Содержание
- 2. Списки 1. Список определений Списки определений создаются с помощью тега . Для добавления термина применяется тег
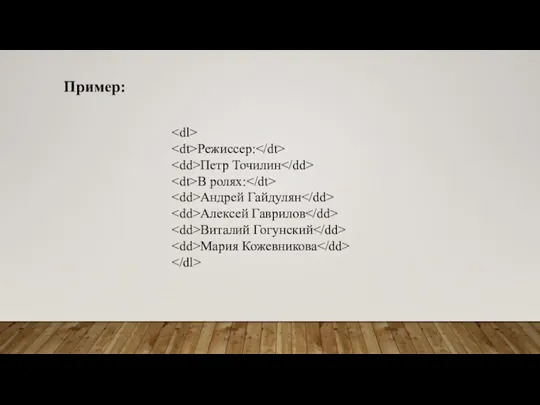
- 3. Режиссер: Петр Точилин В ролях: Андрей Гайдулян Алексей Гаврилов Виталий Гогунский Мария Кожевникова Пример:
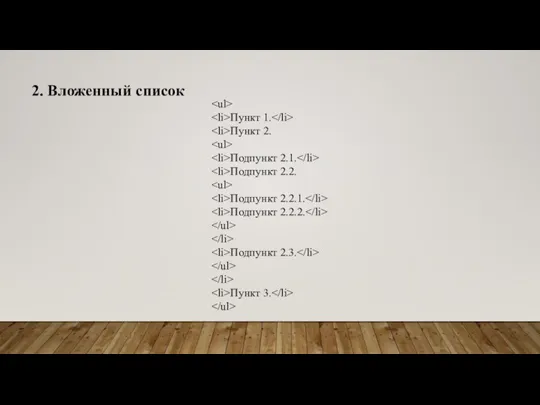
- 4. 2. Вложенный список Пункт 1. Пункт 2. Подпункт 2.1. Подпункт 2.2. Подпункт 2.2.1. Подпункт 2.2.2. Подпункт
- 5. Ссылки Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на
- 6. 1. Абсолютный путь Абсолютный путь указывает точное местоположение файла в пределах всей структуры папок на компьютере
- 7. Существует два вида записи абсолютного пути — с указанием протокола и без него: http://site.ru/pages/tips/tips1.html //site.ru/pages/tips/tips1.html
- 8. 2. Относительный путь Относительный путь описывает путь к указанному документу относительно текущего. Путь определяется с учётом
- 9. 3. Якоря Якоря, или внутренние ссылки, создают переходы на различные разделы текущей веб-страницы, позволяя быстро перемещаться
- 10. 4. Атрибуты ссылок Элемент поддерживает глобальные атрибуты и собственные. download Дополняет атрибут href и сообщает браузеру,
- 11. hreflang Определяет язык связанного веб-документа. Используется только вместе с атрибутом href. Принимаемые значения — аббревиатура, состоящая
- 12. target Указывает на то, в каком окне должен открываться документ, к которому ведет ссылка. Принимает следующие
- 13. Редактирование текста Редактирование текста (форматирование текста) — средства его изменения, такие как выбор начертания шрифта и
- 15. Скачать презентацию












 Что такое gimp?
Что такое gimp? Програмне рішення для контролю за дотриманням і виконанням критеріїв та принципів FSC
Програмне рішення для контролю за дотриманням і виконанням критеріїв та принципів FSC Создание веб-сайтов. Алгоритмика
Создание веб-сайтов. Алгоритмика ВКР: Разработка комплекта автотестов для CRM
ВКР: Разработка комплекта автотестов для CRM A technology that will help humanity
A technology that will help humanity Бренд (Торговая марка/Знак места обслуживания)
Бренд (Торговая марка/Знак места обслуживания) WEB-программирование. Создание и редактирование документов HTML
WEB-программирование. Создание и редактирование документов HTML Захват файлов и записей
Захват файлов и записей Кибербезопасность
Кибербезопасность Автоматизированная система управления предоставлением мест в общежитии
Автоматизированная система управления предоставлением мест в общежитии Технологии информационного моделирования автомобильных дорог
Технологии информационного моделирования автомобильных дорог Architect of living systems
Architect of living systems Интерактивные и мультимедийные технологии в музее
Интерактивные и мультимедийные технологии в музее Определение как логическая операция
Определение как логическая операция Компьютерные сети и их роль в современном мире
Компьютерные сети и их роль в современном мире Инструкция по работе в Microsoft Teams
Инструкция по работе в Microsoft Teams Анимация в Microsoft PowerPoint 2013
Анимация в Microsoft PowerPoint 2013 Командная игра для 10-11 классов Виртуальный батл
Командная игра для 10-11 классов Виртуальный батл Microsoft Word, Excal, Paint, PowerPoint
Microsoft Word, Excal, Paint, PowerPoint Знаковые информационные модели
Знаковые информационные модели Лайхфаки Word
Лайхфаки Word Системный анализ
Системный анализ Анализ дизайна интернет-сайтов
Анализ дизайна интернет-сайтов Разработка требований для АО XXX
Разработка требований для АО XXX Эволюция языков программирования
Эволюция языков программирования Презентация на тему Алгоритм. Свойства алгоритма
Презентация на тему Алгоритм. Свойства алгоритма  СМО в жизни студента
СМО в жизни студента 7-1-2
7-1-2