Содержание
- 2. Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка
- 3. Теги заключаются в угловые скобки и могут быть одиночными или парными. Парные теги содержат открывающий и
- 4. Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на
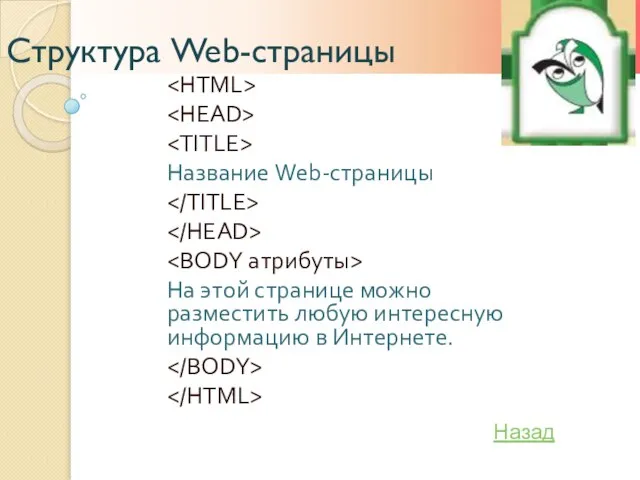
- 5. Структура Web-страницы Название Web-страницы На этой странице можно разместить любую интересную информацию в Интернете. Назад
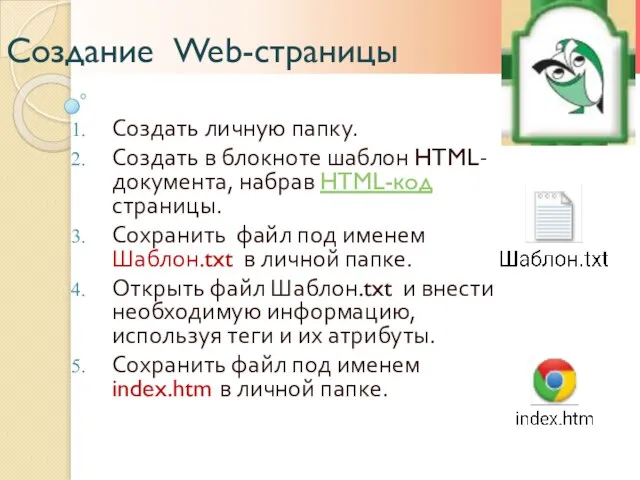
- 6. Создание Web-страницы Создать личную папку. Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы. Сохранить файл под
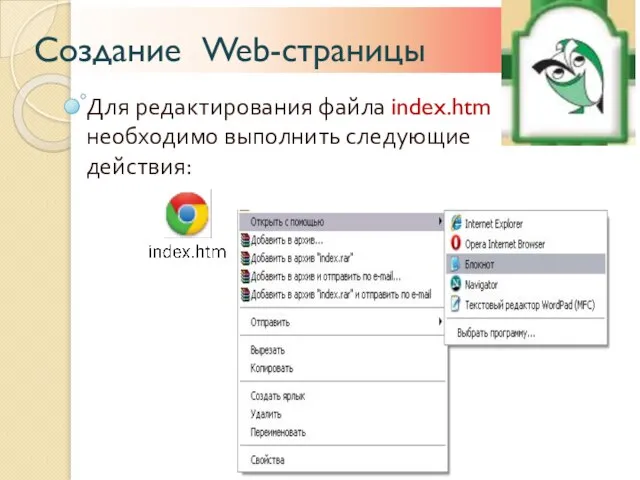
- 7. Создание Web-страницы Для редактирования файла index.htm необходимо выполнить следующие действия:
- 8. Атрибуты фона Web-страницы Атрибут цвета Web-страницы Атрибут вставки фонового рисунка Web-страницы
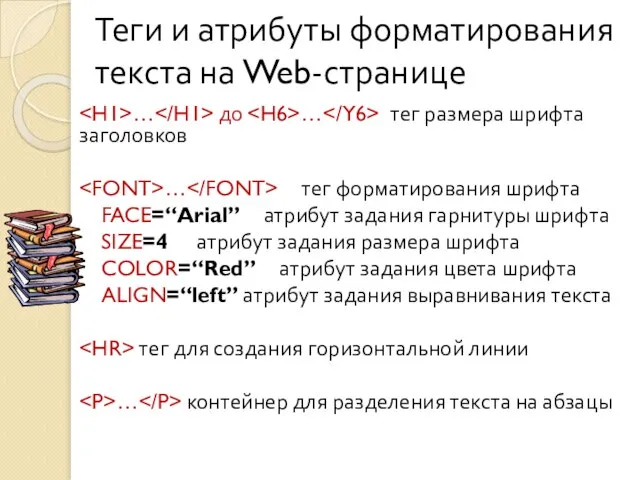
- 9. Теги и атрибуты форматирования текста на Web-странице … до … тег размера шрифта заголовков … тег
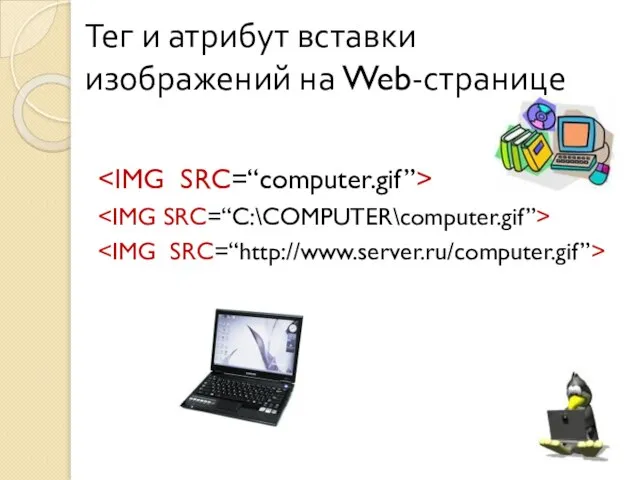
- 10. Тег и атрибут вставки изображений на Web-странице
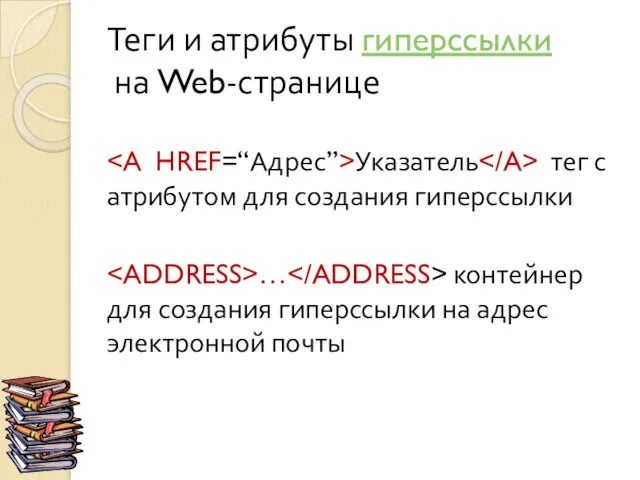
- 11. Теги и атрибуты гиперссылки на Web-странице Указатель тег с атрибутом для создания гиперссылки … контейнер для
- 12. Гиперссылки Для связывания Web- страниц используют гиперссылки. Термин «гипертекст» был введён в обращение Тедом Нельсоном в
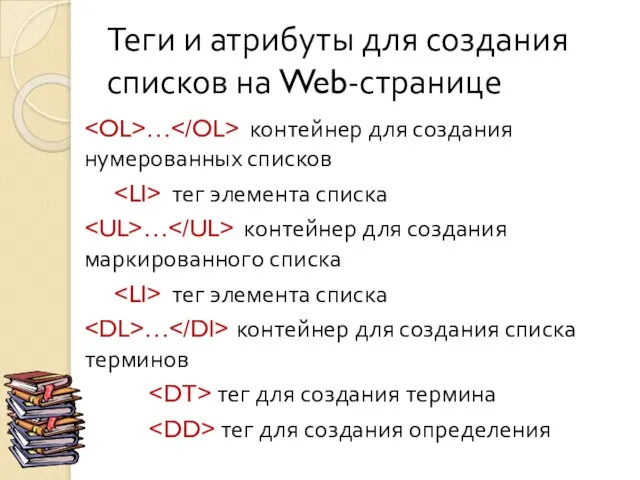
- 13. Теги и атрибуты для создания списков на Web-странице … контейнер для создания нумерованных списков тег элемента
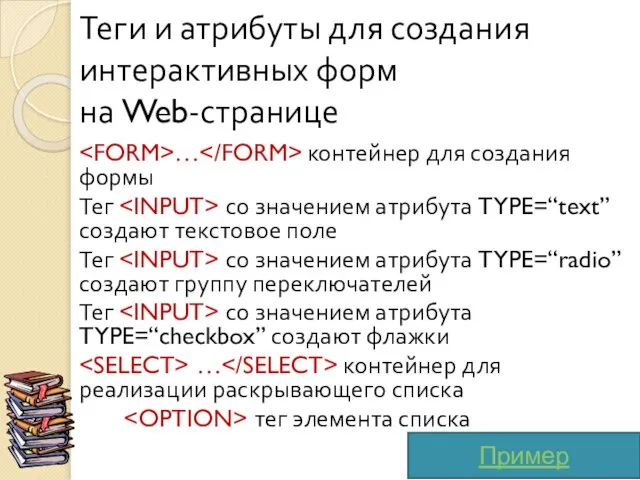
- 14. Теги и атрибуты для создания интерактивных форм на Web-странице … контейнер для создания формы Тег со
- 15. Практическая работа на ПК «Создание Web-страницы с использованием знаний языка разметки гипертекста HTML» Web-страница HTML-код страницы
- 16. Тест по теме «Основы языка разметки гипертекста» Проверь свои знания
- 17. Домашнее задание 1) Учебник 10 класса Н. Д. Угринович (базовый уровень), П. 2.13, стр. 201-205. 2)
- 19. Скачать презентацию


















 Презентация на тему Муза Клио Муза истории
Презентация на тему Муза Клио Муза истории  Ценообразование на рынке автомобилей
Ценообразование на рынке автомобилей Ребрендинг. Серии MyCo подгузники
Ребрендинг. Серии MyCo подгузники Qu’est-ce que c’est? Что это
Qu’est-ce que c’est? Что это Торжественный Бал Казанского ГМУ
Торжественный Бал Казанского ГМУ Презентация на тему Виды таможенных деклараций
Презентация на тему Виды таможенных деклараций  Cisco Unified Communications построение корпоративной сети (технологическая презентация)
Cisco Unified Communications построение корпоративной сети (технологическая презентация) 2 белки - копия
2 белки - копия Ветераны педагогического труда
Ветераны педагогического труда Теологическая теория происхождения государства и права
Теологическая теория происхождения государства и права Минем спорт кумирым
Минем спорт кумирым ИКТ как средство институциональной реформы
ИКТ как средство институциональной реформы Розрахунки перехідних процесів при трифазних коротких замиканнях (тема 1)
Розрахунки перехідних процесів при трифазних коротких замиканнях (тема 1) Презентация на тему Животные Севера
Презентация на тему Животные Севера  Формирование письменных коммуникативных компетентностей на уроках русского языка в начальной школе
Формирование письменных коммуникативных компетентностей на уроках русского языка в начальной школе Воздушно-дуговая резка
Воздушно-дуговая резка Знаковая теория языка. Учение Фердинанда де Соссюра о лингвистическом знаке
Знаковая теория языка. Учение Фердинанда де Соссюра о лингвистическом знаке Как восстановить почти полностью разрушенный зуб ?
Как восстановить почти полностью разрушенный зуб ? 1431919216
1431919216 Социальные познания
Социальные познания  Как отмечают Новый Год в разных странах мира
Как отмечают Новый Год в разных странах мира Царь Саломон.
Царь Саломон. Мир бального танца
Мир бального танца Виды и строение сложного предложения
Виды и строение сложного предложения Ведущие социологические и маркетинговые компании россии
Ведущие социологические и маркетинговые компании россии Презентация на тему Светлейший князь Григорий Александрович Потемкин-Таврический
Презентация на тему Светлейший князь Григорий Александрович Потемкин-Таврический  Презентация на тему П.И. Чайковский Опера "Черевички"
Презентация на тему П.И. Чайковский Опера "Черевички"  Высшее образование в РК: чему и как учиться в Корее
Высшее образование в РК: чему и как учиться в Корее