Содержание
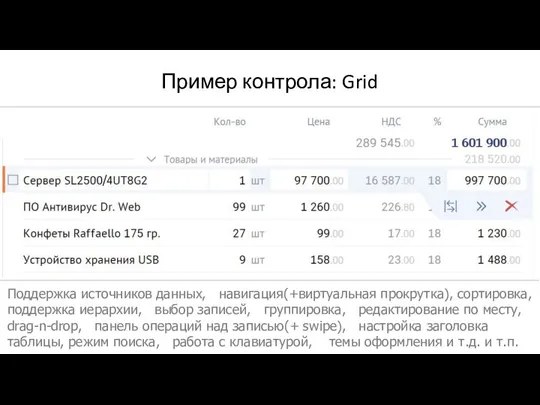
- 2. Пример контрола: Grid Поддержка источников данных, навигация(+виртуальная прокрутка), сортировка, поддержка иерархии, выбор записей, группировка, редактирование по
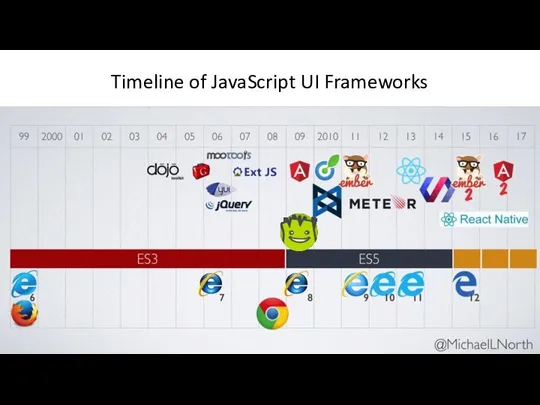
- 3. Timeline of JavaScript UI Frameworks
- 4. Single Page Application
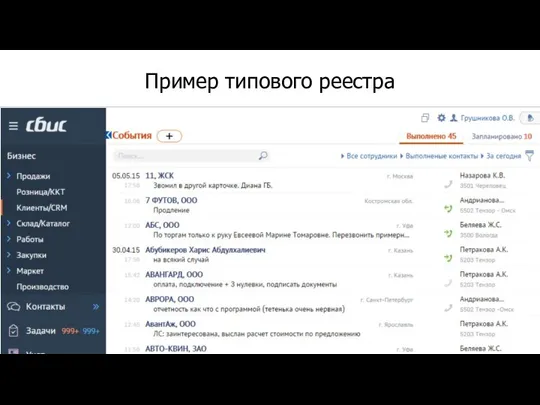
- 5. Пример типового реестра
- 6. Давайте разбираться
- 7. Цикломатическая сложность
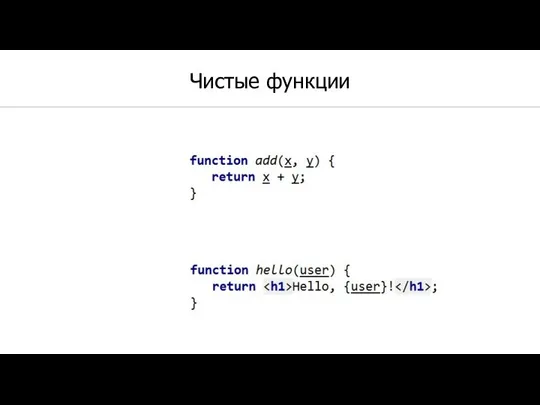
- 8. Чистые функции
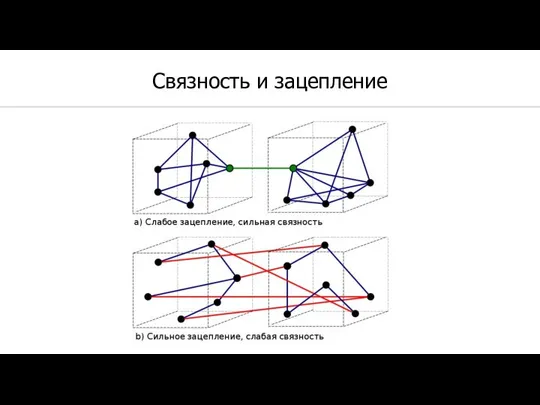
- 9. Связность и зацепление
- 10. А судьи кто?
- 11. Any framework
- 12. Lifehack
- 13. Что не так с MVC?
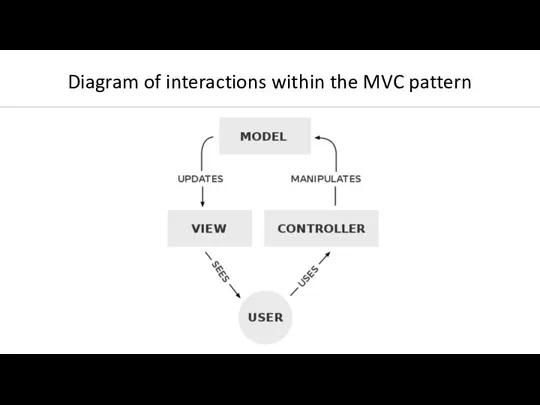
- 15. Diagram of interactions within the MVC pattern
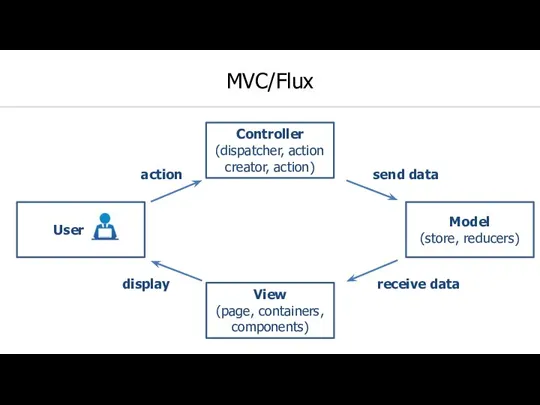
- 16. MVC/Flux Controller (dispatcher, action creator, action) View (page, containers, components) Model (store, reducers) User . action
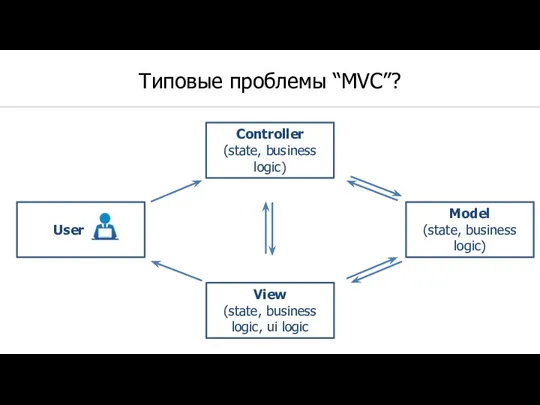
- 17. Типовые проблемы “MVC”? Controller (state, business logic) View (state, business logic, ui logic Model (state, business
- 18. Debug mode
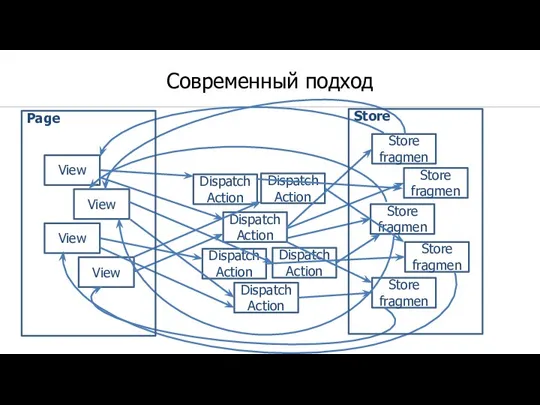
- 19. Современный подход View View View View Dispatch Action Dispatch Action Dispatch Action Dispatch Action Dispatch Action
- 20. Как быть? Нет
- 21. Увеличиваем связность, уменьшаем зацепление
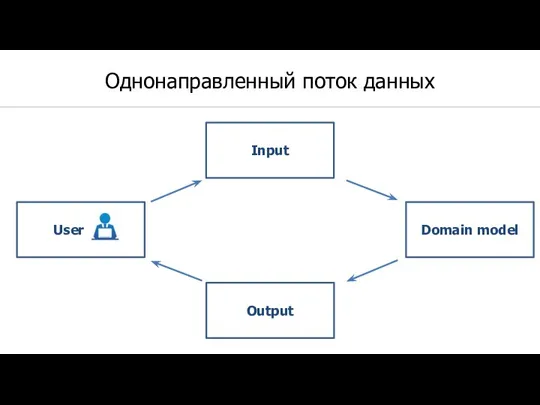
- 22. Однонаправленный поток данных Input Output Domain model User .
- 23. Где состояние?
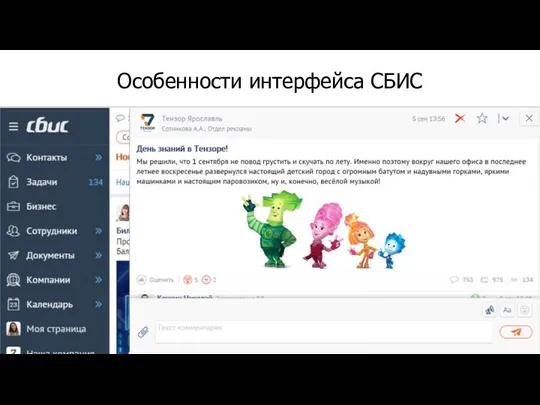
- 24. Особенности интерфейса СБИС
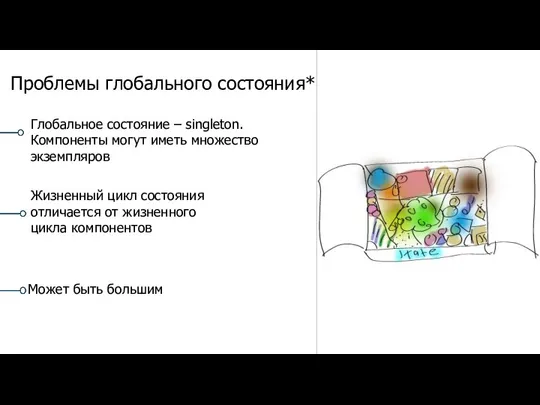
- 25. Глобальное состояние – singleton. Компоненты могут иметь множество экземпляров Проблемы глобального состояния* Жизненный цикл состояния отличается
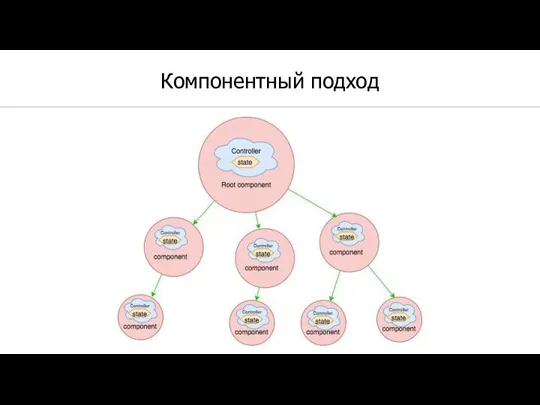
- 26. Компонентный подход
- 27. Prop drilling
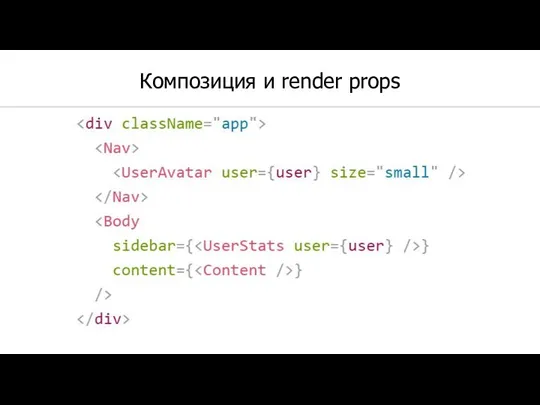
- 28. Композиция и render props
- 29. Магия вне Хогвартса
- 30. Информация о пользователе Глобальные хранилища Права Локализация Настройки приложения Пользовательские параметры
- 31. Проблемы юнит-тестирования singleton С этим можно бороться. Я создал несколько singleton’ов для хранения глобального состояния Но
- 32. Технологии устаревают очень быстро. Не гонитесь за технологиями. Изучайте фундаментальные основы программирования. Чаще задавайте вопросы в
- 34. Скачать презентацию































 Оптимизация процессов публично-правовой организации
Оптимизация процессов публично-правовой организации Технология CUDA
Технология CUDA Алгоритм. Способы записи алгоритма
Алгоритм. Способы записи алгоритма Киберпреступность и киберпреступления
Киберпреступность и киберпреступления Подача заявлений на автоматическое начисление номинала Сертификата. Пошаговая инструкция для родителей
Подача заявлений на автоматическое начисление номинала Сертификата. Пошаговая инструкция для родителей Компьютер и его компоненты
Компьютер и его компоненты Изменение размера и шрифта текста в документе Microsoft Word. Урок 4
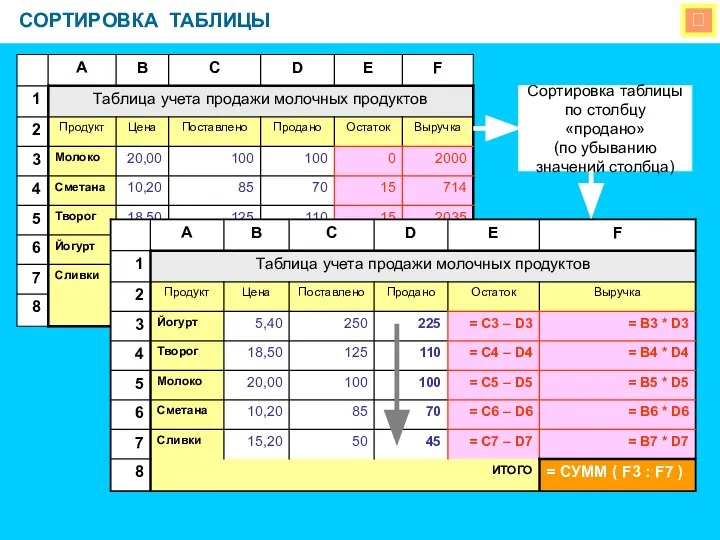
Изменение размера и шрифта текста в документе Microsoft Word. Урок 4 Сортировка таблицы
Сортировка таблицы Компания Plesk
Компания Plesk Кадастровый паспорт и адрес интернет эксплорер
Кадастровый паспорт и адрес интернет эксплорер Требования к КИС
Требования к КИС Как безопасно общаться в социальных сетях
Как безопасно общаться в социальных сетях Разработка СУБД для автоматизированной обработки статистических данных социологических опросов
Разработка СУБД для автоматизированной обработки статистических данных социологических опросов Сайт Swiss Diamond. Постраничный макет
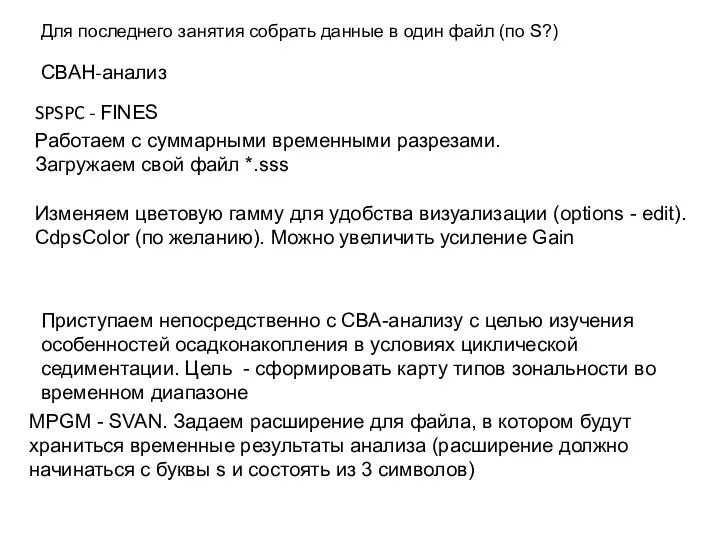
Сайт Swiss Diamond. Постраничный макет СВАН-анализ
СВАН-анализ Машинное обучение: линейные модели final
Машинное обучение: линейные модели final Одномерные массивы
Одномерные массивы Information and communications technology
Information and communications technology Основная функциональность МРМ ЕК АСУИ-Ш
Основная функциональность МРМ ЕК АСУИ-Ш Интерактивный плакат по дисциплине Конструирование ювелирных изделий
Интерактивный плакат по дисциплине Конструирование ювелирных изделий Технология создания и обработки графической информации. Лекция 2
Технология создания и обработки графической информации. Лекция 2 Формирование библиографической записи на DVD
Формирование библиографической записи на DVD Технология программирования на языке Python
Технология программирования на языке Python Работа с текстом
Работа с текстом Кодирование звуковой информации
Кодирование звуковой информации CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально
CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально Тестирование. Тесты как спецификация
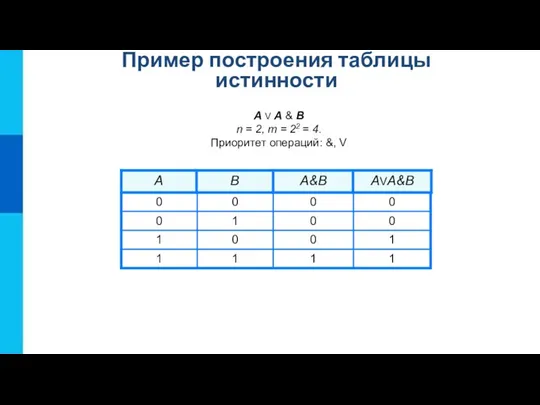
Тестирование. Тесты как спецификация Пример построения таблицы истинности
Пример построения таблицы истинности