Слайд 2Компьютерная графика
Компьютерная графика — раздел информатики, предметом которого является работа на компьютере

с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).
Слайд 3Графический файл
Графический файл — файл, хранящий информацию о графическом изображении.

Слайд 4Графический формат
это способ записи графической информации.
Графические форматы файловГрафические форматы файлов предназначены

для хранения изображений, таких как фотографииГрафические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Слайд 5Виды графических форматов
Растровые форматы
BMPBMP GIFBMP GIF JPEG
Векторные форматы
GXLGXL WMF

Слайд 6Векторная графика
это вид компьютерной графики, использующий геометрические примитивы, такие как точки, линии,

сплайны и многоугольники, для представления изображений.
Слайд 7Векторные графические редакторы
Inkscape
OpenOffice.org Draw
Xara Xtreme for Linux
Adobe Flash
CorelDRAW

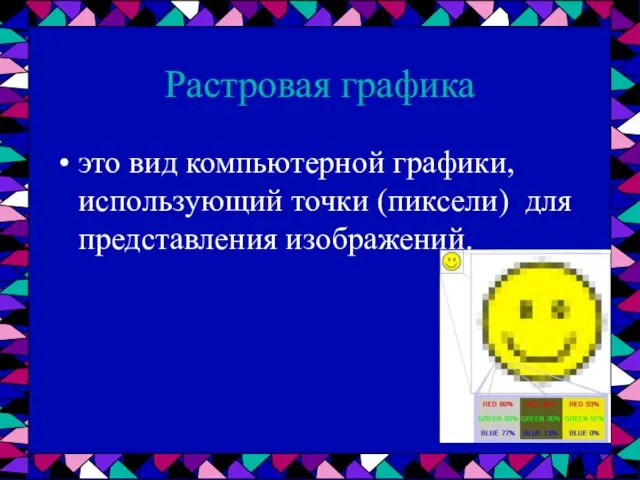
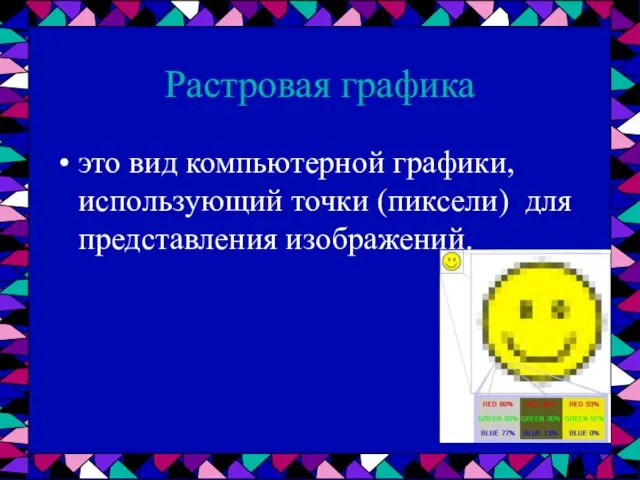
Слайд 8Растровая графика
это вид компьютерной графики, использующий точки (пиксели) для представления изображений.

Слайд 9Растровые редакторы
Adobe Photoshop
Adobe Corel Photo-Paint
Corel Paint Shop Pro
Corel Painter

Слайд 10Основные понятия растровой графики
Пиксель — наименьший элемент изображения на экране (точка на

экране).
Растр — прямоугольная сетка пикселей на экране.
Разрешающая способность экрана — размер сетки растра, задаваемого в виде произведения М х N, где М — число точек по горизонтали, N — число точек по вертикали (число строк).
Слайд 11
Число цветов, воспроизводимых на экране дисплея (К), и число битов, отводимых в

видеопамяти под каждый пиксель (N), связаны формулой:
К = 2n
Величину N называют битовой глубиной.
Слайд 12Пример 1
Сколько битов видеопамяти занимает информация об одном пикселе на черно-белом экране

?
Решение. Для черно-белого изображения К = 2.
Следовательно 21 = 2.
Отсюда N = 1 бит на пиксель.
Слайд 13Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке»

на экране).
В видеопамяти могут размещаться одновременно несколько страниц.
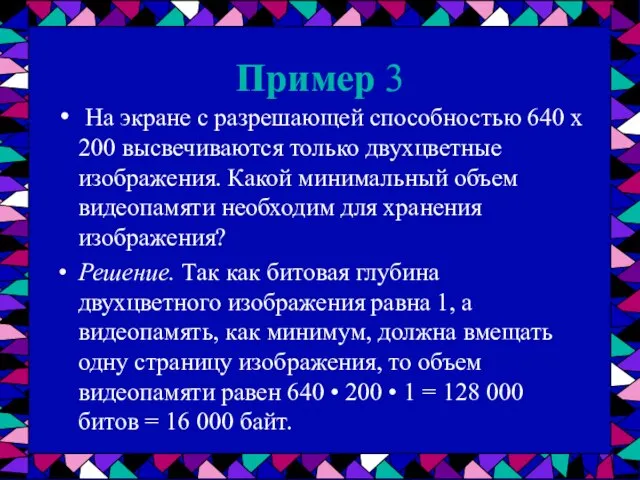
Слайд 14Пример 3
На экране с разрешающей способностью 640 х 200 высвечиваются только

двухцветные изображения. Какой минимальный объем видеопамяти необходим для хранения изображения?
Решение. Так как битовая глубина двухцветного изображения равна 1, а видеопамять, как минимум, должна вмещать одну страницу изображения, то объем видеопамяти равен 640 • 200 • 1 = 128 000 битов = 16 000 байт.
Слайд 15RGB (Red-Green-Blue)
Все многообразие красок на экране получается путем смешивания трех базовых цветов:

красного, синего и зеленого.
Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами.
Цветные дисплеи, использующие такой принцип, называются RGB (Red-Green-Blue)-монитopaми.
Слайд 16RGB (Red-Green-Blue)
Код цвета пикселя содержит информацию о доле каждого базового цвета.
Если все

три составляющие имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов
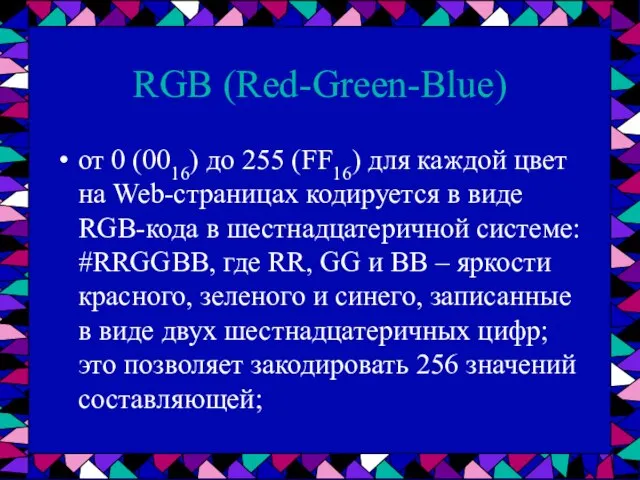
Слайд 20RGB (Red-Green-Blue)
от 0 (0016) до 255 (FF16) для каждой цвет на Web-страницах

кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB, где RR, GG и BB – яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений составляющей;
Слайд 21RGB (Red-Green-Blue)
коды некоторых цветов:
#FFFFFF – белый, #000000 – черный,
#CCCCCC и любой цвет,

где R = G = B, – это серый разных яркостей
#FF0000 – красный, #00FF00 – зеленый, #0000FF – синий, #FFFF00 – желтый, #FF00FF – фиолетовый,
#00FFFF – цвет морской волны
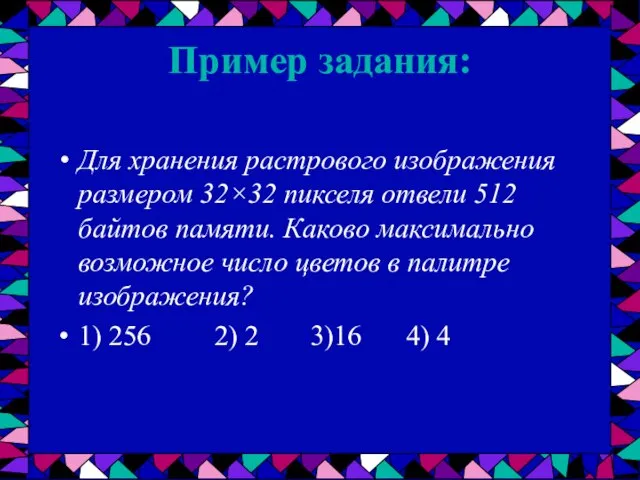
Слайд 22Пример задания:
Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти.

Каково максимально возможное число цветов в палитре изображения?
1) 256 2) 2 3)16 4) 4
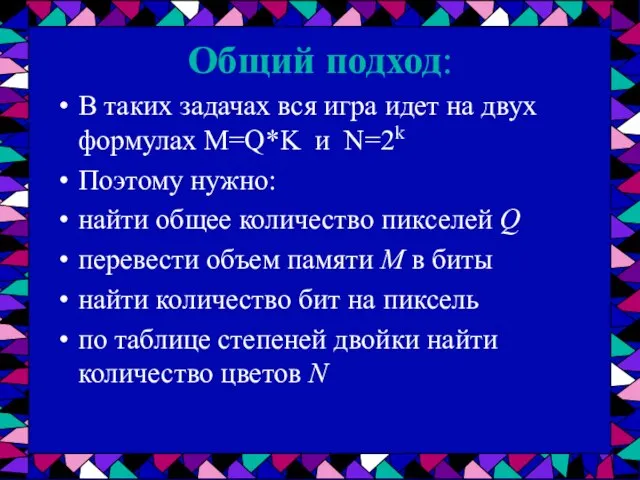
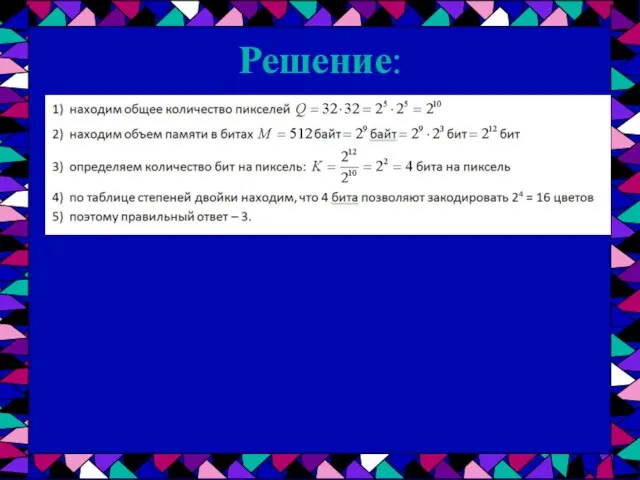
Слайд 23Общий подход:
В таких задачах вся игра идет на двух формулах M=Q*K и

N=2k
Поэтому нужно:
найти общее количество пикселей Q
перевести объем памяти M в биты
найти количество бит на пиксель
по таблице степеней двойки найти количество цветов N
Слайд 25Пример задания:
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ", где в

кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом ?
1) белый 2) зеленый 3)красный 4) синий
Слайд 26Решение:
значение FF16 = 255 соответствует максимальной яркости, таким образом, яркость всех составляющих

максимальна, это белый цвет
правильный ответ – 1

























 Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Конвертирование данных из текстовых файлов в MS EXEL
Конвертирование данных из текстовых файлов в MS EXEL ООП на Delphi
ООП на Delphi Человек в цифровой среде (лекция 1)
Человек в цифровой среде (лекция 1) GoToMeeting — веб-сервис, созданный компанией Citrix Online
GoToMeeting — веб-сервис, созданный компанией Citrix Online HTML формуляри
HTML формуляри Простой пример игры. Лекция 5
Простой пример игры. Лекция 5 4. Измерение информации. Содержательный подход
4. Измерение информации. Содержательный подход Команды передачи управления. Реализация разветвлений. (Лекция 12)
Команды передачи управления. Реализация разветвлений. (Лекция 12) Программа, рассчитывающая сколько нужно пройти для того, чтобы сбросить определенное количество калорий
Программа, рассчитывающая сколько нужно пройти для того, чтобы сбросить определенное количество калорий Архитектура персонального компьютера
Архитектура персонального компьютера Информационные технологии в образовании: проблемы и перспективы. Лекция №4
Информационные технологии в образовании: проблемы и перспективы. Лекция №4 Алгоритмизация и требования к алгоритму. Лекция 1
Алгоритмизация и требования к алгоритму. Лекция 1 Powercode academy. AJAX
Powercode academy. AJAX Элементы теории статистической обработки данных. Основные определения и понятия
Элементы теории статистической обработки данных. Основные определения и понятия Протоколы. Понятие протокола
Протоколы. Понятие протокола Блочная структура элементов. Свойство display. Размеры. Урок №5
Блочная структура элементов. Свойство display. Размеры. Урок №5 Дизайн и Верстка Системы Организации Видео Архива (СОВА)
Дизайн и Верстка Системы Организации Видео Архива (СОВА) Продвижение сайта в поисковике Яндекс
Продвижение сайта в поисковике Яндекс Тестирование программного обеспечения
Тестирование программного обеспечения Матрица. Объявление матриц
Матрица. Объявление матриц Эл.1
Эл.1 Создание приложений на С++ с помощью DirectX
Создание приложений на С++ с помощью DirectX Национальный молодежный форсайт
Национальный молодежный форсайт Информационная безопасность. Защита детей в интеренет
Информационная безопасность. Защита детей в интеренет Форматы данных
Форматы данных Электронные таблицы. Тест
Электронные таблицы. Тест Мир без интернета
Мир без интернета