Содержание
- 2. https://scratch.mit.edu Scratch – это не только среда для программирования, это еще большое сообщество. Во многих странах
- 3. В 2003 году группа исследователей под руководством Митчела Резника решила сделать общедоступный язык программирования. Через 4
- 4. Программа – это набор инструкций и/или алгоритмов, подробно описывающих способы определенных действий. Алгоритм- это понятие, обозначающее
- 7. Scratch - инструмент создания разнообразных программных проектов: мультфильмов игр рекламных роликов музыки “живых” рисунков интерактивных историй
- 8. Зарегистрируйтесь на сайте https://scratch.mit.edu 1. Зайти на сайт https://scratch.mit.edu/ и справа наверху нажать на "Присоединяйся"
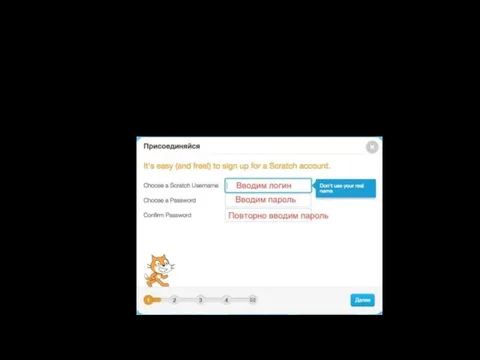
- 9. 2. Откроется окно регистрации, вводим логин и дважды пароль. Если появляется сообщение, что логин уже занят,
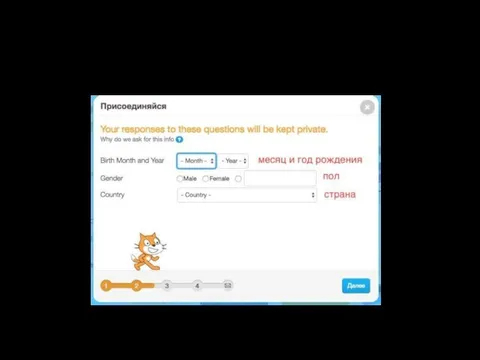
- 10. 3. Вводим месяц и год рождения, пол и свою страну. Заполняем все поля и нажимаем на
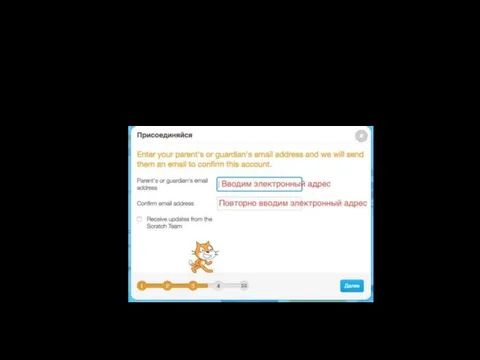
- 11. 4. Вводим электронный адрес. Нужно ввести реальный электронный адрес, так как на него приходит письмо с
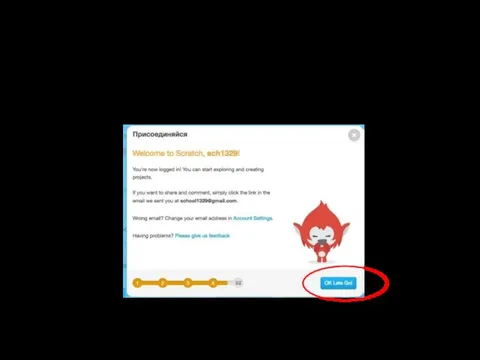
- 12. 5. Появляется следующее окно, вы уже можете начать работать. Если Вы хотите поделиться своей работать или
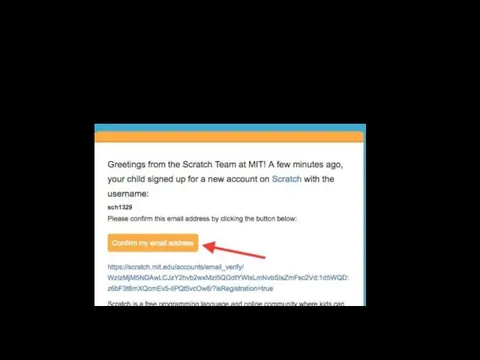
- 13. 6. На почту приходить следующее письмо, Вам нужно нажать на ""Confirm my email address", либо по
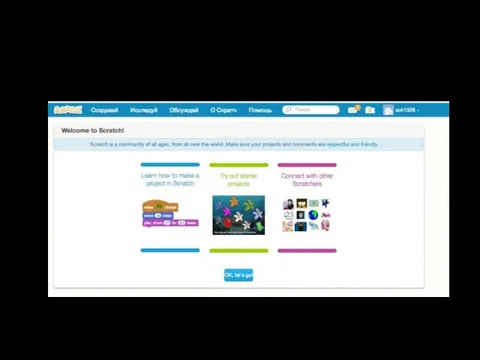
- 14. 7. Регистрация завершена, можно начинать исследовать сайт и приступать к работу.
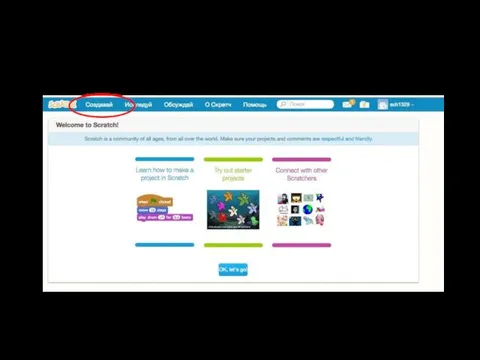
- 15. Для создание нового проекта нажимаем на «Создавай»
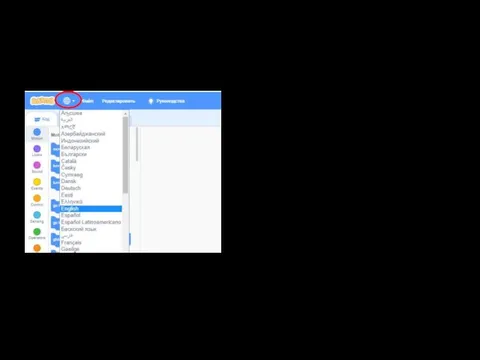
- 16. Выбираем язык
- 17. Первая программа The first program
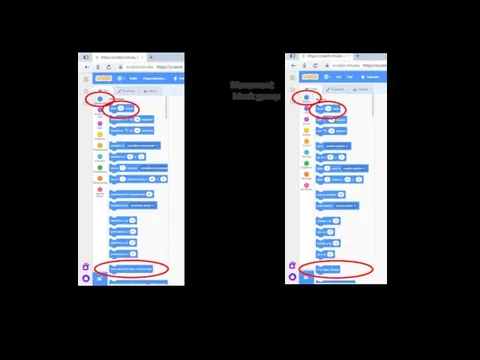
- 18. Movement block group Из группы блоков «Движение» выбираем блоки «идти» и «если касается края, оттолкнуться»
- 19. control unit group Из группы блоков «Управление» выбираем блок «повторять всегда»
- 20. Создать спрайт, который двигается по сцене, при касании края отталкивается. соединяем выбранные ранее блоки Create a
- 21. event block group Для запуска программы, из группы блоков «события», выбираем блок «когда флажок нажат»
- 22. Вот, что у нас получилось
- 23. Для того чтобы наш спрайт не переворачивался вверх ногами, в настройках спрайта «направление» выбираем «влево/вправо»
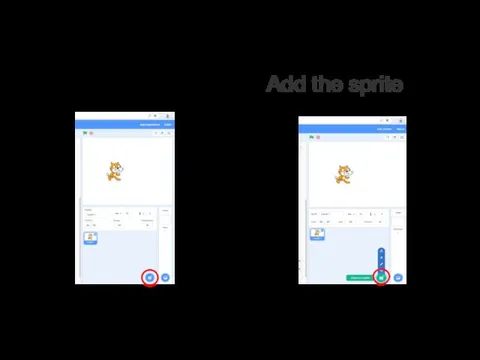
- 25. Добавляем спрайт Add the sprite
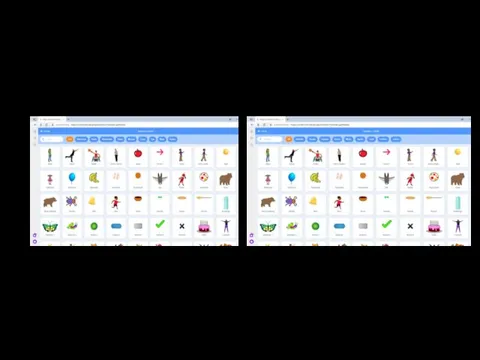
- 26. Object library Библиотека объектов
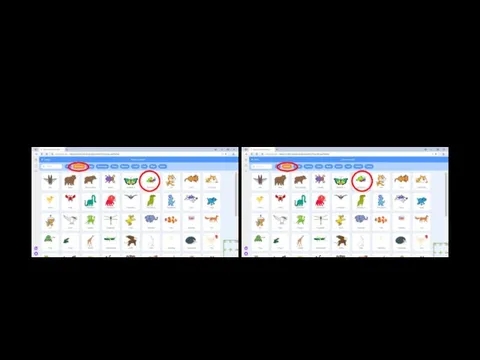
- 27. Add a butterfly from the group of animals Добавляем бабочку из группы животных
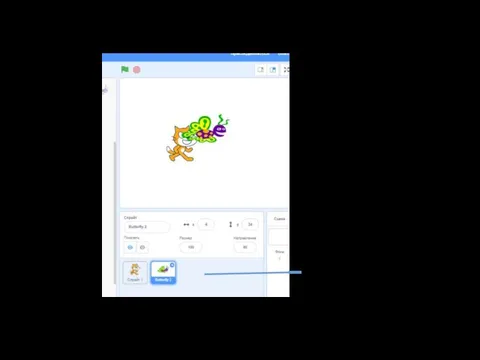
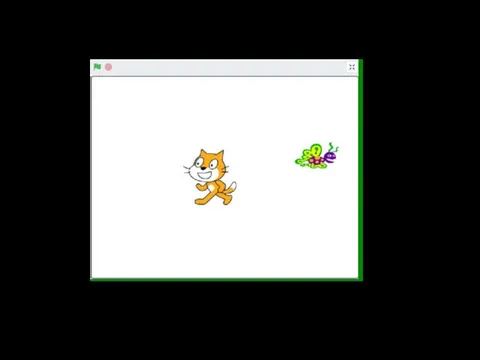
- 28. two sprites
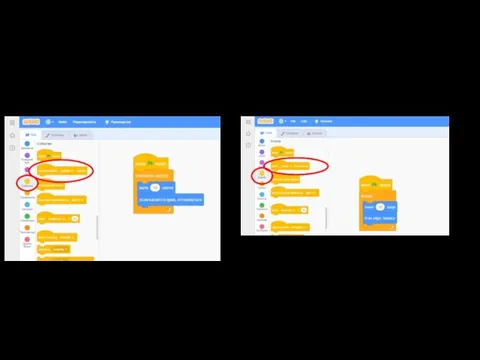
- 29. relationship between objects Связь между объектами Устанавливаем связь между спрайтами с помощью блока «Когда клавиша …
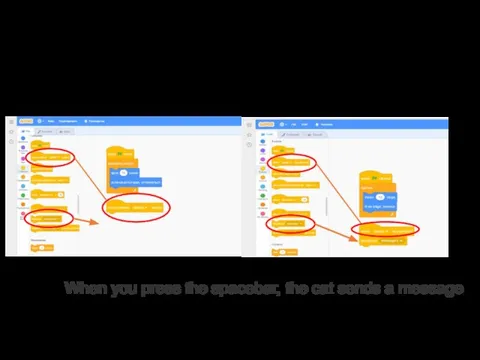
- 30. При нажатии клавиши «пробел» кот передает сообщение When you press the spacebar, the cat sends a
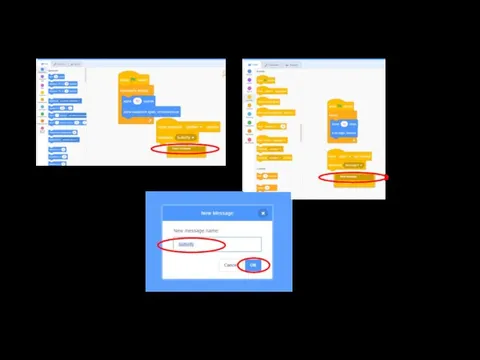
- 31. Передаем сообщение спрайту «бабочка»
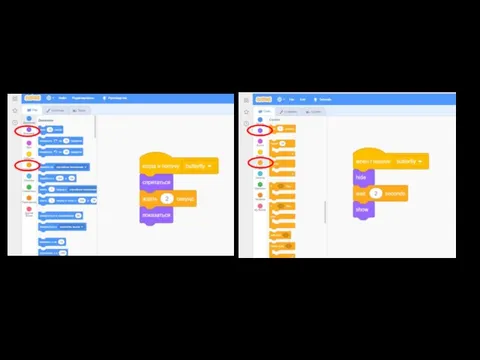
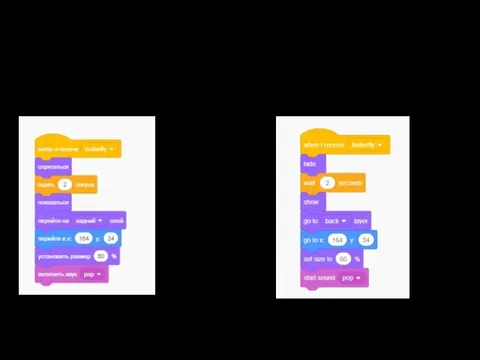
- 32. working with sprite «butterfly» Работаем со спрайтом «бабочка» programs start Когда спрайт «бабочка» получит сообщение …
- 33. Из групп блоков «Внешность» и «Управление» выбираем «спрятаться», «показаться», «ждать … секунд»
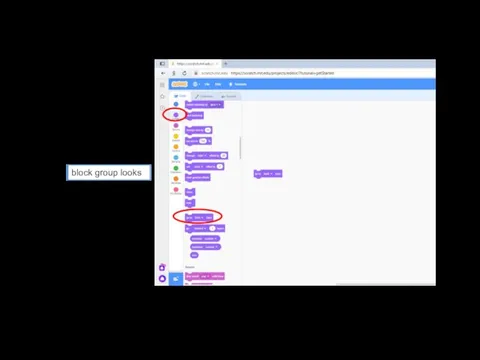
- 34. block group looks Перемещаем спрайт на задний слой
- 35. layers, coordinates and size Слои, координаты и размер block group looks, motion
- 36. Вставляем звук «Pop» из группы блоков «Звук» в конце скрипта
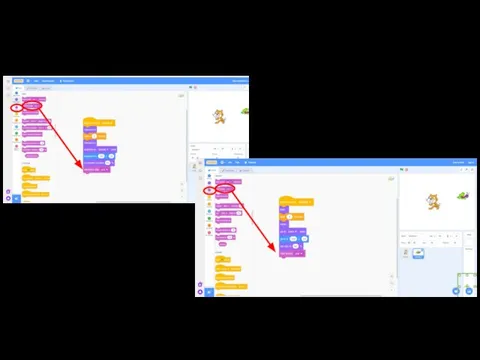
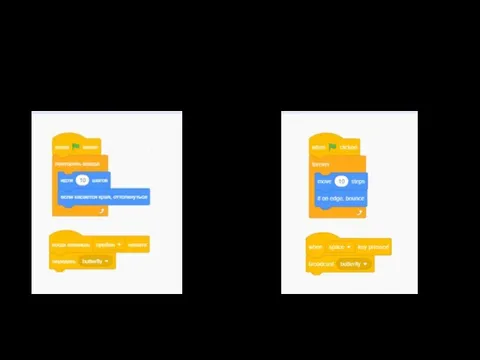
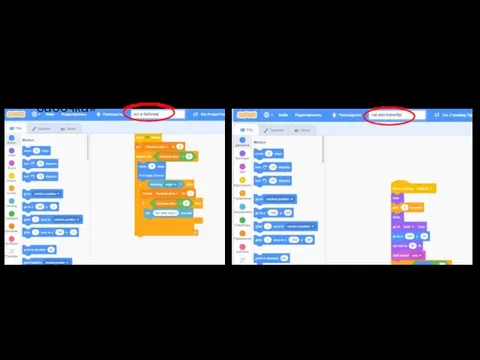
- 38. Проверка скрипта для кота Checking the script for the cat
- 39. Проверка скрипта для бабочки Checking the script for the butterfly
- 40. Сохранить созданные проект под названием «Кот и бабочка»
- 42. Скачать презентацию







































 Аттестационная работа. Реализация проекта в рамках дополнительных занятий по промышленному программированию в 9 классе
Аттестационная работа. Реализация проекта в рамках дополнительных занятий по промышленному программированию в 9 классе Khronologia_sozdania_vychislitelnykh_ustroystv_-SOKRASchENNAYa
Khronologia_sozdania_vychislitelnykh_ustroystv_-SOKRASchENNAYa I am a Screen Leader
I am a Screen Leader Память ЭВМ. Единицы измерения. (4 класс)
Память ЭВМ. Единицы измерения. (4 класс) Жизненный цикл инцидента
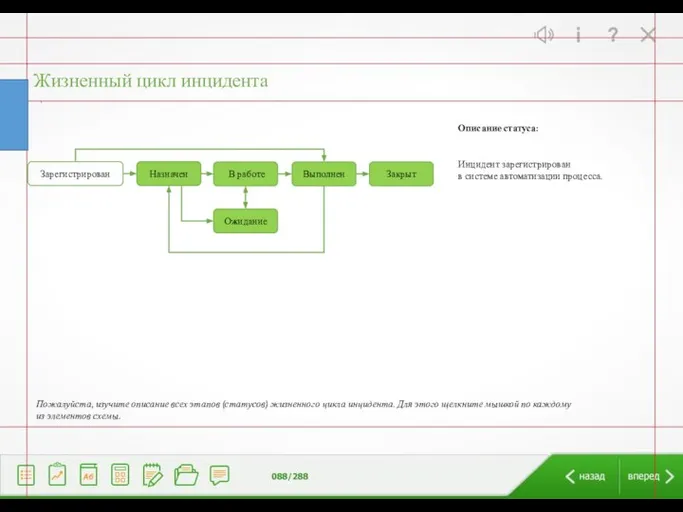
Жизненный цикл инцидента Структурный подход к моделированию систем. Методология функционального моделирования IDEF0
Структурный подход к моделированию систем. Методология функционального моделирования IDEF0 Одобрение Онлайн по объектам на Витрине ДомКлик
Одобрение Онлайн по объектам на Витрине ДомКлик Таблицы и массивы
Таблицы и массивы УИС Моё дело
УИС Моё дело 9-1-1
9-1-1 Языки программирования и их развитие
Языки программирования и их развитие Электронные таблицы (на примере Exсel)
Электронные таблицы (на примере Exсel) Нейронные сети и их применение
Нейронные сети и их применение 6. Bloklar 1
6. Bloklar 1 Презентация на тему Разработка Web-сайтов
Презентация на тему Разработка Web-сайтов  SMM специалист с нуля
SMM специалист с нуля Информационные технологии
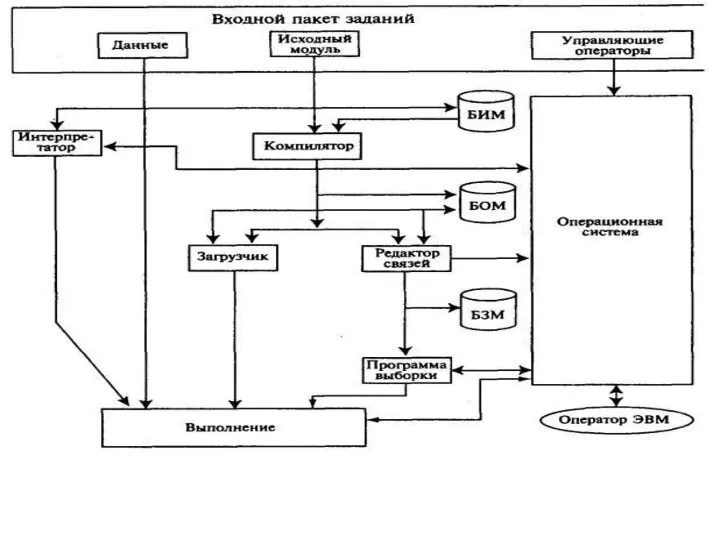
Информационные технологии Входной пакет заданий
Входной пакет заданий Информационные технологии в обработке текстов
Информационные технологии в обработке текстов История развития вычислительной техники
История развития вычислительной техники Структура и уровни построения АСУ на транспорте, их функции, алгоритмы эффективного принятия оперативных решений
Структура и уровни построения АСУ на транспорте, их функции, алгоритмы эффективного принятия оперативных решений Системы счисления
Системы счисления Операторы PHP
Операторы PHP Построение таблиц истинности для логических выражений
Построение таблиц истинности для логических выражений Векторная графика
Векторная графика Интернет-ресурсы. Подготовка к ЕГЭ по математике
Интернет-ресурсы. Подготовка к ЕГЭ по математике Правила оформления заданий
Правила оформления заданий Конструкции структурного программирования в Си
Конструкции структурного программирования в Си