Содержание
- 2. С чем будем работать? таблица = table row строка таблицы = table data данные таблицы =
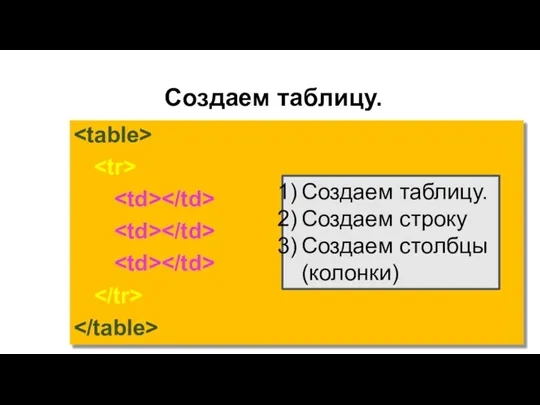
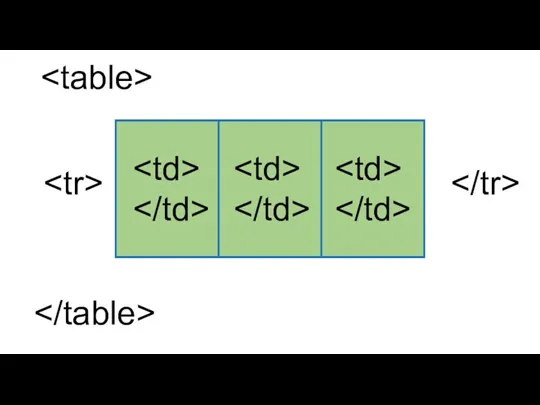
- 3. Создаем таблицу. Создаем таблицу. Создаем строку Создаем столбцы(колонки)
- 5. Свойства таблицы. Атрибут border Для установки рамки для таблицы к тегу необходимо применить атрибут border. …
- 6. Размер таблицы. … Ширина в пикселях или в % от ширины окна браузера Высота в пикселях
- 7. Размер строки. … Высота в пикселях или процентах от высоты таблицы.
- 8. Размер столбца(ячейки). … Ширина в пикселях или в % от ширины таблицы
- 9. Выравнивание всей таблицы … “center” “left” “right”
- 10. Задание 13. Создать таблицу с рамкой. (5 строк, 5 столбцов). Размер таблицы ширина 800, высота 700.
- 11. Выравнивание информации в ячейках. “center” “left” “right” “top” “middle” “bottom”
- 12. Задание 14. Первая строка выравнивание левый верхний край Вторая строка выравнивание по центру и середине Третья
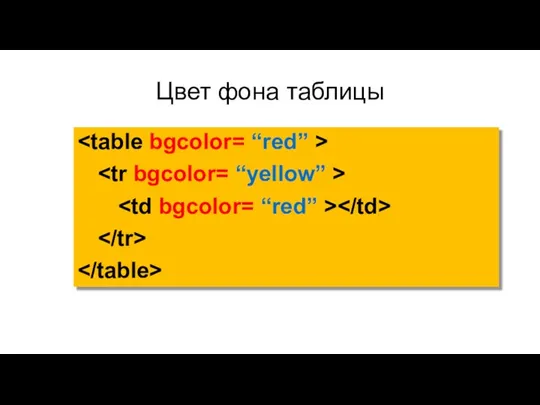
- 13. Цвет фона таблицы
- 14. Цвет рамки …
- 15. Задание 15 Создайте таблицу в виде флага России. Рамка белого цвета Создайте таблицу в виде светофора.
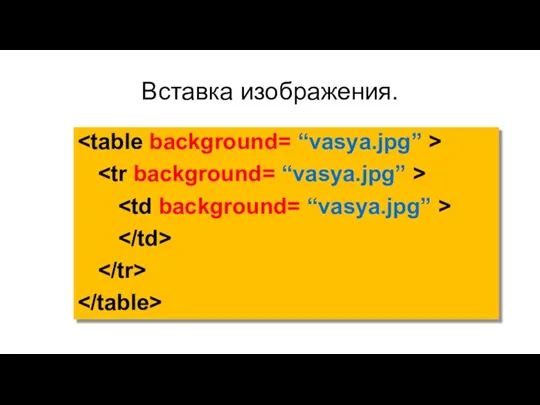
- 16. Вставка изображения.
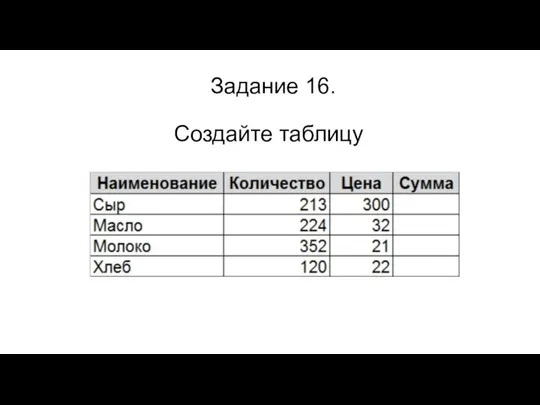
- 17. Задание 16. Создайте таблицу
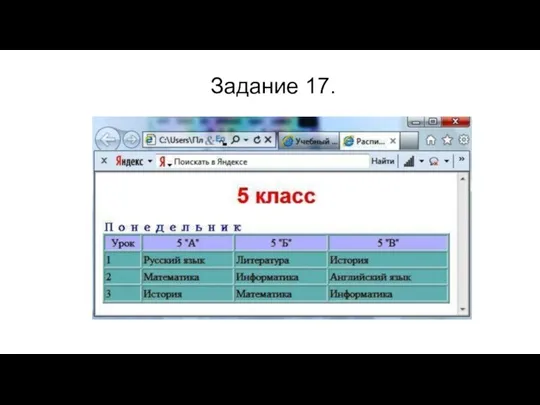
- 18. Задание 17.
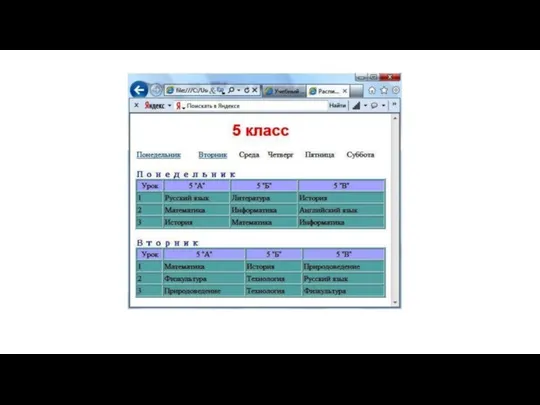
- 19. Задание 18. Создайте расписание на неделю. В начале страницы создайте таблицу с днями недели. При нажатии
- 20. Задание.
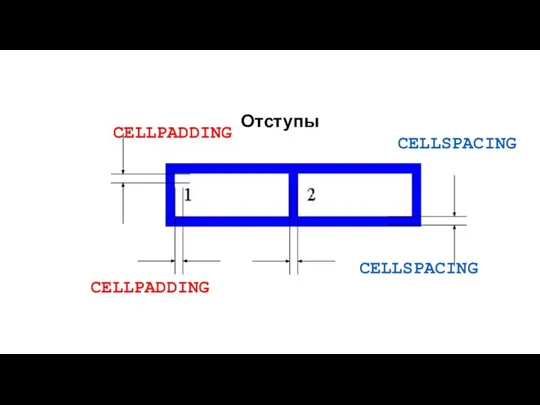
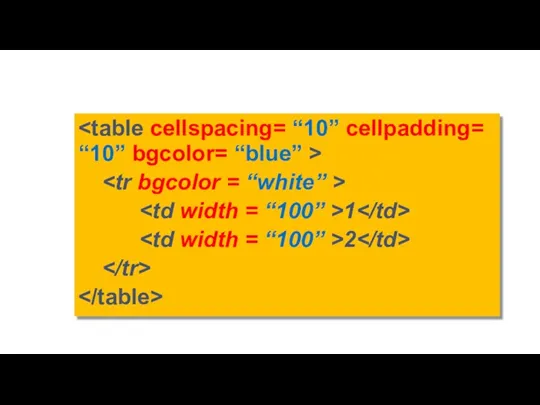
- 21. Отступы CELLSPACING CELLSPACING CELLPADDING CELLPADDING
- 22. 1 2
- 23. Объединение столбцов.
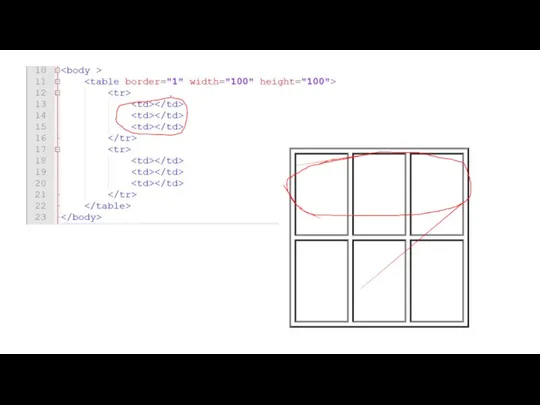
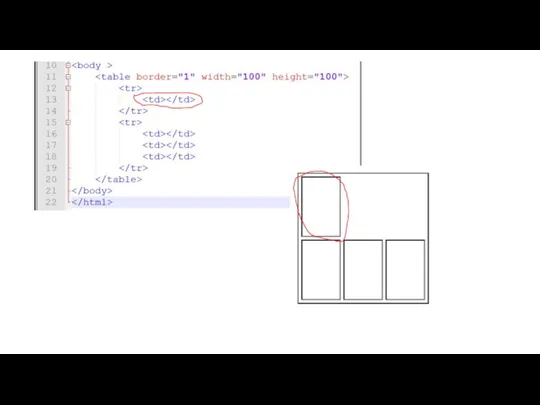
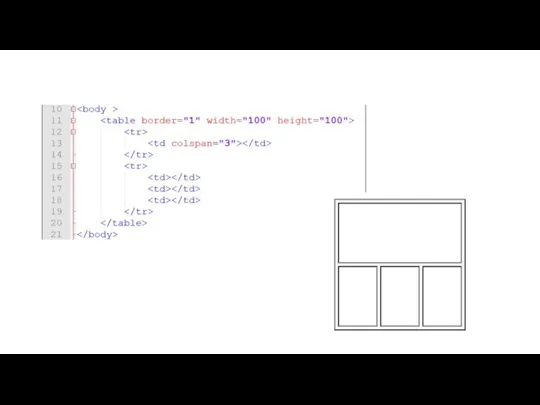
- 25. Объединение столбцов. (column span) Для объединения столбцов необходимо прописать атрибут colspan. Прописываем в . Значение атрибута
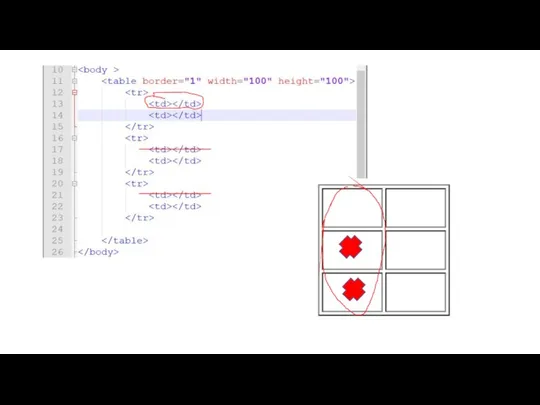
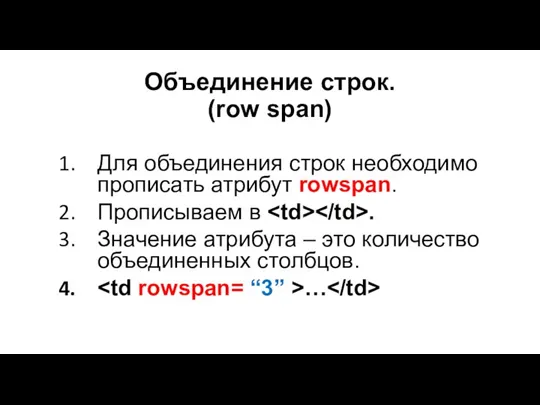
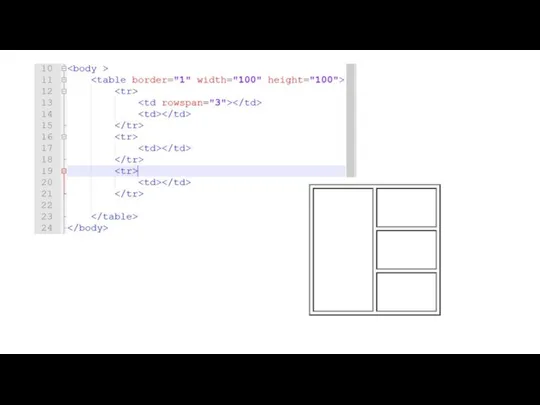
- 28. Объединение строк.
- 30. Объединение строк. (row span) Для объединения строк необходимо прописать атрибут rowspan. Прописываем в . Значение атрибута
- 33. Скачать презентацию






























 Рекурсия
Рекурсия Операции над числами
Операции над числами История создания Интернета
История создания Интернета Дайджест самых важных новостей
Дайджест самых важных новостей Дистанционные тренировки. Художественная гимнастика
Дистанционные тренировки. Художественная гимнастика Полгода стажерства
Полгода стажерства Таблицы и графы. Задание 1. Информатика в ЕГЭ
Таблицы и графы. Задание 1. Информатика в ЕГЭ Страница для сайта Мультионайзеры
Страница для сайта Мультионайзеры Информационная безопасность
Информационная безопасность Системы анализа больших данных (САБД)
Системы анализа больших данных (САБД) Построение таблиц истинности
Построение таблиц истинности Продвижение сайта в поисковике Яндекс
Продвижение сайта в поисковике Яндекс ФСБУ 5. Ответы на вопросы
ФСБУ 5. Ответы на вопросы V значит Vilki
V значит Vilki Введение в программирование
Введение в программирование Разработка эффективного алгоритма действий при перевалке бандажей роликоправильной машины на участке термоотделения РБЦ
Разработка эффективного алгоритма действий при перевалке бандажей роликоправильной машины на участке термоотделения РБЦ 1
1 ISDN (Integrated Services Digital Network)
ISDN (Integrated Services Digital Network) Источники информации
Источники информации Путь журналиста
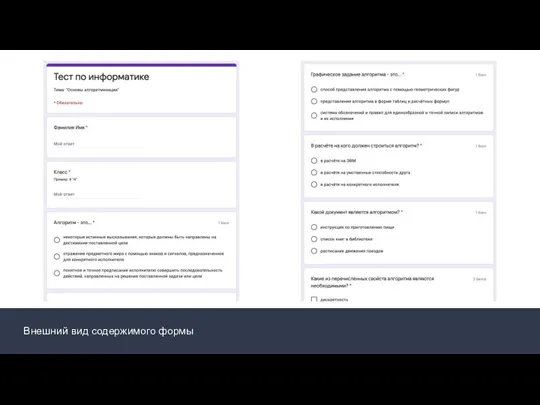
Путь журналиста Внешний вид содержимого формы
Внешний вид содержимого формы Средства контроля помещений на отсутствие закладных устройств. Лекция 33
Средства контроля помещений на отсутствие закладных устройств. Лекция 33 Как пользоваться национальными Реестрами государств – членов ЕАЭС
Как пользоваться национальными Реестрами государств – членов ЕАЭС Элементы математической логики. Тема 2
Элементы математической логики. Тема 2 Компьютерная графика
Компьютерная графика Моделирование причёски
Моделирование причёски Функциональные объекты, cv-квалификаторы; контейнеры. Лекция 11. Часть 2
Функциональные объекты, cv-квалификаторы; контейнеры. Лекция 11. Часть 2 Программирование на языке Python. Циклические алгоритмы
Программирование на языке Python. Циклические алгоритмы