Содержание
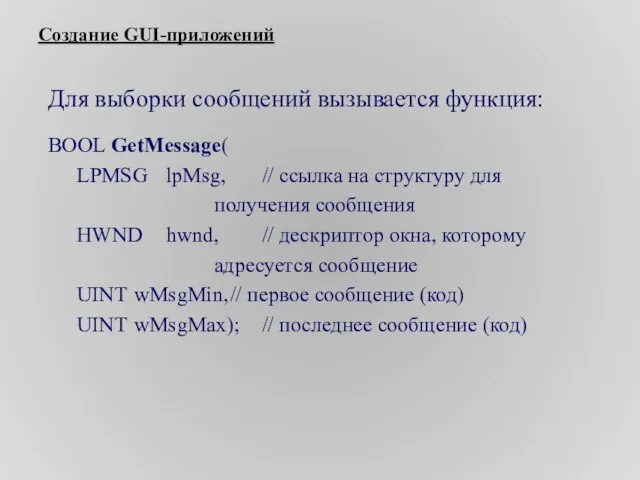
- 2. Создание GUI-приложений Для выборки сообщений вызывается функция: BOOL GetMessage( LPMSG lpMsg, // ссылка на структуру для
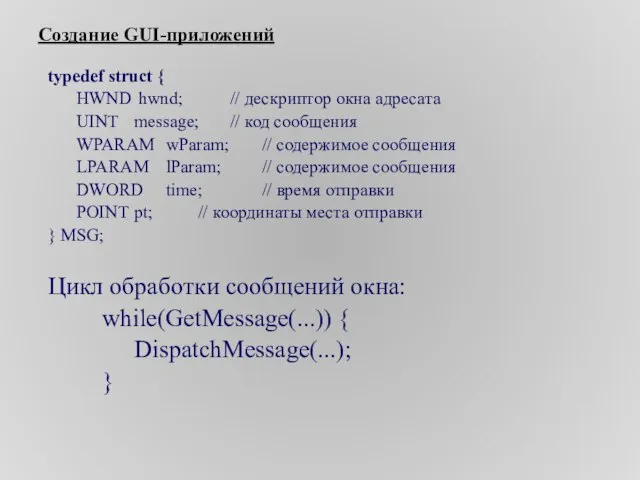
- 3. Создание GUI-приложений typedef struct { HWND hwnd; // дескриптор окна адресата UINT message; // код сообщения
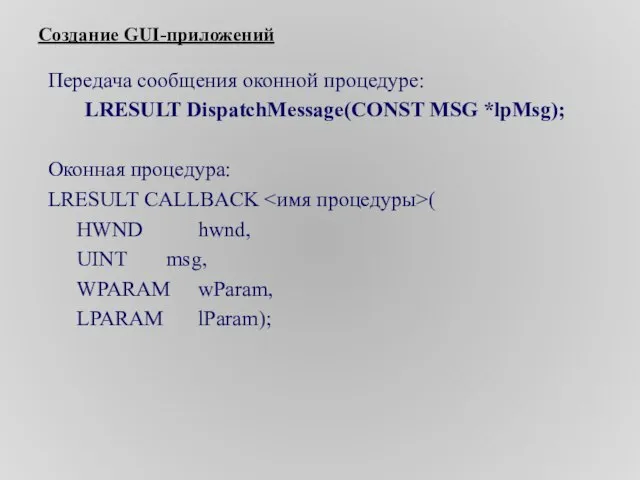
- 4. Создание GUI-приложений Передача сообщения оконной процедуре: LRESULT DispatchMessage(CONST MSG *lpMsg); Оконная процедура: LRESULT CALLBACK ( HWND
- 5. Создание GUI-приложений В ОС Window описаны несколько сот кодов сообщений. Например, 1. WM_CREATE 2. WM_SIZE 3.
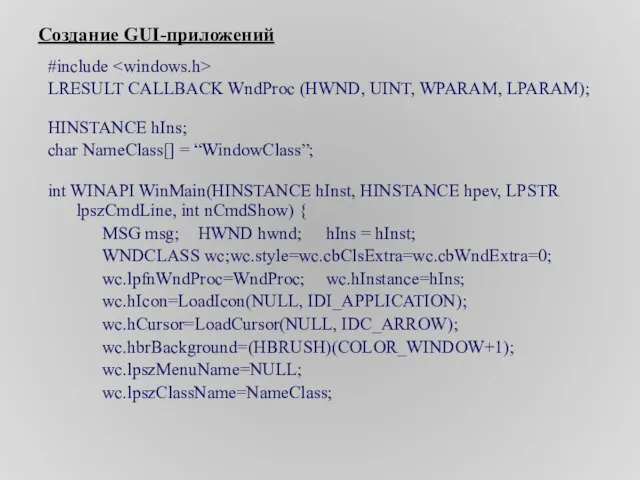
- 6. Создание GUI-приложений #include LRESULT CALLBACK WndProc (HWND, UINT, WPARAM, LPARAM); HINSTANCE hIns; char NameClass[] = “WindowClass”;
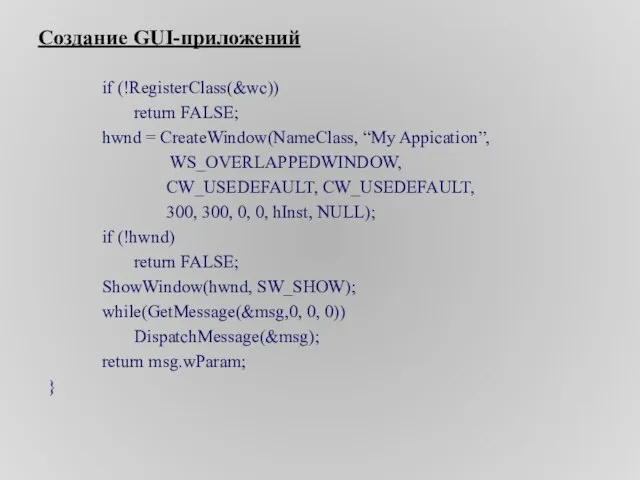
- 7. Создание GUI-приложений if (!RegisterClass(&wc)) return FALSE; hwnd = CreateWindow(NameClass, “My Appication”, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 300, 300,
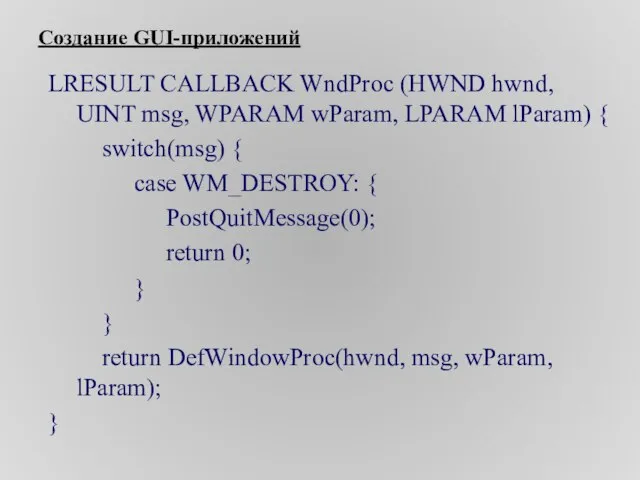
- 8. Создание GUI-приложений LRESULT CALLBACK WndProc (HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) { switch(msg) {
- 9. Создание GUI-приложений
- 10. ЭЛЕМЕНТЫ УПРАВЛЕНИЯ
- 11. Элементы управления Элемент управления – это компонент окна приложения, который используются для управления работой этого приложения.
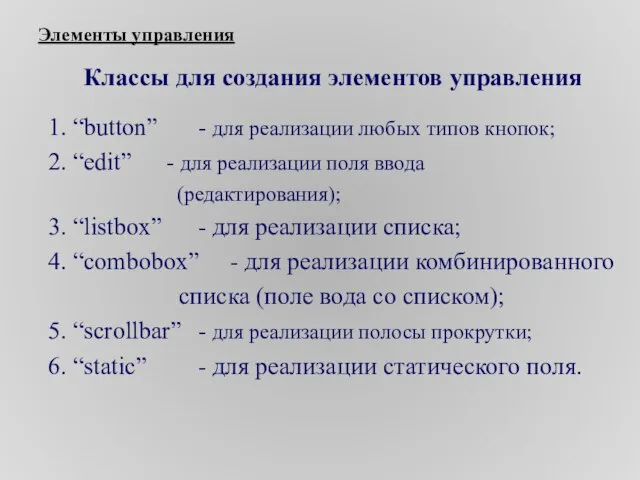
- 12. Элементы управления Классы для создания элементов управления 1. “button” - для реализации любых типов кнопок; 2.
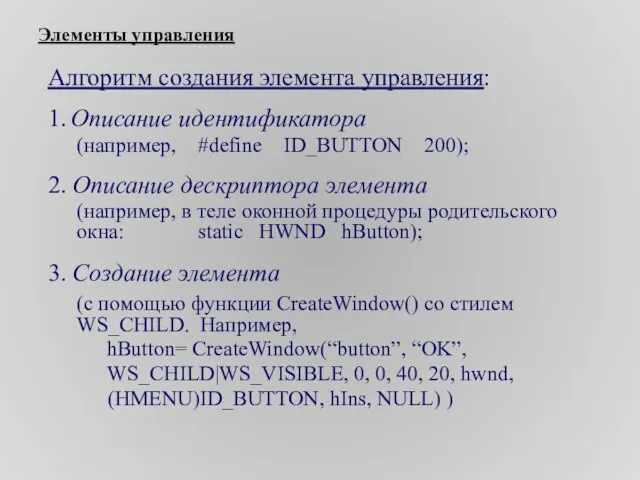
- 13. Элементы управления Алгоритм создания элемента управления: 1. Описание идентификатора (например, #define ID_BUTTON 200); 2. Описание дескриптора
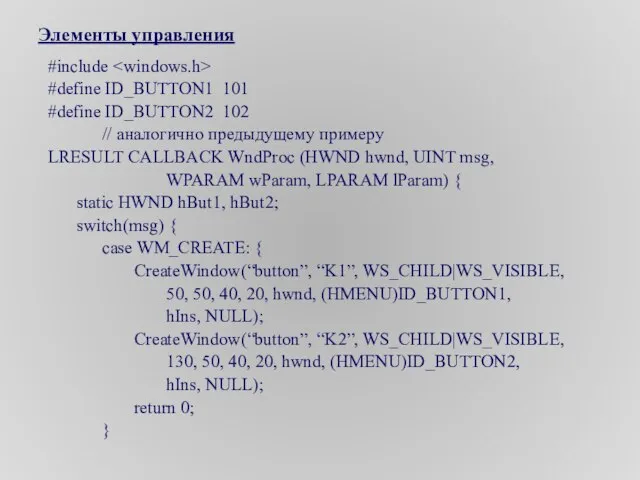
- 14. Элементы управления #include #define ID_BUTTON1 101 #define ID_BUTTON2 102 // аналогично предыдущему примеру LRESULT CALLBACK WndProc
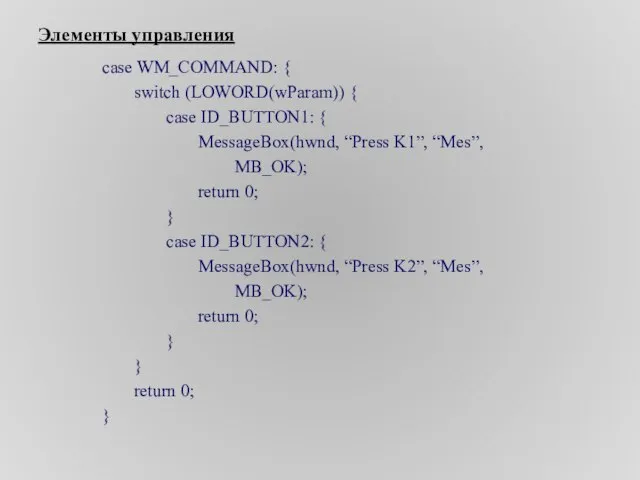
- 15. Элементы управления case WM_COMMAND: { switch (LOWORD(wParam)) { case ID_BUTTON1: { MessageBox(hwnd, “Press K1”, “Mes”, MB_OK);
- 16. Элементы управления case WM_DESTROY: { PostQuitMessage(0); return 0; } } return DefWindowProc(hwnd, msg, wParam, lParam); }
- 17. Элементы управления
- 18. Работа с меню
- 19. Меню используются для изменения режимов работы приложения. Состоит меню из пунктов, команд и сепараторов. Работа с
- 20. Виды меню: - Системное; - Главное; - Контекстное (всплывающее). Работа с меню приложения
- 21. Элемент меню может быть представлен: - строкой символов; - графическим объектом (растровое изображение). Пункт меню, как
- 23. Скачать презентацию




















 Инфраструктурные инвестиции
Инфраструктурные инвестиции Културен туризъм: международен маркетинг Бележки към кръглата маса организирана от ПП ГЕРБ Асеновград, 23.06.09
Културен туризъм: международен маркетинг Бележки към кръглата маса организирана от ПП ГЕРБ Асеновград, 23.06.09 Pos материалы гербион
Pos материалы гербион Презентация на тему Неофициальные символы России
Презентация на тему Неофициальные символы России CPA launches FOD
CPA launches FOD Методы и приборы разрушающего контроля, применяемые при обследовании
Методы и приборы разрушающего контроля, применяемые при обследовании ЖИЗНЬ И БЫТ В СРЕДНЕВЕКОВОМ ЗАМКЕ
ЖИЗНЬ И БЫТ В СРЕДНЕВЕКОВОМ ЗАМКЕ Презентация компании MOST Marketing«Франчайзинговый пакет: как разработать,чтобы привлечь франчайзи»
Презентация компании MOST Marketing«Франчайзинговый пакет: как разработать,чтобы привлечь франчайзи» Колористика при окрашивании волос. Тест
Колористика при окрашивании волос. Тест Предложение по летнему корпоративному отдыху на стадионе «Труд» (пос. «Старая Купавна»)
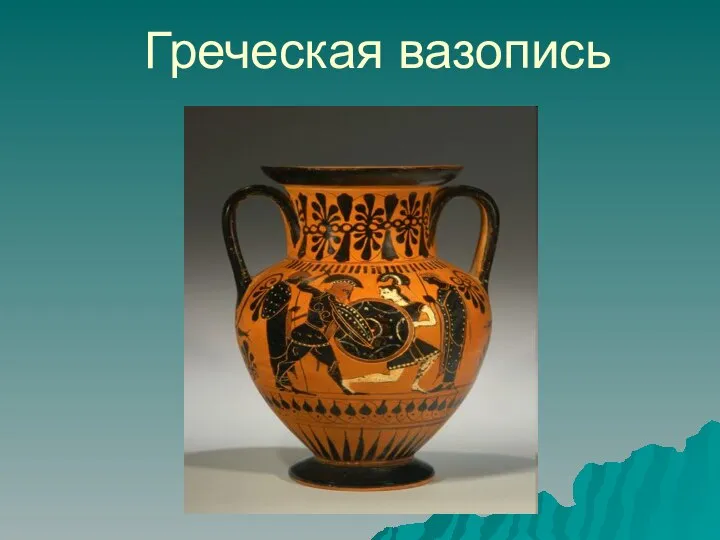
Предложение по летнему корпоративному отдыху на стадионе «Труд» (пос. «Старая Купавна») Греческая вазопись
Греческая вазопись Холод в нефтянной промышленности
Холод в нефтянной промышленности Урок-путешествие по разделу «Были-небылицы». Оценка достижений
Урок-путешествие по разделу «Были-небылицы». Оценка достижений LobbyWorks
LobbyWorks Самоиндукция
Самоиндукция Correct сommunication. Правильное общение
Correct сommunication. Правильное общение Тема: «Положение человека в системе животного мира. Эволюция гоминид».
Тема: «Положение человека в системе животного мира. Эволюция гоминид». Презентация на тему Выживание в природных условиях после аварии
Презентация на тему Выживание в природных условиях после аварии  ангелы
ангелы Интеллектуально-познавательная игра
Интеллектуально-познавательная игра Анализ применимости ПИК «СтОФ» для массовой оценки стоимости движимого имущества Тевелева Оксана Валерьевна тел: (499) 724-15-14, 8(903)208-
Анализ применимости ПИК «СтОФ» для массовой оценки стоимости движимого имущества Тевелева Оксана Валерьевна тел: (499) 724-15-14, 8(903)208- Fruit and vegetables
Fruit and vegetables Ты подвиг совершил во имя жизни на земле
Ты подвиг совершил во имя жизни на земле Обязательства из односторонних сделок и из действий в чужом интересе. Обязательства из договоров, не подлежащие судебной защите
Обязательства из односторонних сделок и из действий в чужом интересе. Обязательства из договоров, не подлежащие судебной защите ТВ - тюнеры
ТВ - тюнеры Применение программного комплекса CorPos (FORCE Technology Norway AS) для диагностики и прогнозирования коррозии на внутренних стенках газопров
Применение программного комплекса CorPos (FORCE Technology Norway AS) для диагностики и прогнозирования коррозии на внутренних стенках газопров Евгений Замятин
Евгений Замятин Characteristic of grain mass
Characteristic of grain mass