Содержание
- 2. Язык HTML HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из
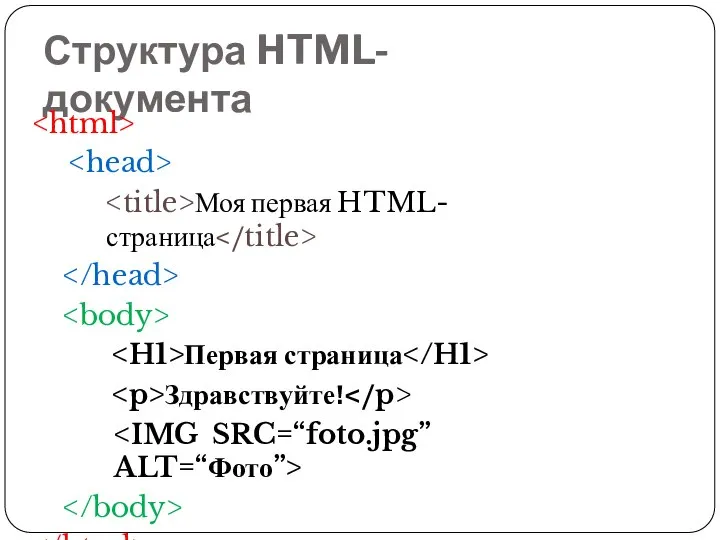
- 3. Структура HTML-документа Моя первая HTML-страница Первая страница Здравствуйте!
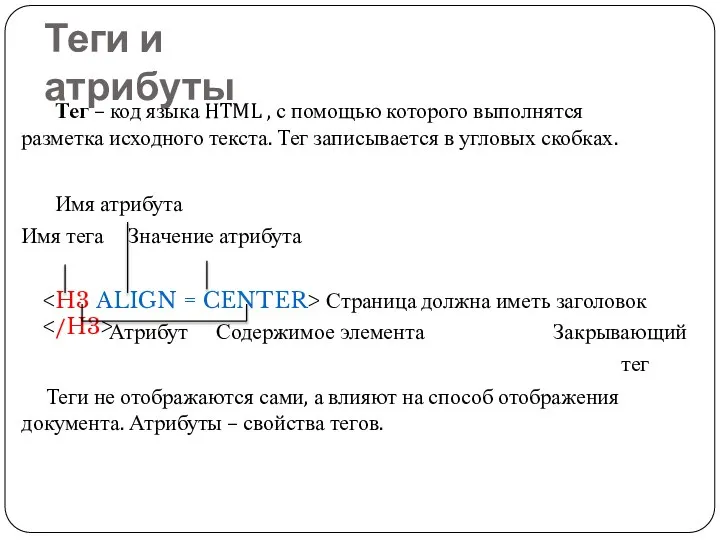
- 4. Теги и атрибуты Тег – код языка HTML , с помощью которого выполнятся разметка исходного текста.
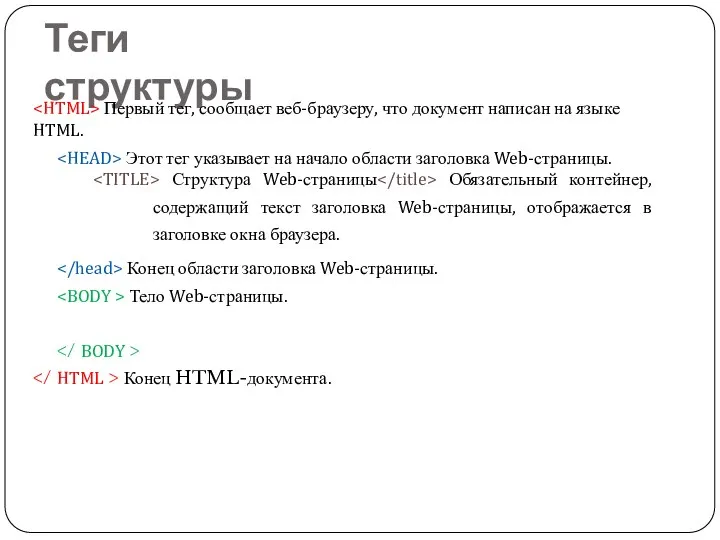
- 5. Теги структуры Первый тег, сообщает веб-браузеру, что документ написан на языке HTML. Этот тег указывает на
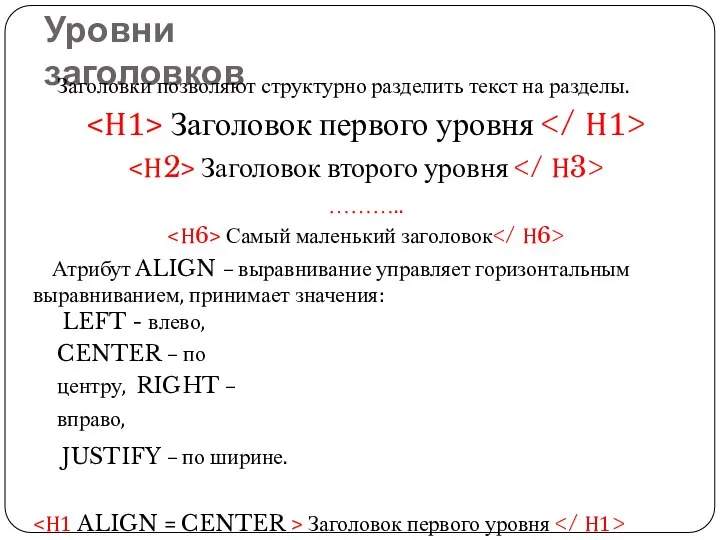
- 6. Уровни заголовков Заголовки позволяют структурно разделить текст на разделы. Заголовок первого уровня Заголовок второго уровня ………..
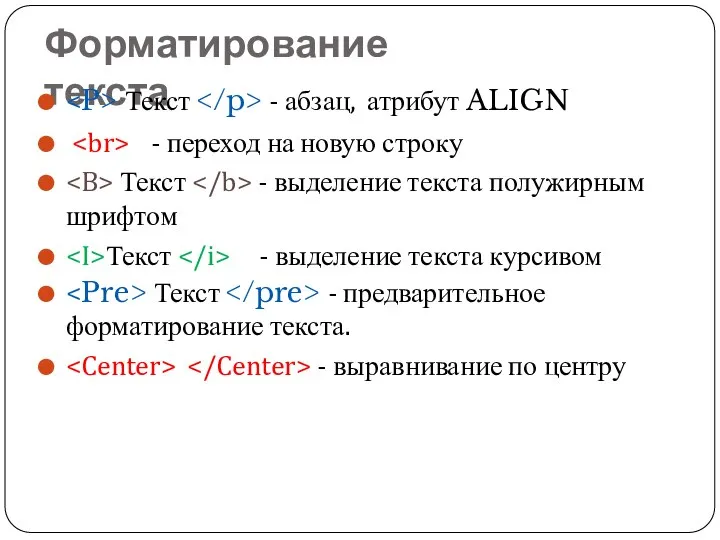
- 7. Форматирование текста Текст - абзац, атрибут ALIGN - переход на новую строку Текст - выделение текста
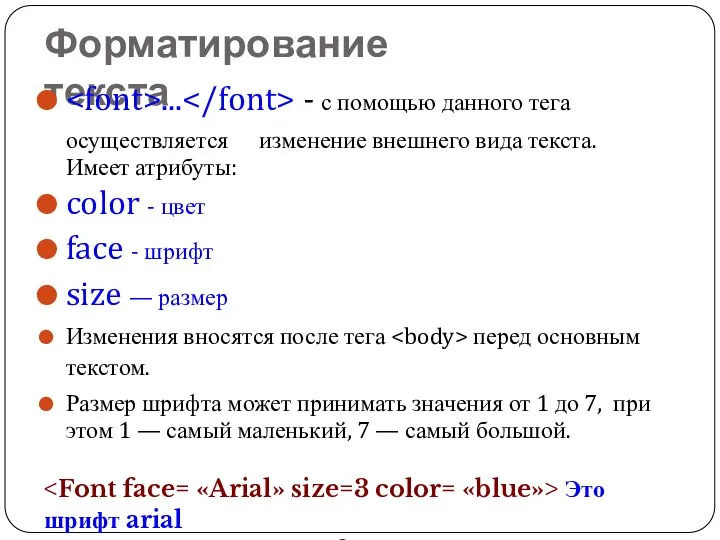
- 8. Форматирование текста ... - с помощью данного тега осуществляется изменение внешнего вида текста. Имеет атрибуты: color
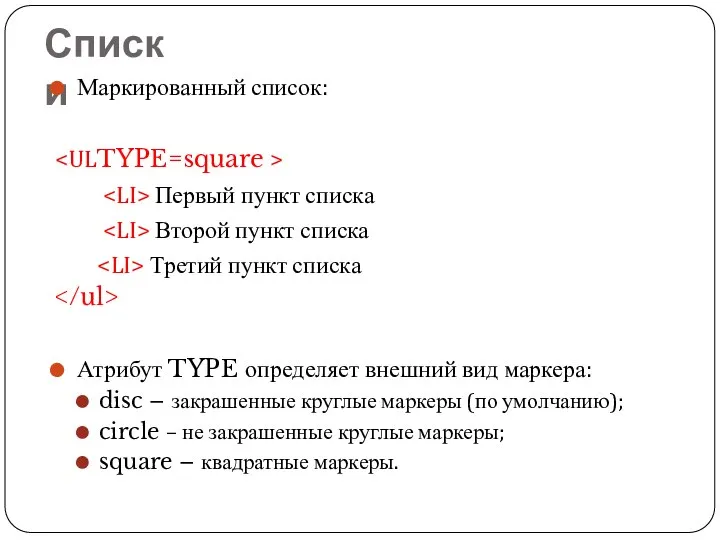
- 9. Списки Маркированный список: Первый пункт списка Второй пункт списка Третий пункт списка Атрибут TYPE определяет внешний
- 10. Списки Нумерованный список Первый пункт списка Второй пункт списка Третий пункт списка Атрибут TYPE определяет вид
- 11. Гиперссылки Гипертекстовая ссылка – основной элемент всех гипертекстовых систем, которые указывают на другой документ или на
- 12. Рисунки на WEB-страничке - элемент для создания ссылки на графический файл (image). Он не содержит конечного
- 13. Рисунки на WEB-страничке Атрибуты тега HEIGTH - длина WIDTH - ширина ALIGN - позиционирование на экране
- 14. Горизонтальная линия - горизонтальная линия (по умолчанию объемная с тенью) позволяет разделить длинный формально неограниченный текст
- 15. Бегущая строка Внимание!!! Атрибуты: ALIGN – позволяет разместить текст в верхней TOP, средней MIDDLE, нижней BOTTON
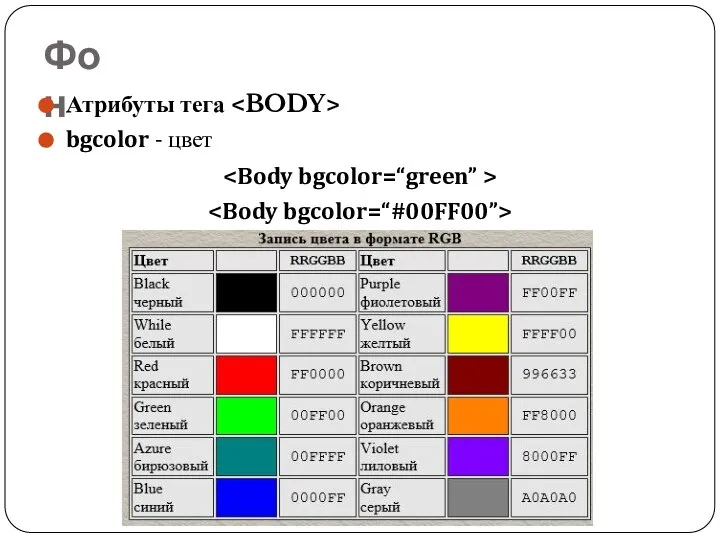
- 16. Фон Атрибуты тега bgcolor - цвет
- 17. Фон Атрибуты тега BACKGROUND – задает графическое изображение, которое, как кафельная плитка, заполнит фон документа. TOPMARGIN
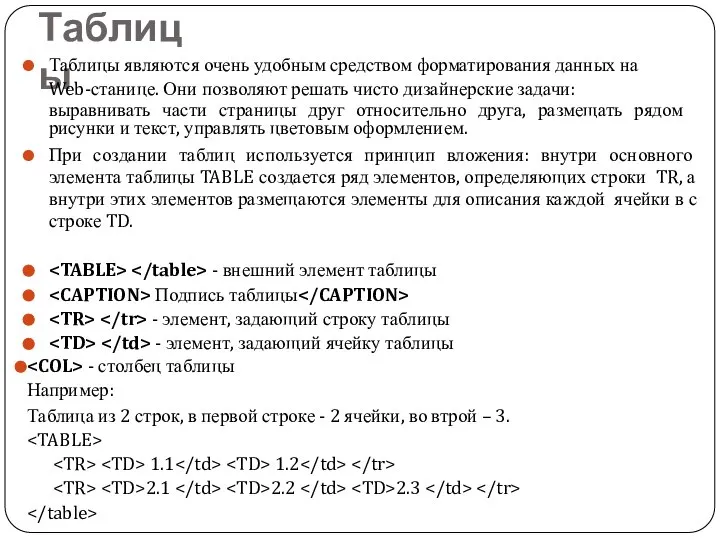
- 18. Таблицы Таблицы являются очень удобным средством форматирования данных на Web-станице. Они позволяют решать чисто дизайнерские задачи:
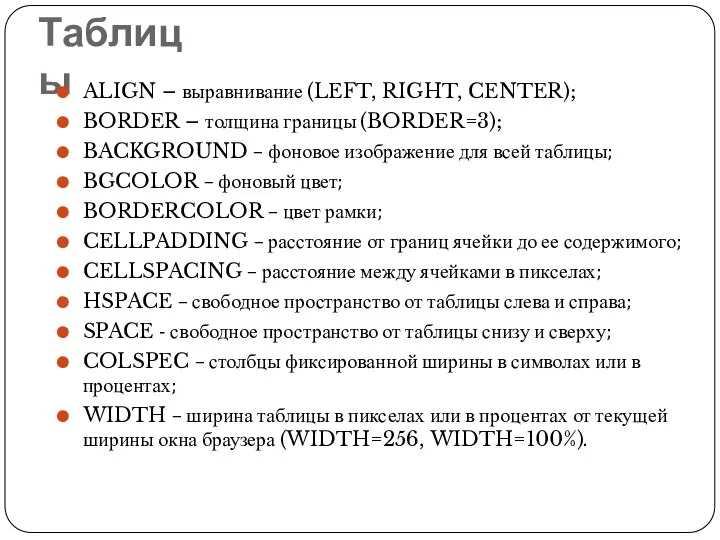
- 19. Таблицы ALIGN – выравнивание (LEFT, RIGHT, CENTER); BORDER – толщина границы (BORDER=3); BACKGROUND – фоновое изображение
- 21. Скачать презентацию












 - обычный рисунок
- обычный рисунок






 21-1
21-1 Пути изучения английского языка с помощью глобальной сети интернет
Пути изучения английского языка с помощью глобальной сети интернет Социальные сети: история создания
Социальные сети: история создания Презентация+Изучаем+интерфейс+соцсетей.+Технические+аспекты+работы
Презентация+Изучаем+интерфейс+соцсетей.+Технические+аспекты+работы Программа Photomath
Программа Photomath Полиграфический дизайн текст и изображение
Полиграфический дизайн текст и изображение Развивающая игра Прочитай по первым буқвам. Часть 1 Слова из 3-х букв
Развивающая игра Прочитай по первым буқвам. Часть 1 Слова из 3-х букв Путеводитель по политическим философам
Путеводитель по политическим философам Тест ФЛОУ Мокапов перед фед. запуском
Тест ФЛОУ Мокапов перед фед. запуском Текст и графика
Текст и графика Адаптивная верстка
Адаптивная верстка Погрузись в мир анимации powerpoint
Погрузись в мир анимации powerpoint Интернет-мошенничество
Интернет-мошенничество Новые технологии в Русском музее Санкт-Петербурга
Новые технологии в Русском музее Санкт-Петербурга Работа с программным обеспечением. Инсталляция программного обеспечения
Работа с программным обеспечением. Инсталляция программного обеспечения Центр автоматизации энергосбережения
Центр автоматизации энергосбережения Media Qualification
Media Qualification Создание web-сайта
Создание web-сайта Тайны кроссворда
Тайны кроссворда Организационные процессы жизненного цикла программного средства
Организационные процессы жизненного цикла программного средства Поиск информации в Интернете
Поиск информации в Интернете Чек-листы и тест-кейсы
Чек-листы и тест-кейсы Создание веб-страниц в Word
Создание веб-страниц в Word 9-1-5
9-1-5 Как продвигать свои проекты ВКонтакте
Как продвигать свои проекты ВКонтакте Компьютерные сети интернет
Компьютерные сети интернет Презентация на защиту проекта
Презентация на защиту проекта Безопасный интернет
Безопасный интернет