Содержание
- 2. ОТНОШЕНИЯ В ПРОСТРАНСТВЕ В дизайне, как и в любом другом визуальном искусстве, важное значение имеют пространственные
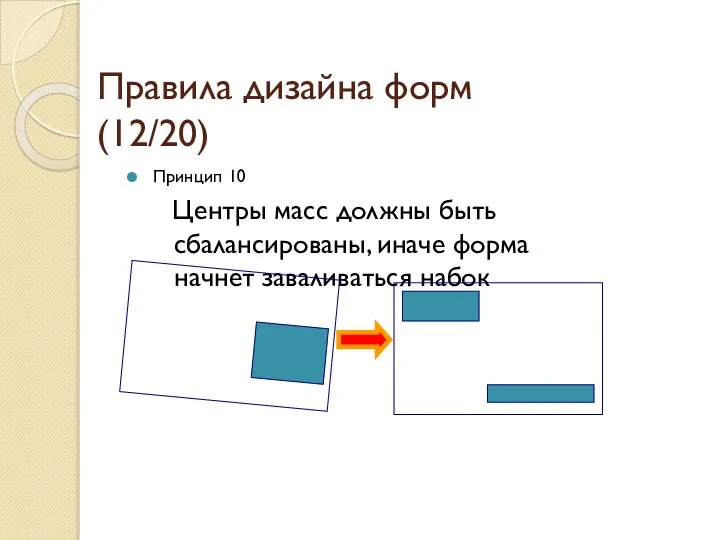
- 3. Правила дизайна форм (12/20) Принцип 10 Центры масс должны быть сбалансированы, иначе форма начнет заваливаться набок
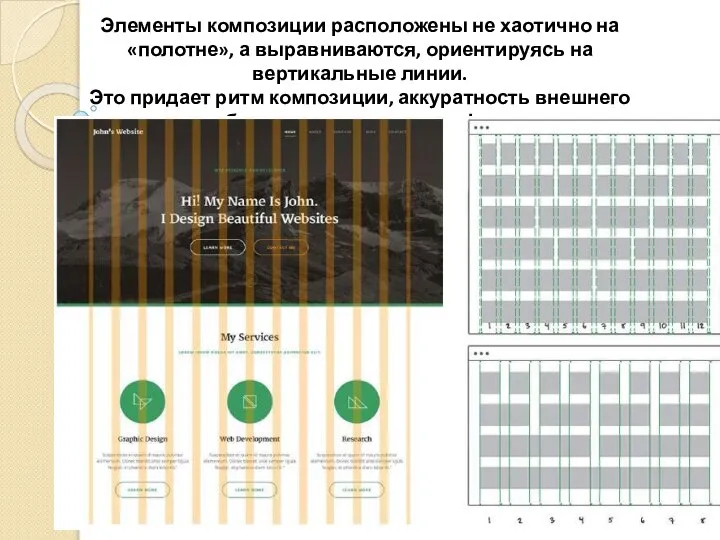
- 4. Элементы композиции расположены не хаотично на «полотне», а выравниваются, ориентируясь на вертикальные линии. Это придает ритм
- 5. Элементы композиции расположены не хаотично на «полотне», а выравниваются, ориентируясь на вертикальные линии. Это придает ритм
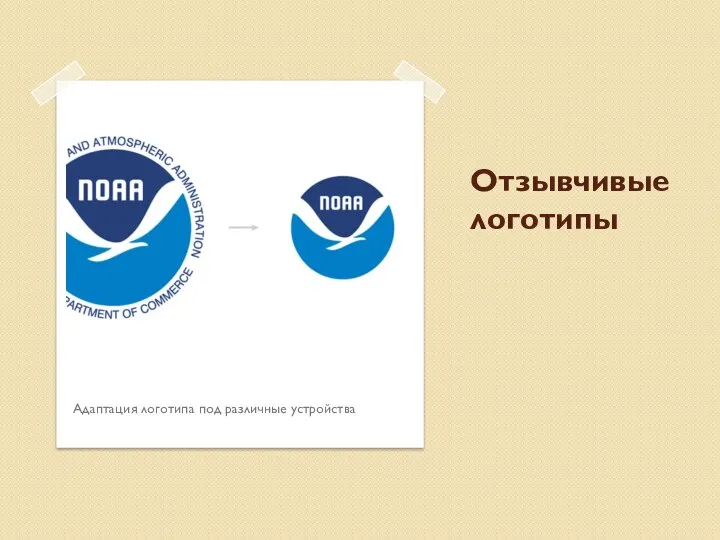
- 6. Отзывчивые логотипы Адаптация логотипа под различные устройства
- 7. Отзывчивый логотип Были призваны идти в ногу со временем в эпоху постоянных смен форматов и изображений.
- 8. Минимализм Уходит своими корнями в начало 20 века
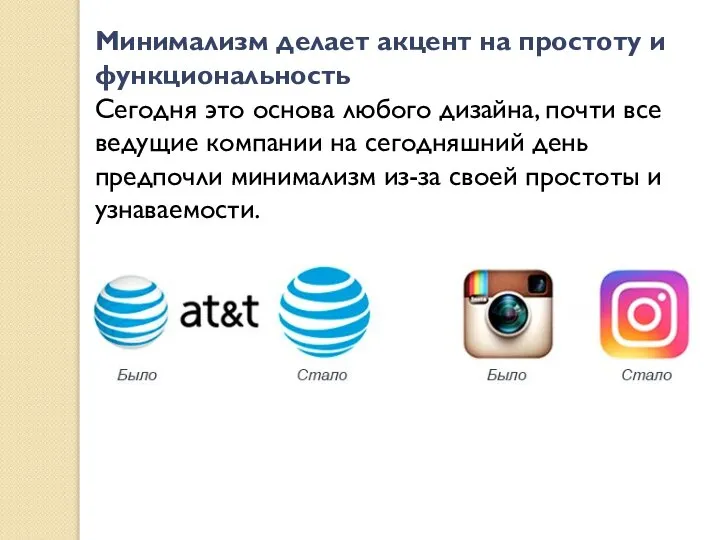
- 9. Минимализм делает акцент на простоту и функциональность Сегодня это основа любого дизайна, почти все ведущие компании
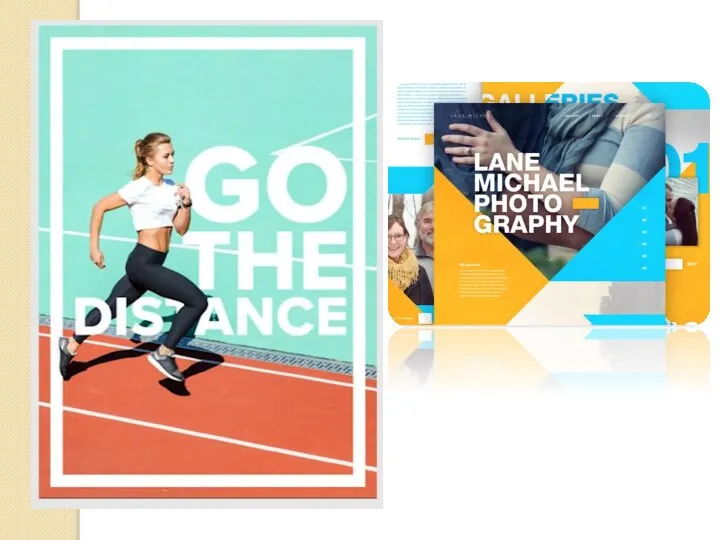
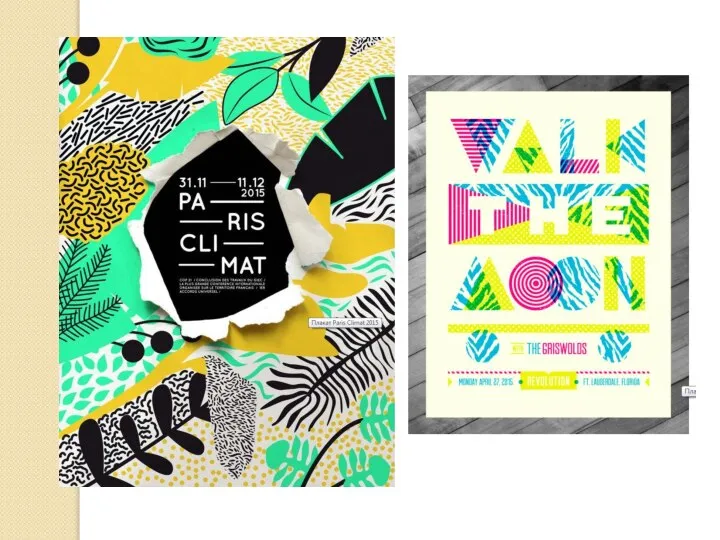
- 10. Смелые фотографии и выразительный текст Смесь жирного текста с картинками
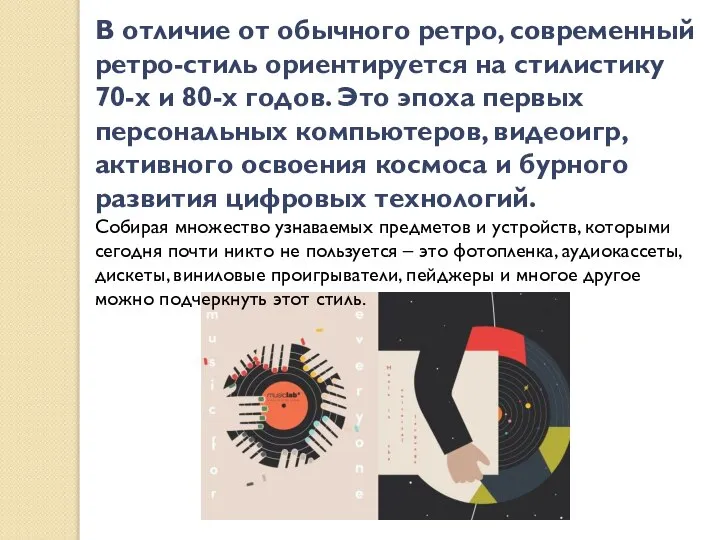
- 12. Современное ретро В результате дизайн выглядит так, словно был создан в середине 70-х годов прошлого века.
- 13. В отличие от обычного ретро, современный ретро-стиль ориентируется на стилистику 70-х и 80-х годов. Это эпоха
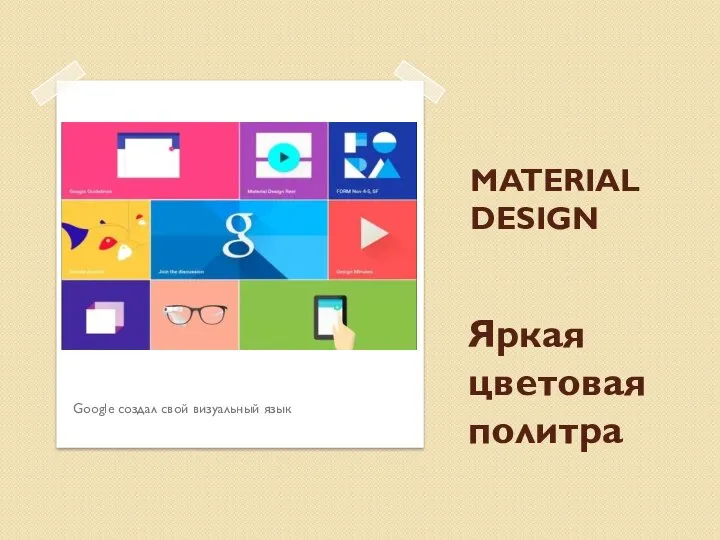
- 14. MATERIAL DESIGN Google создал свой визуальный язык Яркая цветовая политра
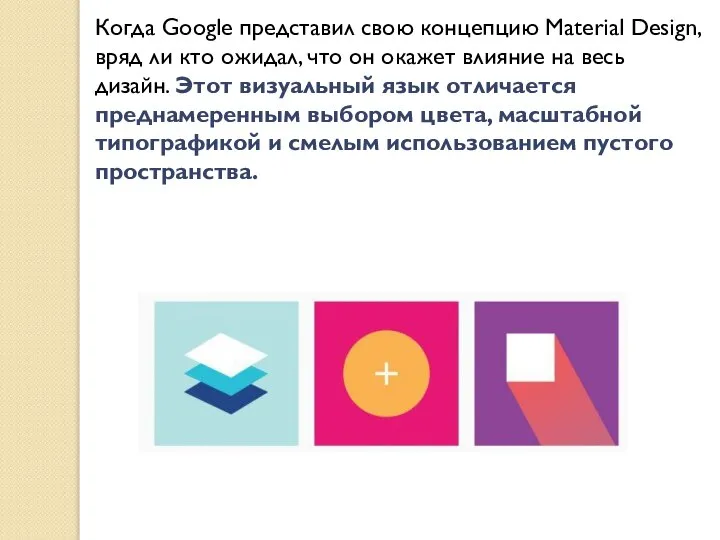
- 15. Когда Google представил свою концепцию Material Design, вряд ли кто ожидал, что он окажет влияние на
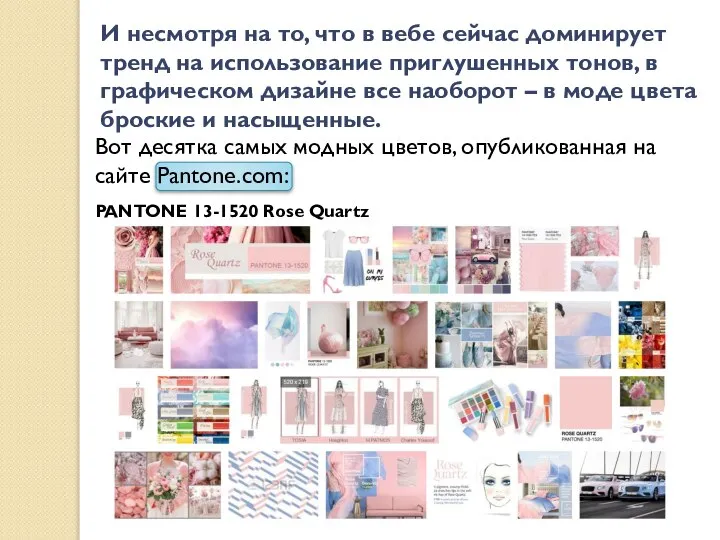
- 16. И несмотря на то, что в вебе сейчас доминирует тренд на использование приглушенных тонов, в графическом
- 17. PANTONE 15-3919 Serenity PANTONE 12-0752 Buttercup
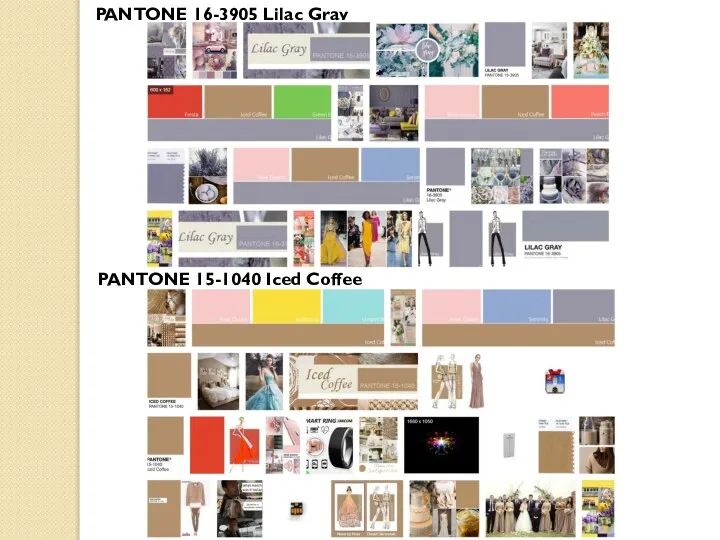
- 18. PANTONE 16-3905 Lilac Gray PANTONE 15-1040 Iced Coffee
- 19. PANTONE 16-1548 Peach Echo PANTONE 19-4049 Snorkel Blue
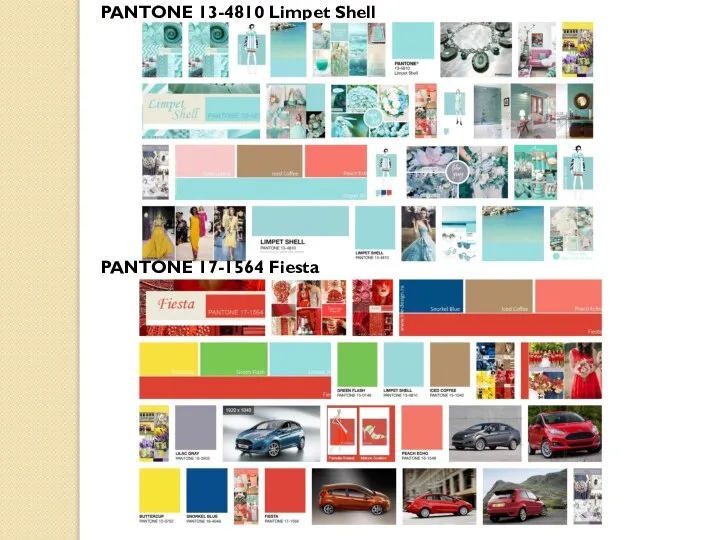
- 20. PANTONE 13-4810 Limpet Shell PANTONE 17-1564 Fiesta
- 21. ANTONE 15-0146 Green Flash
- 23. Цвета - paletton.com/
- 24. Цвета - https://color.adobe.com
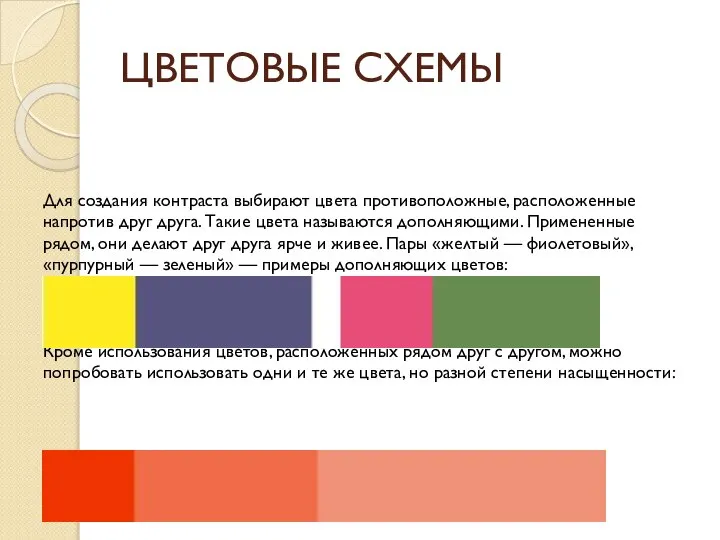
- 25. ЦВЕТОВЫЕ СХЕМЫ Для создания контраста выбирают цвета противоположные, расположенные напротив друг друга. Такие цвета называются дополняющими.
- 26. ТЕКСТ И ФОН Очевидно, что для комфортного чтения цвет текста и цвет фона должны контрастировать. Можно
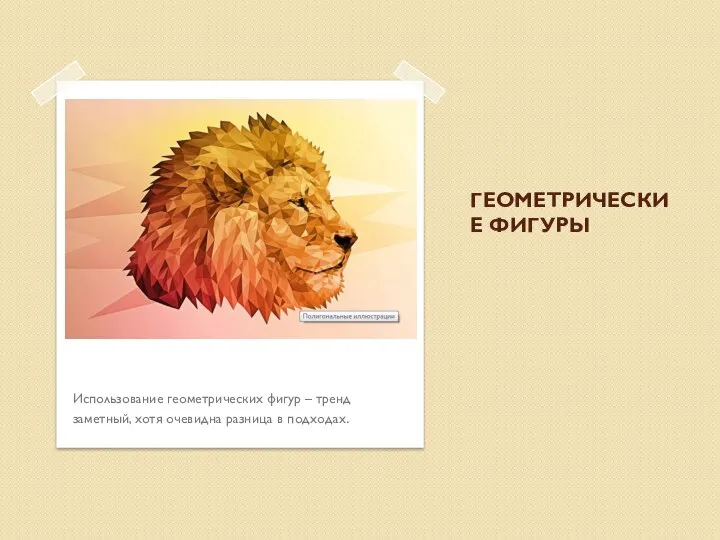
- 27. ГЕОМЕТРИЧЕСКИЕ ФИГУРЫ Использование геометрических фигур – тренд заметный, хотя очевидна разница в подходах.
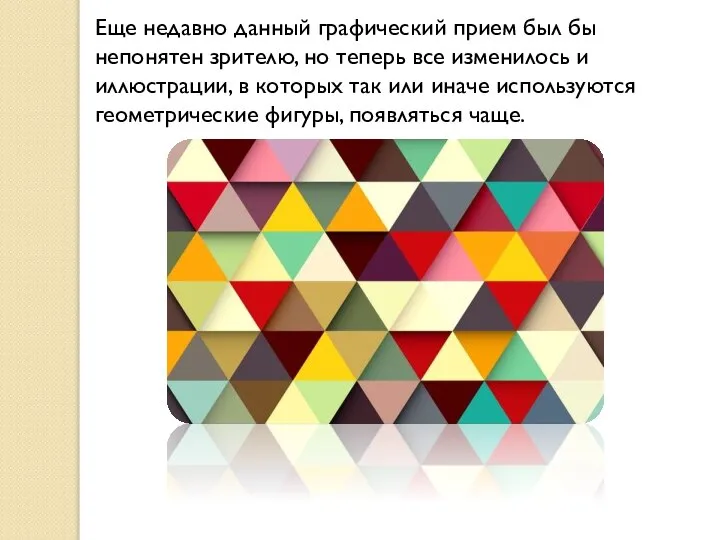
- 28. Еще недавно данный графический прием был бы непонятен зрителю, но теперь все изменилось и иллюстрации, в
- 29. Негативное ПРОСТРАНСТВО и негативные ЛОГОТИПЫ Отрицательное или негативное пространство – неотъемлемая часть любого хорошего дизайна.
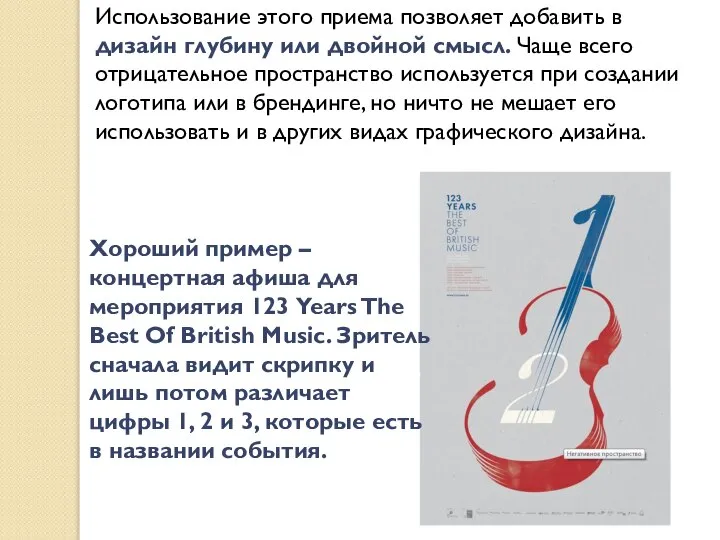
- 30. Использование этого приема позволяет добавить в дизайн глубину или двойной смысл. Чаще всего отрицательное пространство используется
- 31. ЭМОЦИОНАЛЬНАЯ ТИПОГРАФИКА Данная тенденция показывает, что типографика может использоваться для создания драматического эффекта.
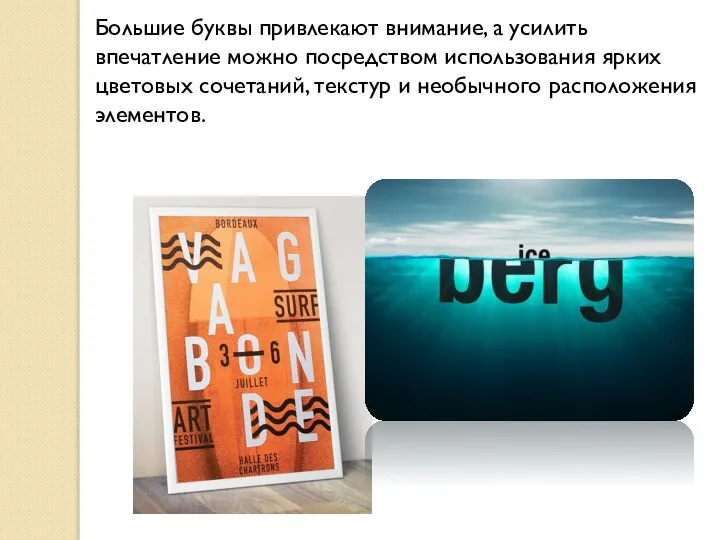
- 32. Большие буквы привлекают внимание, а усилить впечатление можно посредством использования ярких цветовых сочетаний, текстур и необычного
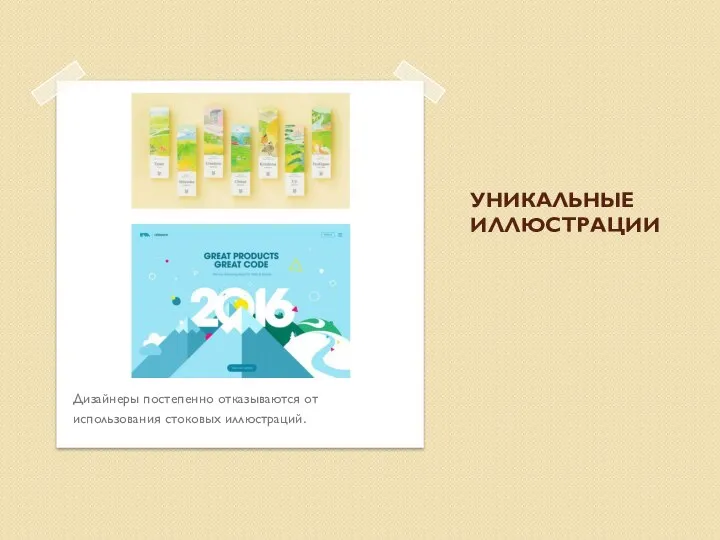
- 33. УНИКАЛЬНЫЕ ИЛЛЮСТРАЦИИ Дизайнеры постепенно отказываются от использования стоковых иллюстраций.
- 34. Фотобанки bluevertigo.com.ar/ - список всех (ну или почти всех) фотобанков
- 35. Иконки - www.iconfinder.com
- 37. Скачать презентацию


































 DSG – und dann
DSG – und dann Детский фонд Республики АлтайПредставительство МОФ СЦПОИ
Детский фонд Республики АлтайПредставительство МОФ СЦПОИ Тема: «Линейная функция».
Тема: «Линейная функция». Корней Иванович Чуковский
Корней Иванович Чуковский Права и свободы несовершеннолетних
Права и свободы несовершеннолетних шаблон презентации
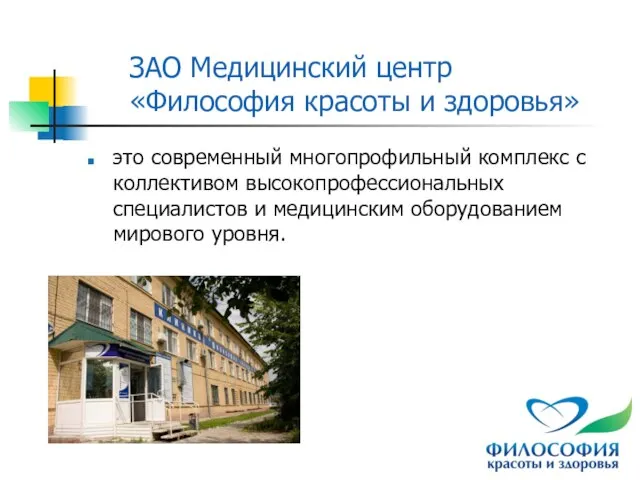
шаблон презентации ЗАО Медицинский центр «Философия красоты и здоровья»
ЗАО Медицинский центр «Философия красоты и здоровья» Инвестиционная политика предприятия в современных условиях
Инвестиционная политика предприятия в современных условиях Индия
Индия Звіт прес-служби Міненерговугілля
Звіт прес-служби Міненерговугілля Презентация на тему За землю русскую
Презентация на тему За землю русскую  Гражданин – свобода и ответственность (Свобода и ответственность несовершеннолетних граждан)
Гражданин – свобода и ответственность (Свобода и ответственность несовершеннолетних граждан) Геноцид в Мьянме
Геноцид в Мьянме Презентация на тему Курение или здоровье - выбирайте!
Презентация на тему Курение или здоровье - выбирайте! Правовое регулирования отношений в системе непрерывного образования и правовой статус участников образовательного процесса
Правовое регулирования отношений в системе непрерывного образования и правовой статус участников образовательного процесса Презентация на тему Экологические факторы. Антропогенное воздействие на экосистемы
Презентация на тему Экологические факторы. Антропогенное воздействие на экосистемы Урок 3
Урок 3 Итоги Республиканского конкурса постер-мотиваторов на основе информационных технологий Быть здоровым – это здорово
Итоги Республиканского конкурса постер-мотиваторов на основе информационных технологий Быть здоровым – это здорово Правильный шестиугольник
Правильный шестиугольник Презентация на тему о вреде компьютера
Презентация на тему о вреде компьютера Проблемы разработки и внедрения административного регламента оказания государственных и муниципальных услуг в сфере предоставл
Проблемы разработки и внедрения административного регламента оказания государственных и муниципальных услуг в сфере предоставл Новосибирск, май 2009 года
Новосибирск, май 2009 года Презентация на тему Что изучает наука БИОЛОГИЯ
Презентация на тему Что изучает наука БИОЛОГИЯ  Партнеры OZON
Партнеры OZON Маркетинговые кампании PepsiCo
Маркетинговые кампании PepsiCo Теоретическая статья в SCOPUS/ WoS. Структурирование теоретических исследований по социально-гуманитарным наукам
Теоретическая статья в SCOPUS/ WoS. Структурирование теоретических исследований по социально-гуманитарным наукам Характеристика гена целлюлазы Pectobacterium carotovorum
Характеристика гена целлюлазы Pectobacterium carotovorum Кровяносная система
Кровяносная система