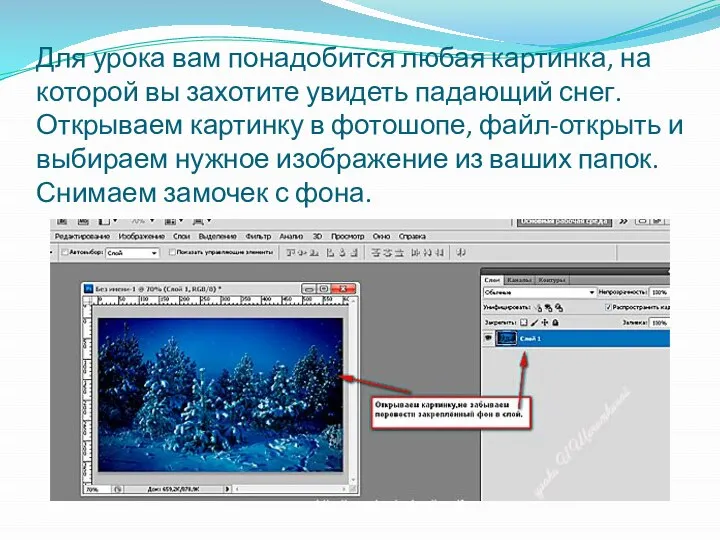
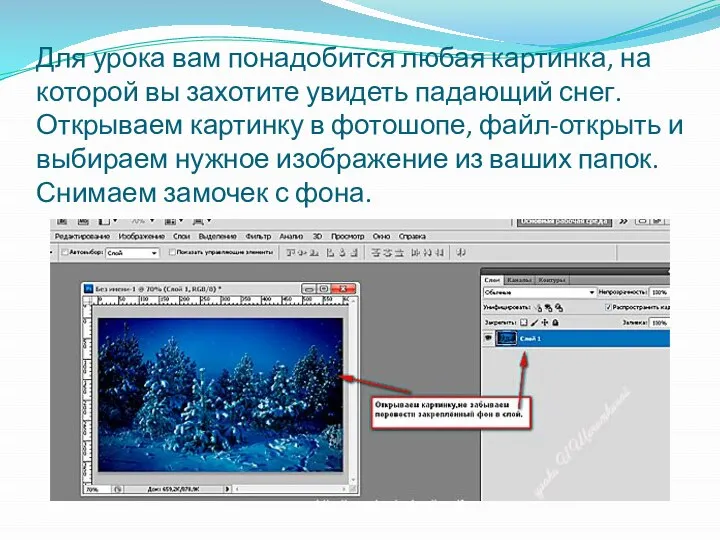
Слайд 2Для урока вам понадобится любая картинка, на которой вы захотите увидеть падающий

снег.
Открываем картинку в фотошопе, файл-открыть и выбираем нужное изображение из ваших папок. Снимаем замочек с фона.
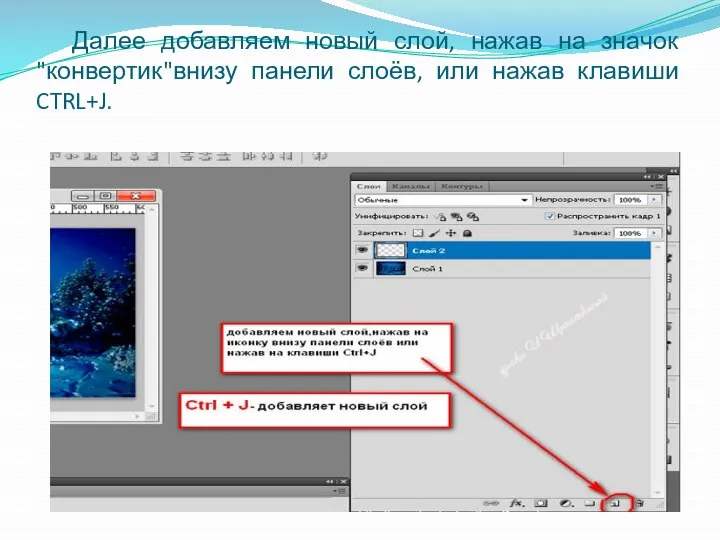
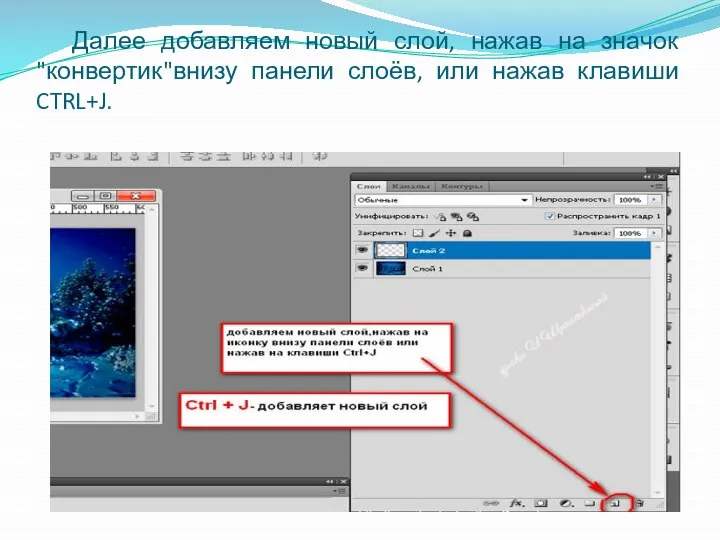
Слайд 3Далее добавляем новый слой, нажав на значок "конвертик"внизу панели слоёв, или нажав

клавиши CTRL+J.
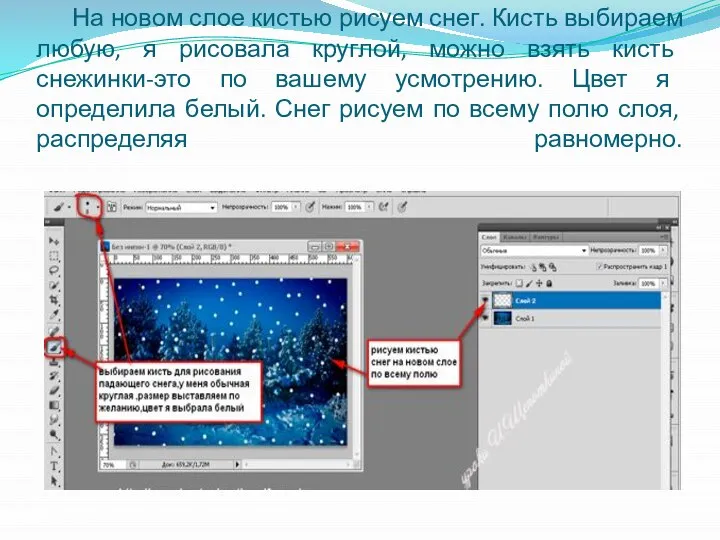
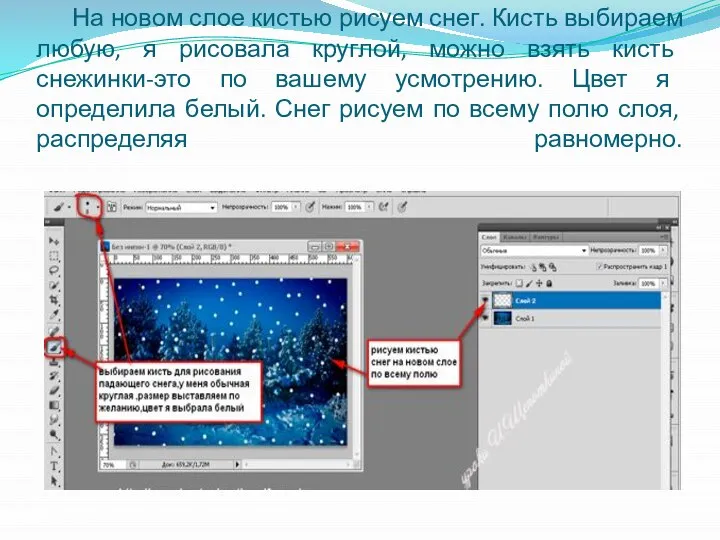
Слайд 4На новом слое кистью рисуем снег. Кисть выбираем любую, я рисовала круглой,

можно взять кисть снежинки-это по вашему усмотрению. Цвет я определила белый. Снег рисуем по всему полю слоя, распределяя равномерно.
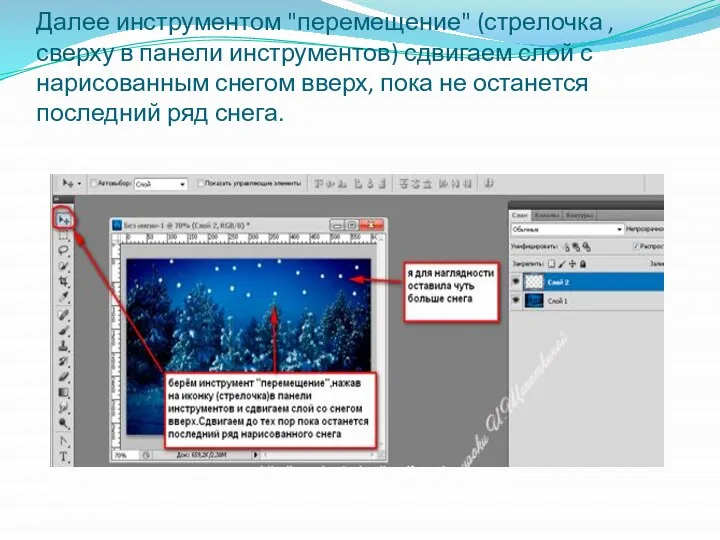
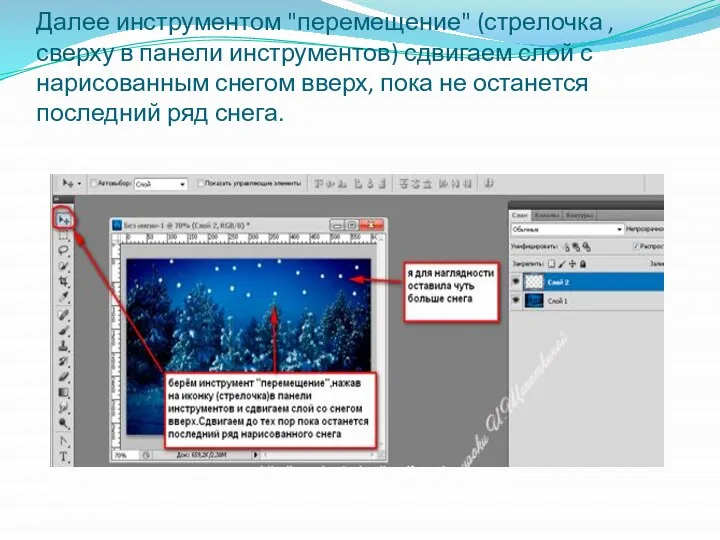
Слайд 5Далее инструментом "перемещение" (стрелочка ,сверху в панели инструментов) сдвигаем слой с нарисованным

снегом вверх, пока не останется последний ряд снега.
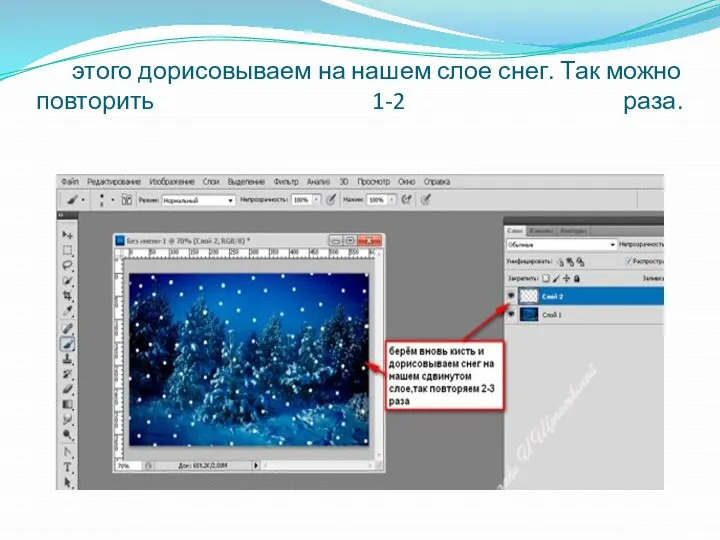
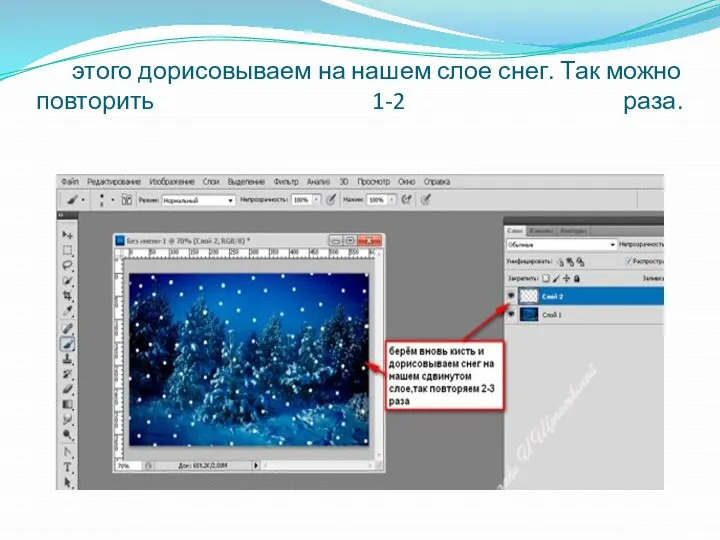
Слайд 6этого дорисовываем на нашем слое снег. Так можно повторить 1-2 раза.

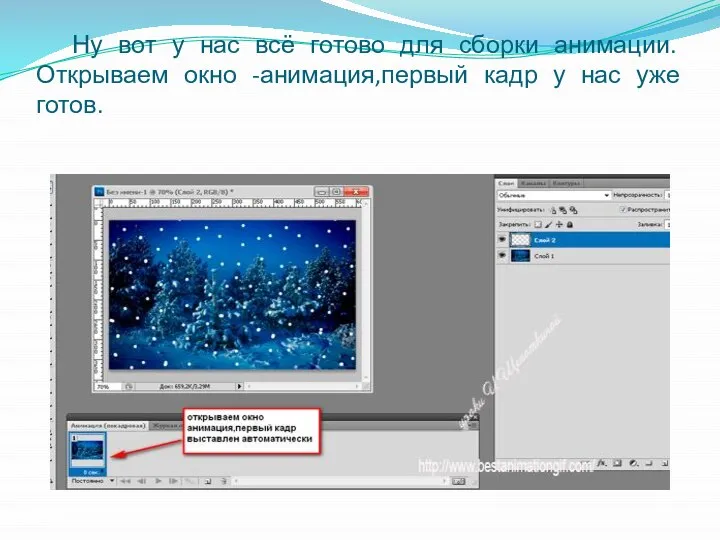
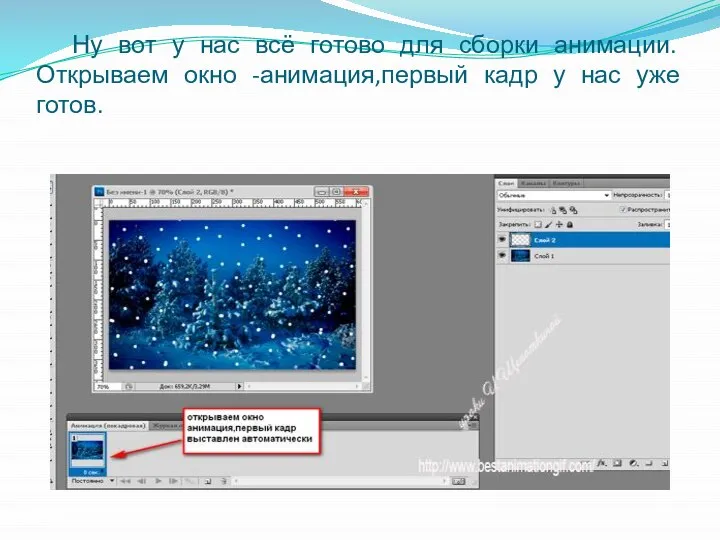
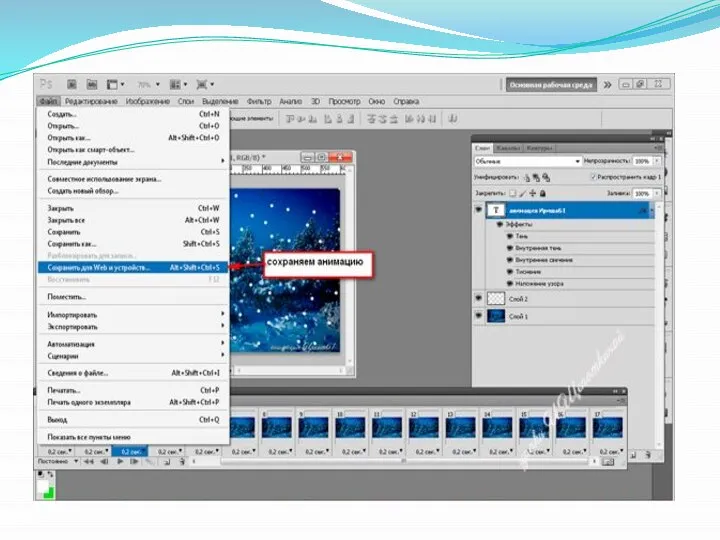
Слайд 7Ну вот у нас всё готово для сборки анимации. Открываем окно -анимация,первый

кадр у нас уже готов.
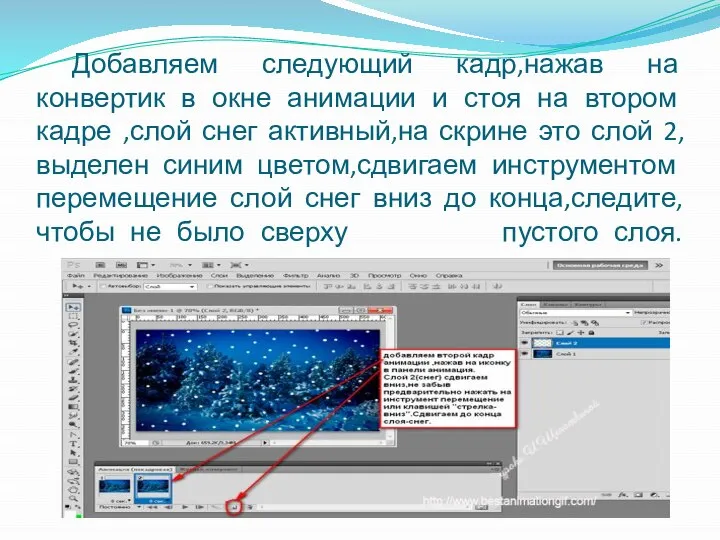
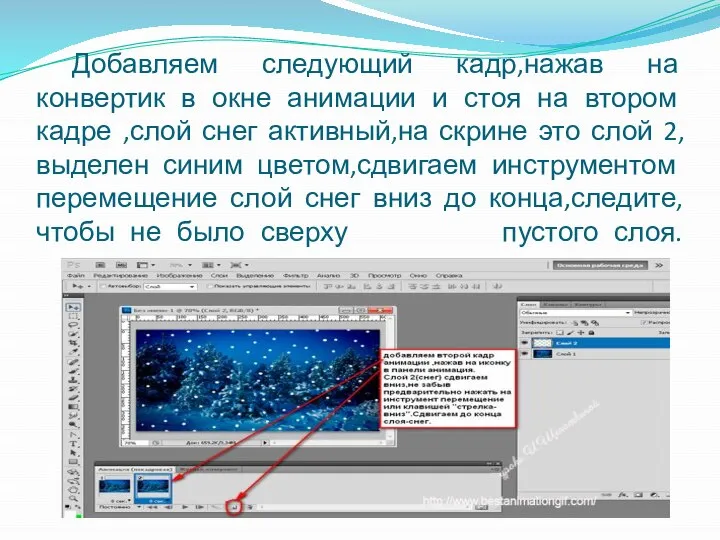
Слайд 8Добавляем следующий кадр,нажав на конвертик в окне анимации и стоя на втором

кадре ,слой снег активный,на скрине это слой 2,выделен синим цветом,сдвигаем инструментом перемещение слой снег вниз до конца,следите,чтобы не было сверху пустого слоя.
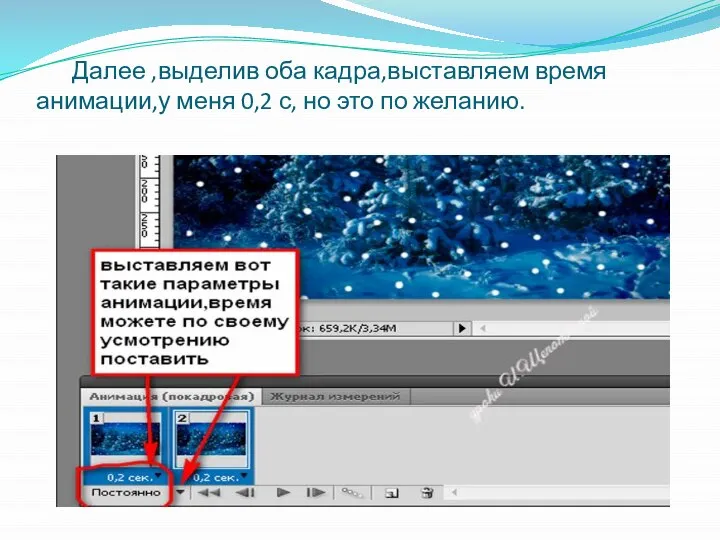
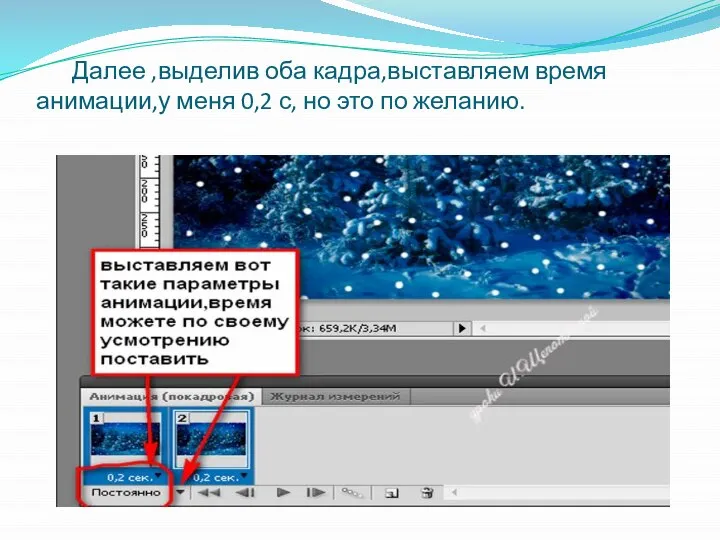
Слайд 9Далее ,выделив оба кадра,выставляем время анимации,у меня 0,2 с, но это по

желанию.
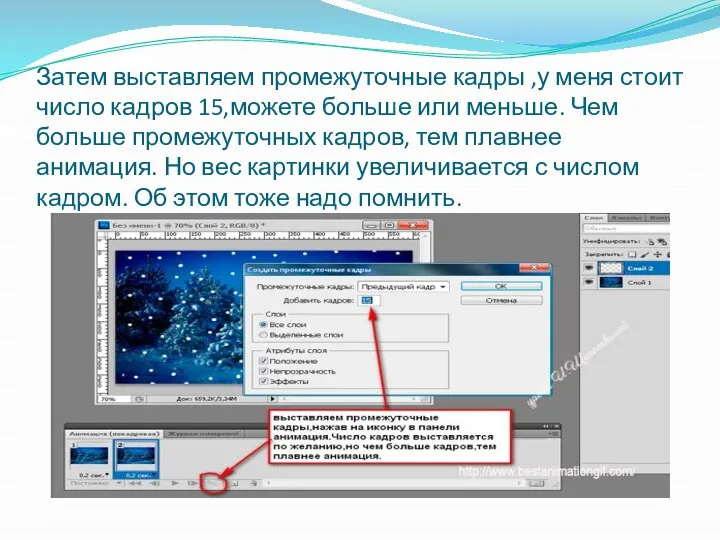
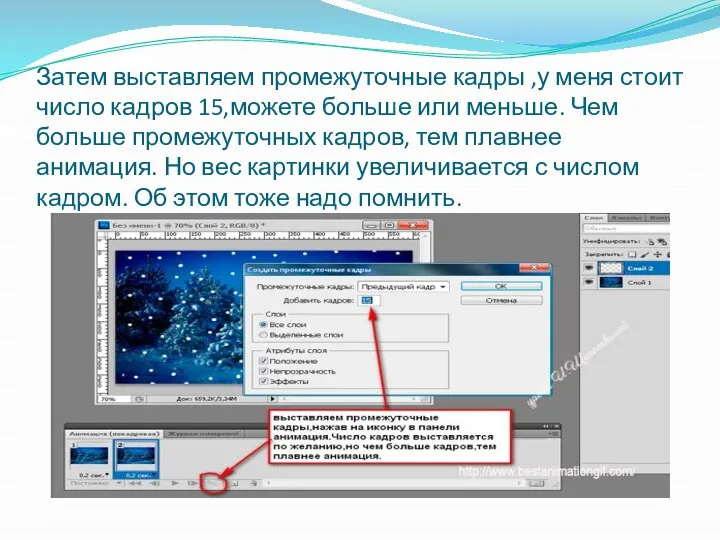
Слайд 10Затем выставляем промежуточные кадры ,у меня стоит число кадров 15,можете больше или

меньше. Чем больше промежуточных кадров, тем плавнее анимация. Но вес картинки увеличивается с числом кадром. Об этом тоже надо помнить.
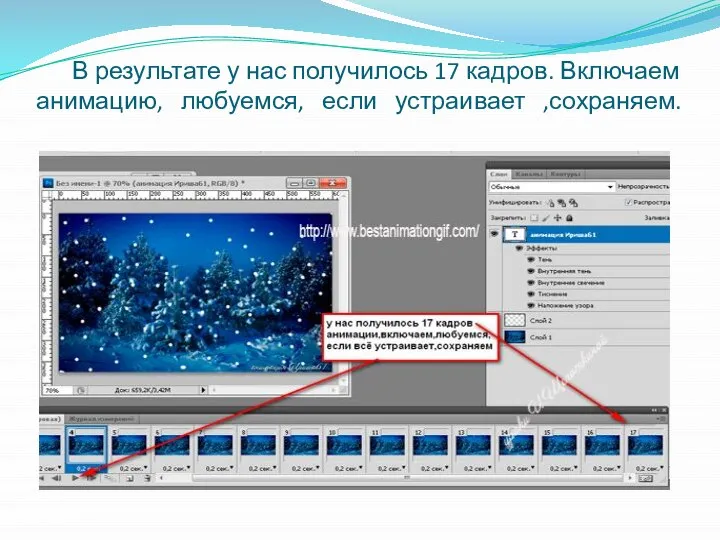
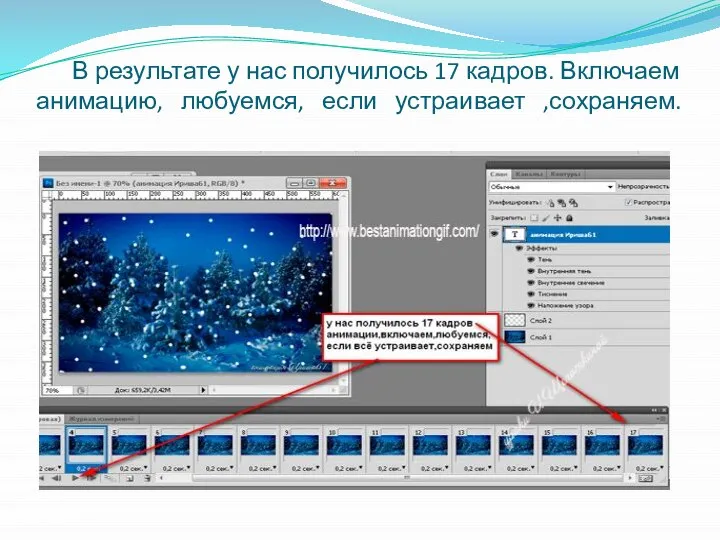
Слайд 11В результате у нас получилось 17 кадров. Включаем анимацию, любуемся, если устраивает

,сохраняем.











 Информатика. Информационные технологии
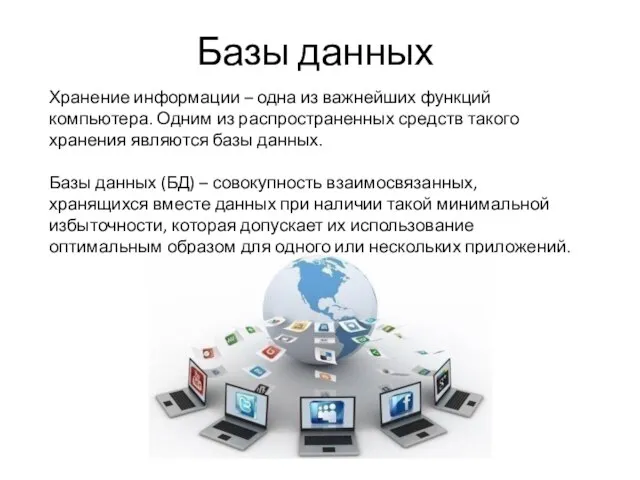
Информатика. Информационные технологии База данных
База данных История развития Windows 2000
История развития Windows 2000 Алгоритмические языки и программирование. Операции в языке Си
Алгоритмические языки и программирование. Операции в языке Си Перемещение персонажа
Перемещение персонажа Хранилище иконок
Хранилище иконок Графические редакторы: назначение и основные возможности
Графические редакторы: назначение и основные возможности Отладчик кодов
Отладчик кодов Создание видеофильмов системными средствами Windows 7
Создание видеофильмов системными средствами Windows 7 Какое бывает время
Какое бывает время Виникнення та принципи функціонування інтернету. Всесвітня павутина
Виникнення та принципи функціонування інтернету. Всесвітня павутина Диаграмма вариантов использования
Диаграмма вариантов использования Ваш выбор. Тест
Ваш выбор. Тест Role of Media in Social and Cultural Life
Role of Media in Social and Cultural Life Определение скорости передачи информации. Самостоятельная работа. 10 класс
Определение скорости передачи информации. Самостоятельная работа. 10 класс Базы данных и система управления базами данных (СУБД)
Базы данных и система управления базами данных (СУБД) Made in SEREJA
Made in SEREJA Ночной сторож Робин
Ночной сторож Робин Инфракрасные интерфейсы IrDa
Инфракрасные интерфейсы IrDa Виды информации
Виды информации Сети широкополосного беспроводного доступа семейства стандартов ieee 802.16 (wimax)
Сети широкополосного беспроводного доступа семейства стандартов ieee 802.16 (wimax) Проектирование реляционной базы данных. Основные принципы проектирования
Проектирование реляционной базы данных. Основные принципы проектирования Презентация на тему Исполнитель Чертежник
Презентация на тему Исполнитель Чертежник  Реляционная модель баз данных
Реляционная модель баз данных Интересные факты
Интересные факты Разработка химического калькулятора молярной массы веществ, для решения задач в среде программирования Python
Разработка химического калькулятора молярной массы веществ, для решения задач в среде программирования Python Задачи по теме Алгоритмы и исполнители ОГЭ. Пример 5: Исполнитель Черепашка
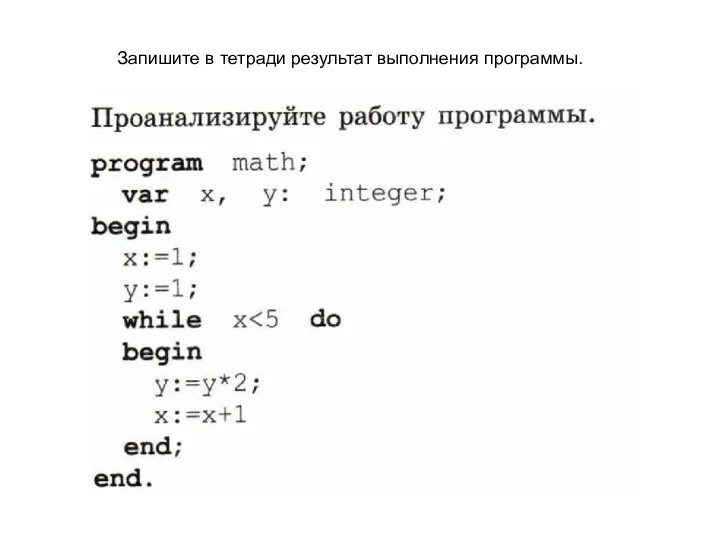
Задачи по теме Алгоритмы и исполнители ОГЭ. Пример 5: Исполнитель Черепашка Программирование циклов с заданным числом повторений
Программирование циклов с заданным числом повторений