Слайд 3Agenda
What is PWA
How Web Push works
PWA example (Node.js, React)
Restrictions and future of

PWA
QA
Слайд 5What is PWA?
Progressive Web Apps are web apps that use emerging web browser

APIs and features along with traditional progressive enhancement strategy to bring a native app-like user experience to cross-platform web applications.
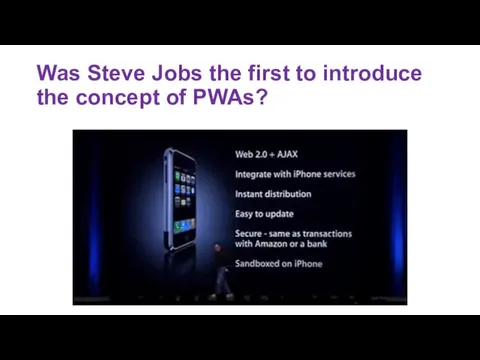
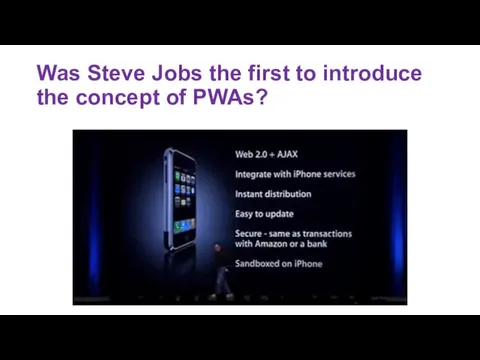
Слайд 6Was Steve Jobs the first to introduce the concept of PWAs?

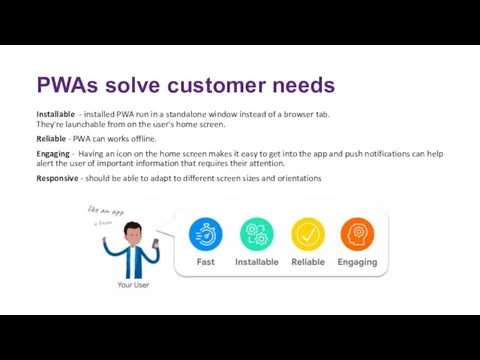
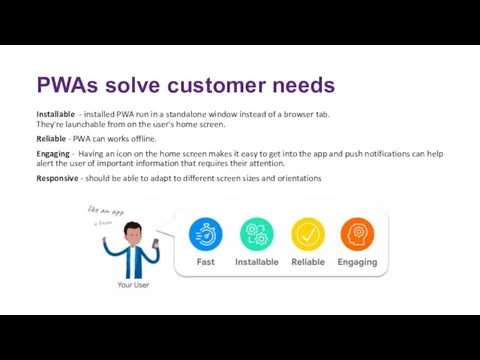
Слайд 7PWAs solve customer needs
Installable - installed PWA run in a standalone window

instead of a browser tab.
They're launchable from on the user's home screen.
Reliable - PWA can works offline.
Engaging - Having an icon on the home screen makes it easy to get into the app and push notifications can help alert the user of important information that requires their attention.
Responsive - should be able to adapt to different screen sizes and orientations
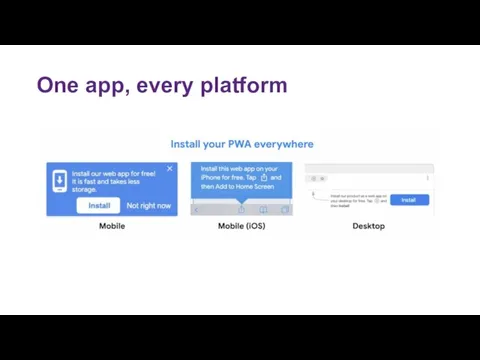
Слайд 9One app, every platform
PWA are more affordable to develop and integrate than

native mobile apps
PWAs do not need to be updated
Слайд 10Who is already using PWA?
Twitter saw a 65% increase in pages per

session, 75% more Tweets, and a 20% decrease in bounce rate, all while reducing the size of their app by over 97%.
Nikkei saw 2.3 times more organic traffic, 58% more subscriptions, and 49% more daily active users.
Hulu replaced their platform-specific desktop experience with a Progressive Web App and saw a 27% increase in return visits.
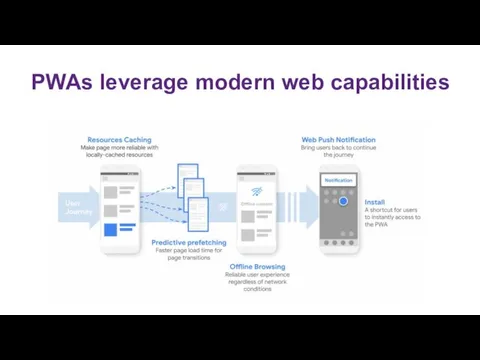
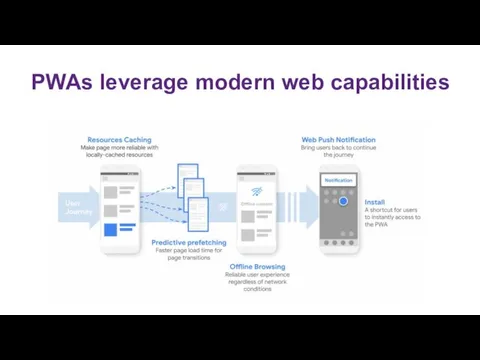
Слайд 11PWAs leverage modern web capabilities

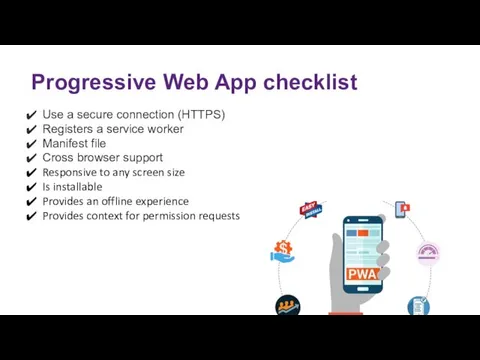
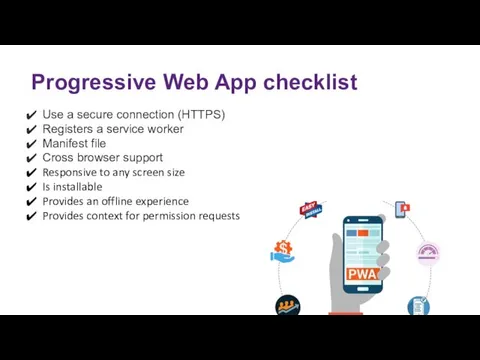
Слайд 12Progressive Web App checklist
Use a secure connection (HTTPS)
Registers a service worker
Manifest file
Cross

browser support
Responsive to any screen size
Is installable
Provides an offline experience
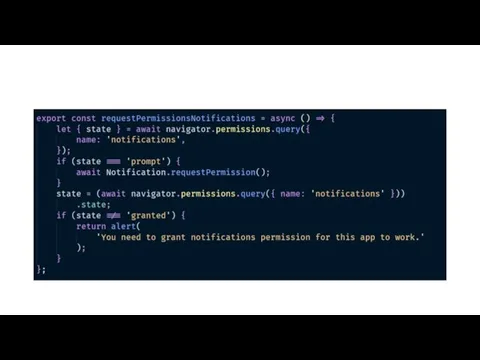
Provides context for permission requests
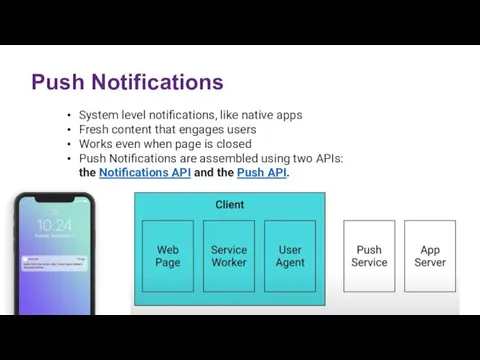
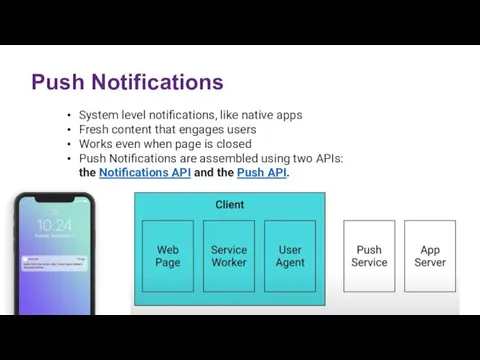
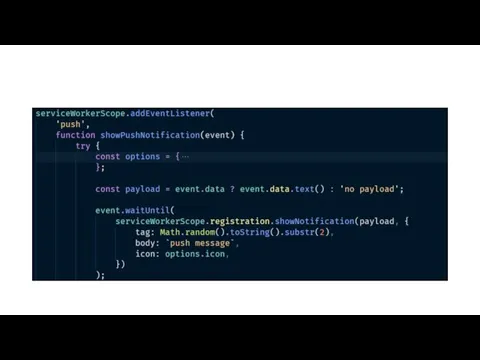
Слайд 13Push Notifications
System level notifications, like native apps
Fresh content that engages users
Works even

when page is closed
Push Notifications are assembled using two APIs: the Notifications API and the Push API.
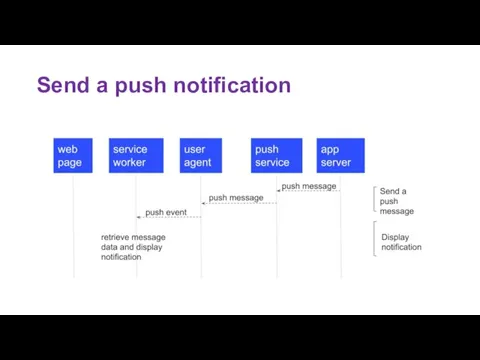
Слайд 16How Web Push works
Each browser manages push notifications through their own system,

called a "push service".
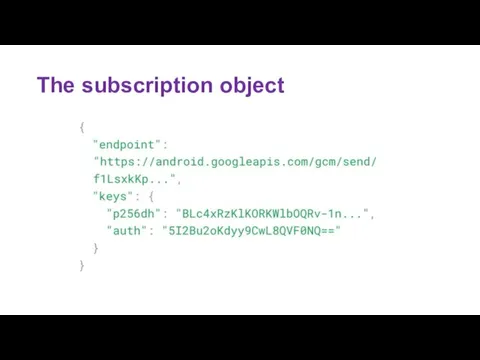
This creates a special subscription object that contains the "endpoint URL" of the push service.
You send your push messages to this URL, encrypted with the public key, and the push service sends it to the right client
The endpoint URL contains a unique identifier
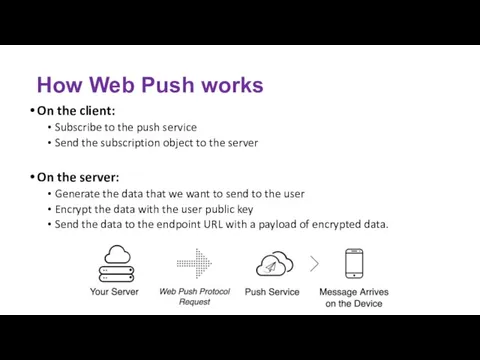
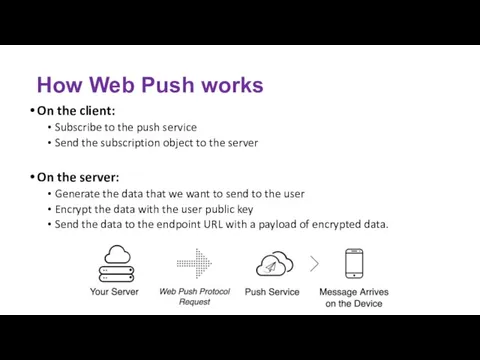
Слайд 17How Web Push works
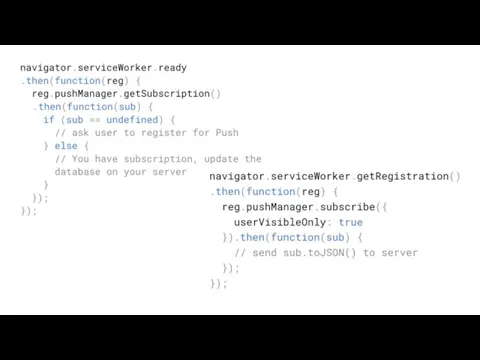
On the client:
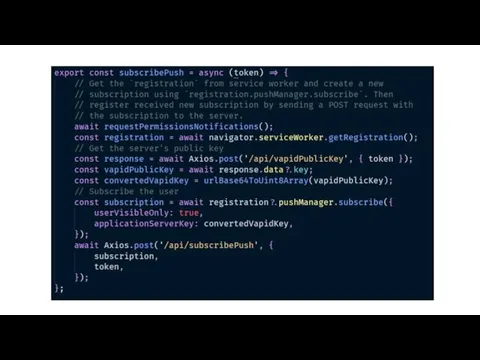
Subscribe to the push service
Send the subscription

object to the server
On the server:
Generate the data that we want to send to the user
Encrypt the data with the user public key
Send the data to the endpoint URL with a payload of encrypted data.
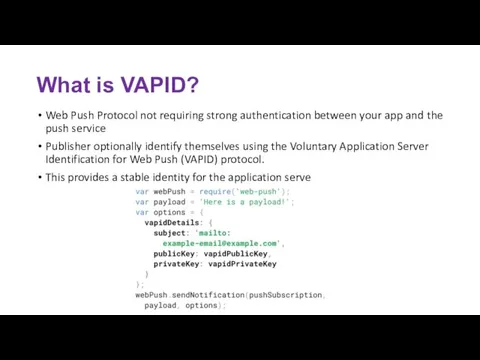
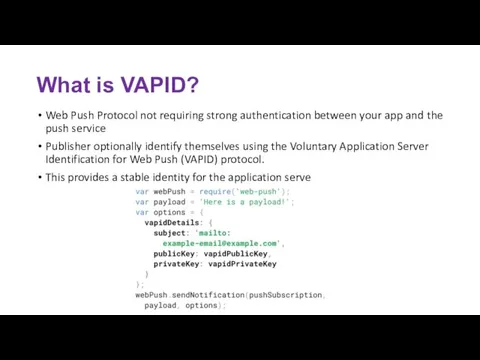
Слайд 22What is VAPID?
Web Push Protocol not requiring strong authentication between your app and

the push service
Publisher optionally identify themselves using the Voluntary Application Server Identification for Web Push (VAPID) protocol.
This provides a stable identity for the application serve
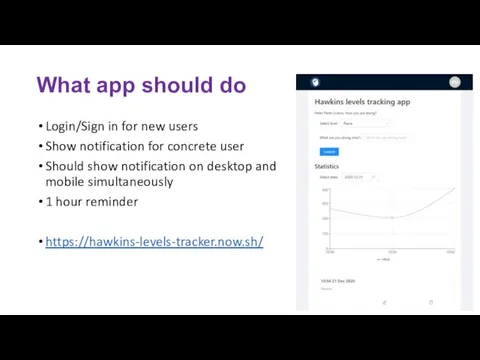
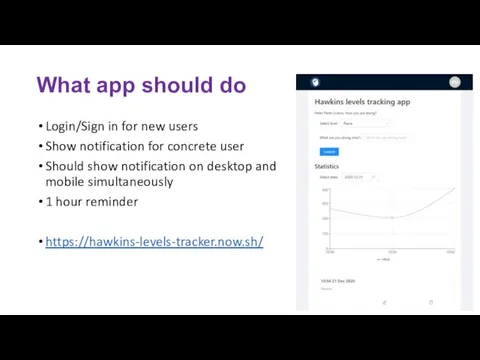
Слайд 24What app should do
Login/Sign in for new users
Show notification for concrete user
Should

show notification on desktop and mobile simultaneously
1 hour reminder
https://hawkins-levels-tracker.now.sh/
Слайд 25Tech Stack
Serverless functions
Node.js
FaunaDB
CRA
TS
Auth verified by JWT
SWR
Web push
Deployed by Vercel
https://github.com/spiderpoul/hawkins-levels-tracker

Слайд 26CRA PWA
https://create-react-app.dev/docs/making-a-progressive-web-app/

Слайд 28Demo
https://hawkins-levels-tracker.now.sh/
Show on mobile
Notifications on both platforms
Show project, what makes it PWA, CRA

service workers, manifest.json
Слайд 36PWA limitations
Still a new technology – all browsers don't support it fully

yet
More limited hardware access
Limited performance for computation heavy operations – although WebAssembly is improving this
High battery usage
Слайд 37Links
https://developers.google.com/web/ilt/pwa/introduction-to-progressive-web-app-architectures
https://web-push-book.gauntface.com/
https://medium.com/progressivewebapps/history-of-progressive-web-apps-4c912533a531
https://serviceworke.rs/push-simple.html
https://web.dev/progressive-web-apps/





































 Основные проблемы в написании С2.1 и пути их решения
Основные проблемы в написании С2.1 и пути их решения Controller
Controller Порт PS/2
Порт PS/2 Спортивные СМИ
Спортивные СМИ Использование в работе учителя начальных классов информационно образовательной среды Учи.ру
Использование в работе учителя начальных классов информационно образовательной среды Учи.ру Виды антивирусов
Виды антивирусов Теоретические основы информатики. Лекция 1.2
Теоретические основы информатики. Лекция 1.2 Новостные сообщения по основным новостным каналам
Новостные сообщения по основным новостным каналам Программное обеспечение. Лекция 6
Программное обеспечение. Лекция 6 Jira introduction 2015
Jira introduction 2015 Комбинация данных из нескольких таблиц
Комбинация данных из нескольких таблиц Техника безопасности и организация рабочего места в компьютерном классе
Техника безопасности и организация рабочего места в компьютерном классе Использование электронных образовательных технологий в очном и дистанционном обучении. Настройка почтовых рассылок обучающимся
Использование электронных образовательных технологий в очном и дистанционном обучении. Настройка почтовых рассылок обучающимся Одиннадцатый час. Выпуск №1
Одиннадцатый час. Выпуск №1 Принципы построения программ МПС
Принципы построения программ МПС Кодирование и обработка графической и мультимедийной информации
Кодирование и обработка графической и мультимедийной информации Мобильные приложения и сервисы для районов
Мобильные приложения и сервисы для районов Хранение информации. Передача информации
Хранение информации. Передача информации Презентация на тему Wi - Fi
Презентация на тему Wi - Fi  Курс Основы программирования. Часть 2
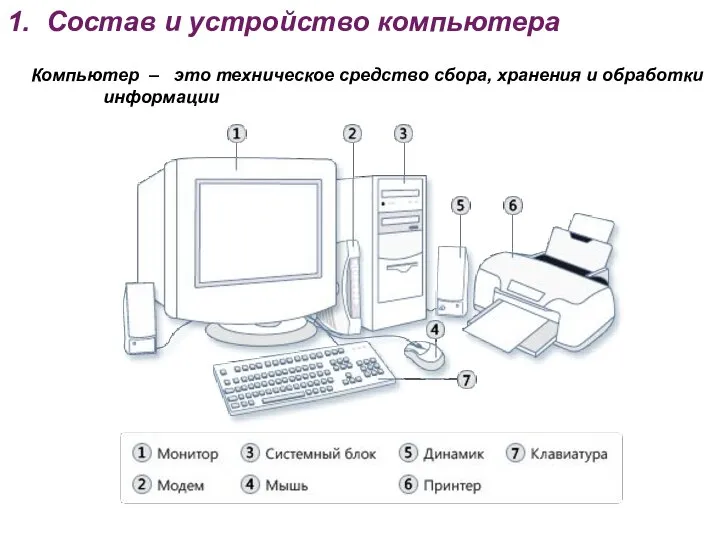
Курс Основы программирования. Часть 2 Состав и устройство компьютера SHOE
Состав и устройство компьютера SHOE Введение в язык программирования Java
Введение в язык программирования Java 4. Экспертные системы
4. Экспертные системы Кодирование и шифрование
Кодирование и шифрование Платформа Webim для обработки чатов
Платформа Webim для обработки чатов Information support of industrial safety AT JSC KELET
Information support of industrial safety AT JSC KELET ВКР: проектирование отказоустойчивой сети поставщика интернет услуг
ВКР: проектирование отказоустойчивой сети поставщика интернет услуг Логические функции и схемы - основа элементарной базы компьютера
Логические функции и схемы - основа элементарной базы компьютера