Слайд 2Глава 1: установка программы
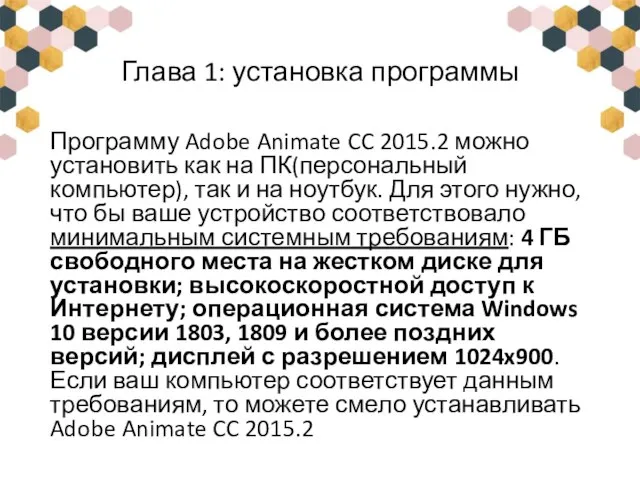
Программу Adobe Animate CC 2015.2 можно установить как

на ПК(персональный компьютер), так и на ноутбук. Для этого нужно, что бы ваше устройство соответствовало минимальным системным требованиям: 4 ГБ свободного места на жестком диске для установки; высокоскоростной доступ к Интернету; операционная система Windows 10 версии 1803, 1809 и более поздних версий; дисплей с разрешением 1024x900. Если ваш компьютер соответствует данным требованиям, то можете смело устанавливать Adobe Animate CC 2015.2
Слайд 3Глава 2: знакомимся с программой
С помощью Adobe Animate CC можно создавать векторную

анимацию, рекламу, мультимедийный контент, динамические проекты, приложения, игры и многое другое. Кроме того, в Animate предусмотрены эффективные инструменты для рисования и создания иллюстраций. Ваш контент будет доступен практически на любых настольных ПК и мобильных устройствах.
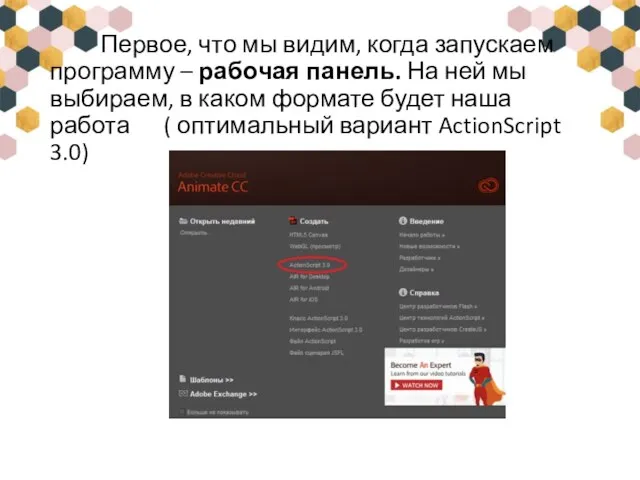
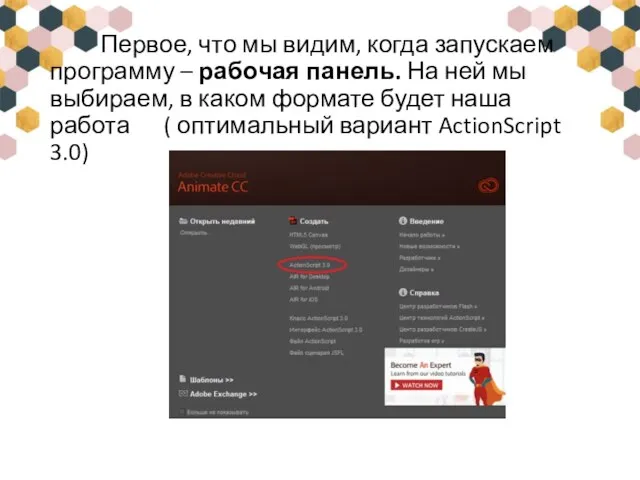
Слайд 4 Первое, что мы видим, когда запускаем программу – рабочая панель. На

ней мы выбираем, в каком формате будет наша работа ( оптимальный вариант ActionScript 3.0)
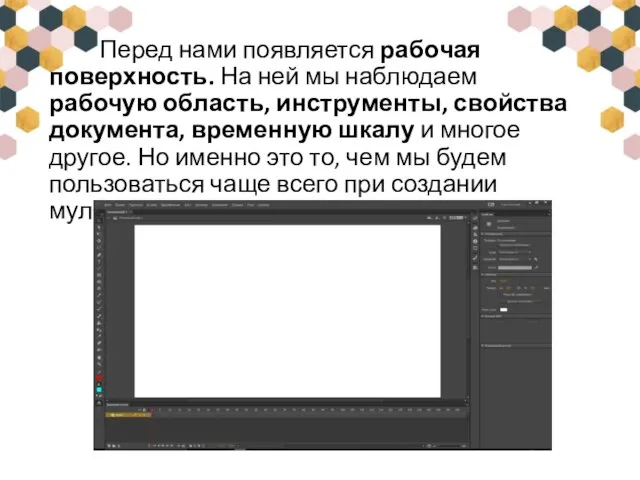
Слайд 5 Перед нами появляется рабочая поверхность. На ней мы наблюдаем рабочую область,

инструменты, свойства документа, временную шкалу и многое другое. Но именно это то, чем мы будем пользоваться чаще всего при создании мультфильма.
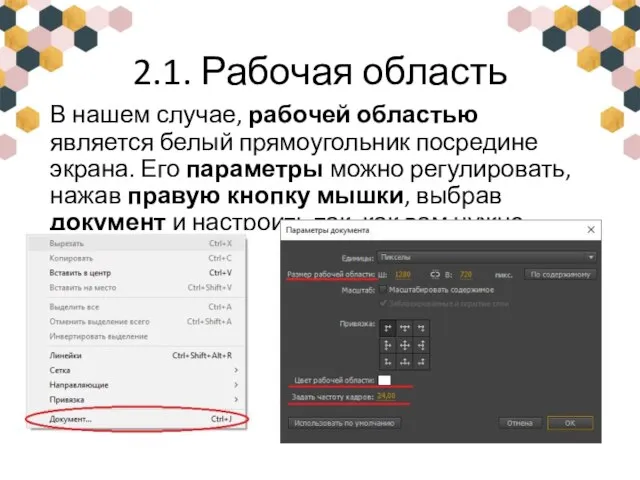
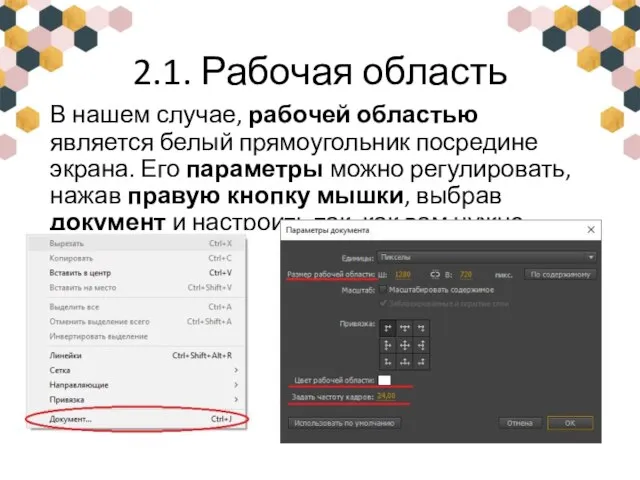
Слайд 62.1. Рабочая область
В нашем случае, рабочей областью является белый прямоугольник посредине экрана.

Его параметры можно регулировать, нажав правую кнопку мышки, выбрав документ и настроить так, как вам нужно.
Слайд 72.2. Инструменты
Инструменты – это то, чем мы будем создавать наш «шедевр».

Инструменты, которыми можно рисовать, делятся на инструменты с выпуклым вектором и инструменты с вогнутым вектором. В чем отличия? Итак, если мы нарисуем 2 линии (одну карандашом, другую кисточкой), выберем инструмент редактировать и попробуем растянуть их по очереди, тут мы и увидим разницу:
Было Стало
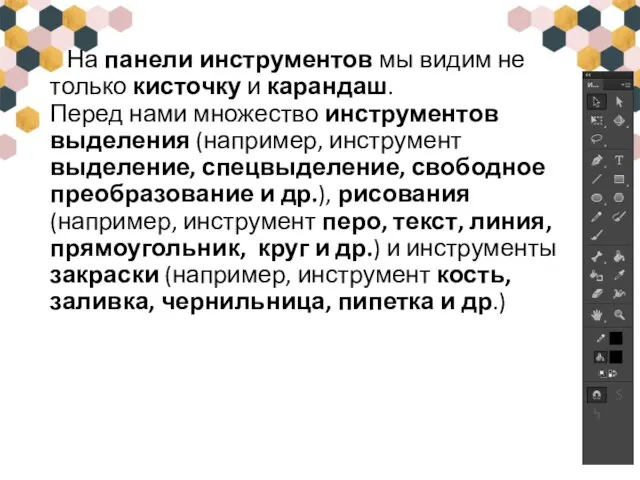
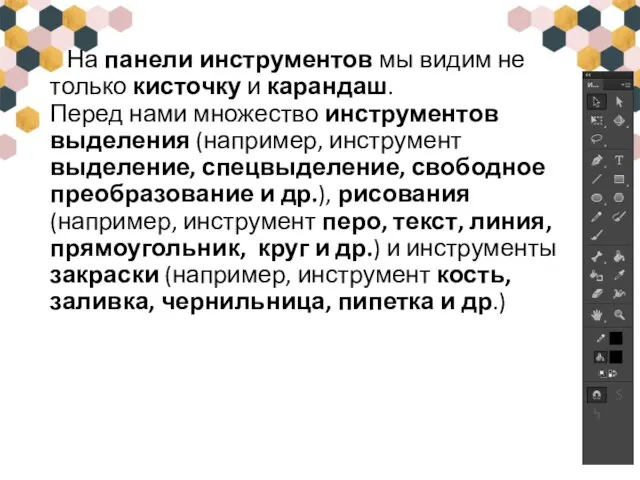
Слайд 8 На панели инструментов мы видим не только кисточку и карандаш. Перед

нами множество инструментов выделения (например, инструмент выделение, спецвыделение, свободное преобразование и др.), рисования (например, инструмент перо, текст, линия, прямоугольник, круг и др.) и инструменты закраски (например, инструмент кость, заливка, чернильница, пипетка и др.)
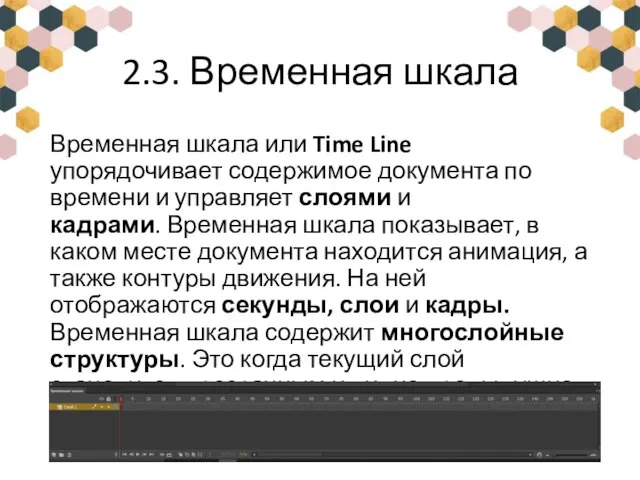
Слайд 92.3. Временная шкала
Временная шкала или Time Line упорядочивает содержимое документа по времени

и управляет слоями и кадрами. Временная шкала показывает, в каком месте документа находится анимация, а также контуры движения. На ней отображаются секунды, слои и кадры. Временная шкала содержит многослойные структуры. Это когда текущий слой становится прозрачным и видно предыдущие кадры.
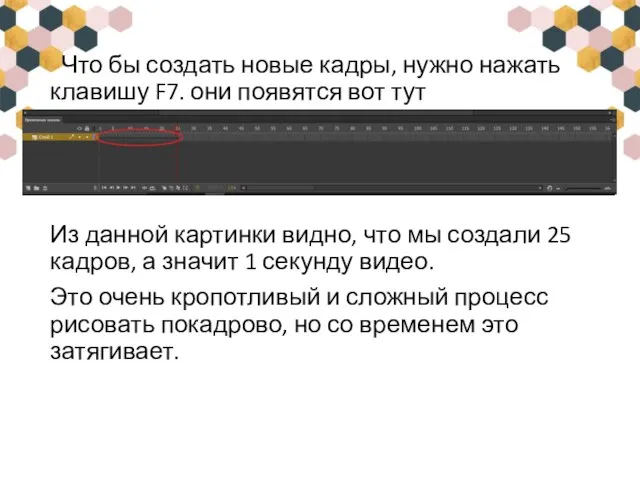
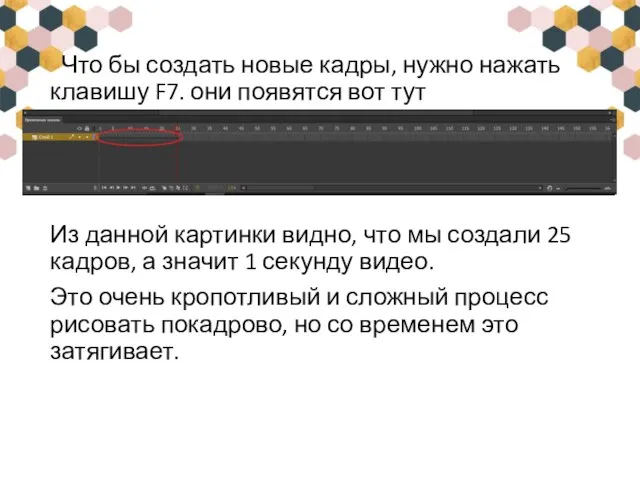
Слайд 10 Что бы создать новые кадры, нужно нажать клавишу F7. они появятся

вот тут
Из данной картинки видно, что мы создали 25 кадров, а значит 1 секунду видео.
Это очень кропотливый и сложный процесс рисовать покадрово, но со временем это затягивает.
Слайд 11Глава 3: приступим к работе
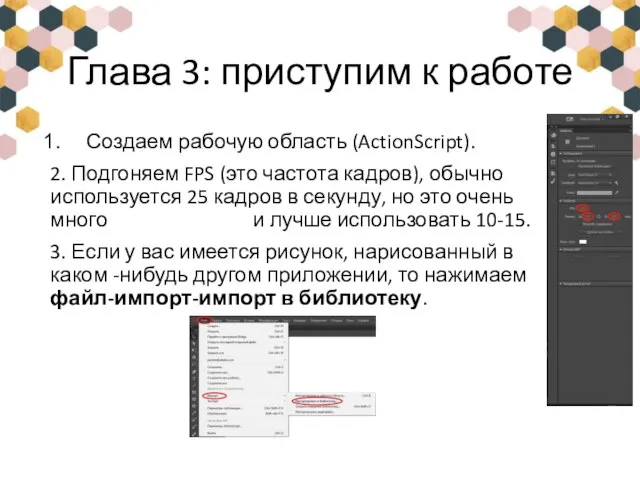
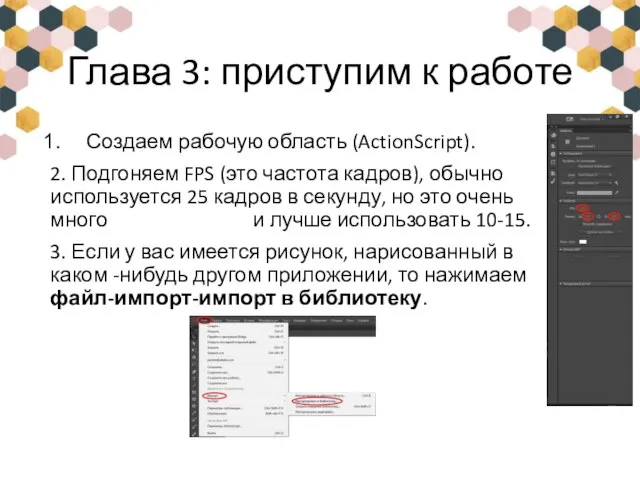
Создаем рабочую область (ActionScript).
2. Подгоняем FPS (это частота

кадров), обычно используется 25 кадров в секунду, но это очень много и лучше использовать 10-15.
3. Если у вас имеется рисунок, нарисованный в каком -нибудь другом приложении, то нажимаем файл-импорт-импорт в библиотеку.
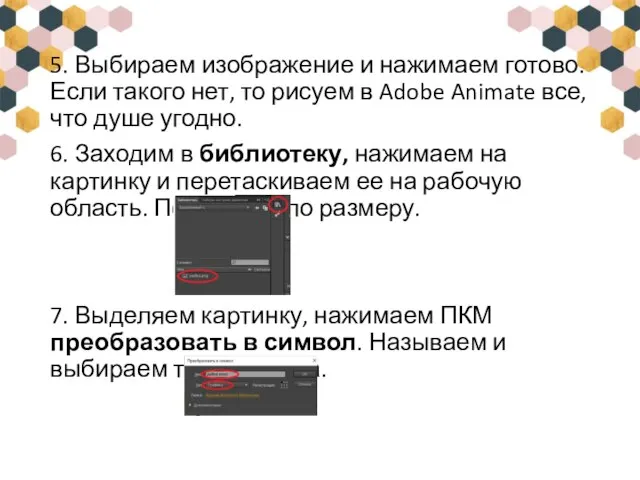
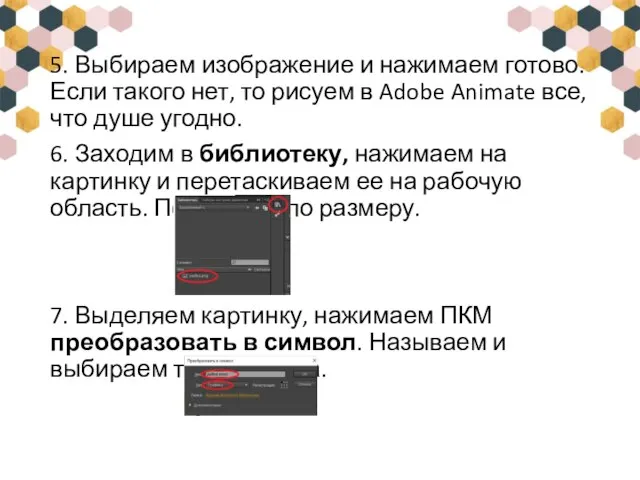
Слайд 125. Выбираем изображение и нажимаем готово. Если такого нет, то рисуем в

Adobe Animate все, что душе угодно.
6. Заходим в библиотеку, нажимаем на картинку и перетаскиваем ее на рабочую область. Подгоняем по размеру.
7. Выделяем картинку, нажимаем ПКМ преобразовать в символ. Называем и выбираем тип графика.
Слайд 13
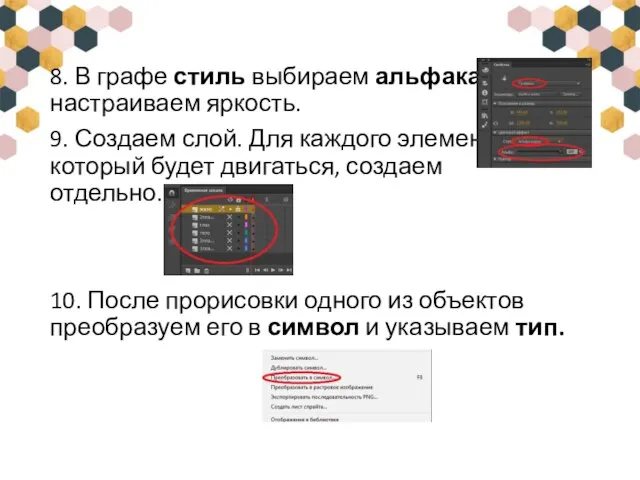
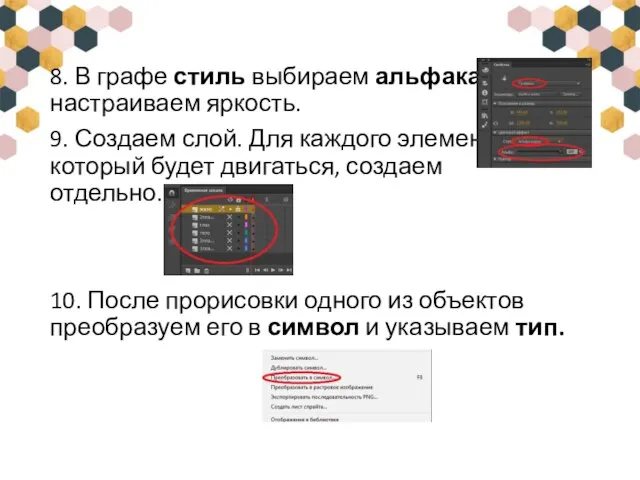
8. В графе стиль выбираем альфаканал и настраиваем яркость.
9. Создаем слой. Для

каждого элемента, который будет двигаться, создаем отдельно.
10. После прорисовки одного из объектов преобразуем его в символ и указываем тип.
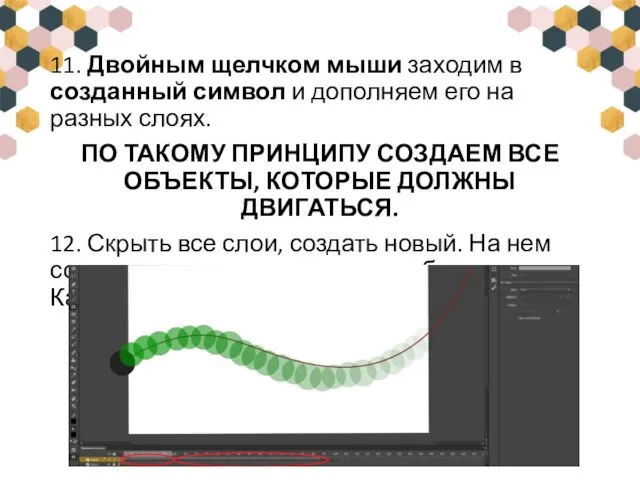
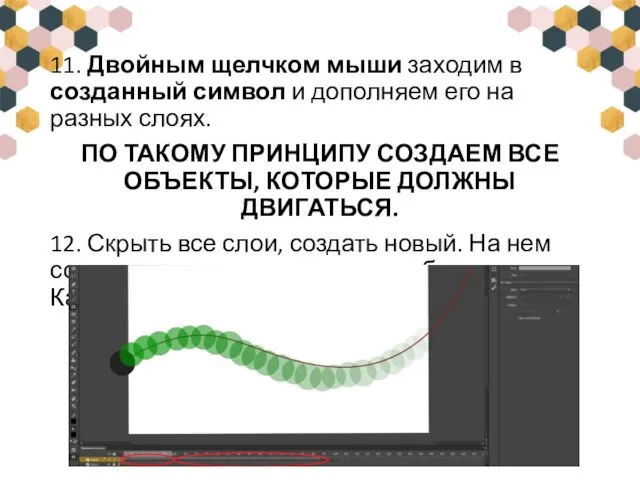
Слайд 1411. Двойным щелчком мыши заходим в созданный символ и дополняем его на

разных слоях.
ПО ТАКОМУ ПРИНЦИПУ СОЗДАЕМ ВСЕ ОБЪЕКТЫ, КОТОРЫЕ ДОЛЖНЫ ДВИГАТЬСЯ.
12. Скрыть все слои, создать новый. На нем создаем примерные движения объекта. Каждый кадр – это отдельное движение.
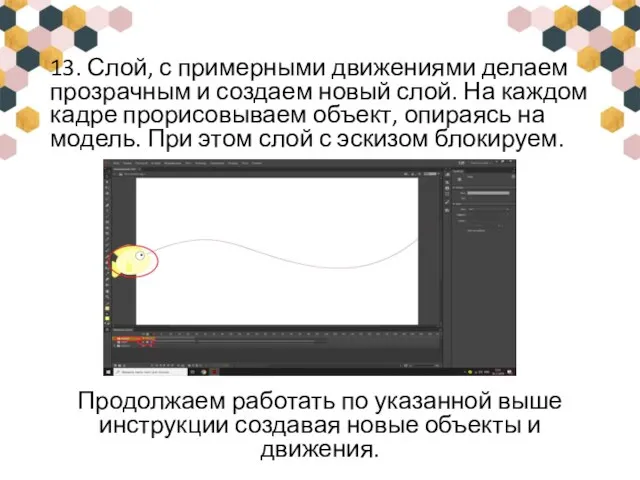
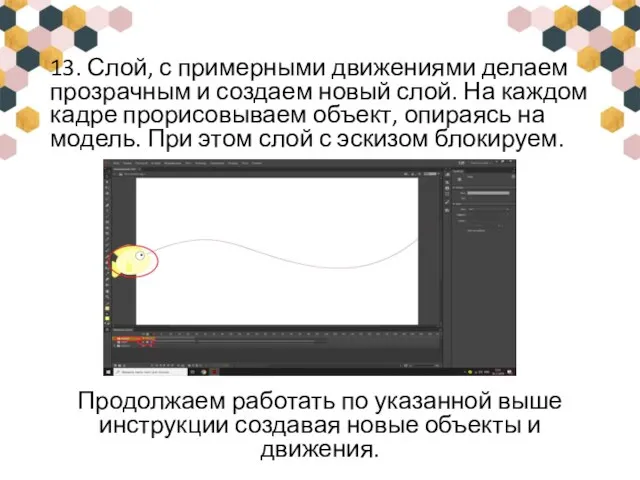
Слайд 1513. Слой, с примерными движениями делаем прозрачным и создаем новый слой. На

каждом кадре прорисовываем объект, опираясь на модель. При этом слой с эскизом блокируем.
Продолжаем работать по указанной выше инструкции создавая новые объекты и движения.














 Тестовая программа по информатике
Тестовая программа по информатике Использование презентаций на уроках литературного чтения
Использование презентаций на уроках литературного чтения Blu-ray. Преимущества Blu-ray
Blu-ray. Преимущества Blu-ray Bilgisayar ağları ve iletişim. Ip adres tanimlamalari ve siniflari, alt ağlar, ipv6. (4.hafta)
Bilgisayar ağları ve iletişim. Ip adres tanimlamalari ve siniflari, alt ağlar, ipv6. (4.hafta) Лекция6
Лекция6 Турнир кибермании
Турнир кибермании Аппаратура информатизации образования
Аппаратура информатизации образования Концепция ERP-системы 1С:Управление предприятием
Концепция ERP-системы 1С:Управление предприятием Організація пам'яті комп'ютера. Прості схеми управління пам'яттю. Тема 3.1
Організація пам'яті комп'ютера. Прості схеми управління пам'яттю. Тема 3.1 Использование систем мгновенного обмена сообщениями в процессе иноязычной подготовки студентов на примере сервиса Discord
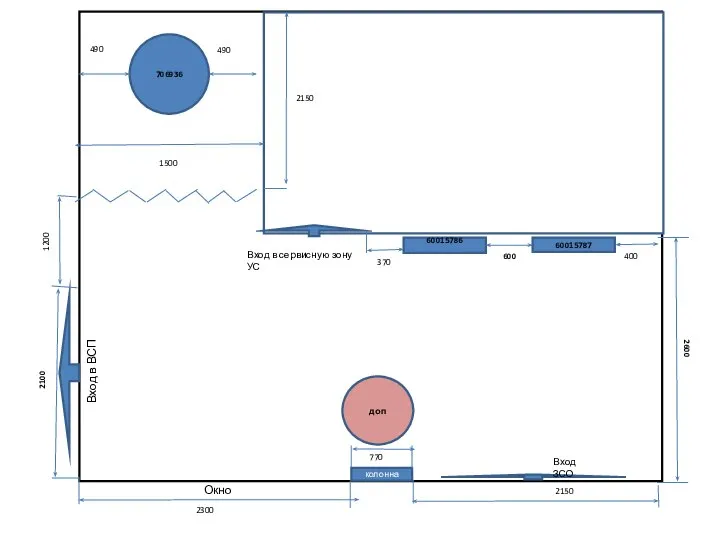
Использование систем мгновенного обмена сообщениями в процессе иноязычной подготовки студентов на примере сервиса Discord План зсо
План зсо лаб работа 1 базы данных
лаб работа 1 базы данных Web-программирование. Основы Node.js
Web-программирование. Основы Node.js Особенности текстов разных типов
Особенности текстов разных типов Разработка игры по технике безопасности на предприятии (организации)
Разработка игры по технике безопасности на предприятии (организации) Регистрация в Moodle: пошаговая инструкция
Регистрация в Moodle: пошаговая инструкция Способы взаимодействия с онлайн-аудиторией
Способы взаимодействия с онлайн-аудиторией Создание запросов в СУБД Access 2007
Создание запросов в СУБД Access 2007 Разумный подход к ресурсам
Разумный подход к ресурсам Tutoriel pour charger EV avec l’application E-Mobility Développé par SAP
Tutoriel pour charger EV avec l’application E-Mobility Développé par SAP Вычислительные системы, сети и телекоммуникации
Вычислительные системы, сети и телекоммуникации Электронная паспортизация музеев образовательных организаций. Портал Школьные музеи
Электронная паспортизация музеев образовательных организаций. Портал Школьные музеи Классификации ПО. Общие сведения
Классификации ПО. Общие сведения Альбом. Дипломное проектирование
Альбом. Дипломное проектирование Разработка тематического проекта Web-сайта различными инструментами
Разработка тематического проекта Web-сайта различными инструментами Индикаторы качества медицинской помощи. Новая модель премирования работников
Индикаторы качества медицинской помощи. Новая модель премирования работников Темы для самостоятельной работы. Развитие интернет технологий
Темы для самостоятельной работы. Развитие интернет технологий Программы для выполнения (поиск, максимальный и минимальный элементы)
Программы для выполнения (поиск, максимальный и минимальный элементы)