Содержание
- 2. Лекция 1: Введение в дисциплину Web-технологии и web-дизайн Цели и задачи курса История Интернет Протокол HTTP
- 3. 1. Цели и задачи курса Предметом дисциплины «Web-технологии и web-дизайн» являются технологии глобальной сети World Wide
- 4. 2. История интернет 1966 начало разработки технологии по коммутации пакетов в сети ARPA; 1969 первые 4
- 5. 3. Протокол HTTP Hyper Text Transfer Protocol – протокол прикладного уровня, предназначенный для передачи гипертекста. Програмное
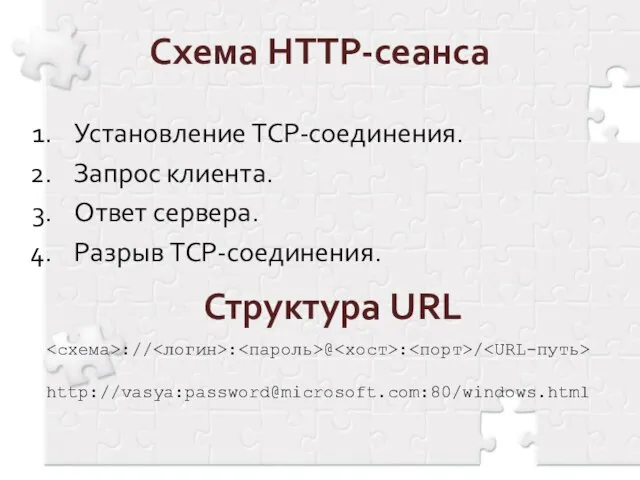
- 6. Схема HTTP-сеанса Установление TCP-соединения. Запрос клиента. Ответ сервера. Разрыв TCP-соединения. Структура URL :// : @ :
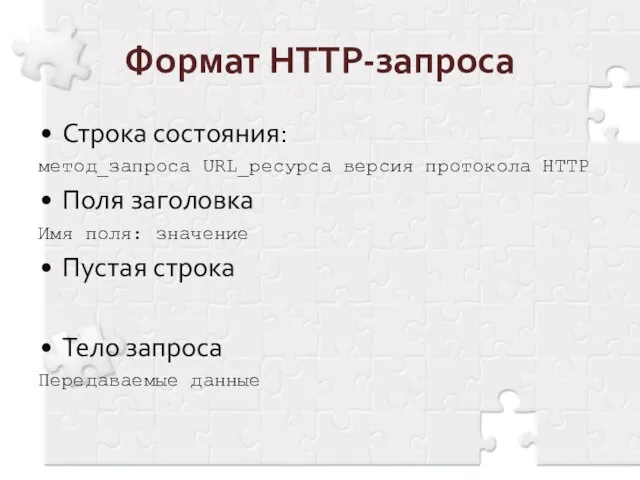
- 7. Формат HTTP-запроса Строка состояния: метод_запроса URL_ресурса версия протокола HTTP Поля заголовка Имя поля: значение Пустая строка
- 8. Пример HTTP-запроса GET http://oak.oakland.edu/ HTTP/1.0 Connection: Keep-Alive User-Agent: Mozilla/4.04 [en] (Win95; I) Host: oak.oakland.edu Accept: image/gif,
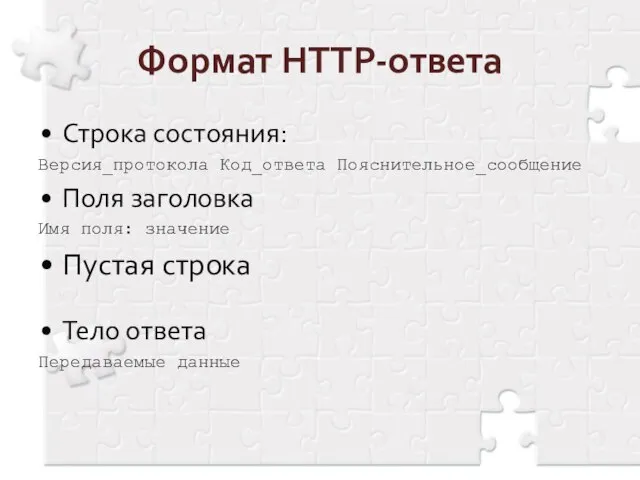
- 9. Формат HTTP-ответа Строка состояния: Версия_протокола Код_ответа Пояснительное_сообщение Поля заголовка Имя поля: значение Пустая строка Тело ответа
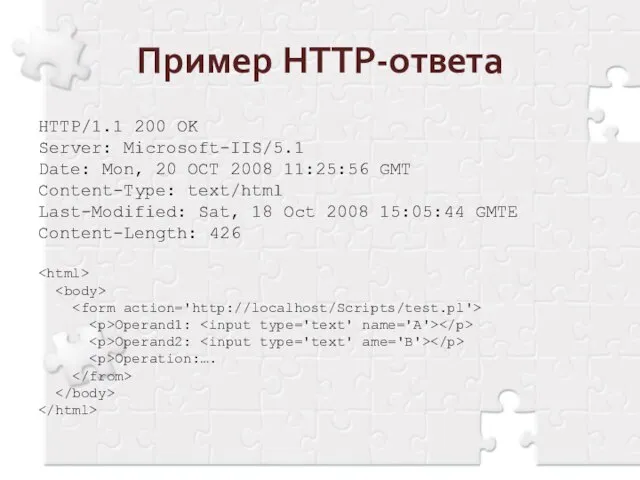
- 10. Пример HTTP-ответа HTTP/1.1 200 OK Server: Microsoft-IIS/5.1 Date: Mon, 20 OCT 2008 11:25:56 GMT Content-Type: text/html
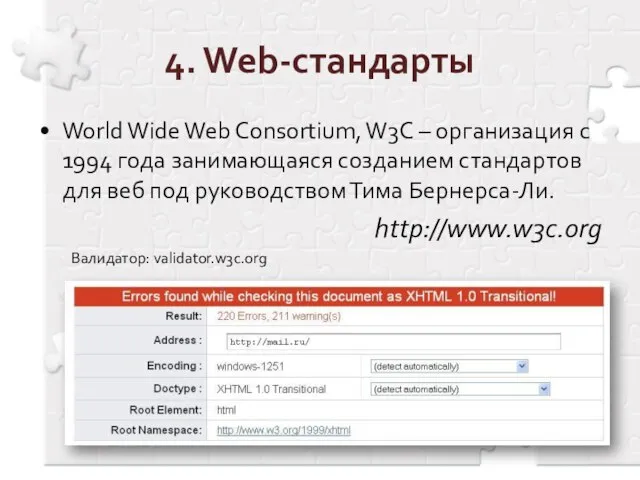
- 11. 4. Web-стандарты World Wide Web Consortium, W3C – организация с 1994 года занимающаяся созданием стандартов для
- 12. Преимущества использования Web-стандартов Доступность к сайту пользователей не стандартных устройств; Доступность к сайту поисковых машин; Простота
- 13. 5. Краткая история HTML 1986 - Международная организация по стандартизации (ISO) приняла стандарт ISO-8879, "Standard Generalized
- 14. 6. Структура HTML-документа HTML-документ должен описывать логическую структуру текста; В разметке используются теги с атрибутами: …
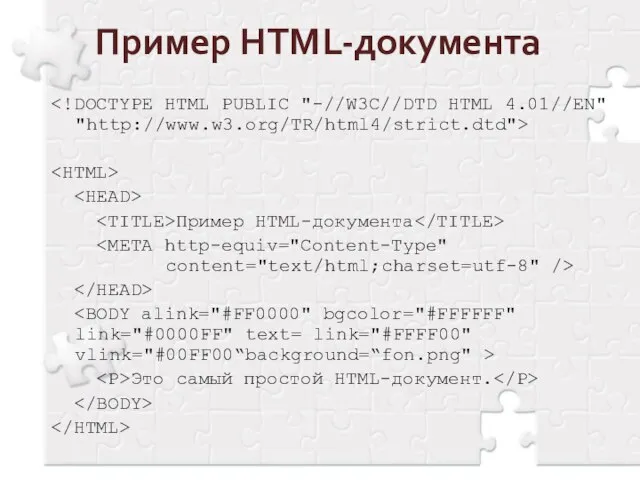
- 15. Пример HTML-документа Пример HTML-документа Это самый простой HTML-документ.
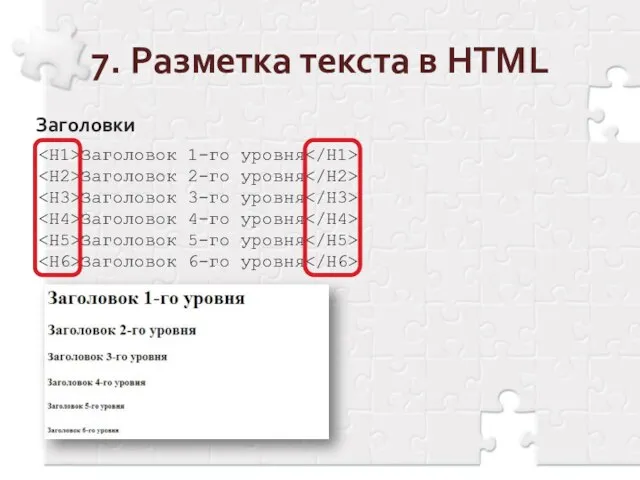
- 16. 7. Разметка текста в HTML Заголовки Заголовок 1-го уровня Заголовок 2-го уровня Заголовок 3-го уровня Заголовок
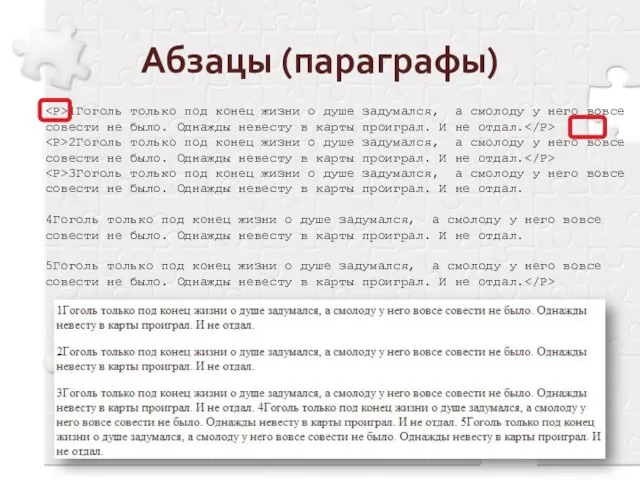
- 17. Абзацы (параграфы) 1Гоголь только под конец жизни о душе задумался, а смолоду у него вовсе совести
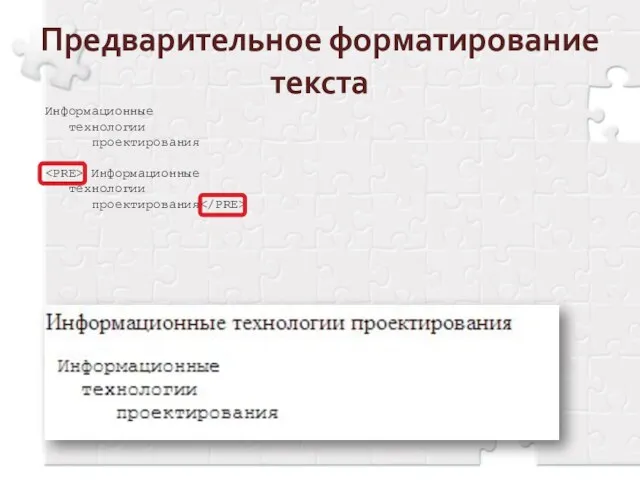
- 18. Предварительное форматирование текста Информационные технологии проектирования Информационные технологии проектирования
- 19. Теги логического форматирования … ... … и … … … и … и … … и
- 20. Теги физического форматирования … ... … … … … и … … и … … и
- 22. Скачать презентацию






![Пример HTTP-запроса GET http://oak.oakland.edu/ HTTP/1.0 Connection: Keep-Alive User-Agent: Mozilla/4.04 [en] (Win95; I)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/466524/slide-7.jpg)












 Коммерческое предложение
Коммерческое предложение Календарное планирование в помощь воспитателям ДОУ
Календарное планирование в помощь воспитателям ДОУ Киберспорт. Преимущества. Зрелищность
Киберспорт. Преимущества. Зрелищность The Roman Art
The Roman Art Нравственное воспитание – основа воспитательной деятельности школы. Взаимодействие школы с социумом
Нравственное воспитание – основа воспитательной деятельности школы. Взаимодействие школы с социумом Кто говорит-сеет,кто слушает-собирает,или секреты устной речи
Кто говорит-сеет,кто слушает-собирает,или секреты устной речи Urok_1
Urok_1 Презентация на тему Арарат
Презентация на тему Арарат Потребности человека (6 класс)
Потребности человека (6 класс) Президентская программа Глобальное образование
Президентская программа Глобальное образование Презентация на тему Фейербах и Маркс. Конец классической немецкой философии
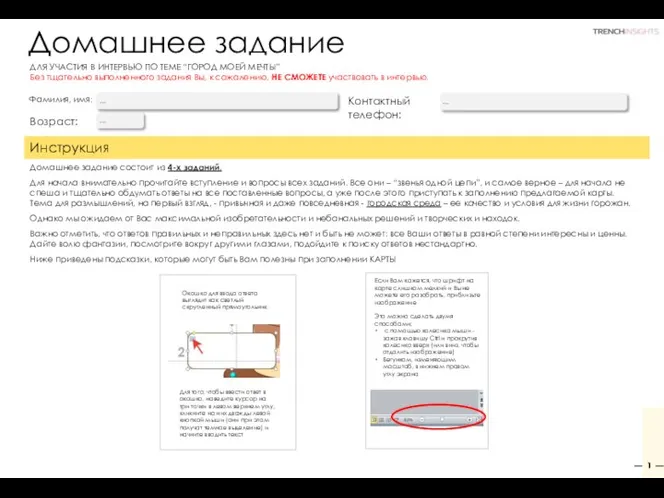
Презентация на тему Фейербах и Маркс. Конец классической немецкой философии Домашнее задание для участия в интервью “Город моей мечты”. Шаблон
Домашнее задание для участия в интервью “Город моей мечты”. Шаблон Техники продаж
Техники продаж Проект: робо-рука
Проект: робо-рука Астраханская картинная галерея - жемчужина среди шедевров
Астраханская картинная галерея - жемчужина среди шедевров Дизайн
Дизайн Теория доказательства и аргументации
Теория доказательства и аргументации Корпоративный сайт и Public Relations в Интернете
Корпоративный сайт и Public Relations в Интернете Нива вся белешенька стоит. Золотые зерна осыпаются. Только ветер жатву шевелит. Но ничьи здесь спины не сгибаются.
Нива вся белешенька стоит. Золотые зерна осыпаются. Только ветер жатву шевелит. Но ничьи здесь спины не сгибаются. Компетентностный подход в дошкольном образовании
Компетентностный подход в дошкольном образовании История
История Сила. Силы в природе
Сила. Силы в природе Проект
Проект Технология подготовки и проведенияпрезентаций
Технология подготовки и проведенияпрезентаций Защита диплома
Защита диплома Известным блоггером ты можешь и не стать…
Известным блоггером ты можешь и не стать… Мастер-класс голубая ель
Мастер-класс голубая ель Изонить - оригинальный вид декоративно-прикладного искусства
Изонить - оригинальный вид декоративно-прикладного искусства