Слайд 2Компьютерные презентации. Настройка гиперссылки

Слайд 4Для чего нужна презентация?
Презентации помогает нам дать правильное представление о том, что

мы рассказываем
Слайд 5Главная ошибка в презентации?
Презентация – это не учебник,
который нужно читать.

Слайд 6Преимущества использования презентаций
Мы наглядно демонстрируем то, что хотим рассказать
Нам не нужно рисовать

это на
доске
Не перегружаем однотипной информацией
Экономим время
Слайд 7Итак, как же создавать презентацию?

Слайд 8Дизайн презентации
Дизайн презентации необходимо выбирать в зависимости от
целевой аудитории.
Приложения,

используемые для создания презентаций,
позволяют выбрать наиболее подходящий вариант дизайна с
помощью использования нескольких десятков шаблонов.
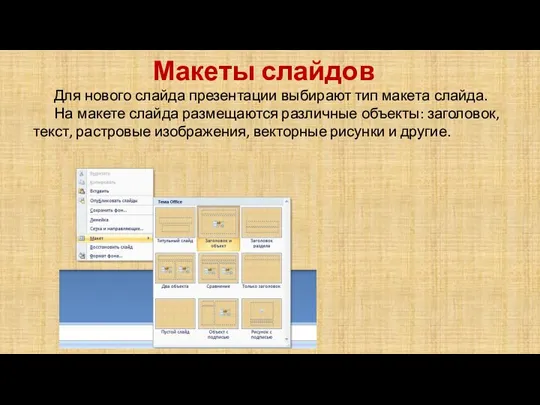
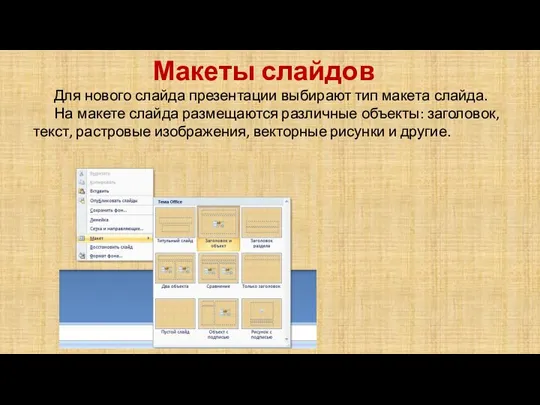
Слайд 9Макеты слайдов
Для нового слайда презентации выбирают тип макета слайда.
На макете слайда размещаются

различные объекты: заголовок, текст, растровые изображения, векторные рисунки и другие.
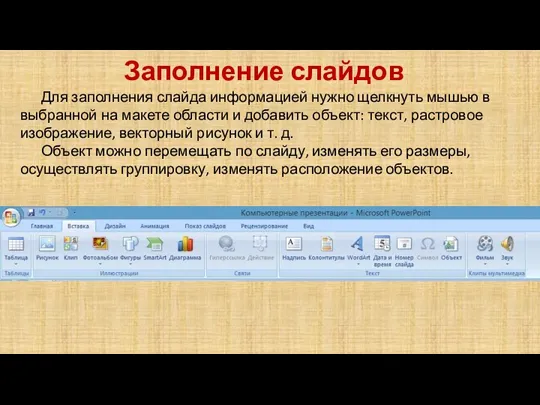
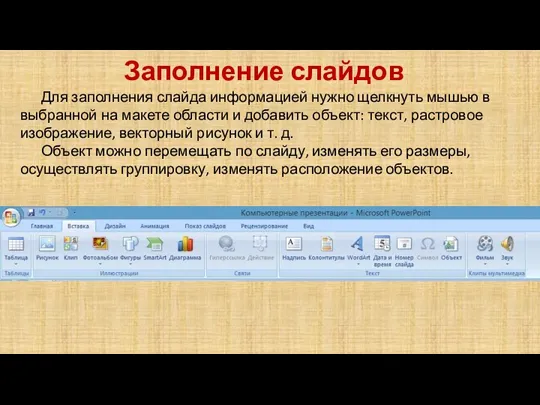
Слайд 10Заполнение слайдов
Для заполнения слайда информацией нужно щелкнуть мышью в выбранной на макете

области и добавить объект: текст, растровое изображение, векторный рисунок и т. д.
Объект можно перемещать по слайду, изменять его размеры, осуществлять группировку, изменять расположение объектов.
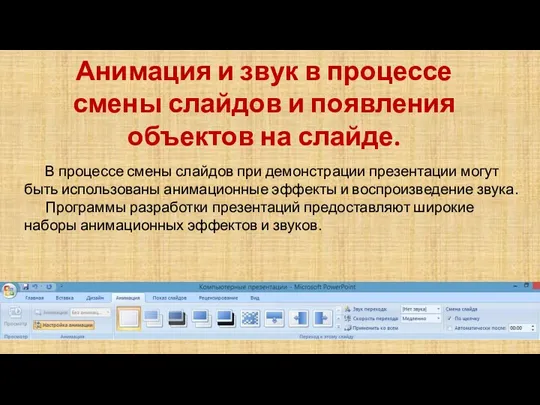
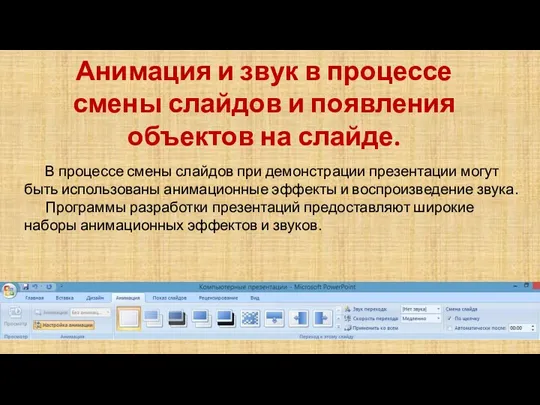
Слайд 11Анимация и звук в процессе смены слайдов и появления объектов на слайде.
В

процессе смены слайдов при демонстрации презентации могут быть использованы анимационные эффекты и воспроизведение звука.
Программы разработки презентаций предоставляют широкие наборы анимационных эффектов и звуков.
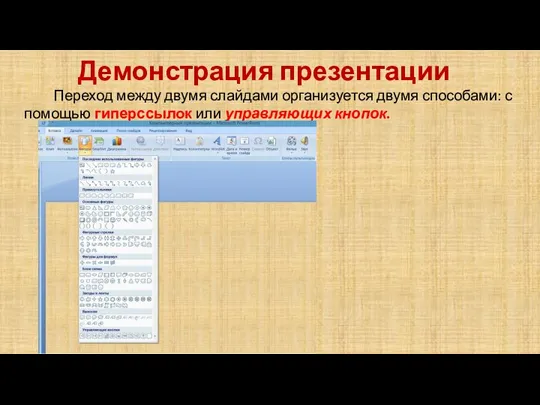
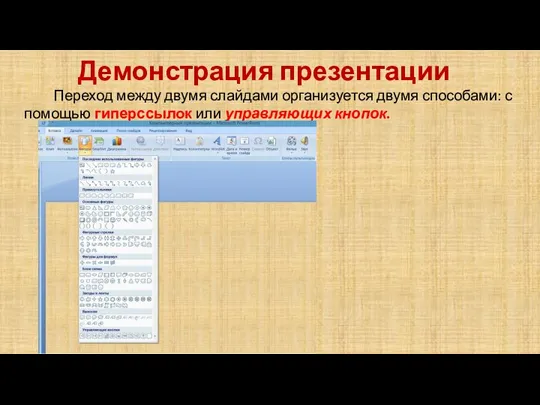
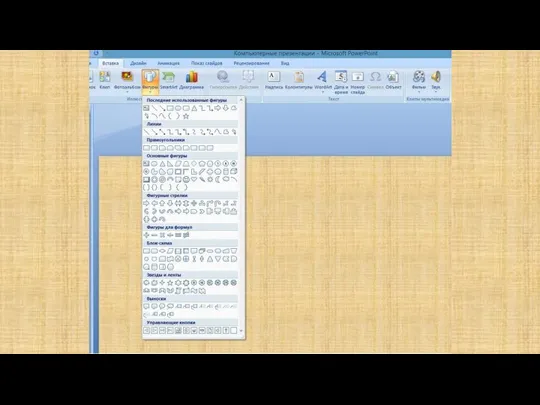
Слайд 12Демонстрация презентации
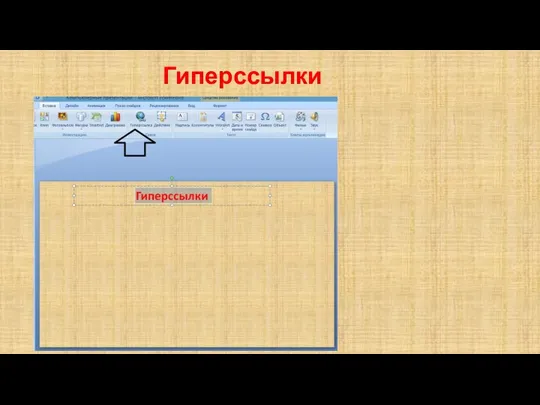
Переход между двумя слайдами организуется двумя способами: с помощью гиперссылок














 Фирма Золотая амфора
Фирма Золотая амфора ИТ инициатива Java 8
ИТ инициатива Java 8 Логические элементы
Логические элементы Оценка удобства пользования сайтом завода Пластгрупп и рекомендации по внедрению доработок
Оценка удобства пользования сайтом завода Пластгрупп и рекомендации по внедрению доработок Презентация на тему Геоинформационные системы
Презентация на тему Геоинформационные системы  Блоги и блогеры
Блоги и блогеры Машинное обучение в задачах моделирования характеристик производственных процессов наукоемких предприятий
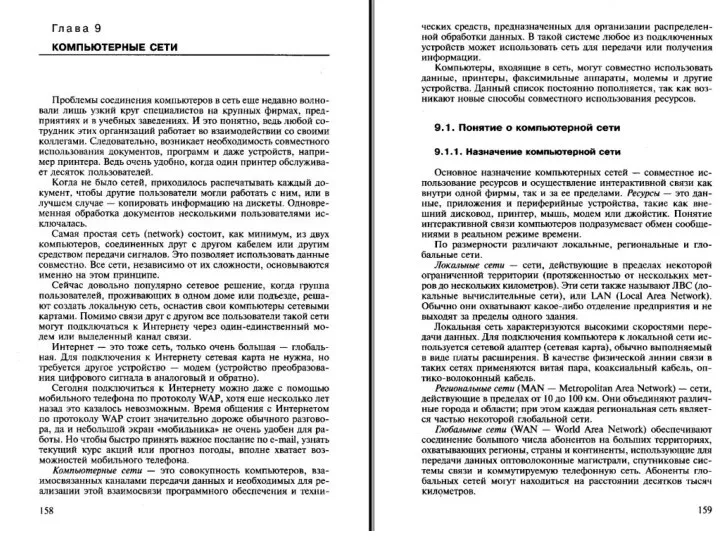
Машинное обучение в задачах моделирования характеристик производственных процессов наукоемких предприятий Компьютерные сети
Компьютерные сети Программирование. Лекция 2
Программирование. Лекция 2 О повышении потребительской грамотности. Как выбирать продукты
О повышении потребительской грамотности. Как выбирать продукты Реализация алгоритмов в компьютере. Язык С++. Лекция 2
Реализация алгоритмов в компьютере. Язык С++. Лекция 2 Інсталяція програмного забезпечення само-тур
Інсталяція програмного забезпечення само-тур 0821dd87747943779db6c0c7e5802e37
0821dd87747943779db6c0c7e5802e37 Скорость передачи данных
Скорость передачи данных PHP. Отправка файлов на сервер
PHP. Отправка файлов на сервер Коммуникационное агентство ООО PR Partner. Практика
Коммуникационное агентство ООО PR Partner. Практика Логика. Тренировочные задания
Логика. Тренировочные задания InfoWatch Traffic Monitor SDK. Возможности интеграции с ИТ-системами
InfoWatch Traffic Monitor SDK. Возможности интеграции с ИТ-системами Ressources en ligne
Ressources en ligne Модульно-рейтинговая технология
Модульно-рейтинговая технология Продакт-менеджер (с 0 до PRO) 120 уроков с практикой
Продакт-менеджер (с 0 до PRO) 120 уроков с практикой Tinkercad. Быстрые и удобные 3D модели
Tinkercad. Быстрые и удобные 3D модели 1_2_1
1_2_1 Слухи как средство манипулирования
Слухи как средство манипулирования Интернет и гаджеты: как защитить
Интернет и гаджеты: как защитить Язык программирования Python
Язык программирования Python Graph theory, definitions and examples. Lecture 8,
Graph theory, definitions and examples. Lecture 8, Структурное программирование. Модульное программирование
Структурное программирование. Модульное программирование