Содержание
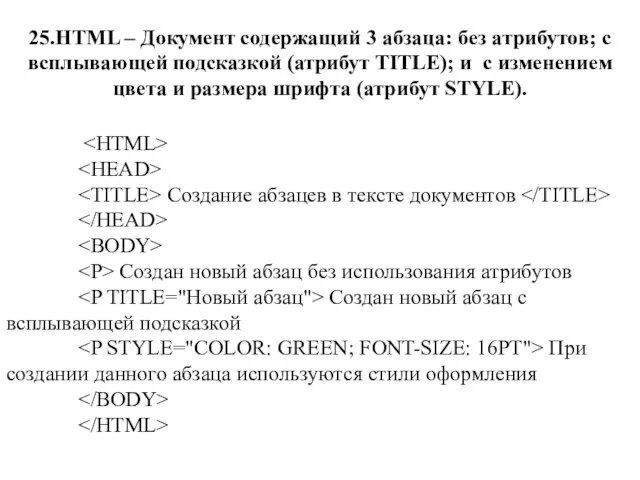
- 2. 25.HTML – Документ содержащий 3 абзаца: без атрибутов; с всплывающей подсказкой (атрибут TITLE); и с изменением
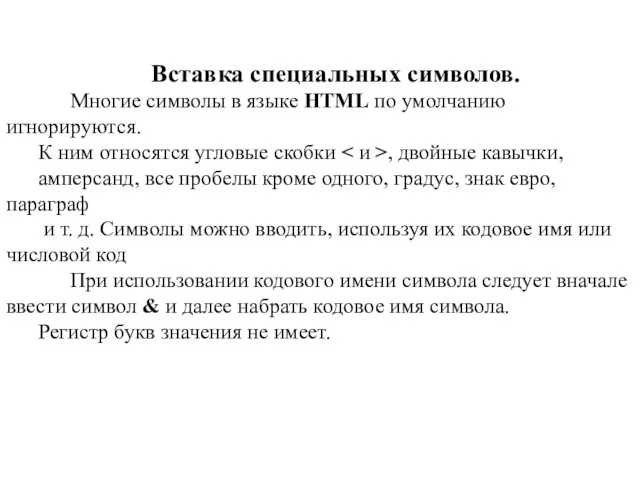
- 3. Вставка специальных символов. Многие символы в языке HTML по умолчанию игнорируются. К ним относятся угловые скобки
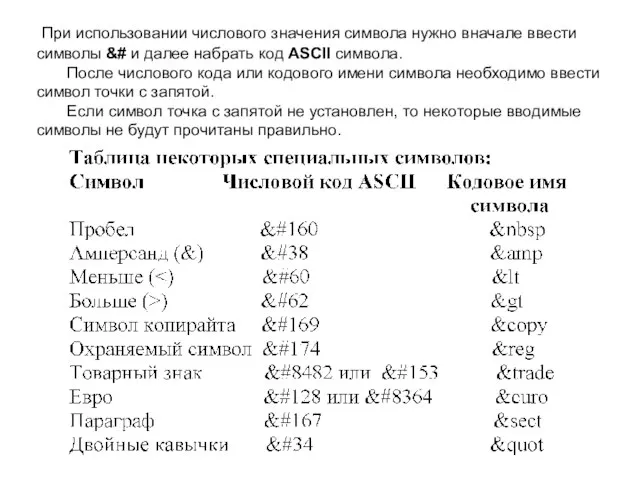
- 4. При использовании числового значения символа нужно вначале ввести символы &# и далее набрать код ASCII символа.
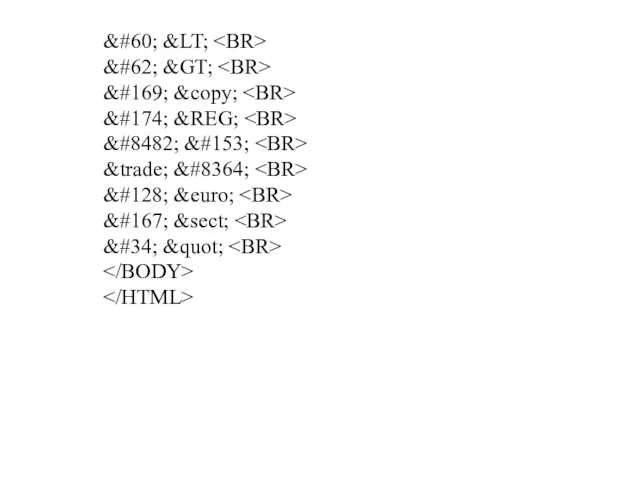
- 5. 26.HTML – Документ, содержащий специальные символы Вставка специальных символов Документ, содержащий специальные символы   &
- 6. < < > > © © ® ® ™ ™ ™ € € € § §
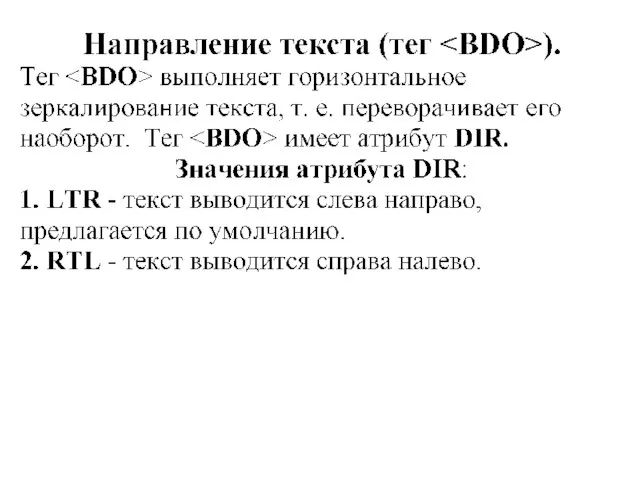
- 8. 27.HTML – Документ, демонстрирующий горизонтальное зеркалирование текста. Изменение направления текста Документ, демонстрирующий горизонтальное зеркалирование текста На
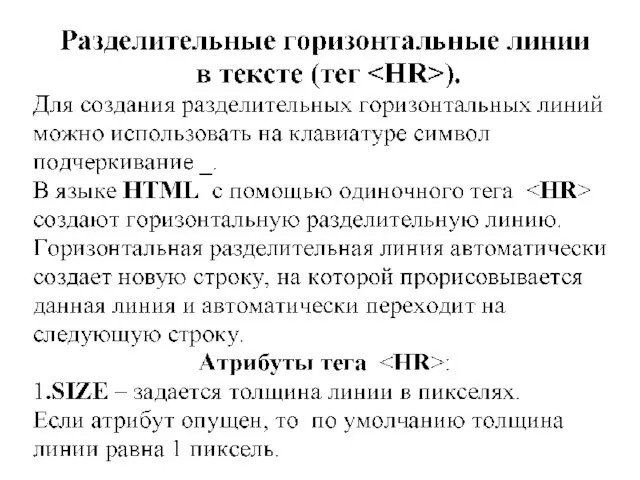
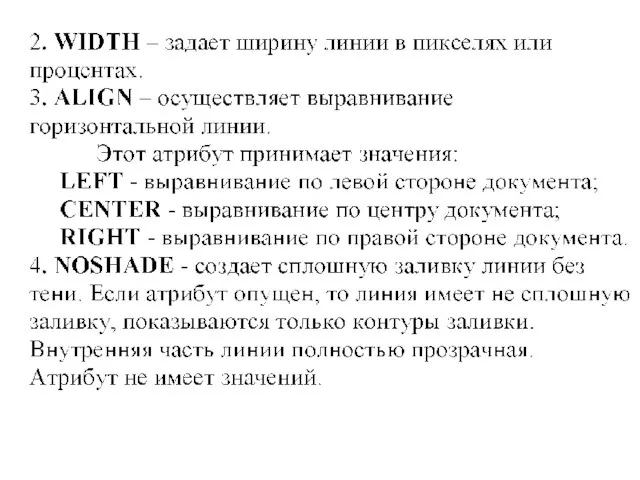
- 11. 28.HTML – Документ, демонстрирующий построение различных горизонтальных линий. Построение горизонтальной линии Документ, демонстрирующий построение различных горизонтальных
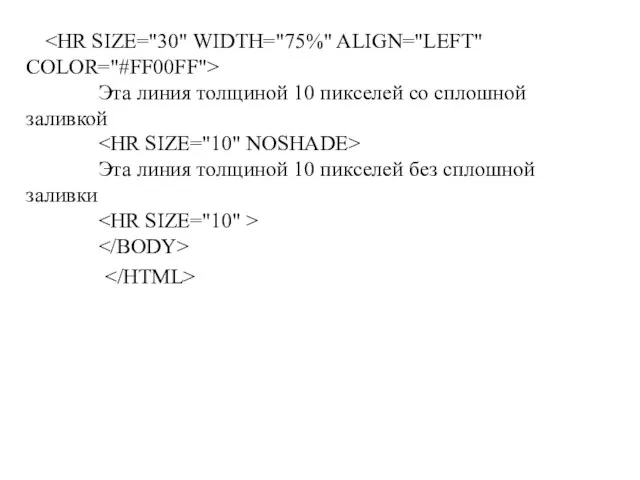
- 12. Эта линия толщиной 10 пикселей со сплошной заливкой Эта линия толщиной 10 пикселей без сплошной заливки
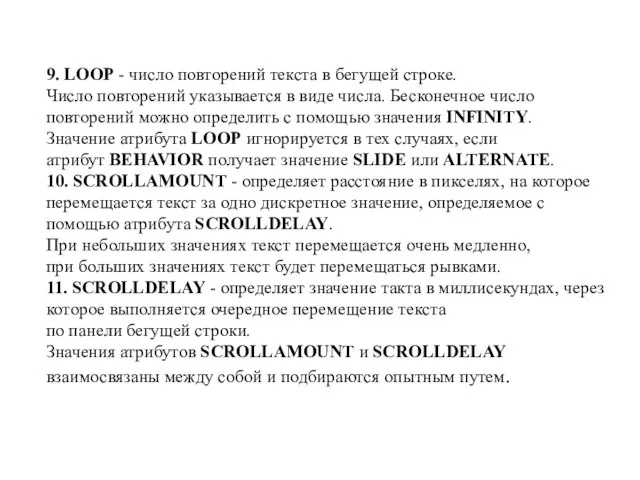
- 15. 9. LOOP - число повторений текста в бегущей строке. Число повторений указывается в виде числа. Бесконечное
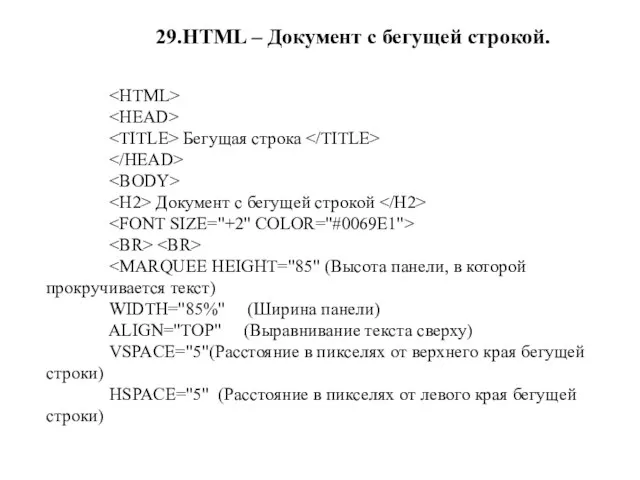
- 16. Бегущая строка Документ с бегущей строкой WIDTH="85%" (Ширина панели) ALIGN="TOP" (Выравнивание текста сверху) VSPACE="5"(Расстояние в пикселях
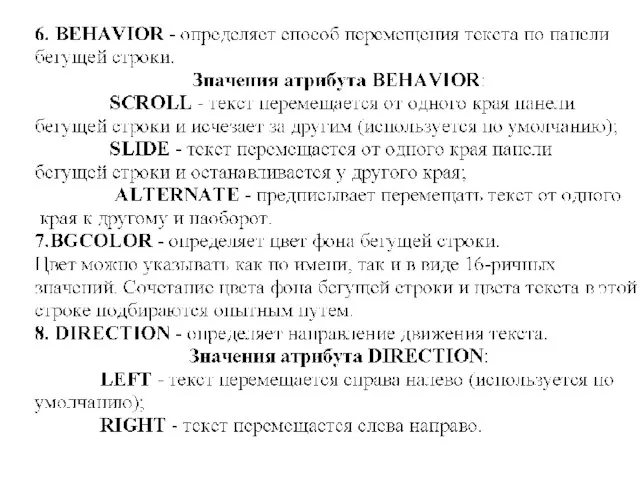
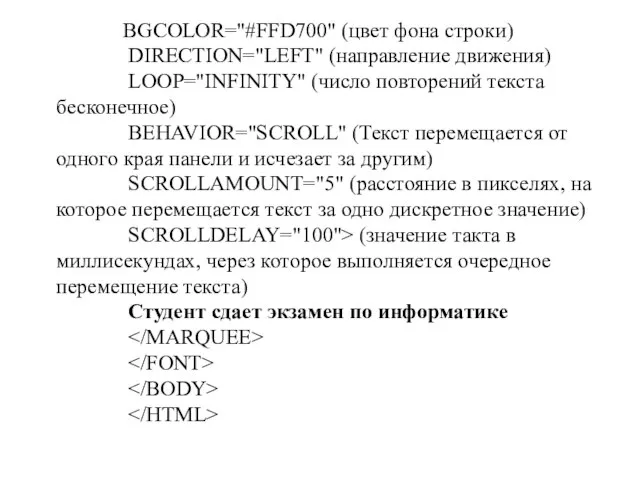
- 17. BGCOLOR="#FFD700" (цвет фона строки) DIRECTION="LEFT" (направление движения) LOOP="INFINITY" (число повторений текста бесконечное) BEHAVIOR="SCROLL" (Текст перемещается от
- 18. 30.HTML – Документ с бегущей строкой, содержащей изображение. Бегущая строка с изображением Документ с бегущей строкой,
- 20. Скачать презентацию













 История развития интернета
История развития интернета Операторы ввода, вывода, и присваивания
Операторы ввода, вывода, и присваивания Лекция 6 - Реляционная модель данных_Часть 2_Операции над отношениями
Лекция 6 - Реляционная модель данных_Часть 2_Операции над отношениями Словарные методы кодирования
Словарные методы кодирования Жизненный цикл программного обеспечения. Лекция №3
Жизненный цикл программного обеспечения. Лекция №3 Завдання. Опис кейсу.test
Завдання. Опис кейсу.test Описание открытки
Описание открытки Презентация на тему Ламповые Компьютеры
Презентация на тему Ламповые Компьютеры  Собрание для пожертвования
Собрание для пожертвования Базовые типы данных языков программирования высокого уровня
Базовые типы данных языков программирования высокого уровня Информационное общество. Защита информации.
Информационное общество. Защита информации. Логические операции и условия
Логические операции и условия Самоидентификация в социальных медиа
Самоидентификация в социальных медиа Разбор задач ЕГЭ. Определение скорости передачи информации. В10
Разбор задач ЕГЭ. Определение скорости передачи информации. В10 История и будущее компьтеров
История и будущее компьтеров Математические технологии моделирования вирусной динамики
Математические технологии моделирования вирусной динамики тиворкс
тиворкс Web-страницы. Язык HTML и др. Тема 1
Web-страницы. Язык HTML и др. Тема 1 Презентация "Жизнь без интернета" - скачать презентации по Информатике
Презентация "Жизнь без интернета" - скачать презентации по Информатике Файлы и папки. Урок 3
Файлы и папки. Урок 3 Электронно-библиотечная система Kniga Fund.ru
Электронно-библиотечная система Kniga Fund.ru Анимированные иконки - сердечки
Анимированные иконки - сердечки Определение понятия система
Определение понятия система Основные алгоритмические конструкции языка Pascal
Основные алгоритмические конструкции языка Pascal Программист - это
Программист - это Программное обеспечение компьютера
Программное обеспечение компьютера Операторы и циклы. Язык Си
Операторы и циклы. Язык Си Детали. Варианты соединения балок
Детали. Варианты соединения балок