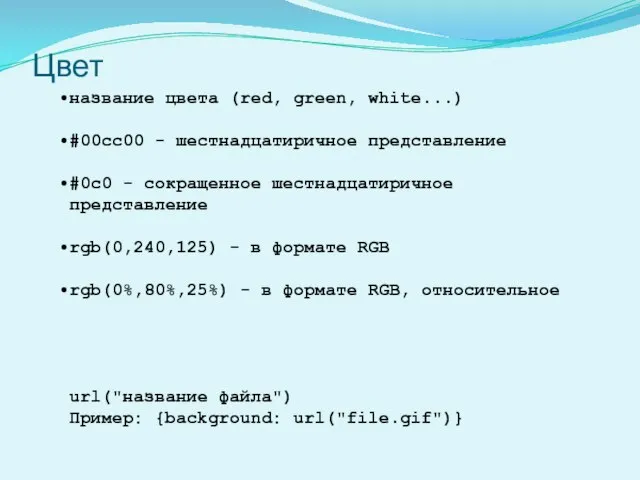
- 39. Цвет название цвета (red, green, white...) #00cc00 - шестнадцатиричное представление #0c0 - сокращенное шестнадцатиричное представление rgb(0,240,125)
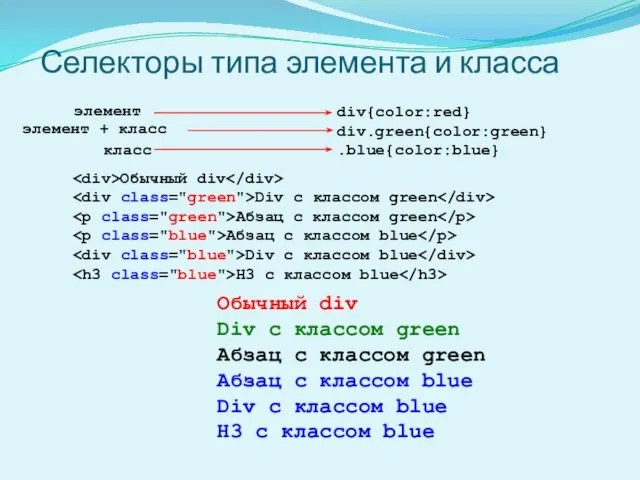
- 40. Селекторы типа элемента и класса div{color:red} div.green{color:green} .blue{color:blue} Обычный div Div с классом green Aбзац с
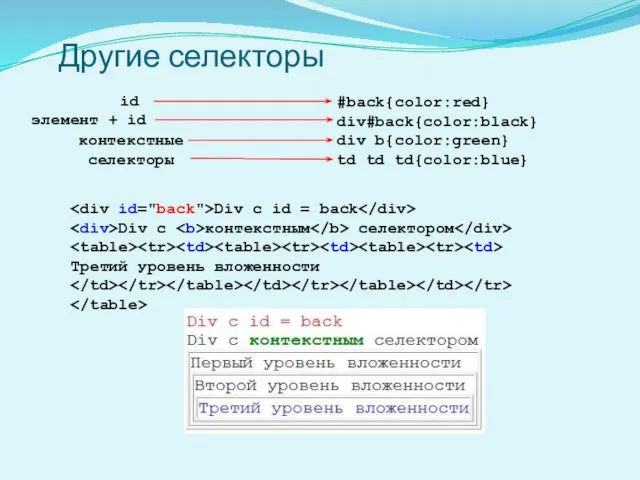
- 41. Другие селекторы #back{color:red} div#back{color:black} div b{color:green} td td td{color:blue} Div с id = back Div с
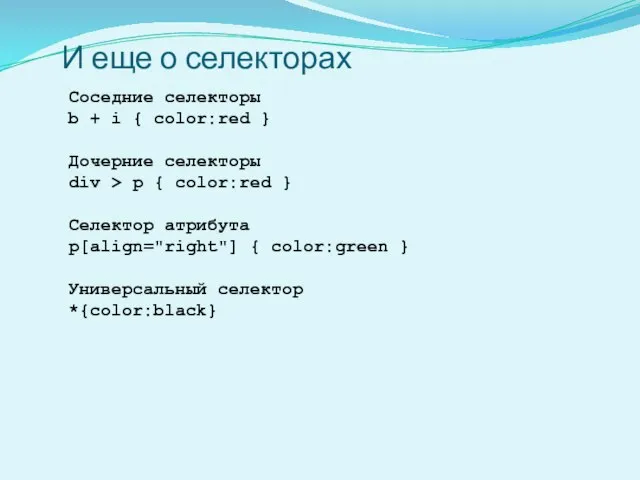
- 42. И еще о селекторах Соседние селекторы b + i { color:red } Дочерние селекторы div >
- 43. Группировка селекторов h1{ color:red; background:yellow } h2{ color:blue; background:yellow } h3{ color:green; background:yellow } h1,h2,h3{ background:yellow
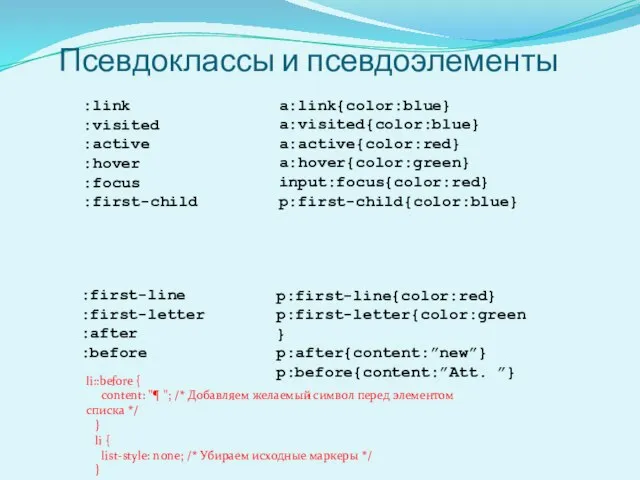
- 44. Псевдоклассы и псевдоэлементы :link :visited :active :hover :focus :first-child a:link{color:blue} a:visited{color:blue} a:active{color:red} a:hover{color:green} input:focus{color:red} p:first-child{color:blue} :first-line
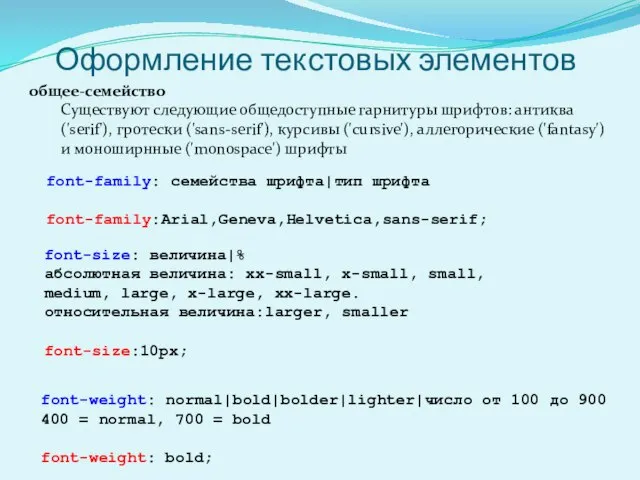
- 45. Оформление текстовых элементов font-family: семейства шрифта|тип шрифта font-family:Arial,Geneva,Helvetica,sans-serif; font-size: величина|% абсолютная величина: xx-small, x-small, small, medium,
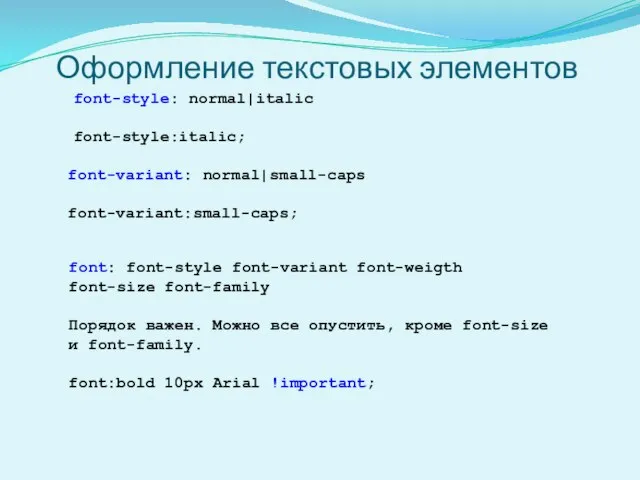
- 46. Оформление текстовых элементов font-style: normal|italic font-style:italic; font-variant: normal|small-caps font-variant:small-caps; font: font-style font-variant font-weigth font-size font-family Порядок
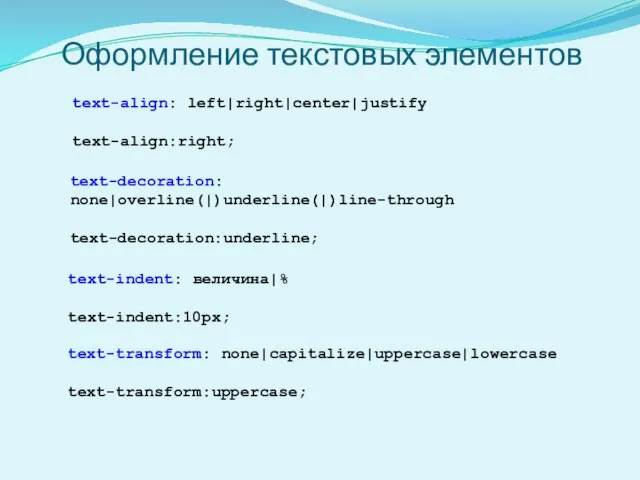
- 47. Оформление текстовых элементов text-align: left|right|center|justify text-align:right; text-decoration: none|overline(|)underline(|)line-through text-decoration:underline; text-indent: величина|% text-indent:10px; text-transform: none|capitalize|uppercase|lowercase text-transform:uppercase;
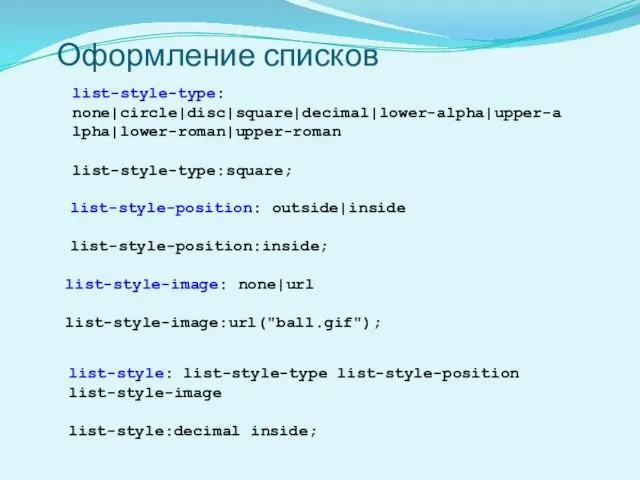
- 48. Оформление списков list-style-type: none|circle|disc|square|decimal|lower-alpha|upper-alpha|lower-roman|upper-roman list-style-type:square; list-style-position: outside|inside list-style-position:inside; list-style: list-style-type list-style-position list-style-image list-style:decimal inside; list-style-image: none|url
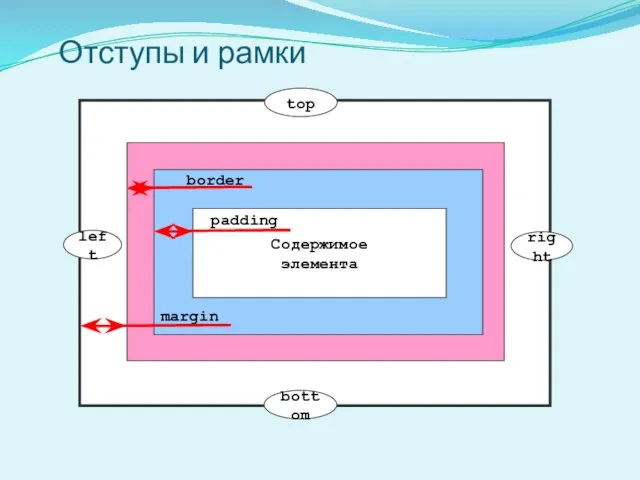
- 49. Отступы и рамки Содержимое элемента top bottom left right margin border padding
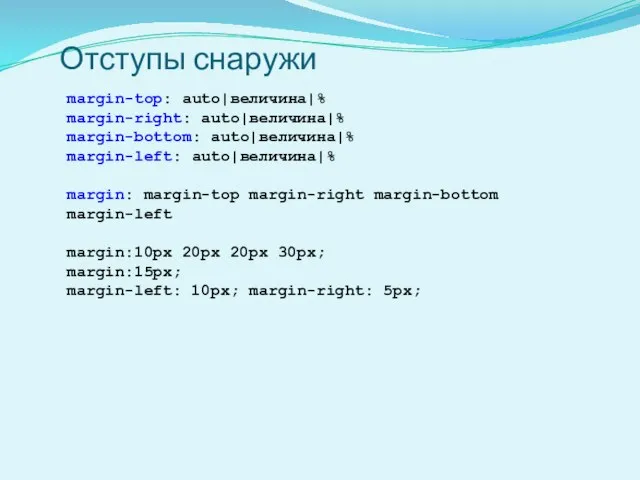
- 50. Отступы снаружи margin-top: auto|величина|% margin-right: auto|величина|% margin-bottom: auto|величина|% margin-left: auto|величина|% margin: margin-top margin-right margin-bottom margin-left margin:10px
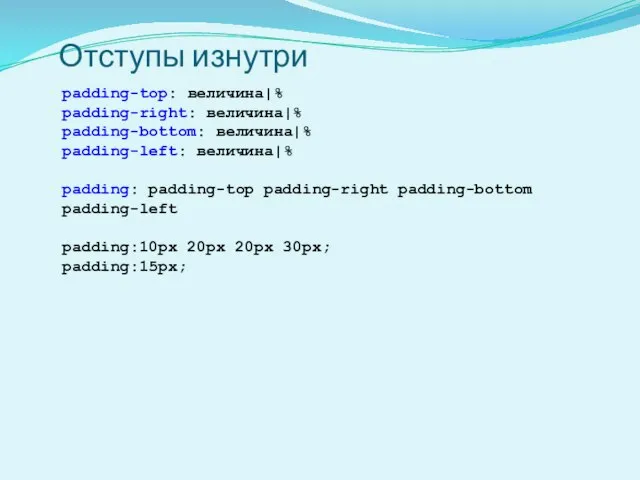
- 51. Отступы изнутри padding-top: величина|% padding-right: величина|% padding-bottom: величина|% padding-left: величина|% padding: padding-top padding-right padding-bottom padding-left padding:10px
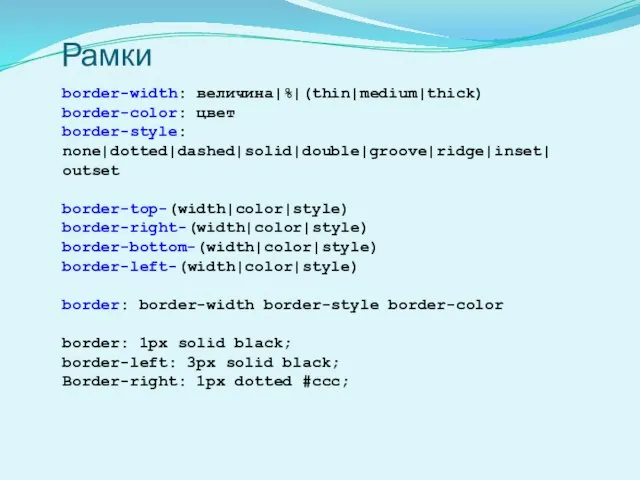
- 52. Рамки border-width: величина|%|(thin|medium|thick) border-color: цвет border-style: none|dotted|dashed|solid|double|groove|ridge|inset| outset border-top-(width|color|style) border-right-(width|color|style) border-bottom-(width|color|style) border-left-(width|color|style) border: border-width border-style border-color
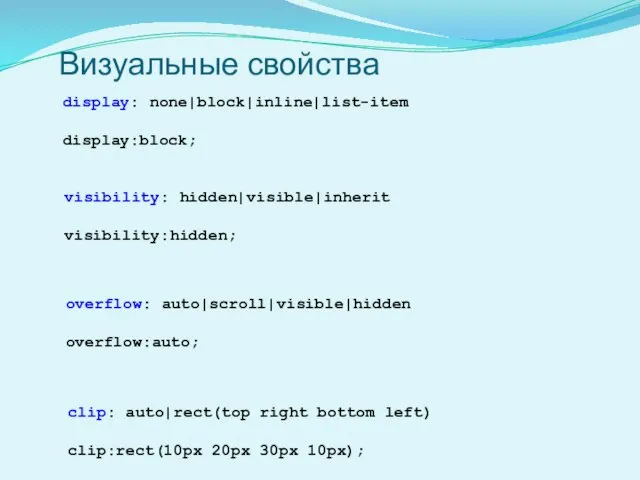
- 53. Визуальные свойства visibility: hidden|visible|inherit visibility:hidden; display: none|block|inline|list-item display:block; overflow: auto|scroll|visible|hidden overflow:auto; clip: auto|rect(top right bottom left)
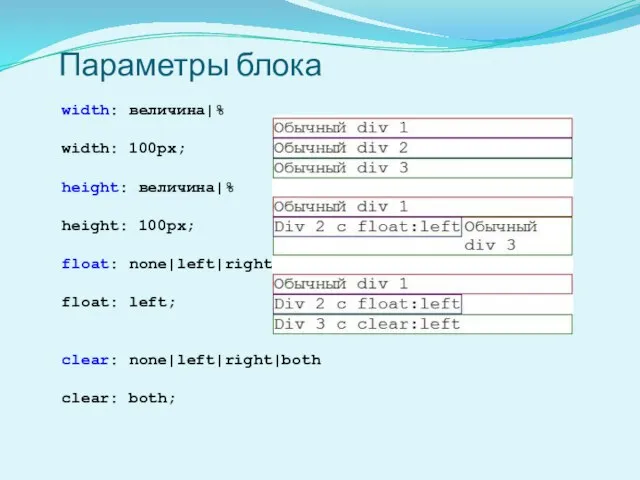
- 54. Параметры блока width: величина|% width: 100px; height: величина|% height: 100px; float: none|left|right float: left; clear: none|left|right|both
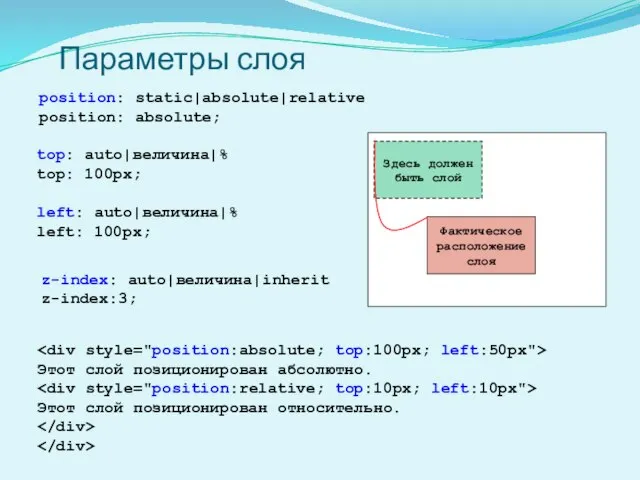
- 55. Параметры слоя top: auto|величина|% top: 100px; left: auto|величина|% left: 100px; position: static|absolute|relative position: absolute; Этот слой
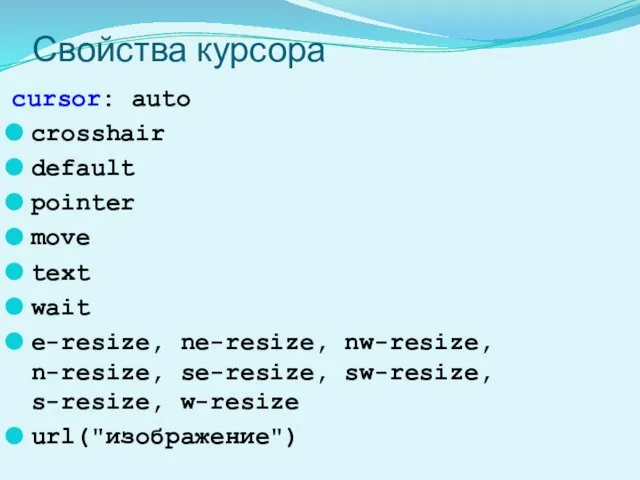
- 56. Свойства курсора cursor: auto crosshair default pointer move text wait e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize,
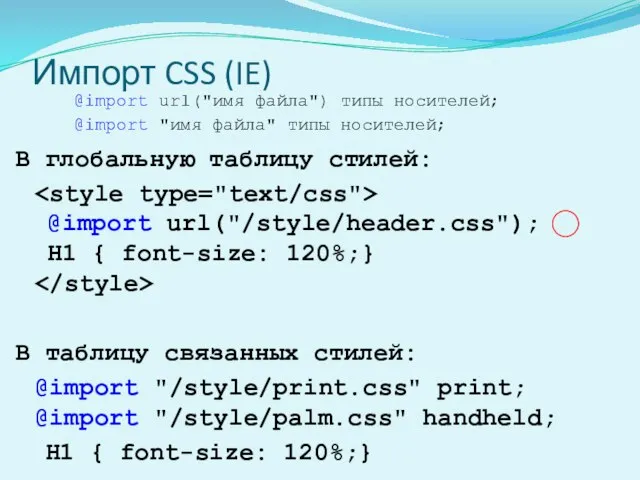
- 57. Импорт CSS (IE) В глобальную таблицу стилей: @import url("/style/header.css"); H1 { font-size: 120%;} В таблицу связанных
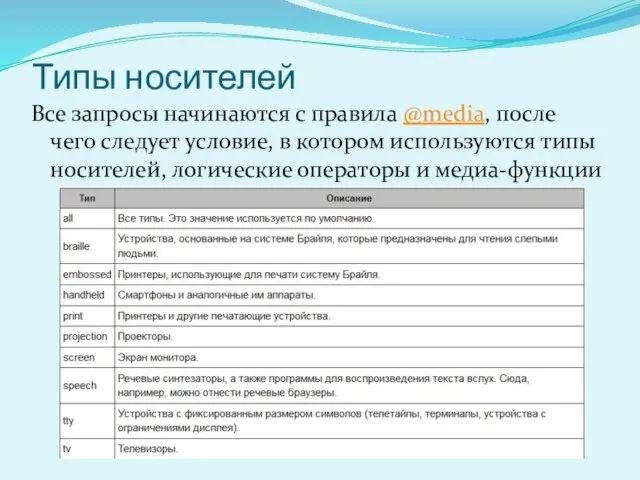
- 58. Типы носителей Все запросы начинаются с правила @media, после чего следует условие, в котором используются типы
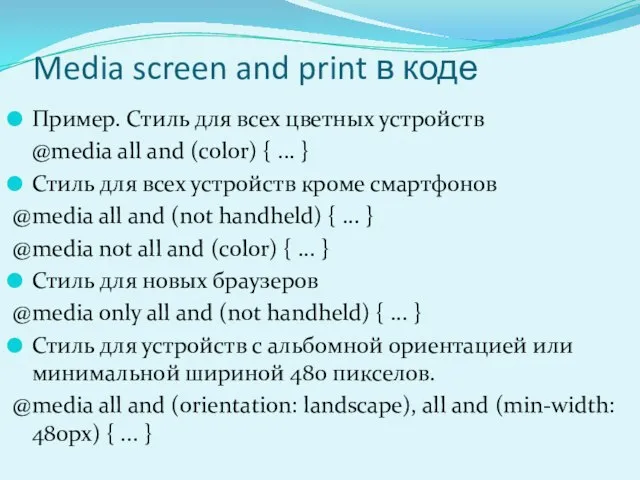
- 59. Media screen and print в коде Пример. Стиль для всех цветных устройств @media all and (color)
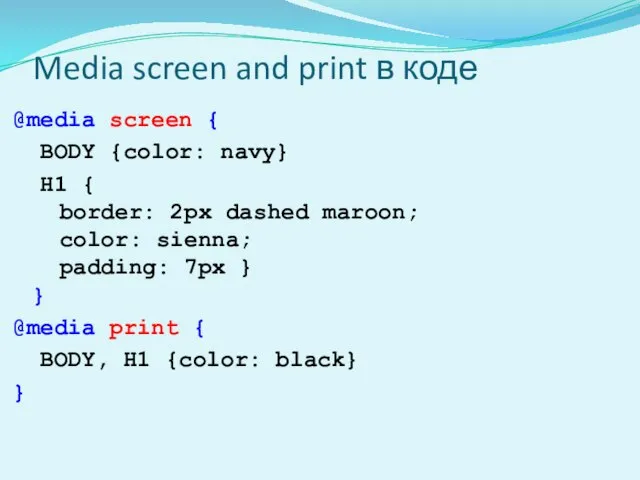
- 60. Media screen and print в коде @media screen { BODY {color: navy} H1 { border: 2px
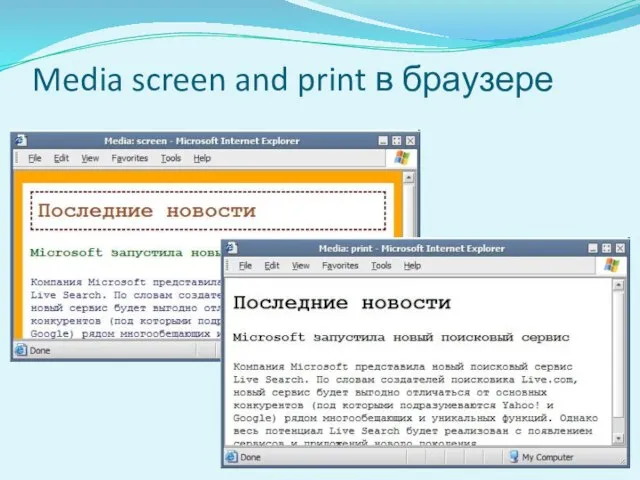
- 61. Media screen and print в браузере
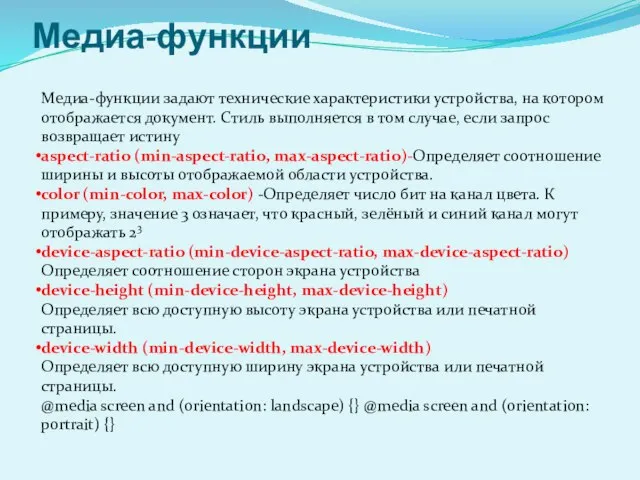
- 62. Медиа-функции Медиа-функции задают технические характеристики устройства, на котором отображается документ. Стиль выполняется в том случае, если
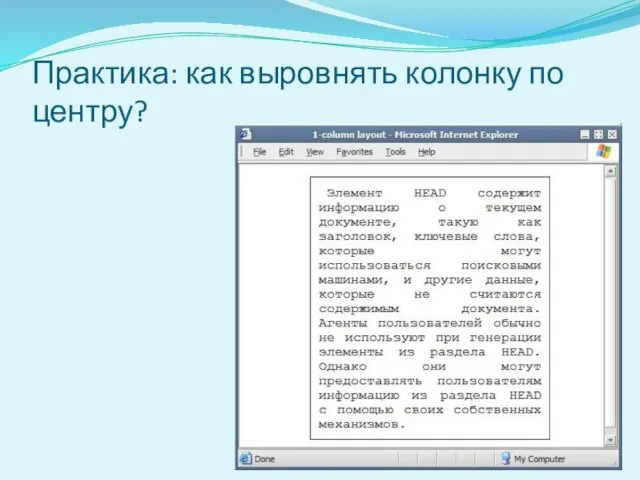
- 63. Практика: как выровнять колонку по центру?
- 65. Скачать презентацию


























































 Математическая логика
Математическая логика Решение линеиных неравенств - презентация по Алгебре_
Решение линеиных неравенств - презентация по Алгебре_ математики и литература
математики и литература Презентация на тему Зрительные Искажения
Презентация на тему Зрительные Искажения  Презентация на тему Глубинная психология
Презентация на тему Глубинная психология  Презентация на тему Закон наиболее тесной связи (the law of the real connection)
Презентация на тему Закон наиболее тесной связи (the law of the real connection)  Методы решения уравнений
Методы решения уравнений МБОУ «чульская основная общеобразовательная школа» Учитель Генералова О.В. Определение степени с натуральным показателем 7
МБОУ «чульская основная общеобразовательная школа» Учитель Генералова О.В. Определение степени с натуральным показателем 7 neravenstva-s-dvumya-peremennymi.ppt
neravenstva-s-dvumya-peremennymi.ppt Презентация на тему Завершение создания в 16 веке государственной системы управления в московском государстве
Презентация на тему Завершение создания в 16 веке государственной системы управления в московском государстве  Абу Абдамах Ибн батутта
Абу Абдамах Ибн батутта  О числах
О числах Алгебраические дроби
Алгебраические дроби  Квадрат суммы. Квадрат разности
Квадрат суммы. Квадрат разности Применение свойств квадратичной функции при решении уравнений и неравенств с параметром Урок по алгебре и началам анализа в 11
Применение свойств квадратичной функции при решении уравнений и неравенств с параметром Урок по алгебре и началам анализа в 11 Одночлены и их особенности
Одночлены и их особенности Логарифмическая функция и её приложения Шагаева А.Б. МОУ «Барагашская СОШ» 11 класс
Логарифмическая функция и её приложения Шагаева А.Б. МОУ «Барагашская СОШ» 11 класс  Презентация на тему гуру качества У. Шухарт
Презентация на тему гуру качества У. Шухарт  Г р а ф и к ф у н к ц и и Тип урока: урок применения знаний и умений Класс: 8 Учитель: Сафронова Н.Ю.
Г р а ф и к ф у н к ц и и Тип урока: урок применения знаний и умений Класс: 8 Учитель: Сафронова Н.Ю.  Одночлен енодончл
Одночлен енодончл  Применение квадратных уравнений для решения задач
Применение квадратных уравнений для решения задач Алгебра и начала анализа 10-11 класс
Алгебра и начала анализа 10-11 класс Логические законы и правила преобразования логических выражений
Логические законы и правила преобразования логических выражений Геометрическая прогрессия
Геометрическая прогрессия Презентация на тему Место муниципального права в российском праве
Презентация на тему Место муниципального права в российском праве  Сложение чисел с разными знаками. 6 класс Новосёлова Е.А. МОУ «Усть-Мосихинская СОШ»
Сложение чисел с разными знаками. 6 класс Новосёлова Е.А. МОУ «Усть-Мосихинская СОШ» Решение неравенств второй степени
Решение неравенств второй степени Умножение девяти и на 9, соответствующие случаи деления
Умножение девяти и на 9, соответствующие случаи деления