Содержание
- 3. Сохранение файла Для создания файла используется программа «Блокнот» Первый файл сайта всегда должен называться index Расширение
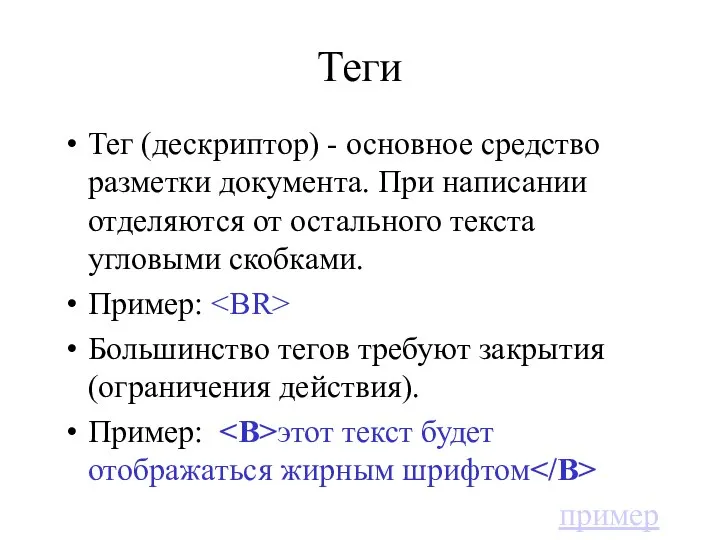
- 4. Теги Тег (дескриптор) - основное средство разметки документа. При написании отделяются от остального текста угловыми скобками.
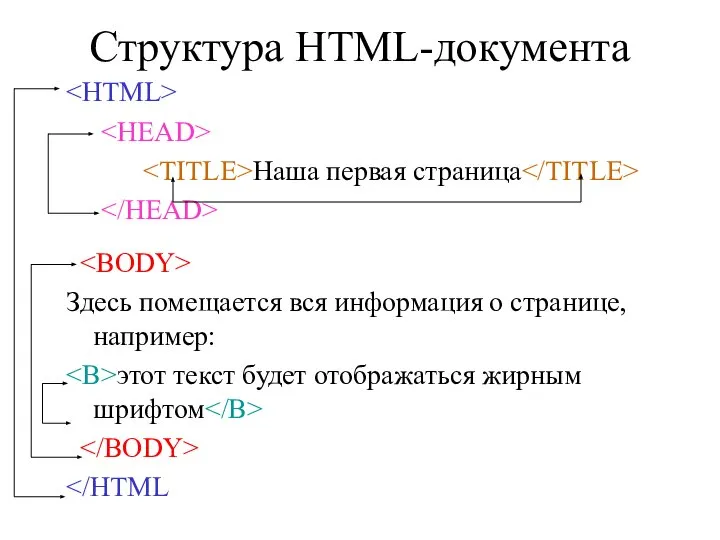
- 5. Структура HTML-документа Наша первая страница Здесь помещается вся информация о странице, например: этот текст будет отображаться
- 6. The World — The Internet. Мир — Интернет... Система. Что есть система? Система — это некоторое
- 7. Параметры тега пишутся внутри скобок отделяющих тег, после тега через пробел; один тег может иметь несколько
- 8. Шрифтовое оформление Тег Параметры: FACE - название SIZE - размер COLOR – цвет Пример: COLOR= #8080C0>
- 9. Начертание символов жирный шрифт курсив подчеркнутый жирный курсив просто жирный пример3
- 10. Построчное деление жирный шрифт курсив подчеркнутый жирный курсив просто жирный пример4
- 11. Форматирование абзацев (Выравнивание) - по центру - по левому краю - по правому краю - по
- 12. Примеры выравнивания - этот текст выровнен по центру - этот текст выровнен по левому краю -
- 13. Центрирование для размещения любого объекта (текста, слова, символа, графического изображения, таблицы и пр.) по центру строки
- 14. Заголовки Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Заголовок 6 пример7
- 15. Графика в HTML документах
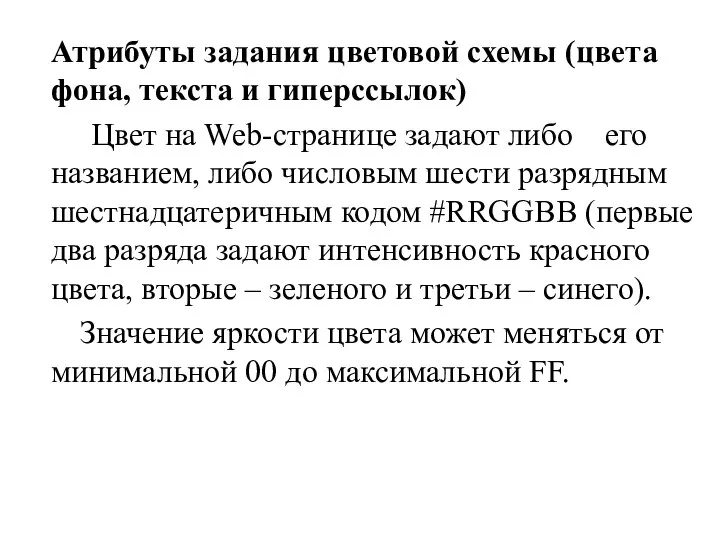
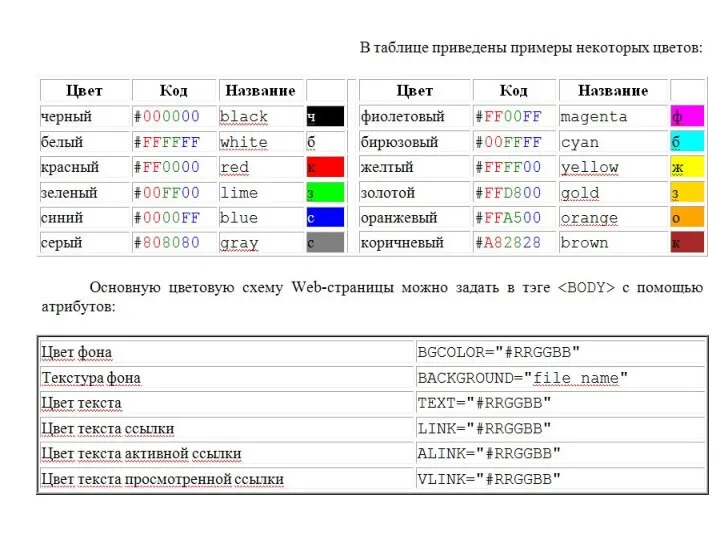
- 16. Атрибуты задания цветовой схемы (цвета фона, текста и гиперссылок) Цвет на Web-странице задают либо его названием,
- 18. Оформление фона страницы Рисунок для фона страницы определяется атрибутом BACKGROUND в теге Пример: пример8
- 19. Размещение изображений Для размещения на странице изображений используют тег c атрибутом SRC, который указывает местоположение и
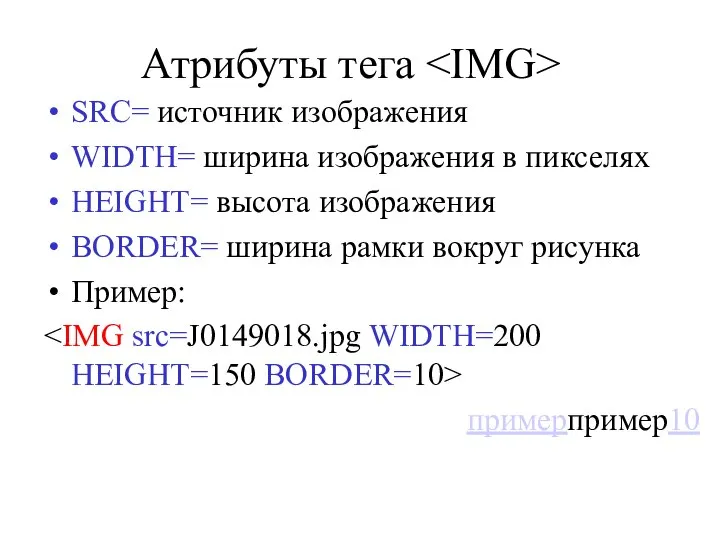
- 20. Атрибуты тега SRC= источник изображения WIDTH= ширина изображения в пикселях HEIGHT= высота изображения BORDER= ширина рамки
- 21. Выравнивание изображения ALIGN= выравнивание по горизонтали и вертикали: Top - изображение выравнивается по верхней части строки
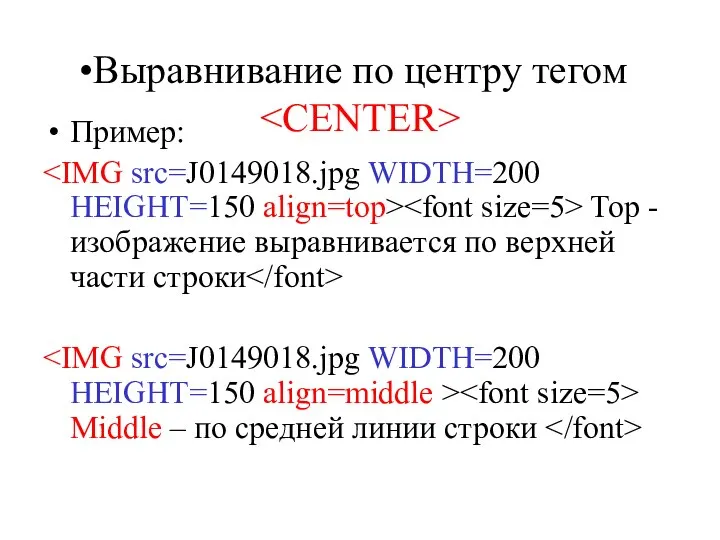
- 22. Выравнивание по центру тегом Пример: Top - изображение выравнивается по верхней части строки Middle – по
- 23. Bottom – по нижней части строки Right – по правому краю окна Left – по левому
- 24. по центральной оси окна или по центральной оси окна
- 25. ALT – позволяет выводить описание изображения HSPACE – позволяет добавить свободное пространство слева и справа от
- 26. примерпример1пример14
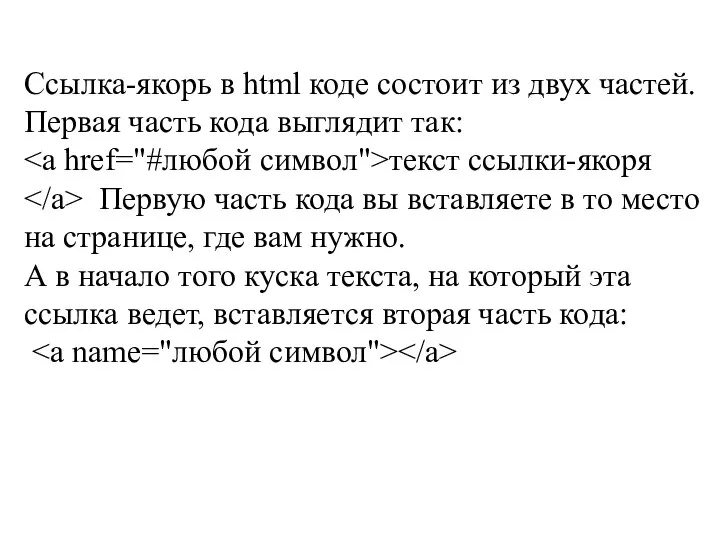
- 27. Cсылка-якорь в html коде состоит из двух частей. Первая часть кода выглядит так: текст ссылки-якоря Первую
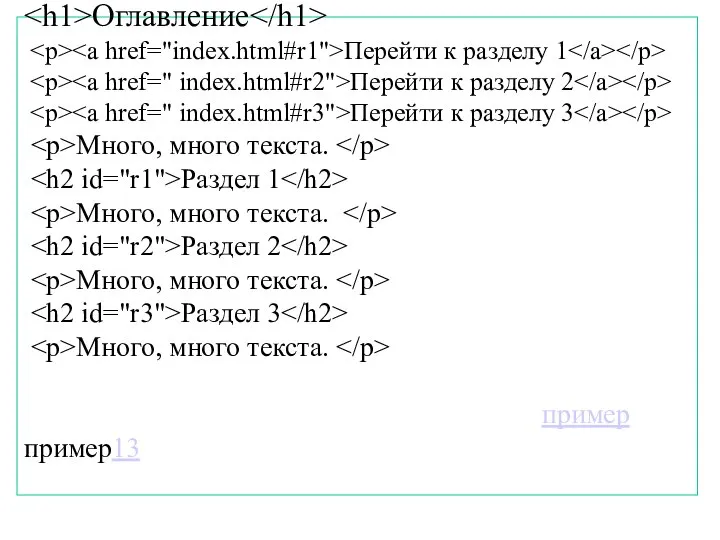
- 28. Оглавление Перейти к разделу 1 Перейти к разделу 2 Перейти к разделу 3 Много, много текста.
- 29. Бегущая строка в HTML Бегущая строка Бегущая строка в HTML Бегущая строка примерпример1пример14
- 31. Скачать презентацию





























 Влияние качества контента на продвижение аккаунта. Компания МЕТЕМ - от проектирования до монтажа
Влияние качества контента на продвижение аккаунта. Компания МЕТЕМ - от проектирования до монтажа Release readiness metrics
Release readiness metrics Baby Blog. ru
Baby Blog. ru Информационная безопасность. Основные понятия
Информационная безопасность. Основные понятия Наследование: class MyClass : Базовый класс, Интерфейс1, Интерфейс2
Наследование: class MyClass : Базовый класс, Интерфейс1, Интерфейс2 Исследователи и ученые России. Книжная выставка
Исследователи и ученые России. Книжная выставка Почта и журналистика
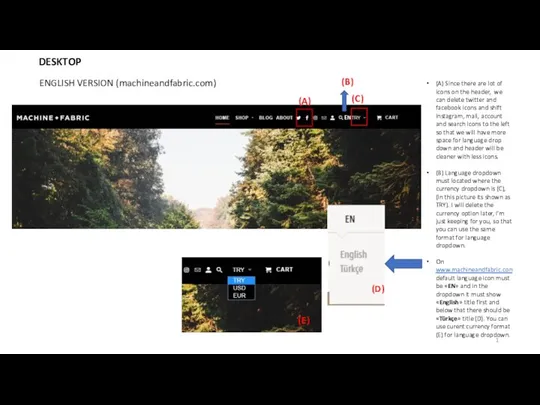
Почта и журналистика Desktop (b) english version
Desktop (b) english version Как турагенту получать 300-500 заявок в месяц на подбор тура и продавать по ним
Как турагенту получать 300-500 заявок в месяц на подбор тура и продавать по ним Linux. Файлы и права доступа в Linux
Linux. Файлы и права доступа в Linux The Greetings Song
The Greetings Song Электронное образование в Республике Татарстан
Электронное образование в Республике Татарстан Python_Циклы
Python_Циклы Кратчайший путь в графе
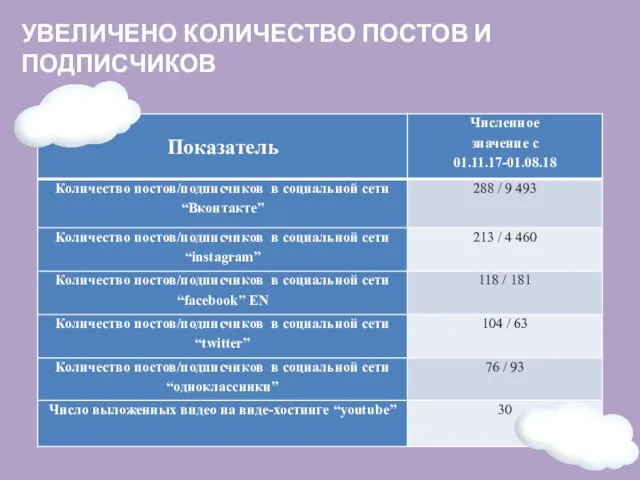
Кратчайший путь в графе Социальные сети на 01.08.18
Социальные сети на 01.08.18 Моделирование — это метод познания, состоящий в создании и исследовании моделей
Моделирование — это метод познания, состоящий в создании и исследовании моделей Антипаттерны
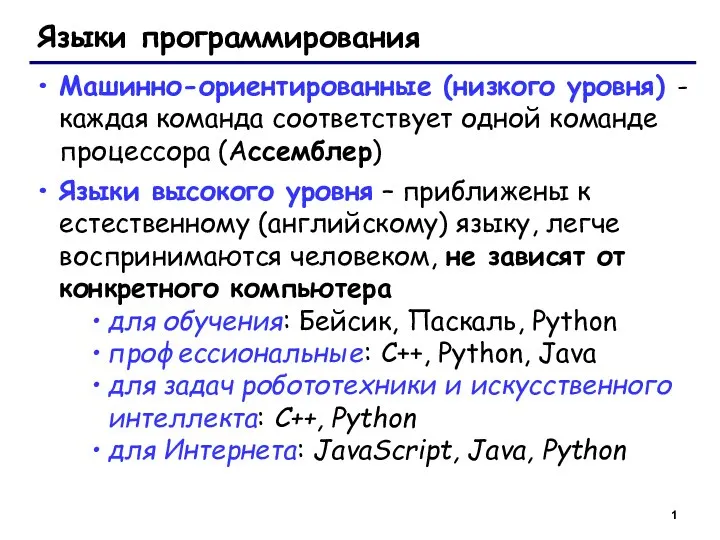
Антипаттерны Языки программирования
Языки программирования Представление текстовой информации в ПК
Представление текстовой информации в ПК Понятие и топологии компьютерных сетей
Понятие и топологии компьютерных сетей Информация и ее кодирование
Информация и ее кодирование Программное обеспечение ЦСК. Архитектура основных программ
Программное обеспечение ЦСК. Архитектура основных программ Prezentatsia_Microsoft_PowerPoint
Prezentatsia_Microsoft_PowerPoint История слова интернет
История слова интернет Вычисление информационного объема сообщения
Вычисление информационного объема сообщения Компьютерные сети. Тема 4
Компьютерные сети. Тема 4 27 задача ЕГЭ. Информатика
27 задача ЕГЭ. Информатика Логические выражения
Логические выражения