Содержание
- 2. Содержание Оформление таблиц Продвинутые техники редактирования таблиц Мультимедиа и встраивание - тег img
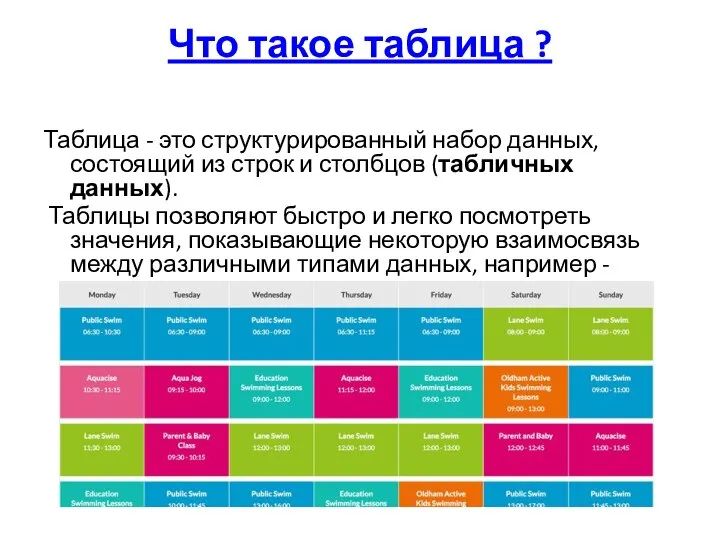
- 3. Что такое таблица ? Таблица - это структурированный набор данных, состоящий из строк и столбцов (табличных
- 4. Оформление таблиц Чтобы эффективно представлять таблицы в веб, необходимо придать им хорошую структуру в HTML и
- 5. Когда не надо использовать таблицы HTML? HTML-таблицы следует использовать для табличных данных — это то, для
- 6. Причины по которым следует избегать использование таблиц для оформления сайта Таблицы, используемые для оформления, уменьшают доступность
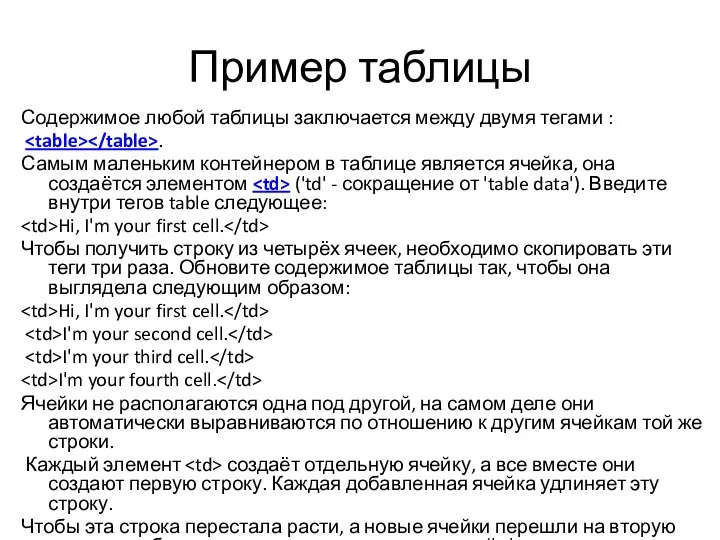
- 7. Пример таблицы Содержимое любой таблицы заключается между двумя тегами : . Самым маленьким контейнером в таблице
- 8. Добавление заголовков с помощью элементов Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно
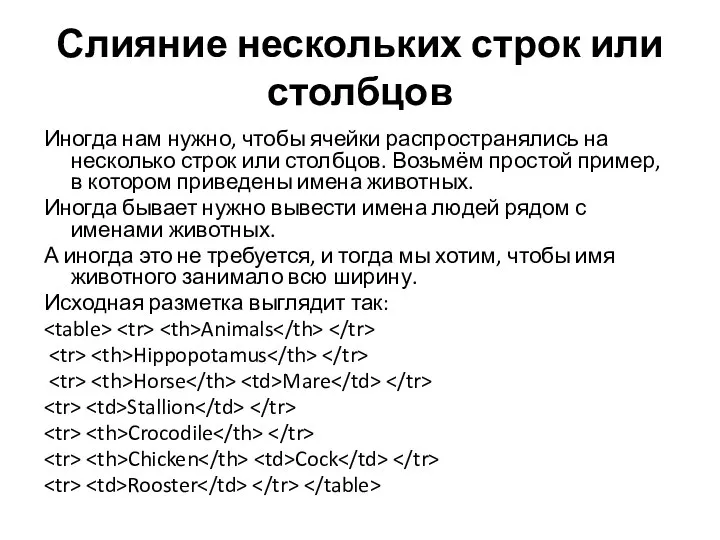
- 9. Слияние нескольких строк или столбцов Иногда нам нужно, чтобы ячейки распространялись на несколько строк или столбцов.
- 10. Атрибуты colspan и rowspan Нужно, чтобы "Animals", "Hippopotamus" и "Crocodile" распространялись на два столбца, а "Horse"
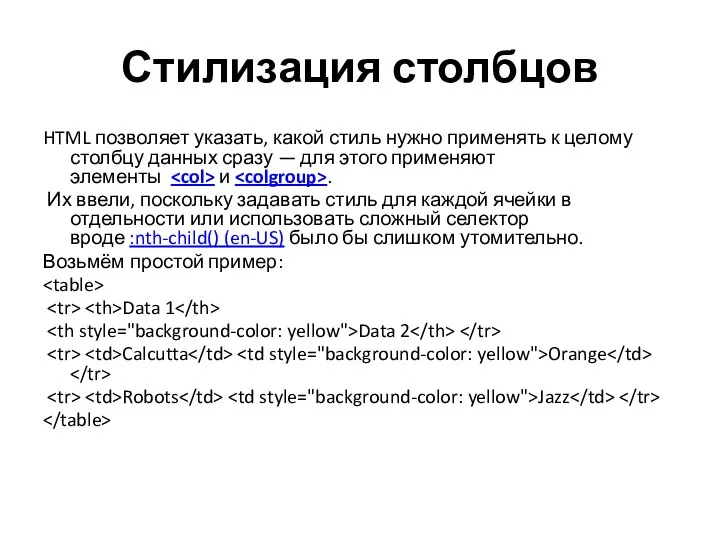
- 11. Стилизация столбцов HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для
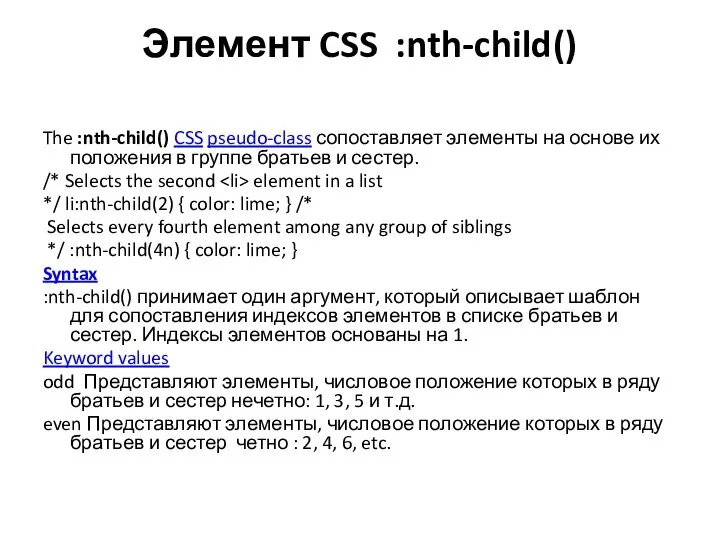
- 12. Элемент CSS :nth-child() The :nth-child() CSS pseudo-class сопоставляет элементы на основе их положения в группе братьев
- 13. Альтернатива стиля столбцов Нам пришлось повторить информацию о стиле для всех трёх ячеек в столбце (в
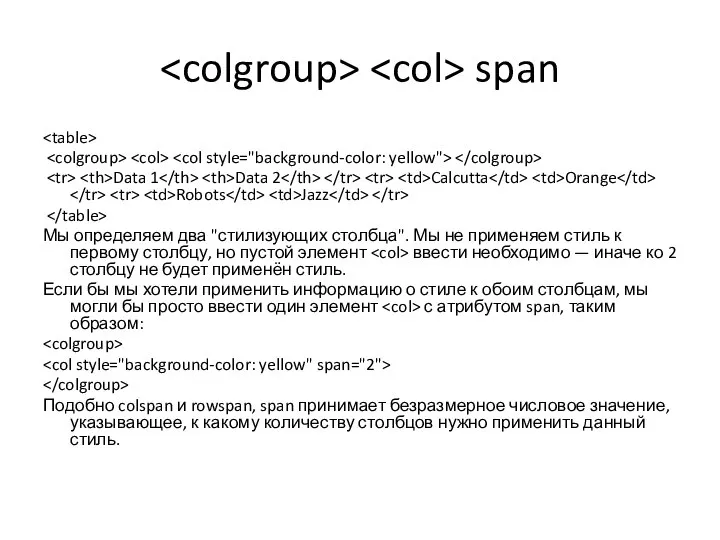
- 14. span Data 1 Data 2 Calcutta Orange Robots Jazz Мы определяем два "стилизующих столбца". Мы не
- 15. Таблица для редактированния School timetable html { font-family: sans-serif; } table { border-collapse: collapse; border: 2px
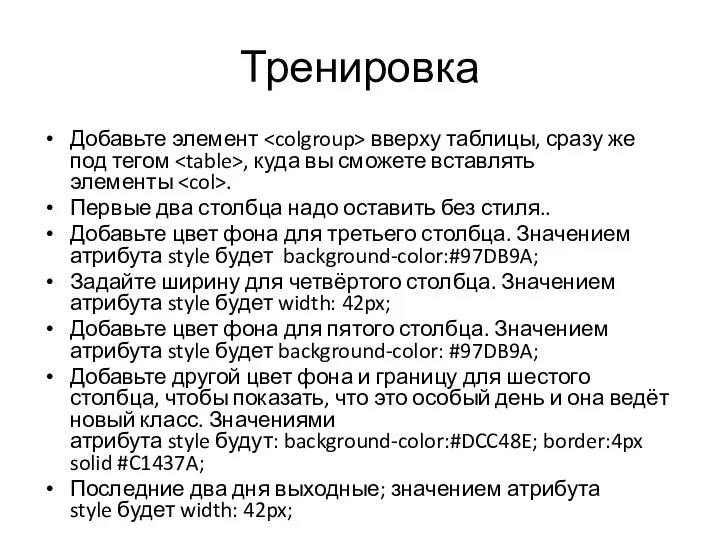
- 16. Тренировка Добавьте элемент вверху таблицы, сразу же под тегом , куда вы сможете вставлять элементы .
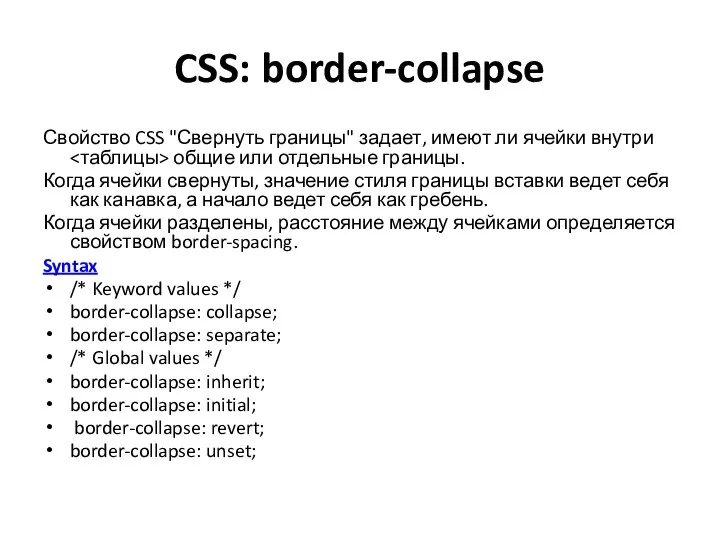
- 17. CSS: border-collapse Свойство CSS "Свернуть границы" задает, имеют ли ячейки внутри общие или отдельные границы. Когда
- 18. Продвинутые техники редактирования таблиц Далее рассматриваем ещё несколько продвинутых возможностей в HTML таблицах — такие как
- 19. Добавление заголовка к таблице с помощью Вы можете добавить заголовок для таблицы установив его в элементе
- 20. Добавление структуры с помощью , и Когда таблицы становятся более сложными по структуре полезно дать им
- 21. Использование , : Элементом нужно обернуть часть таблицы которая относится к заголовку — обычно это первая
- 22. Элементом необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот
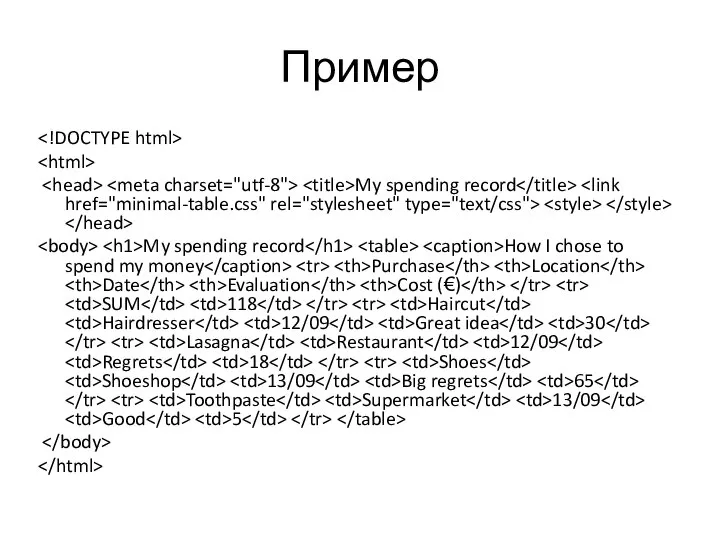
- 23. Пример My spending record My spending record How I chose to spend my money Purchase Location
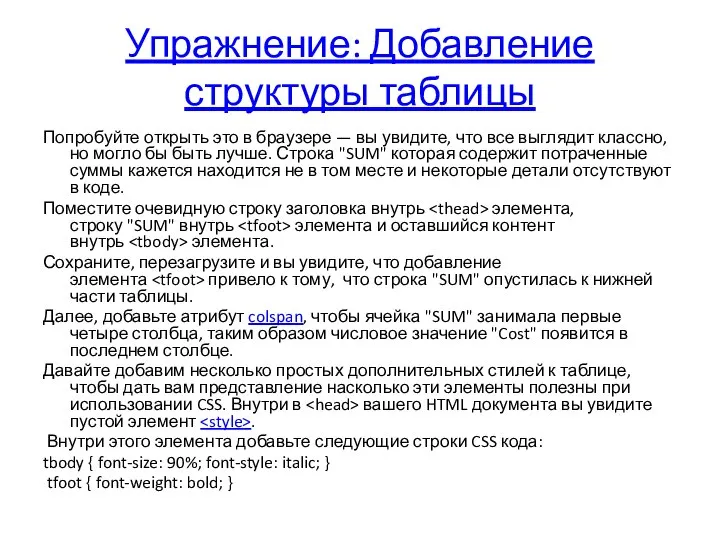
- 24. Упражнение: Добавление структуры таблицы Попробуйте открыть это в браузере — вы увидите, что все выглядит классно,
- 25. Вложенные таблицы В одну таблицу вкладывать другую таблицу возможно, если вы используете полную структуру включая элемент
- 26. Атрибут scope Атрибут scope (en-US), который может быть добавлен к элементу он сообщает скринридеру какие ячейки
- 27. Использование заголовков столбцов и строк Атрибут scope имеет ещё два возможных значения — colgroup и rowgroup.
- 28. Атрибуты id и headers Вернёмся к примеру с расчётом затрат, его можно переписать следующим образом: Purchase
- 29. Упражнение: играем со scope и headers Для заключительного упражнения мы, вначале создадим копию items-sold.html и minimal-table.css
- 30. Мультимедиа и встраивание тег img Вы можете встроить изображение используя абсолютный URL, например: Но это бессмысленно,
- 31. Альтернативный текст Следующий атрибут — alt. Его значением должно быть текстовое описание изображения для использования в
- 32. Ширина и высота Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту вашего
- 33. Заголовок изображения Как и для ссылок, вы также можете добавить атрибут title для изображений, чтобы при
- 34. Придание изображению структуры и установка заголовка Начиная разговор о заголовках, есть множество путей как вы можете
- 35. Придание изображению структуры Лучшим решением будет использование элементов HTML5 и . Они были созданы исключительно для
- 36. Тег не является изображением. Он представляет собой независимый структурный элемент, который: Передаёт смысл компактным, интуитивно понятным
- 38. Скачать презентацию