Содержание
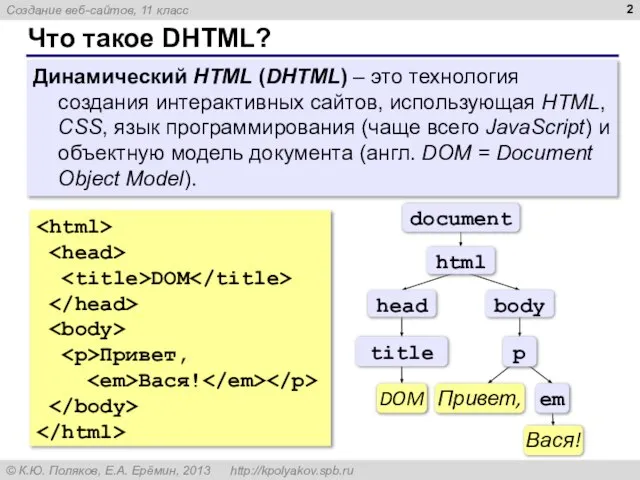
- 2. Что такое DHTML? Динамический HTML (DHTML) – это технология создания интерактивных сайтов, использующая HTML, CSS, язык
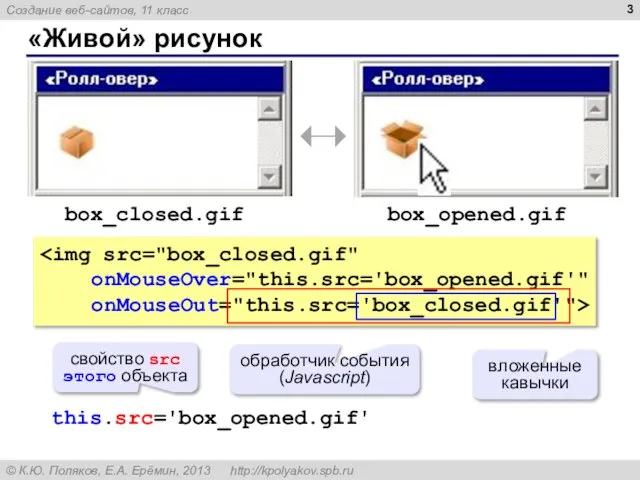
- 3. «Живой» рисунок box_closed.gif box_opened.gif onMouseOver="this.src='box_opened.gif'" onMouseOut="this.src='box_closed.gif'"> this.src='box_opened.gif' свойство src этого объекта вложенные кавычки обработчик события (Javascript)
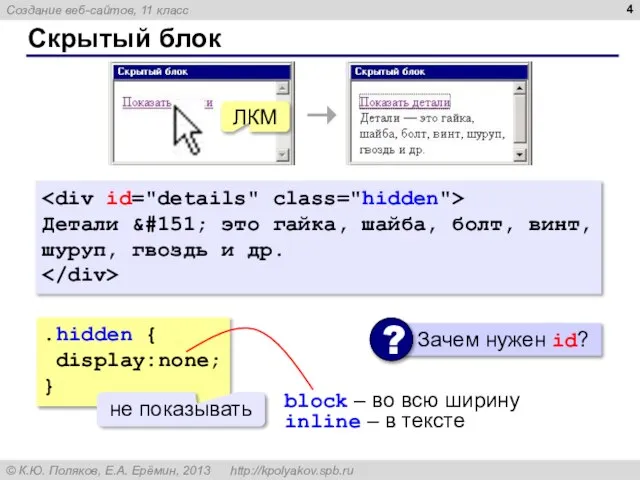
- 4. Скрытый блок ЛКМ Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др. .hidden {
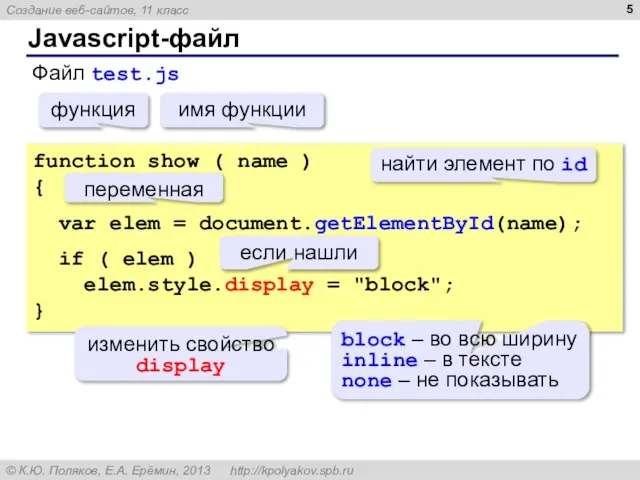
- 5. Javascript-файл Файл test.js function show ( name ) { var elem = document.getElementById(name); if ( elem
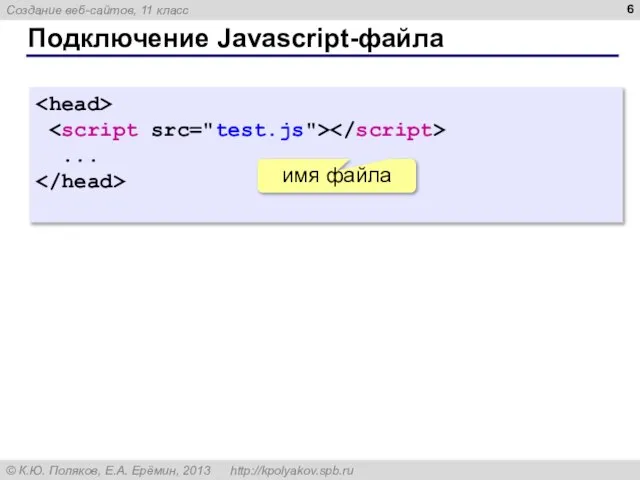
- 6. Подключение Javascript-файла ... имя файла
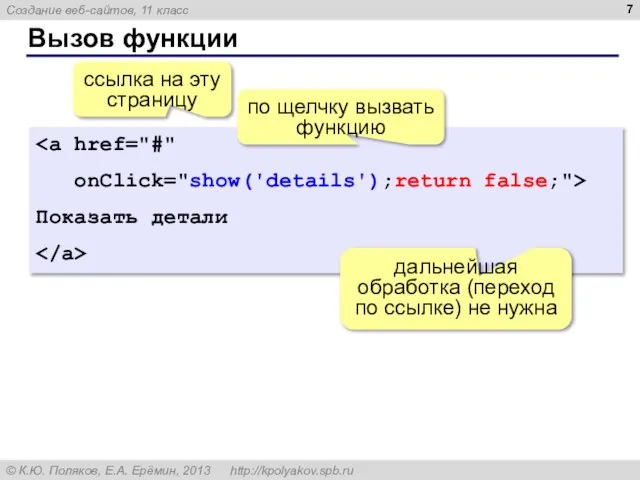
- 7. Вызов функции onClick="show('details');return false;"> Показать детали ссылка на эту страницу дальнейшая обработка (переход по ссылке) не
- 8. HTML-файл Скрытый блок Показать детали Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др.
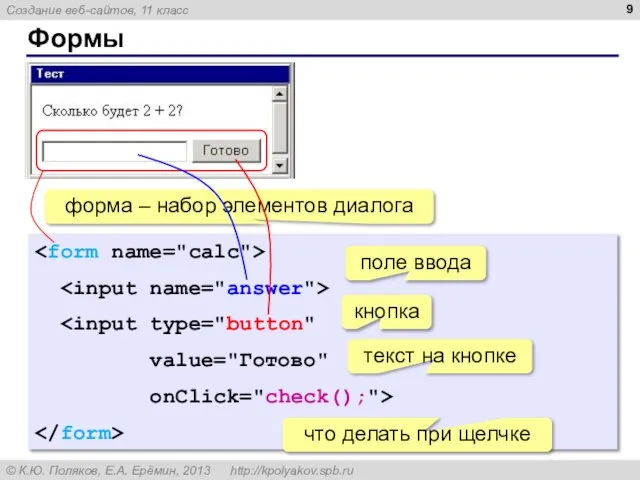
- 9. Формы value="Готово" onClick="check();"> форма – набор элементов диалога поле ввода кнопка текст на кнопке что делать
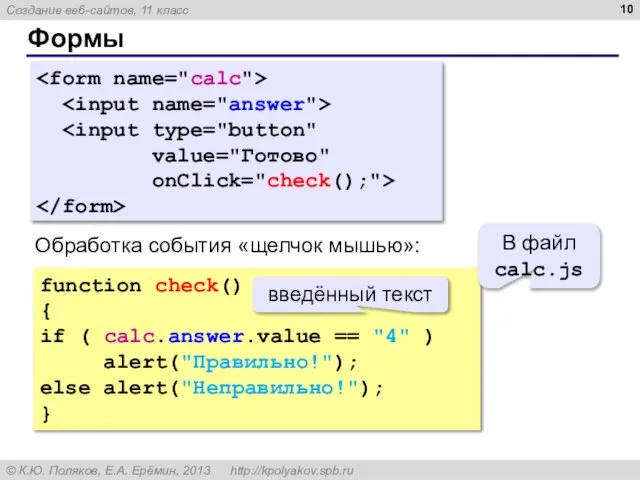
- 10. Формы value="Готово" onClick="check();"> function check() { if ( calc.answer.value == "4" ) alert("Правильно!"); else alert("Неправильно!"); }
- 11. Создание веб-сайтов § 32. XML и XHTML
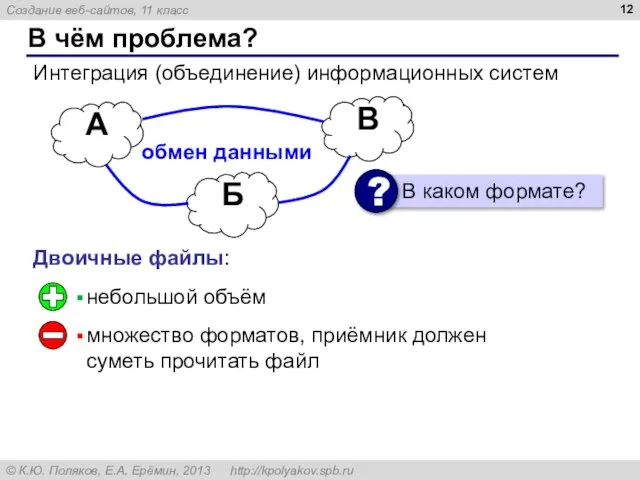
- 12. В чём проблема? Интеграция (объединение) информационных систем А В Б обмен данными Двоичные файлы: небольшой объём
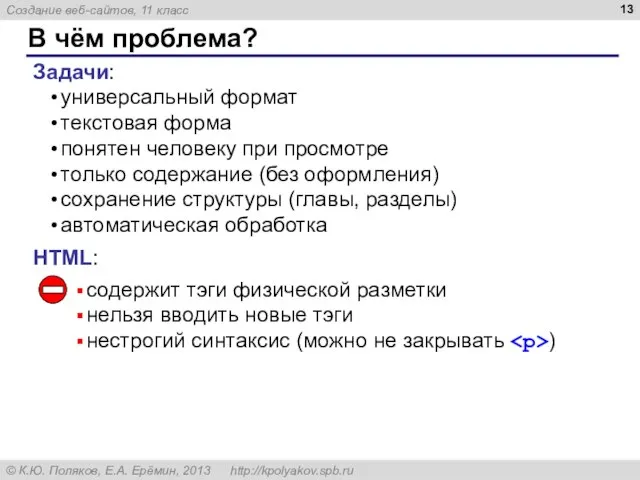
- 13. В чём проблема? Задачи: универсальный формат текстовая форма понятен человеку при просмотре только содержание (без оформления)
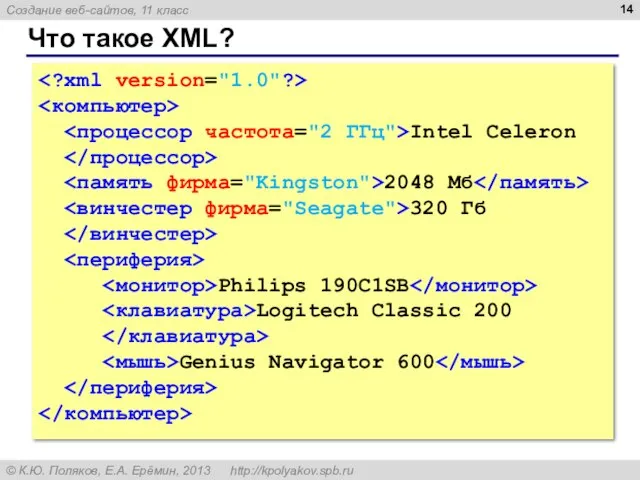
- 14. Что такое XML? Intel Celeron 2048 Мб 320 Гб Philips 190C1SB Logitech Classic 200 Genius Navigator
- 15. Что такое XML? XML = eXtensible Markup Language (расширяемый язык разметки) тэги-контейнеры в угловых скобках ...
- 16. документы Microsoft Office и OpenOffice.org: набор XML-файлов → zip-архив RSS (ленты новостей на сайтах и в
- 17. XML: «за» и «против» открытый текстовый формат не зависит от ОС и ПО строгие правила, стандарты
- 19. Скачать презентацию

 onMouseOver="this.src='box_opened.gif'"
onMouseOver="this.src='box_opened.gif'"













 Организация отдыха детей в каникулярное время. Инструкция подачи заявления
Организация отдыха детей в каникулярное время. Инструкция подачи заявления Презентация на тему Линейные алгоритмы
Презентация на тему Линейные алгоритмы  Amadeus Property Management System - крупнейшая дистрибьюторская система
Amadeus Property Management System - крупнейшая дистрибьюторская система Поиск по движению
Поиск по движению Тайны кроссворда
Тайны кроссворда Транспортный уровень (Transport)
Транспортный уровень (Transport) html4
html4 Дребезг контактов. Программный и аппаратный способы устранения дребезг
Дребезг контактов. Программный и аппаратный способы устранения дребезг Алгоритми опрацювання табличних величин. Урок 26
Алгоритми опрацювання табличних величин. Урок 26 Инвентаризация ОС по шагам
Инвентаризация ОС по шагам Объявление переменных. Создание и инициализация переменных
Объявление переменных. Создание и инициализация переменных Web-конструирование. Инструменты создания HTML-сайтов. Текстовый редактор
Web-конструирование. Инструменты создания HTML-сайтов. Текстовый редактор Игра Безумный кулинар. Казуальная графика
Игра Безумный кулинар. Казуальная графика Разработка web-ориентированной информационной системы поддержки процесса защиты выпускных квалификационных работ
Разработка web-ориентированной информационной системы поддержки процесса защиты выпускных квалификационных работ Программа Ехсеl: создание таблиц
Программа Ехсеl: создание таблиц Программа Tinkercad и сервис Circuits. Практическая работа № 8
Программа Tinkercad и сервис Circuits. Практическая работа № 8 Раунд длиною в жизнь
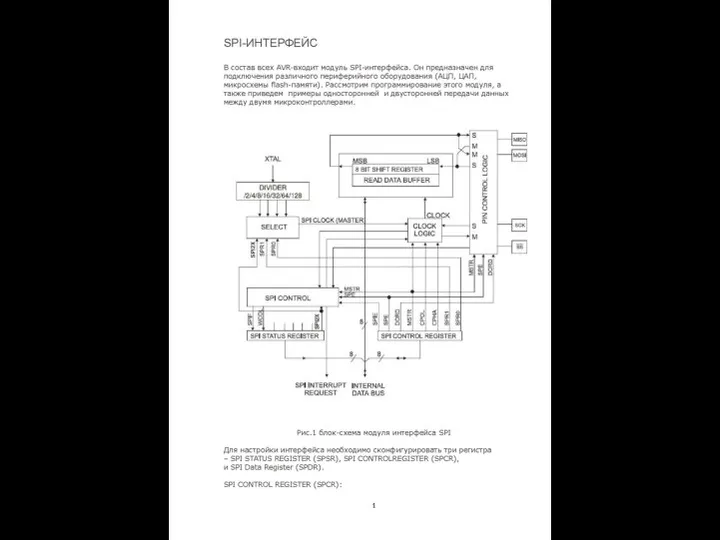
Раунд длиною в жизнь SPI-интерфейс
SPI-интерфейс Поиск и формирование альтернатив УР
Поиск и формирование альтернатив УР Инструкция к RadiON Baseband Tool
Инструкция к RadiON Baseband Tool GNU Эмулятор компиляция программ
GNU Эмулятор компиляция программ Работа в текстовом редакторе
Работа в текстовом редакторе Освоение технологии работы в графическом редакторе
Освоение технологии работы в графическом редакторе Рекламное продвижение с помощью Instagram: стратегия, контент, вовлечение и клиенты
Рекламное продвижение с помощью Instagram: стратегия, контент, вовлечение и клиенты Развитие электронно-вычислительной техники
Развитие электронно-вычислительной техники Strategiitestirovaniya_cherniiyashik
Strategiitestirovaniya_cherniiyashik Разбор задач CryptoCTF 2020
Разбор задач CryptoCTF 2020 Защита информации
Защита информации