Содержание
- 2. JavaScript спроектирован на основе простой парадигмы. В основе концепции лежат простые объекты. Объект — это набор
- 3. Объекты в JavaScript, как и во многих других языках программирования, похожи на объекты реальной жизни. Концепцию
- 4. 2 способа создать пустой объект: let user = new Object(); // синтаксис "конструктор объекта" let user
- 5. При использовании литерального синтаксиса {...} мы сразу можем поместить в объект несколько свойств в виде пар
- 6. В литералах объектов имена свойств могут быть строками и числами, например: let person = { "name"
- 7. Для доступа к свойствам объектов обычно применяется точечная нотация (dot notation), также использовать скобочную нотацию (bracket
- 8. Удаление свойств: delete user.name;
- 9. let user = { name: "Sam", age: 29 }; user.sayHi = function() { alert("Hi!"); }; user.sayHi();
- 10. user = { sayHi: function() { alert("Hi"); } }; user = { sayHi() { alert("Hi"); }
- 11. Как правило, методу объекта необходим доступ к информации, которая хранится в объекте, чтобы выполнить с ней
- 12. Создать объект человека со свойствами: имя, возраст и методом sayIntro(), в котором Вы скажете (с помощью
- 13. Каждый экземпляр Object имеет свойства и методы из приведенного списка. - constructor - функция, которая была
- 14. - toLocaleString ( ) - возвращает строковое представление объекта в соответствии с региональными настройками среды выполнения.
- 15. Cуществует специальный оператор "in" для проверки существования свойства в объекте. "key" in object Пример: let user
- 16. Начиная с ECMAScript 5, есть три способа перечислить все свойства объекта (получить их список): циклы for...in
- 17. Пример: let user = { name: "John", age: 30, isAdmin: true }; for (let key in
- 18. Одним из фундаментальных отличий объектов от примитивных типов данных является то, что они хранятся и копируются
- 19. Операторы равенства == и строгого равенства === для объектов работают одинаково. Два объекта равны только в
- 20. Если нам всё же нужно создать независимую копию? В JavaScript нет встроенного метода для этого. На
- 21. Кроме того, для этих целей мы можем использовать метод Object.assign. Object.assign(dest, [src1, src2, src3...]) Аргументы dest,
- 22. JavaScript - это язык со сборкой мусора, то есть за управление памятью при работе сценариев отвечает
- 23. При нормальном жизненном цикле локальной переменной она создается в ходе выполнения функции. В этот момент для
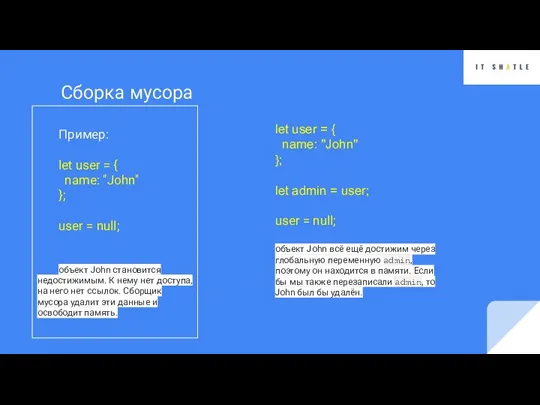
- 24. Пример: let user = { name: "John" }; user = null; объект John становится недостижимым. К
- 25. Объем памяти, доступной в веб-браузерах, гораздо меньше, чем в обычных приложениях. Он ограничивается в основном ради
- 26. Экономия памяти в JavaScript-cцeнapияx ускоряет обработку страниц, а наилучший способ оптимизировать использование памяти - это хранить
- 27. В качестве ключей для свойств объекта могут использоваться только строки или символы. «Символ» представляет собой уникальный
- 28. Символы позволяют создавать «скрытые» свойства объектов, к которым нельзя нечаянно обратиться и перезаписать их из других
- 29. Если мы хотим использовать символ при литеральном объявлении объекта {...}, его необходимо заключить в квадратные скобки.
- 30. Символы игнорируются циклом for…in и методом Object.keys А вот Object.assign копирует и строковые, и символьные свойства
- 31. Создать объект car с набором свойств по желанию. Вывести в цикле все ключи и значения объекта.
- 32. Создать объект user с свойствами name, email, phone, id. Скопировать этот объект со всеми свойствами в
- 33. Создать объект circle со свойствами: radius, color. Также создать в объекте метод calculateCircumference(), при вызове которого,
- 34. Создать объект message с полем text и методами: getMessage(string), showMessage(). При вызове метода getMessage в поле
- 35. Создать объект Прямоугольник (rectangle) с параметрами высота (height) и ширина (width) и методом getArea(), который возвращает
- 36. Напишите функцию isEmpty(obj), которая возвращает true, если у объекта нет свойств, иначе false. Задание 6
- 38. Скачать презентацию



































 Составление текста
Составление текста Презентация на тему Виды информации
Презентация на тему Виды информации  Антивирусные программы
Антивирусные программы Динамічні бібліотеки (DLL)
Динамічні бібліотеки (DLL) Вложенные циклы
Вложенные циклы В мире кодов
В мире кодов Рисование окружности. Лабораторная работа №11
Рисование окружности. Лабораторная работа №11 Презентация на тему Компьютеры и здоровье: анализ совместимости
Презентация на тему Компьютеры и здоровье: анализ совместимости  tekstovye-dokumenty-i-tehnologii-ih-sozdaniya
tekstovye-dokumenty-i-tehnologii-ih-sozdaniya Объединение компьютеров в локальную компьютерную сеть. Организация работы пользователей в локальных компьютерных сетях
Объединение компьютеров в локальную компьютерную сеть. Организация работы пользователей в локальных компьютерных сетях 3_1_Elementy_upravlenia
3_1_Elementy_upravlenia Круги Эйлера
Круги Эйлера PHASE 1. Отладка
PHASE 1. Отладка Безмаркерный видеоанализ
Безмаркерный видеоанализ Анимация объектов PowerPoint
Анимация объектов PowerPoint Разработка технологического процесса изготовления тонкостенных деталей типа Профиль самолета МС-21
Разработка технологического процесса изготовления тонкостенных деталей типа Профиль самолета МС-21 Передвижная лавка кузнеца
Передвижная лавка кузнеца Виды алгоритмов. 5 класс
Виды алгоритмов. 5 класс UDP
UDP Программная документация
Программная документация COMP290-084 Clockless Logic
COMP290-084 Clockless Logic Усть-Ленский заповедник. Ежемесячная газета
Усть-Ленский заповедник. Ежемесячная газета Техническое задание дизайнеру для HR
Техническое задание дизайнеру для HR Установка КриптоАРМ
Установка КриптоАРМ Разработка класса, моделирующего телевизор, который может находиться либо в выключенном, либо включенном состоянии
Разработка класса, моделирующего телевизор, который может находиться либо в выключенном, либо включенном состоянии Внедрение АИСУ в управление реализацией и сбытом готовой продукции
Внедрение АИСУ в управление реализацией и сбытом готовой продукции Выделение блоков текста (тег <P>)
Выделение блоков текста (тег <P>) Схема взаимодействия сторон в рамках проекта Партнерский
Схема взаимодействия сторон в рамках проекта Партнерский