Содержание
- 2. Преподаватели Алексей Краснов - преподаватель программирования Александр Федерягин - ведущий разработчик Sintez Corp. Анастасия Кузнецова -
- 3. Контакты 1 Номер группы https://vk.com/sintezadv - Александр, поддержка онлайн https://vk.com/1group_coding_K - сообщество 1-й группы http://sintez.pw/pay -
- 4. ЗАНЯТИЕ №1 Введение Форматирование текста Теги Атрибуты Строение web-страницы
- 5. Online компилятор http://codepen.io/pen/
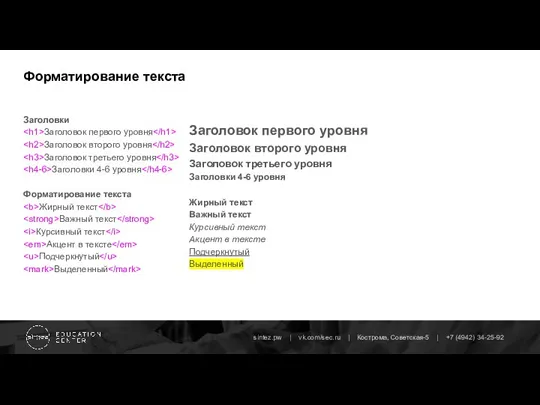
- 6. Форматирование текста Заголовки Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовки 4-6 уровня Форматирование
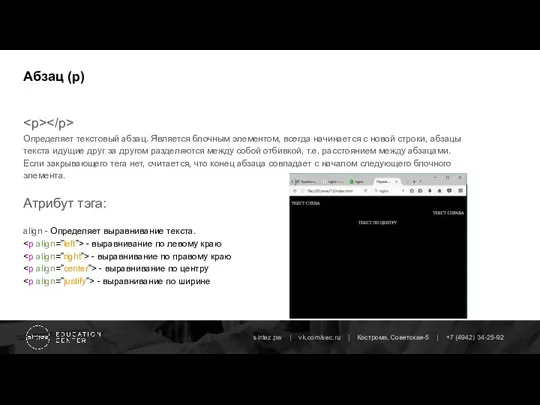
- 7. Абзац (p) Определяет текстовый абзац. Является блочным элементом, всегда начинается с новой строки, абзацы текста идущие
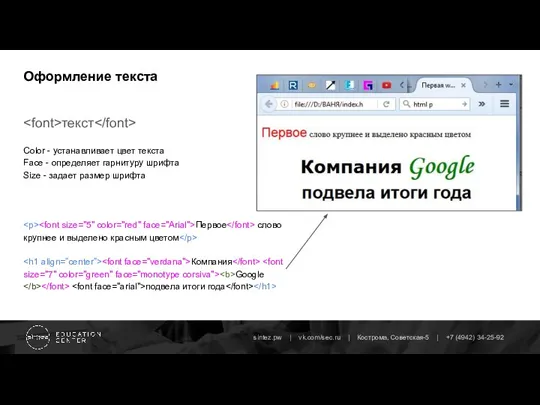
- 8. Оформление текста текст Color - устанавливает цвет текста Face - определяет гарнитуру шрифта Size - задает
- 9. HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во
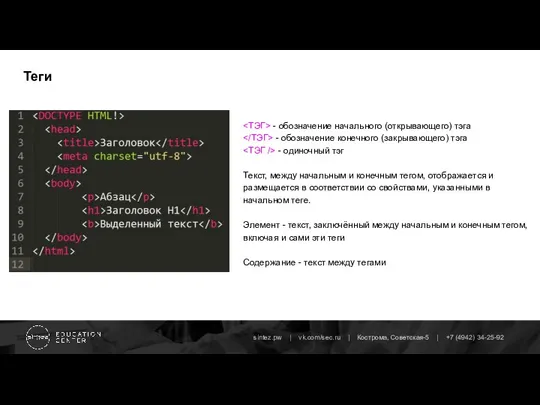
- 10. Теги - обозначение начального (открывающего) тэга - обозначение конечного (закрывающего) тэга - одиночный тэг Текст, между
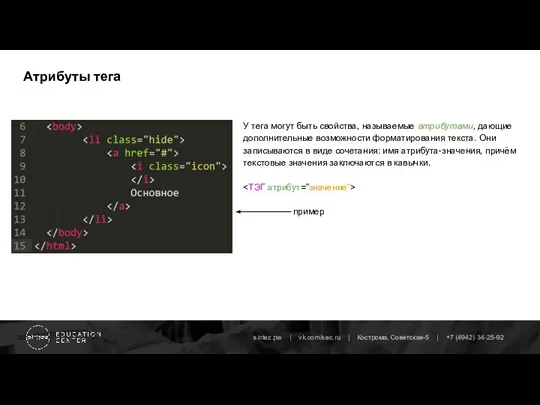
- 11. Атрибуты тега У тега могут быть свойства, называемые атрибутами, дающие дополнительные возможности форматирования текста. Они записываются
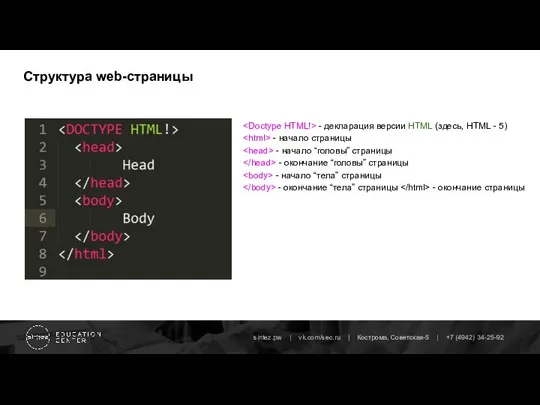
- 12. Структура web-страницы - декларация версии HTML (здесь, HTML - 5) - начало страницы - начало “головы”
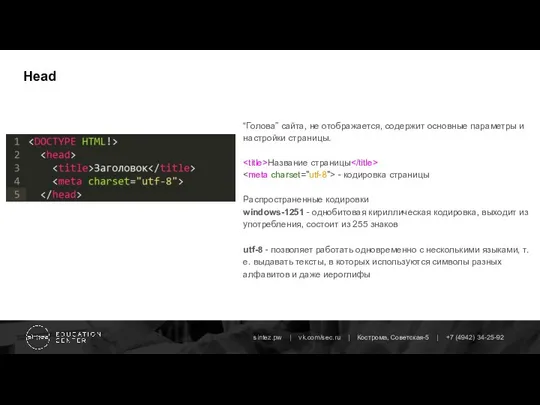
- 13. Head “Голова” сайта, не отображается, содержит основные параметры и настройки страницы. Название страницы - кодировка страницы
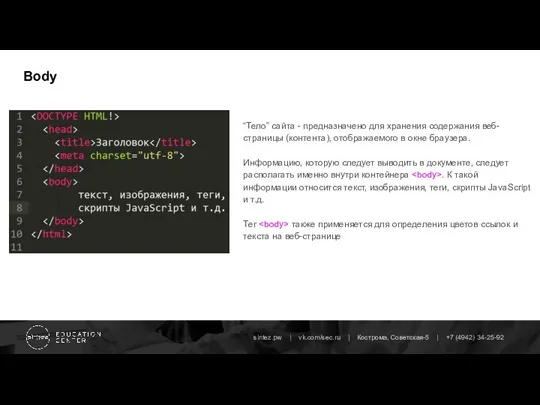
- 14. Body “Тело” сайта - предназначено для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую
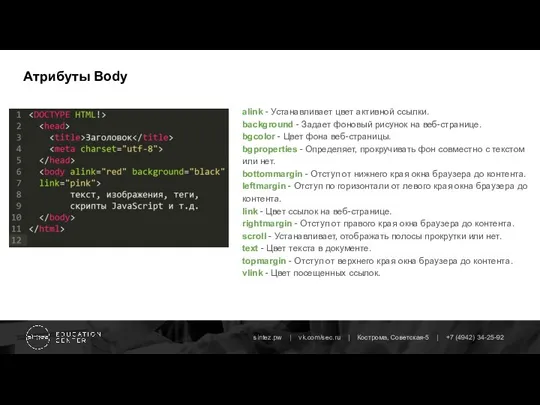
- 15. Атрибуты Body alink - Устанавливает цвет активной ссылки. background - Задает фоновый рисунок на веб-странице. bgcolor
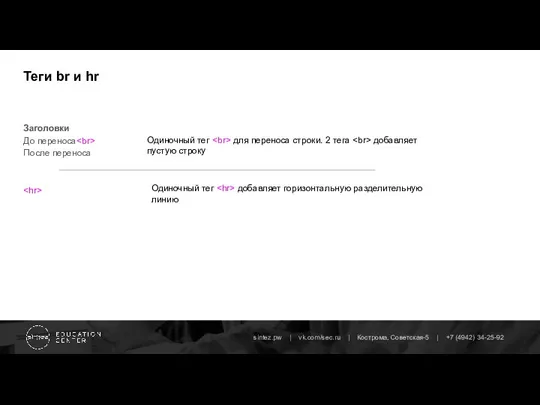
- 16. Теги br и hr Заголовки До переноса После переноса Одиночный тег для переноса строки. 2 тега
- 17. Цитаты Заголовки выделение длинныx цитат из нескольких строк/абзацев короткие цитаты из одной строки источник цитаты
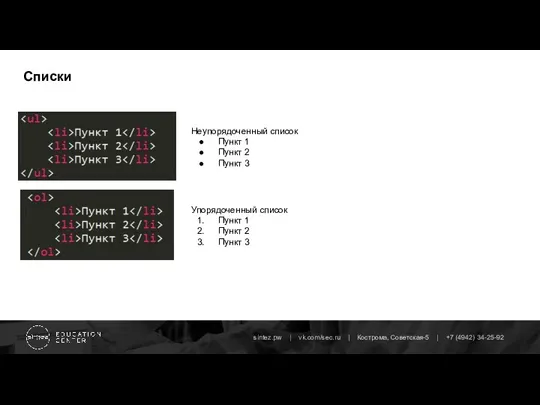
- 18. Списки Неупорядоченный список Пункт 1 Пункт 2 Пункт 3 Упорядоченный список Пункт 1 Пункт 2 Пункт
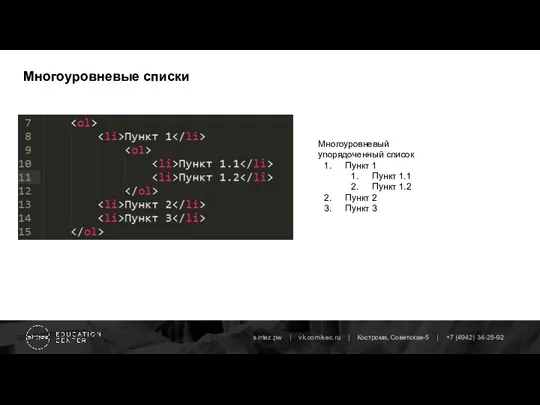
- 19. Многоуровневые списки Многоуровневый упорядоченный список Пункт 1 Пункт 1.1 Пункт 1.2 Пункт 2 Пункт 3
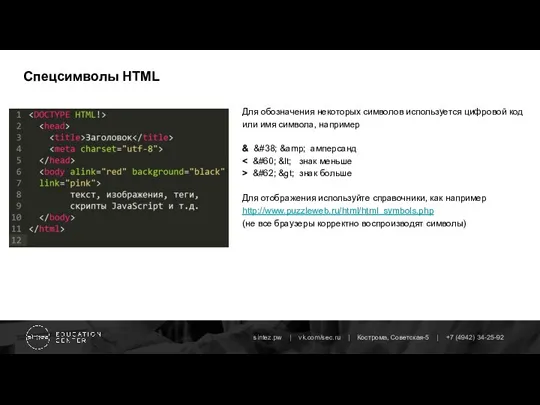
- 20. Спецсимволы HTML Для обозначения некоторых символов используется цифровой код или имя символа, например & & &
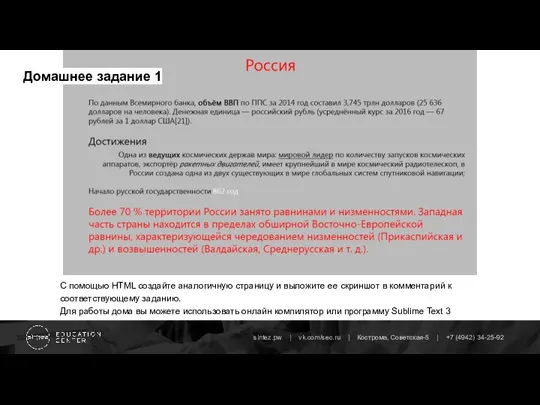
- 21. С помощью HTML создайте аналогичную страницу и выложите ее скриншот в комментарий к соответствующему заданию. Для
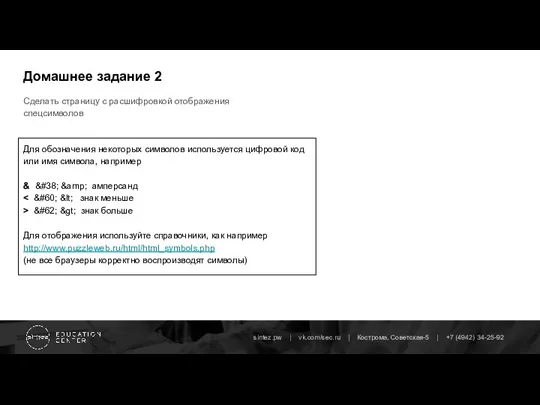
- 22. Cделать страницу с расшифровкой отображения спецсимволов Домашнее задание 2 Для обозначения некоторых символов используется цифровой код
- 24. Скачать презентацию





















 Знакомство с ES6. Урок 21
Знакомство с ES6. Урок 21 Госуслуги 21 века
Госуслуги 21 века Lection_5
Lection_5 Компьютерная графика
Компьютерная графика Моделирование. Системный подход в моделировании. Лекция 7. Часть 2
Моделирование. Системный подход в моделировании. Лекция 7. Часть 2 Дети и интернет
Дети и интернет Разработка бизнес-приложений на платформе Lexema
Разработка бизнес-приложений на платформе Lexema Периферийные устройства
Периферийные устройства Объединение серверов в кластеры
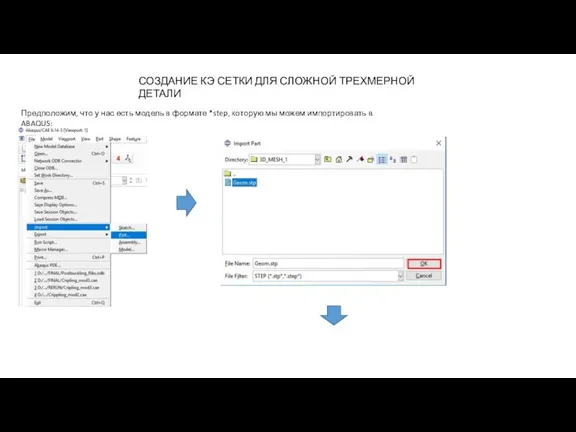
Объединение серверов в кластеры Создание КЭ сетки для сложной трехмерной детали
Создание КЭ сетки для сложной трехмерной детали Разработка обучающих программ для проведения серии виртуальных экспериментов по физике
Разработка обучающих программ для проведения серии виртуальных экспериментов по физике Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Видео на всю страницу
Видео на всю страницу Выживание человека и формирование личности в условиях агрессивной антипедагогической информационной среды: современные вызовы
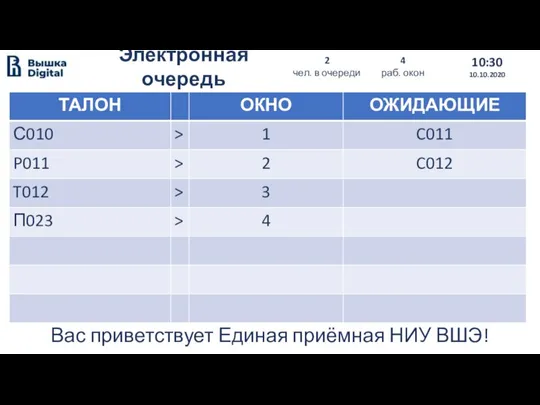
Выживание человека и формирование личности в условиях агрессивной антипедагогической информационной среды: современные вызовы Электронная очередь. Талон
Электронная очередь. Талон Работа с формами. Продолжение
Работа с формами. Продолжение Основы самоорганизующихся сетей
Основы самоорганизующихся сетей Создание музыкальной композиции с помощью компьютерных технологий
Создание музыкальной композиции с помощью компьютерных технологий VR пространство в школе
VR пространство в школе Информация и её кодирование
Информация и её кодирование 1 семинар. Введение в контроль версий
1 семинар. Введение в контроль версий Интеллектуальная игра. Город Интернет
Интеллектуальная игра. Город Интернет Измерение информации
Измерение информации Персональный компьютер
Персональный компьютер Качество и безопасность информации: национальные интересы
Качество и безопасность информации: национальные интересы Технология мультимедиа. Создание мультимедийной открытки к 9 Мая
Технология мультимедиа. Создание мультимедийной открытки к 9 Мая Примеры решения задач
Примеры решения задач Программирование. Язык программирования Паскаль
Программирование. Язык программирования Паскаль