Содержание
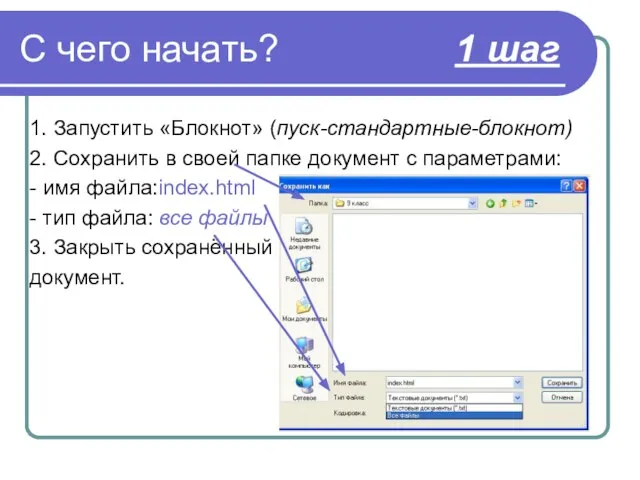
- 2. С чего начать? 1 шаг 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с
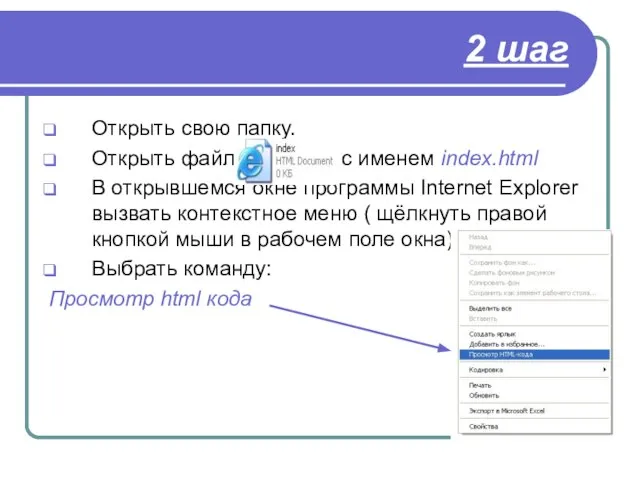
- 3. 2 шаг Открыть свою папку. Открыть файл с именем index.html В открывшемся окне программы Internet Explorer
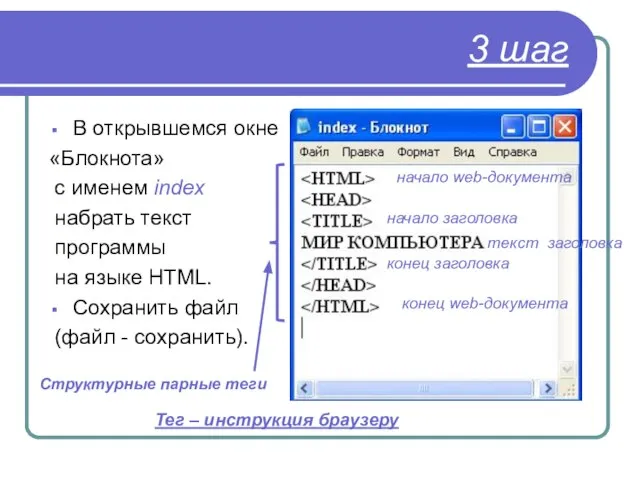
- 4. 3 шаг В открывшемся окне «Блокнота» с именем index набрать текст программы на языке HTML. Сохранить
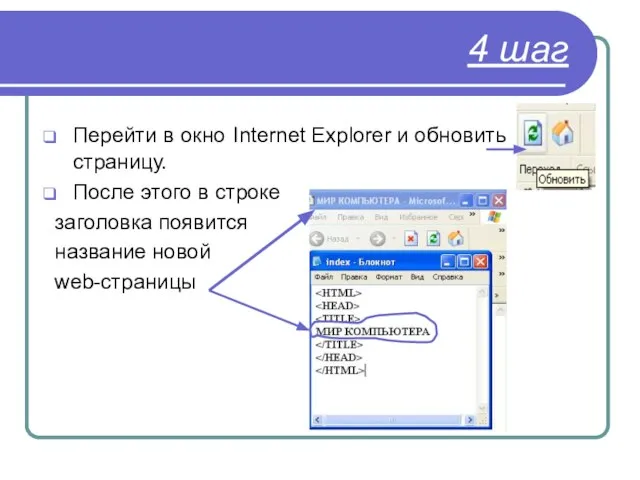
- 5. 4 шаг Перейти в окно Internet Explorer и обновить страницу. После этого в строке заголовка появится
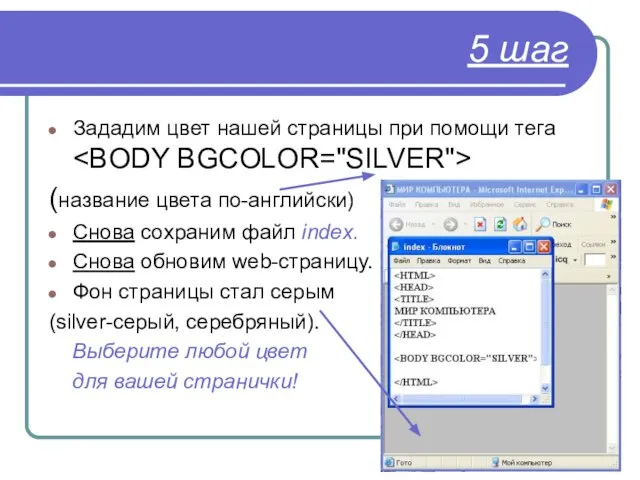
- 6. 5 шаг Зададим цвет нашей страницы при помощи тега (название цвета по-английски) Снова сохраним файл index.
- 7. 6 шаг Цвет текста Наберите текст после этого тега Перед текстом вставим тег Для отделения текста
- 8. 7 шаг Начало нового абзаца текст текст текст
- 9. Вставка рисунков 8 шаг Для вставки изображения используется тег Для выравнивания изображения использовать добавление align Для
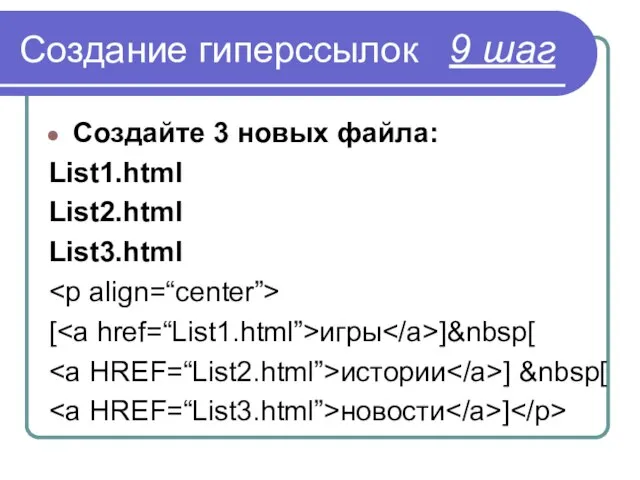
- 10. Создание гиперссылок 9 шаг Создайте 3 новых файла: List1.html List2.html List3.html [ игры ] [ истории ]
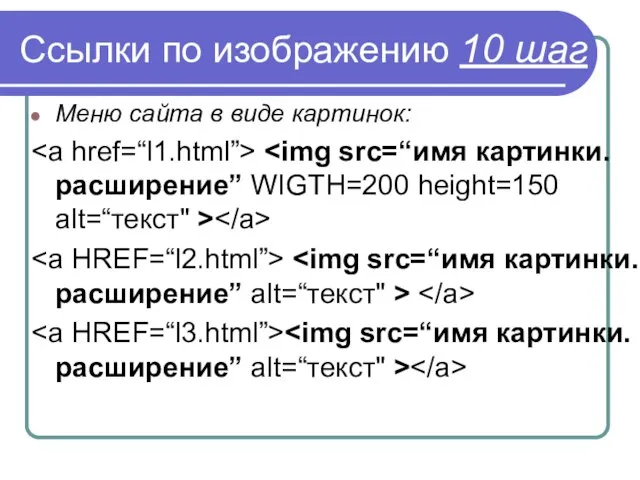
- 11. Ссылки по изображению 10 шаг Меню сайта в виде картинок:
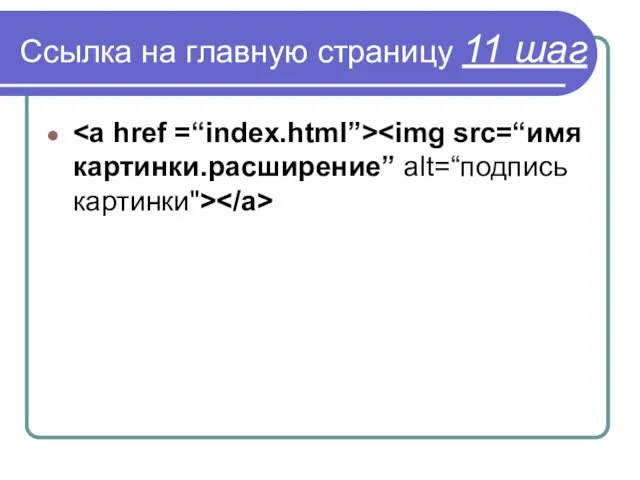
- 12. Ссылка на главную страницу 11 шаг
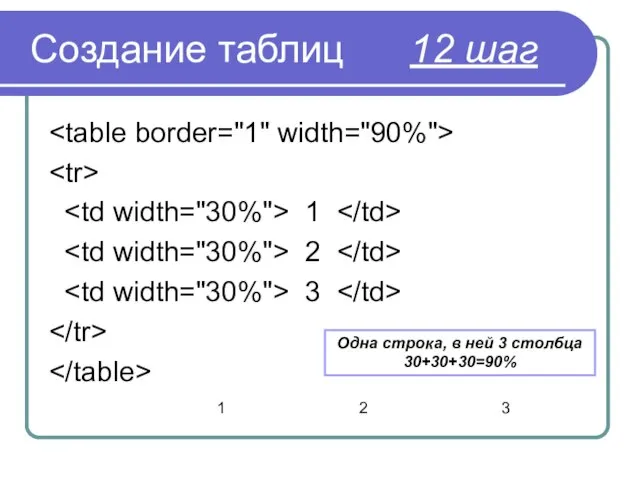
- 13. Создание таблиц 12 шаг 1 2 3 Одна строка, в ней 3 столбца 30+30+30=90%
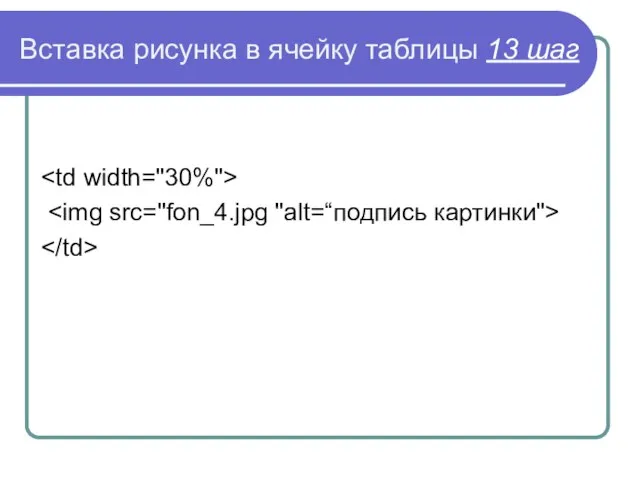
- 14. Вставка рисунка в ячейку таблицы 13 шаг
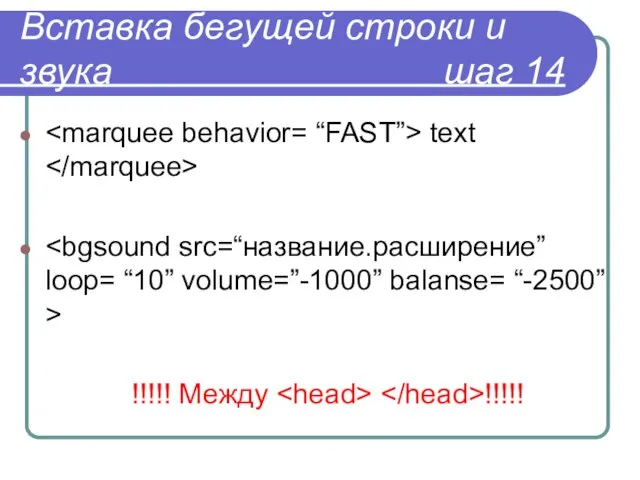
- 15. Вставка бегущей строки и звука шаг 14 text !!!!! Между !!!!!
- 17. Скачать презентацию















 Презентация на тему Информационно-коммуникационные технологии
Презентация на тему Информационно-коммуникационные технологии  Открыть свой сайт
Открыть свой сайт ICQ. как средство общения
ICQ. как средство общения Zhiznenny_tsikl_PO
Zhiznenny_tsikl_PO Интернет-магазин в Петербурге
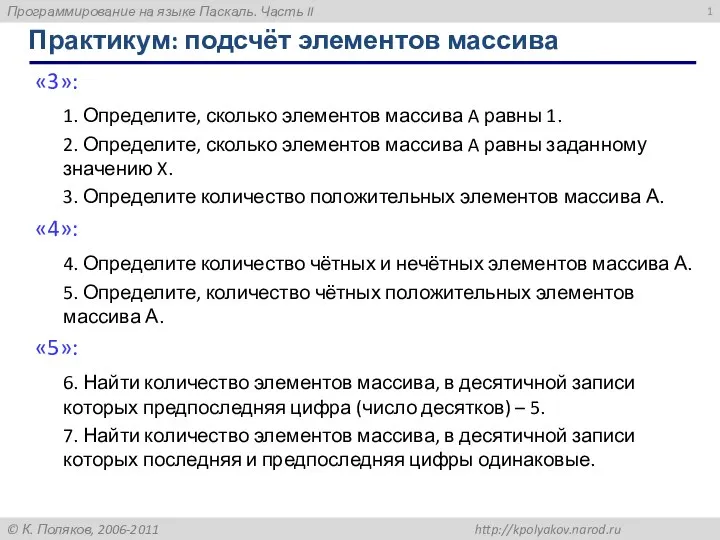
Интернет-магазин в Петербурге Программирование на языке Паскаль. Часть II
Программирование на языке Паскаль. Часть II Сучасні операційні системи
Сучасні операційні системи Взаимодействие клиента и сервера
Взаимодействие клиента и сервера Планирование, оценка и корректировка индивидуальных достижений обучающихся в университете
Планирование, оценка и корректировка индивидуальных достижений обучающихся в университете Adobe Photoshop - программа для редактирование или создания фотографий
Adobe Photoshop - программа для редактирование или создания фотографий Примеры использования внешних устройств, подключаемых к компьютеру. Программное обеспечение
Примеры использования внешних устройств, подключаемых к компьютеру. Программное обеспечение CoLaboratory: Аналитические опыты
CoLaboratory: Аналитические опыты Портал Дошкола Тилли
Портал Дошкола Тилли Цифровые ресурсы
Цифровые ресурсы Голос без границ
Голос без границ Barbershop - Old Schol Новый промо-сайт. Микроанимация элементов Загрузка страниц Переходы Эффекты
Barbershop - Old Schol Новый промо-сайт. Микроанимация элементов Загрузка страниц Переходы Эффекты Урок 3. Уникальность. Как отстроиться от конкурентов
Урок 3. Уникальность. Как отстроиться от конкурентов Системы счисления
Системы счисления Электронный документооборот
Электронный документооборот Кодирование геометрии 3D модели
Кодирование геометрии 3D модели Редактор формул
Редактор формул Marvelous Designer. Универсальная программа для трехмерного моделирования и дизайна одежды
Marvelous Designer. Универсальная программа для трехмерного моделирования и дизайна одежды Сетевые сообщества фрилансеров
Сетевые сообщества фрилансеров Алгоритмы. Понятие алгоритма
Алгоритмы. Понятие алгоритма Partnership program
Partnership program Дистанционные тренировки. Художественная гимнастика
Дистанционные тренировки. Художественная гимнастика Файлы. Элементы файлов
Файлы. Элементы файлов Социальные сети
Социальные сети