Слайд 2ЗАДАЧА 1
Есть код:
var str = " 5";
var num =

str;
console.log(typeof num);
не менее двумя способами сделать так, чтобы
num стал типа Number
Слайд 3ЗАДАЧА 2
Есть JS код:
var a = 20, b = 11;
var

c = a+++b*3-6/3;
console.log(c);
Сейчас он выводит результат: 51
Используя только скобки, сделать так, чтобы c = 30
Слайд 4ЗАДАЧА 3
Написать функцию, которая создаёт массив указанной длины, заполняет его случайными числами,

которые находятся в диапазоне чисел, которые также указывает пользователь и возвращает нам этот массив:
function createArray(arrayLength, minNumber, maxNamber){
//ваш код
return arr;
}
Слайд 5

формуле Пенсия = 4000 * Коэффициент
Пользователь должен ввести числом свой рабочий стаж, а мы
должны считать это значение по событию "blur", то есть
при потере фокуса. Дальше проверяем введено ли число, если
это не число, то проверяем регулярным выражением, есть ли в ведённых
данных число и пытаемся извлечь первое найденное число. Если это точно не число, то выводим alert с предложением ввести
корректные данные и очищаем значение input.value. Если стаж больше 30 лет, то коэффициент устанавливаем как
0.8, для стажа от 20 до 30 (20 не включительно, а 30 включительно)
коэффициент 0.6, для остального стажа 0.4
В конце выводим размер пенсии
Слайд 6ЗАДАЧА 5
Создать массив дней недели с воскресенья до субботы (в виде массива

строк). С помощью объекта Date и его методов проверить, какой сейчас день недели и через switch вывести информацию о том, сегодня будний день или выходной





 Статистическая радиотехника. Случайный процесс, ансамбль его реализаций
Статистическая радиотехника. Случайный процесс, ансамбль его реализаций Игра-тренажёр. Весёлые снежинки. (1 класс)
Игра-тренажёр. Весёлые снежинки. (1 класс) Касательные и секущие
Касательные и секущие SLUChAJNYE_VELIChINY
SLUChAJNYE_VELIChINY Основатели теории вероятности и её значение на практике
Основатели теории вероятности и её значение на практике Понятие о комплексных числах. Рациональные функции одной переменной
Понятие о комплексных числах. Рациональные функции одной переменной Решение задач
Решение задач Уравнение (урок математики, 5 класс)
Уравнение (урок математики, 5 класс) Треугольник Паскаля
Треугольник Паскаля В четырех углах или Путешествие в семью параллелограммов
В четырех углах или Путешествие в семью параллелограммов Координаты вектора
Координаты вектора Презентация на тему Параллельность прямых
Презентация на тему Параллельность прямых  Второй признак равенства треугольников. 7 класс
Второй признак равенства треугольников. 7 класс Степени. Алгебраические выражения
Степени. Алгебраические выражения Integrarea prin părți
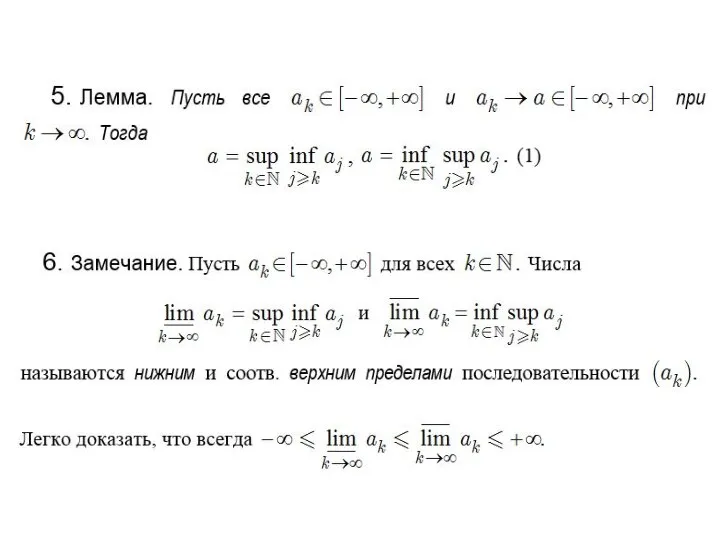
Integrarea prin părți Интегрирование вещественных функций по неотрицательной мере
Интегрирование вещественных функций по неотрицательной мере Методы отбора единиц наблюдения для выборочной совокупности. Возможные типы систематических ошибок оценки в исследованиях
Методы отбора единиц наблюдения для выборочной совокупности. Возможные типы систематических ошибок оценки в исследованиях Цифра 10
Цифра 10 Модель плоскости
Модель плоскости Комбинаторика
Комбинаторика Многочлены с несколькими переменными и их стандартный вид
Многочлены с несколькими переменными и их стандартный вид Интегральное исчисление. Функция. Предел функции
Интегральное исчисление. Функция. Предел функции Свойство параллельности
Свойство параллельности Пропорция
Пропорция Размерные цепи
Размерные цепи Равнобедренный треугольник
Равнобедренный треугольник Математические игры и задачи
Математические игры и задачи Сложение и вычитание десятичных дробей
Сложение и вычитание десятичных дробей