Содержание
- 2. События можно поделить на несколько групп: события мыши события клавиатуры события DOM события элементов управления
- 3. В функцию - обработчик события в момент срабатывания передаётся объект события. Объект события - это объект
- 4. elem.onclick = function(ev){ console.log(ev); } ev - имя параметра указанного для функции, можно заменить любым другим
- 5. Если вы задаете событие с помощью атрибутов в HTML, то объект события будет доступен с помощью
- 6. Общие свойства и методы объекта события
- 7. За отмену действия по умолчанию отвечает метод preventDefault объекта события. elem.onclick = function(ev){ ev.preventDefault(); }
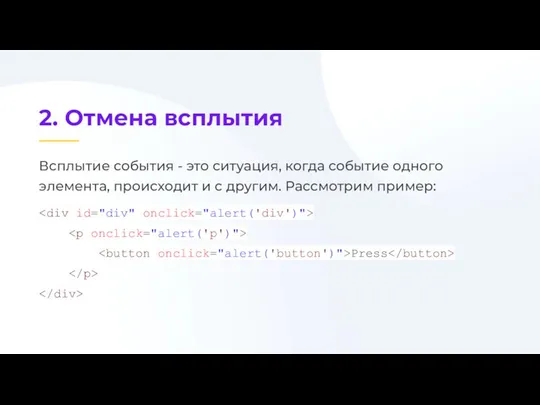
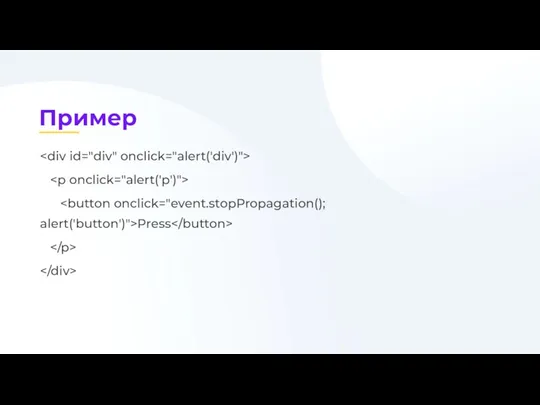
- 8. Всплытие события - это ситуация, когда событие одного элемента, происходит и с другим. Рассмотрим пример: Press
- 9. Так как кнопка находится внутри тега p, который находится внутри div, то по щелчку по кнопке
- 10. Press
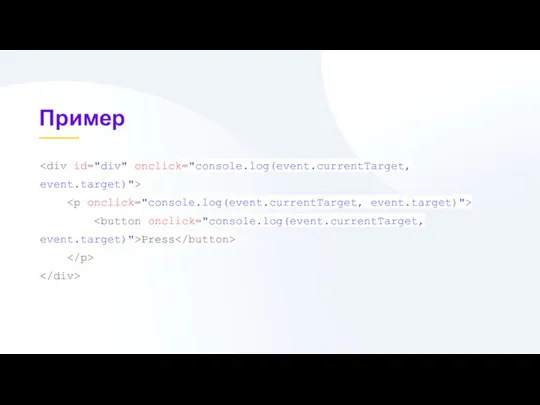
- 11. Оба свойства ссылаются на источник события, однако target - это элемент, на котором событие возникло, а
- 12. Press
- 13. timeStamp - время в мс, прошедших с момента загрузки страницы до события type - имя события
- 14. События мыши
- 15. Дополнительные события мыши dblclick - двойной клик mousedown - кнопка мыши опущена вниз mouseup - кнопка
- 16. Координаты: pageX, pageY - координаты от начала документа (как и position: absolute) clientX, clientY - координаты
- 17. Дополнительные клавиши: ctrlKey - true, если была нажата клавиша ctrl altKey - true, если была нажата
- 18. https://developer.mozilla.org/ru/docs/Web/API/MouseEvent/buttons https://developer.mozilla.org/ru/docs/Web/API/MouseEvent/button
- 19. События клавиатуры
- 20. keydown - клавиша клавиатуры опущена вниз, нажата (предпочтительный вариант) keyup - клавиша клавиатуры поднята наверх, вернулась
- 21. Событие “нажатие клавиши” может происходить только в элементах, в которых нажатие клавиши работает (элементы управления), либо
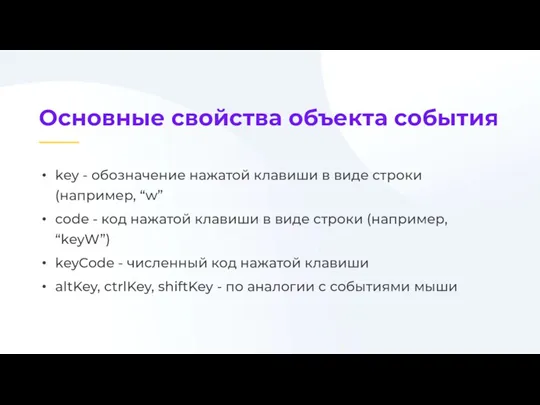
- 22. key - обозначение нажатой клавиши в виде строки (например, “w” code - код нажатой клавиши в
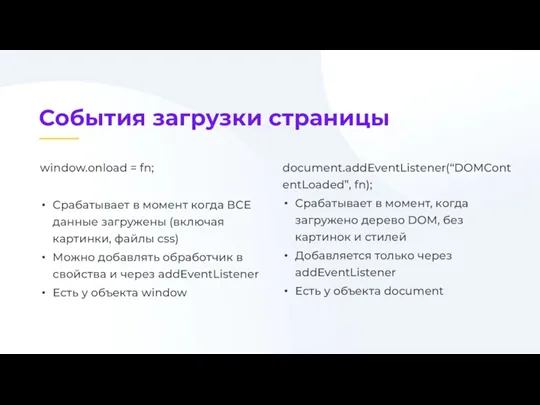
- 23. document.addEventListener(“DOMContentLoaded”, fn); Срабатывает в момент, когда загружено дерево DOM, без картинок и стилей Добавляется только через
- 25. Скачать презентацию






















 Практикум. Вспомнить всё! Урок 3
Практикум. Вспомнить всё! Урок 3 Медиа Азбука
Медиа Азбука Примеры комплектации компьютерного обеспечения внешними устройствами и специализированным_Перелёт_Карибжанова
Примеры комплектации компьютерного обеспечения внешними устройствами и специализированным_Перелёт_Карибжанова Криптографічні хеш-функції на основі клітинних автоматів
Криптографічні хеш-функції на основі клітинних автоматів Microsoft Office. Основные компоненты
Microsoft Office. Основные компоненты Презентация на тему Создание WEB–сайта с помощью языка HTML
Презентация на тему Создание WEB–сайта с помощью языка HTML  prez_0
prez_0 Peter Abel. IBM PC Assembly Language and Programming
Peter Abel. IBM PC Assembly Language and Programming Administrador Hosting Debian GNU/Linux
Administrador Hosting Debian GNU/Linux 网上收集资料
网上收集资料 Суперкомпьютер IBM Roadrunner
Суперкомпьютер IBM Roadrunner Пример разработки программы
Пример разработки программы 6-4-1-raznovidnosti-objektov-i-ih-klassifikacija
6-4-1-raznovidnosti-objektov-i-ih-klassifikacija Модель распространения прав доступа take - grant
Модель распространения прав доступа take - grant Python_Простейшая программа_Условный оператор (1)
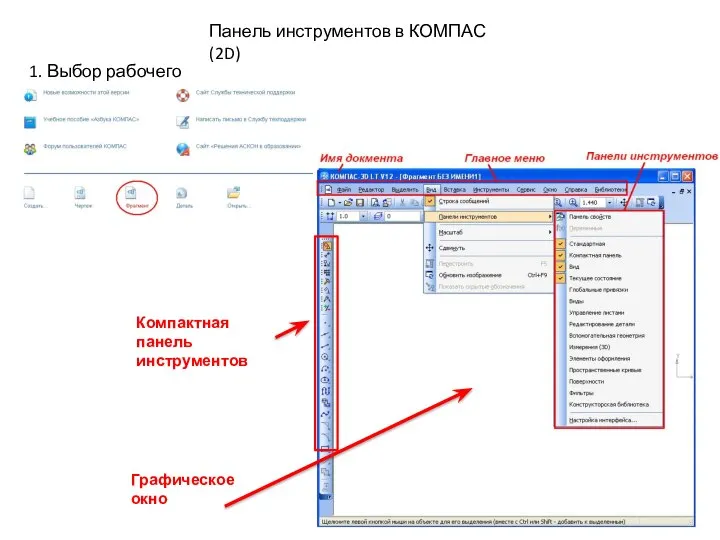
Python_Простейшая программа_Условный оператор (1) Панель инструментов в Компас-(2D). Практика 1
Панель инструментов в Компас-(2D). Практика 1 Лекция 1 - Основы программирования
Лекция 1 - Основы программирования Тестовая программа по информатике
Тестовая программа по информатике Отдел перспективных разработок - Good Line
Отдел перспективных разработок - Good Line Lektsii_1_Sovremennye_superkompyutery
Lektsii_1_Sovremennye_superkompyutery Единая платформа электронных сервисов для образования
Единая платформа электронных сервисов для образования Программная реализация алгоритма Дейсктры
Программная реализация алгоритма Дейсктры Bilgisayar аğları ve İletişim. (Hafta 3)
Bilgisayar аğları ve İletişim. (Hafta 3) Функции информационного менеджмента. Мотивация в сфере информатизации
Функции информационного менеджмента. Мотивация в сфере информатизации Свойства логических высказываний
Свойства логических высказываний Что такое клавиатура?
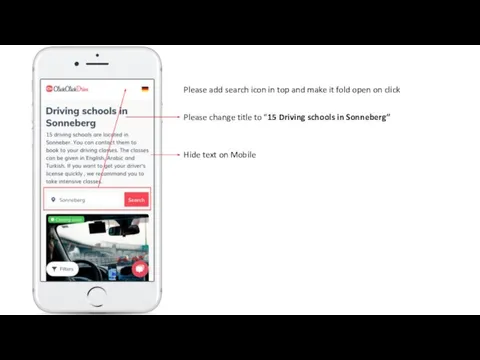
Что такое клавиатура? Mockup Feedback
Mockup Feedback Схемы по информатике
Схемы по информатике