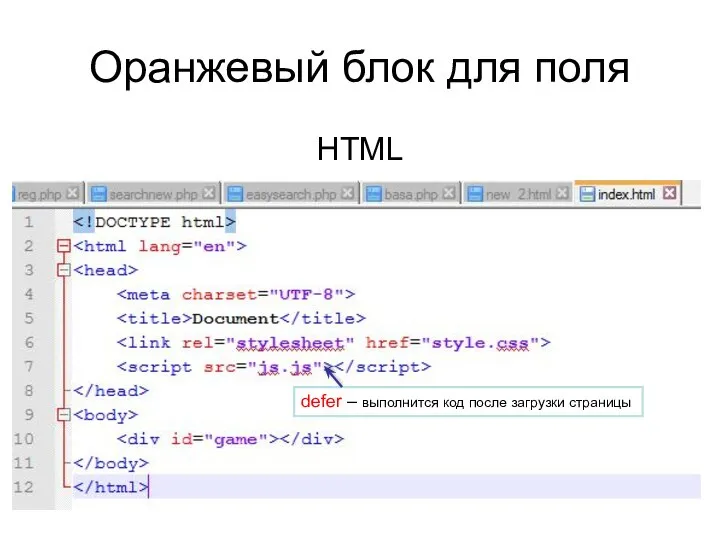
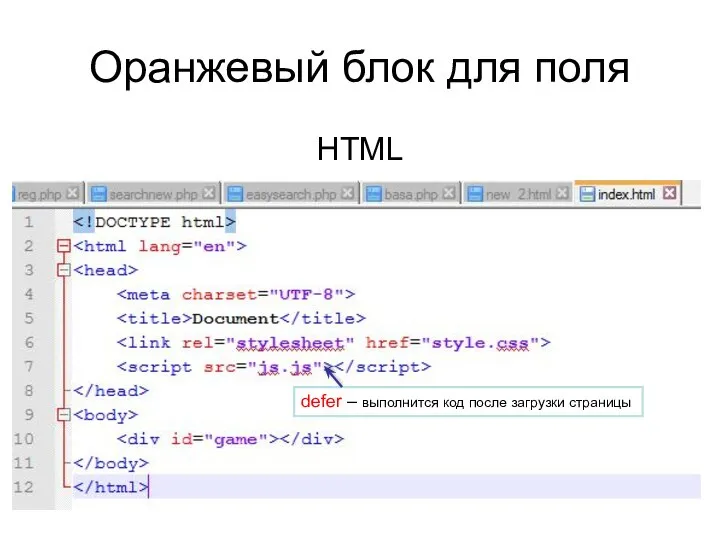
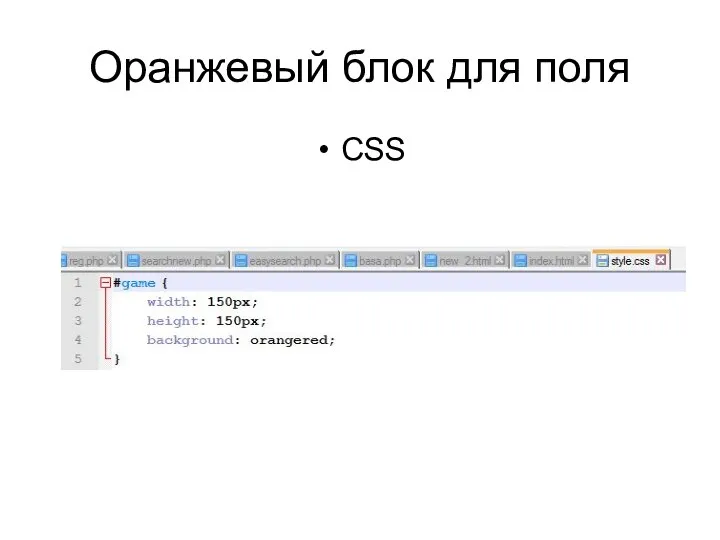
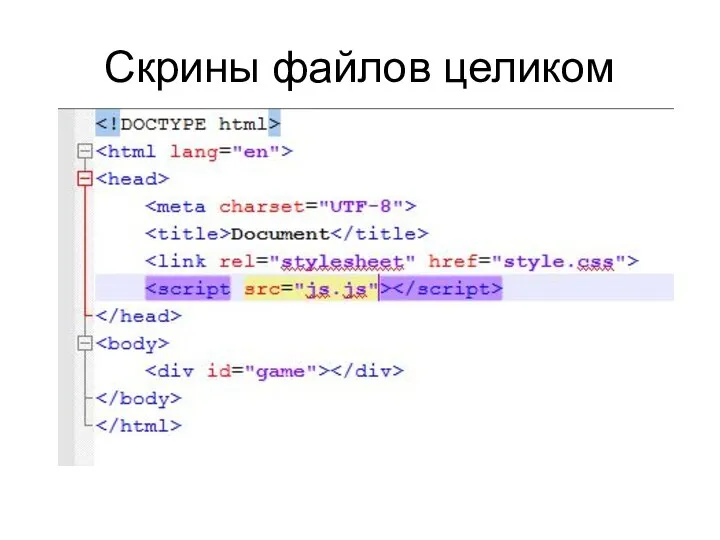
Слайд 2Оранжевый блок для поля
HTML
defer – выполнится код после загрузки страницы

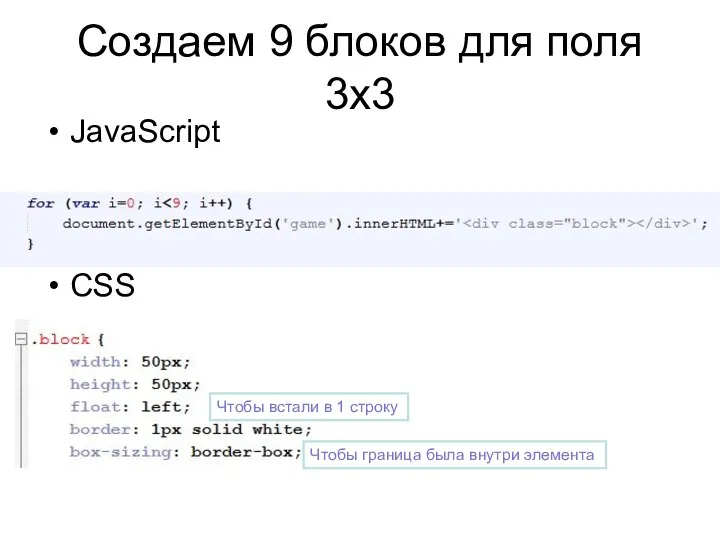
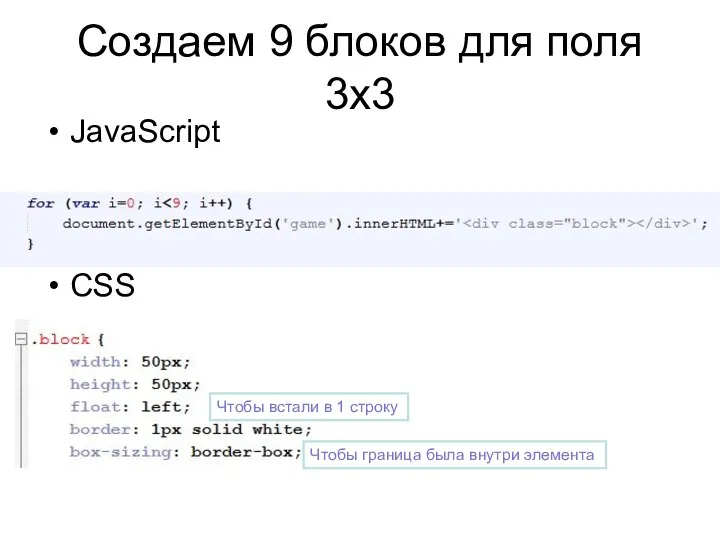
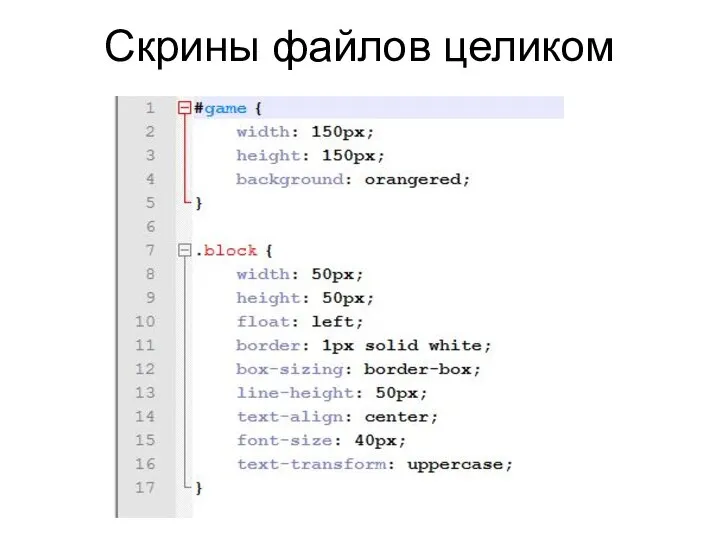
Слайд 4Создаем 9 блоков для поля 3х3
JavaScript
Чтобы встали в 1 строку
Чтобы граница

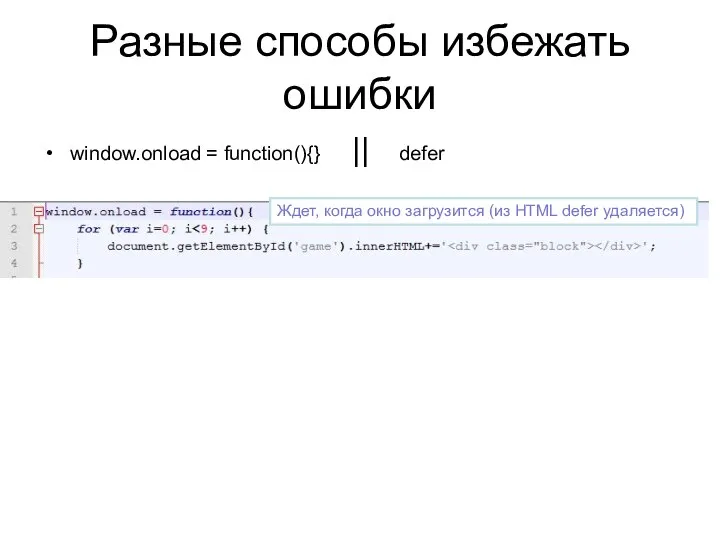
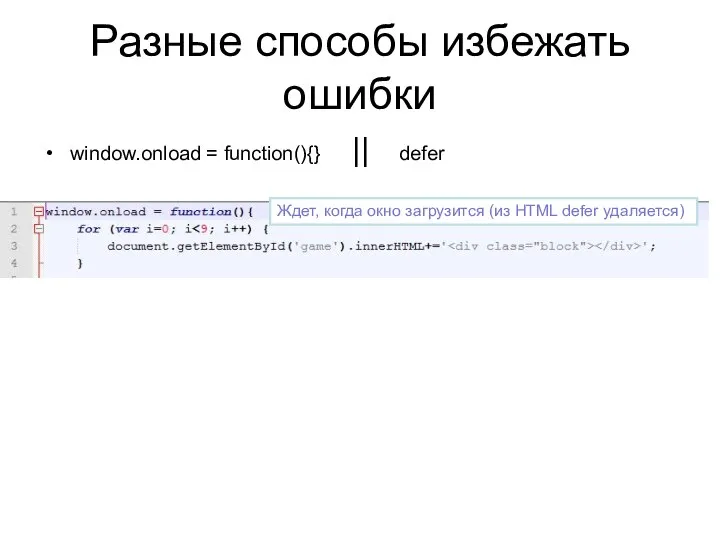
Слайд 5Разные способы избежать ошибки
window.onload = function(){} || defer
Ждет, когда окно загрузится (из

HTML defer удаляется)
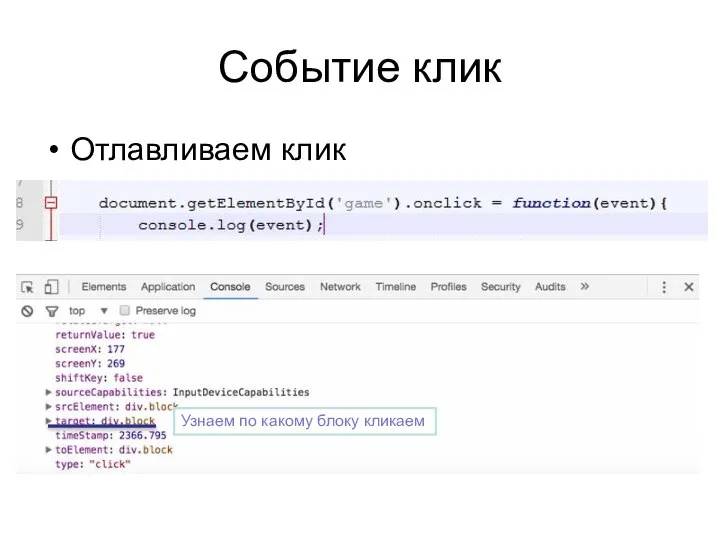
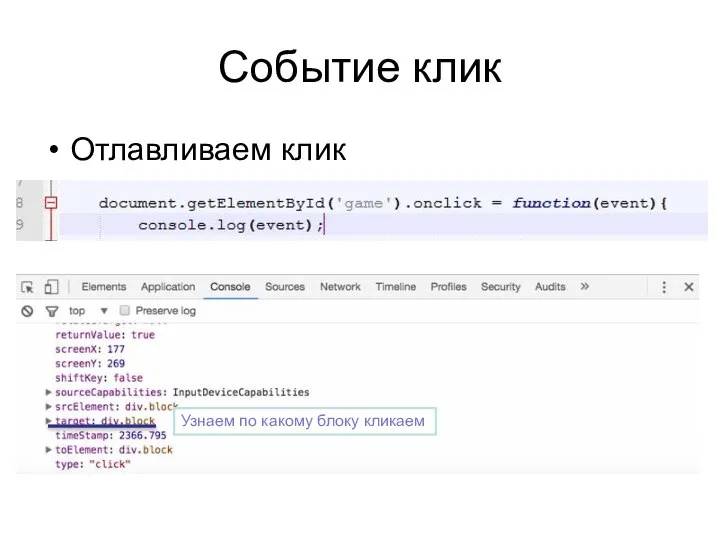
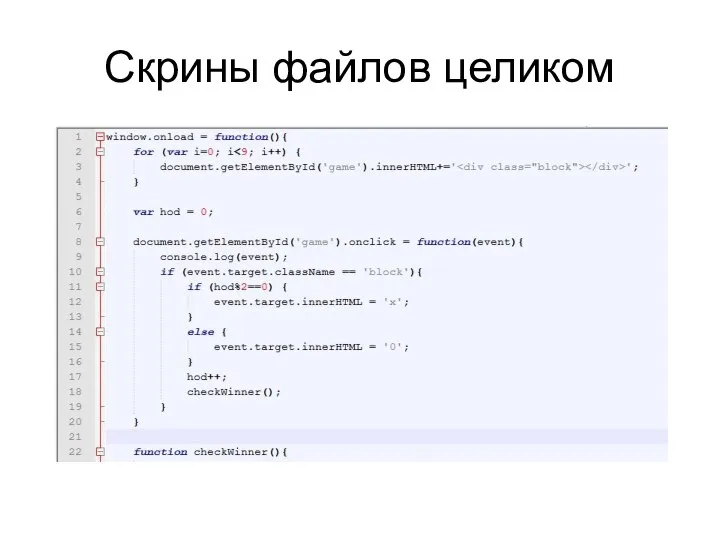
Слайд 6Событие клик
Отлавливаем клик
Узнаем по какому блоку кликаем

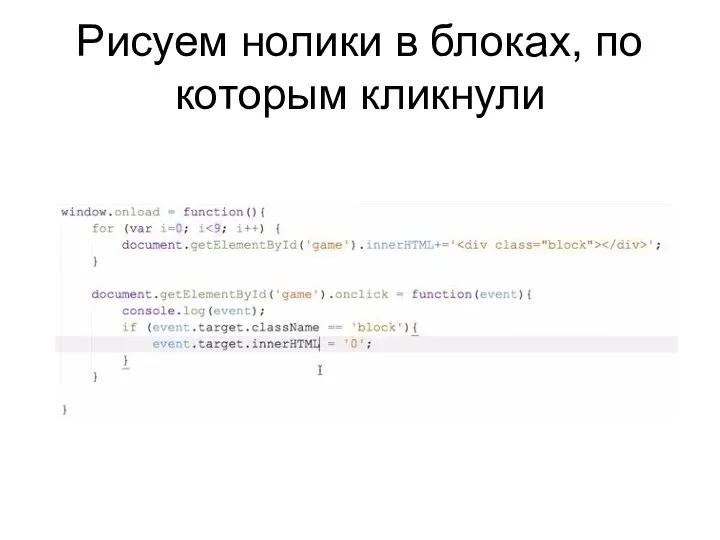
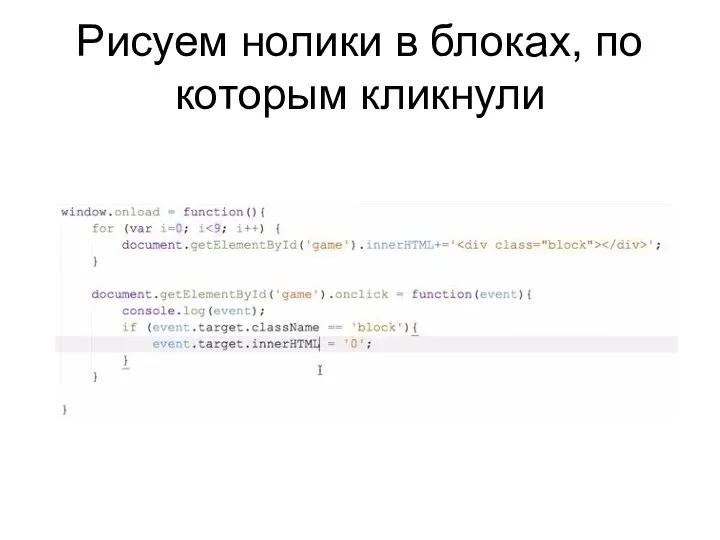
Слайд 8Рисуем нолики в блоках, по которым кликнули

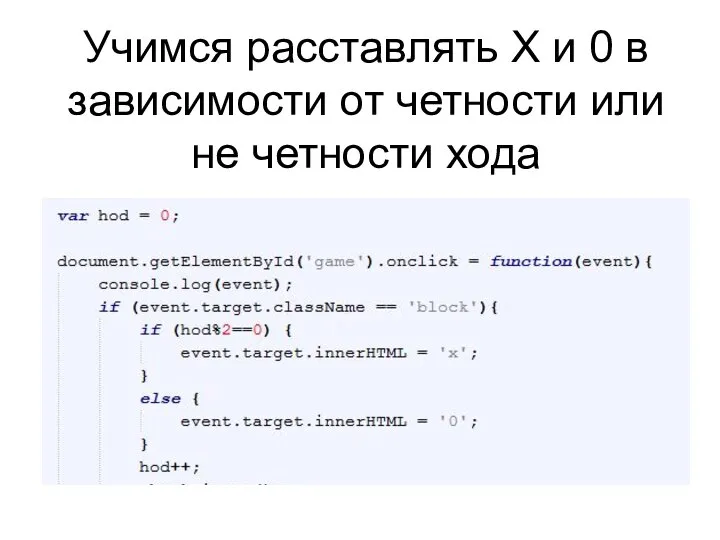
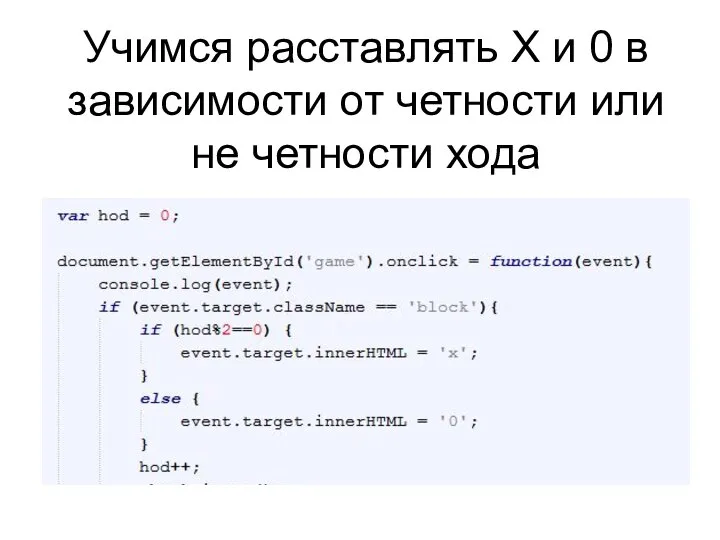
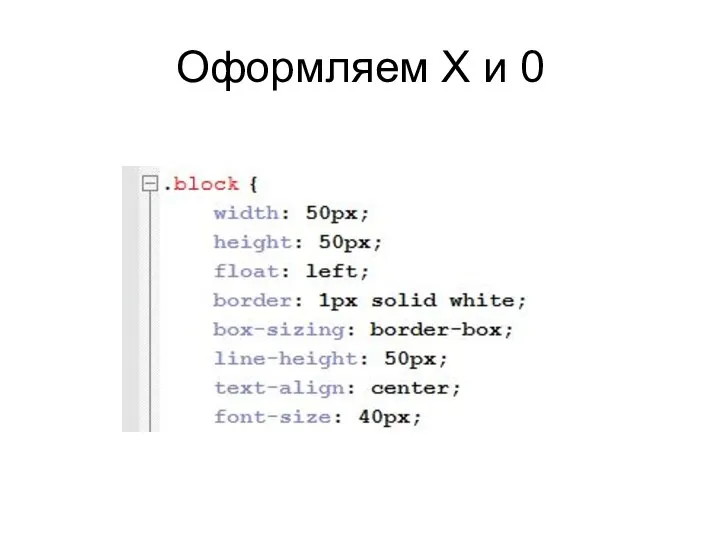
Слайд 9Учимся расставлять Х и 0 в зависимости от четности или не четности

хода
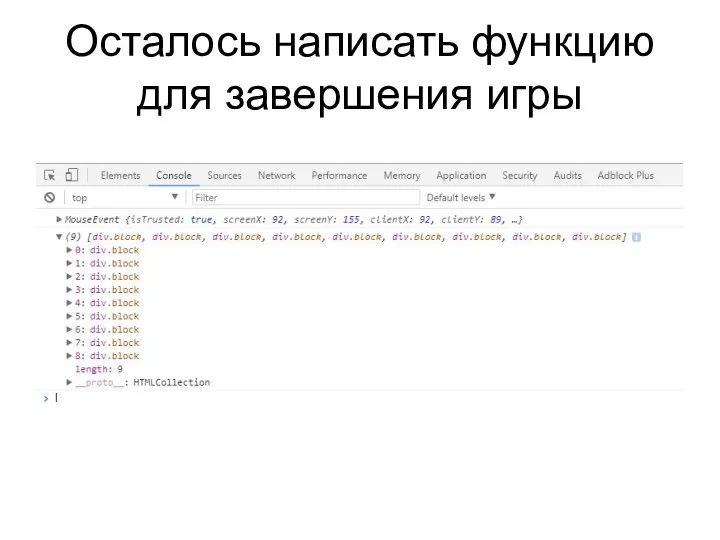
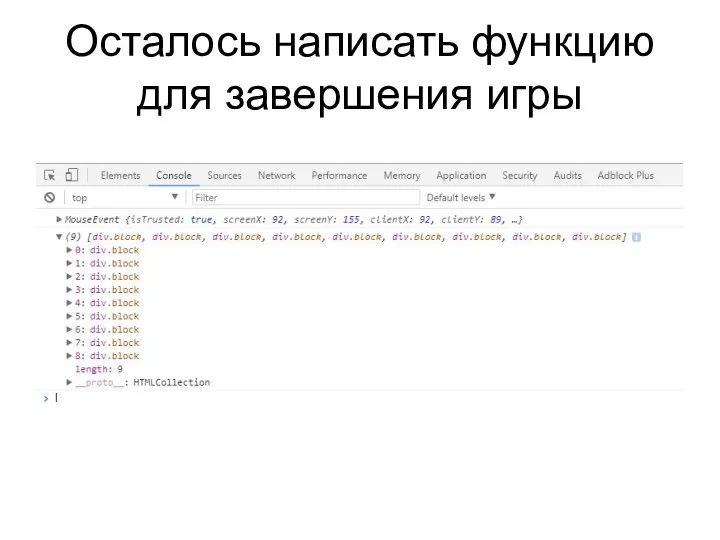
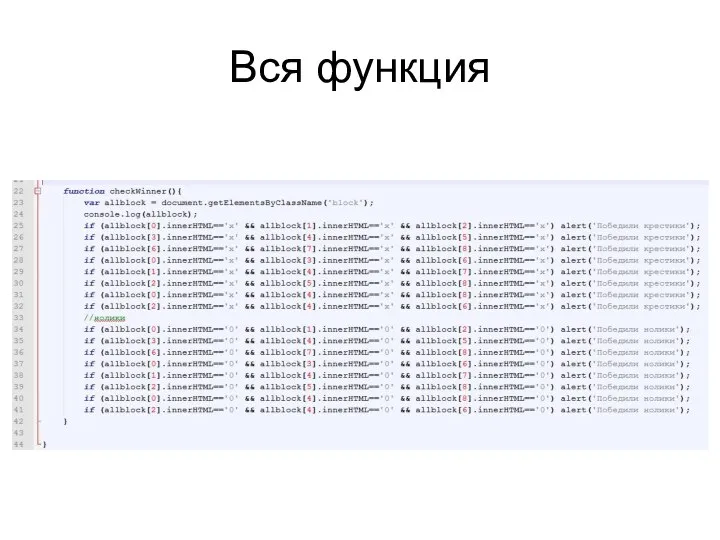
Слайд 11Осталось написать функцию для завершения игры

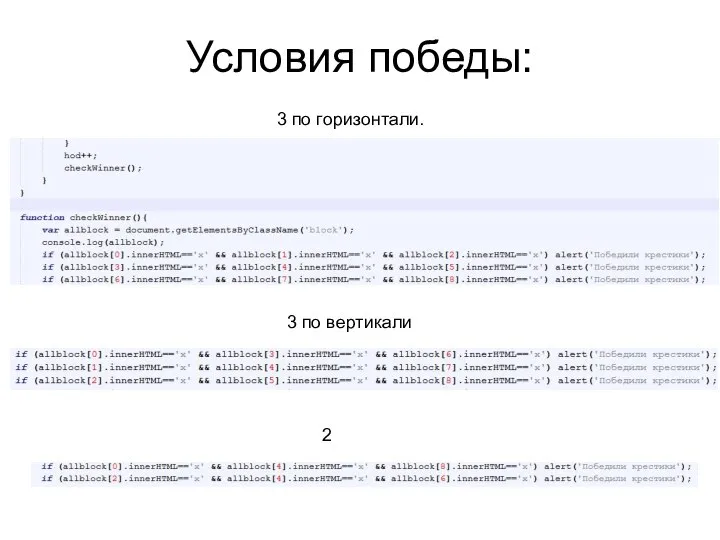
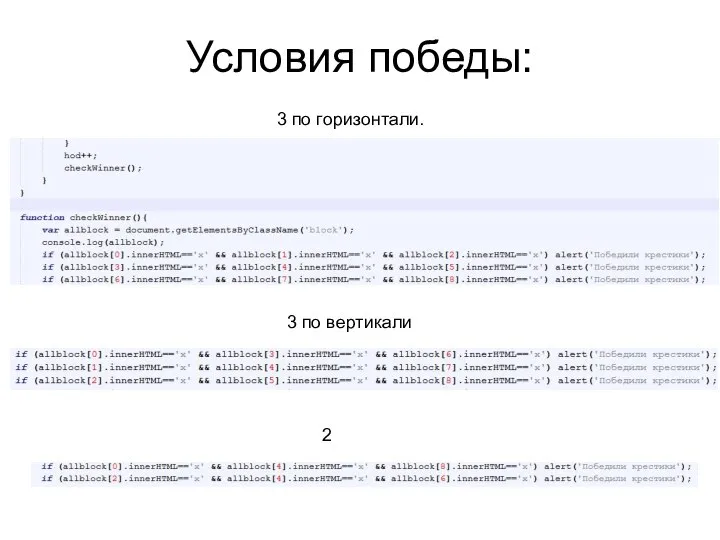
Слайд 12Условия победы:
3 по горизонтали.
3 по вертикали
2
















 Кодирование с открытым ключом
Кодирование с открытым ключом Российская академия народного хозяйства и государственной службы. Учебная практика. Бизнес-информатика
Российская академия народного хозяйства и государственной службы. Учебная практика. Бизнес-информатика Реализация инновационных проектов в общеобразовательной практике с использованием цифровых решений
Реализация инновационных проектов в общеобразовательной практике с использованием цифровых решений Виртуальный образ ПК с установленным ПО
Виртуальный образ ПК с установленным ПО Mission of desperation
Mission of desperation CityTok - это безопасное облачное приложение для обмена сообщениями
CityTok - это безопасное облачное приложение для обмена сообщениями Система доступа и бизнеспроцессы. Цифровое хранилище данных
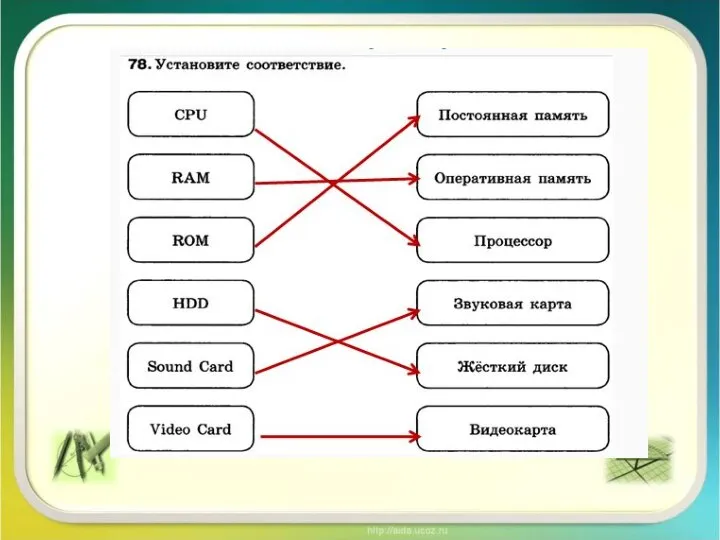
Система доступа и бизнеспроцессы. Цифровое хранилище данных Виды памяти компьютера. Принцип работы. Урок 11
Виды памяти компьютера. Принцип работы. Урок 11 Курсовая работа
Курсовая работа Программирование+ + настольные игры с ИКИТом. Выпуск №8
Программирование+ + настольные игры с ИКИТом. Выпуск №8 Кенгуру 2020. Математика для всех
Кенгуру 2020. Математика для всех Простейший графический редактор Paint. Сохранение и открытие рисунка
Простейший графический редактор Paint. Сохранение и открытие рисунка Искусственные нейронные сети для школьников, студентов и родителей
Искусственные нейронные сети для школьников, студентов и родителей Специфика интервью. Опра Уинфри
Специфика интервью. Опра Уинфри 10u-5_ÐамÑÑÑ_33
10u-5_ÐамÑÑÑ_33 Текстовая информация. Приёмы работы с текстовой информацией
Текстовая информация. Приёмы работы с текстовой информацией Издательская деятельность библиотеки
Издательская деятельность библиотеки Алгоритмы и исполнители. Визуализация выполнения циклического алгоритма с помощью образовательной робототехники
Алгоритмы и исполнители. Визуализация выполнения циклического алгоритма с помощью образовательной робототехники Аналогові входи та виходи. Фоторезистор. Змінні (лекція 6)
Аналогові входи та виходи. Фоторезистор. Змінні (лекція 6) Компьютерная графика. 7 класс
Компьютерная графика. 7 класс Персональные данные
Персональные данные Иллюстратор - соавтор писателя
Иллюстратор - соавтор писателя Информационные системы
Информационные системы Successful apps $1,000,000,000 case
Successful apps $1,000,000,000 case Тесты с Zip Grade
Тесты с Zip Grade Поиск по картинке вариант
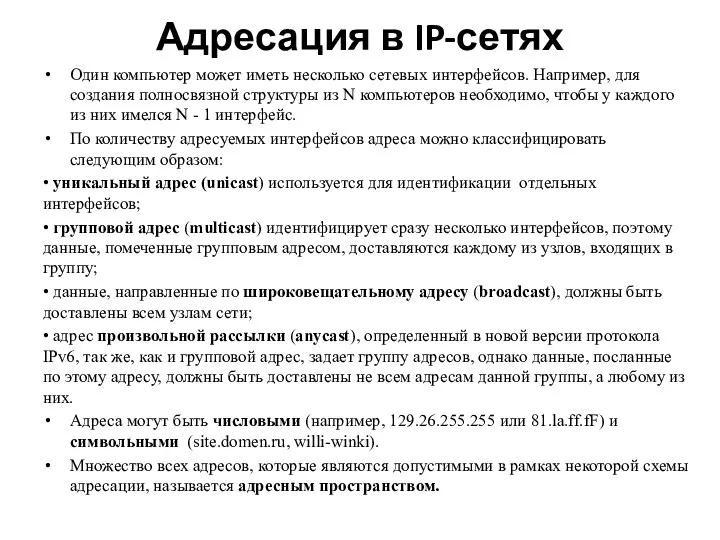
Поиск по картинке вариант Адресация в IP-сетях (2)
Адресация в IP-сетях (2) Study travel – гид по программам обмена и стажировок для бакалавров, магистрантов и аспирантов
Study travel – гид по программам обмена и стажировок для бакалавров, магистрантов и аспирантов