Содержание
- 2. Xamarin.Forms представляет платформу, которая нацелена на создание кроссплатформенных приложений под Android, iOS и Windows 10. Xamarin
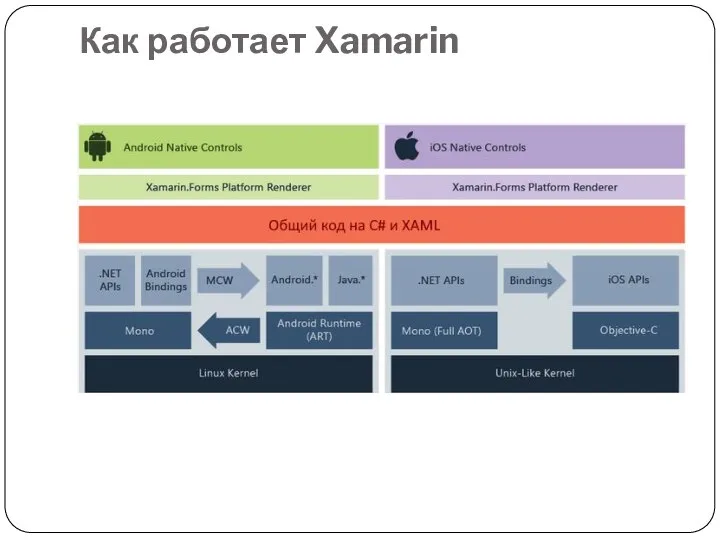
- 3. Как работает Xamarin
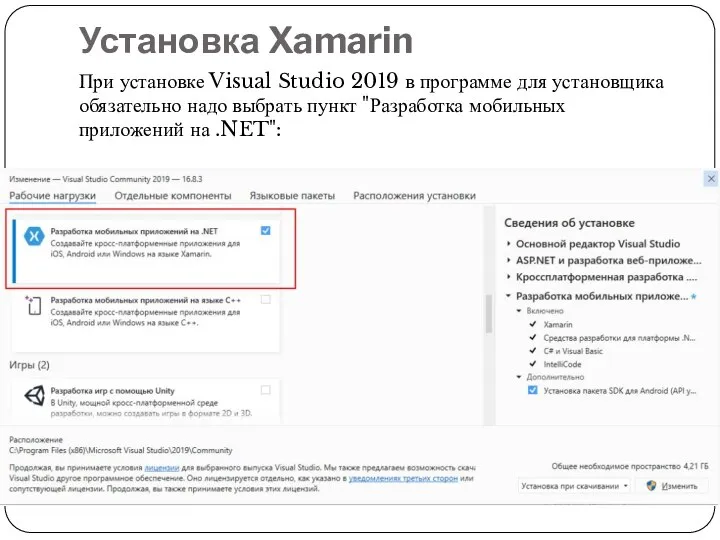
- 4. Установка Xamarin При установке Visual Studio 2019 в программе для установщика обязательно надо выбрать пункт "Разработка
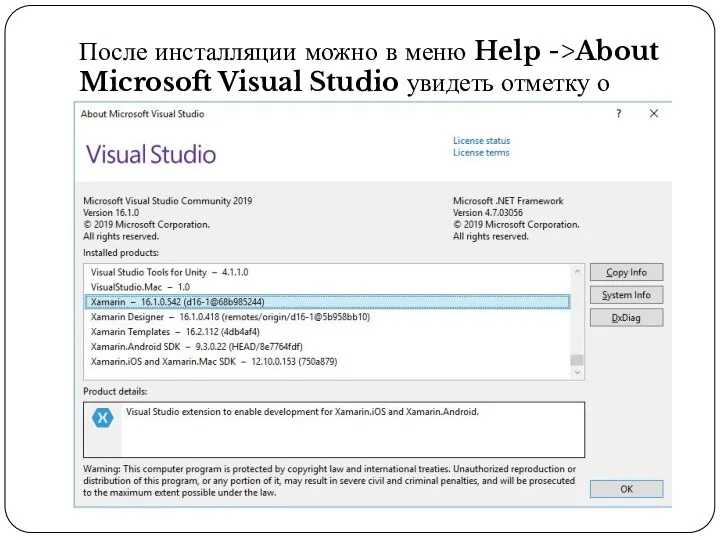
- 5. После инсталляции можно в меню Help ->About Microsoft Visual Studio увидеть отметку о Xamarin:
- 6. Если целевой операционной системой является Mac OS X, то в этом случае нам надо установить Visual
- 7. Создание и настройка проекта в Visual Studio Для создания кроссплатформенных приложений для Xamarin Forms в Visual
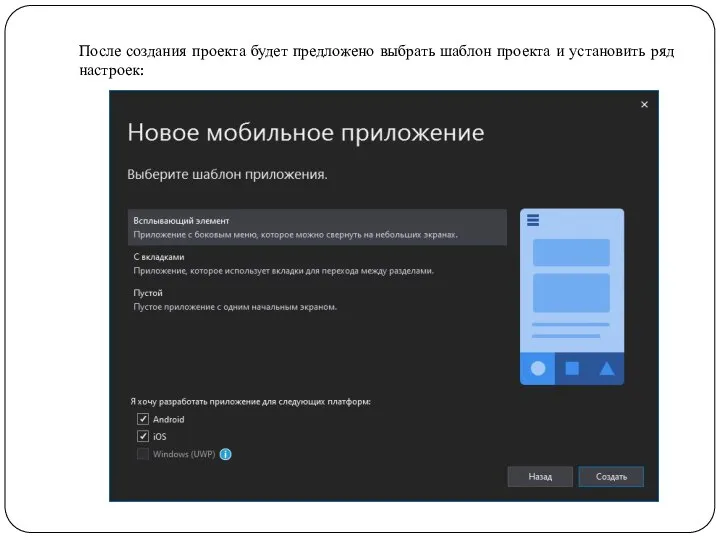
- 8. После создания проекта будет предложено выбрать шаблон проекта и установить ряд настроек:
- 9. Здесь доступно три шаблона: Floyout: проект с боковым меню Tabbed: проект приложения, которое использует вкладки для
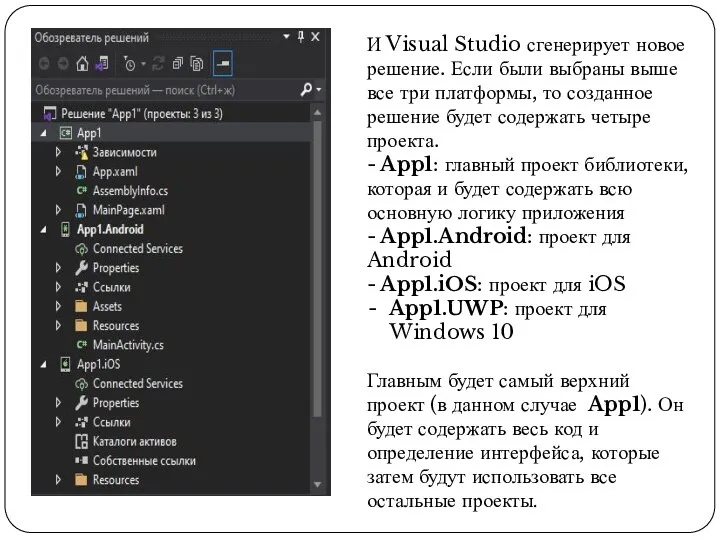
- 10. И Visual Studio сгенерирует новое решение. Если были выбраны выше все три платформы, то созданное решение
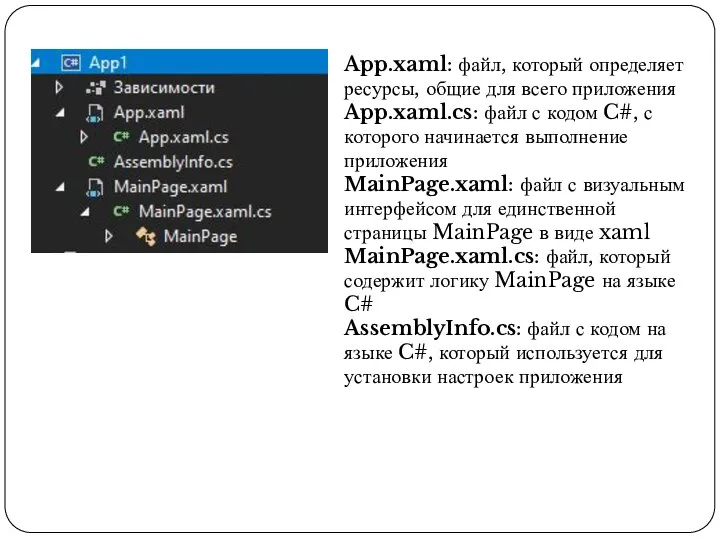
- 11. App.xaml: файл, который определяет ресурсы, общие для всего приложения App.xaml.cs: файл с кодом C#, с которого
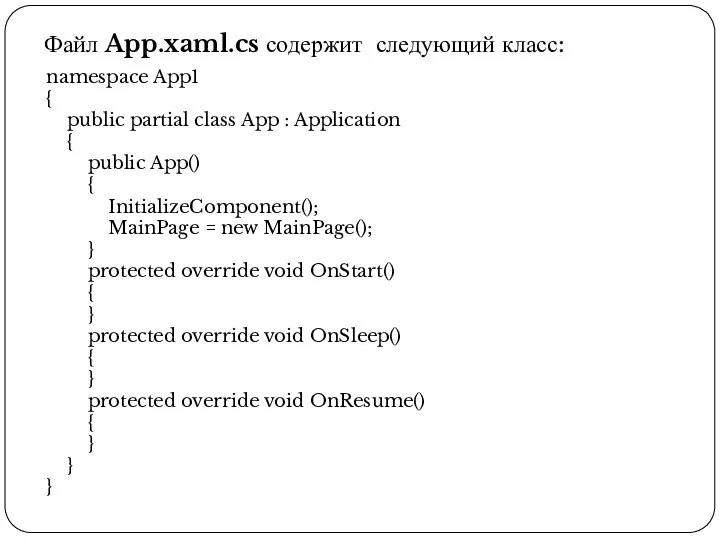
- 12. Файл App.xaml.cs содержит следующий класс: namespace App1 { public partial class App : Application { public
- 13. Файл MainPage.xaml представляет визуальный интерфейс страницы в виде кода XAML. В качестве корневого элемента в этом
- 14. Также в проекте есть и файл с кодом логики страницы - файл MainPage.xaml.cs: namespace HelloApp {
- 15. Главный проект со всеми рассмотренными выше файлами компилируется в библиотеку dll, а остальные три проекта содержат
- 16. Кроме этой библиотеки все три проекта содержат еще ряд важных ссылок, в частности каждый проект содержит
- 17. Запуск на Android 1. Если рабочая машина, на которой ведется разработка, поддерживает виртуализацию, то можно для
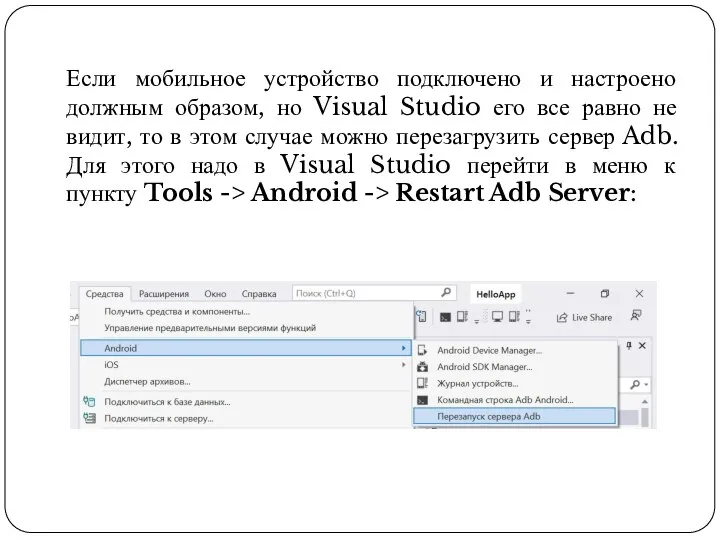
- 18. Если мобильное устройство подключено и настроено должным образом, но Visual Studio его все равно не видит,
- 19. Перед самим запуском можно настроить некоторые параметры, которые связаны с Android. Для этого необходимо перейти в
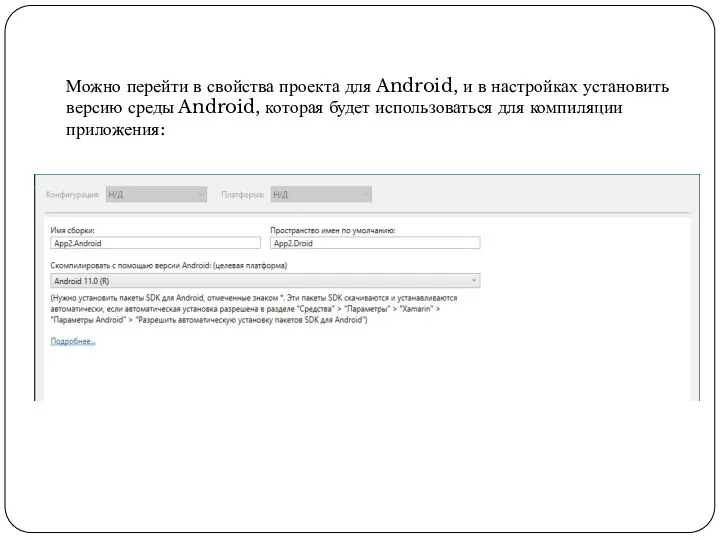
- 21. Можно перейти в свойства проекта для Android, и в настройках установить версию среды Android, которая будет
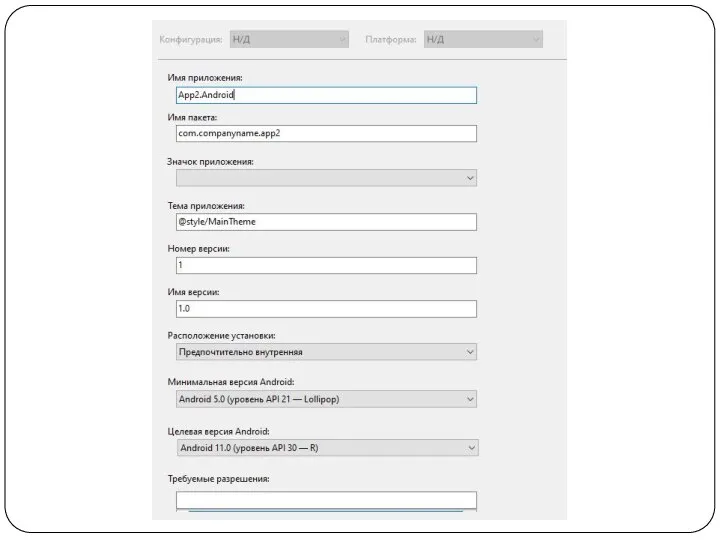
- 22. Важную роль играют настройки манифеста, где можно установить различные разрешения, иконку и название приложения, целевую и
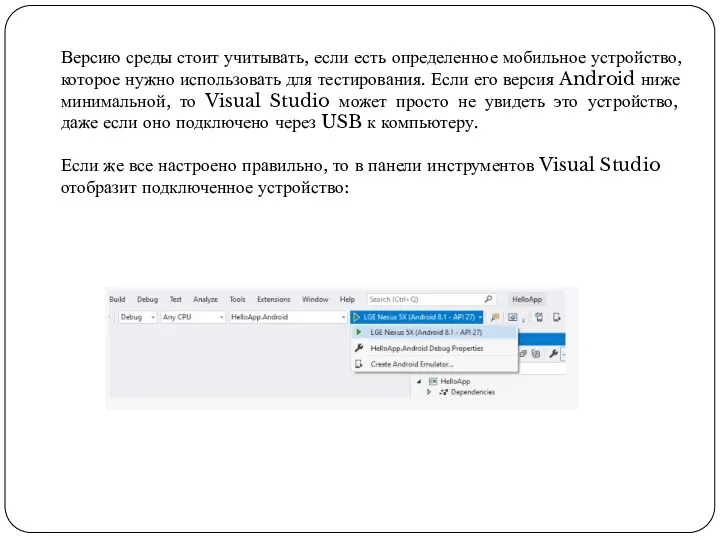
- 24. Версию среды стоит учитывать, если есть определенное мобильное устройство, которое нужно использовать для тестирования. Если его
- 26. Скачать презентацию























 Алгоритмы работы с величинами
Алгоритмы работы с величинами Одобрение Онлайн по объектам на Витрине ДомКлик
Одобрение Онлайн по объектам на Витрине ДомКлик Интернет среди нас
Интернет среди нас Интернет в моей жизни
Интернет в моей жизни Кто такие ларнаки?
Кто такие ларнаки? Визуализация данных
Визуализация данных Everything is Big. Задание RSA
Everything is Big. Задание RSA Короткі історичні відомості (від абака до нетбука ). 2 клас
Короткі історичні відомості (від абака до нетбука ). 2 клас Библиографическая информация
Библиографическая информация Таблицы. Самостоятельная работа
Таблицы. Самостоятельная работа Oracle Application Express - что это такое?
Oracle Application Express - что это такое? Язык программирования Pascal Работа с символьными данными А. Жидков
Язык программирования Pascal Работа с символьными данными А. Жидков SketchUp
SketchUp Инспектирование программ как метод оценивания качества
Инспектирование программ как метод оценивания качества Построение таблиц истинности для логических выражений
Построение таблиц истинности для логических выражений Диджитализация кластера. Обучение сотрудников через WhatsApp
Диджитализация кластера. Обучение сотрудников через WhatsApp Дизайн пони
Дизайн пони Секреты социальных сетей
Секреты социальных сетей Интернет-предпринимательство. Портрет потребителя
Интернет-предпринимательство. Портрет потребителя Шрифты. Структура тега
Шрифты. Структура тега Разработка веб-сайта для индустрии туризма
Разработка веб-сайта для индустрии туризма Марк Цукерберг
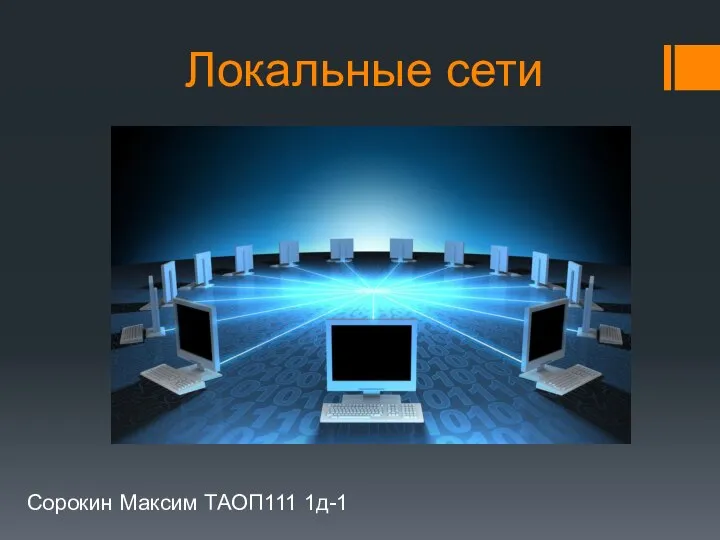
Марк Цукерберг Локальные сети
Локальные сети Thinking functionally with haskell
Thinking functionally with haskell Компьютерная игра Управление развитием территории
Компьютерная игра Управление развитием территории Модели разработки ПО. Agile, Scrum. Урок 2
Модели разработки ПО. Agile, Scrum. Урок 2 Организация микросистем на базе микропроцессоров i8086. Лабораторная работа
Организация микросистем на базе микропроцессоров i8086. Лабораторная работа 1_Архитектура ИС_Общие понятия ч.1
1_Архитектура ИС_Общие понятия ч.1