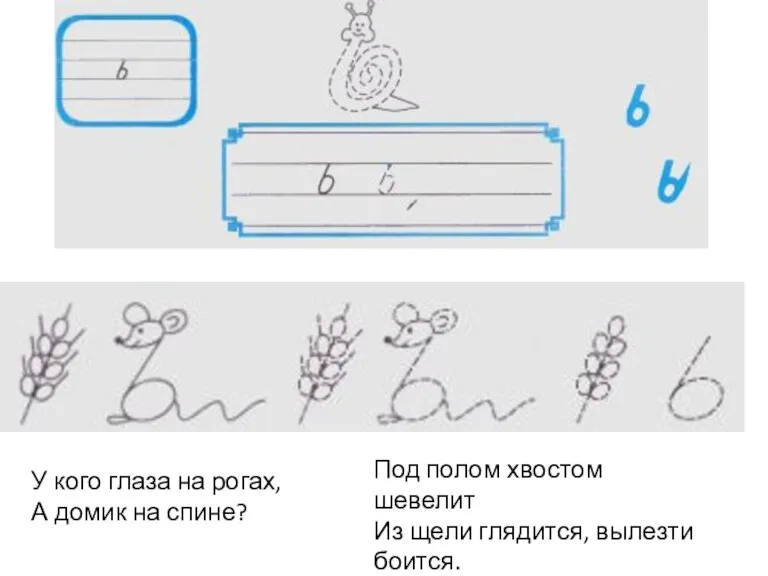
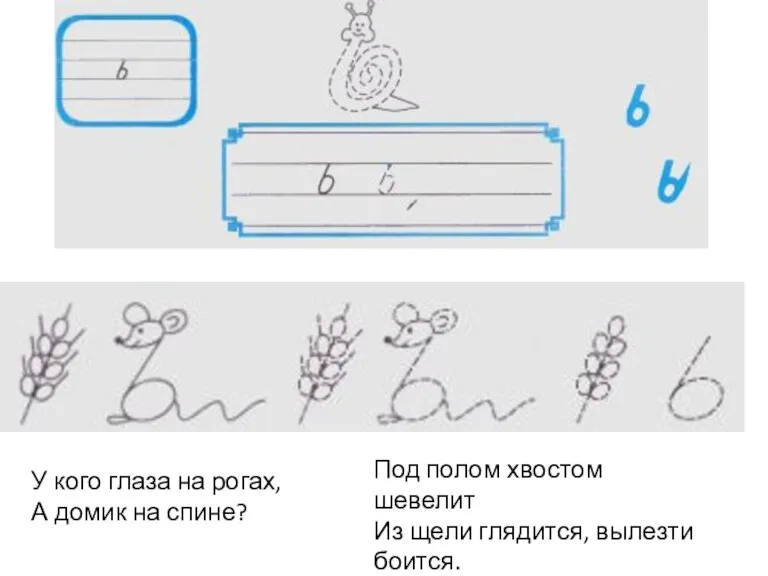
Слайд 2У кого глаза на рогах,
А домик на спине?
Под полом хвостом шевелит
Из

щели глядится, вылезти боится.
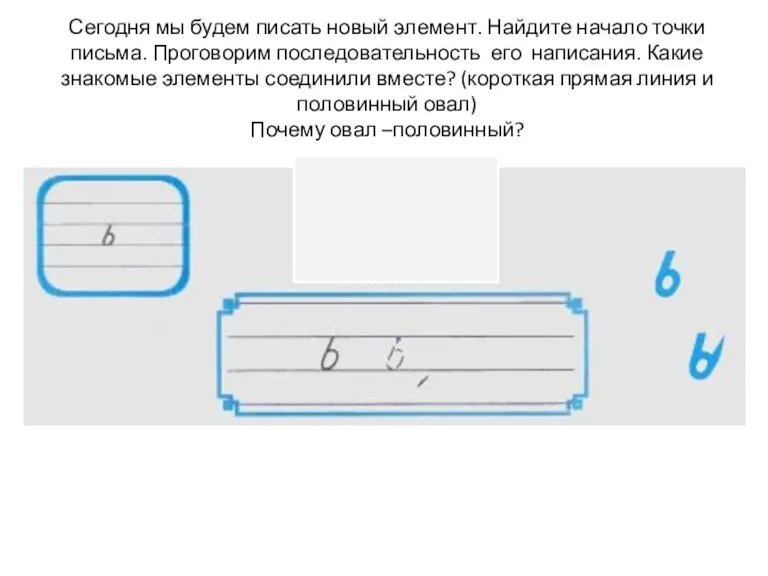
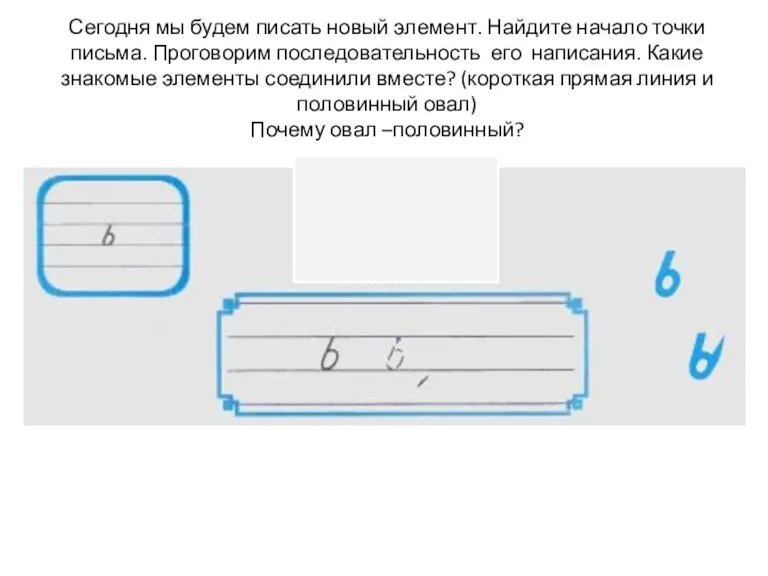
Слайд 3Сегодня мы будем писать новый элемент. Найдите начало точки письма. Проговорим последовательность

его написания. Какие знакомые элементы соединили вместе? (короткая прямая линия и половинный овал)
Почему овал –половинный?
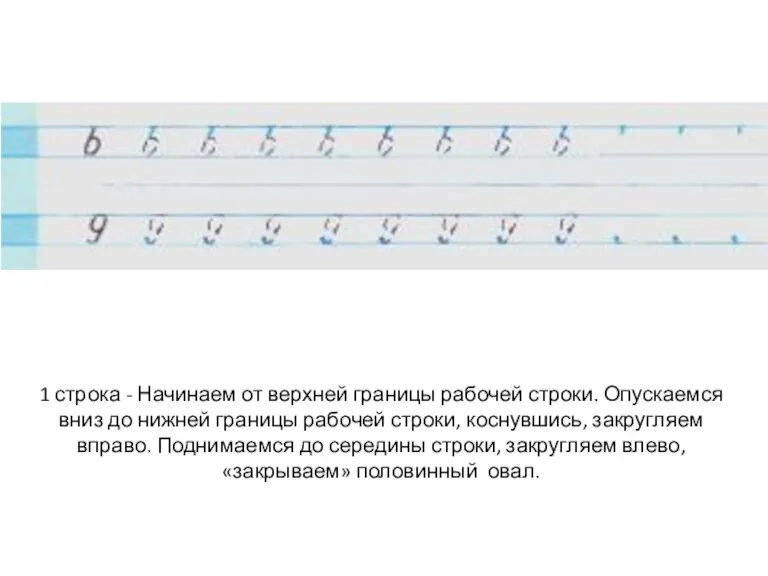
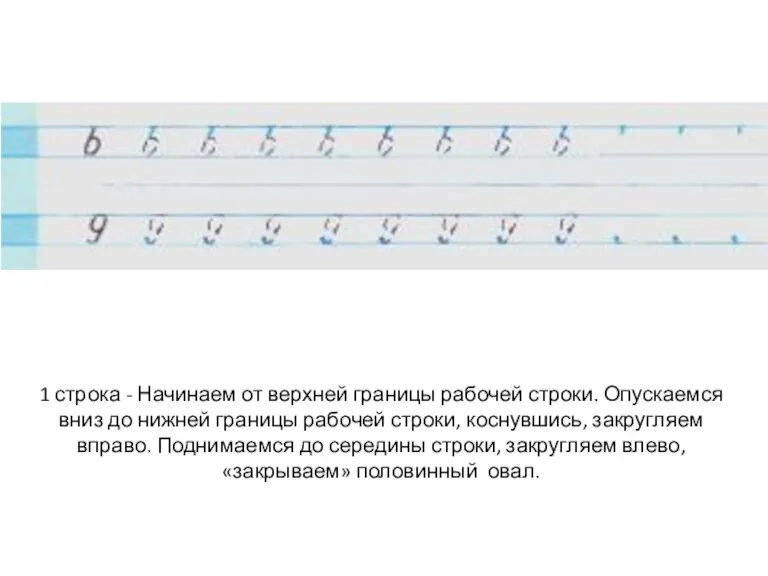
Слайд 41 строка - Начинаем от верхней границы рабочей строки. Опускаемся вниз до

нижней границы рабочей строки, коснувшись, закругляем вправо. Поднимаемся до середины строки, закругляем влево, «закрываем» половинный овал.
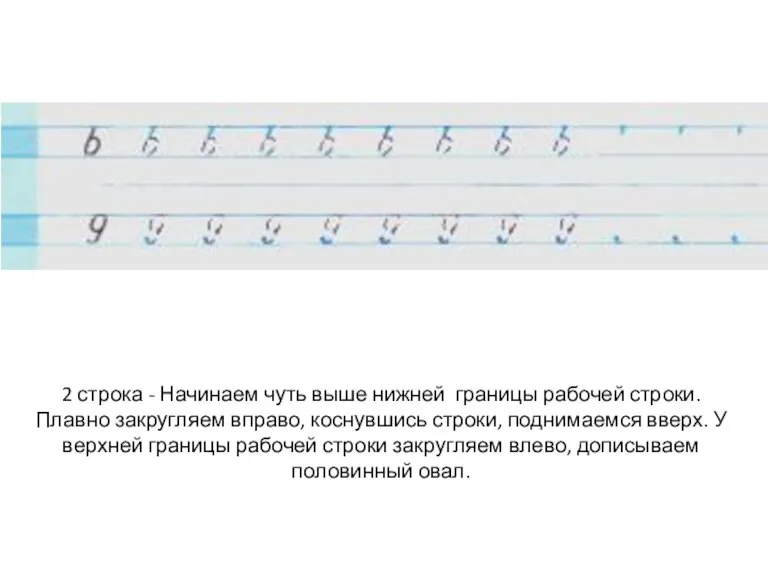
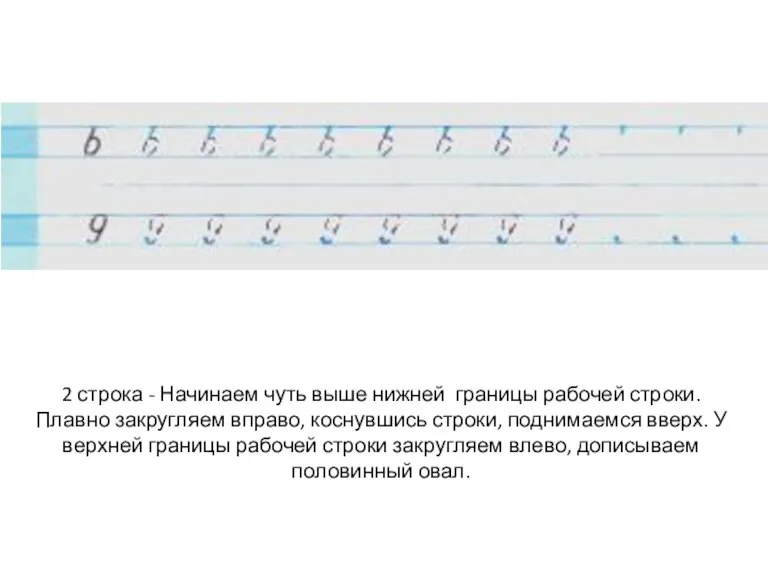
Слайд 52 строка - Начинаем чуть выше нижней границы рабочей строки. Плавно закругляем

вправо, коснувшись строки, поднимаемся вверх. У верхней границы рабочей строки закругляем влево, дописываем половинный овал.
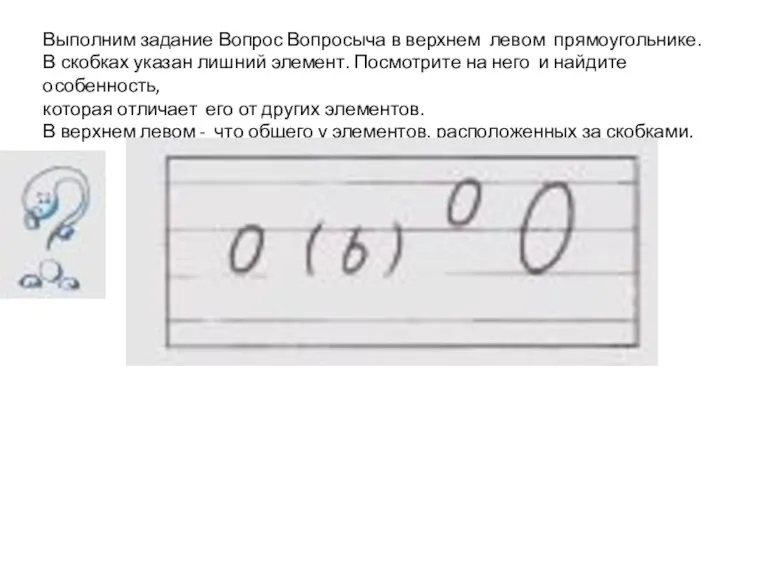
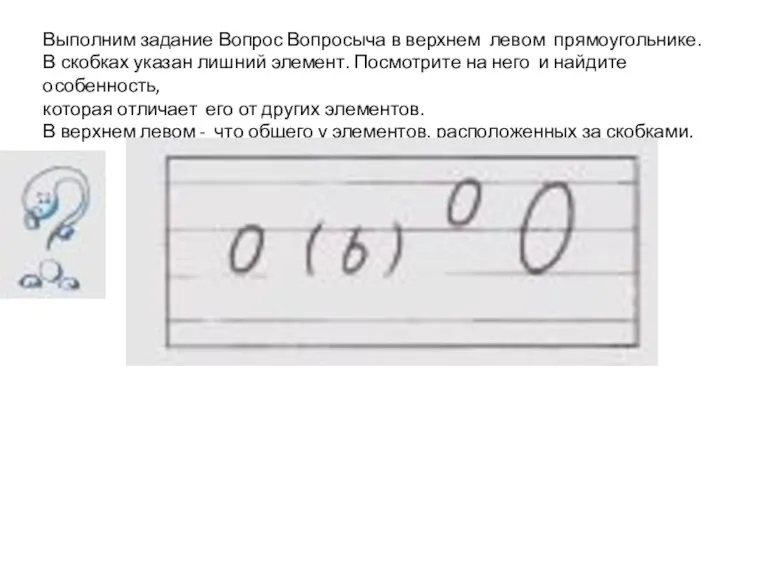
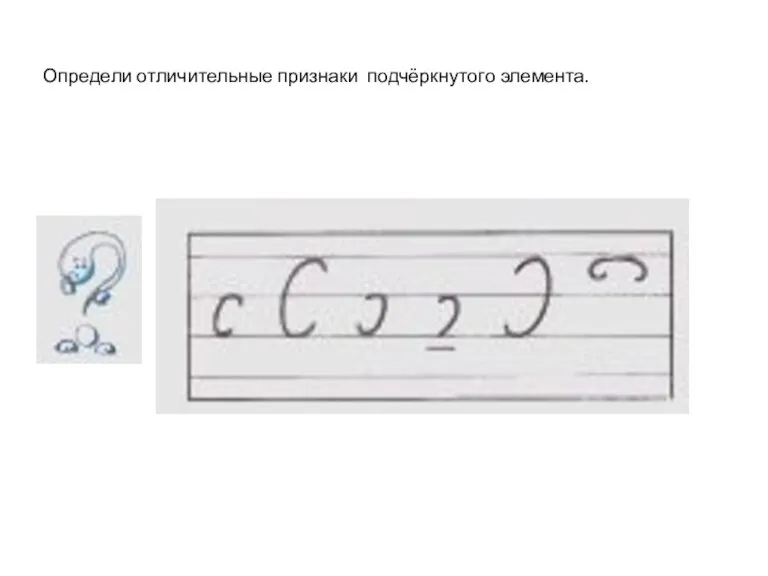
Слайд 7Выполним задание Вопрос Вопросыча в верхнем левом прямоугольнике.
В скобках указан лишний элемент.

Посмотрите на него и найдите особенность,
которая отличает его от других элементов.
В верхнем левом - что общего у элементов, расположенных за скобками.
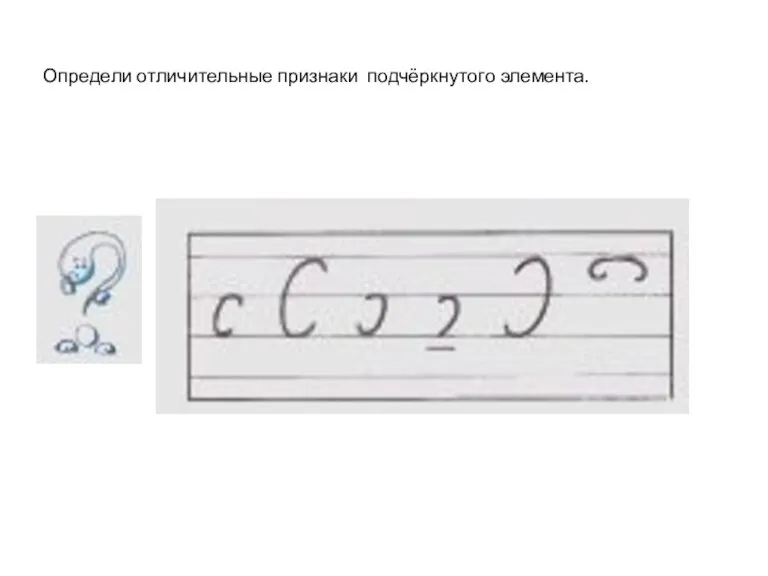
Слайд 8Определи отличительные признаки подчёркнутого элемента.








 Коммуникативные игры для детей
Коммуникативные игры для детей Интерактивная игра о России
Интерактивная игра о России Зимний пейзаж из ажурных салфеток
Зимний пейзаж из ажурных салфеток Забытые памятники незабытой войны
Забытые памятники незабытой войны Структура первичного отделения РДШ в МБОУ Азовская гимназия
Структура первичного отделения РДШ в МБОУ Азовская гимназия Бюро веселых затей Лето без интернета. 6+
Бюро веселых затей Лето без интернета. 6+ Синичкин календарь
Синичкин календарь Школа наставников
Школа наставников Семейные посиделки
Семейные посиделки Развитие педагогической культуры как условие гуманизации воспитательной системы
Развитие педагогической культуры как условие гуманизации воспитательной системы Составляем рассказы дома. Методические рекомендации по развитию речи у детей
Составляем рассказы дома. Методические рекомендации по развитию речи у детей Здоровье учащихся как основа эффективного обучения
Здоровье учащихся как основа эффективного обучения Invierno-invierno
Invierno-invierno Игровая деятельность, как средство обучения детей
Игровая деятельность, как средство обучения детей Адаптивная физическая культура
Адаптивная физическая культура Контрольная таблица Алекса Осборна. Активизация творческого мышления
Контрольная таблица Алекса Осборна. Активизация творческого мышления Наша команда – Новороссийские куранты
Наша команда – Новороссийские куранты Конструирование задач учебного занятия с учетом общих требований, возрастных особенностей детей
Конструирование задач учебного занятия с учетом общих требований, возрастных особенностей детей Акулёнок
Акулёнок 20140527_pedagogicheskoe_proektirovanie_uchebnoy_deyatelnosti
20140527_pedagogicheskoe_proektirovanie_uchebnoy_deyatelnosti Педагогика дополнительного образования. Концепции духовно-нравственного воспитания
Педагогика дополнительного образования. Концепции духовно-нравственного воспитания Инновационные методы работы по привлечению детей и родителей к спорту
Инновационные методы работы по привлечению детей и родителей к спорту Структура и клише для заключения
Структура и клише для заключения Веселые старты
Веселые старты 7 правил прогрессивного педагога
7 правил прогрессивного педагога Методика проведения занятий по аппликации
Методика проведения занятий по аппликации 6 А класс
6 А класс Экспертная оценка учащихся 5-6 классов
Экспертная оценка учащихся 5-6 классов