Содержание
- 2. Web-страница- это отдельный документ (комбинация текста, рисунков, анимации, звука и прочее), который имеет свой собственный адрес.
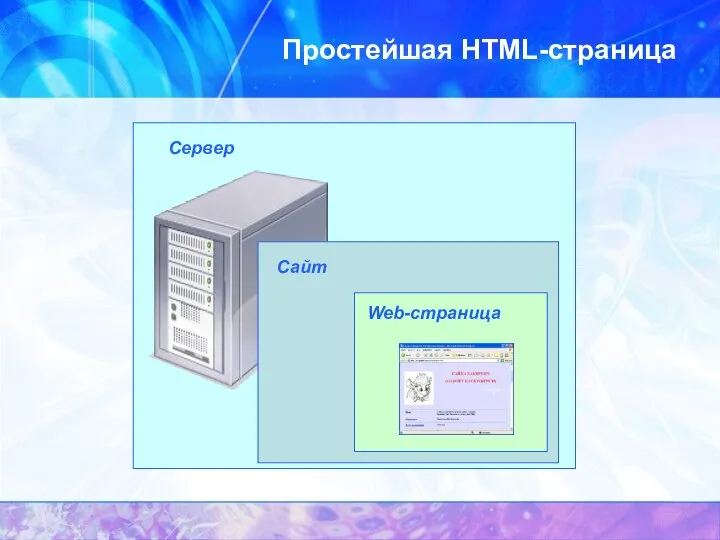
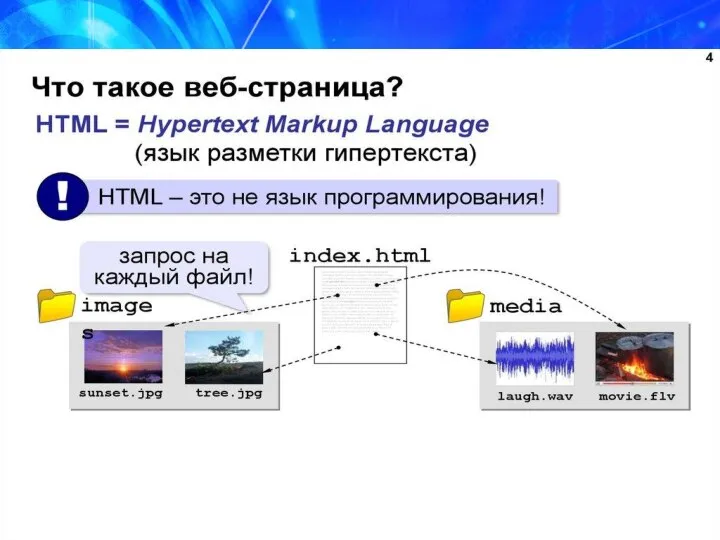
- 3. Простейшая HTML-страница Сервер Сайт Web-страница
- 4. Из истории. Первый в мире сайт info.cern.ch появился в 1991 году. Его создатель, Тим Бернерс-Ли, опубликовал
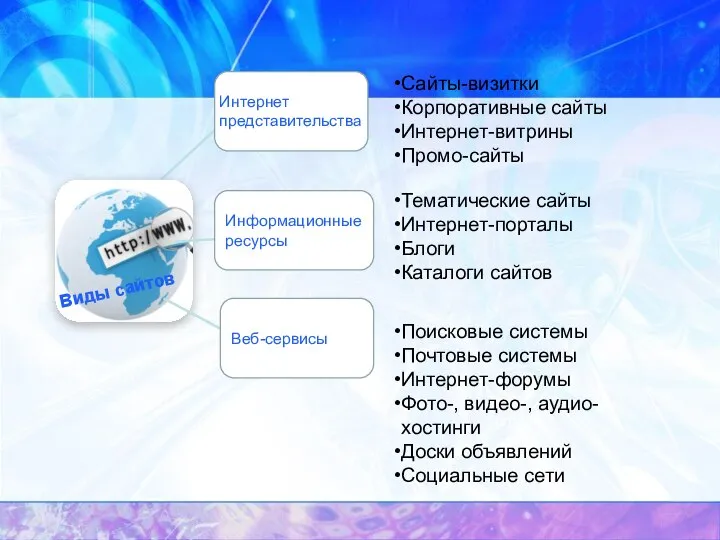
- 5. Интернет представительства Сайты-визитки Корпоративные сайты Интернет-витрины Промо-сайты Тематические сайты Интернет-порталы Блоги Каталоги сайтов Поисковые системы Почтовые
- 6. Разработка Web-сайтов 2 способа: Ручной С использованием конструктора
- 7. ЭТАПЫ СОЗДАНИЯ: Подготовительный Дизайн Web-программирование HTML верстка сайта Размещение сайта в сети Раскрутка и администрирование (поддержка)
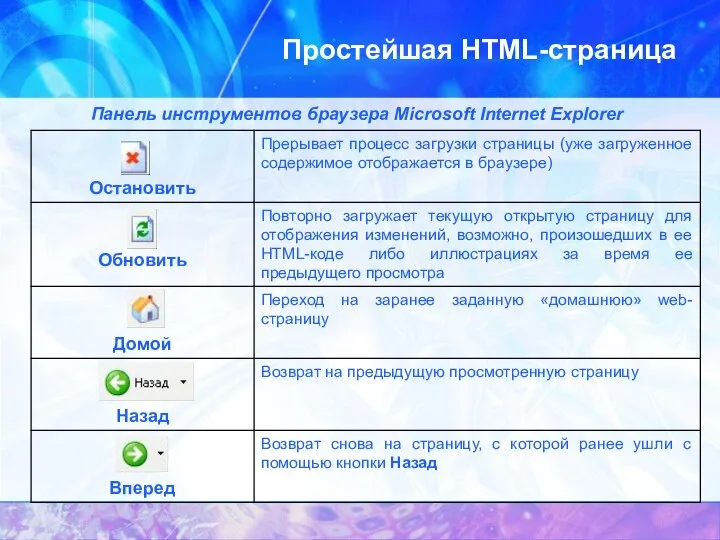
- 9. Простейшая HTML-страница Панель инструментов браузера Microsoft Internet Explorer
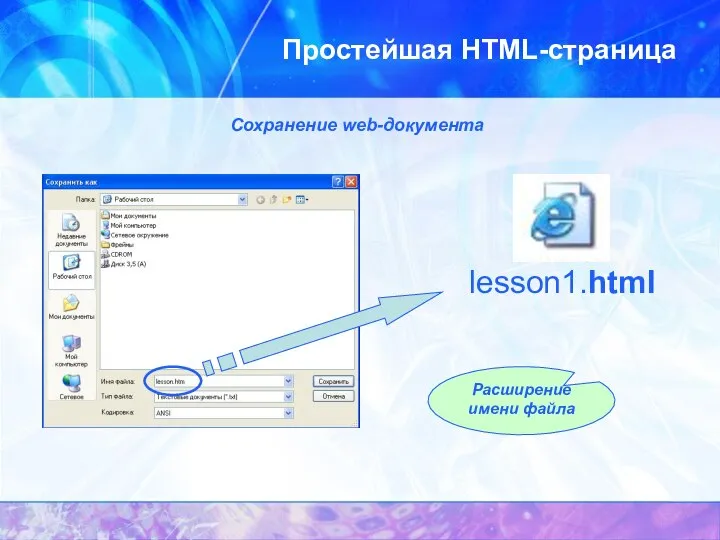
- 10. Простейшая HTML-страница Сохранение web-документа lesson1.html Расширение имени файла
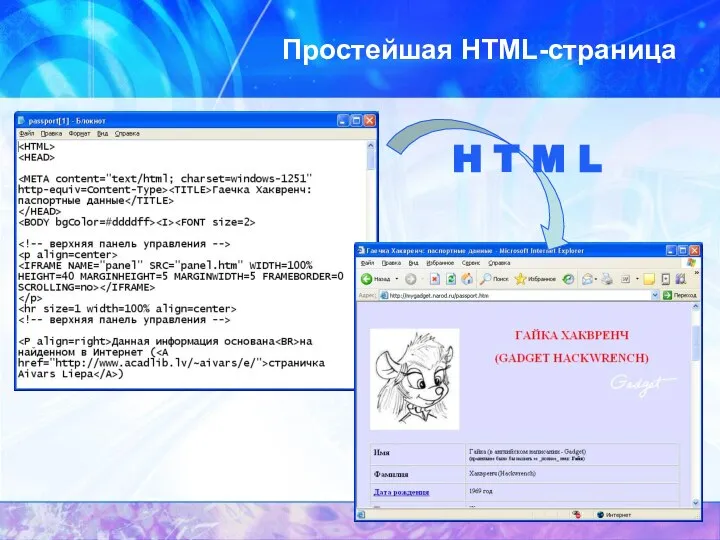
- 11. Простейшая HTML-страница H T M L
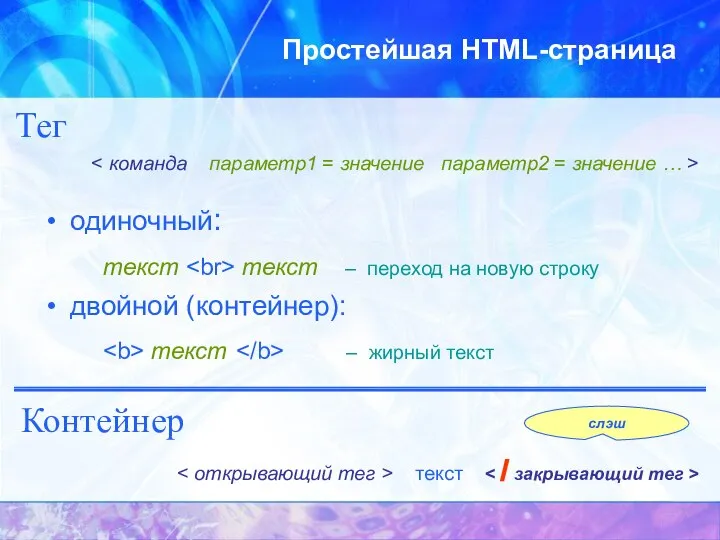
- 12. Простейшая HTML-страница одиночный: текст текст – переход на новую строку двойной (контейнер): текст – жирный текст
- 13. Простейшая HTML-страница
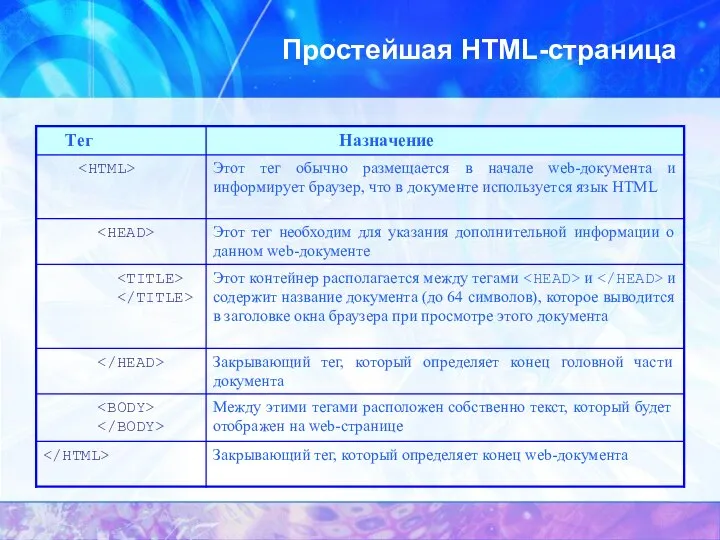
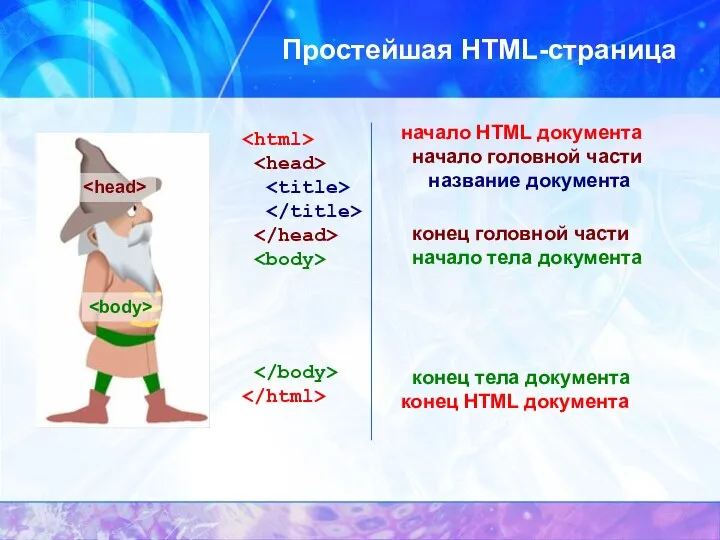
- 14. Простейшая HTML-страница начало HTML документа начало головной части название документа конец головной части начало тела документа
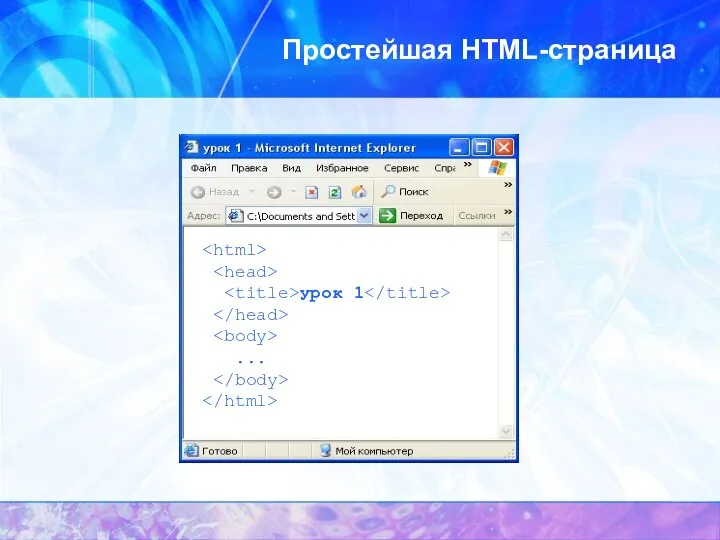
- 15. Простейшая HTML-страница урок 1 ...
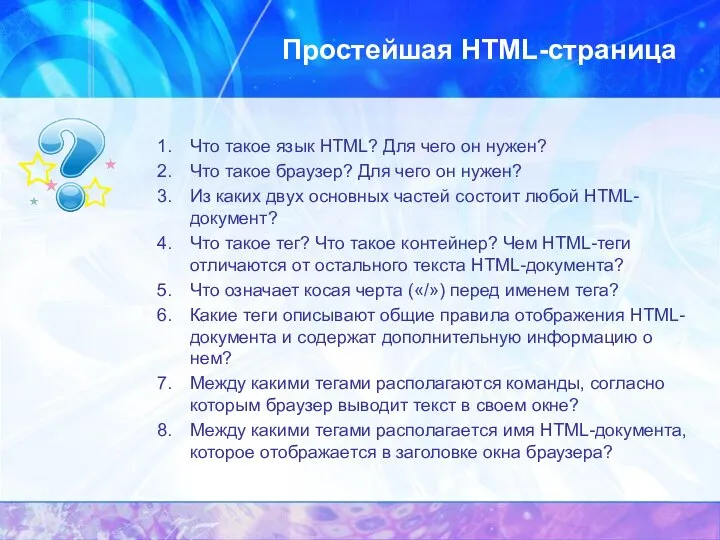
- 16. Простейшая HTML-страница Что такое язык HTML? Для чего он нужен? Что такое браузер? Для чего он
- 18. Скачать презентацию















 Безопасный интернет. Материалы к уроку безопасного интернета для 1-4 классов общеобразовательной средней школы
Безопасный интернет. Материалы к уроку безопасного интернета для 1-4 классов общеобразовательной средней школы Разработка игр
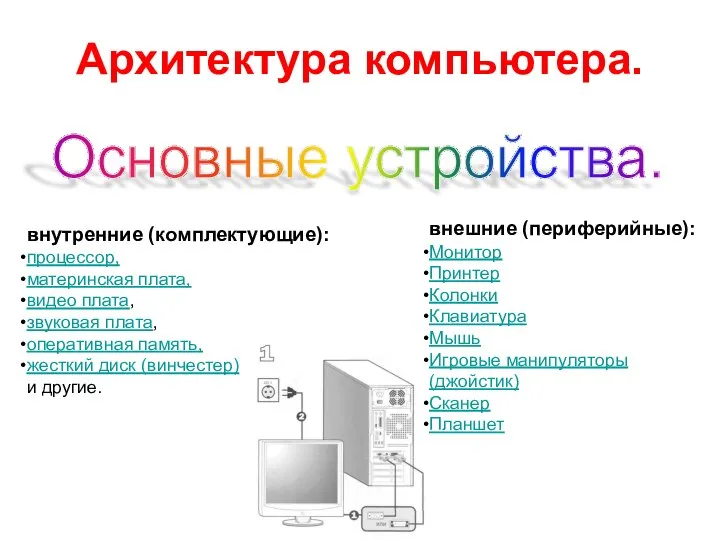
Разработка игр Архитектура компьютера
Архитектура компьютера Мобильное приложение Домашняя бухгалтерия для ОС Android
Мобильное приложение Домашняя бухгалтерия для ОС Android Работа в сети Интернет
Работа в сети Интернет Провайдер ФАУ МО РФ ЦСКА г. Москва
Провайдер ФАУ МО РФ ЦСКА г. Москва Социальная сеть волонтеров
Социальная сеть волонтеров Создание сайта
Создание сайта Базы данных и система управления базами данных (СУБД)
Базы данных и система управления базами данных (СУБД) Открытый дистанционный медиафорум Школьные СМИ
Открытый дистанционный медиафорум Школьные СМИ урок 1
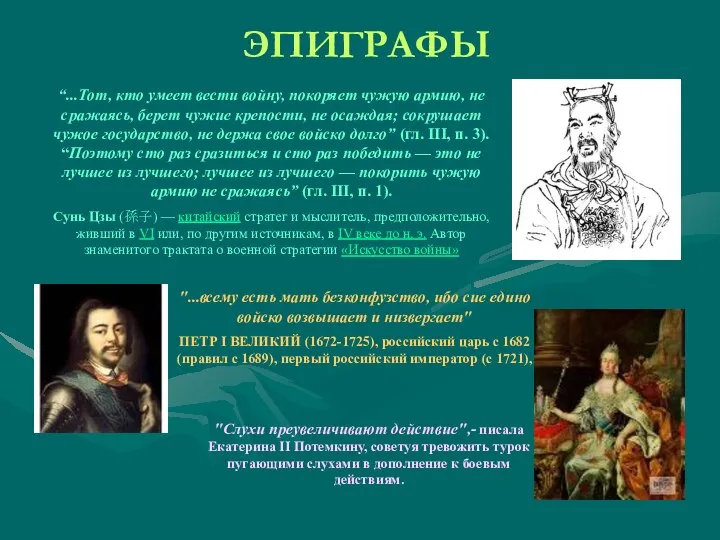
урок 1 Эпиграфы
Эпиграфы Написание программы
Написание программы Об’єктно-орієнтоване програмування. Лекція №0
Об’єктно-орієнтоване програмування. Лекція №0 Чемоданчики Граня
Чемоданчики Граня Массивы
Массивы Разработка мобильного приложения города Курганинска
Разработка мобильного приложения города Курганинска Презентация на тему Объект и его свойства (4 класс)
Презентация на тему Объект и его свойства (4 класс)  Мониторинг как средство наглядного представления библиотечной деятельности. Практический аспект
Мониторинг как средство наглядного представления библиотечной деятельности. Практический аспект Функциональные возможности AutoCAD. Основы работы AutoCAD
Функциональные возможности AutoCAD. Основы работы AutoCAD Двоичное представление информации в компьютере. Представление чисел в компьютере
Двоичное представление информации в компьютере. Представление чисел в компьютере Способы управления. Клавиатура и мышь
Способы управления. Клавиатура и мышь Техники личной работы: тайм-менеджмент и стресс-менеджмент
Техники личной работы: тайм-менеджмент и стресс-менеджмент Брендбук. Руководство по использованию логотипа празднования 75-й годовщины Победы в Великой Отечественной войне
Брендбук. Руководство по использованию логотипа празднования 75-й годовщины Победы в Великой Отечественной войне Основные понятия ООП
Основные понятия ООП Актуальность и значимость копирайтинга в современном мире
Актуальность и значимость копирайтинга в современном мире Глобальная компьютерная сеть Интернет. 10 класс
Глобальная компьютерная сеть Интернет. 10 класс Навигатор дополнительного образования
Навигатор дополнительного образования