Содержание
- 2. Заголовки текста Размер шрифта заголовков задается парами тэгов от (самый крупный) до (самый мелкий)
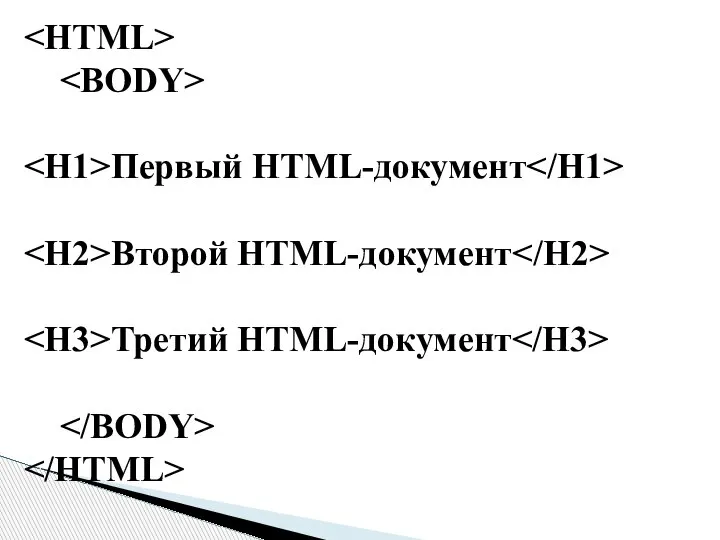
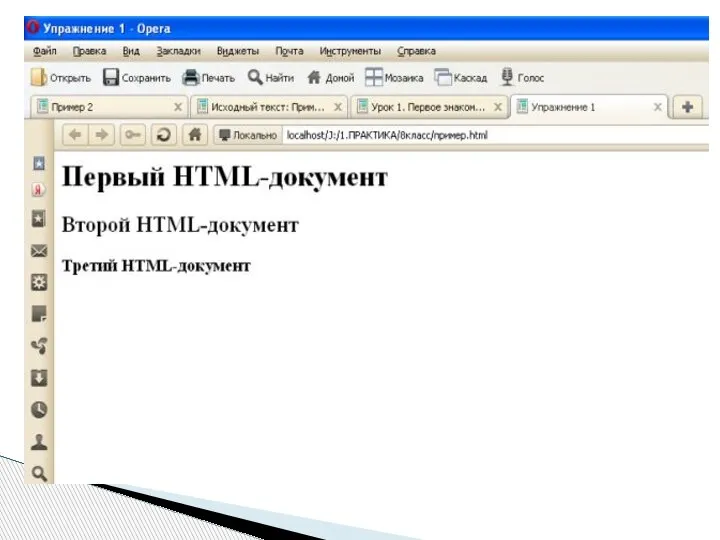
- 3. Первый HTML-документ Второй HTML-документ Третий HTML-документ
- 5. Шрифт текста Тэг Атрибуты: FACE, SIZE , COLOR
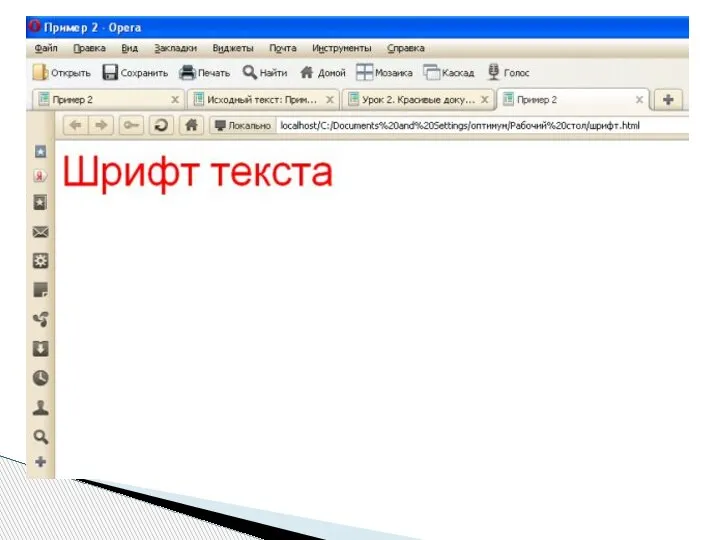
- 6. Пример 2 Шрифт текста
- 8. Атрибут COLOR Можно задать либо названием цвета (например, "red", "green", "blue" и т. д.); Шестнадцатеричным значением,
- 9. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная - FF. Например, синий цвет задается значением
- 10. Таблица стандартных цветов
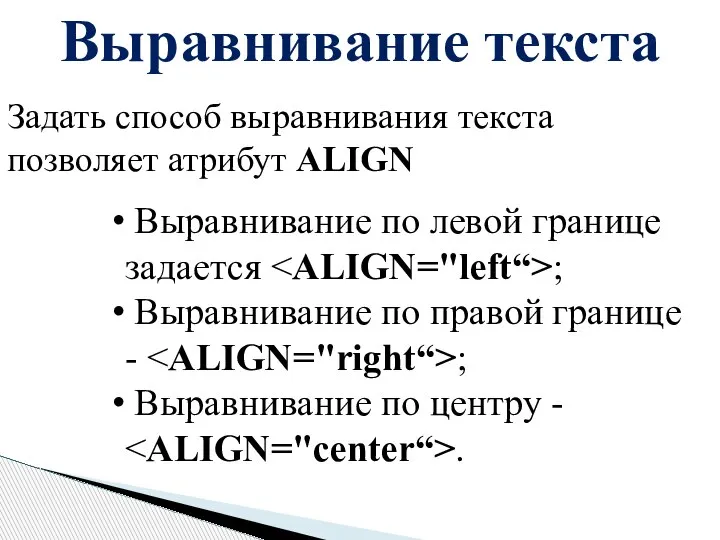
- 11. Выравнивание текста Задать способ выравнивания текста позволяет атрибут ALIGN Выравнивание по левой границе задается ; Выравнивание
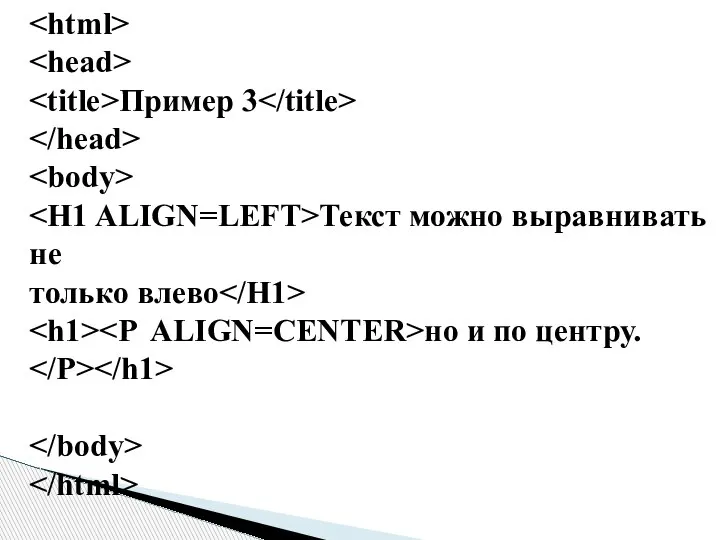
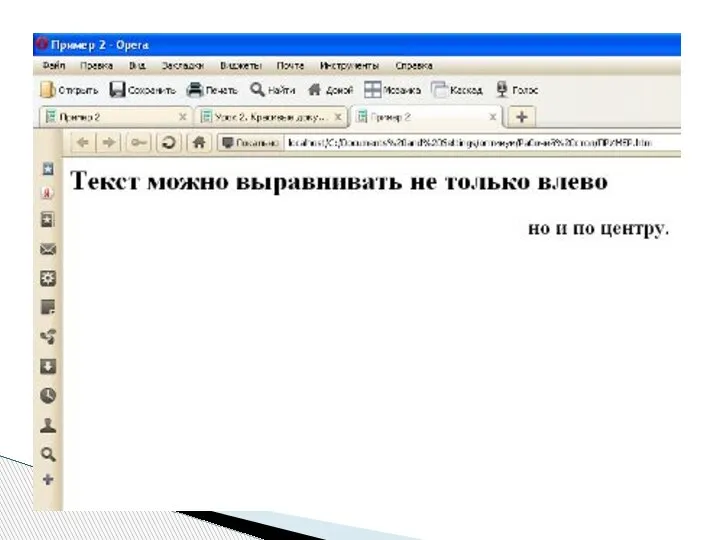
- 12. Пример 3 Текст можно выравнивать не только влево но и по центру.
- 14. Горизонтальная линия Заголовки удобно отделять от остального содержания страницы горизонтальной линией с помощью одиночного тэга
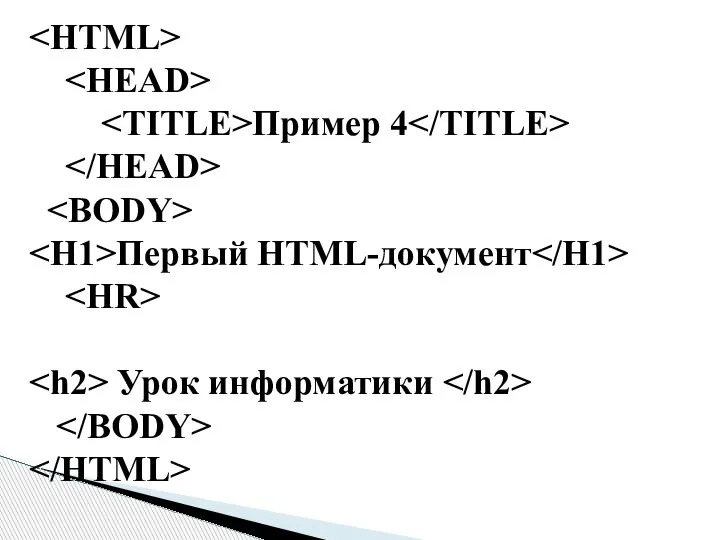
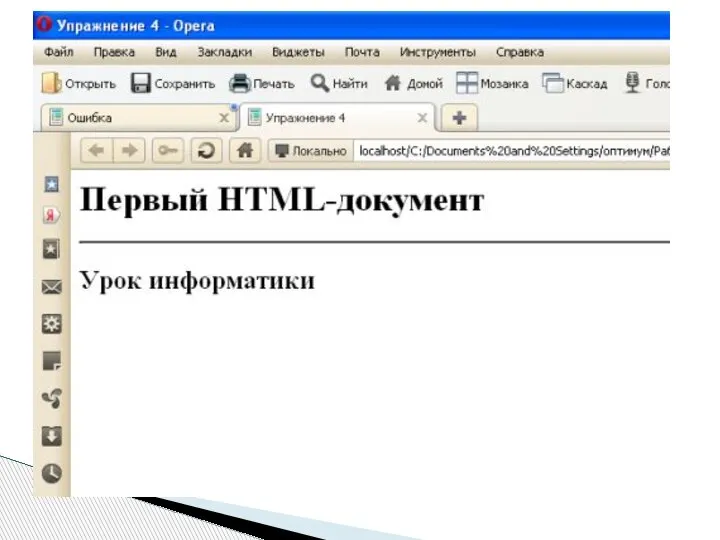
- 15. Пример 4 Первый HTML-документ Урок информатики
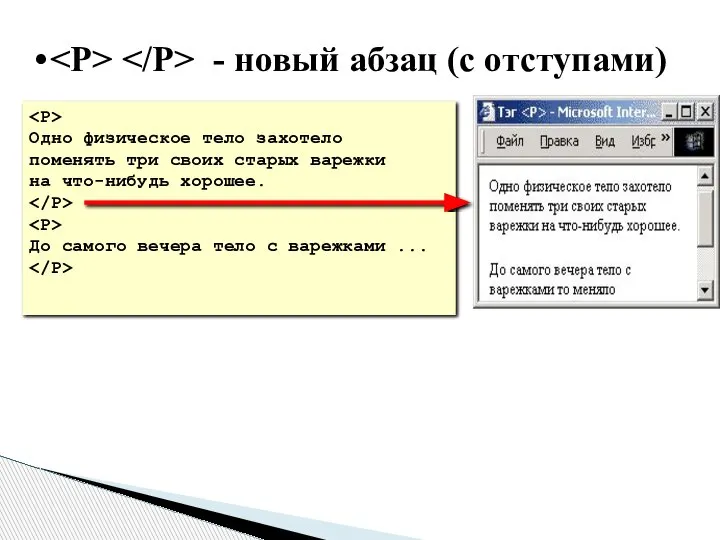
- 17. Абзацы Разделение текста на абзацы производится с помощью контейнера .
- 18. Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее. До самого вечера тело
- 19. Домашнее задание: § 3.7.1 – § 3.7.3 прочитать. Файл блокнота сохраняем с расширением .html например: Яна.html.
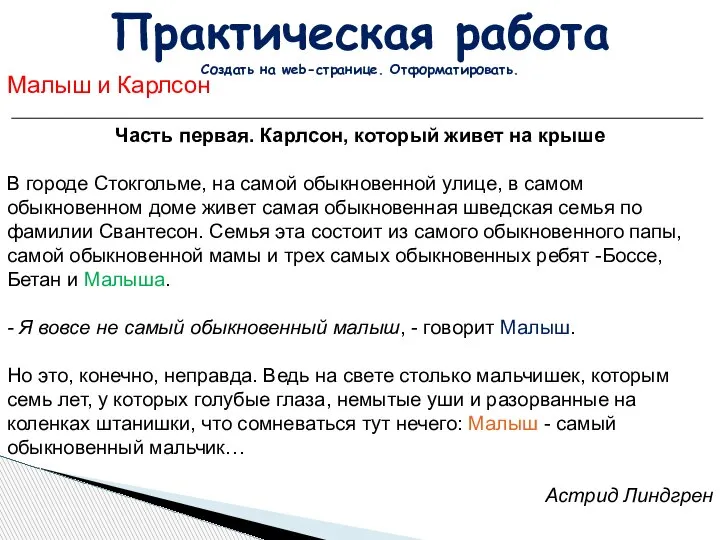
- 20. Практическая работа Создать на web-странице. Отформатировать. Малыш и Карлсон Часть первая. Карлсон, который живет на крыше
- 22. Скачать презентацию



















 Организация отдыха детей в каникулярное время. Инструкция подачи заявления
Организация отдыха детей в каникулярное время. Инструкция подачи заявления Презентация на тему Линейные алгоритмы
Презентация на тему Линейные алгоритмы  Amadeus Property Management System - крупнейшая дистрибьюторская система
Amadeus Property Management System - крупнейшая дистрибьюторская система Поиск по движению
Поиск по движению Тайны кроссворда
Тайны кроссворда Транспортный уровень (Transport)
Транспортный уровень (Transport) html4
html4 Дребезг контактов. Программный и аппаратный способы устранения дребезг
Дребезг контактов. Программный и аппаратный способы устранения дребезг Алгоритми опрацювання табличних величин. Урок 26
Алгоритми опрацювання табличних величин. Урок 26 Инвентаризация ОС по шагам
Инвентаризация ОС по шагам Объявление переменных. Создание и инициализация переменных
Объявление переменных. Создание и инициализация переменных Web-конструирование. Инструменты создания HTML-сайтов. Текстовый редактор
Web-конструирование. Инструменты создания HTML-сайтов. Текстовый редактор Игра Безумный кулинар. Казуальная графика
Игра Безумный кулинар. Казуальная графика Разработка web-ориентированной информационной системы поддержки процесса защиты выпускных квалификационных работ
Разработка web-ориентированной информационной системы поддержки процесса защиты выпускных квалификационных работ Программа Ехсеl: создание таблиц
Программа Ехсеl: создание таблиц Программа Tinkercad и сервис Circuits. Практическая работа № 8
Программа Tinkercad и сервис Circuits. Практическая работа № 8 Раунд длиною в жизнь
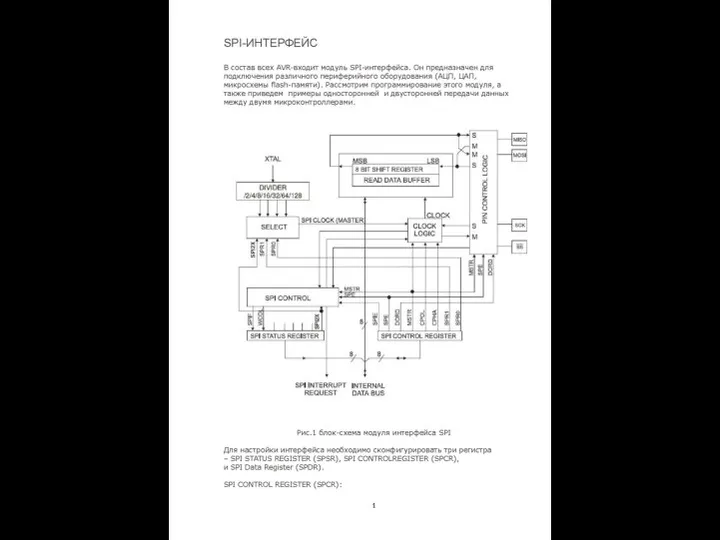
Раунд длиною в жизнь SPI-интерфейс
SPI-интерфейс Поиск и формирование альтернатив УР
Поиск и формирование альтернатив УР Инструкция к RadiON Baseband Tool
Инструкция к RadiON Baseband Tool GNU Эмулятор компиляция программ
GNU Эмулятор компиляция программ Работа в текстовом редакторе
Работа в текстовом редакторе Освоение технологии работы в графическом редакторе
Освоение технологии работы в графическом редакторе Рекламное продвижение с помощью Instagram: стратегия, контент, вовлечение и клиенты
Рекламное продвижение с помощью Instagram: стратегия, контент, вовлечение и клиенты Развитие электронно-вычислительной техники
Развитие электронно-вычислительной техники Strategiitestirovaniya_cherniiyashik
Strategiitestirovaniya_cherniiyashik Разбор задач CryptoCTF 2020
Разбор задач CryptoCTF 2020 Защита информации
Защита информации