Содержание
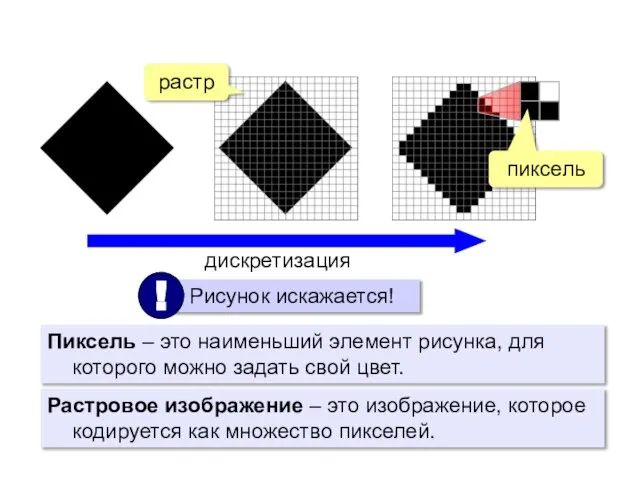
- 2. Пиксель – это наименьший элемент рисунка, для которого можно задать свой цвет. дискретизация пиксель Растровое изображение
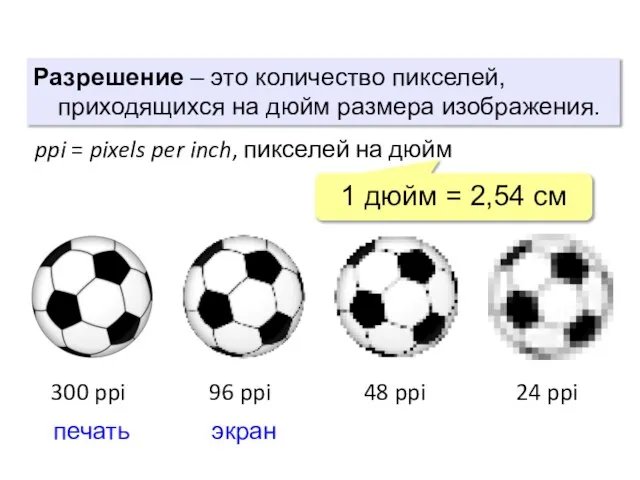
- 3. Разрешение – это количество пикселей, приходящихся на дюйм размера изображения. ppi = pixels per inch, пикселей
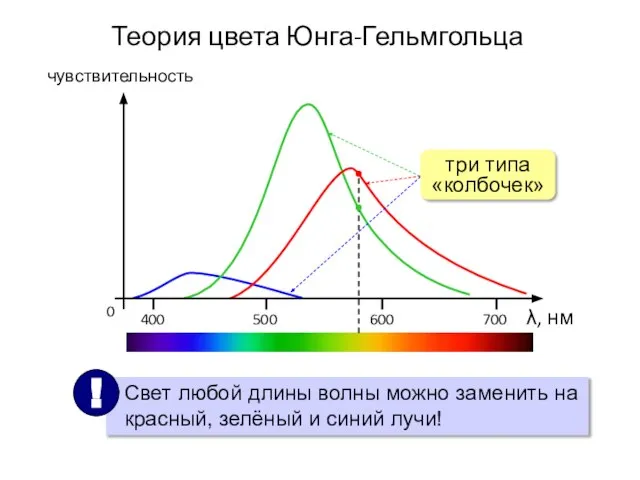
- 4. Теория цвета Юнга-Гельмгольца
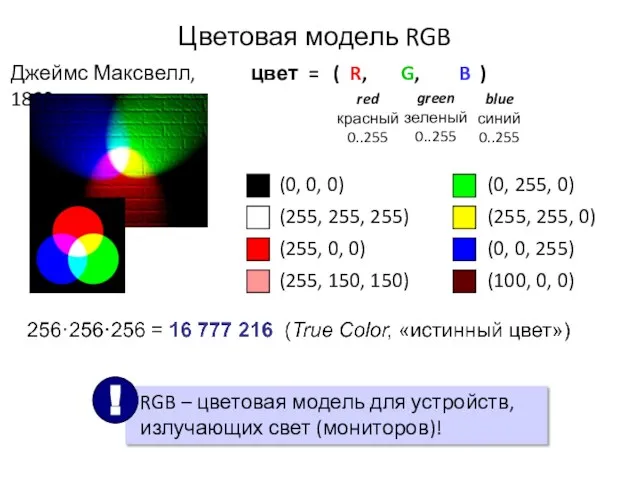
- 5. (0, 0, 0) (255, 255, 255) (255, 0, 0) (0, 255, 0) (255, 255, 0) (0,
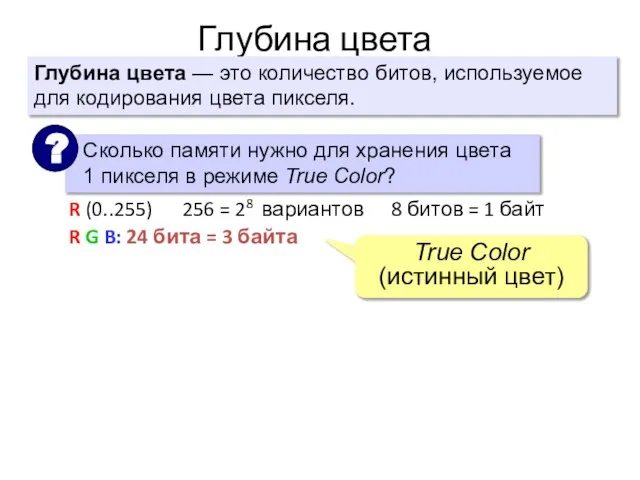
- 6. R G B: 24 бита = 3 байта R (0..255) 256 = 28 вариантов 8 битов
- 7. уменьшить разрешение уменьшить глубину цвета снижается качество Цветовая палитра – это таблица, в которой каждому цвету,
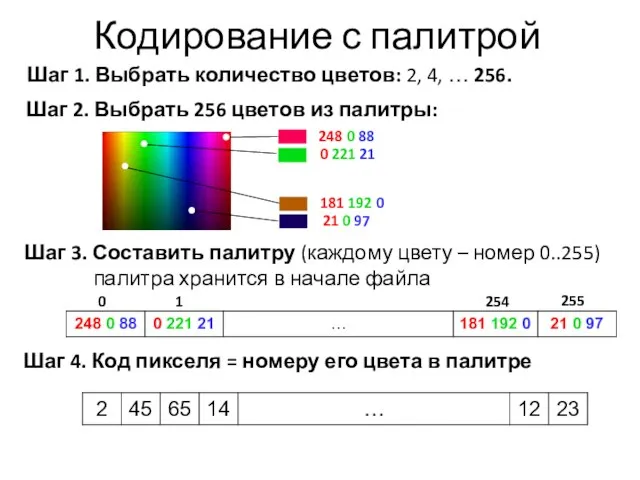
- 8. Кодирование с палитрой Шаг 1. Выбрать количество цветов: 2, 4, … 256. Шаг 2. Выбрать 256
- 9. Кодирование с палитрой Файл с палитрой:
- 10. Растровые рисунки: форматы файлов
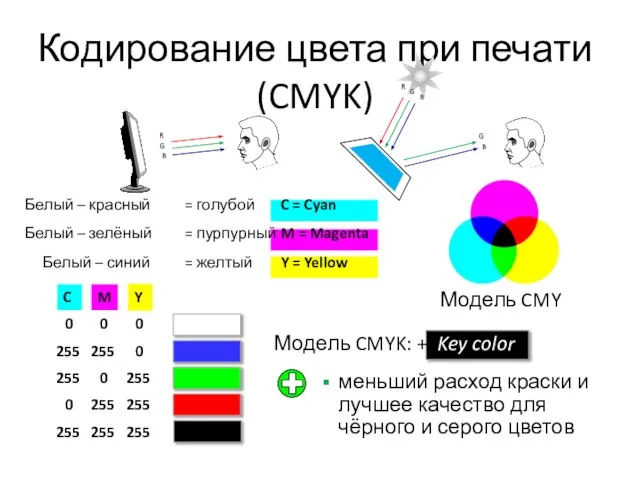
- 11. Кодирование цвета при печати (CMYK) Белый – красный = голубой C = Cyan Белый – зелёный
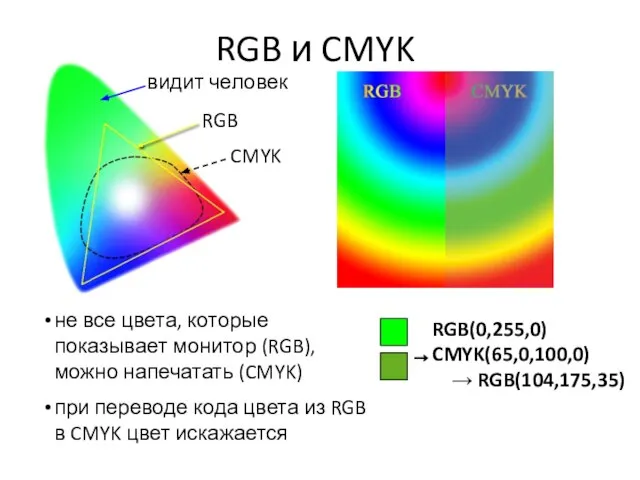
- 12. RGB и CMYK не все цвета, которые показывает монитор (RGB), можно напечатать (CMYK) при переводе кода
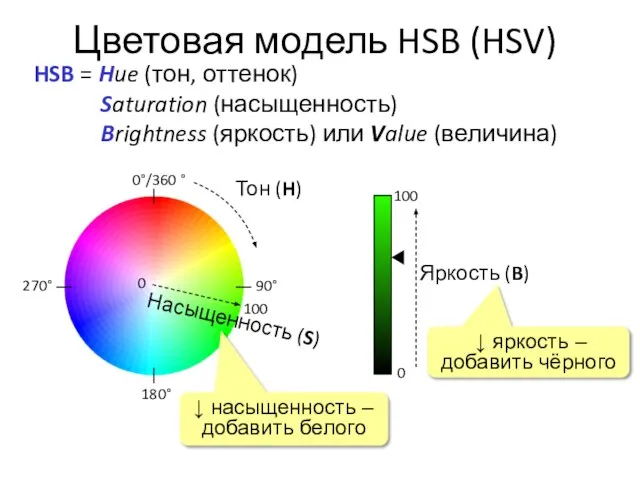
- 13. Цветовая модель HSB (HSV) HSB = Hue (тон, оттенок) Saturation (насыщенность) Brightness (яркость) или Value (величина)
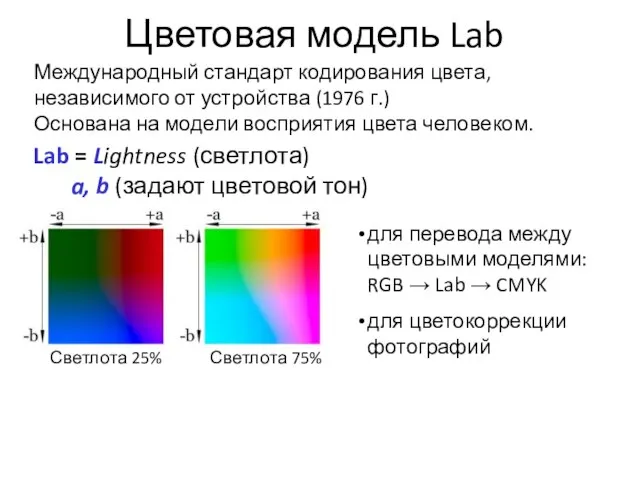
- 14. Цветовая модель Lab Международный стандарт кодирования цвета, независимого от устройства (1976 г.) Основана на модели восприятия
- 15. Растровое кодирование: итоги универсальный метод (можно закодировать любое изображение) единственный метод для кодирования и обработки размытых
- 16. Векторное кодирование Рисунки из геометрических фигур: отрезки, ломаные, прямоугольники окружности, эллипсы, дуги сглаженные линии (кривые Безье)
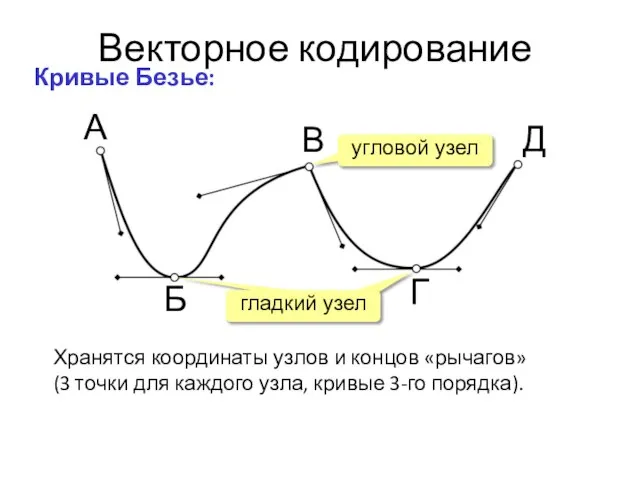
- 17. Векторное кодирование Кривые Безье: Хранятся координаты узлов и концов «рычагов» (3 точки для каждого узла, кривые
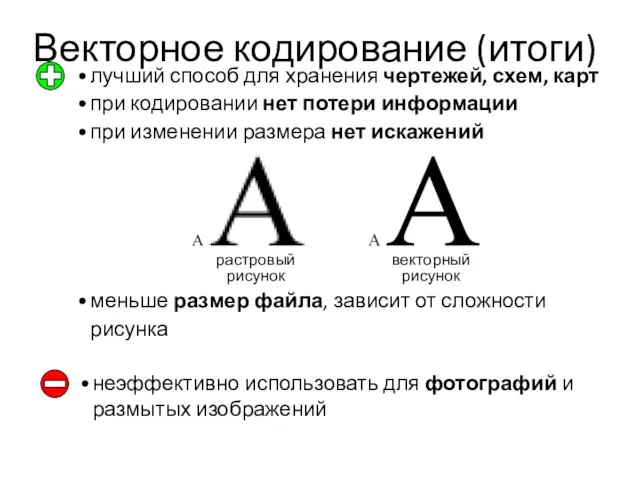
- 18. Векторное кодирование (итоги) лучший способ для хранения чертежей, схем, карт при кодировании нет потери информации при
- 19. Векторное кодирование: форматы файлов WMF (Windows Metafile) EMF (Windows Metafile) CDR (программа CorelDraw) AI (программа Adobe
- 20. Векторные рисунки: SVG x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(0,0,255)"/> stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,0,0)"/> x2="0" y2="150"
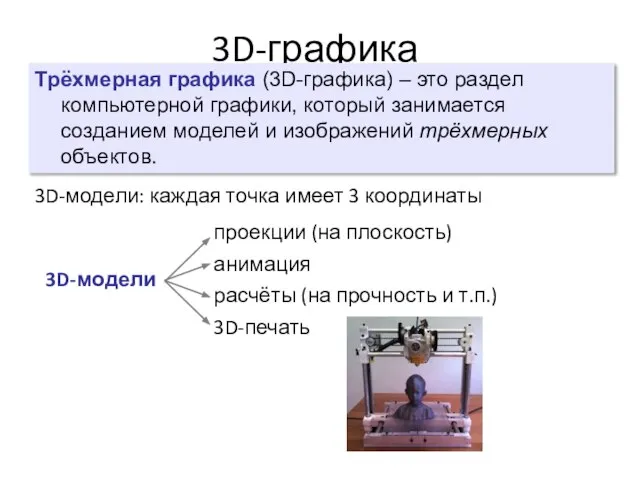
- 21. 3D-графика Трёхмерная графика (3D-графика) – это раздел компьютерной графики, который занимается созданием моделей и изображений трёхмерных
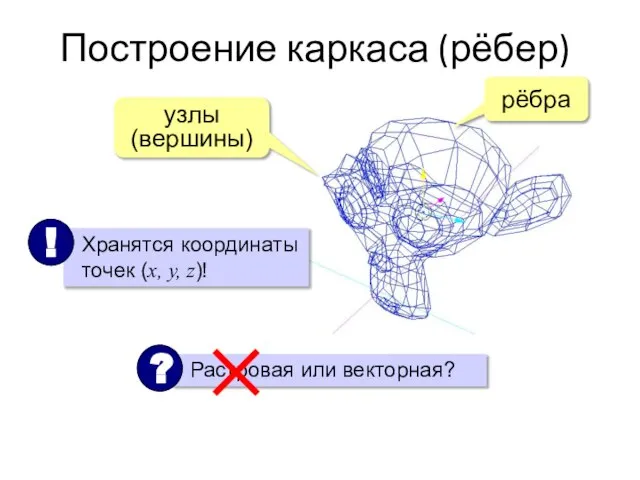
- 22. Построение каркаса (рёбер) узлы (вершины) рёбра
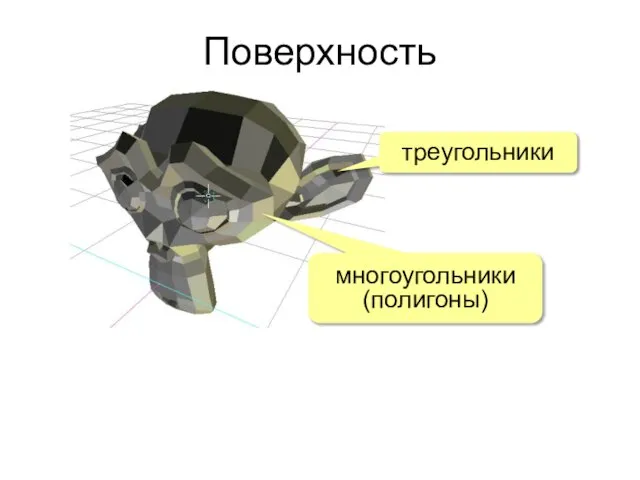
- 23. Поверхность треугольники многоугольники (полигоны)
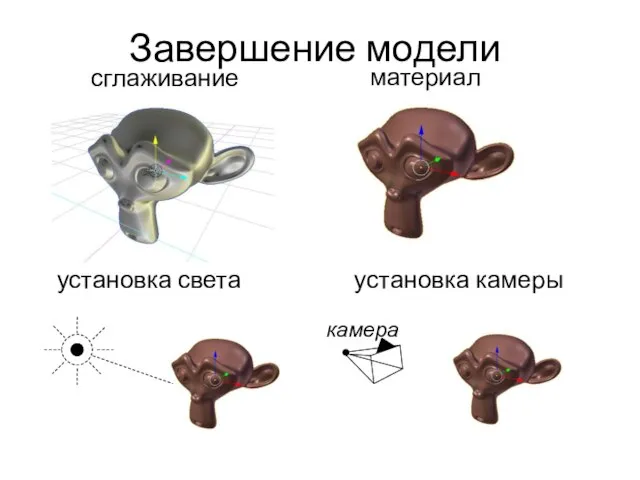
- 24. Завершение модели сглаживание материал установка света установка камеры
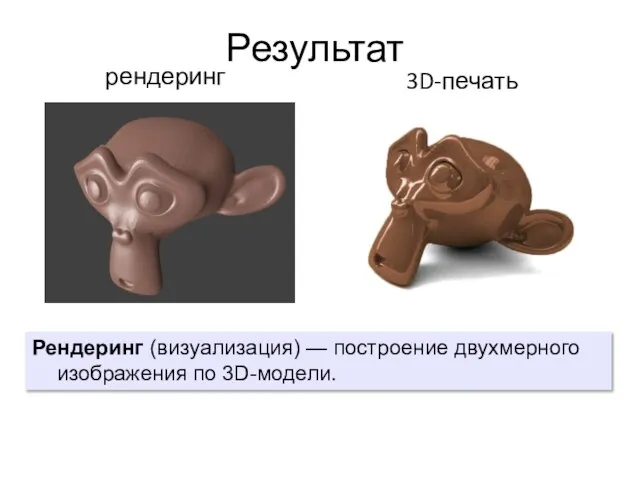
- 25. Результат рендеринг Рендеринг (визуализация) — построение двухмерного изображения по 3D-модели. 3D-печать
- 26. Фрактальная графика Фрактал — это фигура, обладающая самоподобием: основная фигура состоит из нескольких таких же, только
- 28. Скачать презентацию
























 Проект. Григорианский пролептический календарь
Проект. Григорианский пролептический календарь Немаркетинговые способы организации избирательного процесса
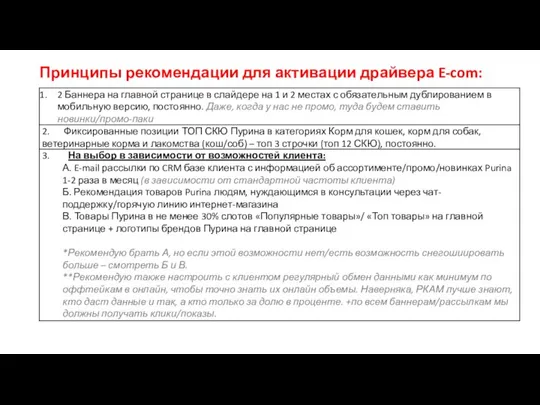
Немаркетинговые способы организации избирательного процесса Принципы рекомендации для активации драйвера E-com
Принципы рекомендации для активации драйвера E-com Windows Ultra
Windows Ultra Основы работы в QlikView
Основы работы в QlikView Разработка веб сервиса на Java (Онлайн, Stepik, RUS, ОК)
Разработка веб сервиса на Java (Онлайн, Stepik, RUS, ОК) Информатика и информационные технологии
Информатика и информационные технологии Форматы чисел представленных в цифровых процессорах
Форматы чисел представленных в цифровых процессорах Позиционные системы счисления
Позиционные системы счисления 2_5325571112724078422
2_5325571112724078422 Зачетная работа по информатике
Зачетная работа по информатике Знакомимся с компьютером (технология). 3 класс
Знакомимся с компьютером (технология). 3 класс Организация вычислений. Относительные, абсолютные и смешанные ссылки
Организация вычислений. Относительные, абсолютные и смешанные ссылки Coding style. Правила хорошего тона для программистов
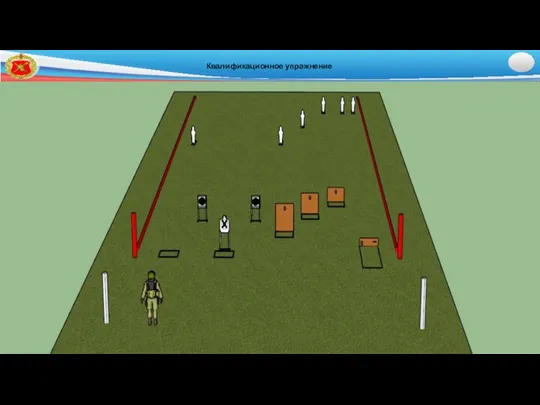
Coding style. Правила хорошего тона для программистов Квалификационное упражнение
Квалификационное упражнение Системы счисления информатика для СПО
Системы счисления информатика для СПО Power BI Introduction to Power BI
Power BI Introduction to Power BI Сайт корректировки
Сайт корректировки Подходы к разработке web-приложений
Подходы к разработке web-приложений Школьная киностудия ЭРГО
Школьная киностудия ЭРГО Зачем мне нужен личный блог?
Зачем мне нужен личный блог? Лайфхаки в Word
Лайфхаки в Word Одномерные массивы целых чисел. Описание, заполнение, вывод массива
Одномерные массивы целых чисел. Описание, заполнение, вывод массива Кодирование информации
Кодирование информации Sortirovka_Massiva_abdrakhmanova
Sortirovka_Massiva_abdrakhmanova Кодирование информации. Квест
Кодирование информации. Квест Программа RETAIL STORE
Программа RETAIL STORE Топология сети
Топология сети