Содержание
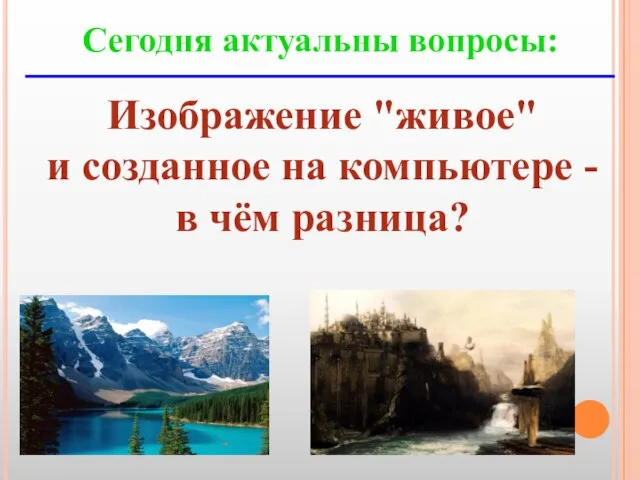
- 2. Сегодня актуальны вопросы: Изображение "живое" и созданное на компьютере - в чём разница?
- 3. От чего зависит качество созданного на компьютере изображения? Как форматы графических файлов определяют способ хранения информации?
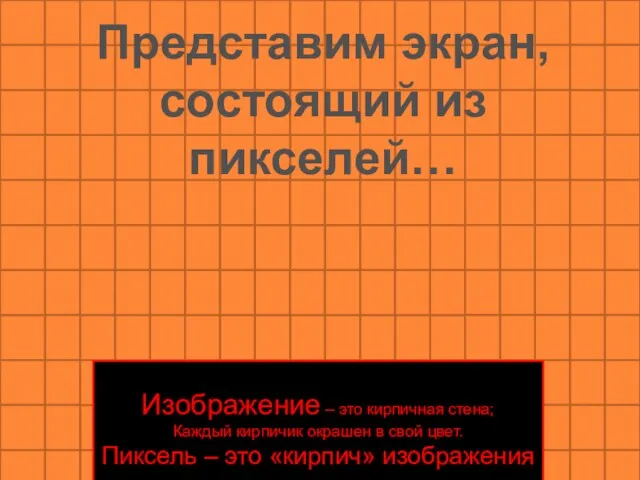
- 4. Представим экран, состоящий из пикселей… Изображение – это кирпичная стена; Каждый кирпичик окрашен в свой цвет.
- 5. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное
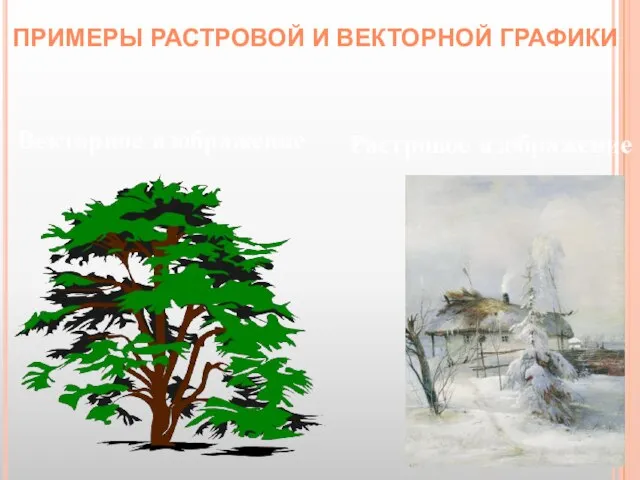
- 6. Векторное изображение Растровое изображение ПРИМЕРЫ РАСТРОВОЙ И ВЕКТОРНОЙ ГРАФИКИ
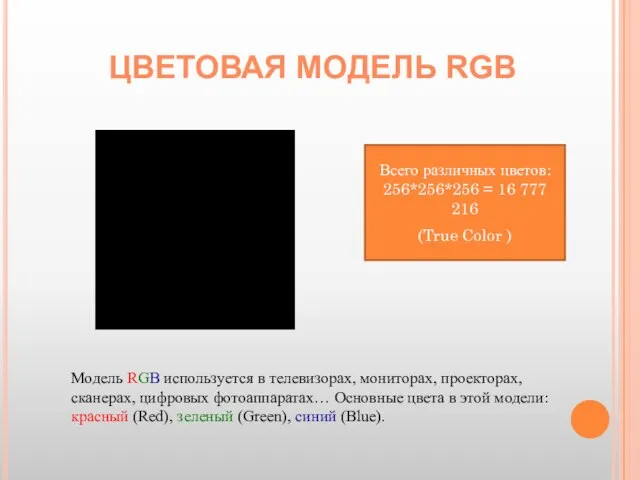
- 7. Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный
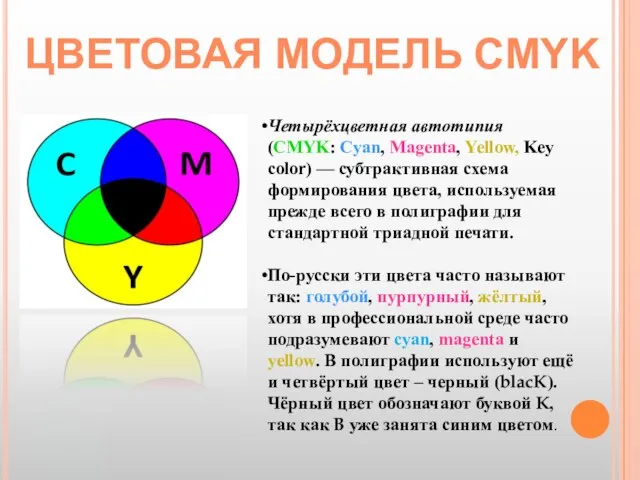
- 8. Четырёхцветная автотипия (CMYK: Cyan, Magenta, Yellow, Key color) — субтрактивная схема формирования цвета, используемая прежде всего
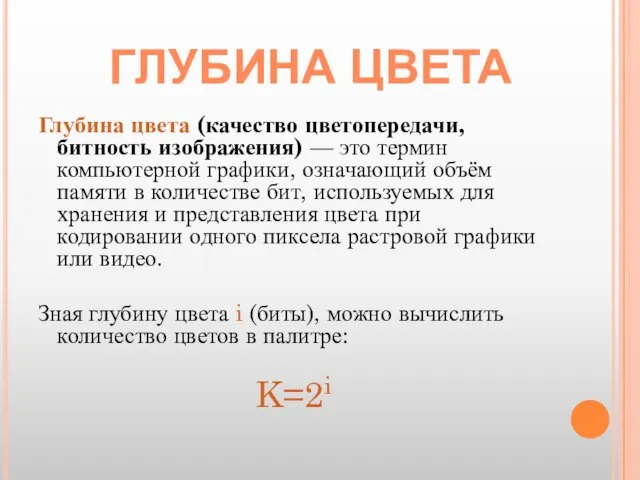
- 9. Глубина цвета (качество цветопередачи, битность изображения) — это термин компьютерной графики, означающий объём памяти в количестве
- 10. 4 бита 24 бита 8 бит ИЗМЕНЕНИЕ ГЛУБИНЫ ЦВЕТА
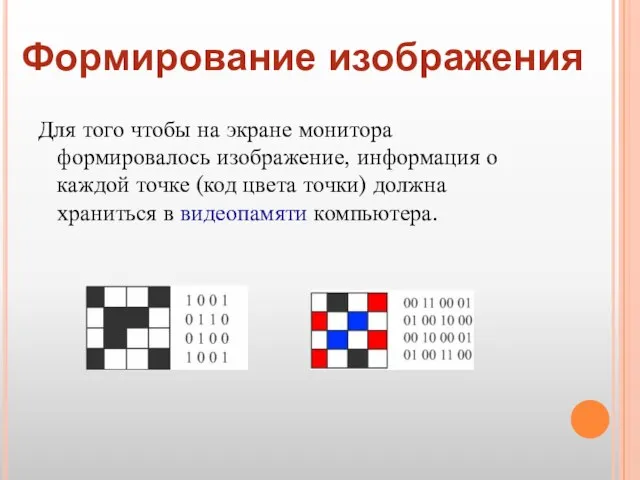
- 11. Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна
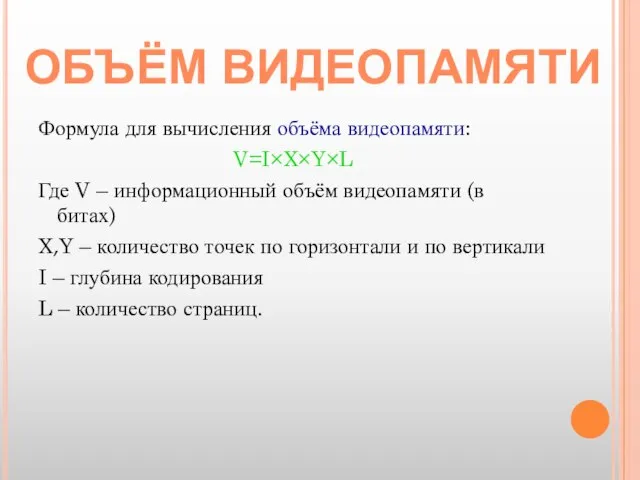
- 12. Формула для вычисления объёма видеопамяти: V=I×X×Y×L Где V – информационный объём видеопамяти (в битах) X,Y –
- 13. 1. Растровая графика эффективно представляет изображения фотографического качества. 2. Компьютер легко управляет устройствами вывода, которые используют
- 14. 1. Для хранения растровых изображений требуется большой объём памяти. 2. Растровое изображение после масштабирования или вращения
- 15. 1. Векторные рисунки, состоящие из тысяч примитивов, занимают память, объём которой не превышает нескольких сотен килобайт.
- 16. Векторная графика не позволяет получать изображений фотографического качества. Векторные изображения описываются десятками, а иногда и тысячами
- 17. Графические форматы файлов
- 19. Скачать презентацию
















 Алгоритмический язык КуМир
Алгоритмический язык КуМир Операционные системы и среды. Управление памятью. Лекция №5
Операционные системы и среды. Управление памятью. Лекция №5 Кейс. Интернет-магазин мужской одежды Bismark-shop
Кейс. Интернет-магазин мужской одежды Bismark-shop Применение программы Packet Tracer при изучение принципов работы Wi-Fi роутера
Применение программы Packet Tracer при изучение принципов работы Wi-Fi роутера Знакомьтесь – компьютеры!
Знакомьтесь – компьютеры! Конструирование, как разновидность моделирования
Конструирование, как разновидность моделирования измерение1
измерение1 Информационное моделирование
Информационное моделирование История создания ЭБМ
История создания ЭБМ Strides. Планомерное развитие Ваших проектов
Strides. Планомерное развитие Ваших проектов №1 Комп. сети
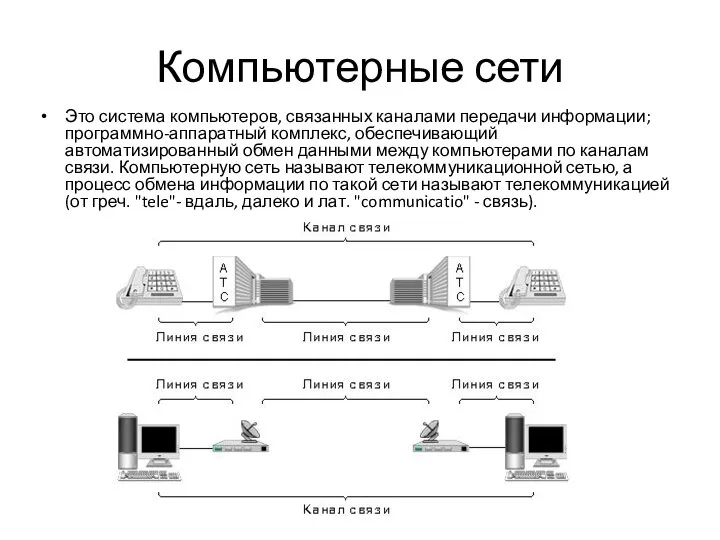
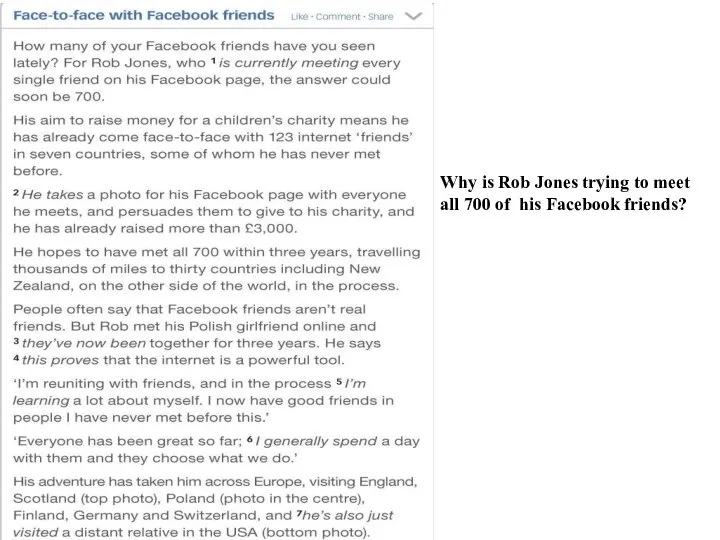
№1 Комп. сети Trends. Why is Rob Jones trying to meet all 700 of his Facebook friends?
Trends. Why is Rob Jones trying to meet all 700 of his Facebook friends? Комплектование библиотечных фондов организаций СПО с помощью современных цифровых решений
Комплектование библиотечных фондов организаций СПО с помощью современных цифровых решений Знакомство со средой Компас. Программный интерфейс. Меню программы. Настройка рабочего стола
Знакомство со средой Компас. Программный интерфейс. Меню программы. Настройка рабочего стола 066fdf0730015183ddb5308b8c442912
066fdf0730015183ddb5308b8c442912 Системный анализ
Системный анализ Анализ данных. Графически представлять полученные данные
Анализ данных. Графически представлять полученные данные Программирование циклических алгоритмов. Программирование циклов с заданным условием продолжения работы
Программирование циклических алгоритмов. Программирование циклов с заданным условием продолжения работы Повышение информационной открытости
Повышение информационной открытости Проект Пульс. Оперативный мониторинг различных сфер и его наглядная визуализация для центров принятия решений
Проект Пульс. Оперативный мониторинг различных сфер и его наглядная визуализация для центров принятия решений Элементы алгебры логики
Элементы алгебры логики Blue Belt … Onlykiosk Coding …
Blue Belt … Onlykiosk Coding … Super RAVANIO bros
Super RAVANIO bros Асфальт 8. Какие машины бывают
Асфальт 8. Какие машины бывают Современные виды регистрации
Современные виды регистрации Языки сверхвысокого уровня: Python, R, Haskell, Lisp И Др
Языки сверхвысокого уровня: Python, R, Haskell, Lisp И Др ИГРА ПО БЕЗОПАСНОСТИ ДЕТЕЙ В ИНТЕРНЕТ ПРОСТРАНСТВЕ ДЕТИ В ИНТЕРНЕТЕ
ИГРА ПО БЕЗОПАСНОСТИ ДЕТЕЙ В ИНТЕРНЕТ ПРОСТРАНСТВЕ ДЕТИ В ИНТЕРНЕТЕ Информация. Свойства и единицы измерения
Информация. Свойства и единицы измерения