Содержание
- 2. Links used for tests Внутренние https://invis.io/X878EWCUZ#/166373062_Account_320 https://invis.io/X878EWCUZ#/166373075_Address_Book_320 https://invis.io/X878EWCUZ#/166373193_Cart_320 https://invis.io/X878EWCUZ#/166373365_Catalogue_320 https://invis.io/X878EWCUZ#/166373388_Checkout_320 https://invis.io/X878EWCUZ#/166373399_Coverage_320 https://invis.io/X878EWCUZ#/166373457_Edit-Account_320 https://invis.io/X878EWCUZ#/166373544_How-It-Works_320 https://invis.io/X878EWCUZ#/166373562_Mifi_Menu_320 https://invis.io/X878EWCUZ#/166373589_Mifi-320 https://invis.io/X878EWCUZ#/166373640_Mifi-Product_320
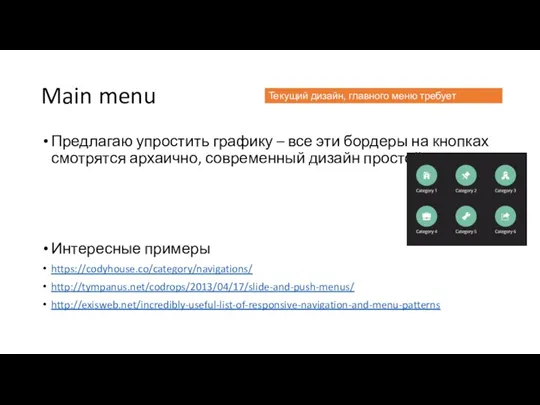
- 3. Main menu Текущий дизайн, главного меню требует изменений Предлагаю упростить графику – все эти бордеры на
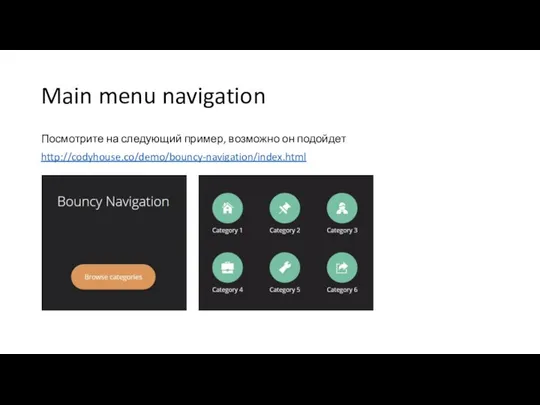
- 4. Main menu navigation Посмотрите на следующий пример, возможно он подойдет http://codyhouse.co/demo/bouncy-navigation/index.html
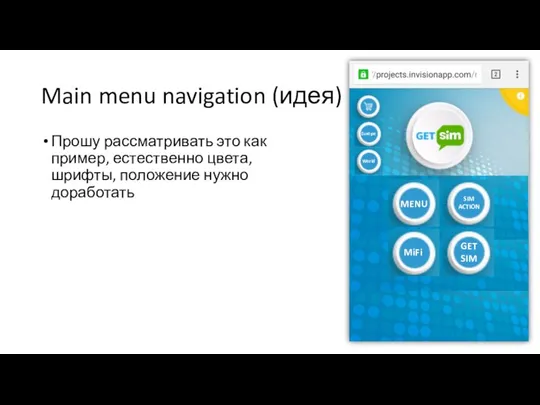
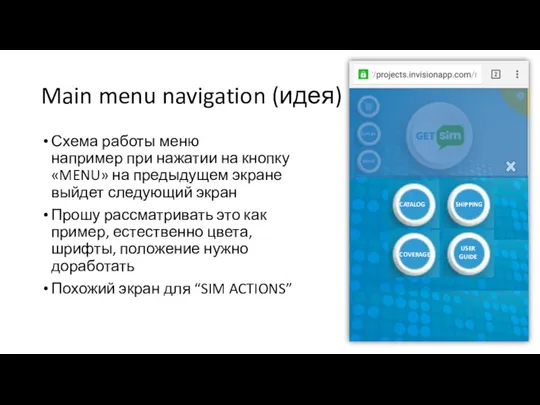
- 5. Main menu navigation (идея) Прошу рассматривать это как пример, естественно цвета, шрифты, положение нужно доработать MENU
- 6. Main menu navigation (идея) Схема работы меню например при нажатии на кнопку «MENU» на предыдущем экране
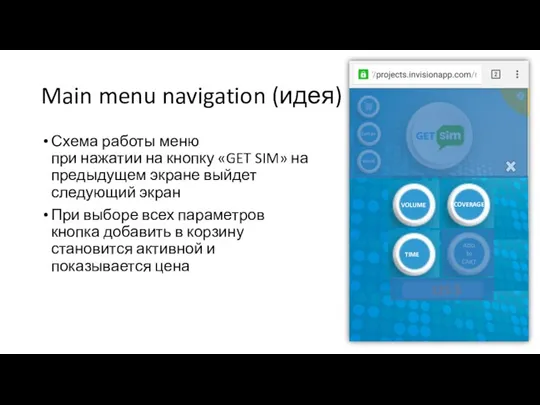
- 7. Main menu navigation (идея) Схема работы меню при нажатии на кнопку «GET SIM» на предыдущем экране
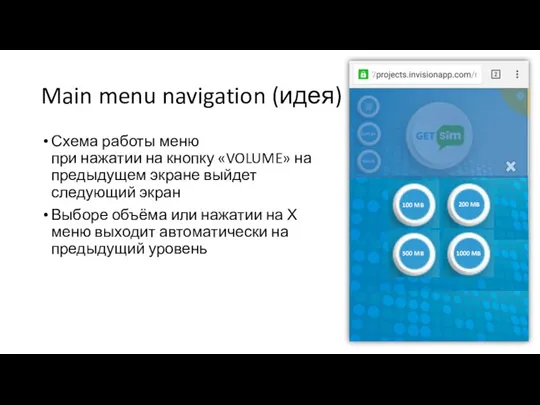
- 8. Main menu navigation (идея) Схема работы меню при нажатии на кнопку «VOLUME» на предыдущем экране выйдет
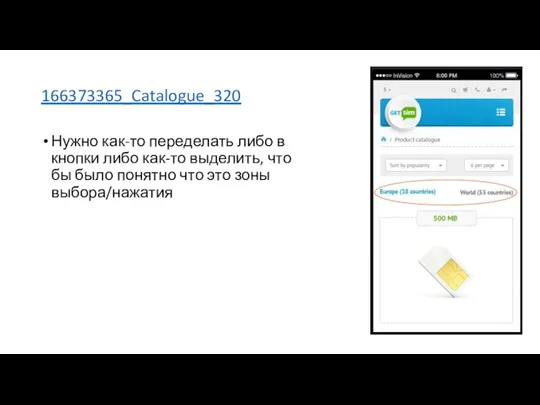
- 9. 166373365_Catalogue_320 Нужно как-то переделать либо в кнопки либо как-то выделить, что бы было понятно что это
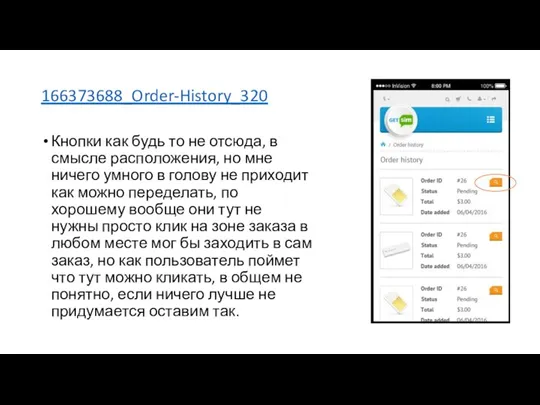
- 10. 166373688_Order-History_320 Кнопки как будь то не отсюда, в смысле расположения, но мне ничего умного в голову
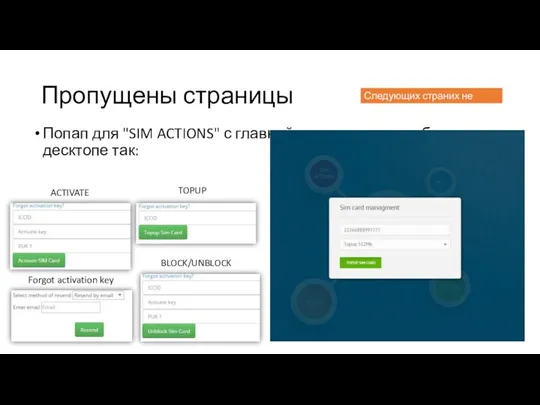
- 11. Пропущены страницы Попап для "SIM ACTIONS" с главной страницы, то что было на десктопе так: Следующих
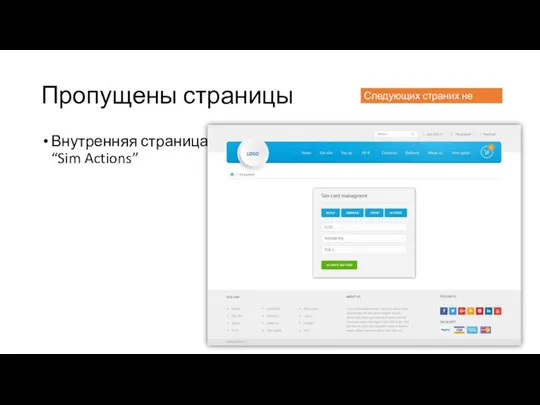
- 12. Внутренняя страница “Sim Actions” Пропущены страницы Следующих страних не хватает
- 14. Скачать презентацию











 Аттестационная работа. Реализация проекта в рамках дополнительных занятий по промышленному программированию в 9 классе
Аттестационная работа. Реализация проекта в рамках дополнительных занятий по промышленному программированию в 9 классе Khronologia_sozdania_vychislitelnykh_ustroystv_-SOKRASchENNAYa
Khronologia_sozdania_vychislitelnykh_ustroystv_-SOKRASchENNAYa I am a Screen Leader
I am a Screen Leader Память ЭВМ. Единицы измерения. (4 класс)
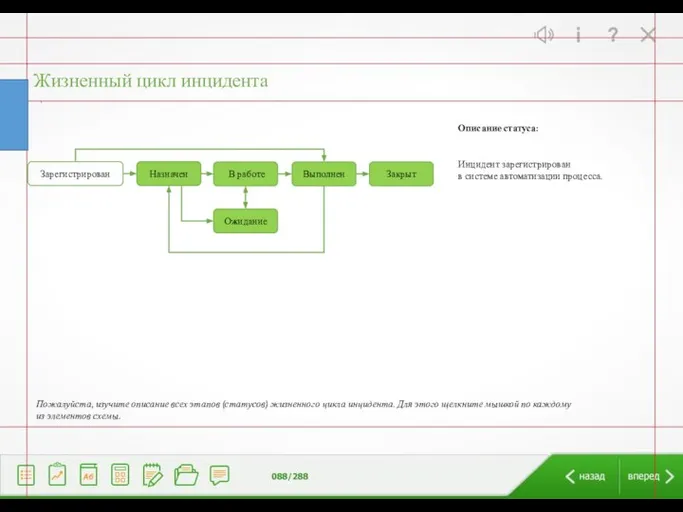
Память ЭВМ. Единицы измерения. (4 класс) Жизненный цикл инцидента
Жизненный цикл инцидента Структурный подход к моделированию систем. Методология функционального моделирования IDEF0
Структурный подход к моделированию систем. Методология функционального моделирования IDEF0 Одобрение Онлайн по объектам на Витрине ДомКлик
Одобрение Онлайн по объектам на Витрине ДомКлик Таблицы и массивы
Таблицы и массивы УИС Моё дело
УИС Моё дело 9-1-1
9-1-1 Языки программирования и их развитие
Языки программирования и их развитие Электронные таблицы (на примере Exсel)
Электронные таблицы (на примере Exсel) Нейронные сети и их применение
Нейронные сети и их применение 6. Bloklar 1
6. Bloklar 1 Презентация на тему Разработка Web-сайтов
Презентация на тему Разработка Web-сайтов  SMM специалист с нуля
SMM специалист с нуля Информационные технологии
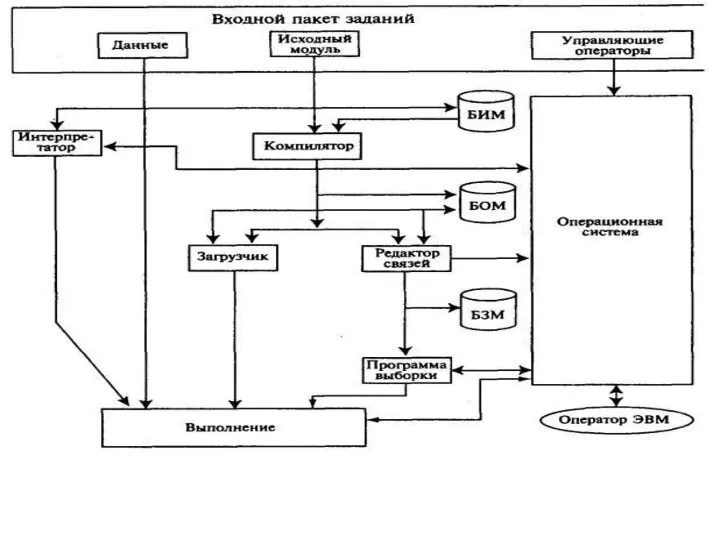
Информационные технологии Входной пакет заданий
Входной пакет заданий Информационные технологии в обработке текстов
Информационные технологии в обработке текстов История развития вычислительной техники
История развития вычислительной техники Структура и уровни построения АСУ на транспорте, их функции, алгоритмы эффективного принятия оперативных решений
Структура и уровни построения АСУ на транспорте, их функции, алгоритмы эффективного принятия оперативных решений Системы счисления
Системы счисления Операторы PHP
Операторы PHP Построение таблиц истинности для логических выражений
Построение таблиц истинности для логических выражений Векторная графика
Векторная графика Интернет-ресурсы. Подготовка к ЕГЭ по математике
Интернет-ресурсы. Подготовка к ЕГЭ по математике Правила оформления заданий
Правила оформления заданий Конструкции структурного программирования в Си
Конструкции структурного программирования в Си