Содержание
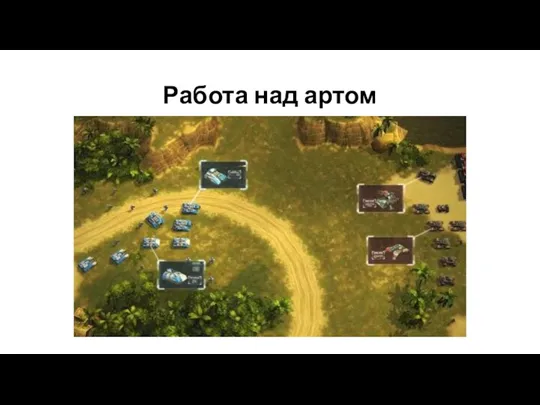
- 2. Работа над артом
- 4. Казуальный — лёгкий стиль, вызывающий ассоциации с другими — мультяшным и детским. В казуальной стилистике уже
- 5. современный стиль — условно «реалистичные» игры, которые в каком-то виде отражают нашу современность и происходящие в
- 6. Комиксы и аниме. По цветовой гамме аниме традиционно достаточно близко к женскому «казуалу». Но тем не
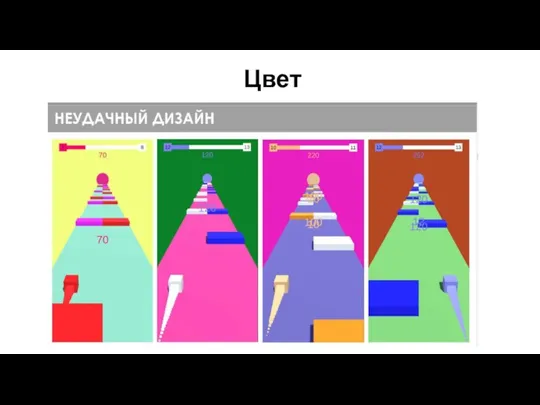
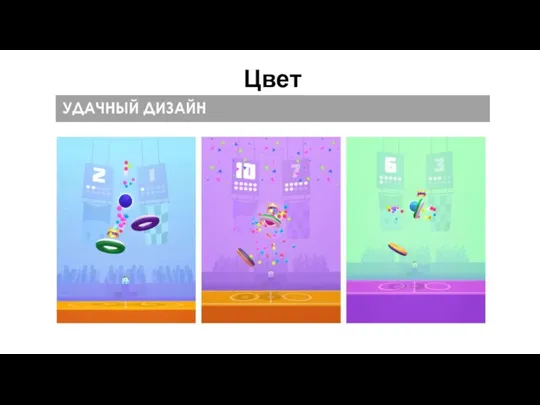
- 7. Цвет
- 8. Цвет
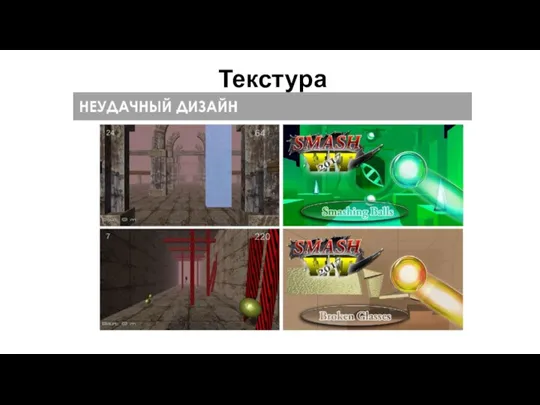
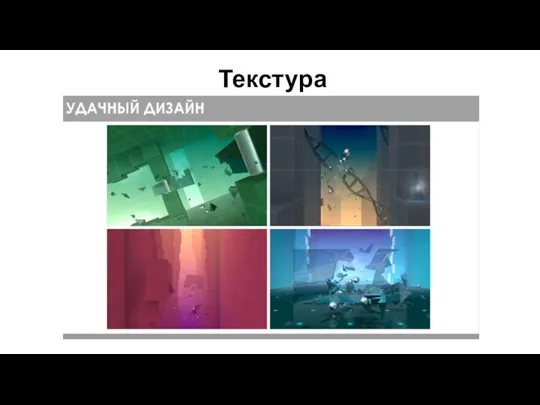
- 9. Текстура
- 10. Текстура
- 12. Интерфейс
- 13. Алгоритм работы над интерфейсами и артом
- 14. Шаг первый. Определение структуры и главных функциональных частей интерфейса. Разработка интерфейса (в идеале) начинается после того,
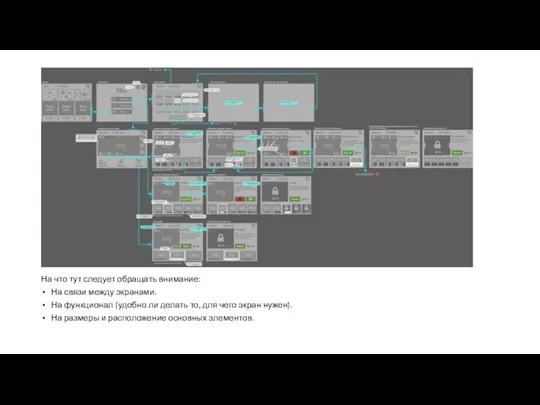
- 15. На что тут следует обращать внимание: На связи между экранами. На функционал (удобно ли делать то,
- 16. Шаг второй. Сборка прототипа, поиск стилистики. Результаты работы с интерфейсом на втором этапе: Во-первых, создан или
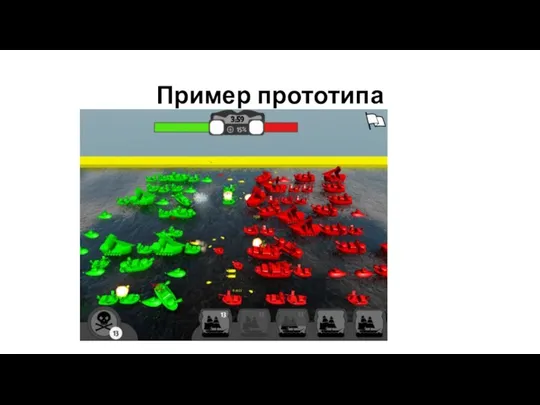
- 17. Пример прототипа
- 18. Пример рефлиста
- 19. Как еще можно делать рефлисты для себя https://www.pinterest.ru/grislaira/%D1%85%D0%B8%D0%B6%D0%B8%D0%BD%D0%B0-%D1%80%D1%8B%D0%B1%D0%B0%D0%BA%D0%B0/
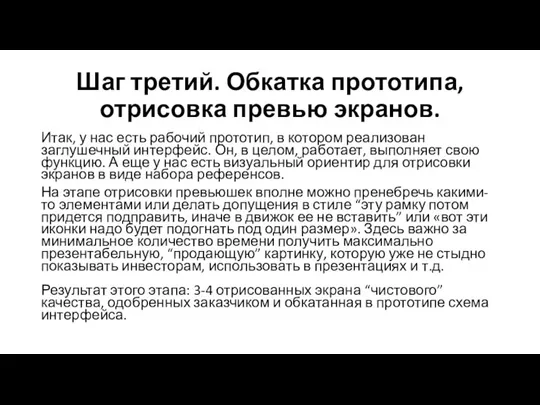
- 20. Шаг третий. Обкатка прототипа, отрисовка превью экранов. Итак, у нас есть рабочий прототип, в котором реализован
- 21. Шаг четвертый. Отрисовка экранов, составление UI kit’а, документация. Это самый объемный этап работы с интерфейсом, занимающий
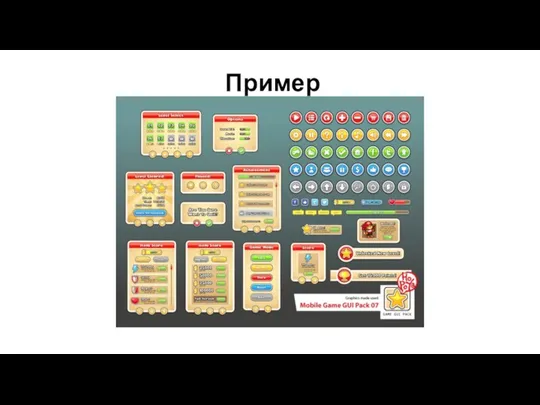
- 22. GUI pack (или, как его еще называют, UI kit или design case) После отрисовки нескольких базовых
- 23. Пример
- 24. Помните, что результат работы UX/UI специалистов — не статичная фотошопная картинка и не абстрактная схема, а
- 25. Требования к описанию арта в документации Тематическое описание. То есть, какая-то вводная информация по задаче. Функциональное
- 27. Скачать презентацию
























 Осенняя фантазия
Осенняя фантазия Брейн-ринг для педагогов Развитие коммуникативных компетенций детей дошкольного возраста
Брейн-ринг для педагогов Развитие коммуникативных компетенций детей дошкольного возраста Шаблон презентации. Педагогический анализ III Открытых проектировочных игр СТРАТЕГИКА
Шаблон презентации. Педагогический анализ III Открытых проектировочных игр СТРАТЕГИКА Воспитательное взаимодействие
Воспитательное взаимодействие Проверка знаний. Игра
Проверка знаний. Игра Лепка Ежик
Лепка Ежик Я - классный руководитель
Я - классный руководитель Удивительные камни
Удивительные камни Аттестационная работа. Билингвально-интегрированное обучение на уроках астрономии для базового уровня основной школы
Аттестационная работа. Билингвально-интегрированное обучение на уроках астрономии для базового уровня основной школы Зимняя сказка
Зимняя сказка Формы и виды аргументов
Формы и виды аргументов Ёжик и одуванчики рисование для старших дошкольников
Ёжик и одуванчики рисование для старших дошкольников Где логика? Пословицы и поговорки
Где логика? Пословицы и поговорки Закаливание детей летом. Консультация для родителей
Закаливание детей летом. Консультация для родителей Автоматизация звука [л]
Автоматизация звука [л] Методические материалы для формирования оценки планируемых результатов по разделу Морфемика (5 класс)
Методические материалы для формирования оценки планируемых результатов по разделу Морфемика (5 класс) Взаимодействие с родителями
Взаимодействие с родителями А вдруг Ваш ребенок одарен
А вдруг Ваш ребенок одарен Гимнастика для детей дошкольного возраста
Гимнастика для детей дошкольного возраста Перспективные педагогические технологии в профильном обучении
Перспективные педагогические технологии в профильном обучении Развитие исследовательских умений учащихся в процессе работы по созданию проектов и написании рефератов по географии
Развитие исследовательских умений учащихся в процессе работы по созданию проектов и написании рефератов по географии Доброта и милосердие. Как развить эти качества в детях
Доброта и милосердие. Как развить эти качества в детях Учимся играя. Профессии
Учимся играя. Профессии Популяризация образования в досуговой деятельности подростка
Популяризация образования в досуговой деятельности подростка Презентация на тему Последний звонок - прощальный урок
Презентация на тему Последний звонок - прощальный урок  Умный Город
Умный Город Тренажёр Словарные слова
Тренажёр Словарные слова Совершенствование профессионального мастерства педагогов
Совершенствование профессионального мастерства педагогов