Содержание
- 2. Категории документов в WPF : https://msdn.microsoft.com/ru-ru/library/ms748388(v=vs.110).aspx https://professorweb.ru/my/WPF/documents_WPF/level28/28_1.php Документы фиксированного формата (fixed documents) Документы нефиксированного формата (Потоковые
- 3. Документы нефиксированного формата предназначены для оптимизации просмотра и удобочитаемости и наиболее удобны в использовании, когда простота
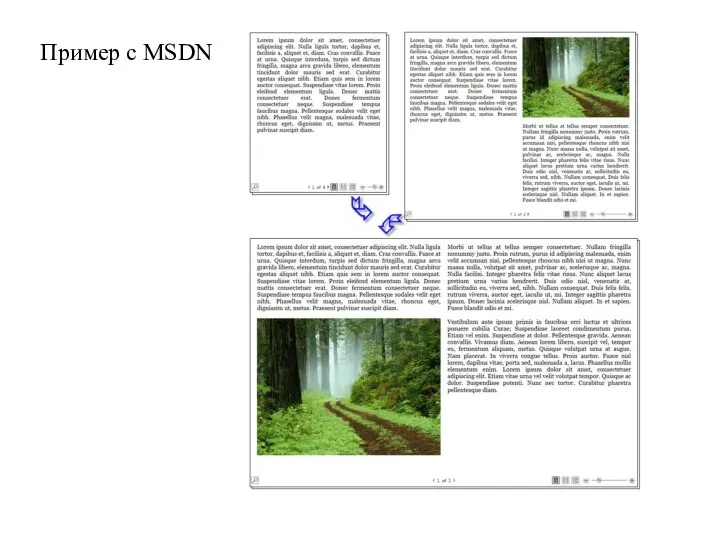
- 4. Пример c MSDN
- 5. К фиксированным документам в WPF относятся документы на основе XPS. XPS (англ. XML Paper Specification) —
- 6. Документы фиксированного формата, как часть макета, поддерживают точное позиционирование содержимого элементов, независимо от используемых устройств отображения
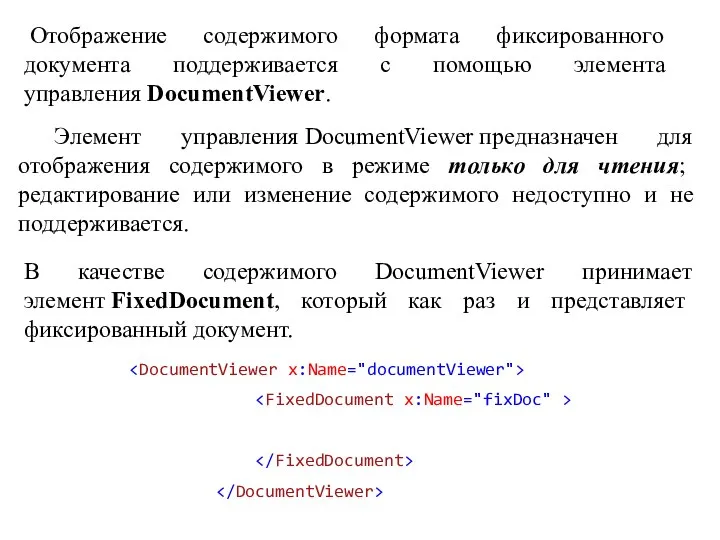
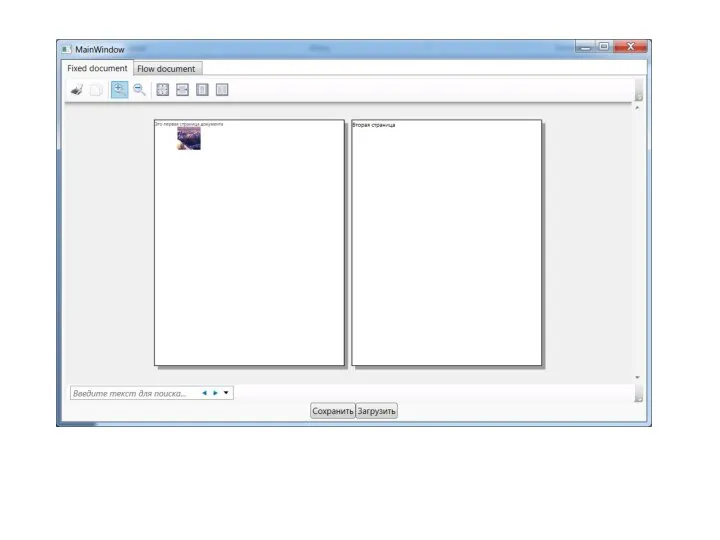
- 7. Отображение содержимого формата фиксированного документа поддерживается с помощью элемента управления DocumentViewer. Элемент управления DocumentViewer предназначен для
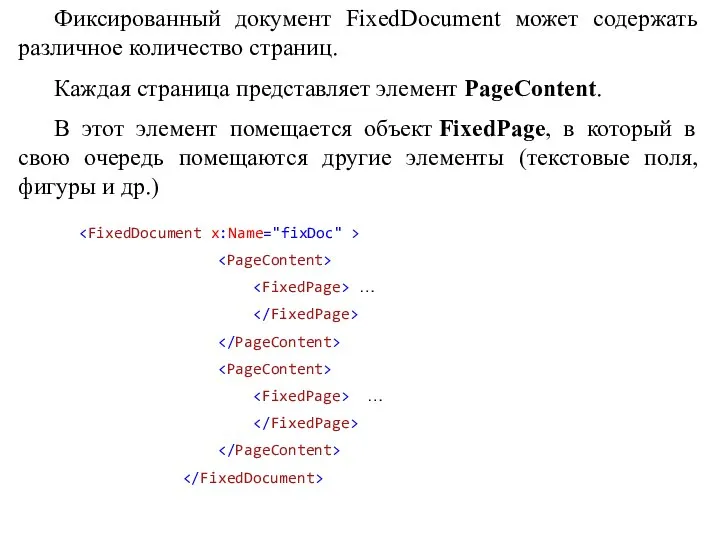
- 8. Фиксированный документ FixedDocument может содержать различное количество страниц. Каждая страница представляет элемент PageContent. В этот элемент
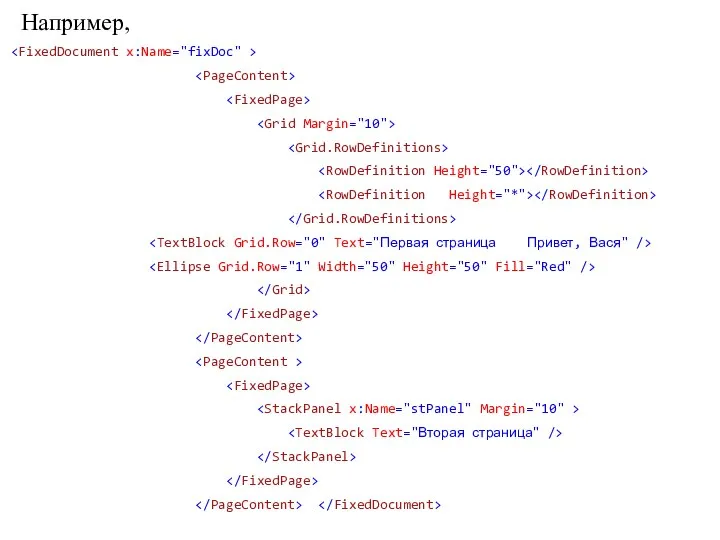
- 9. Например,
- 10. Пример создания фиксированного документа в коде FixedPage pg = new FixedPage(); StackPanel panel = new StackPanel();
- 11. ImageSourceConverter converter = new ImageSourceConverter(); string path = string.Format(@"{0}\{1}", (System.IO.Path.GetDirectoryName(Assembly.GetEntryAssembly().Location)), "foto.jpg"); ImageSource imageSource = (ImageSource)converter.ConvertFromString(path); panel.Children.Add(new
- 12. pg = new FixedPage(); pg.Children.Add(new TextBlock { Text = "Вторая страница", FontSize = 24 }); pc
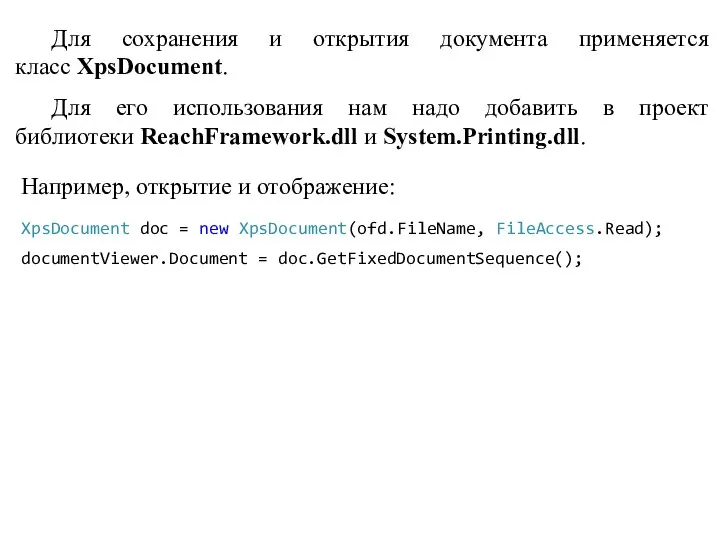
- 14. Для сохранения и открытия документа применяется класс XpsDocument. Для его использования нам надо добавить в проект
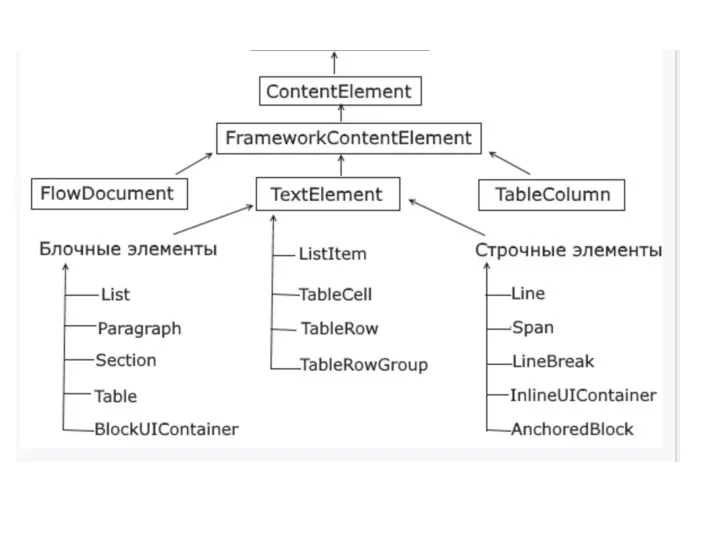
- 15. Потоковые документы в WPF представлены классом FlowDocument, который может включать в себя различные потоковые элементы (flow
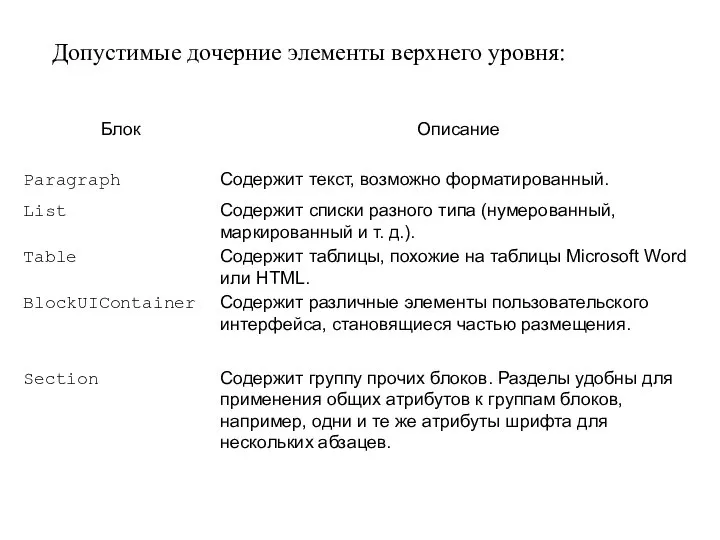
- 17. Допустимые дочерние элементы верхнего уровня:
- 18. Привет, Вася! Ку-ку Сначала будем использовать контейнер FlowDocumentScrollViewer Данный элемент управления из всех подобных ему меньше
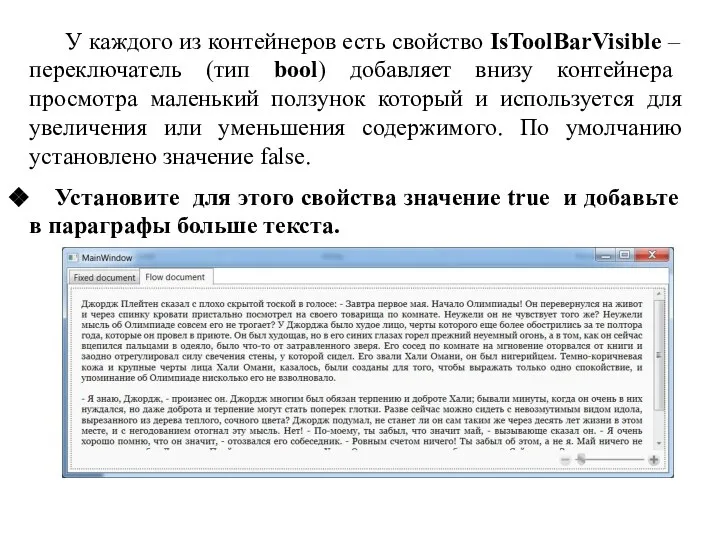
- 19. У каждого из контейнеров есть свойство IsToolBarVisible – переключатель (тип bool) добавляет внизу контейнера просмотра маленький
- 20. Свойства масштабирования: MinZoom – Минимальное значение ползунка увеличения контента. MaxZoom – Максимально значение ползунка увеличения контента.
- 21. Все потоковые элементы являются наследниками класса TextElement и могут быть блочными (block) и строчными (inline). Элемент
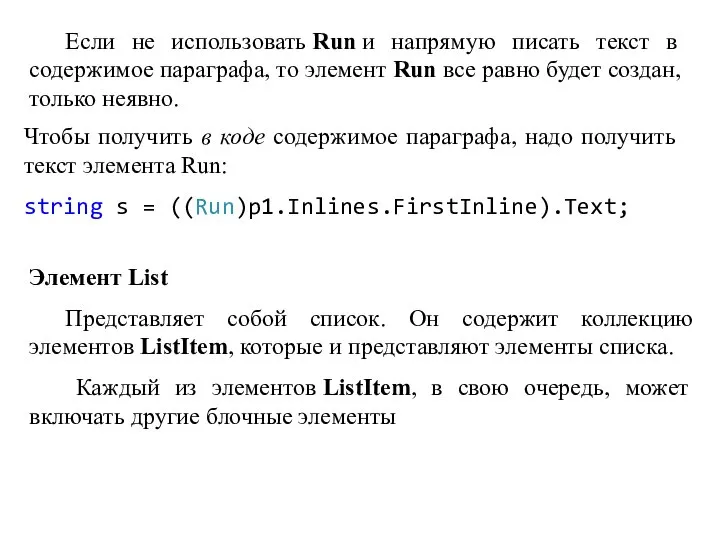
- 22. Если не использовать Run и напрямую писать текст в содержимое параграфа, то элемент Run все равно
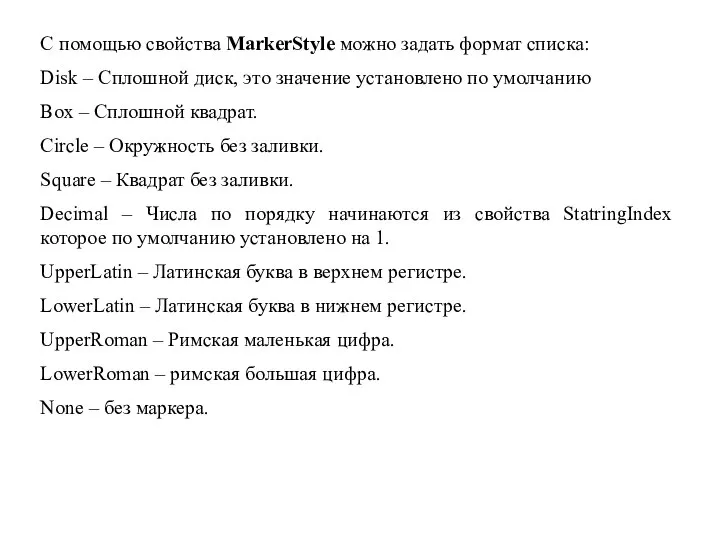
- 23. С помощью свойства MarkerStyle можно задать формат списка: Disk – Сплошной диск, это значение установлено по
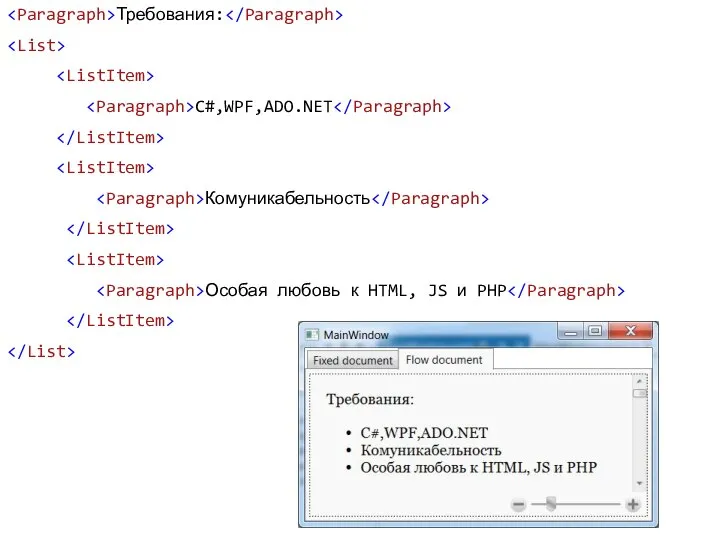
- 24. Требования: C#,WPF,ADO.NET Комуникабельность Особая любовь к HTML, JS и PHP
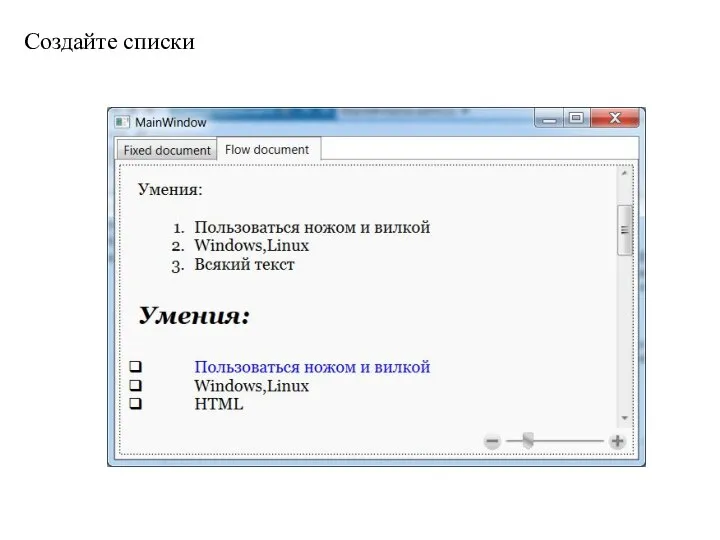
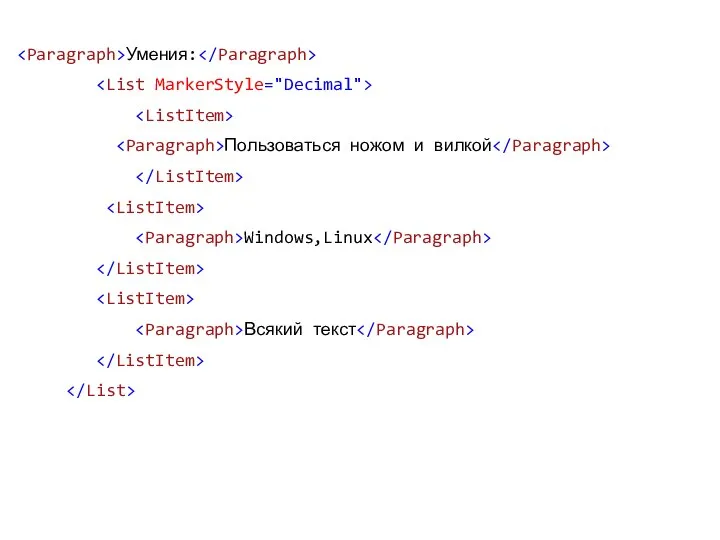
- 25. Создайте списки
- 26. Умения: Пользоваться ножом и вилкой Windows,Linux Всякий текст
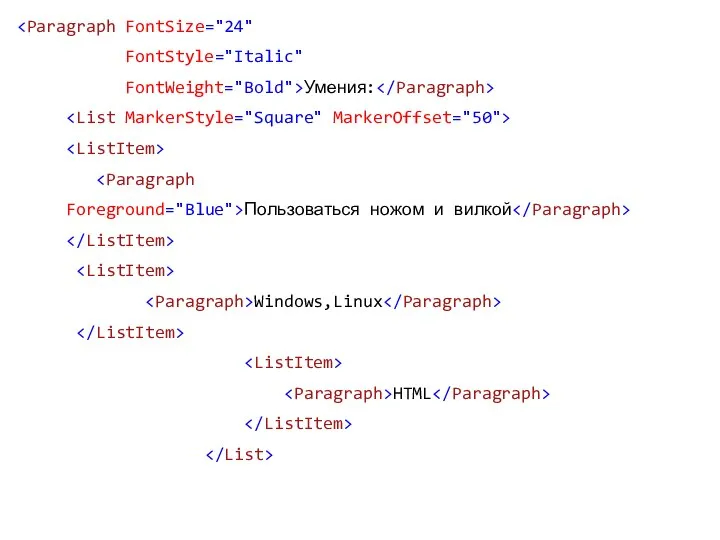
- 27. FontStyle="Italic" FontWeight="Bold">Умения: Foreground="Blue">Пользоваться ножом и вилкой Windows,Linux HTML
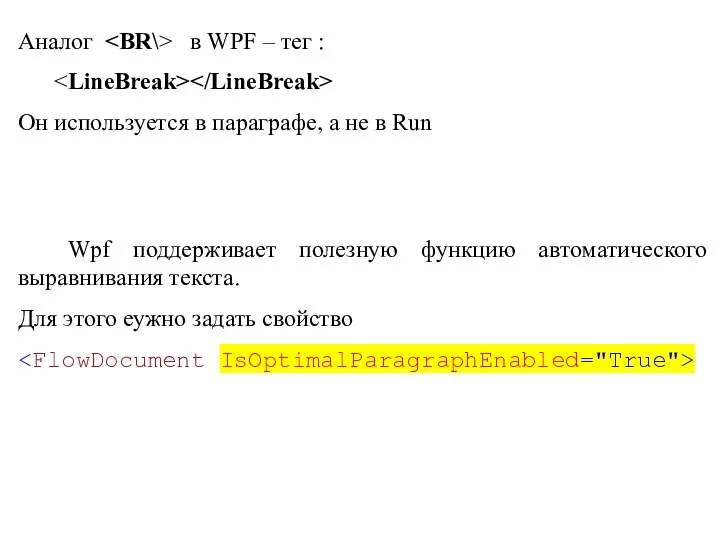
- 28. Аналог в WPF – тег : Он используется в параграфе, а не в Run Wpf поддерживает
- 29. Элемент Table Организует вывод содержимого в виде таблицы. Он имеет вложенный элемент TableRowGroup. Этот элемент позволяет
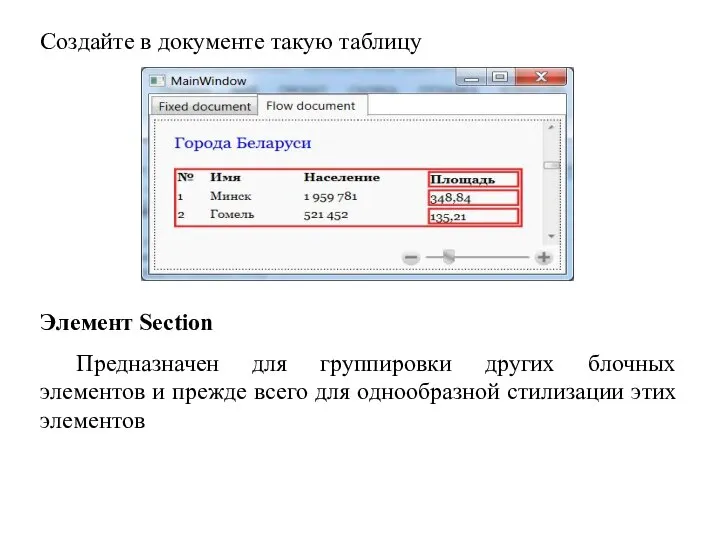
- 30. Создайте в документе такую таблицу Элемент Section Предназначен для группировки других блочных элементов и прежде всего
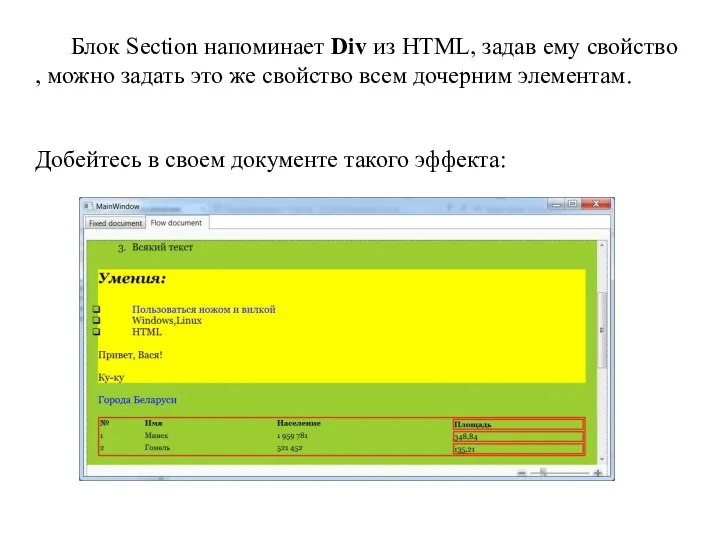
- 31. Блок Section напоминает Div из HTML, задав ему свойство , можно задать это же свойство всем
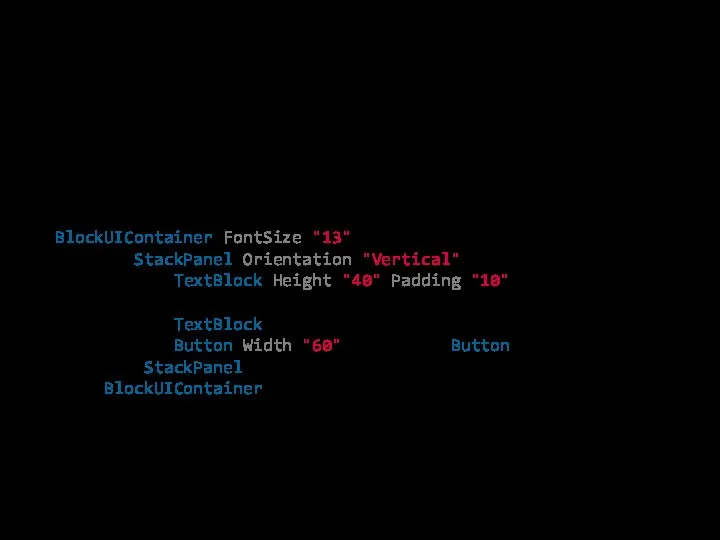
- 32. Элемент BlockUIContainer Позволяет добавить в документ различные элементы управления, которые не являются блочными или строчными элементами.
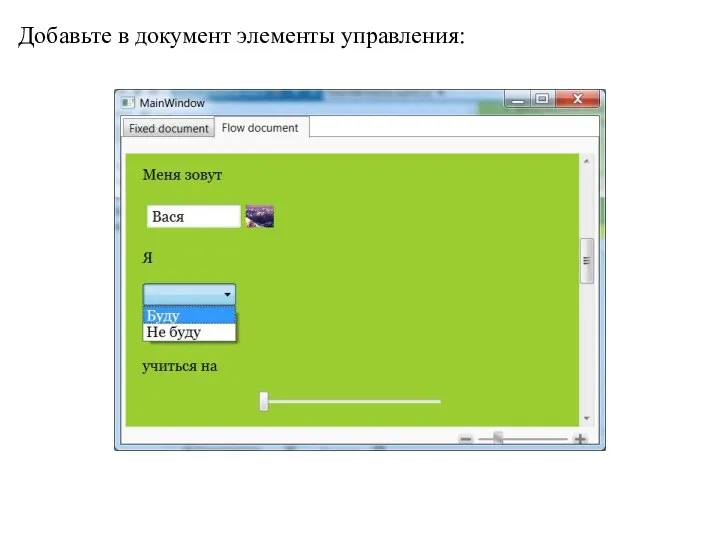
- 33. Добавьте в документ элементы управления:
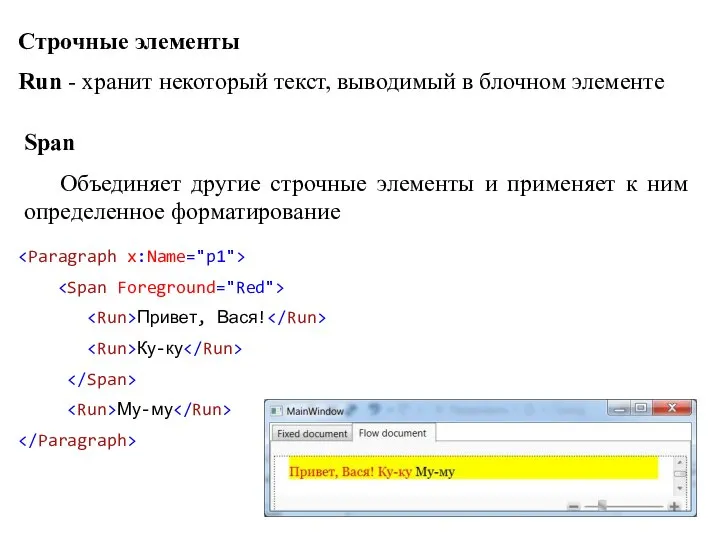
- 34. Строчные элементы Run - хранит некоторый текст, выводимый в блочном элементе Span Объединяет другие строчные элементы
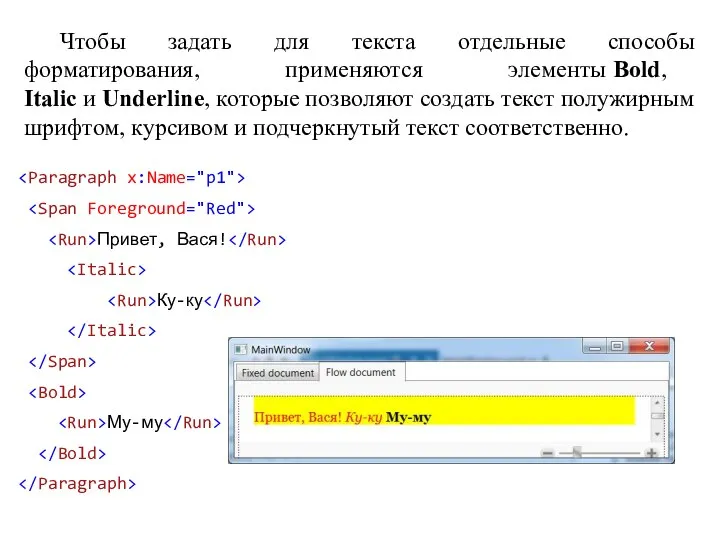
- 35. Чтобы задать для текста отдельные способы форматирования, применяются элементы Bold, Italic и Underline, которые позволяют создать
- 36. Элемент Hyperlink позволяет вставить в документ ссылку для перехода Microsoft InlineUIContainer подобен BlockUIContainer (позволяет помещать другие
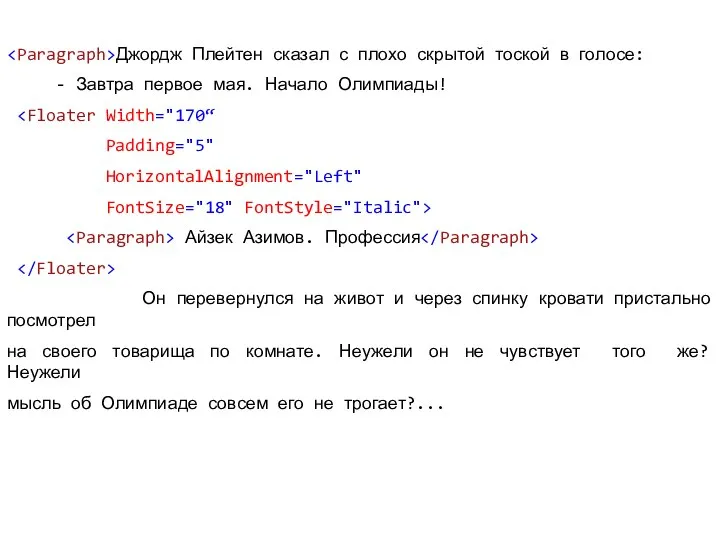
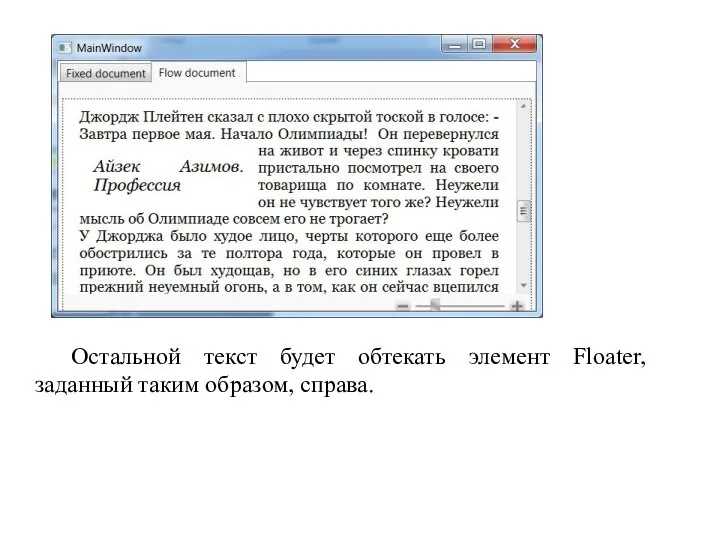
- 37. Джордж Плейтен сказал с плохо скрытой тоской в голосе: - Завтра первое мая. Начало Олимпиады! Padding="5"
- 38. Остальной текст будет обтекать элемент Floater, заданный таким образом, справа.
- 39. По умолчанию плавающее окошко, используемое для элемента Floater, является невидимым. Но для него можно задать текстурированный
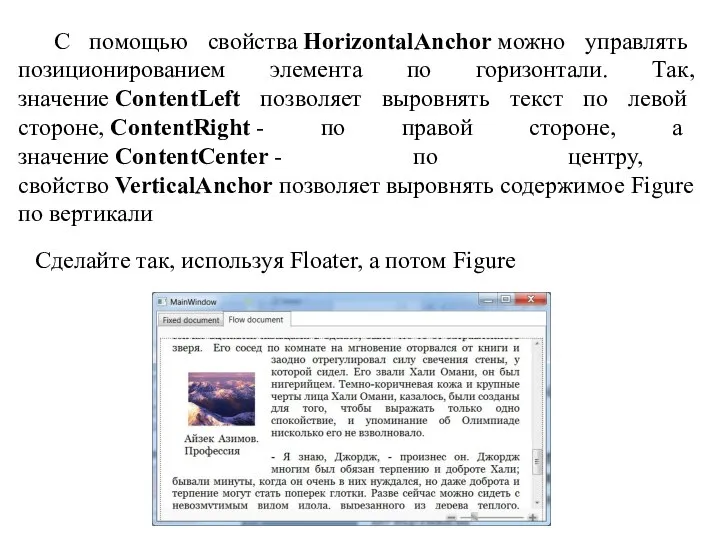
- 40. С помощью свойства HorizontalAnchor можно управлять позиционированием элемента по горизонтали. Так, значение ContentLeft позволяет выровнять текст
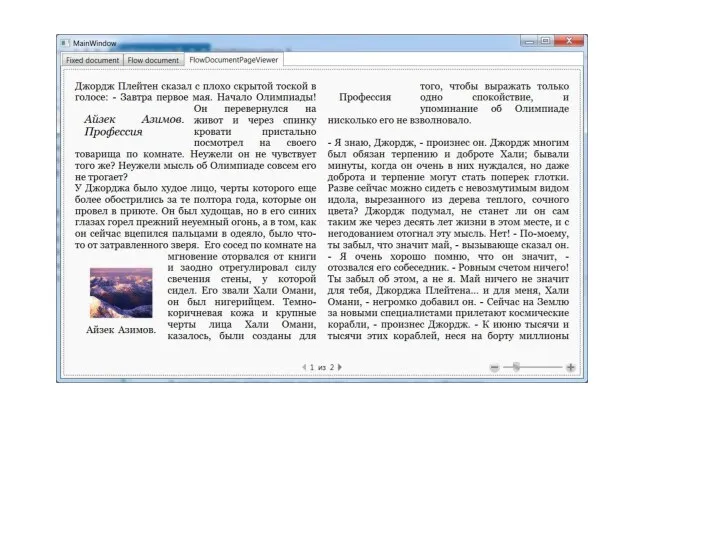
- 41. FlowDocumentPageViewer Разбивает документ на страницы в зависимости от размеров текста и размеров окна и отображает их
- 42. Для управления столбцами у элемента FlowDocument можно настроить следующие свойства: ColumnWidth: устанавливает ширину столбца ColumnGap: устанавливает
- 45. Скачать презентацию










































 Натуральная природа. Векторные картинки и иконки
Натуральная природа. Векторные картинки и иконки Сетевой этикет
Сетевой этикет Парольная система. Виды информации. Основные свойства
Парольная система. Виды информации. Основные свойства Лекция. Презентации
Лекция. Презентации Жизненый цикл ПО
Жизненый цикл ПО Нотные редакторы
Нотные редакторы Безопасность WLAN
Безопасность WLAN 2_LEKTsIYa (1)
2_LEKTsIYa (1) Инструкция к онлайн платформе EduTest
Инструкция к онлайн платформе EduTest Разработка приложений на языке высокого уровня
Разработка приложений на языке высокого уровня ВКонтакте - российская социальная сеть
ВКонтакте - российская социальная сеть Мой компьютер. Викторина
Мой компьютер. Викторина Иконки контурные
Иконки контурные Проверь свои знания
Проверь свои знания Использование макроса DragandDrop
Использование макроса DragandDrop Webcard для детей
Webcard для детей Одномерные массивы. Введение
Одномерные массивы. Введение Создание презентаций. Знакомство с PowerPoint. Раздел 3
Создание презентаций. Знакомство с PowerPoint. Раздел 3 Электронные презентации
Электронные презентации Продуктовый магазин. Правила проверки. Логин, пароль, аутентификация
Продуктовый магазин. Правила проверки. Логин, пароль, аутентификация Допродажа услуг
Допродажа услуг Belhard Trainings Step-2 Java Enterprise Edition. Общая информация
Belhard Trainings Step-2 Java Enterprise Edition. Общая информация Проблемы при тестировании в АСТАНА-1 таможенных процедур, применяемых на свободных складах
Проблемы при тестировании в АСТАНА-1 таможенных процедур, применяемых на свободных складах Геоинформационные системы в анализе данных
Геоинформационные системы в анализе данных Елементи для введення даних: тестове поле, прапорець, випадаючий список
Елементи для введення даних: тестове поле, прапорець, випадаючий список Русские Instagram-маски. Команда вселенная
Русские Instagram-маски. Команда вселенная Система регистрации и аутентификации игрового сервиса
Система регистрации и аутентификации игрового сервиса Обзор специальности Компьютерные сети, Или немного о том, чем занимаются системные администраторы
Обзор специальности Компьютерные сети, Или немного о том, чем занимаются системные администраторы