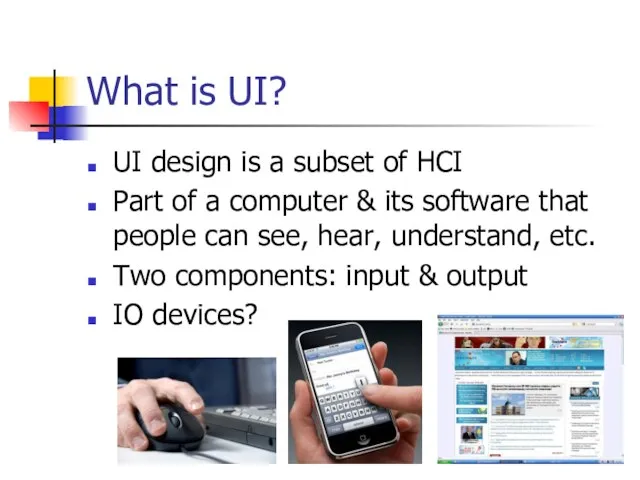
Слайд 2What is UI?
UI design is a subset of HCI
Part of a computer

& its software that people can see, hear, understand, etc.
Two components: input & output
IO devices?
Слайд 3Is Good Design Important?
UI is the most important part of any computer

system!
Over 50% of code devoted to UI
Users’ productivity improved 25 to 40%.
A company saved $20 000 !
Слайд 4What comprises good design?
PEOPLE:
How we see, understand, and think
INFORMATION:
Enhance human acceptance
Ease eye

& hand movements
HARDWARE & SOFTWARE:
Capabilities & limitations of HCI
Слайд 5The Goals of UI Design
To make working with a computer
EASY
PRODUCTIVE
ENJOYABLE

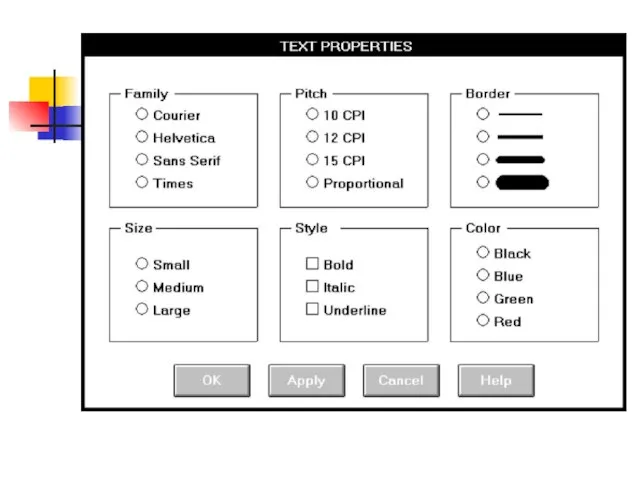
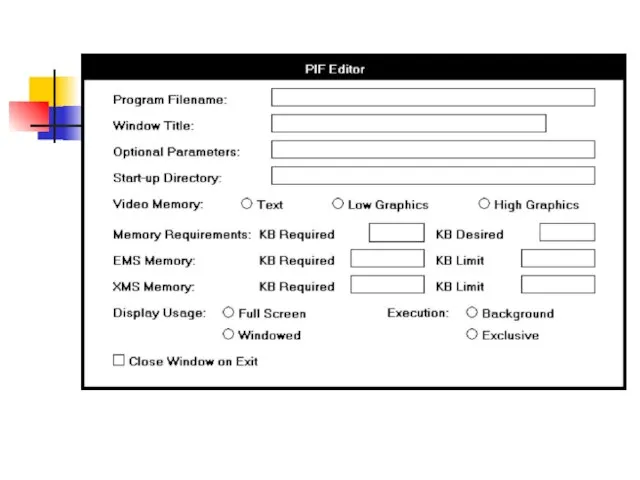
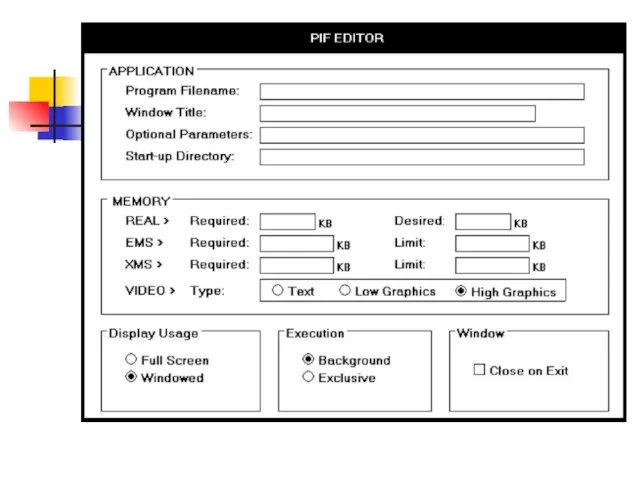
Слайд 6Examples
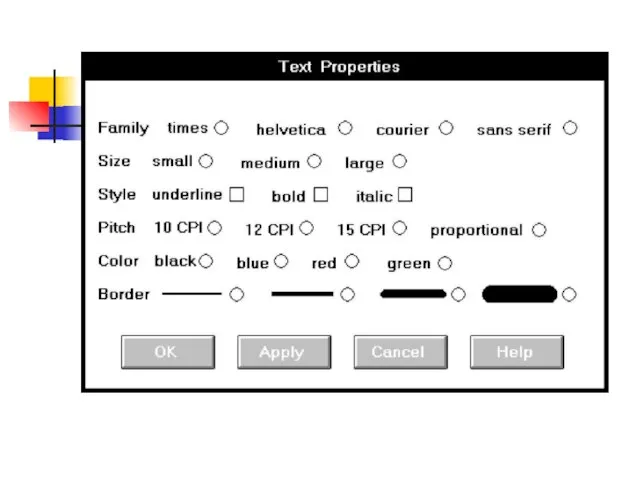
Interface screen of Text Properties
Text Editor
Class registration form (lab #1)

Слайд 1114 steps
Know Your User
Understand the Business Function
Understand the Principles of Good ID
Develop

System Menus
Select the Proper Kinds of Windows
Select the Proper Interaction Devices
Choose the Proper Screen-Based Controls
Слайд 1214 steps (cont.)
8) Write Clear Text
9) Provide Effective Feedback
10) Provide Effective Accessibility
11)

Create Meaningful Graphics
12) Choose the Proper Colors
13) Organize Windows
14) Test
Слайд 13History of HCI
Movements & gestures
Spoken language
Written language
Typewriter
Computers: QA, Menu selection, Form fill-in

(Speech & handwriting recognition)
Introduction of GUI
Слайд 14What is GUI?
Pronounced “gooey”
A graphical user interface (GUI) is a type of

user interface) is a type of user interface which allows people to interact with electronic devices such as computers; hand-held devices such as MP3 Players, Portable Media Players or Gaming devices; household appliances and office equipment with images rather than text commands. (Wikipedia)
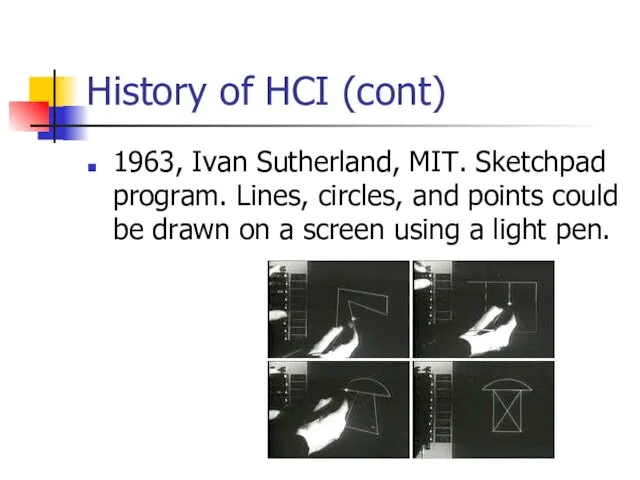
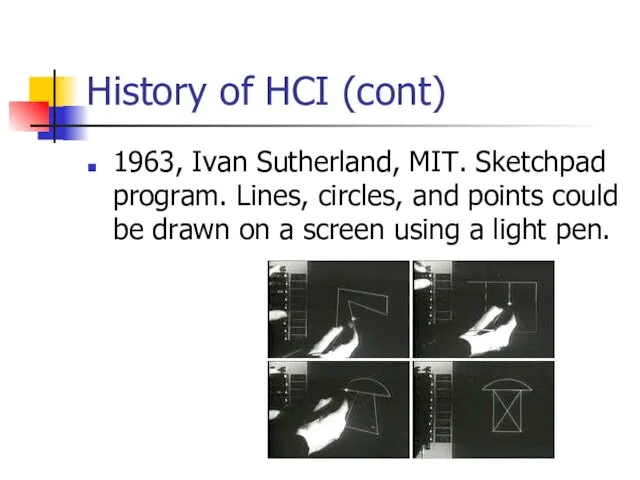
Слайд 15History of HCI (cont)
1963, Ivan Sutherland, MIT. Sketchpad program. Lines, circles, and

points could be drawn on a screen using a light pen.
Слайд 16History of HCI (cont)
1970s, Xerox’s Palo Alto Research Center, Altus & STAR

systems. Mouse (pointing & selecting).
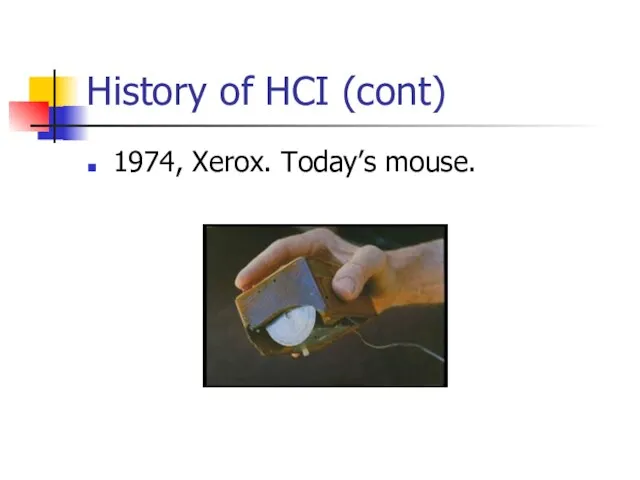
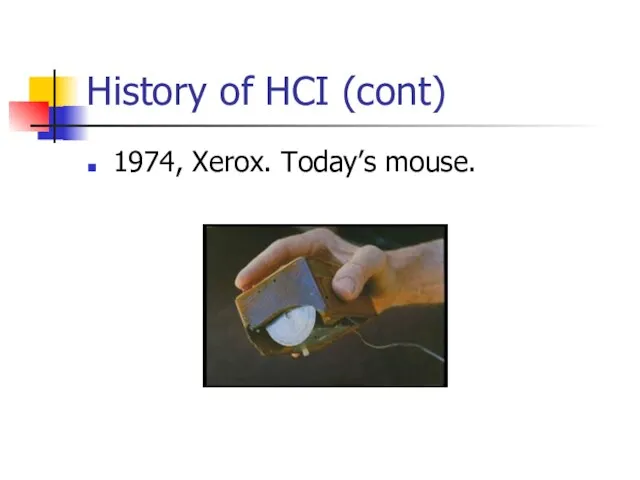
Слайд 17History of HCI (cont)
1974, Xerox. Today’s mouse.

Слайд 18History of HCI (cont)
1984, Apple. Macintosh
1985, Microsoft. Windows 1.0
1987, Apple. Macintosh II.

The first color Macintosh.
IBM. System Application Architecture and Presentation Manager. Graphics OS replacement for DOS.
1988, NeXT. NeXTStep, 3-d Screen simulation.
UNIX-based GUIs.
Слайд 19The Blossoming of the World Wide Web
1960s, Licklider, MIT. Proposed a global

network of computers & moved to DARPA.
1969. ARPANET. 4 major universities.
1974, Bolt, Beranek, & Newman. Telnet. Commercial version of ARPANET.
1970s. TCP/IP. Common language of all Internet computers.
1982. “Internet”
Слайд 20The Blossoming of the World Wide Web (cont.)
1991, Gopher, University of Minnesota.

First really friendly interface.
1989, European Laboratory for Particle Physics. Hypertext protocol. HTML (Hypertext Markup language).
1991, Berners-Lee. World Wide Web.
Слайд 21Web vs. Internet
Global information space in which people can read & write

using computers connected to the Internet.
The Web is a service that operates over the Internet, just as e-mail operates over the Internet (Wikipedia.org, 2006).
Слайд 22The Blossoming of the World Wide Web (cont.)
1993, NCSA at Univ. of

Illinois. Mosaic. First popular graphics-based hypertext browser.
1994. Netscape Navigator
1995, Microsoft. Internet Explorer
1994. NSF stopped support. W3C formed to promote & develop standards for the Web.
2003, Apple. Safari 1.0
2004. Mozilla Firefox
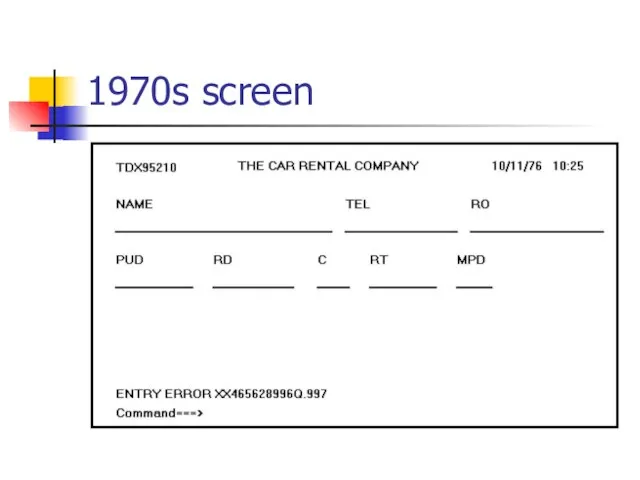
Слайд 23A Brief History of Screen Design
1970s, IBM. 3270 cathode ray tube text-based

terminal
Слайд 25A Brief History of Screen Design (cont.)
1970s screens
Cryptic & unintelligible captions
Always had

to remember what to type
Ambiguous messages
Monochromatic, green text on black background
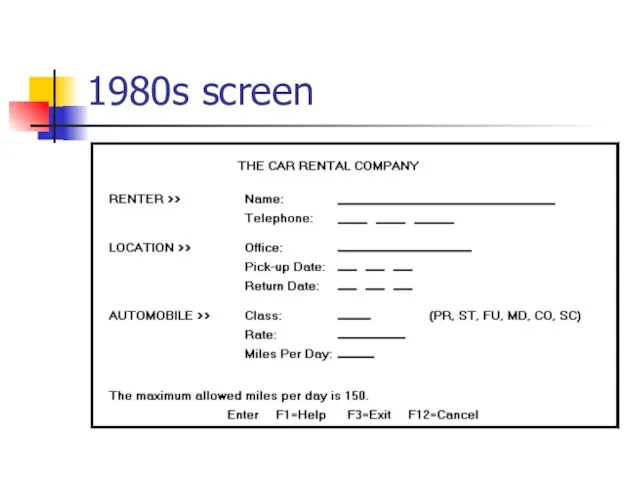
Слайд 27A Brief History of Screen Design (cont.)
1980s
Grouping & alignment
Clear captions
Command list (+

function keys)
Instructions had to be inscribed



























 Презентация на тему Виды Архитектуры
Презентация на тему Виды Архитектуры  Constructions impersonnelles suivies du subjonctif
Constructions impersonnelles suivies du subjonctif Почему необходимо активно распространять результаты переписи населения и жилищного фонда?
Почему необходимо активно распространять результаты переписи населения и жилищного фонда? Электрический гигантский разряд в атмосфере – молния
Электрический гигантский разряд в атмосфере – молния Presentation Title My name My position, contact information or project description
Presentation Title My name My position, contact information or project description  Телефонный опрос по теме
Телефонный опрос по теме Виды народной росписи. ИЗО
Виды народной росписи. ИЗО Стандартизация государственных и муниципальных бюджетных услуг
Стандартизация государственных и муниципальных бюджетных услуг Подкрестьевская начальная школа(презентация для МО начальных классов)Тема проекта: Здоровье обучающихсяТворческое название:
Подкрестьевская начальная школа(презентация для МО начальных классов)Тема проекта: Здоровье обучающихсяТворческое название: Презентация компании «АЛЬТ»
Презентация компании «АЛЬТ» Неревяткина Олеся Александровна
Неревяткина Олеся Александровна Презентация на тему Защита гидросферы
Презентация на тему Защита гидросферы  Global marketing
Global marketing Линия
Линия Презентация на тему Исковая давность
Презентация на тему Исковая давность  Токарные инструменты
Токарные инструменты Урок 11-9.АТФ
Урок 11-9.АТФ Food
Food Drevo pro krasu
Drevo pro krasu Задача № 6 Зеленый заяц
Задача № 6 Зеленый заяц Click to edit Master title style Click to edit Master subtitle style
Click to edit Master title style Click to edit Master subtitle style  И.С.Бах Жизнь и творчество
И.С.Бах Жизнь и творчество Районная учебно-исследовательскаяконференциямладших школьников«Наблюдай и исследуй»
Районная учебно-исследовательскаяконференциямладших школьников«Наблюдай и исследуй»  Товарищество передвижных художественных выставок
Товарищество передвижных художественных выставок Классный час "Наши права и наши обязанности"
Классный час "Наши права и наши обязанности" Быт россиян в 18 веке
Быт россиян в 18 веке Закон ЕС о Продуктах Питания: Контроль и Выполнение – СФС и ТБТ
Закон ЕС о Продуктах Питания: Контроль и Выполнение – СФС и ТБТ Нормативно - правовое обеспечение государственной (итоговой) аттестации обучающихся, освоивших программы основного общего образо
Нормативно - правовое обеспечение государственной (итоговой) аттестации обучающихся, освоивших программы основного общего образо